Stvorite responzivne izglede u aplikacijama radnog područja
Prije nego što izgradite aplikaciju radnog područja u Power Apps, navedite želite li prilagoditi aplikaciju telefonu ili tabletu. Ovaj izbor određuje veličinu i oblik radnog područja na kojem ćete izgraditi aplikaciju.
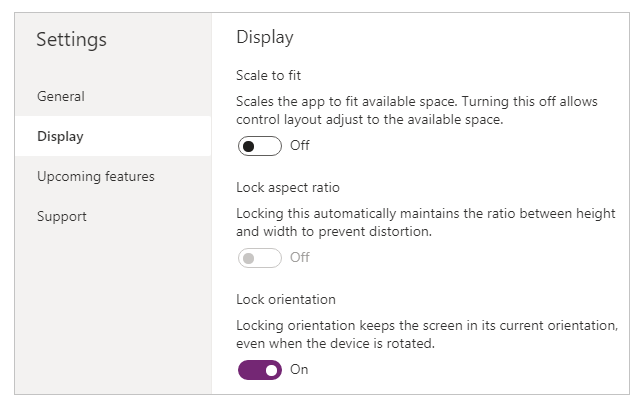
Nakon odabira možete napraviti još nekoliko odabira ako odaberete Postavke > Prikaz. Možete odabrati portretnu ili pejzažnu orijentaciju i veličinu zaslona (samo za tablet). Također možete zaključati ili otključati omjer slike i podržati rotaciju uređaja (ili ne).
Ovi odabiri podliježu svakom drugom odabiru koji napravite dok dizajnirate izgled zaslona. Ako se vaša aplikacija pokreće na uređaju druge veličine ili na webu, cijelokupni izgled odgovara veličini zaslona na kojem se aplikacija pokreće. Ako se aplikacija dizajnirana za telefon pokreće u velikom prozoru preglednika, na primjer aplikacija mijenja veličinu radi kompenzacije i izgleda prevelika za svoj prostor. Aplikacija ne može iskoristiti dodatne piksele prikazivanjem više kontrola ili više sadržaja.
Ako stvorite responzivni izgled, kontrole mogu odgovarati na različite uređaje ili veličinu prozora, što čini različita iskustva prirodnijim. Da biste postigli responzivni izgled, prilagodite neke postavke i napišite izraze u cijeloj aplikaciji.
Onemogućite Prilagodi veličinu da stane
Možete konfigurirati svaki zaslon tako da se njegov izgled prilagodi stvarnom prostoru u kojem se aplikacija izvodi.
Aktivirajte responzivnost isključivanjem postavke aplikacije Prilagodi veličinu da stane koja je prema zadanome uključena. Kada isključite ovu postavku, također isključujete Zaključaj razmjer proporcija jer više ne dizajnirate za određeni oblik zaslona. (Još uvijek možete odrediti podržava li vaša aplikacija rotaciju uređaja).

Da biste učinili aplikaciju responzivnom, morate poduzeti dodatne korake, no ova je promjena prvi korak ka omogućavanju responzivnosti.
Razumijevanje dimenzija aplikacije i zaslona
Da bi izgled vaše aplikacije reagirao na promjene u dimenzijama zaslona, napisat ćete formule koje koriste svojstva Širina i Visina zaslona. Da biste prikazali ova svojstva, otvorite aplikaciju u Power Apps Studio, a zatim odaberite zaslon. Zadane formule za ova svojstva pojavljuju se na kartici Napredno desnog okna.
Širina = Max(App.Width, App.DesignWidth)
Visina = Max(App.Height, App.DesignHeight)
Ove formule odnose se na svojstva Širina, Visina, Širinadizajna i Visinadizajna aplikacije. Svojstva aplikacije Širina i Visina odgovaraju dimenzijama uređaja ili prozora preglednika u kojem se vaša aplikacija izvodi. Ako korisnik promijeni veličinu prozora preglednika (ili rotira uređaj ako ste isključili Zaključaj orijentaciju) vrijednosti ovih svojstava mijenjaju se dinamično. Formule u svojstvima zaslona Širina i Visina ponovno se procijenjuju kada se ove vrijednosti promijene.
Svojstva Širina dizajna i Visina dizajna dolaze iz dimenzija koje navodite u oknu Prikaz Postavki. Primjerice ako odaberete izgled telefona u portretnoj orijentaciji, Širinadizajna je 640, a Visinadizajna je 1136.
S obzirom na to da se koriste u formulama za svojstva zaslona Širina i Visina smatrajte Širinadizajna i Visinadizajna minimalnim dimenzijama za koje ćete dizajnirati aplikaciju. Ako je stvarno područje raspoloživo vašoj aplikaciji još manje od ovih minimalnih dimenzija, formule za svojstva zaslona Širina i Visina osiguravaju da njihove vrijednosti neće postati manje od minimalnih. U tom slučaju, korisnik se mora pomaknuti za prikaz sveukupnog sadržaja zaslona.
Kada uspostavite Širinadizajna i Visinadizajna vaše aplikacije, (u većini slučajeva) nećete trebati mijenjati zadane formule za svako svojstvo zaslona Širina i Visina. Kasnije, ova tema govori o slučajevima u kojima možda želite prilagoditi ove formule.
Upotrijebite formule za dinamički izgled
Da biste stvorili responzivan dizajn, odredite lokaciju i veličinu svakoj kontroli pomoću formula umjesto apsolutnih (konstantnih) vrijednosti koordinata. Ove formule izražavaju položaj i veličinu svake kontrole u odnosu na ukupnu veličinu zaslona ili u odnosu na ostale kontrole na zaslonu.
Važno
Kada napišete formule za svojstva kontrole X, Y, Širina i Visina, vaše formule će se prepisati s konstantnim vrijednostima ako nakon toga povučete kontrolu u uređivač radnog područja. Kad počnete koristiti formule za postizanje dinamičkog izgleda, trebali biste izbjegavati kontrole povlačenja.
U najjednostavnijem slučaju, jedna kontrola ispunjava cijeli zaslon. Da biste stvorili ovaj efekt, postavite svojstva kontrole na ove vrijednosti:
| Svojstvo | Value |
|---|---|
| X | 0 |
| Y | 0 |
| Širina | Parent.Width |
| Visina | Parent.Height |
Ove formule koriste operator Nadređeni. Za kontrolu postavljenu izravno na zaslon Nadređeni se odnosi na zaslon. S ovim vrijednostima svojstva, kontrola se pojavljuje u gornjem lijevom kutu zaslona (0, 0) i ima istu Širina i Visina kao zaslon.
Kasnije u ovoj temi primijenit ćete ove principe (i operator Nadređeni) za pozicioniranje kontrola unutar drugih spremnika, poput galerija, grupnih kontrola i komponenti.
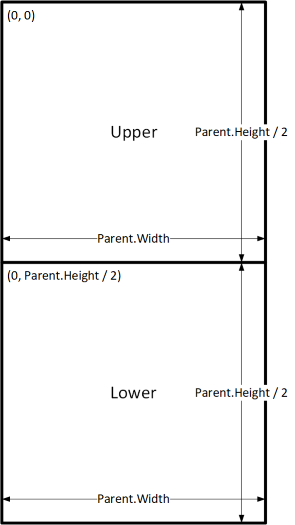
Kao alternativa, kontrola može ispuniti samo gornju polovicu zaslona. Da biste stvorili ovaj efekt, postavite svojstvo Visina na Nadređena.Visina / 2 i ostavite druge formule nepromijenjene.
Ako želite da druga kontrola ispuni donju polovicu istog zaslona, možete uzeti barem dva druga pristupa za stvaranje njegovih formula. Radi jednostavnosti, možete koristiti ovaj pristup:
| Ctrl | Svojstvo | Formula |
|---|---|---|
| Velika | X | 0 |
| Velika | Y | 0 |
| Velika | Širina | Parent.Width |
| Velika | Visina | Parent.Height / 2 |
| donji | X | 0 |
| donji | Y | Parent.Height / 2 |
| donji | Širina | Parent.Width |
| donji | Visina | Parent.Height / 2 |

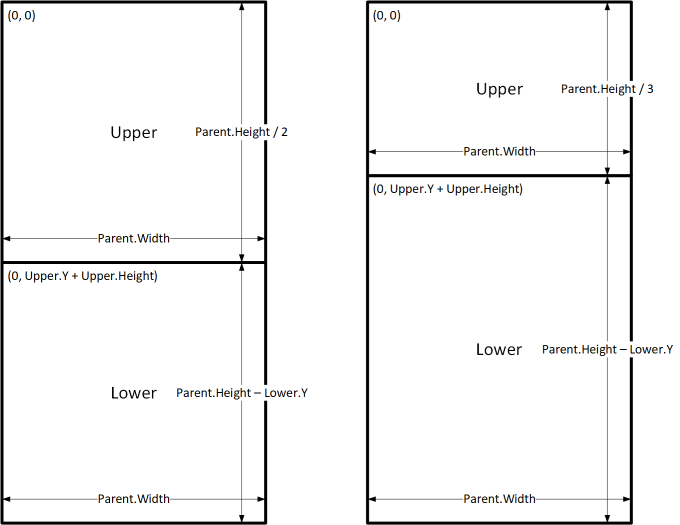
Ovakva bi konfiguracija postigla željeni efekt, ali trebali biste urediti svaku formulu ako ste se predomislili u vezi s relativnim veličinama kontrola. Na primjer, mogli biste odlučiti da gornja kontrola zauzima samo gornju trećinu zaslona, dok donja kontrola ispunjava donje dvije trećine.
Da biste stvorili taj efekt, trebate ažurirati svojstvo Visina kontrole Gornja i svojstava Y i Visina kontrole Donja. Umjesto toga, razmislite o pisanju formula za kontrolu Donja u smislu kontrole Gornja (i vlastite) kao u ovom primjeru:
| Ctrl | Svojstvo | Formula |
|---|---|---|
| Velika | X | 0 |
| Velika | Y | 0 |
| Velika | Širina | Parent.Width |
| Velika | Visina | Parent.Height / 3 |
| Lower | X | 0 |
| Lower | Y | Upper.Y + Upper.Height |
| Lower | Širina | Parent.Width |
| donji | Visina | Parent.Height - Lower.Y |

Kada su postavljene ove formule, trebate samo promijeniti svojstvo Visina kontrole Gornja tako da izražava različiti dio visine zaslona. Kontrola Donja automatski premiješta i mijenja veličinu kako bi uzela u obzir promjenu.
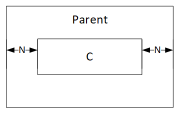
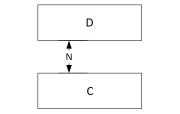
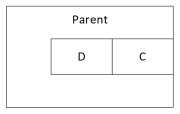
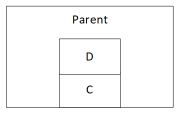
Možete koristiti ove obrasce formula za izražavanje uobičajenog izgleda odnosa između kontrole, pod nazivom C i njene nadređene ili kontrole iste razine, pod nazivom D.
| Odnos između C i njegovog nadređenog | Svojstvo | Formula | Ilustracija |
|---|---|---|---|
| C ispunjava širinu nadređenog s marginom N | X | N |
 |
| Širina | Parent.Width - (N * 2) |
||
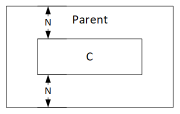
| C ispunjava visinu nadređenog s marginom N | Y | N |
 |
| Visina | Parent.Height - (N * 2) |
||
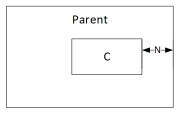
| C poravnato s desnim rubom nadređenog s marginom N | X | Parent.Width - (C.Width + N) |
 |
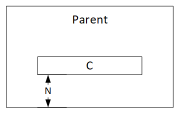
| C poravnato s donjim rubom nadređenog s marginom N | Y | Parent.Height - (C.Height + N) |
 |
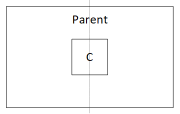
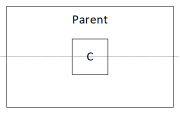
| C centrirano vodoravno na nadređenom | X | (Parent.Width - C.Width) / 2 |
 |
| C centrirano okomito na nadređenom | Y | (Parent.Height - C.Height) / 2 |
 |
| Odnos između C i D | Svojstvo | Formula | Ilustracija |
|---|---|---|---|
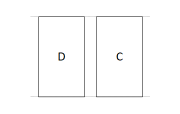
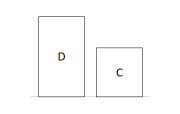
| C vodoravno poravnato s D i iste širine kao D | X | D.X |
 |
| Širina | D.Width |
||
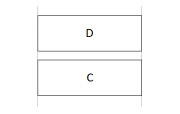
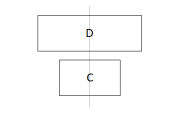
| C okomito poravnato s D i iste visine kao D | Y | D.Y |
 |
| Visina | D.Height |
||
| Desni rub C poravnat s desnim rubom D | X | D.X + D.Width - C.Width |
 |
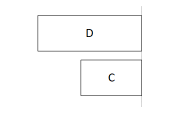
| Donji rub C poravnat s donjim rubom D | Y | D.Y + D.Height - C.Height |
 |
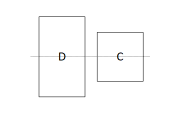
| C centrirano vodoravno u odnosu na D | X | D.X + (D.Width - C.Width) / 2 |
 |
| C centrirano okomito u odnosu na D | Y | D.Y + (D.Height - C.Height) /2 |
 |
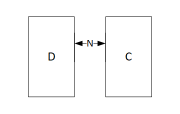
| C postavljeno udesno od D s razmakom N | X | D.X + D.Width + N |
 |
| C postavljeno ispod D s razmakom N | Y | D.Y + D.Height + N |
 |
| C ispunjava prostor između D i desnog ruba nadređenog | X | D.X + D.Width |
 |
| Širina | Parent.Width - C.X |
||
| C ispunjava prostor između D i donjeg ruba nadređenog | Y | D.Y + D.Height |
 |
| Visina | Parent.Height - C.Y |
Hijerarhijski izgled
Kako konstruirate zaslone koji sadrže više kontrola, postat će prikladnije (ili čak neophodno) postaviti kontrole u odnosu na nadređenu kontrolu, a ne u odnosu na zaslon ili kontrolu iste razine. Organiziranjem kontrola u hijerarhijsku strukturu možete pojednostaviti pisanje i održavanje formula.
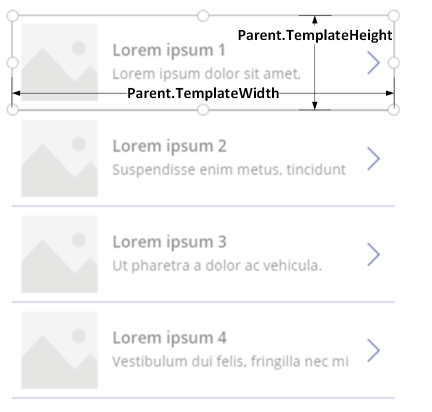
Galerije
Ako koristite galeriju u aplikaciji, trebat ćete postaviti kontrole unutar predloška galerije. Ove kontrole možete postaviti pisanjem formula koje koriste operator Nadređeni, a koji će se pozivati na predložak galerije. U formulama na kontrolama unutar predloška galerije, koristite svojstva Nadređeni.Visinapredloška i Nadređeni.Širinapredloška; ne koristite Nadređeni.Širina i Nadređeni.Visina koji se odnose na ukupnu veličinu galerije.

Kontrola spremnika
Za roditeljsku kontrolu možete koristiti Spremnik rasporeda.
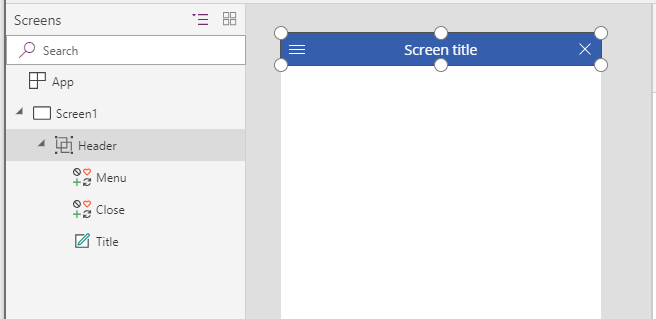
Razmotrite primjer zaglavlja na vrhu zaslona. Uobičajeno je da imaju zaglavlje s naslovom i nekoliko ikona s kojima korisnici mogu komunicirati. Takvo zaglavlje možete stvoriti pomoću kontrole Spremnik koja obuhvaća kontrolu Oznaka i dvije kontrole Ikona:

Postavite svojstva za ove kontrole na ove vrijednosti:
| Svojstvo | Zaglavlje | Izbornik | Zatvaranje | Titula |
|---|---|---|---|---|
| X | 0 |
0 |
Parent.Width - Close.Width |
Menu.X + Menu.Width |
| Y | 0 |
0 |
0 |
0 |
| Širina | Parent.Width |
Parent.Height |
Parent.Height |
Close.X - Title.X |
| Visina | 64 |
Parent.Height |
Parent.Height |
Parent.Height |
Za kontrolu Zaglavlje, Parent se odnosi na zaslon. Za ostale, Parent se odnosi na kontrolu Zaglavlje.
Kada napišete ove formule, možete prilagoditi veličinu ili položaj kontrole Zaglavlje promjenom formula na njena svojstva. Veličine i položaji podređenih kontrola automatski će se prilagoditi.
Kontrole spremnika za automatski raspored
Možete koristiti značajku, kontrole spremnika Automatski raspored za automatski raspored podređenih komponenti. Ti spremnici određuju položaj podređenih komponenata tako da nikada ne morate postaviti X, Y kao komponentu unutar spremnika. Također, on može rasporediti raspoloživi prostor svojim podređenim komponentama na temelju postavki, a određuje i okomito i vodoravno poravnanje podređenih komponenata. Više informacija: Kontrole spremnika za automatski raspored
Komponente
Ako koristite neku drugu značajku pod nazivom Komponente, možete izraditi sastavne blokove i ponovno ih koristiti u cijeloj aplikaciji. Kao i kod kontrole Spremnik, kontrole koje postavljate unutar komponente trebaju temeljiti svoj položaj i veličinu formula na Parent.Width i Parent.Height, koji se odnose na veličinu komponente. Više informacija: Stvori komponentu.
Prilagođavanje izgleda veličini i orijentaciji uređaja
Do sada ste naučili kako upotrebljavati formule za promjenu veličine svake kontrole u skladu s raspoloživim prostorom, a pritom uskladiti kontrole jednu s drugom. No možda biste trebali ili želite napraviti značajnije promjene izgleda kao odgovor na različite veličine i orijentacije uređaja. Na primjer, kada je uređaj rotiran iz portretne u pejzažnu orijentaciju, možda ćete željeti prebaciti se s okomitog na vodoravni izgled. Na većem uređaju možete predstaviti više sadržaja ili ga preurediti kako biste osigurali što privlačniji izgled. Na manjem uređaju možda ćete trebati podijeliti sadržaj na više zaslona.
Orijentacija uređaja
Zadane formule za svojstva zaslona Širina i Visina kao što je prethodno opisano u ovoj temi, neće nužno pružiti dobro iskustvo ako korisnik rotira uređaj. Na primjer, aplikacija dizajnirana za telefon u portretnom položaju ima Širinadizajna 640 i Visinadizajna 1136. Ista aplikacija na telefonu u pejzažnoj orijentaciji imat će ove vrijednosti svojstva:
- Svojstvo zaslona Širina postavljeno je na
Max(App.Width, App.DesignWidth). Širina (1136) aplikacije je veća od njene Širinadizajna (640), pa se formula procjenjuje na 1136. - Svojstvo zaslona Visina postavljeno je na
Max(App.Height, App.DesignHeight). Visina (640) aplikacije je manja od njene Visinadizajna (1136), pa se formula procjenjuje na 1136.
Sa zaslonom Visina 1136 i visine uređaja (u ovoj orijentaciji) 640, korisnik mora okomito pomicati zaslon da bi pokazao sav njegov sadržaj, što možda nije iskustvo koje želite.
Da biste prilagodili svojstva zaslona Širina i Visina prema orijentaciji uređaja, možete koristiti ove formule:
Širina = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
Visina = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))
Ove formule zamjenjuju vrijednosti aplikacije Širinadizajna i Visinadizajna na temelju toga je li širina uređaja manja od njegove visine (okomita orijentacija) ili veća od njegove visine (pejzažna orijentacija).
Kada prilagodite formule zaslona Širina i Visina možda ćete htjeti i preurediti kontrole unutar vašeg zaslona kako biste bolje iskoristili raspoloživi prostor. Na primjer, ako svaka od dviju kontrola zauzima polovicu zaslona, možete ih vertikalno slagati u portret, ali poredati ih jedan uz drugi u pejzažu.
Možete koristiti svojstvo zaslona Orijentacija da biste odredili okomitu ili vodoravnu orijentaciju zaslona.
Napomena
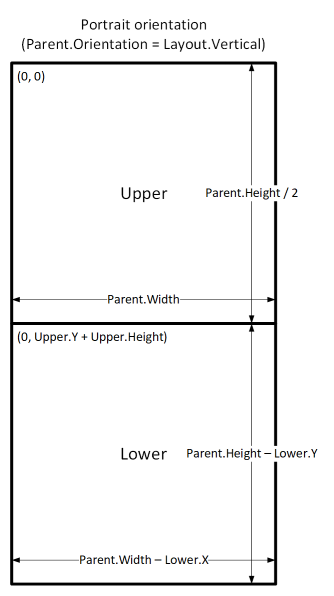
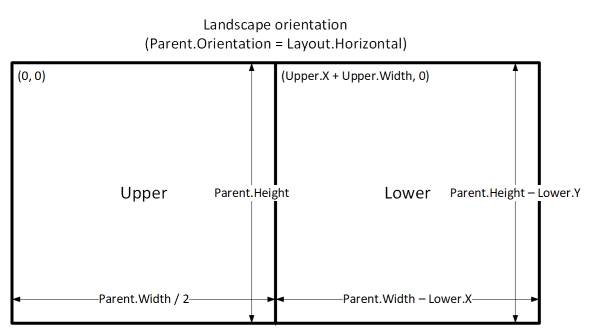
U pejzažnoj orijentaciji, kontrole Gornja i Donja pojavljuju se kao lijeve i desne kontrole.
| Ctrl | Svojstvo | Formula |
|---|---|---|
| Velika | X | 0 |
| Velika | Y | 0 |
| Velika | Širina | If(Parent.Orientation = Layout.Vertical, Parent.Width, Parent.Width / 2) |
| Velika | Visina | If(Parent.Orientation = Layout.Vertical, Parent.Height / 2, Parent.Height) |
| Lower | X | If(Parent.Orientation = Layout.Vertical, 0, Upper.X + Upper.Width) |
| Lower | Y | If(Parent.Orientation = Layout.Vertical, Upper.Y + Upper.Height, 0) |
| Lower | Širina | Parent.Width - Lower.X |
| donji | Visina | Parent.Height - Lower.Y |


Veličine zaslona i prijelomne točke
Svoj izgled možete prilagoditi ovisno o veličini uređaja. Svojstvo zaslona Veličina klasificira trenutnu veličinu uređaja. Veličina je pozitivni cijeli broj; vrsta Veličinazaslona pruža imenovane konstante za pomoć u čitanju. Ova tablica izlistava konstante:
| Konstanta | Value | Tipična vrsta uređaja (pomoću zadanih postavki aplikacije) |
|---|---|---|
| Veličinazaslona.Mala | 1 | telefona |
| Veličinazaslona.Srednja | 2 | Tablet, u okomitom položaju |
| Veličinazaslona.Velika | 3 | Tablet, u vodoravnom položaju |
| Veličinazaslona.Jakovelika | 4 | Stolno računalo |
Pomoću ovih veličina donosite odluke o izgledu vaše aplikacije. Na primjer, ako želite da kontrola bude skrivena na uređaju veličine telefona, no vidljiva na drugi način, možete postaviti svojstvo kontrole Vidljivo na ovu formulu:
Parent.Size >= ScreenSize.Medium
Ova formula procjenjuje se na točno kada je veličina srednja ili veća a u protivnom je netočno.
Ako želite da kontrola zauzima drugačiji udio širine zaslona ovisno o veličini zaslona, postavite svojstvo kontrole Širina na ovu formulu:
Parent.Width *
Switch(
Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25
)
Ova formula postavlja širinu kontrole na polovicu širine zaslona na malom zaslonu, tri desetine širine zaslona na srednjem zaslonu i četvrtinu širine zaslona na svim ostalim zaslonima.
Prilagođene točke prekida
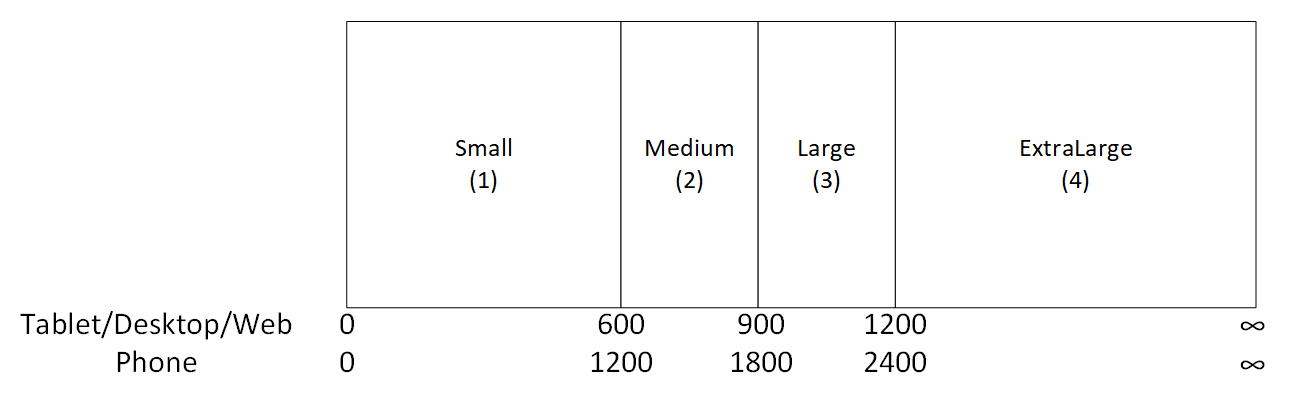
Svojstvo zaslona Veličina izračunava se usporedbom svojstva zaslona Širina na vrijednosti u svojstvu aplikacije Veličinaprijelomnihtočki. Ovo svojstvo je tablica brojeva s jednim stupcem koja označava prijelomne točke širine koje razdvajaju imenovane veličine zaslona:
U aplikaciji stvorenoj za tablet ili web, zadana vrijednost u svojstvu aplikacije Veličinaprijelomnihtočki je [600, 900, 1200]. U aplikaciji stvorenoj za telefone, vrijednost je [1200, 1800, 2400]. (Vrijednosti za telefonske aplikacije udvostručene su jer takve aplikacije koriste koordinate koje učinkovito udvostručuju koordinate koje se koriste u drugim aplikacijama).

Možete prilagoditi prijelomne točke svoje aplikacije promjenom vrijednosti u svojstvu aplikacije Veličinaprijelomnetočke. Odaberite Aplikacija u prikazu stabla, odaberite Veličinaprijelomnetočke na popisu svojstva, a zatim uredite vrijednosti u traki formule. Možete stvoriti onoliko prijelomnih točki koliko vašoj aplikaciji treba, ali samo veličine od 1 do 4 odgovaraju imenovanim veličinama zaslona. U formulama se možete pozivati na veličine izvan Jakovelike prema njihovim numeričkim vrijednostima (5, 6 i tako dalje).
Možete odrediti i manje prijelomnih točki. Na primjer, vaša aplikacija možda treba samo tri veličine (dvije prijelomne točke) tako da su moguće veličine zaslona mala, srednja i velika.
Poznata ograničenja
Stvaranje radnog područja ne odgovara stvorenoj veličini formula. Da biste testirali odgovorno ponašanje, spremite i objavite svoju aplikaciju, a zatim je otvorite na uređajima ili u prozorima preglednika različitih veličina i orijentacija.
Ako pišete izraze ili formule u svojstvima kontrole X, Y, Širina i Visina, prepisat ćete te izraze ili formule ako kasnije povučete kontrolu na drugu lokaciju ili promijenite veličinu povlačenjem njenog obruba.
Napomena
Možete li nam reći više o željenim jezicima za dokumentaciju? Ispunite kratki upitnik. (imajte na umu da je upitnik na engleskom jeziku)
Ispunjavanje upitnika će trajati otprilike sedam minuta. Osobni podaci se ne prikupljaju (izjava o zaštiti privatnosti).