Razumijevanje oblika aplikacije od gotovih gradivnih elemenata
Aplikaciji od gotovih gradivnih elemenata dodajte tri vrste kontrola kako bi korisnik mogao tražiti zapis, prikazivati pojedinosti o tom zapisu i urediti ili izraditi zapis:
| Aktivnost | Ctrl | Opis |
|---|---|---|
| Traženje zapisa | Kontrola Gallery | Filtrirajte zapise u izvoru podataka te ih razvrstavajte i pretražujte, ili se njima krećite, te odaberite određeni zapis. Prikažite samo nekoliko polja iz svakog zapisa kako bi se prikazalo nekoliko zapisa istovremeno, čak i na malom zaslonu. |
| Prikaz pojedinosti o zapisu | Kontrola Display form | Za jedan zapis prikažite mnogo polja ili sva polja u tom zapisu. |
| Uređivanje ili izrada zapisa | Kontrola Edit form | Ažurirajte jedno polje ili više njih u jednom zapisu (ili izradite zapis počevši od zadanih vrijednosti) i te promjene spremite natrag u temeljni izvor podataka. |
Svaku kontrolu stavite na različit zaslon kako bi se lakše razlikovale:

Kao što je to u ovoj temi i opisano, kombinirajte ove kontrole s formulama za izradu općenitog korisničkog iskustva.
Preduvjeti
- Registrirajte se za Power Apps, a zatim prijavite se uz navođenje istih vjerodajnica koje ste koristili za registraciju.
- Saznajte kako konfigurirati kontrolu u Power Apps.
Istražite generiranu aplikaciju
Power Apps mogu automatski generirati aplikaciju na temelju izvora podataka koji odredite. Svaka aplikacija sadrži tri zaslona s kontrolama koje su ranije opisane i formulama koje ih povezuju. Ove aplikacije možete odmah pokrenuti, možete ih prilagođavati za svoje ciljeve ili možete ispitati njihov rad kako biste mogli naučiti korisne koncepte koji se primjenjuju na vaše vlastite aplikacije. U sljedećim odjeljcima pregledajte zaslone, kontrole i formule koje pokreću generiranu aplikaciju.
Pregledaj zaslon

Na ovom se zaslonu nalaze ove ključne formule:
| Control | Podržano ponašanje | Formula |
|---|---|---|
| BrowseGallery1 | Prikazujte zapise iz izvora podataka Assets. | Svojstvo Items galerije postavljeno je na formulu koja se temelji na izvoru podataka Assets. |
| ImageNewItem1 | Prikažite zaslon Uređivanje i izrada sa svakim poljem postavljenim na zadanu vrijednost kako bi korisnik mogao jednostavno izraditi zapis. | Svojstvo OnSelect slike postavljeno je na ovu formulu: NewForm( EditForm1 ); Navigate( EditScreen1, None ) |
| NextArrow1 (u galeriji) | Prikažite zaslon Pojedinosti kako biste vidjeli mnogo polja ili sva polja trenutno izabranog zapisa. | Svojstvo OnSelect strelice postavljeno je na ovu formulu: Navigate( DetailScreen1, None ) |
Primarna kontrola na ovom zaslonu, BrowseGallery1, pokriva veći dio područja zaslona. Korisnik se može kretati galerijom kako bi pronašao određeni zapis radi prikaza većeg broja polja ili radi ažuriranja.
Svojstvo Items galerije postavite kako bi se prikazivali zapisi iz izvora podataka u njoj. Na primjer, svojstvo postavit na Assets kako bi se prikazali zapisi iz izvora podataka tog naziva.
Napomena
U generiranoj aplikaciji svojstvo Items prema zadanim je postavkama postavljeno na značajno složeniju formulu kako bi korisnik mogao razvrstavati i tražiti zapise. Kasnije u ovoj temi saznat ćete kako izgraditi tu formulu, a za sada vam je dovoljna i jednostavnija verzija.
Umjesto pronalaženja zapisa za prikaz ili uređivanje, korisnik može izraditi zapis odabirom simbola „+” iznad galerije. Stvorite ovaj efekt dodavanjem kontrole Image, prikazivanjem simbola „+” u njoj i postavljanjem njezinog svojstva OnSelect na ovu formulu:
NewForm( EditForm1 ); Navigate( EditScreen1, None )
Ova formula otvara zaslon Uređivanje i izrada, koji sadrži kontrolu za Edit form s nazivom EditForm1. Navedena formula, osim toga, obrazac mijenja u način Novo, u kojem obrazac prikazuje zadane vrijednosti iz izvora podataka, kako bi korisnik mogao jednostavno izraditi zapis od početka.
Da biste proučili bilo koju kontrolu koja se prikazuje u stavci BrowseGallery1, odaberite tu kontrolu u prvom odjeljku te galerije, koji služi kao obrazac za sve ostale odjeljke. Na primjer, odaberite srednju kontrolu Label na lijevom rubu:

U ovom primjeru svojstvo Text kontrole postavljeno je na ThisItem.AssignedTo, a to je polje u izvoru podataka Assets. Svojstvo Text druge tri kontrole Label u galeriji postavljeno je na slične formule, a svaka kontrola prikazuje različito polje u izvoru podataka.
Odaberite kontrolu Shape (strelica) i potvrdite da je njezino svojstvo OnSelect postavljeno na ovu formulu:
Navigate( DetailScreen1, None )
Ako korisnik pronađe zapis u stavci BrowseGallery1, korisnik će moći odabrati strelicu za taj zapis kako bi se više informacija o njemu prikazalo na zaslonu DetailScreen1. Odabirom strelice korisnik mijenja vrijednost svojstva Selected stavke BrowseGallery1. U ovoj aplikaciji to svojstvo određuje koji će se zapis pojaviti ne samo na zaslonu DetailScreen1, već i na zaslonu Uređivanje i izrada ako korisnik odluči ažurirati zapis.
Zaslon s pojedinostima

Na ovom se zaslonu nalaze ove ključne formule:
| Control | Podržano ponašanje | Formula |
|---|---|---|
| DetailForm1 | Prikazuje zapis u izvoru podataka Assets | Svojstvo DataSource postavite na Assets. |
| DetailForm1 | Određuje koji će se zapis prikazati. U generiranoj aplikaciji prikazuje zapis koji je korisnik odabrao u galeriji. | Svojstvo Item ove kontrole postavite na ovu vrijednost: BrowseGallery1.Selected |
| Kontrole Card | U kontroli Display form prikazuje jedno polje u zapisu. | Svojstvo DataField postavite na naziv polja, a zapišite ga unutar dvostrukih navodnika (na primjer, „Naziv”). |
| ImageBackArrow1 | Kada korisnik odabere ovu kontrolu, otvara BrowseScreen1. | Svojstvo OnSelect postavite na ovu formulu: Back() |
| ImageDelete1 | Kada korisnik odabere ovu kontrolu, zapis će se izbrisati. | Svojstvo OnSelect postavite na ovu formulu: Remove( Assets, BrowseGallery1.Selected ) |
| ImageEdit1 | Kada korisnik odabere ovu kontrolu, otvorit će zaslon Uređivanje i izrada za trenutni zapis. | Svojstvo OnSelect postavite na ovu formulu: Navigate( EditScreen1, None ) |
Na vrhu zaslona, tri slike nalaze se izvan obrasca DetailForm1 i funkcioniraju kao gumbi koji upravljaju trima zaslonima aplikacije.
DetailForm1 dominira ovim zaslonom i prikazuje zapis koji je korisnik odabrao u galeriji (jer je svojstvo Item obrasca postavljeno na BrowseGallery1.Selected). Svojstvo DataSource obrasca također pruža metapodatke o izvoru podataka, kao što je naziv zaslona za svako polje prilagođeno korisnicima.
DetailForm1 sadrži nekoliko kontrola Card. Možete odabrati ili samo kontrolu Card ili kontrolu koju ona sadrži radi otkrivanja dodatnih informacija.

Svojstvo DataField kontrole Card određuje koje će polje kartica prikazivati. U ovom slučaju svojstvo je postavljeno na AssetID. Kartica sadrži kontrolu Label za koju je svojstvo Text postavljeno na Parent.Default. Ova kontrola prikazuje vrijednost Zadano za karticu, koja se postavlja putem svojstva DataField.
U generiranoj aplikaciji, kontrole Card zaključavaju se prema zadanim postavkama. Kada je kartica zaključana, ne možete mijenjati neka svojstva, kao što je svojstvo DataField, a traka formule nije dostupna za ta svojstva. Ovo ograničenje pomaže vam osigurati da vaše prilagodbe ne sprečavaju osnovnu funkcionalnost generirane aplikacije. Međutim, neka svojstva kartice i njezinih kontrola možete promijeniti u oknu na desnoj strani:

Na oknu s desne strane možete odabrati koja polja želite prikazati te u kojoj se vrsti kontrole prikazuje svako polje.
Uređivanje/izrada zaslona

Na ovom se zaslonu nalaze ove ključne formule:
| Control | Podržano ponašanje | Formula |
|---|---|---|
| EditForm1 | Prikazuje zapis u izvoru podataka Assets. | Svojstvo DataSource postavite na Assets. |
| EditForm1 | Određuje koji će se zapis prikazati. U generiranoj aplikaciji prikazuje zapis koji je korisnik odabrao u stavci BrowseScreen1. | Postavite svojstvo značajke Item na ovu vrijednost: BrowseGallery1.Selected |
| Kontrole Card | U kontroli Edit form omogućene su kontrole kako bi korisnik mogao urediti jedno polje ili više njih u zapisu. | Svojstvo DataField postavite na naziv polja, a zapišite ga unutar dvostrukih navodnika (na primjer, „Naziv”). |
| ImageCancel1 | Kada korisnik odabere ovu kontrolu, odbacit će se sve promjene koje su u tijeku te će se otvoriti zaslon Pojedinosti. | Svojstvo OnSelect postavite na ovu formulu: ResetForm( EditForm1 ); Back() |
| ImageAccept1 | Kada korisnik odabere ovu kontrolu, poslat će promjene izvoru podataka. | Svojstvo OnSelect postavite na ovu formulu: SubmitForm( EditForm1 ) |
| EditForm1 | Ako se promjene prihvate, vratit će se na prethodni zaslon. | Svojstvo OnSuccess postavite na ovu formulu: Back() |
| EditForm1 | Ako se promjene ne prihvate, prikaz ostaje na trenutnom zaslonu kako bi korisnik mogao popraviti sve potencijalne probleme i ponovno pokušao poslati. | Svojstvo OnFailure ostavite prazno. |
| LblFormError1 | Ako se promjene ne prihvate, prikazat će poruku u pogrešci. | Svojstvo Text postavite na ovu vrijednost: EditForm1.Error |
Kao što je to slučaj na zaslonu Pojedinosti, kontrola obrasca s nazivom EditForm1, dominira zaslonom Uređivanje i izrada. Osim toga, svojstvo Item kontrole EditForm1 postavljeno je na BrowseGallery1.Selected, tako da obrazac prikazuje zapis koji je korisnik odabrao u stavci BrowseScreen1. Dok zaslon Pojedinosti svako polje prikazuje kao samo za čitanje, korisnik može ažurirati vrijednost jednog polja ili više njih upotrebom kontrola u stavci EditForm1. Upotrebljava i svojstvo DataSource za pristup metapodacima o ovom izvoru podataka, kao što su naziv zaslona za svako polje prilagođen korisnicima i lokacija na koju bi se promjene trebale spremiti.
Ako korisnik odabere ikonu „X” za otkazivanje ažuriranja, funkcija ResetForm odbacit će sve nespremljene promjene, a funkcija Back otvorit će zaslon Pojedinosti. I zaslon Pojedinosti i zaslon Uređivanje i izrada prikazuju isti zapis sve dok korisnik ne odabere drukčiji u stavci BrowseScreen1. Polja u tom zapisu ostaju postavljena na posljednje spremljene vrijednosti, a ne na promjene koje je korisnik unio, a zatim napustio.
Ako korisnik promijeni jednu vrijednost ili više njih u obrascu, a zatim odabere ikonu kvačice, funkcija SubmitForm šalje korisnikove promjene u izvor podataka.
- Ako se promjene uspješno spreme, formula OnSuccess obrasca pokreće se, a funkcija Back() otvara zaslon s pojedinostima radi prikaza ažuriranog zapisa.
- Ako se promjene ne spreme uspješno, formula OnFailure obrasca pokreće se, no ništa ne mijenja jer je prazna. Zaslon Uređivanje i izrada ostaje otvoren kako bi korisnik mogao ili otkazati promjene ili popraviti pogrešku. LblFormError1 prikazuje poruku o pogrešci prilagođenu korisnicima na koju je svojstvo Error obrasca postavljeno.
Kao i kada je riječ o kontroli Display form, kontrola Edit form sadrži kontrole Card, koje sadrže druge kontrole koje prikazuju različita polja u zapisu:

Na prethodnoj slici odabrana kartica prikazuje polje AssetID i sadrži kontrolu Text input kako bi korisnik mogao urediti vrijednost tog polja. (Suprotno tome, zaslon s pojedinostima prikazuje isto polje u kontroli Label, koje služi samo za čitanje.) Kontrola Text input ima svojstvo Default, koje je postavljeno na Parent.Default. Ako je korisnik stvarao zapis umjesto da ga uređuje, ta će kontrola pokazati početnu vrijednost koju korisnik može promijeniti za novi zapis.
U desnom oknu možete prikazati ili sakriti svaku karticu te ih možete prerasporediti ili konfigurirati za prikaz polja u različitim vrstama kontrola.

Stvaranje aplikacije iz početka
Ako razumijete kako Power Apps generira aplikaciju, moći ćete i sami izgraditi jednu koja upotrebljava iste sastavne dijelove i formule o kojima smo raspravljali ranije u ovoj temi.
Identifikacija testnih podataka
Da biste maksimalno iskoristili ovu temu, započnite s izvorom podataka s kojim možete eksperimentirati. Trebao bi sadržavati testne podatke koje možete čitati i ažurirati bez brige.
Napomena
Ako upotrebljavate popis stvoren uporabom Microsoftovih popisa, bibliotekom SharePoint ili u tablici programa Excel koja sadržava nazive stupaca s bjelinama kao vaš izvor podataka, platforma Power Apps bjeline će zamijeniti znakovima "_x0020_”. Na primjer, „Naziv stupca” će se u programima SharePoint ili Excel prikazati kao „Naziv_x0020_Stupca” u usluzi Power Apps kada se prikaže u izgledu podataka ili upotrijebi u formuli.
Da biste točno slijedili ostatak ove teme, izradite popis pod nazivom „Sladoled” koji sadržava sljedeće podatke:

Izradite aplikaciju za telefone od početka te je povežite sa svojim izvorom podataka.
Napomena
Aplikacije za tablete vrlo su slične, no možda će vam biti potreban drukčiji izgled zaslona kako biste maksimalno iskoristili dodatan prostor na zaslonu.
Primjeri u ostatku teme temelje se na izvoru podataka s nazivom Ice Cream.
Pregledavanje zapisa
Brzo dobijte informacije iz zapisa tako da ga pronađete u galeriji na zaslonu za pregledavanje.
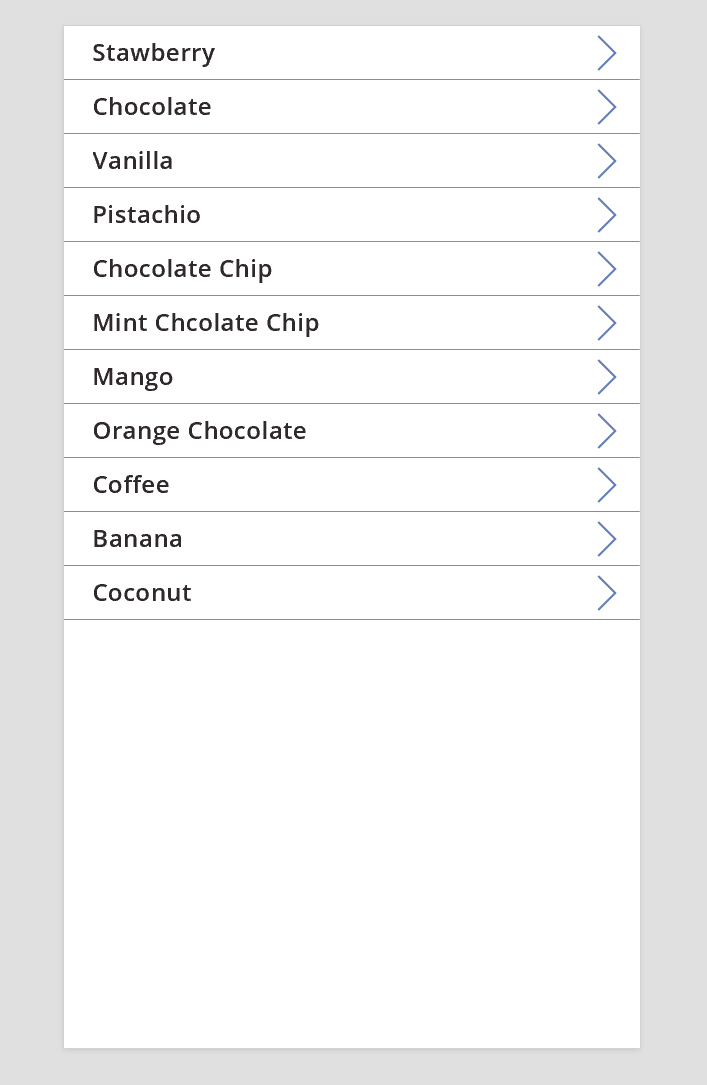
Dodajte galeriju Okomito, a izgled promijenite tako da se prikazuje samo Naslov.

Svojstvo Items galerije postavite na Ice Cream.
Svojstvo Text prve oznake u galeriji postavite na ThisItem.Title ako je postavljeno na nešto drugo.
Oznaka sada prikazuje vrijednost u polju Naslov za svaki zapis.

Promijenite veličinu galerije kako biste ispunili zaslon te postavite njezino svojstvo TemplateSize na 60.
Zaslon nalikuje ovom primjeru, koji prikazuje sve zapise u izvoru podataka:

Prikaz pojedinosti
Ako galerija ne prikazuje željene podatke, odaberite strelicu za zapis da biste otvorili zaslon s pojedinostima. Kontrola Display form na tom zaslonu prikazuje više polja za zapis koji ste odabrali, a možda i sva.
Kontrola Display form upotrebljava dva svojstva za prikaz zapisa:
- Svojstvo DataSource. Naziv izvora podataka koji drži zapis. Ovo svojstvo poljima ispunjava desni panel i određuje naziv zaslona i vrstu podataka (niz, broj, datum itd.) svakog polja.
- Svojstvo Item. Zapis za prikaz. Ovo svojstvo često je povezano sa svojstvom Selected kontrole Gallery kako bi korisnik mogao odabrati zapis u kontroli Gallery i zatim detaljnije pretražiti taj zapis.
Kada se svojstvo DataSource postavi, moći ćete dodavati i uklanjati polja putem desnog okna i promijeniti način njihovog prikazivanja.
Na ovom zaslonu korisnici ne mogu namjerno ili slučajno mijenjati nijednu vrijednost zapisa. Kontrola Display form kontrola je samo za čitanje, što znači da ona neće mijenjati zapis.
Za dodavanje kontrole Display form:
- Dodajte zaslon, a zatim zaslonu dodajte kontrolu Display form.
- Svojstvo DataSource kontrole obrasca postavite na „Ice Cream”.
U desnom oknu možete odabrati polja koja će se prikazivati na vašem zaslonu i vrstu kartice koja će se prikazivati za svako polje. Kako unosite promjene u desnom oknu, svojstvo DataField na svakoj kontroli Card postavlja se na polje s kojim će korisnik stupiti u interakciju. Vaš zaslon trebao bi sličiti na ovaj primjer:

Na kraju moramo povezati kontrolu Display form s kontrolom Gallery kako bismo mogli pogledati pojedinosti za određeni zapis. Čim dovršimo postavljanje svojstva Item, prvi zapis iz galerije pojavit će se na našem obrascu.
Svojstvo Item kontrole Display form postavite na Gallery1.Selected.
Pojedinosti za odabranu stavku pojavljuju se u obrascu.

Izvrsno! Sada prelazimo na navigaciju: kako korisnik otvara zaslon s pojedinostima sa zaslona galerije i zaslon galerije sa zaslona s pojedinostima.
Kontrolu Button dodajte zaslonu, njezino svojstvo Text postavite tako da prikazuje funkciju Back, a svojstvo OnSelect postavite na Back().
Ova formula korisnika vraća natrag na galeriju nakon što korisnik završi s pregledom pojedinosti.

Vratimo se sada na kontrolu Gallery i dodajmo mogućnosti za navigaciju na zaslon s pojedinostima.
Prijeđite na prvi zaslon, koji hostira kontrolu Gallery, i odaberite strelicu u prvoj stavci u galeriji.
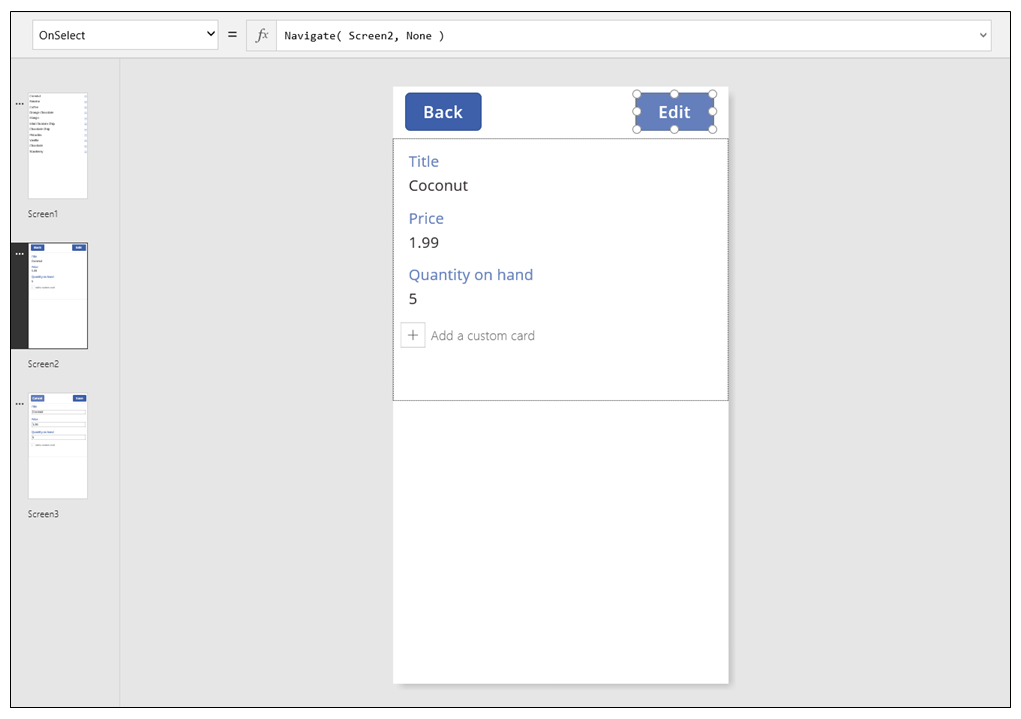
Svojstvo OnSelect oblika postavite na ovu formulu:
Navigate( Screen2, None )
Pritisnite F5, a zatim odaberite strelicu u galeriji kako bi se prikazale pojedinosti o stavci.
Odaberite gumb Back kako biste se vratili na galeriju proizvoda, a zatim pritisnite Esc.
Uređivanje pojedinosti
Na kraju, naša posljednja osnovna aktivnost promjena je sadržaja zapisa, a korisnici to mogu učiniti u kontroli Edit form.
Kontrola Edit form upotrebljava dva svojstva za prikaz i uređivanje zapisa:
- Svojstvo DataSource. Naziv izvora podataka koji drži zapis. Kao što je to bio slučaj s kontrolom Display form, ovo svojstvo ispunjava desni panel poljima i određuje naziv zaslona i vrstu podataka (niz, broj, datum itd.) za svako polje. Ovo svojstvo također određuje je li vrijednost svakog polja valjana prije njegovog slanja temeljnom izvoru podataka.
- Svojstvo Item. Zapis koji je potrebno urediti, koji je često povezan sa svojstvom Selected kontrole Gallery. Na taj način u kontroli Gallery možete odabrati zapis, prikazati ga na zaslonu s pojedinostima i uređivati na zaslonu Uređivanje i izrada.
Za dodavanje kontrole Edit form:
- Dodajte zaslon, dodajte kontrolu Edit form, a zatim svojstvo DataSource obrasca postavite na „Ice Cream”.
- Svojstvo Item postavite na Gallery1.Selected.
Sada možete odabrati polja koja će se prikazati na vašem zaslonu. Osim toga možete odabrati i vrstu kartice koja će se prikazivati za pojedinačno polje. Kako unosite promjene u desnom oknu, svojstvo DataField na svakoj kontroli Card postavlja se na polje s kojim će vaš korisnik stupiti u interakciju. Vaš zaslon trebao bi sličiti na ovaj primjer:

Ova dva svojstva ista su kao i svojstva na kontroli Display form. Pojedinosti o zapisu možemo prikazati čak i samo s njima.
Kontrola Edit form ide još i dalje tako što nudi funkciju SubmitForm za pisanje promjena u izvor podataka. To možete upotrebljavati pomoću gumba ili kontrolom slike za spremanje promjena korisnika.
- Dodajte kontrolu Button, njezino svojstvo Text postavite tako da prikazuje Spremanje, a svojstvo OnSelect postavite na ovu formulu:
SubmitForm( Form1 )

Za dodavanje mogućnosti navigacije na ovaj zaslon i s njega:
Dodajte još jednu kontrolu Button, njezino svojstvo Text postavite tako da prikazuje Cancel, a svojstvo OnSelect postavite na ovu formulu:
ResetForm( Form1 ); Back()Ova formula odbacuje sve nespremljene promjene i otvara prethodni zaslon.

Svojstvo OnSuccess obrasca postavite na Back().
Kada se ažuriranja uspješno spreme, prethodni zaslon (u ovom slučaju, zaslon s pojedinostima) otvara se automatski.

Na zaslonu Display dodajte gumb, njegovo svojstvo Text postavite tako da se prikazuje stavka Edit, a svojstvo OnSelect postavite na ovu formulu:
Navigate( Screen3, None )
Izgradili ste osnovnu aplikaciju s tri zaslona za pregled i unos podataka. Da biste je isprobali, otvorite zaslon galerije i pritisnite tipku F5 (ili odaberite gumb „Pretpregled” sa strelicom prema naprijed u blizini gornjeg lijevog kuta zaslona). Ružičasta točka označava mjesto na kojem korisnik klikće ili dodiruje zaslon tijekom svakog koraka.

Izrada zapisa
Korisnik komunicira s istim obrascem Edit kako bi ažurirao i izrađivao zapise. Kada korisnik želi izraditi zapis, funkcija NewForm obrazac prebacuje u način Novo.
Kada je obrazac u načinu Novo, vrijednost svakog polja postavlja se na zadane postavke izvora podataka. Zapis koji je naveden za svojstvo Item obrasca zanemaruje se.
Kada korisnik bude spreman za spremanje novog zapisa, pokrenut će se funkcija SubmitForm. Nakon uspješnog slanja obrasca, obrazac će ponovno prijeći u način EditMode.
Na prvom zaslonu dodat ćete gumb Novo:
Na zaslonu s galerijom dodajte kontrolu Button.
Svojstvo Text gumba postavite na Novo, a svojstvo OnSelect na ovu formulu:
NewForm( Form1 ); Navigate( Screen3, None )Formula prebacuje kontrolu Edit form koja se nalazi na zaslonu Screen3 u način Novo i otvara taj zaslon kako bi ga korisnik mogao ispuniti.

Kada se zaslon Uređivanje i izrada otvori, obrazac je prazan i spreman za to da korisnik u njega unese stavku. Kada korisnik odabere gumb Spremanje, funkcija SubmitForm pobrinut će se za to da se zapis izradi, a ne da se ažurira. Ako korisnik odabere gumb Cancel, funkcija ResetForm obrazac će ponovno prebaciti u način Edit, a funkcija Back otvorit će zaslon za pregledavanje galerije.
Brisanje zapisa
Na zaslonu Prikaz dodajte gumb te njegovo svojstvo Text postavite tako da prikazuje Delete..
Svojstvo OnSelect gumba postavite na ovu formulu:
Remove( 'Ice Cream', Gallery1.Selected ); Back()
Upravljanje pogreškama
U ovoj aplikaciji do pogreške dolazi kada vrijednost polja nije valjana, kada je obavezno polje prazno, kada niste povezani s mrežom ili kada se pojavi neki drugi problem.
Ako je funkcija SubmitForm neuspješna iz bilo kojeg razloga, svojstvo Error kontrole Edit form sadržavat će poruku o pogrešci koju će pokazati korisniku. Pomoću tih informacija korisnik bi trebao moći ispraviti problem i ponovno poslati promjenu ili će moći otkazati ažuriranje.
Na zaslonu Uređivanje i izrada dodajte kontrolu Label i pomaknite je odmah ispod gumba Spremanje. Nakon što korisnik odabere ovu kontrolu radi spremanja promjena, lako će opaziti bilo koju pogrešku.
Svojstvo Text kontrole Label postavite tako da prikazuje Form1.Error.

U aplikaciji koju Power Apps generira iz podataka svojstvo AutoHeight na ovoj je kontroli postavljeno na true tako da se prostor neće trošiti ako dođe do pogreške. Svojstva Height i Y kontrole Edit form također se dinamički prilagođavaju kako bi se objasnio rast kontrole prilikom pojavljivanja pogreške. Za više pojedinosti generirajte aplikaciju iz postojećih podataka i pregledajte ta svojstva. Kontrola tekstnog okvira za pogreške vrlo je kratka ako se ne dogodi pogreška. Možda ćete morati otvoriti prikaz Napredno (dostupno na kartici Prikaz) za odabir te kontrole.


Osvježi podatke
Izvor podataka osvježava se svaki put kada korisnik otvori aplikaciju, ali korisnik će možda morati osvježiti zapise u galeriji bez zatvaranja aplikacije. Dodajte gumb Osvježavanje kako bi ga korisnik mogao izabrati za ručno osvježavanje podataka:
Na zaslonu s kontrolom Gallery dodajte kontrolu Button te njezino svojstvo Text postavite tako da prikazuje Refresh.
Svojstvo OnSelect ove kontrole postavite na ovu formulu:
Refresh( 'Ice Cream' )
Potražite i razvrstajte galeriju
U aplikaciji koje je usluga Power Apps generirala iz podataka nismo raspravili o dvjema kontrolama na vrhu zaslona Pregledavanje. Upotrebom ovih kontrola korisnik može tražiti jedan zapis ili više njih, može razvrstati popis zapisa uzlaznim ili silaznim redoslijednom, ili može učiniti oboje.

Kada korisnik odabere gumb za razvrstavanje, redoslijed razvrstavanja galerije mijenja se. Za izradu ovog ponašanja upotrebljavamo varijablu konteksta radi praćenja smjera u kojem je galerija razvrstana. Kada korisnik odabere gumb, varijabla se ažurira, a smjer mijenja. Svojstvo OnSelect gumba za razvrstavanje postavlja se na ovu formulu UpdateContext( {SortDescending1: !SortDescending1} ).
Funkcija UpdateContext stvara varijablu konteksta SortDescending1 ako ista još ne postoji. Funkcija će očitati vrijednost varijable i postaviti je na logičku suprotnost pomoću ! operatora. Ako je vrijednost true, postat će false. Ako je vrijednost false, postat će true.
Formula za svojstvo Items kontrole Gallery upotrebljava varijablu konteksta zajedno s tekstom u kontroli TextSearchBox1:
Sort(
If( IsBlank(TextSearchBox1.Text),
Assets,
Filter( Assets, TextSearchBox1.Text in Text(ApproverEmail) )
),
ApproverEmail,
If(SortDescending1, Descending, Ascending)
)
Raščlanimo ovo:
S vanjske strane imamo funkciju Sort, koja upotrebljava tri argumenta: tablicu, polje za razvrstavanje i smjer razvrstavanja.
- Smjer razvrstavanja uzima se iz varijable konteksta koja se prebacuje kada korisnik odabere kontrolu ImageSortUpDown1. Vrijednost true/false prevodi se u konstante Silazno i Uzlazno.
- Polje za razvrstavanje postavljeno je na ApproverEmail. Ako promijenite polja koja se pojavljuju u galeriji, također ćete morati promijeniti ovaj argument.
S unutarnje strane imamo funkciju Filter, koja upotrebljava tablicu kao argument, a izraz za procjenu svakog zapisa.
- Tablica je osnovni izvor podataka Assets, a to je ishodište prije filtriranja ili razvrstavanja.
- Izraz traži instancu niza u stavci TextSearchBox1 unutar polja ApproverEmail. Ako promijenite polja koja se pojavljuju u galeriji, također ćete morati ažurirati ovaj argument.
- Ako je stavka TextSearchBox1 prazna, korisnik želi pokazati sve zapise te se funkcija Filter zaobilazi.
Ovo je jedan primjer: možete oblikovati vlastitu formulu za svojstvo Items, ovisno o potrebama svoje aplikacije, tako da zajedno ukomponirate funkcije Filter, Sort i ostale funkcije i operacije.
Dizajn zaslona
Do sada nismo razgovarali o drugim načinima distribucije kontrola po zaslonima. To je zato što imate mnogo mogućnosti, a najbolji odabir ovisi o specifičnim potrebama vaše aplikacije.
Budući da je prikaz na zaslonima telefona iznimno ograničen, vjerojatno želite pregledavati, prikazivati i uređivati/izrađivati na raznim zaslonima. U ovoj temi funkcije Navigate i Back otvaraju svaki zaslon.
Na tabletu možete pregledavati, prikazivati i uređivati/izrađivati na dva ili na čak jednom zaslonu. Za potonju mogućnost funkcija Navigate ili Back neće biti potrebna.
Ako korisnik radi na istom zaslonu, morate paziti da korisnik nema mogućnost promjene odabira u kontroli Gallery te da na taj način neće potencijalno izgubiti promjene u kontroli Edit form. Kako korisnik ne bi mogao izabrati neki zapis dok se promjene na nekom drugom zapisu ne spreme, svojstvo Disabled galerije postavite na ovu formulu:
EditForm.Unsaved
Napomena
Možete li nam reći više o željenim jezicima za dokumentaciju? Ispunite kratki upitnik. (imajte na umu da je upitnik na engleskom jeziku)
Ispunjavanje upitnika će trajati otprilike sedam minuta. Osobni podaci se ne prikupljaju (izjava o zaštiti privatnosti).