नोट
इस पृष्ठ तक पहुंच के लिए प्राधिकरण की आवश्यकता होती है। आप साइन इन करने या निर्देशिकाएँ बदलने का प्रयास कर सकते हैं।
इस पृष्ठ तक पहुंच के लिए प्राधिकरण की आवश्यकता होती है। आप निर्देशिकाएँ बदलने का प्रयास कर सकते हैं।
[यह विषय पूर्व-रिलीज़ दस्तावेज़ है और इसमें परिवर्तन हो सकता है.]
डिजाइन स्टूडिओ के ज़रिए, आप वेब के लिए Visual Studio Code का उपयोग करके साइट कोड को संपादित कर सकते हैं. इस सुविधा से आप निम्नलिखित वेबसाइट मेटाडेटा के लिए स्थैतिक सामग्री, HTML, CSS, Liquidऔर JavaScript संपादित कर सकते हैं:
| Metadata | सामग्री |
|---|---|
| एकाधिक चरण प्रपत्र उन्नत खोज प्रपत्र | JavaScript |
| मूल रूप | JavaScript |
| सामग्री स्निपेट | सभी समर्थित सामग्री स्निपेट सामग्री |
| सूचियों | JavaScript |
| वेब फ़ाइलें | मीडिया फ़ाइलें देखें और डाउनलोड करें. टेक्स्ट (कोड) फ़ाइलें संपादित करें. |
| वेब पेज | सभी समर्थित सामग्री (प्रति भाषा), JavaScript और CSS |
| वेब टेम्पलेट्स | सभी समर्थित चैनल सामग्री |
नोट
आप मेटाडेटा रिकॉर्ड बनाने में सक्षम नहीं होंगे, केवल सामग्री, कोड जोड़ें और संपादित करें, और फ़ाइल अनुलग्नकों को देखें/डाउनलोड करें.
वेब के लिए Visual Studio Code एक मुफ़्त, शून्य-इंस्टॉल Microsoft Visual Studio Code अनुभव प्रदान करता है जो पूरी तरह से आपके ब्राउज़र में चलता है, जिससे आप साइट कोड ब्राउज़ कर सकते हैं और हल्के कोड में जल्दी और सुरक्षित रूप से बदलाव कर सकते हैं. अधिक जानकारी: वेब के लिए Visual Studio Code अनुभव.
महत्त्वपूर्ण
- यह एक पूर्वावलोकन सुविधा है.
- पूर्वावलोकन सुविधाएँ उत्पादन में उपयोग के लिए नहीं होती हैं और इनकी कार्यक्षमता प्रतिबंधित हो सकती हैं. यह सुविधाएँ आधिकारिक रिलीज़ से पहले उपलब्ध होती हैं ताकि ग्राहक शीघ्र पहुँच प्राप्त कर सकें और प्रतिक्रिया प्रदान कर सकें.

नोट
- पहली बार वेब के लिए Visual Studio Code लोड होने में कुछ समय लग सकता है, क्योंकि यह इस सुविधा के लिए आवश्यक एक्सटेंशन इंस्टॉल करेगा.
- फ़ाइल बनाएँ, हटाएँ और नाम बदलें कार्रवाई समर्थित नहीं हैं.
- यह सुविधा Power Platform Tools वेब एक्सटेंशन का उपयोग करती है. वेब एक्सटेंशन ब्राउज़र सैंडबॉक्स द्वारा प्रतिबंधित होते हैं और इसलिए सामान्य एक्सटेंशन की तुलना में सीमाएं होती हैं।
- Power Platform CLI समर्थित नहीं है.
- Power Platform Tools वेब एक्सटेंशन सुविधाएं Power Pages कोड संपादन अनुभव तक सीमित हैं.
- यह सुविधा सरकारी समुदाय क्लाउड (GCC), सरकारी समुदाय क्लाउड (GCC उच्च) और रक्षा विभाग (DoD) में उपलब्ध नहीं है. इन क्षेत्रों के उपयोगकर्ता कोड संपादित करने के लिए पोर्टल प्रबंधन ऐप का उपयोग करेंगे. अधिक जानकारी के लिए पोर्टल प्रबंधन ऐप में संपादन कोड देखें.
डिज़ाइन स्टूडियो में संपादन कोड उपलब्ध है
आप अपनी साइट के कोड को संपादित करना शुरू कर सकते हैं Visual Studio वेब के लिए कोड Power Pages होम पेज पर जाकर साइट कोड संपादित करें विकल्प से संपादन करना ड्रॉप डाउन मेनू।
आप डिज़ाइन स्टूडियो में निम्नलिखित क्षेत्रों से भी कोड संपादित कर सकते हैं:
- पेज वर्कस्पेस से वेब पेज कोड संपादित करें
- पेज वर्कस्पेस से हेडर टेम्प्लेट कोड
- कस्टम संपादित करें CSS स्टाइलिंग वर्कस्पेस से कोड
- मल्टीस्टेप प्रपत्रों के लिए कस्टम JavaScript कोड संपादित करें
- बेसिक प्रपत्रों के लिए कस्टम JavaScript कोड संपादित करें
- सूचियों के लिए कस्टम JavaScript संपादित करें
- सामग्री स्निपेट्स संपादित करें
- वेब टेम्पलेट संपादित करें
- मीडिया फ़ाइलें देखें और डाउनलोड करें (छवियाँ)
- टेक्स्ट-आधारित वेब फ़ाइलें संपादित करें (सीएसएस, जावास्क्रिप्ट, अन्य)
आइए देखें कि इन क्षेत्रों का उपयोग करके कोड को कैसे संपादित किया जाए.
पेज कार्यस्थान से वेब पेज कोड संपादित करें
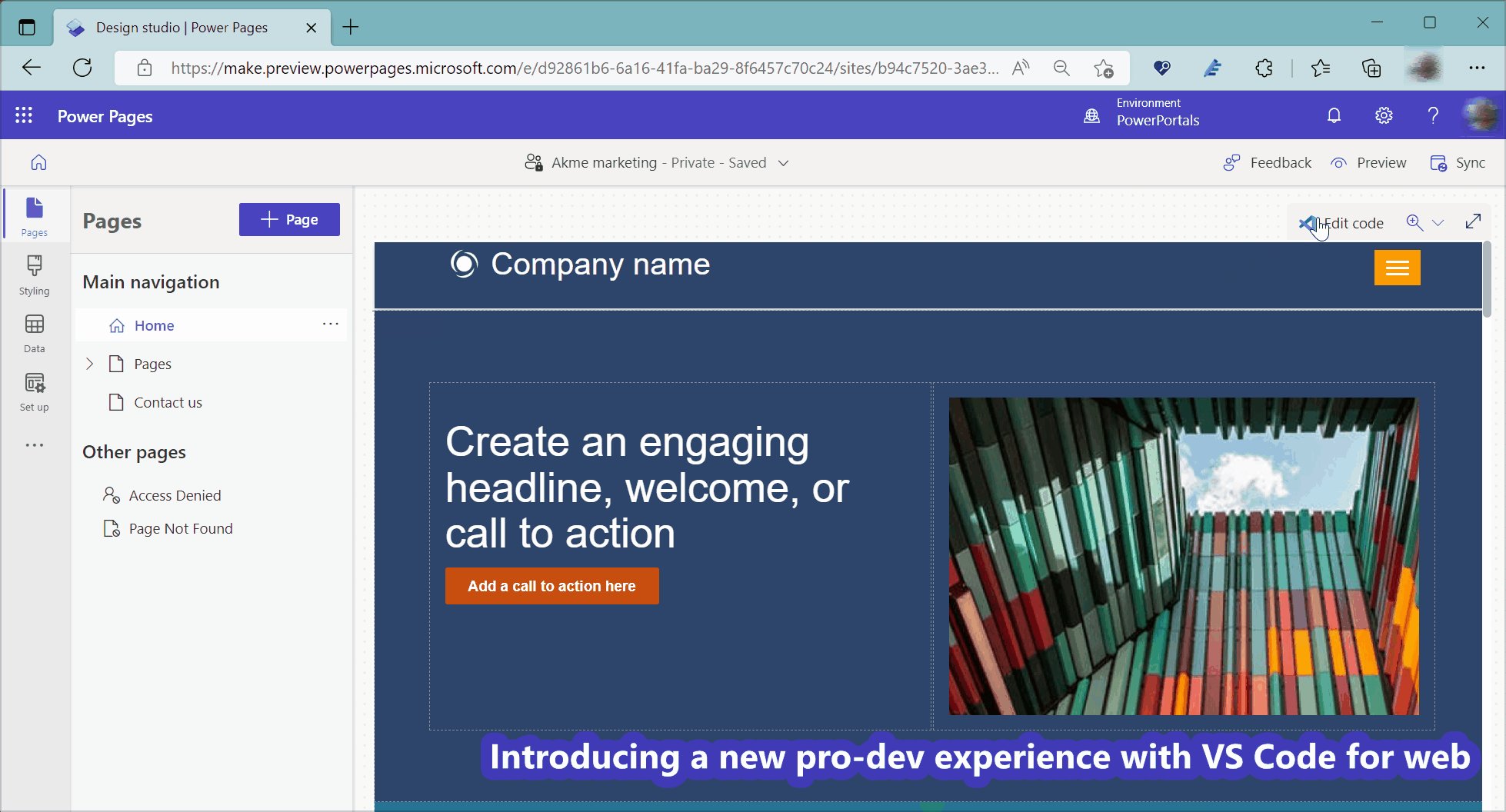
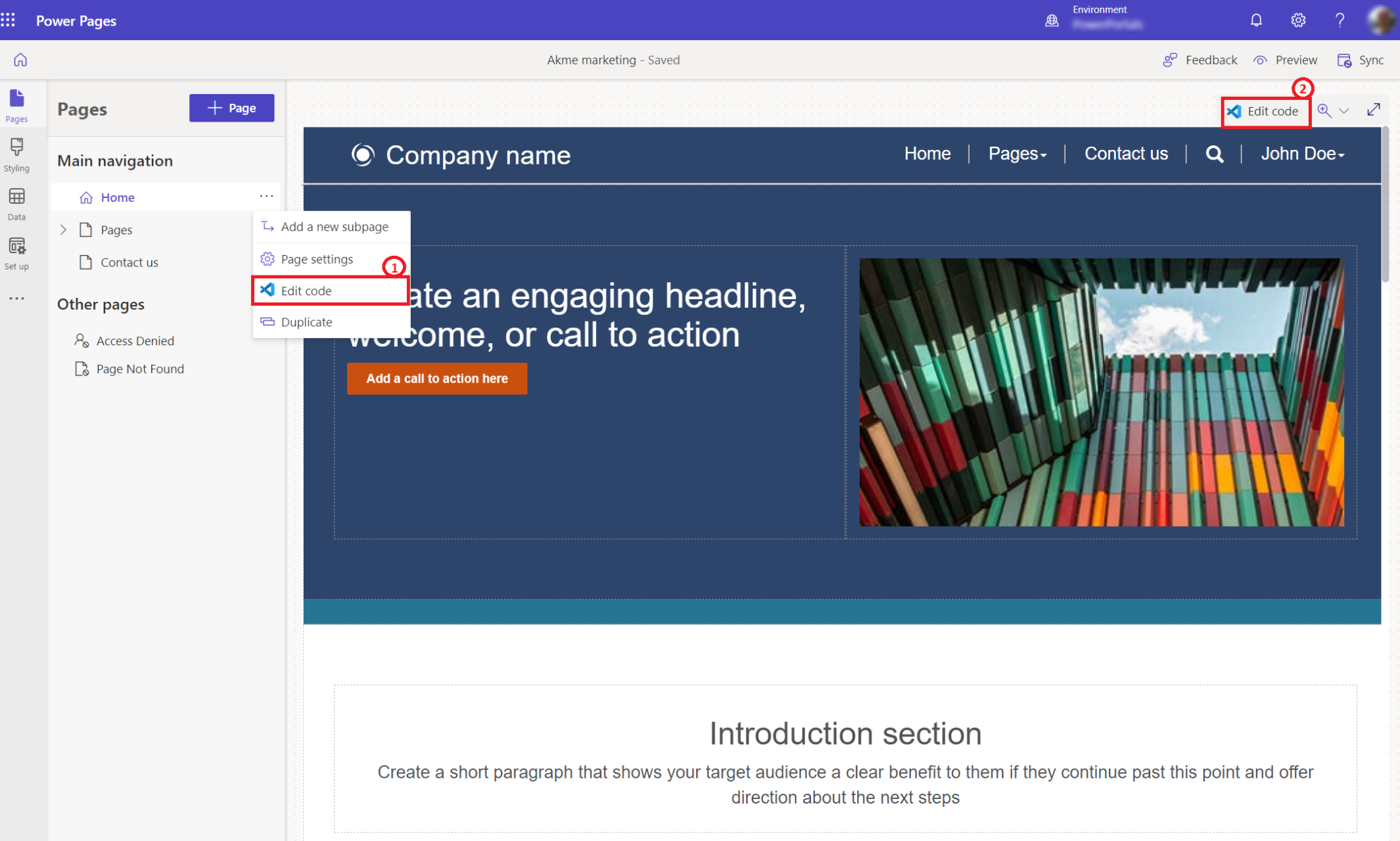
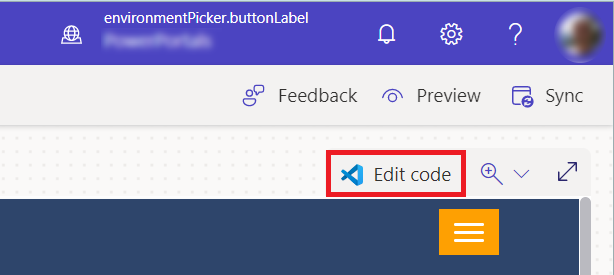
जब आप Power Pages डिज़ाइन स्टूडियो खोलते हैं, तो आपको पेज मेनू में 1और स्क्रीन के ऊपरी-दाएँ कोने में कोड संपादित करें2 विकल्प दिखाई देता है.

पेज कार्यस्थान से शीर्ष लेख टेम्पलेट कोड
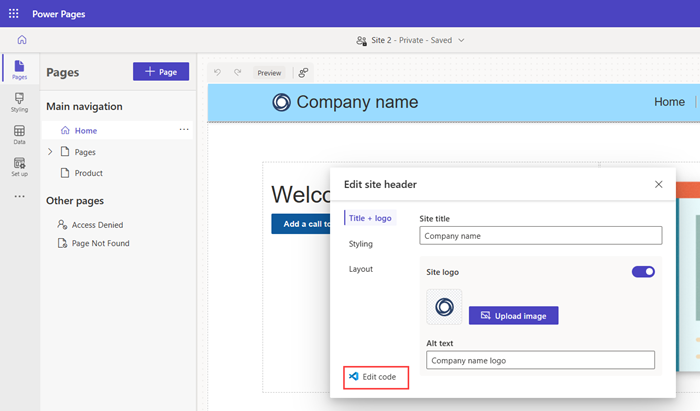
कोड संपादक खोलने के लिए साइट शीर्ष लेख संपादित करें चुनें और फिर कोड संपादित करें चुनें.

स्टाइलिंग कार्यस्थान से कस्टम CSS कोड संपादित करें
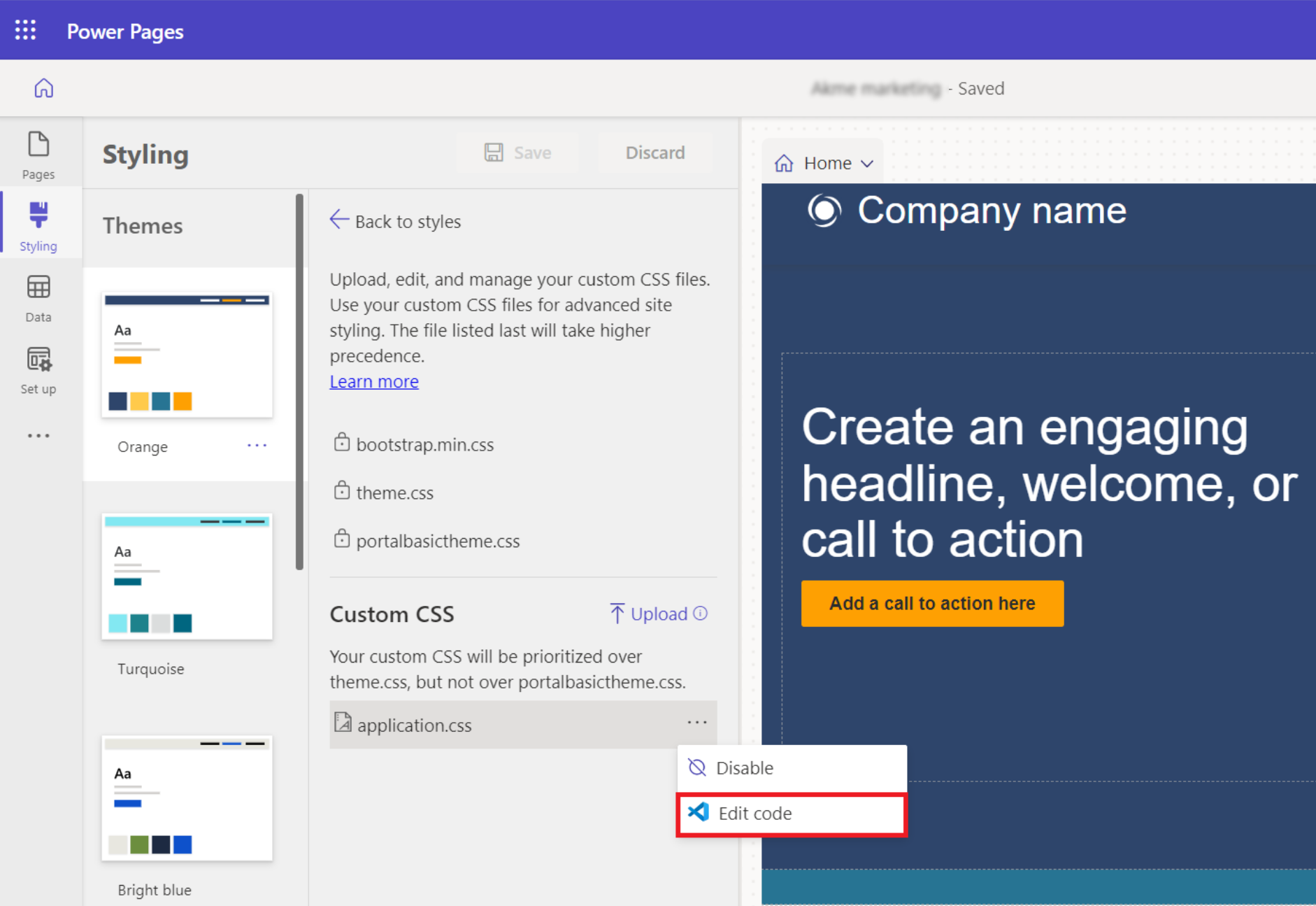
स्टाइलिंग कार्यस्थान पर जाएं और कोड संपादक खोलने के लिए उपलब्ध कस्टम CSS कोड संपादित करें मेनू चुनें.

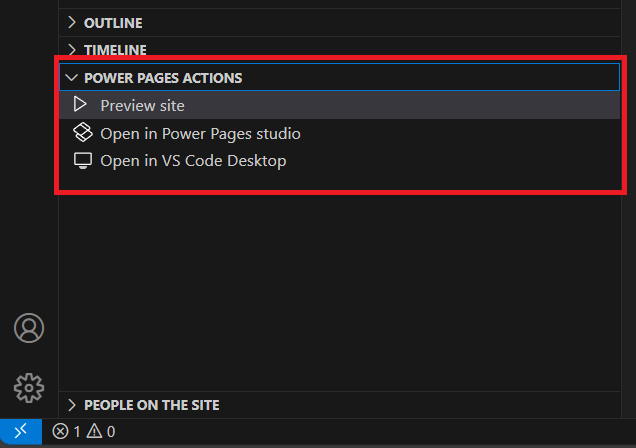
Power Pages क्रियाएँ दृश्य
फ़ाइल एक्सप्लोरर के निचले भाग पर पहुँच योग्य Power Pages क्रियाएँ दृश्य, आपको सीधे संपादक के भीतर Power Pages साइट्स प्रबंधित करने देता है. यह डेवलपर्स को संपादक के भीतर से सामान्य कार्यों को जल्दी से करने की अनुमति देकर पावर पेज स्टूडियो पर स्विच करने की आवश्यकता को कम करता है।
उपलब्ध कार्रवाइयां
साइट का पूर्वावलोकन करें
यह क्रिया कॉन्फ़िगरेशन कैश साफ़ करता है और साइट को VS कोड में खोलता है। यह डेवलपर्स को Power Pages Studio पर संदर्भ स्विच करने की आवश्यकता के बिना साइट कोड में परिवर्तनों का पूर्वावलोकन और परीक्षण करने में सक्षम बनाता है।Power Pages Studio में खोलें
कोड परिवर्तन करने के बाद, Power Pages Studio पर जाने के लिए इस क्रिया का उपयोग करें. यह प्रमाणीकरण प्रदाताओं, वेब भूमिकाओं और अन्य साइट सेटिंग्स को कॉन्फ़िगर करने के लिए उपयोगी है जो कोड संपादक में संपादन योग्य नहीं हैं।वीएस कोड डेस्कटॉप में खोलें
यदि VS कोड डेस्कटॉप स्थापित है, तो यह क्रिया डेस्कटॉप अनुप्रयोग में साइट खोलती है। यह साइट डाउनलोड को भी ट्रिगर करता है, जिससे यह सुनिश्चित होता है कि कोड स्थानीय रूप से उपलब्ध है और संपादन के लिए तैयार है।

विरोध अधिसूचना मर्ज करें
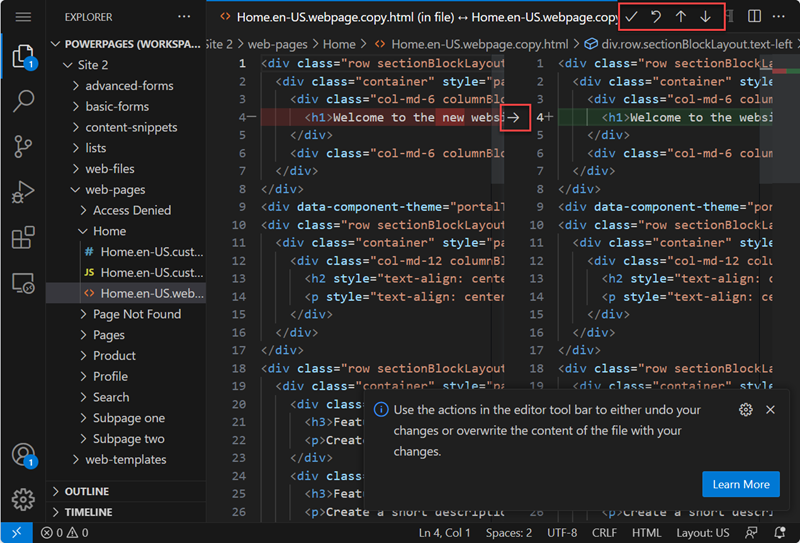
यदि आप अन्य डेवलपर्स के साथ सहयोग कर रहे हैं, तो ऐसी स्थितियां हो सकती हैं जहां आप एक ही स्रोत कोड पर काम कर रहे होंगे। अगर आप किसी पुरानी फ़ाइल में परिवर्तनों को सहेजने का प्रयास करते हैं, तो आपको बदलावों की तुलना करने या ओवरराइट करने की सूचना मिलेगी.
कोड की तुलना करने से आपके कोड के साथ वर्तमान कोड दिखाई देगा और आपको मौजूदा परिवर्तनों पर वापस लौटने, प्रत्येक परिवर्तन को व्यक्तिगत रूप से स्वीकार करने या अपने परिवर्तनों का उपयोग करने और मौजूदा सामग्री को अधिलेखित करने की अनुमति मिलेगी.

आप नवीनतम सामग्री की समीक्षा कर सकेंगे और या तो कोड को मर्ज कर सकेंगे या ओवरराइट कर सकेंगे या परिवर्तनों को त्याग सकेंगे.
ट्यूटोरियल: वेब के लिए Visual Studio Code का उपयोग करके साइट कोड संपादित करें
इस ट्यूटोरियल में, आप वेब के लिए Visual Studio Code का उपयोग करके साइट कोड संपादन के बारे में जानेंगे.
चरण 1: साइट कोड को संपादित करें Visual Studio वेब के लिए कोड
अपनी साइट को Power Pages डिज़ाइन स्टूडियो में खोलें
सबसे ऊपरी-दाएं कोने पर, कोड में बदलाव करें चुनें

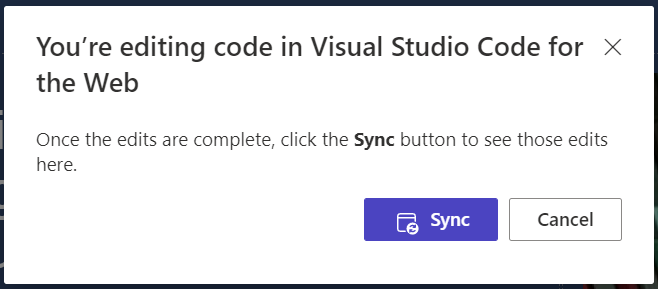
पुष्टिकरण संवाद से Visual Studio Code खोलें चुनें.
अपने परिवेश क्रेडेंशियल्स का उपयोग करके Visual Studio Code में साइन इन करें.
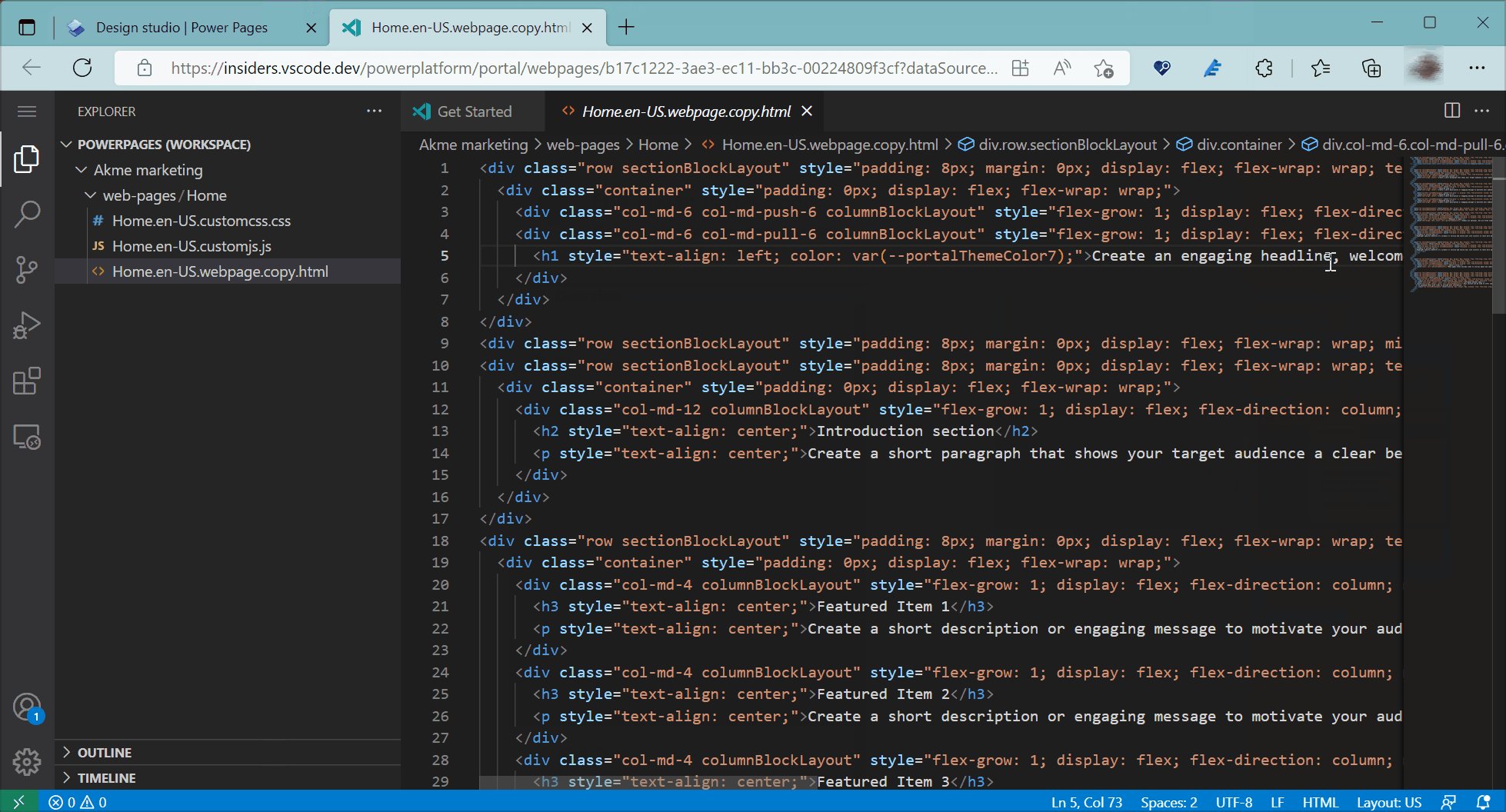
शुरू करने के लिए Power Platform Tools की और बाएं फलक में लोड करने के लिए वेब पेज कोड की प्रतीक्षा करें.
चरण 2: सामग्री और कोड अपडेट करें
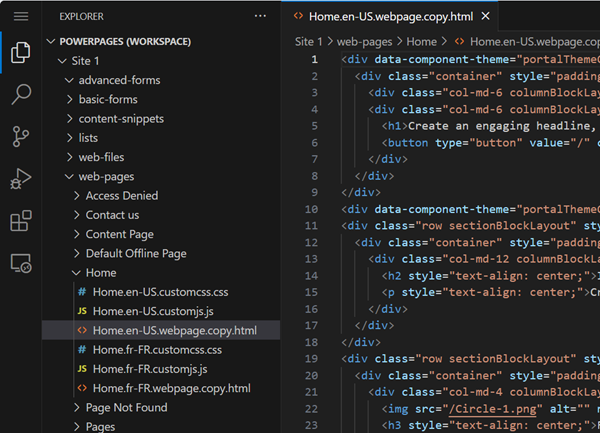
स्क्रीन के बाईं ओर एक्सप्लोरर संबंधित वेबसाइट कॉन्फ़िगरेशन मेटाडेटा को लोड करता है जिसे वेब के लिए विज़ुअल कोड का उपयोग करके संपादित किया जा सकता है.

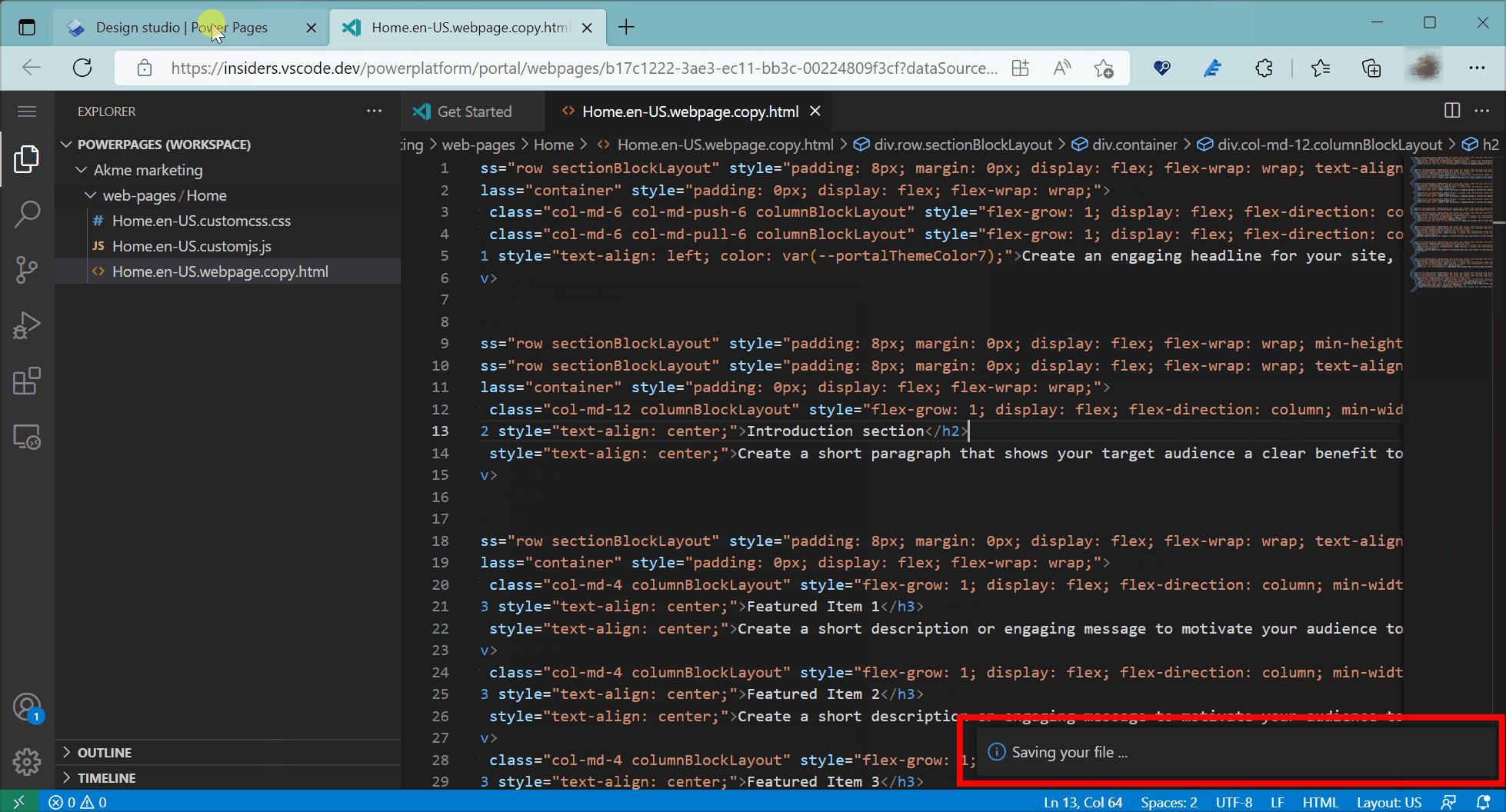
संबंधित मेटाडेटा फ़ाइलों में परिवर्तन करें और परिवर्तनों को सहेजने के लिए Ctrl+S दबाएँ.
डिज़ाइन स्टूडियो में जाएं और अपने वर्तमान डिज़ाइन स्टूडियो सत्र में सभी अपडेट प्राप्त करने के लिए सिंक करें का चयन करें.

Power Pages साइट पर परिवर्तनों को देखने के लिए पूर्वावलोकन चुनें.
का उपयोग करते हुए Visual Studio वेब के लिए कोड या Visual Studio कोड डेस्कटॉप
उपयोगकर्ता बाहरी टूल का उपयोग किए बिना वेब के लिए Visual Studio Code का उपयोग करके पेज संपादन में परिवर्तनों को संपादित, डीबग और उनका पूर्वावलोकन कर सकते हैं. Visual Studio कोड डेस्कटॉप सभी साइट मेटाडेटा को संपादित करने और GitHub, फ्रेमवर्क और निरंतर एकीकरण / निरंतर विकास (CI/CD) प्रक्रियाओं के साथ एकीकृत करने के लिए अन्य उन्नत सुविधाएँ प्रदान करता है।
| लक्षण | वेब के लिए वीएस कोड | वीएस कोड डेस्कटॉप |
|---|---|---|
| नई वेबसाइट कॉन्फ़िगरेशन मेटाडेटा रिकॉर्ड बनाएं | No | वेब पेज, पेज टेम्प्लेट, वेब टेम्प्लेट, सामग्री स्निपेट और वेब फ़ाइलों तक सीमित. |
| प्रत्यक्ष साइट संपादन | हां | No |
| साइट मेटाडेटा संपादन | वेब पेजों, सामग्री स्निपेट्स, मूल रूपों, बहु-चरणीय रूपों, सूचियों और वेब टेम्पलेट्स को संपादित करने तक सीमित. | सभी Power Pages मेटाडेटा कॉन्फ़िगरेशन |
| साइट पूर्वावलोकन | नियोजित | नियोजित |
| Power Platform सीएलआई सहायता | No | हां |
| उन्नत CPU और भंडारण-बाउंड वर्कफ़्लो - ReactJS या अन्य फ्रेमवर्क बिल्ड टूल समर्थन | No | हां |
| कोड चेक-इन, चेक-आउट, विरोध प्रबंधन और मर्ज जैसी क्षमताओं के साथ GitHub एकीकरण. | No | हां |
पोर्टल प्रबंधन ऐप में कोड संपादित करना
नोट
- वेब के लिए Visual Studio कोड का उपयोग करना वेबसाइटों को संपादित करने के लिए सरकारी समुदाय क्लाउड (GCC), सरकारी समुदाय क्लाउड (GCC उच्च), और रक्षा विभाग (DoD) में समर्थित नहीं है। इन क्षेत्रों के उपयोगकर्ता अपने परिवर्तन करने के लिए पोर्टल प्रबंधन ऐप का उपयोग कर सकते हैं.
यदि क्षेत्र वेब के लिए Visual Studio Code का समर्थन नहीं करता है, तो कमांड बार में कोड संपादक आइकन </> का चयन करने पर पोर्टल प्रबंधन ऐप खुल जाएगा.
कोड संपादित करने के लिए संबंधित वेब पेज, बेसिक फॉर्म, मल्टीस्टेप प्रपत्र, सूचियाँ या वेब टेम्पलेट्स रिकॉर्ड पर नेविगेट करें.
| Type | कोड स्थान |
|---|---|
| वेब पेज | वेब पेज रिकॉर्ड चुनें.
वेब पेज सामग्री रिकॉर्ड का चयन करें स्थानीयकृत सामग्री अनुभाग। पेज कॉपी को संपादित किया जा सकता है कॉपी (HTML) मैदान पर सामान्य टैब. कस्टम जावास्क्रिप्ट और रिवाज़ CSS कोड को संपादित किया जा सकता है विकसित टैब. |
| बुनियादी प्रपत्र | मूल प्रपत्र रिकॉर्ड का चयन करें. अतिरिक्त सेटिंग्स टैब पर कस्टम JavaScript संपादित करें. |
| एकाधिक चरण प्रपत्र | मल्टीस्टेप प्रपत्र रिकॉर्ड का चयन करें. प्रपत्र चरण टैब से बहु-चरणीय प्रपत्र चरण का चयन करें. प्रपत्र विकल्प टैब पर कस्टम जावास्क्रिप्ट संपादित करें. |
| सूची | सूची रिकॉर्ड का चयन करें. विकल्प टैब पर कस्टम JavaScript संपादित करें. |
| वेब टेम्पलेट | वेब टेम्पलेट रिकॉर्ड का चयन करें. सामान्य टैब पर स्रोत संपादित करें. |
रिकॉर्ड सहेजें, और अपने कोड का परीक्षण करने के लिए अपनी वेबसाइट का पूर्वावलोकन करें.