Upravljanje Customer Insights - Journeys obrascima
U ovom se članku objašnjava kako urediti, poništiti objavljivanje i upravljati obrascima Customer Insights - Journeys.
Uređivanje aktivnog obrasca
Ako je obrazac već objavljen i trebate ga ažurirati, odaberite gumb Uredi na gornjoj vrpci. Možete nastaviti uređivati svoj obrazac uživo i sve promjene se automatski objavljuju nakon što odaberete gumb Spremi .
Važno
Ako odlučite stvoriti kopiju obrasca, morat ćete objaviti novostvorenu kopiju.
Obrazac se pohranjuje na mreži za isporuku sadržaja (CDN) gdje se svi podaci spremaju u predmemoriju kako bi se posjetiteljima vaše web stranice omogućilo najkraće moguće vrijeme učitavanja. Može proći do 10 minuta prije nego što se predmemorija osvježi i prije nego što vidite promjene na svojoj web stranici. Rezultat promjena na stranici možete provjeriti ako taj parametar #d365mkt-nocache dodate u URL web-stranice. Nikada nemojte dijeliti vezu na svoju stranicu koja uključuje ovaj parametar sa svojim klijentima. Parametar zaobilazi CDN predmemoriju i usporava učitavanje stranice.
Poništavanje objavljivanja obrasca
Da biste poništili objavljivanje aktivnog obrasca, odaberite gumb Zaustavi. Obrazac se uklanja iz CDN-a, tako da ga posjetitelji vaše web stranice više ne mogu poslati. Obrazac može biti i dalje vidljiv zbog predmemorije preglednika, ali se ne može poslati. Status obrasca mijenja se u Skica.
Svojstva polja obrasca
Nakon što odaberete polje na radnom području, njegova svojstva možete vidjeti u desnom oknu.
- Tekst rezerviranog mjesta: rezervirano mjesto unutar polja. Rezervirano mjesto automatski nestaje kada korisnik počne tipkati u polje.
- Zadana vrijednost: Postavite zadanu vrijednost za ovo polje. Rezervirano mjesto nije vidljivo ako je postavljena zadana vrijednost.
- Obavezno: ako je omogućeno, korisnik ne može poslati obrazac ako je ovo polje prazno.
- Provjera valjanosti: Konfigurirajte pravilo koje provjerava sadržaj polja. Ako pravilo provjere valjanosti nije ispunjeno, korisnik ne može poslati obrazac. Važno je postaviti ispravnu provjeru valjanosti za polja e-pošte i telefonskog broja.
- Sakrij polje: ako je omogućeno, polje nije vidljivo u obrascu. Možete koristiti skrivena polja za pohranu dodatnih metapodataka zajedno sa slanjem obrasca.
Prilagođena provjera valjanosti
Da biste stvorili prilagođenu provjeru valjanosti, omogućite mogućnost Provjera valjanosti i odaberite Prilagođeno. Pojavit će se skočni dijaloški okvir u koji možete unijeti regularni izraz (RegExp). Možete, na primjer, koristiti RegExp da biste provjerili odgovara li unesena vrijednost određenom formatu telefonskog broja.
Stilizirajte obrasce pomoću teme
Odjeljak Tema može se otvoriti odabirom ikone kista u desnom oknu. Tema kontrolira stil svih vrsta polja, gumba i teksta. Kada postavite temu polja, to utječe na sva polja iste vrste u obrascu.
Značajka teme je korisničko sučelje za uređivanje CSS definicija klasa u obliku HTML. Radi samo bez gotovih stilova oblika. Prilagođene CSS klase nisu vizualizirane, ali i dalje možete uređivati prilagođene CSS klase pomoću uređivača HTML koda.
Tematski odjeljak omogućuje vam konfiguriranje:
- Pozadina: Definirajte unutarnju boju pozadine i stil obruba za cijeli obrazac.
- Stilovi teksta: Definirajte naslov 1, naslov 2, naslov 3, odlomak, oznaku polja. Stil natpisa polja ne utječe na oznake potvrdnog okvira i izbornog gumba jer se te natpise mogu zasebno konfigurirati. Definicija stila teksta uključuje obitelj fontova, veličinu fonta, boju fonta, stil teksta i visinu retka. Također možete postaviti unutarnji i vanjski razmak, širinu i poravnanje. Povrh tih stilova teksta možete postaviti i položaj natpisa (gore, lijevo, desno) i potrebnu boju za natpise polja.
-
Polja za unos grupirana su u 3 kategorije:
- Polja za unos, padajući izbornik i polja s vrijednostima: Ova tri vizualna stila polja dijele istu definiciju stila. Možete definirati obitelj fonta, veličinu, boju i stil za držače mjesta i stilove unosa teksta. Također možete postaviti boju pozadine polja, boju pozadine izbornika, zaobljene kutove, obrub, poravnanje veličine te unutarnji i vanjski razmak. Oznaka polja može se konfigurirati u stilovima teksta.
- Izborni gumb: Izborni gumb ima vlastitu konfiguraciju oznaka, što vam omogućuje postavljanje obitelji i veličine fonta. Možete postaviti boju teksta, stilove i boju pozadine za sve opcije i za odabranu opciju. Također možete definirati zaobljene kutove, širinu te unutarnji i vanjski razmak izbornih gumba.
- Potvrdni okvir - polje potvrdnog okvira ima vlastitu konfiguraciju oznake koja vam omogućuje postavljanje obitelji fonta, veličine. Možete postaviti različitu boju teksta, stilove i boju pozadine za sve opcije i za odabranu opciju. Također možete definirati zaobljene kutove, širinu, unutarnji i vanjski razmak potvrdnih okvira.
- Gumbi i veze: Definicija gumba omogućuje vam postavljanje obitelji fonta, veličine, boje, stilova teksta, boje gumba, poravnanja obruba te unutarnjeg i vanjskog razmaka. Definicija hiperveze omogućuje vam postavljanje obitelji fonta, veličine, boje i stilova teksta.
Napomena
Stilovi oblika se stalno poboljšavaju. Obrasci stvoreni u starijoj verziji uređivača obrazaca putovanja u stvarnom vremenu imaju ograničene mogućnosti za promjenu stila obrasca pomoću značajke teme. Možete omogućiti više stilskih opcija odabirom gumba Omogući u odjeljku teme. Time se stilovi obrazaca ažuriraju na najnoviju verziju kompatibilnu sa značajkom teme.
Prilagođeni fontovi
Postoje dva načina za korištenje prilagođenih fontova u obrascu:
- Postavite font na "nasljeđivanje": Preporučuje se za obrasce ugrađene u vlastitu stranicu. Obrazac nasljeđuje obrazac s vaše stranice.
- Dodajte vlastiti prilagođeni font: preporučuje se za obrasce koji se nalaze kao samostalna stranica. Svoj prilagođeni font možete prenijeti pomoću značajke teme u odjeljku prilagođenih fontova. Preneseni prilagođeni fontovi mogu se upotrebljavati u svim definicijama stilova teksta.
Pretpregled: Copilot – pomoćnik za temu Obrasci
Važno
Značajka pretpregleda značajka je koja nije dovršena, ali je dostupna prije nego što je službeno objavljena u izdanju kako bi korisnici mogli dobiti rani pristup i dati povratne informacije. Značajke pretpregleda nisu namijenjene u proizvodne svrhe i mogu imati ograničene funkcije.
Microsoft ne pruža podršku za ovu značajku pretpregleda. Tehnička podrška za Microsoft Dynamics 365 neće vam moći pomoći u vezi s problemima ili pitanjima. Značajke pretpregleda nisu namijenjene za korištenje u proizvodnji, posebno za obradu osobnih podataka ili ostalih podataka koji podliježu zakonskim ili regulatornim zahtjevima usklađenosti.
Važno
Pomoćnika za temu smijete koristiti samo s web-mjestima koja posjedujete i kojima upravljate. Pomoćnik za temu ne smije se koristiti za kopiranje web stranica trećih strana.
Pomoćnik za temu je značajka Copilota Customer Insights - Journeys. Pomoćnik za temu možete koristiti za dohvaćanje stilova s postojećeg web-mjesta koje posjedujete i kojim upravljate. Da biste koristili temu, unesite URL web-mjesta i odaberite Dohvati stilove. Ovaj postupak može potrajati nekoliko minuta. Možete nastaviti s radom i vratiti se kasnije kako biste provjerili rezultat. Nakon što pomoćnik dohvati stilove s vaše web stranice, primjenjuje stilove na temu vašeg obrasca.
Pregled: Nadređeni kontakt za potencijalnog klijenta
Važno
Značajka pretpregleda značajka je koja nije dovršena, ali je dostupna prije nego što je službeno objavljena u izdanju kako bi korisnici mogli dobiti rani pristup i dati povratne informacije. Značajke pretpregleda nisu namijenjene u proizvodne svrhe i mogu imati ograničene funkcije.
Microsoft ne pruža podršku za ovu značajku pretpregleda. Tehnička podrška za Microsoft Dynamics 365 neće vam moći pomoći u vezi s problemima ili pitanjima. Značajke pretpregleda nisu namijenjene za korištenje u proizvodnji, posebno za obradu osobnih podataka ili ostalih podataka koji podliježu zakonskim ili regulatornim zahtjevima usklađenosti.
Ciljna skupina potencijalnog klijenta i kontakta omogućuje vam ažuriranje entiteta potencijalnog klijenta i kontakta jednim slanjem obrasca. Publiku možete promijeniti pomoću alata za odabir u gornjem desnom kutu uređivača obrazaca.
Da biste koristili kombiniranu publiku potencijalnog klijenta i kontakta, važno je definirati kako se atributi međusobno mapiraju. Na primjer, morate povezati atribut Ime kontakta s atributom Ime potencijalnog klijenta , tako da polje obrasca Ime može ažurirati atribute za oba entiteta.
Nakon što odaberete ciljnu skupinu Potencijalni klijent i kontakt , u desnom oknu vidjet ćete tri odjeljka polja:
Polja u odjeljku Kontakt ažuriraju samo odgovarajuće atribute kontakta. Polja u odjeljku Potencijalni klijent ažuriraju samo odgovarajuće atribute potencijalnog klijenta. Ako želite da polje ažurira atribute potencijalnog klijenta i kontakta, upotrijebite polje iz odjeljka Potencijalni klijent i kontakt . Ako je odjeljak Potencijalni klijent i kontakt prazan, morate definirati mapiranje atributa.
Nakon što se pošalje obrazac koji koristi publiku potencijalnog klijenta i kontakta , izrađuju se dvije interakcije: jedna za kontakt i jedna za potencijalnog klijenta. Stoga slanje obrasca možete vidjeti i na vremenskoj traci potencijalnog klijenta i na vremenskoj traci kontakta.
Prilikom stvaranja novog puta pomoću okidača za slanje marketinškog obrasca, možete odabrati hoće li se put izvršavati za potencijalnog klijenta ili za kontakt. Vaš put koristi interakciju koju ste odabrali za okidač (kontakt ili potencijalni klijent). Put može imati samo jednu publiku: kontakt ili potencijalnog klijenta.
Postavke obrasca
Postavke obrasca omogućuju vam konfiguriranje naprednih svojstava obrasca i definiranje onoga što se događa nakon slanja obrasca.
- Duplicirani zapisi: Odaberite strategiju za rukovanje dupliciranim zapisima.
- Obavijest o zahvali: Ova se poruka pojavljuje ako korisnik uspješno pošalje obrazac.
- Obavijest o pogrešci: Ova se poruka pojavljuje ako dođe do pogreške prilikom slanja obrasca.
- Preusmjeravanje nakon slanja: ako je omogućeno, možete unijeti URL na koji će korisnik biti preusmjeren nakon slanja obrasca.
Kako postupati s dupliciranim zapisima
Zadani pristup dupliciranim zapisima razlikuje se za entitete kontakta i potencijalnog klijenta.
- Kontakt (zadano: Ažuriraj kontakt pomoću e-pošte): ako korisnik pošalje obrazac s postojećom adresom e-pošte, slanje obrasca ažurira postojeći zapis. Nije stvoren novi zapis.
- Potencijalni klijent (zadano: Uvijek stvori novi zapis): ako korisnik pošalje obrazac s postojećom adresom e-pošte, stvara se novi zapis s istom adresom e-pošte.
Zadano pravilo podudaranja možete promijeniti pomoću padajućeg izbornika Duplicirani zapisi u postavkama Obrasci . Također možete izraditi prilagođeno pravilo podudaranja.
Izrada prilagođenog pravila podudaranja
Možete odabrati način rukovanja dupliciranim zapisima stvaranjem novog pravila podudaranja.
- Odaberite donji lijevi izbornik za pristup postavkama.
- Otvorite Pravila podudaranja obrazaca u odjeljku Customer Engagement.
- Odaberite ikonu plusa (+) da biste stvorili novo pravilo podudaranja.
- Dodijelite naziv pravilu podudaranja i odaberite entitet Cilj.
- Spremite pravilo podudaranja (nemojte odabrati Spremi i zatvori jer morate ostati na ovom zapisu).
- Dodajte atribute strategije podudaranja (polja) koji se koriste za provjeru postoji li zapis.
- Spremite novo pravilo podudaranja.
- Novostvoreno pravilo podudaranja sada se može odabrati na popisu Duplicirani zapisi u postavkama obrasca.
Vrste polja
Vrste i oblici polja definirani su metapodacima atributa. Nije moguće promijeniti vrste i oblike polja. Međutim, možete promijeniti kontrolu prikaza za vrste polja u kojima oblik nije definiran.
| Vrsta | Oblik | Kontrola renderiranja | Opis |
|---|---|---|---|
| Jedan redak teksta | E-pošta, tekst, URL, telefon, broj | Automatski se postavlja na temelju formata | Jednostavno polje za unos. Provjera valjanosti automatski se postavlja na temelju formata. |
| Više redaka teksta | Područje za tekst | Područje za tekst | Polje za unos tekstnog područja koje prihvaća sve vrste tekstnih vrijednosti. |
| Skup mogućnosti | N/D | Izborni gumbi | Polje s ograničenim brojem unaprijed definiranih vrijednosti (kako je definirano u bazi podataka). Prikazuje se kao skup izbornih gumba, s jednim gumbom za svaku vrijednost. |
| Skup mogućnosti | N/D | Padajući popis | Polje s ograničenim brojem unaprijed definiranih vrijednosti (kako je definirano u bazi podataka). Prikazuje se kao padajući popis za odabir vrijednosti. |
| Dvije mogućnosti | N/D | Potvrdni okvir | Booleovo polje, koje prihvaća vrijednost true ili false. Prikazuje se kao potvrdni okvir, koji je označen kada je istinit, a nejasan kada je netočno. |
| Dvije mogućnosti | N/D | Izborni gumbi | Polje koje prihvaća jednu od samo dvije moguće vrijednosti (obično točno ili netočno). Prikazuje se kao par izbornih gumba, s tekstom za prikaz za svaki definiran u bazi podataka. |
| Datum i vrijeme | Samo datum | Birač datuma | Birač datuma za odabir datuma iz skočnog prikaza kalendara. Ne prihvaća vrijeme. |
| Datum i vrijeme | Datum i vrijeme | Birač datuma i vremena | Birač datuma i vremena za odabir datuma iz skočnog kalendara i vremena s padajućeg popisa. |
| Polje za pretraživanje | N/D | Pretraživanje | Polje s vrijednostima povezano je s određenom vrstom entiteta, što vam omogućuje dodavanje padajućeg popisa mogućnosti koje su unaprijed stvorene u obrazac. Više informacija. |
Vrsta polja Datoteka nije podržana u obrascima.
Polje telefonskog broja
Za najbolje rezultate s Customer Insight – Journeys, trebali biste koristiti samo format međunarodnog telefonskog broja koji počinje znakom "+". Time se osigurava prikupljanje pristanka za slanje tekstualnih poruka. Da biste poboljšali doživljaj korisnika, preporučujemo da upotrijebite oznaku telefonskog broja ili rezervirano mjesto da biste objasnili očekivani format telefonskog broja.
Provjerite je li provjera valjanosti polja telefonskog broja postavljena na Telefonski broj. Ova gotova provjera valjanosti provjerava je li format telefonskog broja kompatibilan sa zahtjevima za format telefonskog broja za izradu pristanka kontaktne točke. Očekivani format telefonskog broja je međunarodni koji počinje znakom "+". Ako vaš klijent unese pogrešnu vrijednost za telefonski broj, prikazat će se zadana poruka o pogrešci koju generira preglednik. Obrasci koriste zadanu provjeru valjanosti preglednika za prikaz poruka o pogrešci ako unesena vrijednost polja ne odgovara očekivanom uzorku. Zadanu provjeru valjanosti preglednika možete nadjačati prilagođenim JavaScriptom da biste uveli vlastite poruke o pogreškama.
Ako ne planirate koristiti telefonski broj za slanje tekstnih poruka, možete ga prikupiti u bilo kojem obliku. U tom slučaju trebali biste izbjegavati dodavanje pristanka za kanal "Tekst" u obrazac. Pristanak kontaktne točke strogo zahtijeva međunarodni format telefonskog broja. Ako se koristi nekompatibilan format, slanje obrasca obrađuje se s upozorenjem o neuspjehu prilikom pokušaja stvaranja suglasnosti kontaktne točke za uneseni telefonski broj.
Napomena
Ako slanje obrasca za obrazac koji sadrži polje telefonskog broja ne uspije, nadogradite aplikaciju na najnoviju verziju da biste dobili najnovije popravke i poboljšanja obrade oblika telefonskog broja.
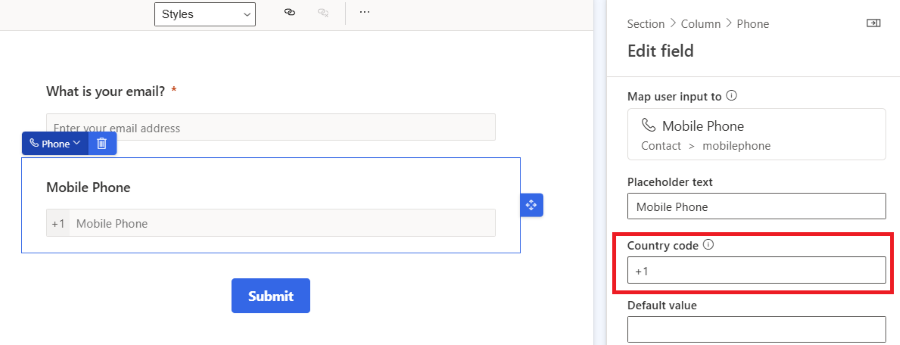
Unaprijed postavljeni pozivni broj zemlje
Ako se vaša tvrtka nalazi u jednoj regiji s istim telefonskim brojem zemlje, možete unaprijed postaviti parametar Kôd zemlje u polju telefonskog broja.
Ako je pozivni broj zemlje unaprijed postavljen, točan pozivni broj zemlje automatski se dodaje nakon slanja obrasca. Ako korisnik unese telefonski broj koji uključuje pozivni broj države, unaprijed postavljeni telefonski broj zemlje zanemaruje se.
Referentna polja
Polje s vrijednostima povezano je s određenom vrstom entiteta, što vam omogućuje dodavanje padajućeg popisa mogućnosti koje su unaprijed stvorene u obrazac. Na primjer, možete upotrijebiti polje za pretraživanje pod nazivom "Valuta" da biste prikazali padajući popis svih valuta u obrascu.
Nakon dodavanja polja s vrijednostima ili ako polje s vrijednostima ne funkcionira, provjerite ima li korišteni korisnik usluge dozvole za konfiguriranje entiteta koje koristite s poljem za pretraživanje. Proširiva uloga korisnika usluge Marketing Services koju koristi uređivač obrazaca mora imati pristup za čitanje entiteta koji se koristi u polju pretraživanja. Također morate omogućiti Neka podaci pretraživanja budu javno vidljivi u svojstvima pretraživanja. Sve vrijednosti unutar pretraživanja dostupne su svima koji vide obrazac. Osigurajte da osjetljivi podaci nisu izloženi javnosti. Dodatne informacije: Dodavanje polja s vrijednostima.
Prilagođena mapirana polja
Uređivač obrazaca omogućuje vam korištenje svih atributa entiteta potencijalnog klijenta ili kontakta kao polja obrasca. Ako stvorite novi prilagođeni atribut entiteta kontakta ili potencijalnog klijenta, on je automatski dostupan kao polje obrasca u uređivaču. Pomoću ovog pristupa možete jednostavno stvoriti polja obrazaca za višekratnu upotrebu.
Napomena
Prilagođena nemapirana polja obrasca (polja obrasca koja nisu povezana ni s jednim postojećim atributom potencijalnog klijenta ili kontakta) trenutačno su na našem planu. Postoji moguće zaobilazno rješenje spomenuto u ovom postu na blogu.
Provjera valjanosti obrasca
Postupak provjere valjanosti automatski se pokreće nakon objavljivanja skice obrasca ili spremanja aktivnog obrasca za uređivanje . Provjera valjanosti provjerava sadržaj obrasca i može zaustaviti objavljivanje ako se pronađu pogreške blokiranja ili se mogu prikazati upozorenja o potencijalnim problemima .
Postupak provjere valjanosti obrasca možete pokrenuti ručno pomoću gumba Provjeri sadržaj .
Pogreške koje blokiraju objavljivanje obrazaca
Sljedeći uvjeti sprječavaju objavljivanje obrazaca i prikazuju poruku o pogrešci:
- Je li uključen gumb Pošalji ?
- Jesu li polja obrasca povezana s atributom koji se može uređivati?
- Sadrži li obrazac duplicirana polja?
- Sadrži li obrazac sve atribute koje zahtijeva pravilo podudaranja (polje e-pošte prema zadanim postavkama)?
- Je li postavljena ciljana publika?
Upozorenja koja ne prestaju objavljivati obrasce
Sljedeći uvjeti ne sprječavaju objavljivanje obrazaca. Prikazuje se poruka upozorenja:
- Sadrži li obrazac sva polja povezana s atributima odabranog entiteta koja su obvezna za stvaranje ili ažuriranje zapisa?
- Jesu li svi obavezni atributi označeni kao required="required" u HTML-u?
Obrada slanja obrazaca
Nakon što se obrazac pošalje, poslane vrijednosti mogu se pronaći u odjeljku Podnesci u uređivaču obrazaca. Može proći i do nekoliko minuta prije nego što se entiteti na koje obrazac cilja ažuriraju i slanje prijeđe iz stanja Na čekanju u stanje uspjeha .
Sljedeći atributi kontakta ili potencijalnog klijenta automatski se ažuriraju slanjem obrasca samo ako se stvori novi zapis:
- msdynmkt_emailid
- msdynmkt_customerjourneyid
- msdynmkt_marketingformid
- Vlasnik
- Owningbusinessunit (ako je značajka poslovnih jedinica omogućena)
- Predmet (samo za potencijalne klijente) - naziv obrasca koristi se kao vrijednost
Gore navedeni atributi ne ažuriraju se kada se postojeći zapis ažurira slanjem obrasca.
Napredna prilagodba obrasca
Da biste otvorili HTML uređivač i prikazali izvorni kod obrasca, odaberite HTML gumb u gornjem desnom kutu.
- Customer Insights - Journeys obrasci se mogu prikazati pomoću JavaScript API-ja, što vam omogućuje dinamičko učitavanje obrasca.
- Marketinški obrazac možete umetnuti u aplikaciju react.
- Također je moguće proširiti događaje obrasca kao što su formLoad, formSubmit itd.
- Postoje i druge mogućnosti za prilagodbu obrazaca. Uči više
Prilagodba obrasca CSS
Definicije klasa CSS možete promijeniti u HTML uređivaču. Uređivanje CSS vam omogućuje postizanje naprednijih prilagodbi dizajna povrh mogućnosti u uređivaču obrazaca.
Dodavanje prilagođenog JavaScripta u obrazac
Važno
S Customer Insights - Journeys verzijom 1.1.38813.80 ili novijom, možete dodati JavaScript kod u <body> odjeljak HTML-a. Ako JavaScript dodate u <head> odjeljak, automatski se premješta na vrh odjeljka <body> . Oznaka <script> se automatski preimenuje <safe-script> kako bi se spriječilo izvršavanje skripte u uređivaču obrazaca. Oznaka <safe-script> se zatim automatski preimenuje natrag u <script> konačni HTML obrasca koji poslužuje skripta formLoader.
Važno
S Customer Insights - Journeys verzijom starijom od 1.1.38813.80, možete dodati prilagođeni JavaScript kod samo u <head> odjeljak HTML izvornog koda pomoću HTML uređivača. Ako je JavaScript kod koda smješten unutar odjeljka <body> , uređivač obrazaca automatski uklanja kôd bez upozorenja.
Svi onEvent HTML atributi koji pokreću izvršavanje JavaScript koda poput onClick ili onChange se automatski čiste (uklanjaju iz koda).
Sljedeći primjer nije podržan :
<button onClick="runMyFunction()">
Kao što je prikazano u primjerima u nastavku, možete postaviti EventListeners unutar JavaScript koda da biste pokrenuli izvršavanje JavaScript funkcija.
Primjer 1: Ažuriranje vrijednosti polja obrasca pomoću vrijednosti drugih polja obrasca
U ovom primjeru stvara se skripta koja kombinira vrijednosti polja imena i prezimena u puno ime.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
Primjer 2: Popunite skriveno polje vrijednošću UTM parametra iz URL-a
UTM izvori pružaju važne informacije o tome odakle dolaze vaši novi potencijalni klijenti. Ovaj primjer skripte izdvaja UTM izvorni parametar iz URL-a i popunjava ga u vrijednost skrivenog polja.
- Stvorite novi prilagođeni atribut vašeg entiteta potencijalnog klijenta pod nazivom "UTM izvor" s logičkim nazivom
utmsource. - Izradite novi obrazac s "potencijalnim klijentom" kao ciljanom publikom. Na popisu polja možete vidjeti prilagođeni atribut "UTM izvor".
- Dodajte izvorno polje UTM-a na platno i postavite ga kao skriveno u svojstvima polja.
- Otvorite HTML uređivač.
- Stavite sljedeću skriptu u odjeljak tijela. Provjerite jeste li u kôd unijeli točan ID polja.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
Ovaj primjer možete ponovno upotrijebiti kako biste obogatili svoje potencijalne klijente s više UTM parametara kao što su utm_campaign, utm_medium, utm_term, utm_content.
Prilagodba entiteta obrasca i slanja obrazaca
Možete dodati prilagođene atribute entitetima obrasca ili slanja obrazaca da biste poboljšali svoje iskustvo s uređivačem obrazaca.
Integrirajte prilagođeni captcha u obrazac
U svoj obrazac možete integrirati prilagođene usluge zaštite captcha botova kao što je Google reCAPTCHA .
Prilagođena pozadinska provjera valjanosti slanja obrasca
Moguće je izraditi prilagođenu pozadinsku provjeru valjanosti slanja obrasca koja sprječava ili proširuje obradu slanja obrazaca.