Megjegyzés
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhat bejelentkezni vagy módosítani a címtárat.
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhatja módosítani a címtárat.
Ebben a rövid útmutatóban Azure-alkalmazás-konfigurációt fog beépíteni egy Spring Boot-webalkalmazásba a funkciókezelés végpontok közötti implementációjának létrehozásához. Az Alkalmazáskonfigurációval központilag tárolhatja az összes funkciójelzőt, és szabályozhatja azok állapotát.
A Spring Boot szolgáltatásfelügyeleti kódtárai átfogó funkciójelző-támogatással bővítik a keretrendszert. Ezek a kódtárak nem függenek az Azure-kódtáraktól. Zökkenőmentesen integrálhatók az Alkalmazáskonfigurációval a Spring Boot-konfigurációszolgáltatón keresztül.
Előfeltételek
- Egy Azure-fiók, aktív előfizetéssel. Hozzon létre egyet ingyen.
- Egy alkalmazáskonfigurációs áruház, ahogyan az egy áruház létrehozására vonatkozó oktatóanyagban is látható.
- Támogatott Java Development Kit SDK 11-es verzióval.
- Az Apache Maven 3.0-s vagy újabb verziója.
Funkciójelző hozzáadása
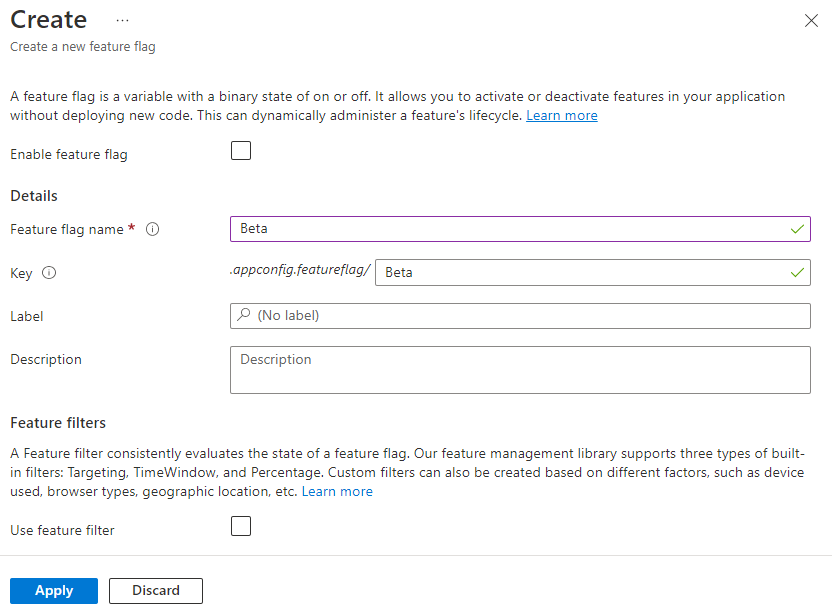
Adjon hozzá egy bétaverzió nevű funkciójelzőt az Alkalmazáskonfigurációs áruházhoz, és hagyja meg a címkét és a leírást az alapértelmezett értékekkel. Ha többet szeretne tudni arról, hogyan adhat hozzá funkciójelzőket egy áruházhoz az Azure Portal vagy a parancssori felület használatával, lépjen a Funkciójelölő létrehozása elemre.

Spring Boot-alkalmazás létrehozása
Új Spring Boot-projekt létrehozása:
Keresse meg a Spring Initializrt.
Adja meg a következő beállításokat:
- Hozzon létre egy Maven projektet Javával.
- Adjon meg egy 2.0-nál egyenlő vagy annál nagyobb Spring Boot-verziót .
- Adja meg az alkalmazáshoz tartozó Group (Csoport) és Artifact (Összetevő) neveket. Ez a cikk és a
com.exampledemo. - Adja hozzá a Spring Web-függőséget .
Az előző beállítások megadása után válassza a Projekt létrehozása lehetőséget. Amikor a rendszer kéri, töltse le a projektet a helyi számítógépre.
Funkciókezelés hozzáadása
Miután kinyerte a fájlokat a helyi rendszeren, a Spring Boot-alkalmazás készen áll a szerkesztésre. Keresse meg pom.xml az alkalmazás gyökérkönyvtárában.
Nyissa meg a pom.xml fájlt egy szövegszerkesztőben, és adja hozzá a következőket a következők listájához
<dependencies>:
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-appconfiguration-config-web</artifactId>
</dependency>
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-feature-management-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-dependencies</artifactId>
<version>6.0.0</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
Feljegyzés
Csatlakozás alkalmazáskonfigurációs áruházhoz
Keresse meg az
resourcesalkalmazás könyvtárát, és nyissa meg abootstrap.propertiesfájlt.bootstrap.yamlHa a fájl nem létezik, hozza létre.Az App Configuration szolgáltatáshoz a Microsoft Entra ID (ajánlott) vagy egy csatlakozási karakterlánc használatával csatlakozhat.
Frissítse a konfigurációs fájlokat.
Ha tulajdonságfájlt használ, használja a következő kódot:
spring.config.import=azureAppConfiguration spring.cloud.azure.appconfiguration.stores[0].endpoint= ${APP_CONFIGURATION_ENDPOINT} spring.cloud.azure.appconfiguration.stores[0].feature-flags.enabled=trueYaml-fájl használata esetén használja a következő kódot:
spring: config: import: azureAppConfiguration cloud: azure: appconfiguration: stores: - feature-flags: enabled: true endpoint: ${APP_CONFIGURATION_ENDPOINT}Ezzel hitelesítheti magát
DefaultAzureCredentialaz Alkalmazáskonfigurációs áruházban. Kövesse az utasításokat a hitelesítő adatok alkalmazáskonfigurációs adatolvasói szerepkör hozzárendeléséhez. Győződjön meg arról, hogy elegendő időt hagy az engedély propagálására az alkalmazás futtatása előtt.Adja hozzá a következő kódot a projekthez, hacsak nem szeretné használni a felügyelt identitást. Hozzon létre egy új fájlt:
AppConfigCredential.javaimport com.azure.data.appconfiguration.ConfigurationClientBuilder; import com.azure.identity.DefaultAzureCredentialBuilder; import com.azure.spring.cloud.appconfiguration.config.ConfigurationClientCustomizer; public class AppConfigCredential implements ConfigurationClientCustomizer { @Override public void customize(ConfigurationClientBuilder builder, String endpoint) { builder.credential(new DefaultAzureCredentialBuilder().build()); } }Hozzon létre egy új, elnevezett
MyConfiguration.javafájlt, és adja hozzá a következő sorokat:import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; @Configuration public class MyConfiguration { @Bean public AppConfigCredential clientSetup() { return new AppConfigCredential(); } }Adja hozzá a Bootstrap konfigurációt úgy, hogy létrehoz egy
spring.factoriesfájlt aresources/META-INFkönyvtár alatt, hozzáadja a következő sorokat, és az alkalmazáscsomagjával frissítse acom.example.MyConfigurationelemet.org.springframework.cloud.bootstrap.BootstrapConfiguration=\ com.example.MyConfiguration
Hozzon létre egy HelloController.java nevű új Java-fájlt az alkalmazás csomagkönyvtárában.
package com.example.demo; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; import com.azure.spring.cloud.feature.management.FeatureManager; @Controller public class HelloController { @Autowired private FeatureManager featureManager; @GetMapping("/welcome") public String mainWithParam(Model model) { model.addAttribute("Beta", featureManager.isEnabled("Beta")); return "welcome"; } }Hozzon létre egy welcome.html nevű új HTML-fájlt az alkalmazás sablonkönyvtárában.
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Feature Management with Spring Cloud Azure</title> <link rel="stylesheet" href="/css/main.css"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script src="https://unpkg.com/@popperjs/core@2"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> </head> <body> <header> <!-- Fixed navbar --> <nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark"> <a class="navbar-brand" href="#">TestFeatureFlags</a> <button class="navbar-toggler" aria-expanded="false" aria-controls="navbarCollapse" aria-label="Toggle navigation" type="button" data-target="#navbarCollapse" data-toggle="collapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarCollapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item" th:if="${Beta}"> <a class="nav-link" href="#">Beta</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Privacy</a> </li> </ul> </div> </nav> </header> <div class="container body-content"> <h1 class="mt-5">Welcome</h1> <p>Learn more about <a href="https://github.com/Azure/azure-sdk-for-java/tree/main/sdk/spring/spring-cloud-azure-feature-management/README.md">Feature Management with Spring Cloud Azure</a></p> </div> <footer class="footer"> <div class="container"> <span class="text-muted">© 2019 - Projects</span> </div> </footer> </body> </html>Hozzon létre egy CSS nevű új mappát egy main.css nevű
staticúj CSS-fájl alatt és azon belül.html { position: relative; min-height: 100%; } body { margin-bottom: 60px; } .footer { position: absolute; bottom: 0; width: 100%; height: 60px; line-height: 60px; background-color: #f5f5f5; } body > .container { padding: 60px 15px 0; } .footer > .container { padding-right: 15px; padding-left: 15px; } code { font-size: 80%; }
Az alkalmazás helyi létrehozása és futtatása
Környezeti változó beállítása.
Állítsa a APP_CONFIGURATION_ENDPOINT nevű környezeti változót az Alkalmazáskonfigurációs áruház végpontjára, amely az Azure Portalon található áruház áttekintésében található.
Ha a Windows parancssorát használja, futtassa a következő parancsot, és indítsa újra a parancssort a módosítás érvénybe lépésének engedélyezéséhez:
setx APP_CONFIGURATION_ENDPOINT "endpoint-of-your-app-configuration-store"Ha a PowerShellt használja, futtassa a következő parancsot:
$Env:APP_CONFIGURATION_ENDPOINT = "<endpoint-of-your-app-configuration-store>"MacOS vagy Linux használata esetén futtassa a következő parancsot:
export APP_CONFIGURATION_ENDPOINT='<endpoint-of-your-app-configuration-store>'Indítsa újra a parancssort a módosítás érvénybe lépésének engedélyezéséhez. Nyomtassa ki a környezeti változó értékét annak ellenőrzéséhez, hogy megfelelően van-e beállítva.
Állítsa össze a Spring Boot-alkalmazást a Mavennel, és futtassa.
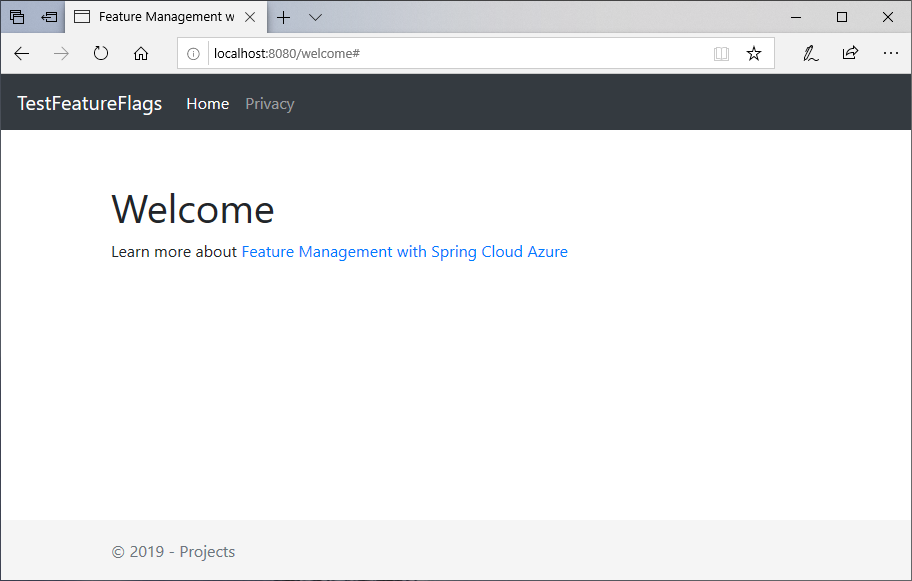
mvn clean package mvn spring-boot:runNyisson meg egy böngészőablakot, és nyissa meg az URL-címet:
http://localhost:8080/welcome.
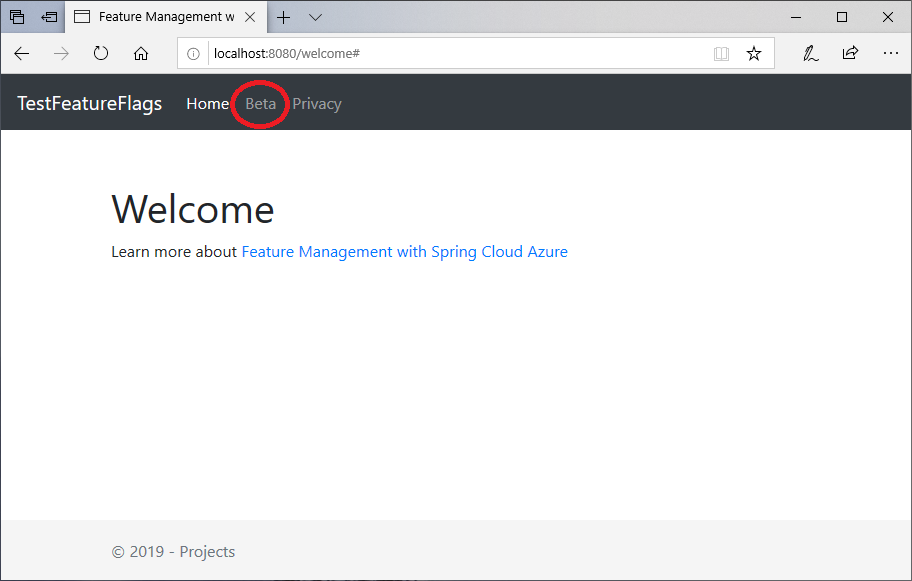
Az Alkalmazáskonfigurációs portálon válassza a Feature Manager lehetőséget, és módosítsa a bétakulcs állapotát Be állásra:
Kulcs Állapot Béta Be Frissítse a böngészőlapot az új konfigurációs beállítások megtekintéséhez.

Az erőforrások eltávolítása
Ha nem szeretné folytatni a cikkben létrehozott erőforrások használatát, törölje az itt létrehozott erőforráscsoportot a díjak elkerülése érdekében.
Fontos
Az erőforráscsoport törlése nem vonható vissza. Az erőforráscsoport és a benne lévő összes erőforrás véglegesen törlődik. Győződjön meg arról, hogy nem véletlenül törli a rossz erőforráscsoportot vagy erőforrásokat. Ha a cikk erőforrásait olyan erőforráscsoporton belül hozta létre, amely más megtartani kívánt erőforrásokat tartalmaz, törölje az egyes erőforrásokat a megfelelő panelről az erőforráscsoport törlése helyett.
- Jelentkezzen be az Azure Portalra, és válassza ki az Erőforráscsoportokat.
- A Szűrés név szerint mezőbe írja be az erőforráscsoport nevét.
- Az eredménylistában válassza ki az erőforráscsoport nevét az áttekintés megtekintéséhez.
- Válassza az Erőforráscsoport törlése elemet.
- A rendszer az erőforráscsoport törlésének megerősítését kéri. Adja meg a megerősítéshez az erőforráscsoport nevét, és válassza a Törlés lehetőséget.
Néhány pillanat múlva az erőforráscsoport és annak összes erőforrása törlődik.
Következő lépések
Ebben a rövid útmutatóban létrehozott egy új alkalmazáskonfigurációs áruházat, amely a Spring Boot-webalkalmazások funkcióinak kezelésére szolgál a funkciókezelési kódtárakon keresztül.
- Kódtár referenciadokumentációja
- További információ a funkciókezelésről.
- Funkciójelzők kezelése.
- Használjon funkciójelzőket egy Spring Boot Core-alkalmazásban.