Felhasználói felületi kódtár áttekintése
A felhasználói felületi kódtár megkönnyíti a modern kommunikációs felhasználói élmény kialakítását az Azure Communication Services használatával. Az alkalmazásba csepegtethető, éles használatra kész felhasználói felületi összetevők gyűjteménye:
Feljegyzés
A webes felhasználói felületi kódtár részletes dokumentációját a webes felhasználói felületi könyvtár mesekönyvében találja. Itt további fogalmi dokumentációkat, rövid útmutatókat és példákat talál.
Kompozitok. Ezek az összetevők kulcsrakész megoldások, amelyek közös kommunikációs forgatókönyveket implementálnak. Gyorsan hozzáadhat videohívást vagy csevegést (jelenleg csak webes felhasználói felületi kódtáron keresztül érhető el) az alkalmazásokhoz. Az összetett elemek nyílt forráskódú, magasabb rendű összetevők, amelyek felhasználói felületi összetevők használatával vannak létrehozva.
Felhasználói felület összetevői. Ezek az összetevők nyílt forráskódú építőelemek, amelyek lehetővé teszik az egyéni kommunikációs élmény kialakítását. Az összetevők olyan hívási és csevegési képességekhez is elérhetők, amelyek kombinálhatók a szolgáltatások létrehozásához.
Ezek a felhasználói felületi ügyfélkódtárak mindegyike a Microsoft Fluent tervezési nyelvét és eszközeit használja. A Fluent felhasználói felülete alapvető réteget biztosít a felhasználói felületi kódtár számára, és aktívan használják a Microsoft-termékekben.
A felhasználói felület összetevőivel együtt a felhasználói felületi kódtár egy állapotalapú ügyfélkódtárat tesz elérhetővé a híváshoz és a csevegéshez. Ez az ügyfél bármilyen konkrét állapotkezelési keretrendszerhez agnosztikus, és integrálható olyan gyakori állapotkezelőkkel, mint a Redux vagy a React Context. Ez az állapotalapú ügyfélkódtár a felhasználói felület összetevőivel használható az adatok rendereléséhez szükséges kellékek és metódusok átadására a felhasználói felületi összetevők számára. További információ: Állapotalapú ügyfél áttekintése.
Feljegyzés
A felhasználói felületi kódtárban kínált összetevők és kompozitok a Figma tervezőkészletében érhetők el, így gyorsan megtervezheti és prototípusba állíthatja hívási és csevegési élményeit.
Összetettek áttekintése
Az összetettek olyan felhasználói felületi összetevőkből álló magasabb szintű összetevők, amelyek kulcsrakész megoldásokat biztosítanak az Azure Communication Services használatával történő gyakori kommunikációs forgatókönyvekhez. A fejlesztők egyszerűen példányosíthatják az Összetett szolgáltatást egy Azure Communication Services hozzáférési jogkivonattal, valamint a híváshoz vagy csevegéshez szükséges konfigurációval.
| Kompozit | Használati esetek |
|---|---|
| CallwithChatComposite | A hívási és csevegési funkciók kombinálásával lehetővé teszi a felhasználók számára a hívás- és csevegési szál indítását vagy csatlakozását. A felhasználói élményben a felhasználó hang- és videóalapú kommunikációra is képes, valamint egy gazdag csevegési szálhoz is hozzáfér, ahol üzenetek válthatók a résztvevők között. Támogatja a Teams Interop-t. |
| CallComposite | Hívási felület, amely lehetővé teszi a felhasználók számára a hívás indítását vagy csatlakozását. A felhasználói felületen a felhasználók konfigurálhatják az eszközeiket, részt vehetnek a hívásban videóval, és megtekinthetik a többi résztvevőt, beleértve a videobekapcsolással rendelkező résztvevőket is. A Teams Interop esetében az előszobában elérhető funkciókkal a felhasználók megvárhatják, amíg beengedik a felvételt. |
| ChatComposite | Csevegési felület, ahol a felhasználó üzeneteket küldhet és fogadhat. A témaesemények, például a gépelés, az olvasás, a be- és kilépés résztvevői a csevegési szál részeként jelennek meg a felhasználó számára. |
Felhasználói felületi összetevő áttekintése
A tiszta felhasználói felületi összetevők használhatók a fejlesztők számára a kommunikációs élmények összeállításához, a videócsempék rácsba varrásától a távoli résztvevők bemutatásáig, az összetevők az alkalmazás specifikációinak megfelelő rendszerezésig. A felhasználói felület összetevői támogatják a testreszabást, hogy az összetevők megfelelő hangulatot és megjelenést biztosítsanak az alkalmazások arculatának és stílusának.
| Terület | Összetevő | Leírás |
|---|---|---|
| Hívás | Rács elrendezése | Rácsösszetevő a videocsempék NxN-rácsba rendezéséhez |
| Videó csempe | Összetevő, amely akkor jeleníti meg a videostreamet, ha elérhető, és egy alapértelmezett statikus összetevő, ha nem | |
| Vezérlősáv | A DefaultButtons rendszerezésére szolgáló tároló, amely adott hívási műveletekhez, például elnémításhoz vagy megosztási képernyőhöz csatlakozik | |
| VideoGallery | Kulcsrakész videógyűjtemény-összetevő, amely a résztvevők hozzáadásakor dinamikusan változik | |
| Tárcsázó | A telefonszámok bevitelét és a DTMF-tónusokat támogató összetevő | |
| Csevegés | Üzenetszál | Csevegőüzeneteket, rendszerüzeneteket és egyéni üzeneteket megjelenítő tároló |
| Küldési mező | Szövegbeviteli összetevő különálló küldési gombbal | |
| Rich Text Send Box | Rich text input component with formatting options and a discrete send button | |
| Üzenet állapotjelzője | Többállapotú olvasási visszaigazolás összetevő az elküldött üzenet állapotának megjelenítéséhez | |
| Gépelésjelző | Szövegösszetevő a szálon aktívan gépelő résztvevők megjelenítéséhez | |
| Közös | Résztvevő elem | A hívás vagy csevegés résztvevőinek megjelenítésére szolgáló gyakori összetevő, beleértve az avatart és a megjelenítendő nevet |
| Résztvevők listája | Gyakori összetevő a hívás- vagy csevegés résztvevőinek listájának megjelenítéséhez, beleértve az avatart és a megjelenítendő nevet |
Webes felhasználói felületi kódtár telepítése
Az állapotalapú ügyfelek a @azure/communication-react csomag részeként találhatók.
npm i --save @azure/communication-react
Melyik felhasználói felületi összetevő a legjobb a projektemhez?
Az alábbi követelmények megismerése segít kiválasztani a megfelelő ügyfélkódtárat:
- Mennyi testreszabásra van szüksége? Az Azure Communication core ügyfélkódtárak nem rendelkeznek UX-val, és úgy vannak kialakítva, hogy bármilyen UX-t felépíthessenek. A felhasználói felületi kódtár összetevői a kisebb testreszabási költséggel biztosítják a felhasználói felület eszközeit.
- Milyen platformokat céloz meg? A különböző platformok különböző képességekkel rendelkeznek.
A felhasználói felületi kódtár funkció-elérhetőségével kapcsolatos részletek itt érhetők el, de a főbb kompromisszumok összegzése a következő táblázatban történik.
| Ügyféloldali kódtár / SDK | Megvalósítás összetettsége | Testreszabási képesség | Hívás | Csevegés | Teams Interop |
|---|---|---|---|---|---|
| Összetett összetevők | Alacsony | Alacsony | ✔ | ✔ | ✔ |
| Alapösszetevők | Közepes | Közepes | ✔ | ✔ | ✔ |
| Alapvető ügyfélkódtárak | Magas | Magas | ✔ | ✔ | ✔ |
Az összetett megoldások kulcsrakész megoldások, amelyek közös kommunikációs forgatókönyveket implementálnak. Videohívási élményt adhat az alkalmazásokhoz. Az összetett anyagok nyílt forráskódú, magasabb rendű összetevők, amelyeket a fejlesztők kihasználhatnak a fejlesztési idő és a mérnöki összetettség csökkentése érdekében.
Összetettek áttekintése
| Kompozit | Használati esetek |
|---|---|
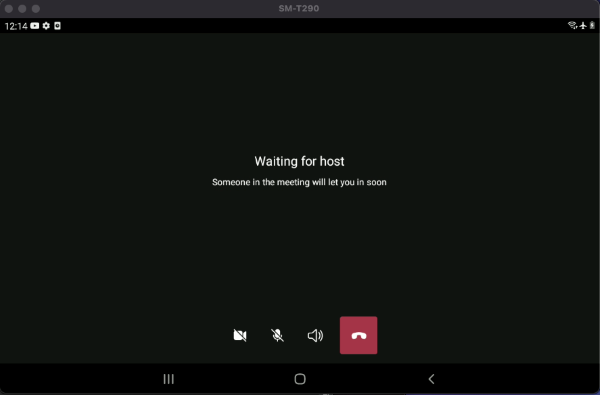
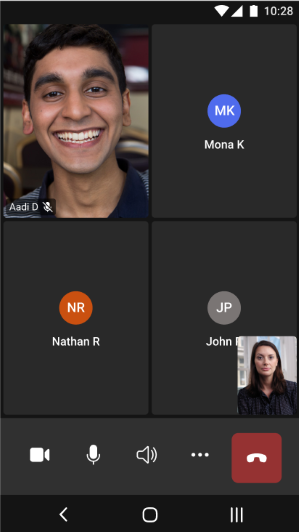
| CallComposite | Hívási felület, amely lehetővé teszi a felhasználók számára a hívás indítását vagy csatlakozását. A felhasználói felületen a felhasználók konfigurálhatják az eszközeiket, részt vehetnek a hívásban videóval, és megtekinthetik a többi résztvevőt, köztük azokat is, amelyeken be van kapcsolva a videó. A Teams együttműködési lehetőségei közé tartozik az előszobák funkciója, CallComposite hogy a felhasználók megvárhassák, amíg beengedik őket. |
| ChatComposite | Ez ChatComposite valós idejű szöveges üzenetkezelési élményt nyújt a felhasználóknak. A felhasználók konkrétan csevegőüzenetet küldhetnek és fogadhatnak eseményeket begépelt jelzőkből és olvasási visszaigazolásból. Emellett a felhasználók rendszerüzeneteket is fogadhatnak, például a résztvevőket hozzáadták vagy eltávolították, valamint módosíthatják a csevegés címét. |
Összetett esetek híváshoz
Csatlakozás video-/hanghíváshoz
A felhasználók a Teams-értekezlet URL-címével csatlakozhatnak egy híváshoz, vagy beállíthatnak egy Azure Communication Services-hívást. Ez a megközelítés a Teams-alkalmazáshoz hasonlóan egyszerűbb élményt nyújt.

Hívás előtti felület
A hívás résztvevőjeként megadhat egy nevet, és beállíthat egy alapértelmezett konfigurációt a hang- és videoeszközökhöz. Akkor készen áll, hogy belevágjon a hívásba.

Hívási felület
A hívási összetettség végpontok közötti élményt nyújt, optimalizálja a fejlesztési időt, és a tiszta elrendezésre összpontosít.

A hívási élmény mindezeket a képességeket egyetlen összetett összetevőben biztosítja, amely egyértelmű útvonalat biztosít összetett kód nélkül, ami gyorsabb fejlesztési időt eredményez.
Minőség és biztonság
A híváshoz szükséges mobil kompozitok inicializálása Azure Communication Services hozzáférési jogkivonatokkal történik.
További részletek
Ha további részletekre van szüksége a mobil kompozitokról a híváshoz, tekintse meg a használati eseteket.
Összetett forgatókönyvek csevegéshez
Fontos
Az Azure Communication Services ezen funkciója jelenleg előzetes verzióban érhető el.
Az előzetes verziójú API-k és SDK-k szolgáltatásszintű szerződés nélkül érhetők el. Javasoljuk, hogy éles számítási feladatokhoz ne használja őket. Előfordulhat, hogy egyes funkciók nem támogatottak, vagy korlátozott képességekkel rendelkeznek.
További információkért tekintse át a Microsoft Azure Előzetes verzió kiegészítő használati feltételeit.
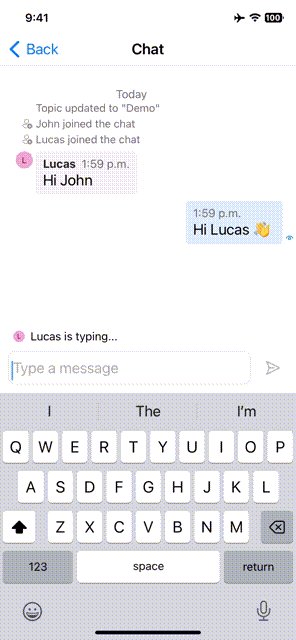
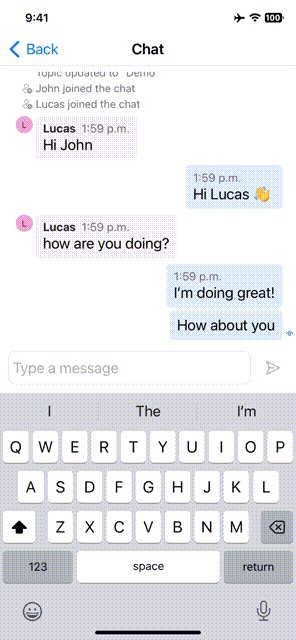
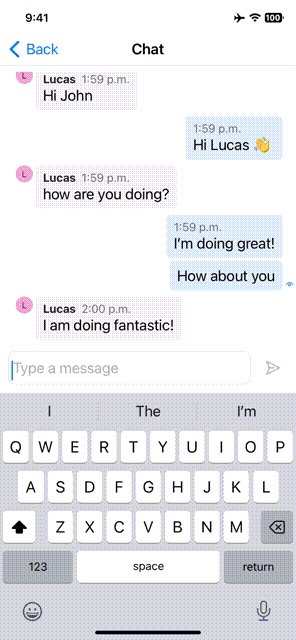
Csevegési élmény
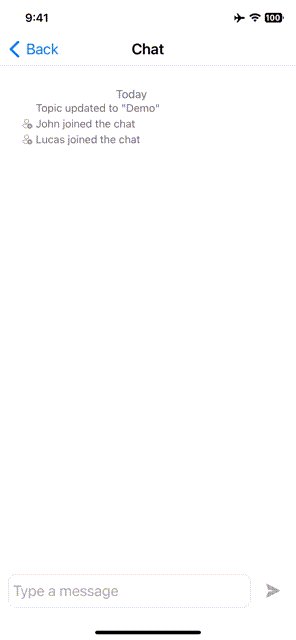
A ChatComposite szolgáltatás valós idejű szöveges üzenetkezelési szolgáltatásokat nyújt. A rugalmasságot és a méretezhetőséget szem előtt tartva az ChatComposite alkalmazások különböző elrendezéseihez vagy nézeteihez is alkalmazkodhat az összetettség nélkül. Dönthet úgy is, hogy nem jelenik meg a ChatComposite nézet, és csak a különböző üzleti igényeknek megfelelő értesítéseket kap.
| iOS | Android |
|---|---|

|

|
Minőség és biztonság
A példához CallCompositehasonlóan az ChatComposite Azure Communication Services hozzáférési jogkivonatait is használja. Annak érdekében, hogy csak a megfelelő engedélyekkel rendelkező felhasználók férhessenek hozzá a csevegéshez, a felhasználói jogkivonatokat hozzá kell adni egy érvényes csevegési szálhoz a csevegési élmény megkezdése előtt.
További részletek
Ha további részletekre van szüksége a csevegéshez használható mobil kompozitokról, tekintse meg a használati eseteket.
Melyik felhasználói felületi összetevő a legjobb a projektemhez?
Ezek a követelmények segítenek kiválasztani a megfelelő ügyfélkódtárat:
Mennyi testreszabásra van szüksége? Az Azure Communication Services alapvető ügyfélkódtárai nem rendelkeznek UX-val, és úgy vannak kialakítva, hogy bármilyen UX-t létrehozhat. A felhasználói felületi kódtár összetevői a kisebb testreszabási költséggel biztosítják a felhasználói felület eszközeit.
Milyen platformokat céloz meg? A különböző platformok különböző képességekkel rendelkeznek.
Az alábbiakban néhány fontos kompromisszumot talál:
| Ügyféloldali kódtár / SDK | A megvalósítás összetettsége | Testreszabási képesség | Hívás | Csevegés | A Teams együttműködése |
|---|---|---|---|---|---|
| Összetett összetevők | Alacsony | Alacsony | ✔ | ✔ | ✔ |
| Alapvető ügyfélkódtárak | Magas | Magas | ✔ | ✔ | ✔ |
A felhasználói felületi kódtárban elérhető funkciókról további információt a felhasználói felületi kódtár használati eseteiben talál.