Napomena
Za pristup ovoj stranici potrebna je autorizacija. Možete se pokušati prijaviti ili promijeniti direktorije.
Za pristup ovoj stranici potrebna je autorizacija. Možete pokušati promijeniti direktorije.
Prilagodite aplikaciju od gotovih gradivnih elemenata mijenjanjem veličine i orijentacije zaslona.
Promjena veličine i usmjerenja zaslona
Prijavite se u sustav Power Apps.
Otvorite aplikaciju za uređivanje.
Odaberite Postavke.
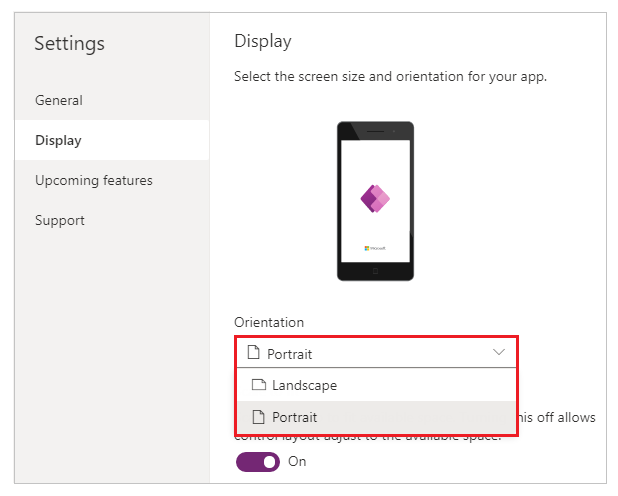
Odaberite Zaslon.
Na popisu Orijentacija odaberite Portretno ili Pejzažno .

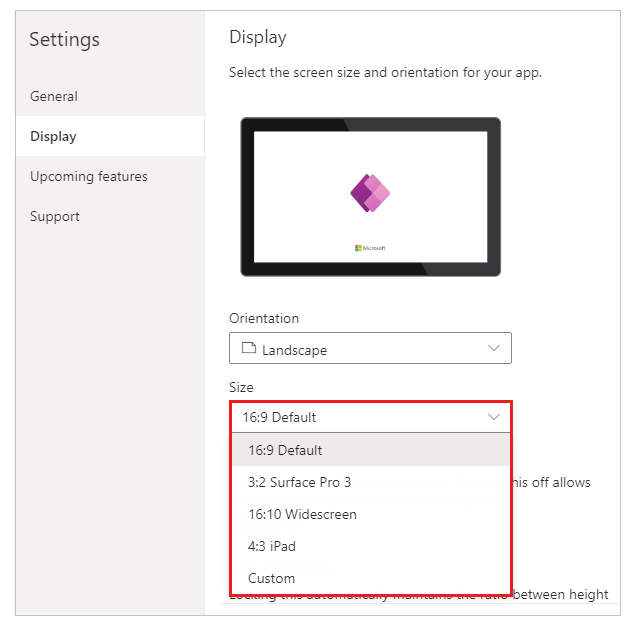
(Samo aplikacije za tablete) U odjeljku Omjer slike izvedite bilo koji od ovih koraka:
- Odaberite omjer koji za ovu aplikaciju pristaje ciljnom uređaju.
- Odaberite Prilagođeno da biste postavili vlastitu veličinu, a zatim navedite širinu između 50 – 3840 i visinu između 50 – 2160.

Napomena
Veličina je dostupna samo za aplikacije s rasporedom tableta .
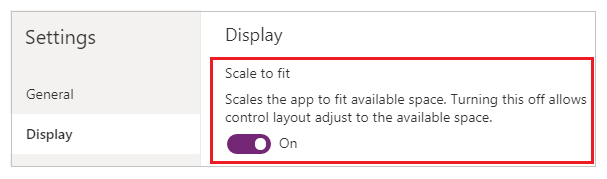
U odjeljku Prilagodi navedite Uključenoili Isključeno .

Ova je postavka uključena prema zadanim postavkama tako da se zasloni aplikacija mijenjaju prema veličini kako bi pristajali na dostupni prostor na uređaju. Kada je ta postavka uključena, svojstvo Width aplikacije odgovara njezinoj DesignWidth , a Heightaplikacije odgovara njezinoj DesignHeight .
Ako isključite ovu postavku, aplikacija se prilagođava omjeru proporcija uređaja na kojem radi i zauzima sav dostupni prostor. Aplikacija ne upotrebljava omjer, a kao rezultat, zasloni mogu pokazati više informacija.
Kada je ova postavka isključena, Zaključaj omjer slike automatski se isključuje i onemogućuje. Osim toga, svojstvo Width svih zaslona postavljeno je na
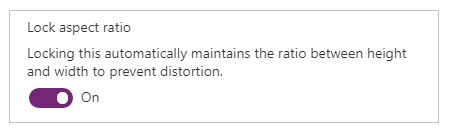
Max(App.Width, App.DesignWidth), a njihovo svojstvo Height postavljeno je naMax(App.Height, App.DesignHeight)tako da prate dimenzije prozora u kojem je aplikacija pokrenuta. Ovom promjenom možete stvoriti aplikacije koje pristaju različitim uređajima i veličinama prozora. Dodatne informacije: Stvaranje responzivnog izgledaU odjeljku Zaključaj omjer slike navedite Uključeno ili Isključeno.

Ako je ta postavka uključena, aplikacija zadržava orijentaciju i omjer proporcija zaslona koji ste odredili u 2. i 3. koraku, bez obzira na uređaj. Na primjer, aplikacija za telefon koja radi u web-pregledniku zadržava omjer za telefon, pokazujući tamnu traku sa svake strane, umjesto da ispunjava prozor.
Ako je ta postavka isključena, aplikacija se prilagođava omjeru slike uređaja na kojem je pokrenuta. To ne preporučujemo jer aplikacija može biti iskrivljena do te mjere da je neupotrebljiva, ovisno o veličini zaslona. Na primjer, kontrole se mogu preklapati ili tekst može biti izrezan.
Napomena
Ta se postavka ne može isključiti za određene kontrole kao što su uređivač obogaćenog teksta i kontrole korisničkog sučelja Fluent. Neće se iskriviti prema veličini zaslona. Stvorite responzivni izgled da biste odredili kako se te kontrole trebaju prilagoditi različitim veličinama zaslona.
U odjeljku Orijentacija zaključavanja navedite Uključeno ili Isključeno.

Ako zaključate orijentaciju aplikacije, ona zadržava orijentaciju koju navedete. Ako se aplikacija izvršava na uređaju na kojem zaslon ima drugačiju orijentaciju, aplikacija se prikazuje pogrešno i može pokazati neželjene rezultate. Ako otključate orijentaciju aplikacije, ona se prilagođava orijentaciji zaslona uređaja na kojem se izvodi.
Također možete izmijeniti orijentaciju aplikacije tako da omogućite Optimiziraj izgled ugradnje u Prikaz> postavki. Ova značajka gore lijevo poravnava aplikaciju nakon ugradnje i mijenja boju pozadine hostirajućeg radnog područja u bijelu boju.

Zatvorite dijaloški okvir Postavke .
Spremite i objavite svoju aplikaciju.
Nabrojano ponašanje aplikacije za postavke omjera skaliranja i zaključavanja
| Scenarij | Prilagodi omjer | Zaključaj omjer proporcija | Ponašanje izgleda aplikacije pri promjeni veličine zaslona | Napomene koje treba uključiti u dokumente |
|---|---|---|---|---|
| 1 | Omogućeno | Omogućeno | Širinu i visinu zaslona postavlja proizvođač. Zaslon se prilagođava dostupnoj veličini prozora. | |
| 2 | Disabled | Omogućeno | Nije primjenjivo. Kada je skala za prilagodbu onemogućena, onemogućen je i omjer slike zaključavanja. | |
| 3 | Omogućeno | Disabled | In Power Apps Studio, zaslon se skalira prema dostupnoj veličini prozora. U iskustvu krajnjeg korisnika, Power Apps skalira se do najmanjeg ruba (širine ili visine), a zatim ispunjava korisničko sučelje za veći rub. | Za aplikacije izrađene za mobilne uređaje preporučujemo proizvođačima da koriste orijentaciju zaključavanja s ovom postavkom. |
| 4 | Disabled | Disabled | Iskustva aplikacija mogu biti responzivna. Proizvođači mogu manipulirati kontrolnim lokacijama pomoću Power Fx postavljanja vrijednosti X i Y, kao i širine i visine. | Dodatne informacije potražite u članku Dokumentacija responzivnog izgleda i razmislite o korištenju spremnika s automatskim izgledom. |
Sljedeći koraci
- Stvorite responzivne izglede u aplikacijama radnog područja.
- Provjerite uobičajene probleme i rješenja ako naiđete na probleme.
Povezane informacije
Promjena veličine zaslona i orijentacije aplikacija radnog područja (videozapis)