Upotreba proširenja Visual Studio Code
Visual Studio Code je lagan, moćan uređivač izvornog koda za Windows, macOS i Linux. Podržava JavaScript, TypeScript i Node.js te ima bogat ekosustav proširenja za druge jezike kao što su C++, C#, Java, Python, PHP i Go te vremena izvođenja kao što su .NET i Unity. Saznajte više o Visual Studio Codeu u članku Početak rada sa VS Codeom.
Visual Studio Code omogućava više mogućnosti s pomoću proširenja. Visual Studio Code proširenja mogu dodati više značajki u cjelokupni doživljaj. Objavljivanjem ove značajke sada možete upotrijebiti proširenje Visual Studio Code za rad s Power Pages.
Proširenje Visual Studio Code za Power Pages
Power Platform Tools dodaje mogućnost konfiguriranja web-stranica s pomoću alata Visual Studio Code i upotrebe ugrađenog jezika Liquid IntelliSense omogućavanjem pomoći pri dovršavanju koda, pomoći i savjeta tijekom prilagođavanja sučelja web-stranica s pomoću alata Visual Studio Code. Upotrebom proširenja Visual Studio Code možete konfigurirati portale putem usluge Microsoft Power Platform CLI.
Napomena
- Morate osigurati da je node.js preuzet i instaliran na istoj radnoj stanici kao i Visual Studio Code kako bi Power Pages značajke radile.
- Provjerite je li instaliran samo Power Platform Tools, a ne Power PlatformTools i Power PlatformTools [PRETPREGLED]. Pogledajte poznate probleme za pojedinosti.

Preduvjeti
Prije upotrebe proširenja Visual Studio Code za Power Pages morate učiniti sljedeće:
Preuzeti, instalirati i konfigurirati Visual Studio Code. Više informacija: Preuzimanje značajke Visual Studio Code
Konfigurirati svoje okruženje i sustav za Power Pages za podršku CI/CD-a s pomoću CLI-ja. Dodatne informacije: Microsoft Power Platform CLI (pretpregled)
Instalacija proširenja Visual Studio Code
Nakon instalacije alata Visual Studio Code morate instalirati proširenje za dodatak za programski priključaka Power Platform Tools za Visual Studio Code.
Učinite sljedeće za intalaciju proširenja Visual Studio Code:
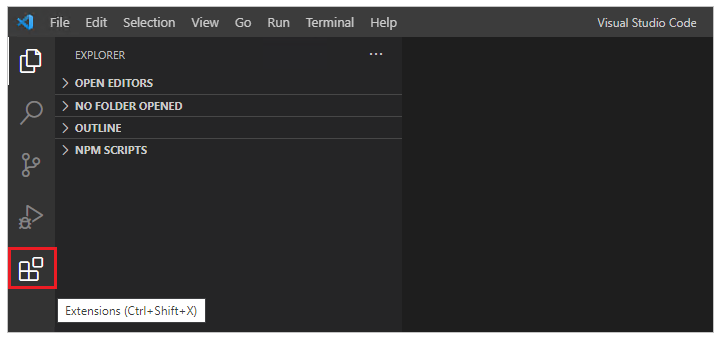
Otvorite Visual Studio Code.
Odaberite Proširenja u lijevom oknu.

Odaberite ikonu Postavki gore desno u oknu s proširenjima.
Potražite i odaberite Power Platform Tools.

Odaberite Instaliraj.
Provjerite u porukama o statusu je li proširenje uspješno instalirano.
Preuzimanje sadržaja web-stranice
Za provjeru autentičnosti u okruženju Microsoft Dataverse i za preuzimanje sadržaja web-stranice pogledajte vodič Upotreba Microsoft Power Platform CLI-ja s Power Pages – preuzimanje sadržaja web-stranice.
Savjet
Proširenje Power Platform Tools automatski omogućava upotrebu naredbi Microsoft Power Platform CLI iz alata Visual Studio Code putem integriranog terminala Visual Studio.
Ikone datoteke
Proširenje Visual Studio Code za Power Pages automatski identificira i prikazuje ikone za datoteke i mape unutar preuzetog sadržaja web-stranice.
![]()
Visual Studio Code upotrebljava zadanu temu ikone datoteke koja ne prikazuje ikone specifične za Power Pages. Da biste vidjeli ikone datoteka specifične za vaše web stranice, morate ažurirati instancu Visual Studio Code da biste koristili određenu temu ikone Power Pages datoteke.
Da biste omogućili temu datoteke-ikone specifičnu za portale:
Otvorite Visual Studio Code.
Idite na Datoteka>Preference>Tema>Tema ikone datoteke
Odaberite temu za Ikone portala PowerApps.

Pretpregled uživo
Proširenje Visual Studio Code omogućava prikaz stranice sadržaja Power Pages unutar sučelja alata Visual Studio Code tijekom razvoja.
Da biste vidjeli pretpregled, odaberite  u gornjem desnom kutu kada je HTML datoteka otvorena u načinu uređivanja.
u gornjem desnom kutu kada je HTML datoteka otvorena u načinu uređivanja.

Okno pretpregleda otvara se s desne strane stranice koja se uređuje.

Značajka pretpregleda zahtijeva da su i ostale datoteke otvorene u istoj sesiji Visual Studio Code koje čine HTML oznaku za prikaz pretpregleda. Na primjer, ako se otvori samo HTML datoteka bez strukture mapa otvorene pomoću Visual Studio Codea, pojavit će se sljedeća poruka.

Kad se pojavi ovaj problem, otvorite mapu putem Datoteka > Otvori mapu i odaberite preuzetu mapu sadržaja web-stranice koju ćete otvoriti prije ponovnog pokušaja pretpregleda.
Automatsko dovršavanje
Mogućnost automatskog dovršavanja u proširenju Visual Studio Code prikazuje trenutačni kontekst koji se uređuje i relevantne elemente automatskog dovršavanja putem IntelliSensea.

Oznake jezika Liquid
Prilikom prilagođavanja preuzetog sadržaja s pomoću alata Visual Studio Code, sad možete upotrijebiti IntelliSense za oznake Liquid platforme Power Pages.
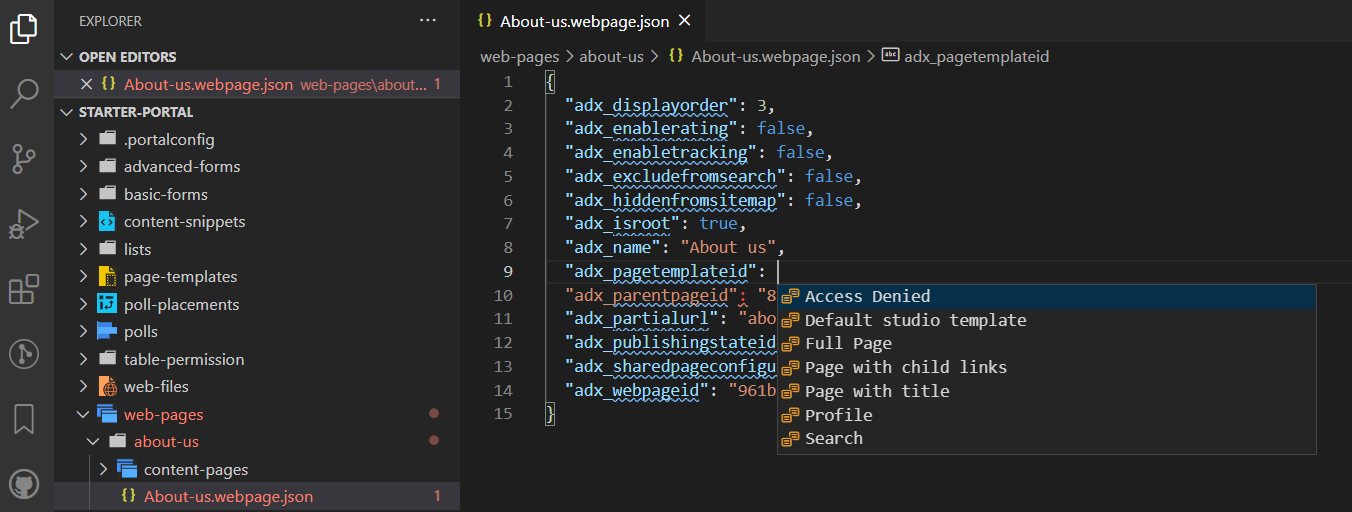
Počnite tipkati da biste vidjeli popis oznaka Liquid. Odaberite oznaku da biste je ispravno formatirali i nastavite s unosom.

Objekti jezika Liquid
Možete vidjeti dovršavanje koda Objekta jezika Liquid na način da unesete {{ }}. S pokazivačem postavljenim između zagrada odaberite <CTRL + space> za prikaz popisa objekata jezika Liquid koje možete odabrati. Ako objekt ima više svojstava, možete unijeti . i zatim ponovno odabrati <CTRL + space> kako biste vidjeli specifična svojstva objekta jezika Liquid.

Oznake predloška
Prijedloge za web-predložak platforme Power Pages možete vidjeti ako postavite pokazivač u izjavu {include ' '} i odaberete <CTRL> - space. Pojavit će se popis postojećih web-predložaka koje možete odabrati.

Izrada, brisanje i preimenovanje objekata web-mjesta
U alatu Visual Studio Code možete izraditi, izbrisati i preimenovati sljedeće komponente web-mjesta:
- Web-stranice
- Predlošci stranice
- Web-predlošci
- Isječci sadržaja
- Nova sredstva (web-datoteke)
Stvaranje operacija
Možete koristiti opcije kontekstnog izbornika za stvaranje novih komponenti web stranice. Desnom tipkom miša kliknite jedan od podržanih objekata, odaberite Power Pages i odaberite vrstu objekta web stranice koju želite stvoriti.
Možete i upotrijebiti paletu naredbi Visual Studio Code na način da odaberete Ctrl + Shift + P.

Za stvaranje objekta morate navesti više parametara.
| Objekt | Parametri |
|---|---|
| Web-stranice | Naziv, predložak stranice, nadređena stranica |
| Predlošci stranice | Naziv, web-predložak |
| Web-predlošci | Ime/naziv |
| Isječci sadržaja | Naziv i hoće li isječak biti HTML ili tekst. |
| Nova sredstva (web-datoteke) | Naziv, nadređena stranica i odabrana datoteka za učitavanje. |
Preimenovanje i brisanje radnji
Prilikom navigacije datotekama možete upotrijbiti kontekstni izbornik za preimenovanje ili brisanje komponenti Power Pages.
Napomena
Izbrisani objekti mogu se vratiti iz koša za smeće radne površine.
Ograničenja
Sljedeća ograničenja trenutačno se odnose na proširenje Power Platform Tools za portale:
- Značajke automatskog dovršavanja podržavaju samo ograničenu funkcionalnost.
- Pregled uživo ne podržava prilagođene teme ili Liquid objekte.
Povezane informacije
Power Pages podrška za Microsoft Power Platform CLI (pretpregled)