Oktatóanyag – Alkalmazás előkészítése az Azure Kubernetes Service-hez (AKS)
Ebben az oktatóanyagban a hét első része egy többtárolós alkalmazást készít elő a Kubernetesben való használatra. A meglévő fejlesztői eszközök, például a Docker Compose használatával helyileg hozhatja létre és tesztelheti az alkalmazást. Az alábbiak végrehajtásának módját ismerheti meg:
- Mintaalkalmazás-forrás klónozása a GitHubról.
- Hozzon létre egy tárolórendszerképet a mintaalkalmazás forrásából.
- Tesztelje a többtárolós alkalmazást egy helyi Docker-környezetben.
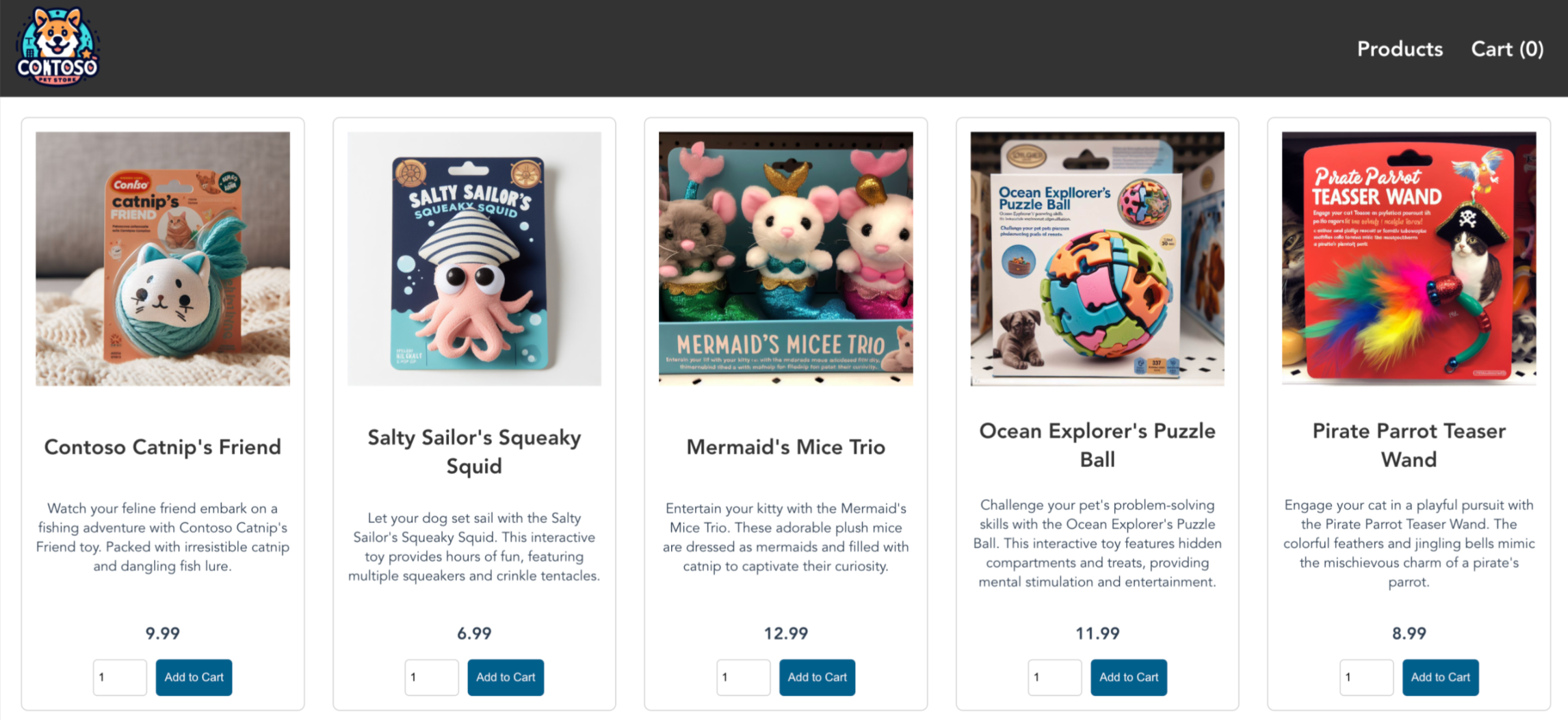
Miután végzett ezzel, az alábbi alkalmazás a helyi fejlesztői környezetben fut majd.
A későbbi oktatóanyagokban feltölti a tárolórendszerképet egy Azure Container Registrybe (ACR), majd üzembe helyezi azt egy AKS-fürtben.
Mielőtt elkezdené
Az oktatóanyag feltételezi, hogy rendelkezik a Docker fő fogalmaira, például a tárolókra, tárolórendszerképekre és a docker-parancsokra vonatkozó alapvető ismeretekkel. A tárolókkal kapcsolatos alapfogalmakért tekintse meg a Docker használatának első lépéseivel foglalkozó témakört.
Az oktatóanyag elvégzéséhez szüksége lesz egy Linuxos tárolókat futtató helyi Docker fejlesztési környezetre. A Docker csomagokat biztosít, amelyekkel a Docker Mac, Windows vagy Linux rendszereken konfigurálható.
Feljegyzés
Az Azure Cloud Shell nem tartalmazza az oktatóanyagok minden lépésének elvégzéséhez szükséges Docker-összetevőket. Ezért ajánlott egy teljes Docker fejlesztési környezet használata.
Az alkalmazáskód letöltése
Az oktatóanyagban használt mintaalkalmazás egy alapszintű áruházi előtéralkalmazás, amely a következő Kubernetes-telepítéseket és -szolgáltatásokat tartalmazza:
- Áruházi előtér: Webalkalmazás az ügyfelek számára termékek megtekintésére és megrendelések leadására.
- Termékszolgáltatás: A termékinformációkat jeleníti meg.
- Rendelési szolgáltatás: Rendeléseket rendel.
- Nyúl MQ: Üzenetsor rendelési üzenetsorhoz.
A git használatával klónozza a mintaalkalmazást a fejlesztői környezetbe.
git clone https://github.com/Azure-Samples/aks-store-demo.gitVáltson át a klónozott könyvtárra.
cd aks-store-demo
Docker Compose-fájl áttekintése
Az oktatóanyagban létrehozott mintaalkalmazás a docker-compose-quickstart YAML-fájlt használja a klónozott adattárból.
services:
rabbitmq:
image: rabbitmq:3.13.2-management-alpine
container_name: 'rabbitmq'
restart: always
environment:
- "RABBITMQ_DEFAULT_USER=username"
- "RABBITMQ_DEFAULT_PASS=password"
ports:
- 15672:15672
- 5672:5672
healthcheck:
test: ["CMD", "rabbitmqctl", "status"]
interval: 30s
timeout: 10s
retries: 5
volumes:
- ./rabbitmq_enabled_plugins:/etc/rabbitmq/enabled_plugins
networks:
- backend_services
order-service:
build: src/order-service
container_name: 'order-service'
restart: always
ports:
- 3000:3000
healthcheck:
test: ["CMD", "wget", "-O", "/dev/null", "-q", "http://order-service:3000/health"]
interval: 30s
timeout: 10s
retries: 5
environment:
- ORDER_QUEUE_HOSTNAME=rabbitmq
- ORDER_QUEUE_PORT=5672
- ORDER_QUEUE_USERNAME=username
- ORDER_QUEUE_PASSWORD=password
- ORDER_QUEUE_NAME=orders
- ORDER_QUEUE_RECONNECT_LIMIT=3
networks:
- backend_services
depends_on:
rabbitmq:
condition: service_healthy
product-service:
build: src/product-service
container_name: 'product-service'
restart: always
ports:
- 3002:3002
healthcheck:
test: ["CMD", "wget", "-O", "/dev/null", "-q", "http://product-service:3002/health"]
interval: 30s
timeout: 10s
retries: 5
environment:
- AI_SERVICE_URL=http://ai-service:5001/
networks:
- backend_services
store-front:
build: src/store-front
container_name: 'store-front'
restart: always
ports:
- 8080:8080
healthcheck:
test: ["CMD", "wget", "-O", "/dev/null", "-q", "http://store-front:80/health"]
interval: 30s
timeout: 10s
retries: 5
environment:
- VUE_APP_PRODUCT_SERVICE_URL=http://product-service:3002/
- VUE_APP_ORDER_SERVICE_URL=http://order-service:3000/
networks:
- backend_services
depends_on:
- product-service
- order-service
networks:
backend_services:
driver: bridge
Tárolólemezképek létrehozása és alkalmazás futtatása
A Docker Compose használatával automatizálhatja a tárolólemezképek létrehozását és a többtárolós alkalmazások üzembe helyezését.
Docker
Hozza létre a tárolórendszerképet, töltse le a RabbitMQ-lemezképet, és indítsa el az alkalmazást a
docker composekövetkező paranccsal:docker compose -f docker-compose-quickstart.yml up -dA parancs használatával megtekintheti a
docker imageslétrehozott képeket.docker imagesA következő tömörített példakimenet a létrehozott képeket jeleníti meg:
REPOSITORY TAG IMAGE ID aks-store-demo-product-service latest 72f5cd7e6b84 aks-store-demo-order-service latest 54ad5de546f9 aks-store-demo-store-front latest 1125f85632ae ...Tekintse meg a futó tárolókat a
docker psparancs használatával.docker psA következő tömörített példakimenet négy futó tárolót mutat be:
CONTAINER ID IMAGE f27fe74cfd0a aks-store-demo-product-service df1eaa137885 aks-store-demo-order-service b3ce9e496e96 aks-store-demo-store-front 31df28627ffa rabbitmq:3.13.2-management-alpine
Az alkalmazás helyi tesztelése
A futó alkalmazás megtekintéséhez navigáljon http://localhost:8080 egy helyi webböngészőben. A mintaalkalmazás betöltődik az alábbi példában látható módon:
Ezen az oldalon megtekintheti a termékeket, hozzáadhatja őket a kosárhoz, majd megrendelheti őket.
Az erőforrások eltávolítása
Mivel érvényesítette az alkalmazás funkcióit, leállíthatja és eltávolíthatja a futó tárolókat. Ne törölje a tárolórendszerképeket – ezeket a következő oktatóanyagban fogja használni.
Állítsa le és távolítsa el a tárolópéldányokat és -erőforrásokat a
docker-compose downparancs használatával.docker compose down
Következő lépések
Ebben az oktatóanyagban létrehozott egy mintaalkalmazást, létrehozott tárolólemezképeket az alkalmazáshoz, majd tesztelte az alkalmazást. Megtanulta végrehajtani az alábbi műveleteket:
- Mintaalkalmazás-forrás klónozása a GitHubról.
- Hozzon létre egy tárolórendszerképet a mintaalkalmazás forrásából.
- Tesztelje a többtárolós alkalmazást egy helyi Docker-környezetben.
A következő oktatóanyagban megtudhatja, hogyan tárolhat tárolólemezképeket egy ACR-ben.
Azure Kubernetes Service