Konfiguriranje rukovatelja događajima za obrasce aplikacija utemeljenih na modelu
Rukovatelje događajima obrasca za obrasce sustava Power Apps moguće je konfigurirati za sljedeća područja na obrascu:
| Element | Događaj | Opis |
|---|---|---|
| Obrazac | OnLoad |
Pojavljuje se kada se obrazac učita. |
OnSave |
Pojavljuje se kada se podaci spreme. | |
| Tabulator | TabStateChange |
Pojavljuje se kada je kartica proširena ili sažeta. |
| Column | OnChange |
Pojavljuje se kada se podaci u stupcu promijene i kontrola izgubi fokus. |
| IFRAME | OnReadyStateComplete |
Pojavljuje se kada se učita sadržaj okvira IFRAME. |
Rukovatelj događajima sastoji se od reference na JavaScript web-resurs i funkciju definiranu unutar tog web-resursa koja će se izvršiti kada se događaj dogodi. Za svaki element može biti konfigurirano najviše 50 zasebnih rukovatelja događajima.
Važno
Neispravno konfiguriranje rukovatelja događajima može dovesti do pogrešaka skripte, koje mogu uzrokovati neuspjelo učitavanje ili funkcioniranje obrasca. Ako niste razvili skriptu, provjerite razumijete li točno koje mogućnosti konfiguracije skripta zahtijeva.
Nemojte konfigurirati rukovatelj događajima skripte pomoću biblioteke koja ne dolazi iz pouzdanog izvora. Skripte je moguće upotrijebiti za izvođenje bilo koje akcije koju korisnik izvodi, a loše napisana skripta može znatno oštetiti izvedbu obrasca.
Nakon što konfigurirate rukovatelja događajima, uvijek provjerite radi li ispravno.
Konfiguracija rukovatelja događajima
Sljedeći postupak opisuje kako konfigurirati rukovatelj događajima za obrazac. Koristite slične korake za konfiguriranje rukovatelja događajima za karticu, stupac ili IFrame.
Prijavite se u Power Apps, otvorite željenu tablicu, a zatim otvorite obrazac u alatu za dizajniranje obrazaca gdje želite konfigurirati rukovatelj događajima.
Ovisno o stanju biblioteke, odaberite između sljedećeg:
- Ako je biblioteka koja sadrži funkciju koju želite postaviti kao rukovatelja događajima već dostupna, u desnom oknu svojstava, u odjeljku Glavni obrazac računa, odaberite karticu Događaji, a zatim idite na korak 3.
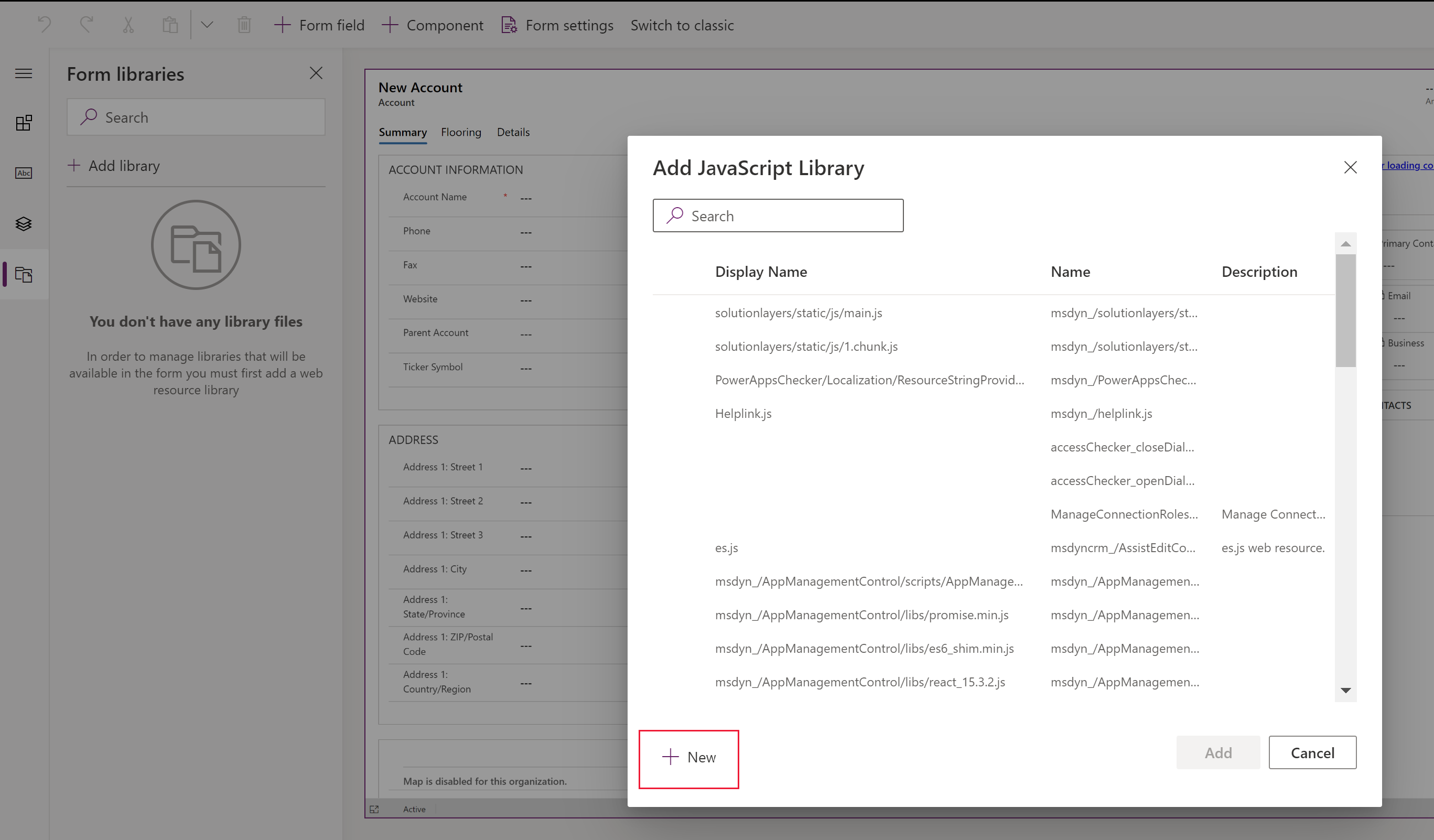
- Ako biblioteka koja sadrži željenu funkciju nije već dostupna, odaberite Formiranje biblioteka u lijevom navigacijskom oknu, a zatim odaberite Dodaj biblioteku:
- Na stranici Dodavanje JavaScript biblioteke odaberite Novo.

- Na novoj kartici preglednika dovršite svojstva za stvaranje JScript web-resursa, a zatim odaberite Spremi pa Objavi. Dodatne informacije: Stvaranje JavaScript web-resursa
- Zatvorite karticu preglednika i vratite se na popis Dodavanje JavaScript biblioteke.
- S popisa odaberite JavaScript web-resurs, odaberite Dodaj, a zatim odaberite karticu Događaji.
Napomena
Možda ćete morati odabrati Otkaži, a zatim Dodaj biblioteku za osvježavanje popisa.
- Na stranici Dodavanje JavaScript biblioteke odaberite Novo.
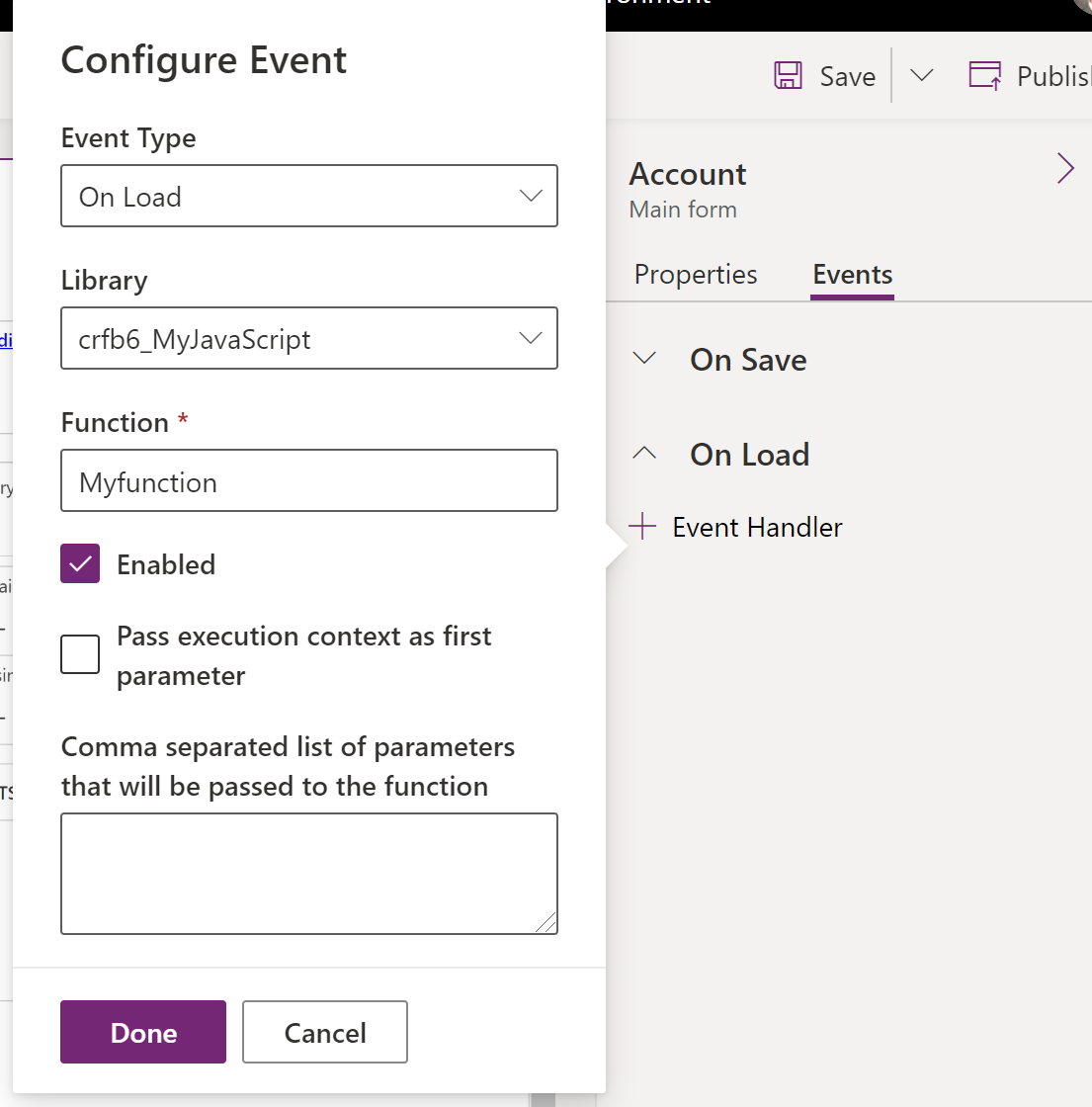
Na kartici Događaji odaberite Rukovatelj događajima i dovršite sljedeće podatke za konfiguriranje događaja obrasca, a zatim odaberite Gotovo:
Vrsta događaja:
- Prilikom spremanja: kada se zapis spremi nakon promjene polja obrasca.
- Prilikom učitavanja: kada se obrazac otvori.
Biblioteka: JavaScript web-resurs.
Funkcija: naziv funkcije unutar JavaScript web-resursa koja bi se trebala izvršiti za događaj.
Omogućeno: rukovatelj događajima omogućen je po zadanom. Poništite okvir Omogućeno ako ne želite omogućiti taj događaj.
Proslijedi kontekst izvođenja kao prvi parametar: neke funkcije zahtijevaju prosljeđivanje konteksta izvođenja funkciji. Odaberite Proslijedi kontekst izvođenja kao prvi parametar ako je potreban.
Popis parametara odijeljenih zarezom koji će se proslijediti funkciji: neke funkcije mogu prihvatiti skup parametara za kontrolu ponašanja funkcije. Ako su potrebne, unesite ih u odjeljak Popis parametara odijeljenih zarezom koji će se proslijediti funkciji.
Ovisnosti stupaca tablice: za događaje Prilikom spremanja odaberite stupce u kojima želite da se događaj aktivira nakon spremanja zapisa.

Spremite, a zatim objavite obrazac.
Konfiguracija rukovatelja događajima pomoću klasičnog iskustva
U klasičnom uređivaču obrazaca odaberite element s događajem čiji rukovatelj želite konfigurirati.
Na Kartici Početak u grupi Uređivanje odaberite Promjena svojstava ili jednostavno dvaput kliknite element.
U dijaloškom okviru svojstava elementa odaberite karticu Događaji.
Proširite područje Biblioteke obrazaca. Ako biblioteka koja sadrži funkciju koju želite postaviti za rukovatelj događajima nije već navedena, dodajte biblioteku.
Dodavanje biblioteke obrazaca rukovatelju događajima:
U odjeljku Biblioteke obrazaca na Popisu događaja odaberite Dodaj.
Pronađite JavaScript web-resurs na popisu dostupnih web-resursa. Odaberite ga pa odaberite Dodaj.
Ako JavaScript web-resurs koji trebate ne postoji, odaberite Novo da biste otvorili novi obrazac web-resursa i stvorite ga.
Da biste stvorili JavaScript web-resurs, pogledajte Stvaranje JavaScript web-resursa.
Stvoreni web-resurs sada je odabran u dijalogu Pretraživanje redaka. Odaberite Dodaj da biste zatvorili dijaloški okvir.
U odjeljku Rukovatelji događajima odaberite događaj za koji želite postaviti rukovatelj događajima.
Odaberite Dodaj da biste otvorili dijaloški okvir Svojstva rukovatelja.
Na kartici Detalji odaberite odgovarajuću biblioteku i unesite naziv funkcije koju treba izvršiti za događaj.
Rukovatelj događajima omogućen je po zadanom. Poništite okvir Omogućeno ako ne želite omogućiti taj događaj.
Za neke funkcije potreban je kontekst izvođenja koji se prosljeđuje funkciji. Odaberite Proslijedi kontekst izvođenja kao prvi parametar ako je potreban.
Neke funkcije mogu prihvatiti skup parametara za kontroliranje ponašanja funkcije. Ako su potrebne, unesite ih u odjeljak Popis parametara odijeljenih zarezom koji će se proslijediti funkciji.
Na kartici Ovisnosti dodajte sve stupce o kojima skripta ovisi u području Ovisni stupci.
Odaberite U redu da biste zatvorili dijaloški okvir Svojstva rukovatelja.
Kada je rukovatelj događajima unesen, možete prilagoditi redoslijed kojim se funkcija izvodi u odnosu na sve druge funkcije pomoću zelenih strelica za premještanje gore ili dolje.
Odaberite U redu da biste zatvorili dijaloški okvir svojstava elementa.
Odaberite Spremi da biste spremili izmjene. Odaberite Objavi da biste objavili obrazac.
Napomena
Iako vam korisničko sučelje (UI) omogućuje da prilagodite redoslijed učitavanja skripti pomoću zelenih strelica prema gore i dolje, skripte se zapravo ne učitavaju redoslijedom.
Stvaranje JavaScript web-resursa
U obrascu web-resursa postavite sljedeća svojstva:
Svojstvo Vrijednost Naziv Obavezno. Upišite naziv web-resursa. Ime zaslona Obavezno. Upišite naziv koji će biti prikazan na popisu web-resursa. Opis Nije obavezno. Upišite opis web-resursa. Vrsta Obavezno. Odaberite Skripta (JScript). Jezik Nije obavezno. Odaberite jedan od dostupnih jezika za svoju organizaciju. Ako ste dobili skriptu, preporučujemo da upotrijebite gumb Pregledaj da biste pronašli datoteku i učitali je.
Umjesto toga, možete odabrati gumb Uređivač teksta i zalijepiti ili unijeti sadržaj skripte u dijaloški okvir Uredi sadržaj.
Napomena
S obzirom da ovaj jednostavni uređivač teksta ne pruža značajke za provjeru ispravnosti skripte, u pravilu uvijek biste trebali upotrijebiti zasebnu aplikaciju, primjerice Visual Studio, za uređivanje skripti, a zatim ih učitati.
- Odaberite Spremi i zatvorite stranicu web-resursa.
Sljedeći koraci
Vodič: Pisanje prve skripte za klijenta
Korištenje glavnog obrasca i njegovih komponenti
Napomena
Možete li nam reći više o željenim jezicima za dokumentaciju? Ispunite kratki upitnik. (imajte na umu da je upitnik na engleskom jeziku)
Ispunjavanje upitnika će trajati otprilike sedam minuta. Osobni podaci se ne prikupljaju (izjava o zaštiti privatnosti).
Povratne informacije
Stiže uskoro: Tijekom 2024. postupno ćemo ukinuti servis Problemi sa servisom GitHub kao mehanizam za povratne informacije za sadržaj i zamijeniti ga novim sustavom za povratne informacije. Dodatne informacije potražite u članku: https://aka.ms/ContentUserFeedback.
Pošaljite i pogledajte povratne informacije za