DetailsList नियंत्रण
डेटा का एक सेट प्रदर्शित करने के लिए उपयोग किया जाने वाला नियंत्रण.
नोट
Full documentation and source code found in the GitHub कोड घटक संग्रह में मिलने वाला पूरा दस्तावेज़ीकरण और स्रोत कोड.

विवरण
विवरण सूची (DetailsList) आइटमों के सूचना-समृद्ध संग्रह को प्रदर्शित करने और लोगों को सामग्री को क्रमबद्ध करने, समूहित करने और फ़िल्टर करने की अनुमति देने का एक सशक्त तरीका है. जब जानकारी सघनता महत्वपूर्ण हो, तब DetailsList का उपयोग करें.
DetailsList कोड घटक कैनवास ऐप्स और कस्टम पृष्ठों के भीतर Fluent UI DetailsList घटक का उपयोग करने की अनुमति देता है.
- किसी Dataverse डेटासेट या स्थानीय संग्रह के लिए सीमित किया जा सकता है.
- लचीलेपन के लिए स्रोत डेटासेट द्वारा प्रदान किए गए कॉलम मेटाडेटा से अलग कॉन्फ़िगर करने योग्य कॉलम का समर्थन करता है.
- लिंक, आइकन, विस्तृत करें/संक्षिप्त करें और उप टेक्स्ट सेल के लिए सेल प्रकार.
- पेजिंग के लिए समर्थन.
- Dataverse सॉर्टिंग या कॉन्फिगर करने योग्य
SortByगुणों का उपयोग करके सॉर्ट करने के लिए समर्थन.
विशेषता
मुख्य गुण
| गुण | विवरण |
|---|---|
Items |
वह डेटासेट जिसमें रेंडर करने के लिए पंक्तियाँ होती हैं. Records के रूप में भी प्रदर्शित किया जाता है. आइटम गुण तालिका नीचे देखें. |
Columns |
डेटासेट, जिसमें कॉलम के लिए विकल्प मेटाडेटा होता है. यदि यह डेटासेट प्रदान किया जाता है, तो यह रिकॉर्ड्स डेटासेट में प्रदान किए गए कॉलमों को पूरी तरह से बदल देगा. कॉलम गुण तालिका नीचे देखें. |
SelectionType |
चयन प्रकार (कोई नहीं, एकल, एकाधिक) |
PageSize |
परिभाषित करता है कि प्रति पृष्ठ कितने रिकॉर्ड लोड करने हैं. |
PageNumber |
दिखाए गए वर्तमान पृष्ठ को आउटपुट करता है. |
HasNextPage |
यदि अगला पृष्ठ है तो true आउटपुट होता है। |
HasPreviousPage |
यदि कोई पिछला पेज है तो true आउटपुट होता है। |
TotalRecords |
कुल उपलब्ध रिकॉर्ड की संख्या का आउटपुट देता है. |
CurrentSortColumn |
सॉर्टिंग के लिए वर्तमान में उपयोग किए जाने वाले कॉलम का नाम |
CurrentSortDirection |
उपयोग किए जा रहे वर्तमान सॉर्ट कॉलम की दिशा |
Items गुण
संबंधित कार्यक्षमता को सक्षम करने के लिए ये विशेषताएँ डेटा स्रोत में उपलब्ध होनी चाहिए. इन मानों को मूल डेटा स्रोत में जोड़ने के लिए Power Fx फ़ॉर्मूला AddColumns() का उपयोग किया जा सकता है.
| गुण | विवरण |
|---|---|
RecordKey |
(वैकल्पिक) - अद्वितीय कुंजी स्तंभ नाम. यदि आप चाहते हैं कि रिकॉर्ड्स अद्यतन किए जाने पर चयन संरक्षित रहे, तथा जब आप चाहते हैं कि EventRowKey ईवेंट सक्रिय होने के बाद OnChange में पंक्ति अनुक्रमणिका के स्थान पर ID हो, तो इसे प्रदान करें। |
RecordCanSelect |
(वैकल्पिक) - स्तंभ नाम जिसमें एक boolean मान होता है जो परिभाषित करता है कि कोई पंक्ति चुनी जा सकती है या नहीं. |
RecordSelected |
(वैकल्पिक) - कॉलम नाम जिसमें boolean मान परिभाषित होता है यदि कोई पंक्ति डिफ़ॉल्ट रूप से चुनी जाती है और InputEvent को शामिल करने के लिए SetSelection सेट करते समय. Set Selection पर नीचे सेक्शन देखें. |
Columns गुण
| गुण | विवरण |
|---|---|
ColDisplayName |
(आवश्यक) - शीर्ष लेख में दिखाने के लिए कॉलम का नाम प्रदान करता है. |
ColName |
(आवश्यक) - आइटम संग्रह में दिखाने के लिए वास्तविक फ़ील्ड का नाम प्रदान करता है. |
ColWidth |
(आवश्यक) - पिक्सल में कॉलम की पूर्ण निश्चित चौड़ाई प्रदान करता है. |
ColCellType |
रेंडर करने के लिए सेल का प्रकार. संभावित मान: expand, tag, indicatortag, image, clickableimage, link. अधिक जानकारी के लिए अगला अनुभाग देखें। |
ColHorizontalAlign |
यदि ColCellType image या clickableimage प्रकार का है, तो सेल सामग्री का संरेखण. |
ColVerticalAlign |
यदि ColCellType image या clickableimage प्रकार का है, तो सेल सामग्री का संरेखण. |
ColMultiLine |
सही जब उपलब्ध चौड़ाई में फ़िट होने के लिए सेल टेक्स्ट के टेक्स्ट को बहुत लंबा रैप होना चाहिए. |
ColResizable |
सही, जब कॉलम शीर्ष लेख की चौड़ाई, आकार बदलने योग्य होनी चाहिए. |
ColSortable |
सत्य जब स्तंभ क्रमबद्ध होना चाहिए. यदि डेटासेट सीधे Dataverse कनेक्शन के माध्यम से स्वत: क्रमबद्ध करने का समर्थन करता है, तो डेटा स्वचालित रूप से क्रमबद्ध हो जाएगा. अन्यथा, SortEventColumn और SortEventDirection आउटपुट सेट किए जाएंगे और रिकॉर्ड्स Power FX बाइंडिंग एक्सप्रेशन में उपयोग किए जाने चाहिए. |
ColSortBy |
कॉलम को क्रमित किए जाने पर OnChange इवेंट को उपलब्ध कराने के लिए कॉलम का नाम. उदाहरण के लिए, यदि आप दिनांक कॉलम को सॉर्ट कर रहे हैं, तो आप कॉलम में दिखाए गए स्वरूपित पाठ के बजाय वास्तविक दिनांक मान के आधार पर सॉर्ट करना चाहेंगे। |
ColIsBold |
सही, जब डेटा सेल डेटा बोल्ड होना चाहिए |
ColTagColorColumn |
यदि सेल प्रकार टैग है, तो टेक्स्ट टैग की हेक्स पृष्ठभूमि रंग पर सेट करें. transparent पर सेट किया जा सकता है. यदि सेल प्रकार टैग नहीं है, तो संकेतक वृत्त टैग सेल के रूप में उपयोग करने के लिए हेक्स रंग पर सेट करें। यदि पाठ मान रिक्त है, तो टैग प्रदर्शित नहीं होता है. |
ColTagBorderColorColumn |
टेक्स्ट टैग के बॉर्डर रंग के रूप में उपयोग करने के लिए हेक्स रंग पर सेट करें. transparent पर सेट किया जा सकता है. |
ColHeaderPaddingLeft |
कॉलम हेडर टेक्स्ट (पिक्सेल) में पैडिंग जोड़ता है |
ColShowAsSubTextOf |
इसे दूसरे कॉलम के नाम पर सेट करने से कॉलम उस कॉलम का चाइल्ड बन जाएगा. उप-पाठ कॉलम के अंतर्गत नीचे देखें. |
ColPaddingLeft |
चाइल्ड सेल (पिक्सेल) के बाईं ओर पैडिंग जोड़ता है |
ColPaddingTop |
चाइल्ड सेल (पिक्सेल) के सबसे ऊपर पैडिंग जोड़ता है |
ColLabelAbove |
यदि लेबल को उप-टेक्स्ट कॉलम के रूप में दिखाया गया है, तो उसे चाइल्ड सेल मान के ऊपर ले जाता है। |
ColMultiValueDelimiter |
इस डिलिमिटर के साथ बहु मान सरणी मानों को जोड़ता है. बहु-मूल्यवान स्तंभों के अंतर्गत नीचे देखें. |
ColFirstMultiValueBold |
बहु-मूल्यवान सरणी मान दिखाते समय, पहला आइटम बोल्ड के रूप में दिखाया जाता है. |
ColInlineLabel |
यदि एक स्ट्रिंग मान पर सेट किया जाता है, तो इसका उपयोग सेल मान के अंदर एक लेबल दिखाने के लिए किया जाता है जो कॉलम नाम से भिन्न हो सकता है. उदाहरण के लिए |
ColHideWhenBlank |
जब सत्य हो, तो कोई भी सेल इनलाइन लेबल और पैडिंग छिपा दी जाएगी यदि सेल मान रिक्त है। |
ColSubTextRow |
उप टेक्स्ट सेल पर एकाधिक सेल दिखाते समय, पंक्ति इंडेक्स पर सेट करें. शून्य मुख्य सेल सामग्री पंक्ति को इंगित करता है. |
ColAriaTextColumn |
वह स्तंभ जिसमें कक्षों के लिए एरिया विवरण शामिल होता है (उदाहरण के लिए, आइकन कक्ष). |
ColCellActionDisabledColumn |
वह स्तंभ जिसमें बूलियन ध्वज होता है जो यह नियंत्रित करता है कि कोई कक्ष क्रिया (उदाहरण के लिए, आइकन कक्ष) अक्षम है या नहीं। |
ColImageWidth |
पिक्सेल में आइकन/इमेज का आकार. |
ColImagePadding |
एक आइकन/इमेज सेल के चारों ओर पैडिंग. |
ColRowHeader |
अन्य कक्षों की तुलना में बड़ा दिखाने के लिए एक स्तंभ को परिभाषित करता है (12 पिक्सेल के बजाय 14 पिक्सेल)। आमतौर पर प्रति कॉलम सेट में केवल एक ही पंक्ति शीर्ष लेख होगा. |
स्टाइल के गुण
| गुण | विवरण |
|---|---|
Theme |
उपयोग करने के लिए Fluent UI थीम JSON जिसे Fluent UI थीम डिज़ाइनर से जनरेट और निर्यात किया जाता है. इसे कॉन्फ़िगर करने का तरीका देखने के लिए, थीमिंग देखें. |
Compact |
सही, जब कॉम्पैक्ट शैली का उपयोग किया जाना चाहिए |
AlternateRowColor |
वैकल्पिक पंक्तियों पर उपयोग करने के लिए पंक्ति रंग का हेक्स मान. |
SelectionAlwaysVisible |
चयन रेडियो बटन केवल पंक्ति होवर के बजाय हमेशा दिखाई देने चाहिए. |
AccessibilityLabel |
तालिका एरिया विवरण में जोड़ने के लिए तालिका |
इवेंट गुण
| गुण | विवरण |
|---|---|
RaiseOnRowSelectionChangeEvent |
OnChange इवेंट तब उठाया जाता है जब कोई पंक्ति चयनित/अचयनित होती है. (नीचे देखें) |
InputEvent |
एक या अधिक इनपुट इवेंट (जो स्ट्रिंग संघनन का उपयोग करके एक साथ जोड़े जा सकते हैं). संभावित मान SetFocus, SetFocusOnRow, SetFocusOnHeader, ClearSelection, SetSelection. इवेंट को ट्रिगर किया गया है, यह सुनिश्चित करने के लिए यादृच्छिक स्ट्रिंग एलिमेंट का पालन किया जाना चाहिए. घटनाओं को संयुक्त किया जा सकता है, उदाहरण के लिए, SetFocusClearSelection एक ही समय में फोकस साफ़ और सेट करेगा। SetFocusOnRowSetSelection एक पंक्ति पर फोकस सेट करेगा और उसी समय चयन भी सेट करेगा। |
EventName |
आउटपुट इवेंट जब OnChange ट्रिगर किया जाता है. संभावित मान - Sort, CellAction, OnRowSelectionChange |
EventColumn |
आउटपुट इवेंट कॉलम फ़ील्ड नाम का उपयोग तब किया जाता है जब CellAction को इनवोक किया जाता है |
EventRowKey |
आउटपुट इवेंट कॉलम जिसमें या तो उस पंक्ति का इंडेक्स होता है जिस पर इवेंट इनवोक किया गया था, या पंक्ति कुंजी, अगर RecordKey गुण सेट है. |
SortEventColumn |
उस कॉलम का नाम जिसने सॉर्ट OnChange इवेंट को ट्रिगर किया |
SortEventDirection |
उस सॉर्ट की दिशा, जिसने सॉर्ट OnChange इवेंट को ट्रिगर किया |
मूल उपयोग
यह निर्धारित करने के लिए कि DetailsList में कौन से कॉलम प्रदर्शित किए गए हैं, DetailsList के निम्नलिखित गुणों को कॉन्फ़िगर करें:
क्षेत्र. दाईं ओर नियंत्रण फ़्लाईआउट मेनू में संपादन विकल्प का चयन करके वांछित फ़ील्ड जोड़ें (यह पूर्वनिर्धारित डेटा कार्ड को संशोधित करने के लिए समान इंटरफ़ेस का उपयोग करता है).
कॉलम.
Columnsगुण में कॉलम और फ़ील्ड के बीच विशिष्ट मैपिंग प्रदान करें.
उदाहरण:
Dataverse खातों सिस्टम तालिका में निम्न सूत्र के साथ मैपिंग:
Table(
{
ColName: "name",
ColDisplayName: "Name",
ColWidth: 200,
ColSortable: true,
ColIsBold: true,
ColResizable: true
},{
ColName: "address1_city",
ColDisplayName: "City:",
ColShowAsSubTextOf: "name"
},{
ColName: "address1_country",
ColDisplayName: "Country:",
ColShowAsSubTextOf: "name"
},{
ColName: "telephone1",
ColDisplayName: "Telephone",
ColWidth: 100,
ColSortable: true,
ColResizable: true
},{
ColName: "primarycontactid",
ColDisplayName: "Primary Contact",
ColWidth: 200,
ColSortable: true,
ColSortBy: "_primarycontactid_value",
ColResizable: true,
ColCellType: "link"
}
)
उप टेक्स्ट कॉलम
ColShowAsSubTextOf स्तंभ गुण किसी स्तंभ को किसी अन्य स्तंभ के मान के नीचे दिखाए जाने के रूप में परिभाषित करता है. इसका उपयोग द्वितीयक जानकारी और विस्तार योग्य सामग्री (नीचे देखें) दिखाने के लिए किया जा सकता है.
यदि आपके पास इस तरह से परिभाषित संग्रह था:
ClearCollect(colAccounts,
{id:"1",name:"Contoso",city:"Redmond",country:"U.S.",description:"Lorem ipsum dolor sit amet, consectetur adipiscing elit.",expand:false},
{id:"2",name:"Litware, Inc",city:"Dallas",country:"U.S.",description:"Donec vel pellentesque turpis.",expand:false});
आप स्तंभों को परिभाषित कर सकते हैं:
Table(
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: Self.Width-100,
ColIsBold:true
},
{
ColName: "city",
ColDisplayName: "City:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "country",
ColDisplayName: "Country:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "description",
ColDisplayName: "",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:false,
ColSubTextRow: 2
}
)
नतीजा एक तालिका होगी, जो निम्न जैसी दिखती है:

कक्ष प्रकार
ColCellType स्तंभ गुण निम्न मानों को स्वीकार करता है: expand, tag, image, indicatortag, clickableimage, link
विस्तृत करें/संकुचित करें
यदि 'उप पाठ' पंक्तियों में विस्तार/संकुचन चिह्न की आवश्यकता होती है, तो स्तंभ डेटासेट में एक अतिरिक्त स्तंभ जोड़ा जा सकता है, और स्तंभ परिभाषा ColCellType सेट expand भी:
{ColName:"expand",ColDisplayName:"",ColWidth:32,ColResponsive:false, ColRightAligned:true, ColCellType:"expand"}
यह मानते हुए कि RecordKey गुण index कॉलम पर सेट है, OnChange तब, इवेंट में पंक्तियों को विस्तृत/संक्षिप्त करने के लिए निम्न शामिल हो सकते हैं:
If(Self.EventName="CellAction" && Self.EventColumn="expand",
With(LookUp(colExpand,index=Self.EventRowKey) As Row,
Patch(colExpand,Row,{expand:!Row.expand})
)
);
यह उस पंक्ति की खोज करता है जिसमें इंडेक्स का उपयोग करने पर सेल क्रिया प्रारंभ की गई है (यदि RecordKey पर सेट नहीं किया गया है, तो EventRowKey में पंक्ति संख्या शामिल होगी) और फिर विस्तार मान को टॉगल करता है.
यह निम्नलिखित परिणाम देगा:

टैग और संकेतक टैग
tag या indicatortag सेल प्रकार का उपयोग करके आप सेल सामग्री प्रदर्शित करने के लिए इनलाइन रंगीन टैग बना सकते हैं।
tag- यह रंगीन पृष्ठभूमि और बॉर्डर के साथ एक टैग बॉक्स दिखाएगाtagindicator- रंगीन वृत्त सूचक के साथ एक टैग बॉक्स दिखाता है
रंग पंक्ति के अनुसार अलग-अलग हो सकते हैं, और इसलिए कॉलम मेटाडेटा डेटासेट केवल उन कॉलमों का नाम प्रदान करता है जिनमें टैग के लिए रंग होते हैं।
डेटासेट पर विचार करें:
ClearCollect(
colAccounts,
{
name: "Contoso",
city: "Redmond",
country: "U.S.",
TagColor: "rgb(0, 183, 195)",
TagBorderColor: "rgb(0,137,147)"
},
{
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
TagColor: "rgb(255, 140, 0)",
TagBorderColor: "rgb(194,107,0)"
}
);
फिर आप दो कॉलम जोड़ने के लिए कॉलम मेटाडेटा जोड़ सकते हैं, एक टैग के रूप में प्रदर्शित होता है और दूसरा टैगइंडिकेटर के रूप में - प्रत्येक रंग निर्धारित करने के लिए TagColor और TagBorderColor कॉलम का उपयोग करता है:
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"tag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
},
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"indicatortag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
}
यह निम्नलिखित परिणाम देगा:

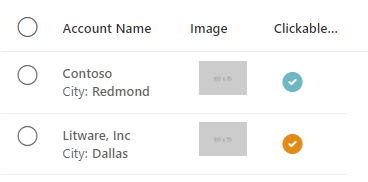
छवि और क्लिक करने योग्य छवि
image या clickableimage सेल प्रकार का उपयोग करके, आप उन इनलाइन छवियों को कॉन्फ़िगर कर सकते हैं जिन्हें वैकल्पिक रूप से OnChange एक्शन बढ़ाने के लिए चुना जा सकता है.
छवि सामग्री को इसके साथ उपसर्ग लगाकर परिभाषित किया जा सकता है:
https:एक बाहरी छवि के लिए लिंक. उदाहरण के लिए, https://via.placeholder.com/100x70icon:उदाहरण के लिए, फ्लुएंट यूआई आइकन में से किसी एक का उपयोग करना,icon:SkypeCircleCheckdata:इनलाइन svg छवि डेटा का उपयोग करना: उदाहरण के लिए,data:image/svg+xml;utf8, %3Csvg%20%20viewBox%3D%270%200%2020...
अगर इमेज प्रकार clickableimage है, तो आइकन के चयनित होने पर OnChange इवेंट CellAction, EventColumn के EvenName सक्रिय होगा जिसमें इमेज कॉलम का नाम और EventRowKey पंक्ति की RecordKey दी जाएगी (अगर कोई RecordKey पंक्ति सेट नहीं है, तो EventRowKey में पंक्ति संख्या होगी).
उदाहरण के लिए, पंक्ति डेटा पर विचार करें:
{
id: "1",
name: "Contoso",
city: "Redmond",
country: "U.S.",
ImageColor: "rgb(0, 183, 195)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
},
{
id: "2",
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
ImageColor: "rgb(255, 140, 0)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
}
और कॉलम मेटाडेटा:
{
ColName: "externalimage",
ColDisplayName: "Image",
ColCellType:"image",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
},
{
ColName: "iconimage",
ColDisplayName: "Clickable Image",
ColCellType:"clickableimage",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
}
इससे परिणाम मिलेगा:

clickableimage स्तंभ के लिए, OnChange ईवेंट तब संभाल सकता है जब कोई उपयोगकर्ता (माउस या कीबोर्ड) और आइकन का चयन करता है (यह मानते हुए कि यह अक्षम नहीं है) का उपयोग करके:
If(Self.EventName="CellAction",
Notify("CellAction " & Self.EventColumn & " " & Self.EventRowKey)
)
RecordKey गुण के रूप में परिभाषित कॉलम मान वाला EventRowKey पॉप्युलेट होगा.
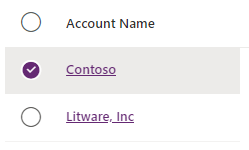
लिंक्स
कॉलम को लिंक के रूप में रेंडर किया जा सकता है, जो लिंक के चुने जाने पर OnChange इवेंट को ऊपर बताए गए क्लिक करने योग्य छवियों के समान तरीके से उठाएगा.
लिंक के लिए कॉलम मेटाडेटा निम्नानुसार कॉन्फ़िगर किया गया है:
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: 150,
ColIsBold:true,
ColCellType: "link"
}
इसके परिणामस्वरूप सेल सामग्री को इस प्रकार प्रस्तुत किया जाएगा:

लिंक पर क्लिक करने पर RecordKey इवेंट फिर से सक्रिय हो जाता है, जिसमें OnChange उस कॉलम का नाम होता है जिसमें लिंक होता है और EventColumn गुण के रूप में परिभाषित स्तंभ मान के साथ पॉप्युलेट किया गया EventRowKey होता है.
बहु-मान कॉलम
यदि किसी तालिका/संग्रह में सेट करके किसी स्तंभ मान में एकाधिक मान हो सकते हैं. यह तब मानों को एकाधिक सेल मानों के रूप में प्रस्तुत करेगा. उदाहरण के लिए:
{
id: "1",
name: "Contoso",
tags:["#PowerApps","#PowerPlatform"]
},
स्तंभ मेटाडेटा तब हो सकता है:
{
ColName: "tags",
ColDisplayName: "Tags",
ColWidth: 250,
ColFirstMultiValueBold :true,
ColMultiValueDelimiter:" "
}
इसके परिणामस्वरूप तालिका दिखाई देगी:

व्यवहार
इवेंट्स सॉर्ट करें
ColSortable गुण को सही पर सेट करके स्तंभ को क्रमित करने योग्य के रूप में परिभाषित किया जाता है. यदि स्तंभ ऐसा पाठ मान दिखाता है जो आवश्यक सॉर्ट क्रम से भिन्न है (उदाहरण के लिए, स्वरूपित दिनांक या स्थिति स्तंभ), तो ColSortBy गुण का उपयोग करके एक भिन्न सॉर्ट स्तंभ निर्दिष्ट किया जा सकता है।
सॉर्टिंग तब दो तरीकों से की जाती है:
- Dataverse डेटा स्रोत से कनेक्ट होने पर स्वचालित रूप से.
- मैन्युअल रूप से संग्रह का उपयोग करते समय.
स्वचालित सॉर्टिंग
जब आइटम डेटासेट नेटिव Dataverse डेटासेट होता है, तो अगर किसी कॉलम को सॉर्ट करने योग्य के रूप में चिह्नित किया जाता है, तो यह स्वचालित रूप से सॉर्ट हो जाएगा. यदि Dataverse संग्रह के आकार में AddColumn का उपयोग करके या किसी संग्रह में डेटा संग्रहीत करके कोई परिवर्तन किया गया है, तो स्वचालित सॉर्टिंग अब काम नहीं करेगी और मैन्युअल सॉर्टिंग लागू की जानी चाहिए.
मैनुअल सॉर्टिंग
कस्टम कनेक्टर समर्थन और Dataverse कनेक्शन से कनेक्ट न होने पर स्थानीय संग्रह सॉर्टिंग की अनुमति देने के लिए घटक के बाहर मैन्युअल सॉर्टिंग का समर्थन किया जाता है. कॉलम को सॉर्ट करने योग्य या नहीं के रूप में परिभाषित किया जा सकता है. जब कॉलम सॉर्ट का चयन किया जाता है, तो एक OnChange इवेंट कॉलम और दिशा प्रदान करते हुए उठाया जाता है. ऐप को तब इन मानों का उपयोग क्रमबद्ध संग्रह को तालिका में क्रमबद्ध रिकॉर्ड के साथ अद्यतन करने के लिए बदलने के लिए करना चाहिए.
कॉलम संग्रह में, क्रमित करने योग्य बूलियन कॉलम जोड़ें
Columns.ColSortableगुण में सॉर्ट करने योग्य कॉलम का नाम जोड़ेंतालिका के
OnChangeइवेंट के अंदर, कोड जोड़ें:If(Self.EventName="Sort", UpdateContext({ ctxSortCol:Self.SortEventColumn, ctxSortAsc:If(Self.SortEventDirection='PowerCAT.FluentDetailsList.SortEventDirection'.Ascending,true,false) }) );Sort Columnगुण कोctxSortColहोने के लिए सेट करेंSort Directionगुण को यह होने के लिए सेट करें:If(ctxSortAsc, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Ascending, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Descending)उपरोक्त सेट संदर्भ चर का उपयोग करके सॉर्ट करने के लिए इनपुट आइटम संग्रह सेट करें:
SortByColumns(colData,ctxSortCol,If(ctxSortAsc,SortOrder.Ascending,SortOrder.Descending))
जब उपयोगकर्ता द्वारा सॉर्ट बदलने के लिए कॉलम हेडर पर चयन करने के बाद OnChange इवेंट सक्रिय होता है, तो सॉर्ट संदर्भ चर को प्रदान की गई नई सॉर्ट जानकारी का उपयोग करके अद्यतन किया जाता है, जिसके कारण इनपुट डेटासेट को पुनः सॉर्ट किया जाता है और तालिका को तदनुसार अद्यतन किया जाता है।
पेजिंग
पेजिंग को घटक द्वारा आंतरिक रूप से नियंत्रित किया जाता है, हालांकि बटन को पीछे/आगे ले जाने के लिए होस्टिंग ऐप द्वारा बनाया जाना चाहिए, और घटक को भेजे गए इवेंट.
पेजिंग को नियंत्रित करने के लिए निम्नलिखित गुणों का उपयोग किया जाता है:
PageSize- प्रति पृष्ठ कितने रिकॉर्ड लोड करने हैं यह परिभाषित करता है।PageNumber- वर्तमान पृष्ठ प्रदर्शित करता है।HasNextPage- यदि अगला पेज है तो true आउटपुट होता है।HasPreviousPage- यदि कोई पिछला पेज है तो true आउटपुट होता है।TotalRecords- उपलब्ध रिकॉर्डों की कुल संख्या आउटपुट करता है।
पेजिंग बटन को तब निम्नानुसार परिभाषित किया जा सकता है:
- पहला पेज लोड करें
OnSelect:UpdateContext({ctxGridEvent:"LoadFirstPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- पिछला पृष्ठ लोड करें
OnSelect:UpdateContext({ctxGridEvent:"LoadPreviousPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- अगला पृष्ठ लोड करें
OnSelect:UpdateContext({ctxGridEvent:"LoadNextPage" & Text(Rand())})DisplayMode:If(grid.HasNextPage,DisplayMode.Edit,DisplayMode.Disabled)
रिकॉर्ड लेबल की संख्या को एक समान अभिव्यक्ति पर सेट किया जा सकता है:
grid.TotalRecords & " record(s) " & Text(CountRows(grid.SelectedItems)+0) & " selected"
अगले पृष्ठ का शीर्ष दिखाएँ
इसे 'SetFocusOnRow' इवेंट का उपयोग करके कार्यान्वित किया जाता है। यदि आपके पास InputEvent गुण ctxGridEvent से बंधा हुआ है, तो अगले पृष्ठ पर बटन के OnSelect गुण का आप उपयोग करेंगे: UpdateContext({ctxGridEvent:"LoadNextPageSetFocusOnRow" & Text(Rand())});
इनपुट इवेंट्स
निम्न सूत्र में से किसी एक के लिए InputEvent गुण सेट करें:
SetFocus- ग्रिड की पहली पंक्ति पर फोकस सेट करता हैClearSelection- किसी भी चयन को साफ़ करता है, और डिफ़ॉल्ट चयन पर वापस सेट करता है।SetSelection-RowSelectedस्तंभ द्वारा परिभाषित अनुसार चयन सेट करता है.LoadNextPage- यदि कोई अगला पेज हो तो उसे लोड करता हैLoadPreviousPage- यदि कोई पिछला पेज है तो उसे लोड करता हैLoadFirstPage- पहला पृष्ठ लोड करता है
यह सुनिश्चित करने के लिए कि इनपुट इवेंट उठाया गया है, यह एक यादृच्छिक मान के साथ पर्याप्त होना चाहिए. उदाहरण के लिए, SetSelection" & Text(Rand())
अधिक विवरण के लिए नीचे देखें.
चयनित आइटम और पंक्ति क्रियाएँ
घटक एकल, एकाधिक या कोई नहीं चयन मोड का समर्थन करता है.
आइटम चुनते समय, SelectedItems और Selected गुण अपडेट किए जाते हैं.
SelectedItems- यदि तालिका बहु-चयन मोड में है, तो इसमें आइटम संग्रह से एक या अधिक रिकॉर्ड शामिल होंगे।Selected- यदि तालिका एकल चयन मोड में है, तो इसमें चयनित रिकॉर्ड शामिल होंगे।
जब कोई उपयोगकर्ता पंक्ति क्रिया का आह्वान करता है, या तो डबल-क्लिक करके या एंटर दबाकर या किसी चयनित पंक्ति को दबाकर, OnSelect इवेंट सक्रिय हो जाता है. Selected गुण में उस रिकॉर्ड का संदर्भ शामिल होगा, जिसे लागू किया गया है. इस इवेंट का उपयोग एक विस्तृत रिकॉर्ड दिखाने या दूसरी स्क्रीन पर नेविगेट करने के लिए किया जा सकता है.
यदि RaiseOnRowSelectionChangeEvent गुण सक्षम है, तो जब चयनित पंक्तियाँ बदली जाती हैं, तो OnChange ईवेंट को EventName पर सेट करके उठाया जाता है। OnRowSelectionChange यदि ऐप को पंक्ति डबल-क्लिक के बजाय एकल पंक्ति चयन पर प्रतिक्रिया देने की आवश्यकता है, तो OnChange इस तरह के कोड का उपयोग करके इसका पता लगा सकता है:
If(
Self.EventName = "OnRowSelectionChange",
If(!IsBlank(Self.EventRowKey),
// Row Selected
)
);
वर्तमान में चयनित आइटम साफ़ करना
चयनित रिकॉर्ड को साफ़ करने के लिए, आपको InputEvent गुण को एक स्ट्रिंग पर सेट करना होगा, जो इससे शुरू होती है
उदाहरण के लिए
UpdateContext({ctxTableEvent:"ClearSelection"&Text(Rand())})
संदर्भ चर ctxTableEvent फिर InputEvent गुण के लिए बाध्य हो सकता है.
पंक्ति चयन सेट करें
यदि कोई परिदृश्य है जहां रिकॉर्ड का एक विशिष्ट सेट प्रोग्रामेटिक रूप से चुना जाना चाहिए, तो InputEvent प्रॉपर्टी को रिकॉर्ड पर SetSelection प्रॉपर्टी सेट करने के साथ SetFocusOnRowSetSelection या RecordSelected पर सेट किया जा सकता है।
उदाहरण के लिए यदि आपके पास निम्न प्रकार का डेटासेट है:
{RecordKey:1, RecordSelected:true, name:"Row1"}
पहली पंक्ति को चुनने और चयन करने के लिए, आप InputEvent को "SetFocusOnRowSetSelection"&Text(Rand()) या "SetSelection"&Text(Rand()) पर सेट कर सकते हैं
"ऑन चेंज" व्यवहार को कॉन्फ़िगर करें
घटक द्वारा प्रदान किए गए OnChange के आधार पर विशिष्ट क्रियाओं को कॉन्फ़िगर करने के लिए घटक के EventName गुण में निम्न सूत्र जोड़ें और संशोधित करें:
- जब कोई उपयोगकर्ता चयनित पंक्ति को बदलता है, तो इवेंट को ट्रिगर करें: घटक में Rise OnRowSelectionChange इवेंट गुण सक्षम करें.
- लिंक व्यवहार कॉन्फ़िगर करें: लिंक पर सेट किए गए मान वाले ColCellType कॉलम जोड़ें.
/* Runs when selected row changes and control property 'Raise OnRowSelection event' is true */
If( Self.EventName = "OnRowSelectionChange",
Notify( "Row Select " & Self.EventRowKey )
);
/* Runs when a user selects a column with ColCellType set to 'link' */
If( Self.EventName = "CellAction",
Notify( "Open Link " & Self.EventColumn & " " & Self.EventRowKey )
)
सीमाएँ
इस कोड घटक का उपयोग केवल कैनवास ऐप और कस्टम पृष्ठों में ही किया जा सकता है.