Razumijevanje podatkovnih kartica u aplikacijama od gotovih gradivnih elemenata
Card upravlja sastavnim dijelovima kontrola Edit form i Display form u aplikacijama od gotovih gradivnih elemenata. Obrazac predstavlja cjelokupni zapis, a svaka kartica predstavlja jedno polje tog zapisa.
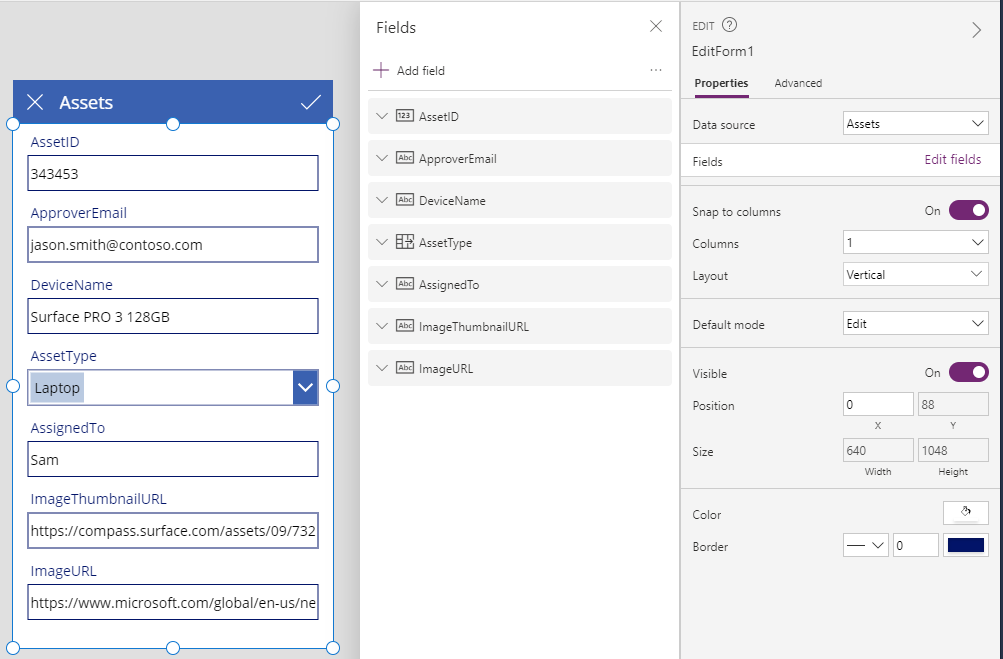
S karticama ćete najlakše komunicirati u desnom oknu nakon što odaberete kontrolu obrasca u radnom prostoru za dizajn. U tom oknu možete odabrati koja će se polja prikazivati, kako se svako polje prikazuje i kojim redoslijedom će se prikazati. Ovaj primjer prikazuje kontrolu Uredi obrazac u aplikaciji izrađenoj iz popisa nazvanog Sredstva.

Za početak rada s karticama, pogledajte dodavanje obrasca i razumijevanje obrazaca podataka. Ostatak ovog članka podrobnije govori o tome kako kartice rade i kako ih možete prilagoditi ili čak stvoriti vlastitu.
Unaprijed definirane kartice
Power Apps nudi unaprijed definirani skup kartica za nizove, brojeve i druge vrste podataka. U desnom oknu možete vidjeti dostupne varijacije i promijeniti karticu koja se koristi za određeno polje:

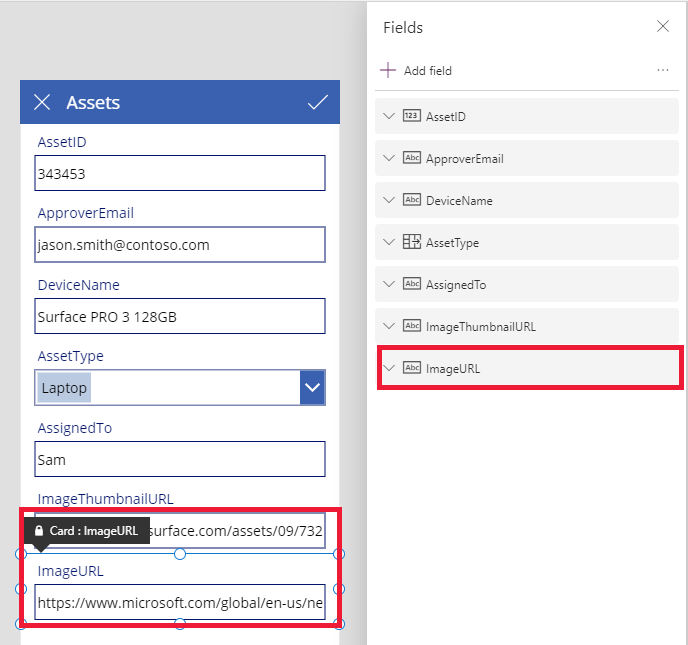
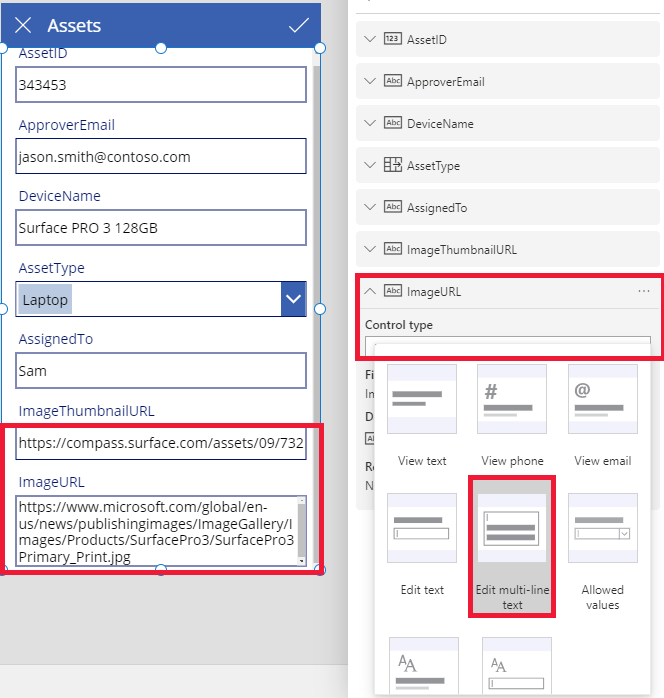
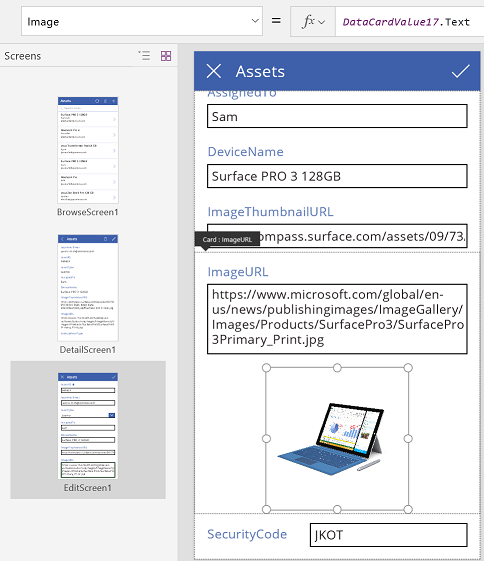
U ovom primjeru odabrana je kartica za jedan redak teksta, ali tekst URL-a je duži nego što se može prikazati u jednom retku. Promijenimo ju u karticu za više redaka teksta kako bismo našim korisnicima dali više prostora za uređivanje:

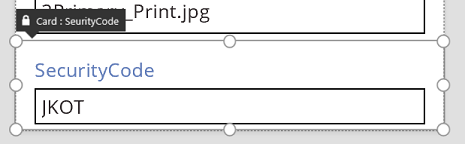
Nekoliko polja ovog izvora podataka se ne prikazuje, ali možete prikazati ili sakriti polje odabirom njegovog potvrdnog okvira. Ovaj primjer ilustrira kako pokazati polje SecurityCode.
Prilagodite karticu
Kartice obuhvaćaju druge kontrole. U kontroli Edit form korisnik unosi podatke u standardnu kontrolu Text input koju dodajete s kartice Insert.
Prođimo kroz primjer kako promijeniti izgled kartice manipuliranjem kontrola unutar nje.
Prvo se vratimo na karticu koju smo posljednju umetnuli za polje SecurityCode. Odaberite tu karticu tako da je jednom kliknete ili dodirnete:

Odaberite kontrolu Text input unutar kartice tako da kliknete ili dodirnete samu kontrolu.

Pomaknite tu kontrolu unutar kartice povlačenjem okvira za odabir te joj promijenite veličinu povlačenjem ručica uz rub okvira za odabir.

Možete promijeniti veličinu, pomaknuti i izvršiti druge izmjene kontrola unutar kartice, ali ne možete ih izbrisati bez da ih prvo otključate.
Otključajte karticu
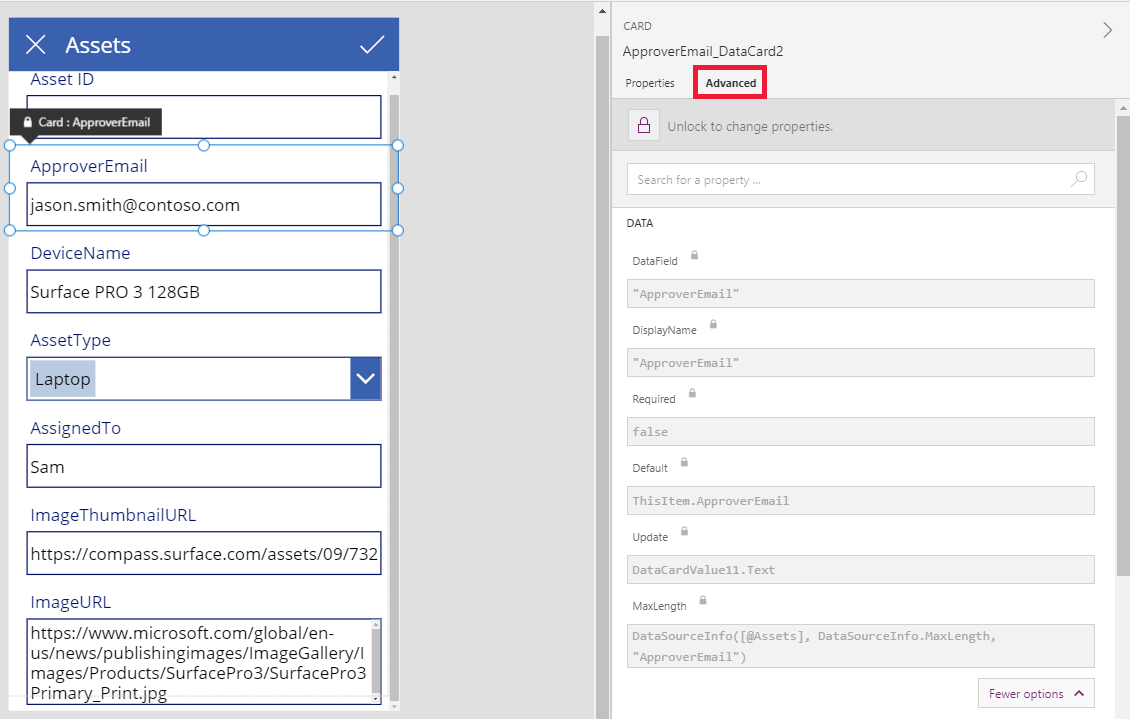
Osim što sadrže kontrole, same kartice su kontrole koje imaju svojstva i formule kao i svaka druga kontrola. Kada odlučite prikazati polje na obrascu, desno okno automatski stvara karticu za vas i generira potrebne formule. Te formule možete vidjeti u kartici Napredno u oknu s desne strane:

Odmah ćete vidjeti jedno od najvažnijih svojstava kartice: svojstvo DataField. To svojstvo označava koje polje izvora podataka korisnik vidi i može uređivati na toj kartici.
Na kartici Napredno, natpis na vrhu ukazuje da su svojstva te kartice zaključana. Uz svojstva DataField, DisplayName i Required pojavljuje se i ikona lokota. Te formule je stvorilo desno oko, a zaključavanje sprječava nenamjerne promjene tih svojstava.
![]()
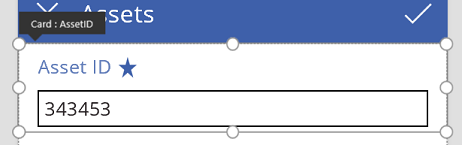
Kliknite ili dodirnite natpis na vrhu da biste otključali karticu kako biste zatim mogli modificirati ta svojstva:

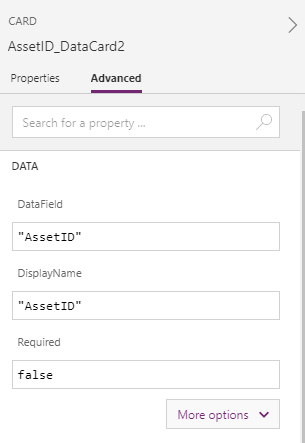
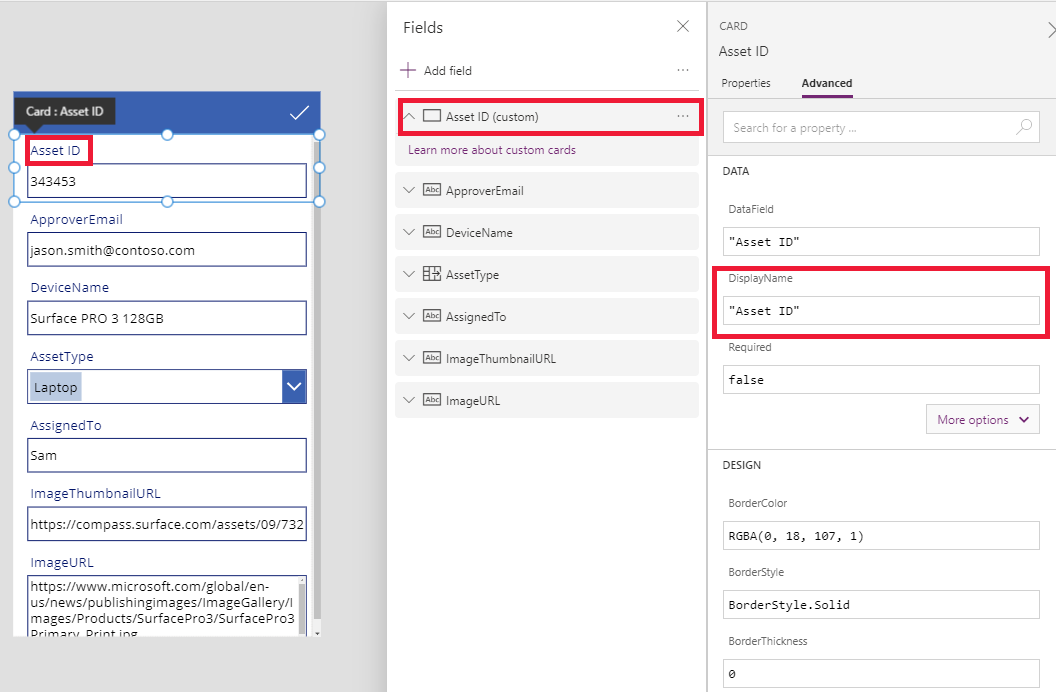
Izmijenimo DisplayName kako bismo stavili razmak između vrijednosti Asset i ID. Izvršavanjem te promjene izmjenjujemo što se generira za nas. U desnom oknu ova kartica ima drugačiju oznaku:

Sada smo preuzeli kontrolu nad ovom karticom i možemo je dodatno modificirati kako bi odgovarala našim potrebama. Međutim, izgubili smo mogućnost izmjene kartice iz jednog prikaza na drugi (primjerice, iz teksta u jednom retku u tekst u više redaka) kao što smo činili ranije. Unaprijed definiranu karticu smo izmijenili u „prilagođenu karticu” kojom sad upravljamo.
Važno
Ako karticu otključate, ne možete ju ponovno zaključati. Da biste karticu vratili u zaključano stanje, uklonite je, a zatim ponovno umetnite u desno okno.
Izgled i ponašanje otključane kartice možete promijeniti na različite načine, primjerice dodavanjem i brisanjem kontrola unutar nje. Na primjer, možete dodati zvjezdicu iz izbornika Ikone na kartici Umetanje.

Zvijezda je sada dio kartice i putovat će zajedno s njom ako, primjerice, promijenite redoslijed kartica u obrascu.
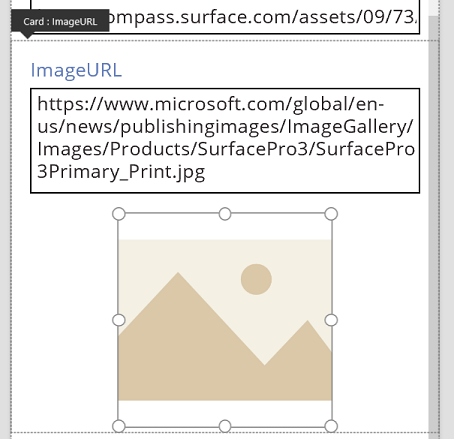
Kao drugi primjer, otključajte karticu ImageURL, a zatim joj dodajte kontrolu Image s kartice Umetanje:

U traci formula postavite svojstvo Image za ovu kontrolu na TextBox.Text, tamo gdje je TextBox naziv kontrole Text input koja sadrži URL:

Sada možemo vidjeti slike i uređivati njihove URL-ove. Imajte na umu da smo mogli upotrijebiti Parent.Default za svojstvo Image property, ali ono se ne bi ažurirali u slučaju da korisnik promijeni URL.
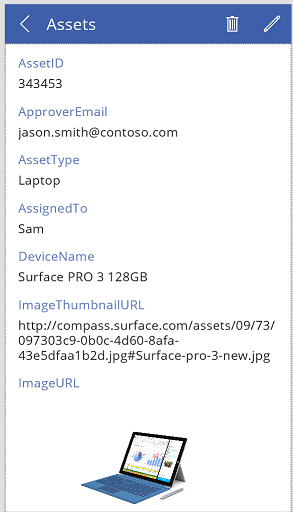
Istu stvar možemo napraviti i na drugom zaslonu ove aplikacije, gdje upotrijebimo kontrolu Prikaz obrasca za prikaz pojedinosti zapisa. U tom slučaju možda želimo sakriti oznaku (postavite svojstvo Visible za oznaku, ali ne i za karticu, na false) zato što korisnik neće moći uređivati URL na tom zaslonu:

Stupite u interakciju s obrascem
Nakon otključavanja kartice možete promijeniti način interakcije između nje i obrasca koji ju sadrži.
U nastavku se nalaze smjernice za to kako bi kontrole trebale raditi sa svojim karticama te kako bi kartice trebale raditi s obrascem. To su samo smjernice. Kao i kod svake kontrole u servisu Power Apps, možete stvoriti formule koje upućuju na bilo koju drugu kontrolu u servisu Power Apps, a isto vrijedi i za kartice i kontrole unutar kartica. Budite kreativni: aplikaciju možete izraditi na više načina.
Svojstvo DataField
Najvažnije svojstvo na kartici je svojstvo DataField. To svojstvo pokreće provjeru valjanosti, koje polje se ažurira i druge aspekte kartice.
Ulazne informacije
Kao spremnik, obrazac čini stavku ThisItem dostupnu na svim karticama koje sadrži. Ovaj zapis sadrži sva polja za zapis na koji se trenutno fokusirate.
Svojstvo Default za svaku karticu treba biti postavljeno na ThisItem.FieldName. U određenim okolnostima, možda ćete htjeti tu vrijednost primijeniti u hodu. Primjerice, možda ćete željeti promijeniti oblik obrasca ili prevesti vrijednost s jednog jezika na drugi.
Svaka kontrola unutar kartice trebala bi upućivati na Parent.Default kako bi dobila vrijednost polja. Ova strategija pruža razinu enkapsulacije za karticu tako da se svojstvo Default za tu karticu može promijeniti bez mijenjanja internih formula kartice.
Prema zadanim postavkama, svojstva DefaultValue i Required uzimaju se iz metapodataka izvora podataka na temelju svojstva DataField. Te formule možete nadjačati vlastitom logikom integrirajući metapodatke izvora podataka pomoću funkcije DataSourceInfo.
Izlazne informacije
Nakon što korisnik izmijeni zapis pomoću kontrola na karticama, funkcija SubmitForm sprema te promjene u izvor podataka. Kad se ta funkcija pokrene, kontrola obrasca očitava vrijednosti svojstva DataField svake kartice kako bi saznala koja polje treba promijeniti.
Kontrola obrasca također očitava vrijednost svojstva Update za svaku karticu. Ta će se vrijednost pohraniti u izvor podataka za to polje. To je mjesto za primjenu još jedne transformacije, primjerice za poništavanje transformacije koja je primijenjena na formulu Default za tu karticu.
Svojstvo Valid pokreće se iz metapodataka izvora podataka na temelju svojstva DataField. Također se temelji na svojstvu Required te sadrži li svojstvo Update vrijednost. Ako vrijednost svojstva Update nije valjana, svojstvo Error pruža poruku pogreške prilagođenu korisniku.
Ako je svojstvo DataField kartice blank, kartica je samo spremnik kontrola. Njezina svojstva Valid i Update ne sudjeluju kada se obrazac pošalje.
Detaljan pregled primjera
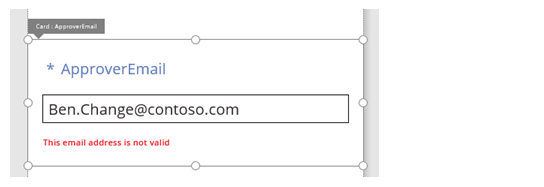
Pogledajmo kontrole koje čine osnovnu karticu za unos podataka. Prostor između kontrola je povećan kako bi se svaka od njih jasnije prikazala:

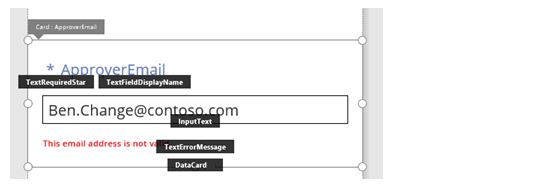
Na ovoj slici su označene kontrole unutar podatkovne kartice:

Četiri kontrole omogućuju rad ove kartice:
| Ime/naziv | Tip | Opis |
|---|---|---|
| TextRequiredStar | Kontrola Label | Prikazuje zvjezdicu koja se često koristi na obrascima za unos podataka za označavanje obveznih polja. |
| TextFieldDisplayName | Kontrola Label | Prikazuje korisniku prilagođen naziv za to polje. Taj se naziv može razlikovati od onoga u shemi izvora podataka. |
| InputText | Kontrola Input text | Prikazuje početnu vrijednost polja i omogućuje korisniku da tu vrijednost promijeni. |
| TextErrorMessage | Kontrola Label | Prikazuje poruku pogreške prilagođenu korisniku ako se pojavi problem s provjerom valjanosti. Također se brine da polje ima vrijednost ako je ona potrebna. |
Da biste te kontrole popunili podacima, njihova se svojstva mogu prenijeti iz svojstava kartice, putem ovih ključnih formula. Imajte na umu da se formule odnose na određeno polje. Umjesto toga, sve informacije dolaze s kartice.
| Svojstvo kontrole | Formula | Opis |
|---|---|---|
| TextRequiredStar.Visible | Parent.Required | Zvjezdica se pojavljuje samo ako je polje potrebno. Potrebna je formula koju pokrećete vi ili metapodaci izvora podataka. |
| TextFieldDisplayName.Text | Parent.DisplayName | Kontrola tekstnog okvira prikazuje prilagođeni naziv koji pružate vi ili metapodaci izvora podataka, a koji se postavlja na svojstvo DisplayName kartice. |
| InputText.Default | Parent.Default | Kontrola unosa teksta u početku prikazuje vrijednost polja iz izvora podataka, a koju pruža zadana vrijednost kartice. |
| TextErrorMessage.Text | Parent.Error | Ako se pojavi problem s provjerom valjanosti, svojstvo Error kartice pruža odgovarajuću poruku o pogrešci. |
Napomena
Svojstvo Parent.Error je samo izlazno svojstvo koje ne požete postaviti korištenjem formule. Stoga se ovo svojstvo neće pojaviti na popisu svojstava u blizini gornjeg lijevog kuta niti na karticama Svojstva i Napredno u blizini desnog ruba. Traka formule predlaže to svojstvo ako pišete formulu koja bi mogla upućivati na svojstvo.
Za izvlačenje informacija iz tih kontrola i njihovo vraćanje u izvor podataka, imamo sljedeće ključne formule:
| Naziv kontrole | Formula | Opis |
|---|---|---|
| DataCard.DataField | "ApproverEmail" | Naziv polja koje korisnik može prikazati i urediti na toj kartici. |
| DataCard.Update | InputText.Text | Vrijednost za provjeru valjanosti i vraćanje u izvor podataka kada se pokrene SubmitForm. |
Napomena
Možete li nam reći više o željenim jezicima za dokumentaciju? Ispunite kratki upitnik. (imajte na umu da je upitnik na engleskom jeziku)
Ispunjavanje upitnika će trajati otprilike sedam minuta. Osobni podaci se ne prikupljaju (izjava o zaštiti privatnosti).