Izrada responzivnih aplikacija od gotovih gradivnih elemenata
Responzivnost se odnosi na sposobnost aplikacije da se automatski uskladi s različitim veličinama zaslona i formatima hardvera kako bi se dostupni prostor na zaslonu razumno iskoristio uz pružanje sjajnog korisničkog sučelja i korisničkog doživljaja na svakom uređaju, formatu hardvera i veličini zaslona.
Responzivnost omogućuje različitim elementima aplikacije da odrede kako:
rastežu se ili mijenjaju veličinu s promjenama veličine zaslona
zadržavaju ili mijenjaju položaje s promjenama veličine zaslona
Zašto biste trebali izraditi responzivne aplikacije
Krajnji korisnici mogu pristupiti vašoj aplikaciji s različitih uređaja, poput telefona, tableta, prijenosnih računala i stolnih računala s velikim monitorima, različitim veličinama zaslona i različitim brojem piksela.
Da bi se osiguralo dobro korisničko iskustvo i upotrebljivost aplikacije na svakom formatu hardvera i uređaju, potrebno je dizajnirati aplikacije s principima responzivnog dizajna. Čak i ako je aplikacija namijenjena korištenju samo u web-pregledniku ili na mobilnim telefonima, veličine zaslona korisničkih uređaja mogu se razlikovati, pa je dobra ideja dizajnirati aplikaciju s responzivnim principima.
Dizajniranje aplikacije s principima responzivnosti
Prije nego što započnete s dizajniranjem korisničkog sučelja za svoju aplikaciju, morate uzeti u obzir sljedeće aspekte:
Koje formate hardvera ili uređaje želite podržati?
Kako bi aplikacija trebala izgledati na svakom formatu hardvera?
Koji se elementi aplikacije trebaju rastegnuti ili promijeniti veličinu?
Jesu li elementi skriveni na nekim formatima hardvera?
Ponaša li se aplikacija drugačije u nekim formatima hardvera?
Nakon sastavljanja svih ovih zahtjeva, trebate početi razmišljati o tome kako se ti različiti rasporedi korisničkog sučelja mogu stvoriti u jednoj aplikaciji s responzivnim alatima dostupnim u servisu Power Apps.
Prije nego što počnete koristiti responzivne rasporede, morate učiniti sljedeće:
Idite na Power Apps.
Otvorite aplikaciju u kojoj želite koristiti responzivni raspored.
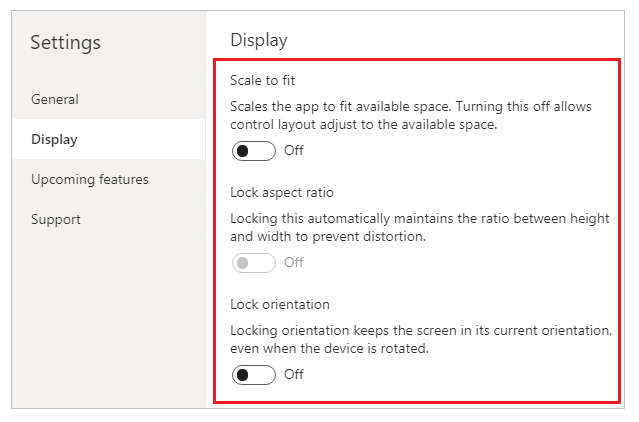
Idite na Postavke > Prikaz da biste onemogućili Prilagodi omjer, Zaključaj proporcije i Zaključaj orijentaciju pa odaberite Primijeni.

Responzivni rasporedi
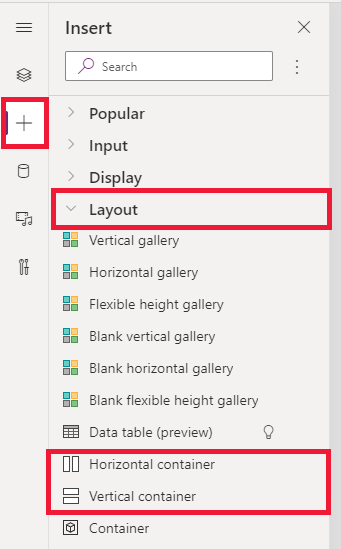
Sljedeći responzivni rasporedi mogu se stvoriti dodavanjem novog zaslona i odabirom odgovarajuće mogućnosti na kartici Raspored:

Napomena
Novi responzivni rasporedi dostupni su formatima aplikacija, ali su novi predlošci zaslona dostupni samo za format Tablet.
Podijeljeni zaslon
Raspored podijeljenog zaslona ima dva odjeljka i svaki zauzima 50% širine zaslona na stolnim računalima. Na mobilnim uređajima odjeljci se smještaju jedan ispod drugog, a svaki zauzima cijelu širinu zaslona.
Bočna traka
Raspored Bočna traka ima bočnu traku fiksne širine s lijeve strane. Glavno tijelo sastoji se od zaglavlja fiksne visine, a glavni odjeljak zauzima ostatak širine zaslona. Predložak prema zadanim postavkama ima isto ponašanje na mobilnom uređaju, no preporučuju se neka prilagođavanja na temelju željenog uzorka korisničkog sučelja za mobilno iskustvo.
Rad sa spremnicima
Spremnici su sastavni blokovi cjelokupnog responzivnog dizajna. Spremnik može biti spremnik za automatski raspored u vertikalnom ili vodoravnom smjeru ili spremnik s fiksnim rasporedom koji će u budućnosti podržavati ograničenja.
U nastavku je nekoliko savjeta za izgradnju korisničkog sučelja aplikacije sa spremnicima:
Uvijek stvarajte elemente korisničkog sučelja koji čine tablicu korisničkog sučelja unutar spremnika.
Omogućuje spremniku da ima svoja responzivna svojstva i postavke za određivanje kako se smješta ili mijenja veličinu na različitim veličinama zaslona.
Omogućuje vam promjenu rasporeda njegovih podređenih komponenata u odnosu na responzivnost.
Odaberite jedan od dva načina rasporeda spremnika: ručni raspored ili automatski raspored (horizontalni ili vertikalni)
Spremnici za automatski raspored
Mogu se koristiti dvije kontrole, Horizontalni spremnik i Vertikalni spremnik, za automatski raspored podređenih komponenata. Ti spremnici određuju položaj podređenih komponenata tako da nikada ne morate postaviti X, Y kao komponentu unutar spremnika. Također, on može rasporediti raspoloživi prostor svojim podređenim komponentama na temelju postavki, a određuje i okomito i vodoravno poravnanje podređenih komponenata.
Kada koristiti spremnike za automatski raspored
Spremnike za automatski raspored možete koristiti u sljedećim scenarijima:
- Korisničko sučelje mora biti responzivno prema promjenama veličine zaslona ili formata hardvera.
- Postoji više od jedne podređene komponente koja treba promijeniti veličinu ili se premještati ovisno o promjenama veličine zaslona ili formata hardvera.
- Kada stavke trebate složiti vertikalno ili horizontalno (bez obzira na njihovu veličinu).
- Kada trebate ravnomjerno rasporediti stavke na zaslonu.
Primjer spremnika za automatski raspored
Da biste izradili responzivni zaslon:
Stvorite praznu aplikaciju od gotovih gradivnih elemenata s izgledom za Tablet.
Odaberite Postavke > Prikaz te onemogućite Prilagodi omjer, Zaključaj proporcije i Zaključaj orijentaciju pa odaberite Primijeni.
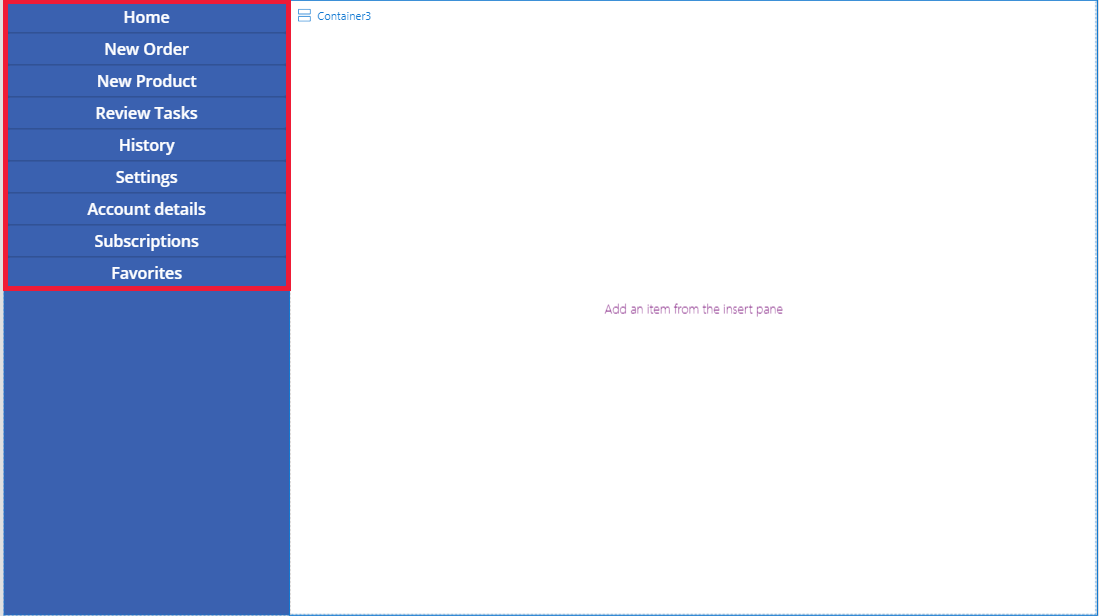
Sada iz okna Umetni na lijevoj bočnoj traci, ispod kartice Izgled odaberite Vodoravni spremnik.

Spremniku na vrhu mora se odrediti veličina tako da zauzme čitav prostor s tim svojstvima. Bit će iste veličine kao i zaslon dok mu se mijenja veličina.
- X = 0
- Y= 0
- Širina = Nadređena širina
- Visina = Nadređena. Visina
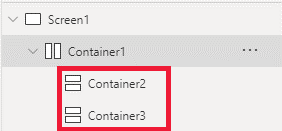
Sada, u oknu Umetanje, dodajte dva Vertikalna spremnika u Horizontalni spremnik.

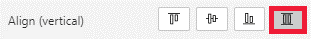
Da biste napravili spremnike, ispunite cijeli vertikalni prostor, odaberite Spremnik1 i postavite svojstvo
Align (vertical)naStretch.
Da biste zaslon podijelili između sadržaja, upotrijebite svojstvo
Fill portionsna dva podređena spremnika. Lijevi spremnik zauzet će 1/4 prostora na zaslonu.- Odaberite Spremnik2. Vidjet ćete da je uključeno svojstvo
Flexible width. PostaviteFill portionsna 1. - Odaberite Spremnik3. Vidjet ćete da je uključeno svojstvo
Flexible width. PostaviteFill portionsna 3.
- Odaberite Spremnik2. Vidjet ćete da je uključeno svojstvo
Odaberite Spremnik2. Postavite svojstvo
Fill = RGBA(56, 96, 178, 1)na traci formule. PostaviteAlign (horizontal)naStretch.Dodajte nekoliko gumba za stvaranje izbornika. Prema potrebi preimenujte gumbe.

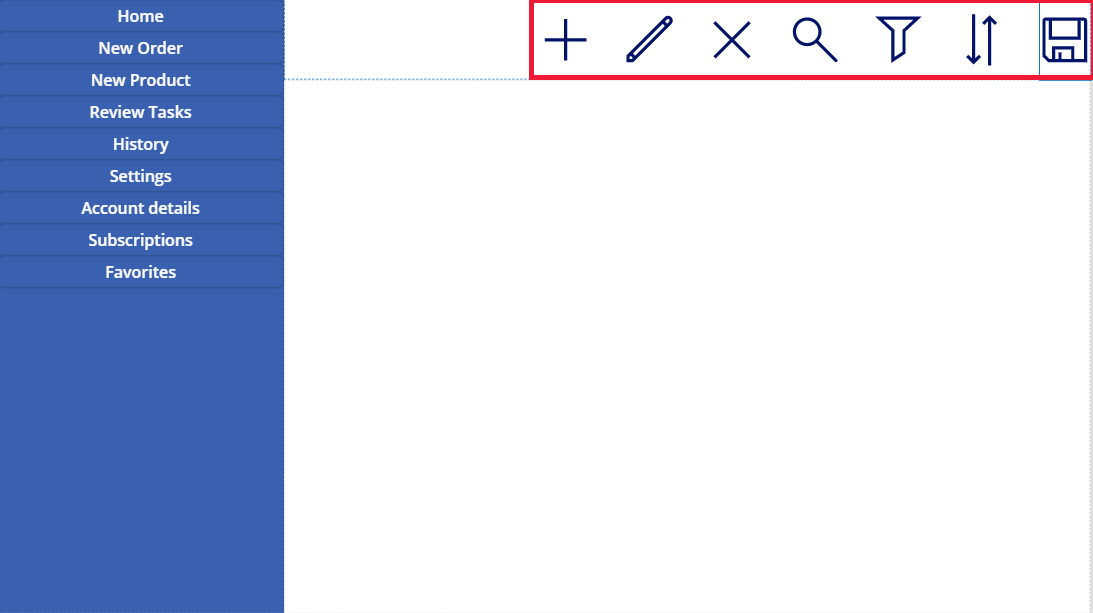
Odaberite Spremnik3 i dodajte Horizontalni spremnik te isključite svojstvo
Flexible height. PostaviteHeightna 100. PostaviteAlign (vertical)naStretch.Dodajte neke Ikone u Spremnik4. Promijenite ikone tako da se razlikuju pomoću svojstva ikone.

Odaberite Spremnik4. Postavite svojstvo
Justify (horizontal)naEnd. PostaviteAlign (vertical)naCenter. PostaviteGapna 40 kako bi se stvorio prostor između ikona.Odaberite Spremnik3. Postavite
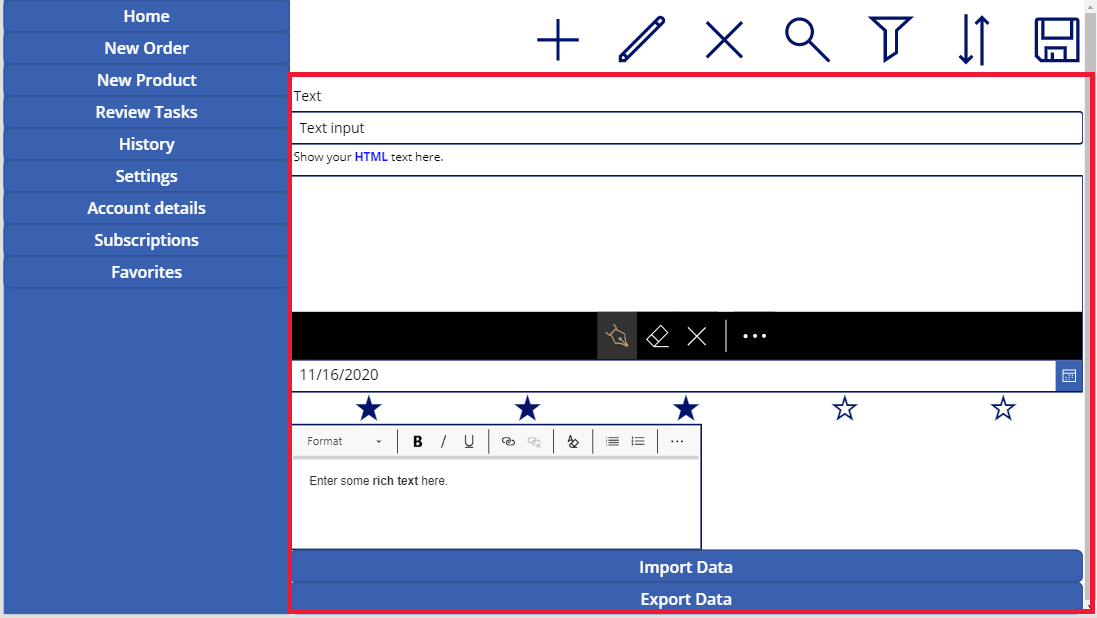
Align (horizontal)naStretch. PostaviteVertical OverflownaScroll.Dodajte drugačiju Oznaku, Unose, Medije sve dok se ne protegnu izvan spremnika. Promijenite boju pravokutnika da bude drugačija. Vidjet ćete klizač za pristup skrivenom sadržaju.

Odaberite Pretpregled ili F5. Promijenite veličinu prozora preglednika da biste vidjeli kako se vaša aplikacija prilagođava različitim veličinama zaslona.
Poznati problemi
Određene kombinacije svojstava spremnika rasporeda nisu kompatibilne ili mogu proizvesti neželjene rezultate, na primjer:
- Ako je svojstvo
Wrapza spremnik omogućeno, zanemaruje se postavka svojstvaAlignna podređenim kontrolama. - Ako je svojstvo
Wrapza spremnik onemogućeno, a prekoračenje primarne osi spremnika postavljeno na Pomicanje (Horizontalno prekoračenje za Horizontalne spremnike ili Vertikalno prekoračenje za vertikalne spremnike), preporučuje se postavljanje svojstvaJustifyna Početak ili Međuprostor. - Mogućnosti Centar ili Kraj mogu uzrokovati nedostupnost podređenih kontrola kada je spremnik premalen za prikaz svih kontrola, iako je svojstvo
Overflowpostavljeno na Pomicanje.
- Ako je svojstvo
Ne možete promijeniti veličinu kontrola niti premjestiti ih u aplikaciji od gotovih gradivnih elemenata jer su kontrole povlačenja i ispuštanja onemogućene u spremnicima rasporeda. Umjesto toga, upotrijebite svojstva spremnika rasporeda da biste postigli željenu veličinu i smještaj. Uređenje kontrola može se promijeniti putem Prikaza stabla ili pomoću tipki sa strelicama kao prečacima.
Kontrole Podatkovna tablica, Grafikoni i Dodavanje slike trenutno nisu podržane u spremnicima rasporeda.
Neka su svojstva spremnika rasporeda skrivena za podređene kontrole. Skrivenim svojstvima i dalje se može pristupiti putem trake s formulama ili s naprednog panela. Međutim, ta će se svojstva zanemariti čak i ako su postavljena na tim mjestima.
Kada se kontrole premjeste u spremnik rasporeda (na primjer, prilikom kopiranja ili lijepljenja kontrola), one se u spremnik umeću prema njihovom redoslijedu u Prikazu stabla.
Pogledajte također
Stvaranje responzivnih rasporeda
Napomena
Možete li nam reći više o željenim jezicima za dokumentaciju? Ispunite kratki upitnik. (imajte na umu da je upitnik na engleskom jeziku)
Ispunjavanje upitnika će trajati otprilike sedam minuta. Osobni podaci se ne prikupljaju (izjava o zaštiti privatnosti).