ट्यूटोरियल: Power Pages पर समृद्ध पाठ संपादक नियंत्रण कॉन्फ़िगर करें
ट्यूटोरियल में, आप रिच टेक्स्ट एडिटर घटक को Microsoft Dataverse फॉर्म पर कॉन्फ़िगर करेंगे, और रिच टेक्स्ट एडिटर को वेबपेज पर दिखाई देने में सक्षम करेंगे।
यह ट्यूटोरियल फ़ीडबैक तालिका और हमसे संपर्क करें वेबपेज का उपयोग करेगा जो स्टार्टर लेआउट टेम्पलेट्स में उपलब्ध है।
पूर्वावश्यकताएँ
- आपका पोर्टल संस्करण 9.4.3.x या बाद का होना चाहिए.
- स्टार्टर लेआउटटेम्पलेट्स में से किसी एक का उपयोग करने वाली साइट।
चरण 1. कोड घटक को किसी प्रपत्र में किसी फ़ील्ड में जोड़ें
डिज़ाइन स्टूडियो में, डेटा कार्यक्षेत्र चुनें।
फ़ीडबैक तालिका चुनें.
फ़ॉर्म चुनें और फिर सरल हमसे संपर्क करें फ़ॉर्म को संपादित करना चुनें।
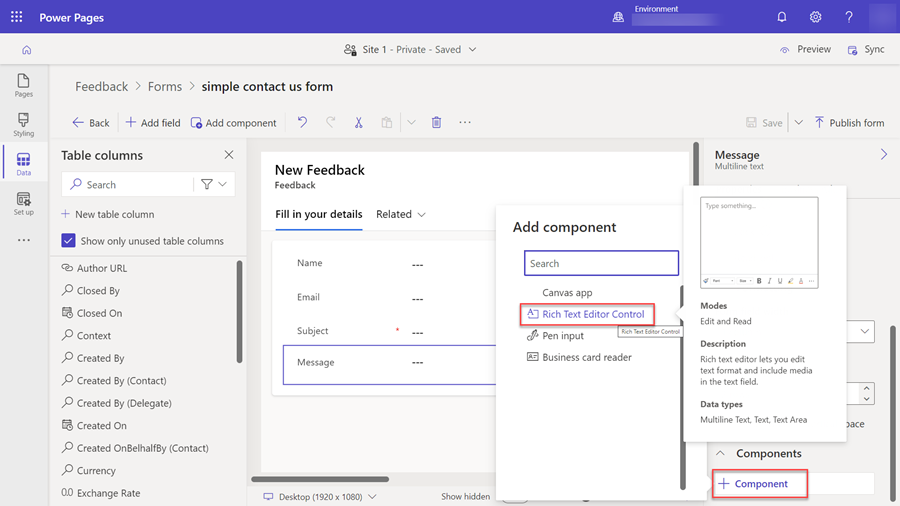
संदेश फ़ील्ड का चयन करें.
+ घटक चुनें और नंबर इनपुट घटक चुनें।

पूर्ण चयन करें.
सहेजें और फ़ॉर्म प्रकाशित करें चुनें।
चरण 2. वेबपेज पर रिच टेक्स्ट एडिटर घटक कॉन्फ़िगर करें
निम्नलिखित चरणों में हम मौजूदा फीडबैक पेज को कॉन्फ़िगर करेंगे, आप अपना खुद का पेज भी बना सकते हैं और अपना खुद का फॉर्म घटक जोड़ सकते हैं।
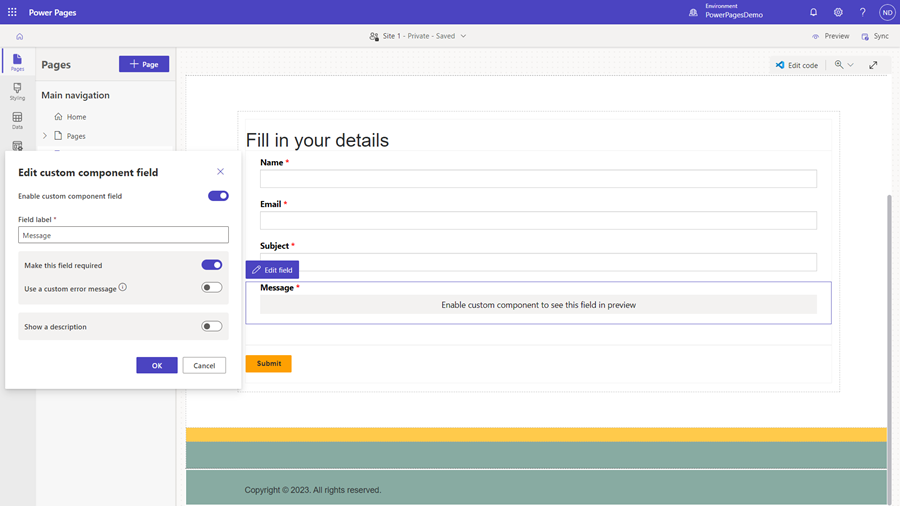
पेज कार्यस्थान में, हमसे संपर्क करें पेज चुनें।
संदेश फ़ील्ड फ़ॉर्म पर संदेश के साथ दिखाई देनी चाहिए इस फ़ील्ड को पूर्वावलोकन में देखने के लिए कस्टम घटक सक्षम करें।
फ़ील्ड का चयन करें और फ़ील्ड संपादित करें चुनें.
कस्टम घटक सक्षम करें फ़ील्ड चुनें।

ठीक चुनें.
सिंक चुनें.
नोट
डेटा को रिच टेक्स्ट के रूप में प्रदर्शित करने के लिए, आपको अतिरिक्त जानकारी को समायोजित करने के लिए पाठ कॉलम के वर्ण आकार को बढ़ाना पड़ सकता है.
चरण 3.1 समृद्ध पाठ संलग्नक तालिका के लिए तालिका अनुमतियां जोड़ें
पोर्टल पर समृद्ध पाठ संपादक में छवियों का उपयोग करने और संग्रहीत करने के लिए, आपको समृद्ध पाठ संलग्नक तालिका (msdyn_richtextfile) पर तालिका की अनुमतियां जोड़नी होगी.
डिज़ाइन स्टूडियो खोलें और सेट अप कार्यस्थान चुनें।
तालिका अनुमतियाँ चुनें.
रिच टेक्स्ट अनुलग्नक तालिका के लिए एक नई तालिका अनुमति बनाने के लिए + नई अनुमति का चयन करें। नाम कुछ भी हो सकता है जिसे आप चुनते हैं; इस उदाहरण में, हम RTE अटैचमेंट का उपयोग करते हैं.
पहुँच प्रकार के लिए, ग्लोबल पहुँच चुनें.
नोट
ग्लोबल पहुँच प्रकार इसलिए चुना जाता है क्योंकि समृद्ध पाठ संपादक नियंत्रण और समृद्ध पाठ संलग्नक तालिका का उपयोग करने के लिए कॉन्फ़िगर की गई तालिका के बीच कोई संबंध मौजूद नहीं है.
अनुमति दे के अंतर्गत, पढ़ें, लिखें, बनाएँ, और मिटाएँ चेकबॉक्स को चुनें.
तालिका अनुमति में एक उपयुक्त वेब भूमिका असाइन करें.

महत्त्वपूर्ण
यदि आप छवियों को base64 स्ट्रिंग्स के रूप में सीधे उस कॉलम में संग्रहीत करना चाहते हैं जिसे आपने समृद्ध पाठ संपादक नियंत्रण का उपयोग करने के लिए कॉन्फ़िगर किया है, तो आपको JSON कॉन्फ़िगरेशन फ़ाइल का उपयोग करके नियंत्रण को कॉन्फ़िगर करना होगा. सभी क्लायंट में छवियों को लगातार प्रस्तुत करने की अनुमति देने के लिए disableImages और disableDefaultImageProcessing को सच सेट करें. इस तरीके का उपयोग करने के लिए समृद्ध पाठ संलग्नक (msdyn_richtextfile) तालिका पर ग्लोबल तालिका अनुमति की आवश्यकता नहीं होती है.
चरण 3.2. वेब API साइट सेटिंग जोड़ें
रिच टेक्स्ट संपादक नियंत्रण में छवियों को सहेजने के लिए, आपको कुछ साइट सेटिंग जोड़ने की आवश्यकता होगी।
पोर्टल प्रबंधन ऐप खोलें.
साइट सेटिंग्स पर जाएँ.
निम्नलिखित साइट सेटिंग्स बनाएँ: नाम, अपनी वेबसाइट और true का मान दर्ज करें, और फिर सहेजें और बंद करें का चयन करें.
साइट सेटिंग नाम मान Webapi/msdyn_richtextfile/enabled true Webapi/msdyn_richtextfile/fields *
चरण 4. साइट का पूर्वावलोकन करें.
डिज़ाइन स्टूडियो में, सिंक चुनें.
पूर्वावलोकन चुनें और फिर डेस्कटॉप चुनें, हमसे संपर्क करें पेज पर जाएं, आपको कस्टम घटक सक्षम होना चाहिए।

केवल-पठनीय प्रपत्र पर समृद्ध पाठ संपादक
केवल-पठनीय प्रपत्र पर, समृद्ध पाठ संपादक स्वरूपण और छवियों के साथ सामग्री प्रदर्शित करता है. कंटेंट को पढ़ा जा सकता है, लेकिन संपादित या अद्यतन नहीं किया जा सकता.
नोट
ड्रैग और ड्रॉप के लिए केवल .PNG, .JPG, या .GIF फ़ाइल प्रारूप ही समर्थित हैं।
लिक्विड या पेज वेब एपीआई का उपयोग करके रिच टेक्स्ट एडिटर सामग्री फ़ील्ड को रेंडर करना
रिच टेक्स्ट एडिटर सामग्री फ़ील्ड को लिक्विड या पेजेस वेब एपीआई का उपयोग करके रेंडर किया जा सकता है। यदि फ़ील्ड में कोई छवि फ़ाइल है, तो उनके पास एक Dataverse वेब API संदर्भ पथ होगा. इन छवियों को पेज वेब पेज पर प्रदर्शित करने के लिए, आपको वर्तमान पथ को संबंधित पेज API पथ से बदलना होगा।
उदाहरण:
रिच टेक्स्ट एडिटर सामग्री फ़ील्ड के भीतर छवि तत्व निम्नानुसार प्रदर्शित किया जाएगा, जिसमें Dataverse वेब API पथ का संदर्भ शामिल होगा:
<img loading="lazy" src="/api/data/v9.0/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">
छवि तत्व को अद्यतन करने के लिए, /api/data/v9.0 को /_api से प्रतिस्थापित करें, जैसा कि नीचे दिखाया गया है:
<img loading="lazy" src="/_api/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">