Pravilnik za sigurnost sadržaja
pravilnik za sigurnost sadržaja (CSP) trenutno je podržan u modelima i canvasu Power Apps. Administratori mogu kontrolirati hoće li se CSP zaglavlje poslati i, u određenoj mjeri, što sadrži. Postavke su na razini okruženja, što znači da će se primijeniti na sve aplikacije u okruženju nakon uključivanja.
Svaka komponenta vrijednosti zaglavlja CSP-a kontrolira sredstva koja se mogu preuzeti i detaljnije je opisana u mreži Mozilla Developer Network (MDN). Zadane vrijednosti su:
| Direktiva | Zadana vrijednost | Prilagodljivo |
|---|---|---|
| skripta-src | * 'unsafe-inline' 'unsafe-eval' |
No |
| radnik-SRC | 'self' blob: |
No |
| stil-src | * 'unsafe-inline' |
No |
| font-src | * data: |
No |
| okvir-preci | 'self' https://*.powerapps.com |
Jest |
To rezultira zadanim CSP-om od. script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; U našem planu imamo mogućnost izmjene trenutno neprilagodljivih zaglavlja.
Preduvjeti
- Za aplikacije Dynamics 365 Customer Engagement i druge aplikacije utemeljene na modelu, CSP je dostupan samo u mrežnim okruženjima i u tvrtkama ili ustanovama sa sustavom Dynamics 365 Customer Engagement (lokalno), verzijom 9.1 ili novijom verzijom.
Konfiguriranje CSP-a
CSP se može uključiti i konfigurirati putem Power Platform admin centra. Važno je prvo omogućiti u razvojnom/testnom okruženju jer omogućavanje CSP-a može početi blokirati scenarije ako se prekrši pravilo. Također podržavamo "način rada samo za izvješća" kako bismo omogućili lakše povećanje proizvodnje.
Za konfiguraciju idite u Power Platform admin centar ->Okruženja ->Postavke ->Privatnost + Sigurnost. Na sljedećoj slici prikazano je zadano stanje postavki:

Prijavljivanje
Prekidač "Omogući izvješćivanje" kontrolira hoće li aplikacije stvorene prema modelu i aplikacije od gotovih gradivnih elemenata slati izvješća o kršenju. Da biste ga omogućili, potrebno je navesti krajnju točku. Izvješća o kršenju šalju se na ovu krajnja točka bez obzira na to provodi li se CSP ili ne (koristeći način rada samo za izvješćivanje ako se CSP ne provodi). Dodatne informacije potražite u dokumentaciji o izvješćivanju.

Provedba
Nametanje CSP-a kontrolira se neovisno za aplikacije stvorene prema modelu i aplikacije od gotovih gradivnih elemenata kako bi se osigurala detaljna kontrola nad pravilima. Upotrijebite pivot prema modelu / gotovim gradivnim elementima za izmjenu željene vrste aplikacije.
Prekidač "Nametni sigurnosni pravilnik za sigurnost sadržaja" uključuje zadano pravilo za provedbu za određenu vrstu aplikacije. Uključivanje ovog prekidača mijenja ponašanje aplikacija u ovom okruženju kako bi se pridržavale pravila. Stoga bi predloženi tok omogućivanja bio:
- Primijeni na razvojno/testno okruženje.
- Omogući način rada samo za izvješća u proizvodnji.
- Provedba u proizvodnji nakon što se kršenja ne prijave.
Konfiguriranje direktiva
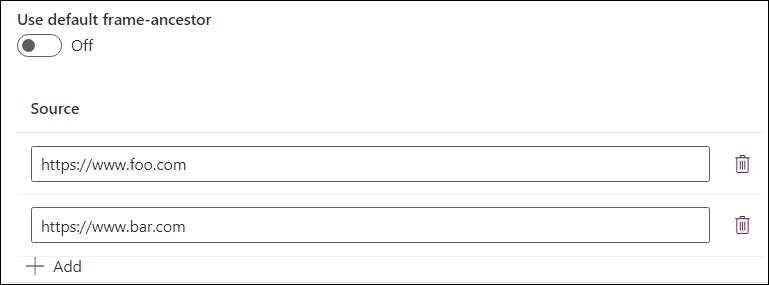
Ovaj vam odjeljak omogućuje kontrolu pojedinačnih direktiva unutar pravila. Trenutačno se samo frame-ancestors može prilagoditi.

Ostavljanje uključene zadane direktive koristi zadanu vrijednost navedenu u tablici prikazanoj ranije u ovom članku. Isključivanje prekidača omogućuje administratorima da odrede prilagođene vrijednosti za direktivu i dodaju ih zadanoj vrijednosti. Primjer ispod postavlja prilagođene vrijednosti za frame-ancestors. Direktiva bi bila postavljena u frame-ancestors: 'self' https://*.powerapps.com https://www.foo.com https://www.bar.com ovom primjeru, što znači da bi aplikacija mogla biti hostirana u istom podrijetlu https://*.powerapps.com https://www.foo.com i https://www.bar.com, ali ne i u drugim izvorima. Koristite gumb Dodaj za dodavanje unosa na popis i ikonu za brisanje da ih uklonite.

Uobičajene konfiguracije
Za Microsoft Teams integraciju pomoću aplikacije Dynamics 365 dodajte sljedeće frame-ancestors:
https://teams.microsoft.com/https://teams.cloud.microsoft/https://msteamstabintegration.dynamics.com/
Za to Dynamics 365 App for Outlook dodajte sljedeće frame-ancestors:
- Podrijetlo početne stranice web-aplikacije Outlook Web App
https://outlook.office.comhttps://outlook.office365.com
Za ugradnju Power Apps u Power BI izvješća dodajte sljedeće frame-ancestors:
https://app.powerbi.comhttps://ms-pbi.pbi.microsoft.com
Važne stavke
Isključivanje zadane direktive i spremanje s praznim popisom potpuno isključuje direktivu i ne šalje je kao dio zaglavlja CSP odgovora.
Primjeri
Pogledajmo nekoliko primjera CSP konfiguracije:
1. primjer

U primjeru:
- Izvješćivanje je isključeno.
- Provedba prema modelu je omogućena.
frame-ancestorsje prilagođen ihttps://www.foo.comhttps://www.bar.com
- Provedba radnog područja je onemogućena.
Učinkovita zaglavlja bila bi:
- Aplikacije stvorene prema modelu:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.foo.com https://www.bar.com; - Aplikacije od gotovih gradivnih elemenata: CSP zaglavlje ne bi bilo poslano.
2. primjer

U primjeru:
- Izvješćivanje je uključeno.
- Krajnja točka izvješćivanja postavljena je na
https://www.mysite.com/myreportingendpoint
- Krajnja točka izvješćivanja postavljena je na
- Provedba prema modelu je omogućena.
frame-ancestorszadržava se kao zadana
- Provedba radnog područja je onemogućena.
frame-ancestorsprilagođen jehttps://www.baz.com
Učinkovite CSP vrijednosti bile bi:
- Aplikacije stvorene prema modelu:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; report-uri https://www.mysite.com/myreportingendpoint; - Aplikacije od gotovih gradivih elemenata:
Content-Security-Policy-Report-Only: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.baz.com; report-uri https://www.mysite.com/myreportingendpoint;
Postavke tvrtke ili ustanove
CSP se može konfigurirati bez korištenja korisničkog sučelja izravnom izmjenom sljedećih organizacijskih postavki:
IsContentSecurityPolicyEnabled kontrolira šalje li se zaglavlje Content-Security-Policy u aplikacijama stvorenim prema modelu.
ContentSecurityPolicyConfiguration kontrolira vrijednost dijela frame-ancestors (kao što je prikazano gore, postavljen je na
'self'akoContentSecurityPolicyConfigurationnije postavljen). Ova postavka predstavljena je JSON objektom sa sljedećom strukturom –{ "Frame-Ancestor": { "sources": [ { "source": "foo" }, { "source": "bar" } ] } }. To bi se prevelo uscript-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'foo' 'bar';- (Iz MDN-a) Direktiva HTTP Content-Security-Policy (CSP) frame-ancestors navodi važeće nadređene elemente koji mogu ugraditi stranicu koristeći
<frame>,<iframe>,<object>,<embed>ili<applet>.
- (Iz MDN-a) Direktiva HTTP Content-Security-Policy (CSP) frame-ancestors navodi važeće nadređene elemente koji mogu ugraditi stranicu koristeći
IsContentSecurityPolicyEnabledForCanvas kontrolira šalje li se zaglavlje Content-Security-Policy u aplikacijama radnog područja.
ContentSecurityPolicyConfigurationForCanvas kontrolira pravilnik za platno koristeći isti postupak opisan u gornjem tekstu
ContentSecurityPolicyConfiguration.ContentSecurityPolicyReportUri kontrolira treba li se koristiti izvješćivanje. Ovu postavku koriste aplikacije stvorene prema modelu i aplikacije od gotovih gradivnih elemenata. Valjani niz šalje izvješća o kršenju na navedenu krajnja točka, koristeći način rada samo za izvješćivanje ako
IsContentSecurityPolicyEnabled/IsContentSecurityPolicyEnabledForCanvasje isključen. Prazan niz onemogućuje izvješćivanje. Dodatne informacije potražite u dokumentaciji o izvješćivanju.
Konfiguriranje CSP-a bez korisničkog sučelja
Posebno za okruženja koja nisu u Power Platform admin centru, kao što su lokalne konfiguracije, administratori će možda htjeti konfigurirati CSP s pomoću skripti za izravnu izmjenu postavki.
Omogućivanje CSP-a bez korisničkog sučelja
Korake:
- Otvorite razvojne alate preglednika dok koristite aplikaciju stvorenu prema modelu kao korisnik s povlasticama ažuriranja entiteta organizacije (Administrator sustava je dobra opcija).
- Zalijepite i izvršite donju skriptu u konzolu.
- Da biste omogućili CSP, proslijedite zadanu konfiguraciju -
enableFrameAncestors(["'self'"]) - Kao primjer omogućavanja drugim izvorima da ugrade aplikaciju -
enableFrameAncestors(["*.powerapps.com", "'self'", "abcxyz"])
async function enableFrameAncestors(sources) {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
if (!Array.isArray(sources) || sources.some(s => typeof s !== 'string')) {
throw new Error('sources must be a string array');
}
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, contentsecuritypolicyconfiguration, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
console.log(`CSP Config: ${contentsecuritypolicyconfiguration}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
console.log('Updating CSP configuration...')
const config = {
'Frame-Ancestor': {
sources: sources.map(source => ({ source })),
},
};
const cspConfigResponse = await fetch(orgProperty('contentsecuritypolicyconfiguration'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: JSON.stringify(config),
}),
});
if (!cspConfigResponse.ok) {
throw new Error('Failed to update csp configuration');
}
console.log('Successfully updated CSP configuration!')
if (iscontentsecuritypolicyenabled) {
console.log('CSP is already enabled! Skipping update.')
return;
}
console.log('Enabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: true,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to enable csp');
}
console.log('Successfully enabled CSP!')
}
Onemogućivanje CSP-a bez korisničkog sučelja
Korake:
- Otvorite razvojne alate preglednika dok koristite aplikaciju stvorenu prema modelu kao korisnik s povlasticama ažuriranja entiteta organizacije (Administrator sustava je dobra opcija).
- Zalijepite i izvršite sljedeću skriptu u konzolu.
- Da biste onemogućili CSP, zalijepite u konzolu:
disableCSP()
async function disableCSP() {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
if (!iscontentsecuritypolicyenabled) {
console.log('CSP is already disabled! Skipping update.')
return;
}
console.log('Disabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: false,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to disable csp');
}
console.log('Successfully disabled CSP!')
}