Rövid útmutató: Funkciójelzők hozzáadása Spring Boot-alkalmazáshoz
Ebben a rövid útmutatóban Azure-alkalmazás-konfigurációt fog beépíteni egy Spring Boot-webalkalmazásba a funkciókezelés végpontok közötti implementációjának létrehozásához. Az Alkalmazáskonfigurációval központilag tárolhatja az összes funkciójelzőt, és szabályozhatja azok állapotát.
A Spring Boot szolgáltatásfelügyeleti kódtárai átfogó funkciójelző-támogatással bővítik a keretrendszert. Ezek a kódtárak nem függenek az Azure-kódtáraktól. Zökkenőmentesen integrálhatók az Alkalmazáskonfigurációval a Spring Boot-konfigurációszolgáltatón keresztül.
Előfeltételek
- Egy Azure-fiók, aktív előfizetéssel. Hozzon létre egyet ingyen.
- Alkalmazáskonfigurációs áruház. Hozzon létre egy áruházat.
- Támogatott Java Development Kit SDK 11-es verzióval.
- Az Apache Maven 3.0-s vagy újabb verziója.
Funkciójelző hozzáadása
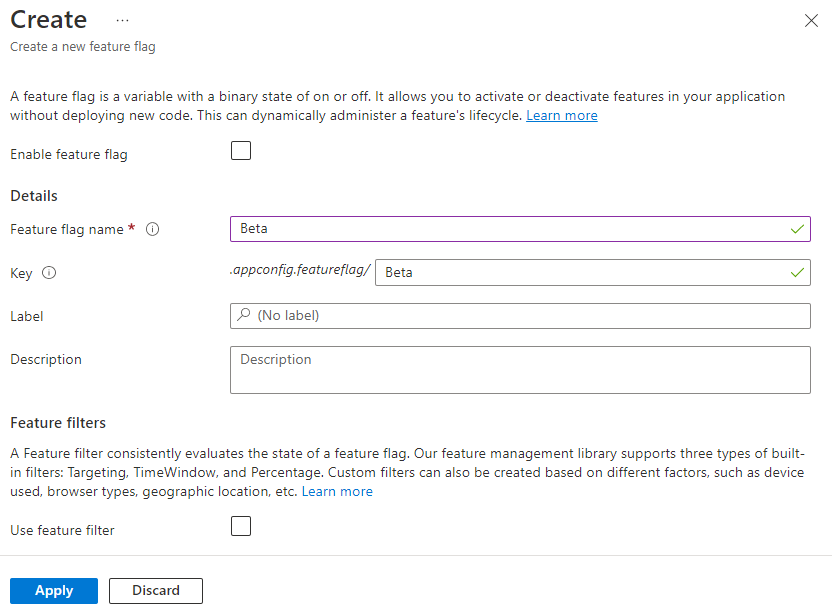
Adjon hozzá egy bétaverzió nevű funkciójelzőt az Alkalmazáskonfigurációs áruházhoz, és hagyja meg a címkét és a leírást az alapértelmezett értékekkel. Ha többet szeretne tudni arról, hogyan adhat hozzá funkciójelzőket egy áruházhoz az Azure Portal vagy a parancssori felület használatával, lépjen a Funkciójelölő létrehozása elemre.

Spring Boot-alkalmazás létrehozása
Új Spring Boot-projekt létrehozása:
Keresse meg a Spring Initializrt.
Adja meg a következő beállításokat:
- Hozzon létre egy Maven projektet Javával.
- Adjon meg egy 2.0-nál egyenlő vagy annál nagyobb Spring Boot-verziót .
- Adja meg az alkalmazáshoz tartozó Group (Csoport) és Artifact (Összetevő) neveket. Ez a cikk és a
com.exampledemo. - Adja hozzá a Spring Web-függőséget .
Az előző beállítások megadása után válassza a Projekt létrehozása lehetőséget. Amikor a rendszer kéri, töltse le a projektet a helyi számítógépre.
Funkciókezelés hozzáadása
Miután kinyerte a fájlokat a helyi rendszeren, a Spring Boot-alkalmazás készen áll a szerkesztésre. Keresse meg pom.xml az alkalmazás gyökérkönyvtárában.
Nyissa meg a pom.xml fájlt egy szövegszerkesztőben, és adja hozzá a következőket a következők listájához
<dependencies>:<dependency> <groupId>com.azure.spring</groupId> <artifactId>spring-cloud-azure-appconfiguration-config-web</artifactId> </dependency> <dependency> <groupId>com.azure.spring</groupId> <artifactId>spring-cloud-azure-feature-management-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependencyManagement> <dependencies> <dependency> <groupId>com.azure.spring</groupId> <artifactId>spring-cloud-azure-dependencies</artifactId> <version>5.8.0</version> <type>pom</type> <scope>import</scope> </dependency> </dependencies> </dependencyManagement>
Feljegyzés
Csatlakozás alkalmazáskonfigurációs áruházba
Lépjen az
resourcesalkalmazás könyvtárára, és nyissa meg a fájltbootstrap.properties. Ha a fájl nem létezik, hozza létre. Adja hozzá a következő sort a fájlhoz.spring.cloud.azure.appconfiguration.stores[0].connection-string= ${APP_CONFIGURATION_CONNECTION_STRING} spring.cloud.azure.appconfiguration.stores[0].feature-flags.enabled=trueÁllítson be egy APP_CONFIGURATION_CONNECTION_STRING nevű környezeti változót, és állítsa be a kapcsolati sztring az Alkalmazáskonfigurációs áruházba. Futtassa a következő parancsot a parancssorban, és indítsa újra a parancssort a módosítás érvénybe lépésének engedélyezéséhez:
Ha az alkalmazást helyileg szeretné létrehozni és futtatni a Windows parancssorával, futtassa a következő parancsot:
setx APP_CONFIGURATION_CONNECTION_STRING "connection-string-of-your-app-configuration-store"Indítsa újra a parancssort a módosítás érvénybe lépésének engedélyezéséhez. Nyomtassa ki a környezeti változó értékét annak ellenőrzéséhez, hogy megfelelően van-e beállítva.
Hozzon létre egy HelloController.java nevű új Java-fájlt az alkalmazás csomagkönyvtárában.
package com.example.demo; import org.springframework.boot.context.properties.ConfigurationProperties; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import com.azure.spring.cloud.feature.management.FeatureManager; import org.springframework.web.bind.annotation.GetMapping; @Controller @ConfigurationProperties("controller") public class HelloController { private FeatureManager featureManager; public HelloController(FeatureManager featureManager) { this.featureManager = featureManager; } @GetMapping("/welcome") public String mainWithParam(Model model) { model.addAttribute("Beta", featureManager.isEnabledAsync("Beta").block()); return "welcome"; } }Hozzon létre egy welcome.html nevű új HTML-fájlt az alkalmazás sablonkönyvtárában.
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Feature Management with Spring Cloud Azure</title> <link rel="stylesheet" href="/css/main.css"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script src="https://unpkg.com/@popperjs/core@2"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> </head> <body> <header> <!-- Fixed navbar --> <nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark"> <a class="navbar-brand" href="#">TestFeatureFlags</a> <button class="navbar-toggler" aria-expanded="false" aria-controls="navbarCollapse" aria-label="Toggle navigation" type="button" data-target="#navbarCollapse" data-toggle="collapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarCollapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item" th:if="${Beta}"> <a class="nav-link" href="#">Beta</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Privacy</a> </li> </ul> </div> </nav> </header> <div class="container body-content"> <h1 class="mt-5">Welcome</h1> <p>Learn more about <a href="https://github.com/Azure/azure-sdk-for-java/tree/main/sdk/spring/spring-cloud-azure-feature-management/README.md">Feature Management with Spring Cloud Azure</a></p> </div> <footer class="footer"> <div class="container"> <span class="text-muted">© 2019 - Projects</span> </div> </footer> </body> </html>Hozzon létre egy CSS nevű új mappát egy main.css nevű új CSS-fájl alatt
staticés azon belül.html { position: relative; min-height: 100%; } body { margin-bottom: 60px; } .footer { position: absolute; bottom: 0; width: 100%; height: 60px; line-height: 60px; background-color: #f5f5f5; } body > .container { padding: 60px 15px 0; } .footer > .container { padding-right: 15px; padding-left: 15px; } code { font-size: 80%; }
Az alkalmazás helyi létrehozása és futtatása
Állítsa össze a Spring Boot-alkalmazást a Mavennel, és futtassa.
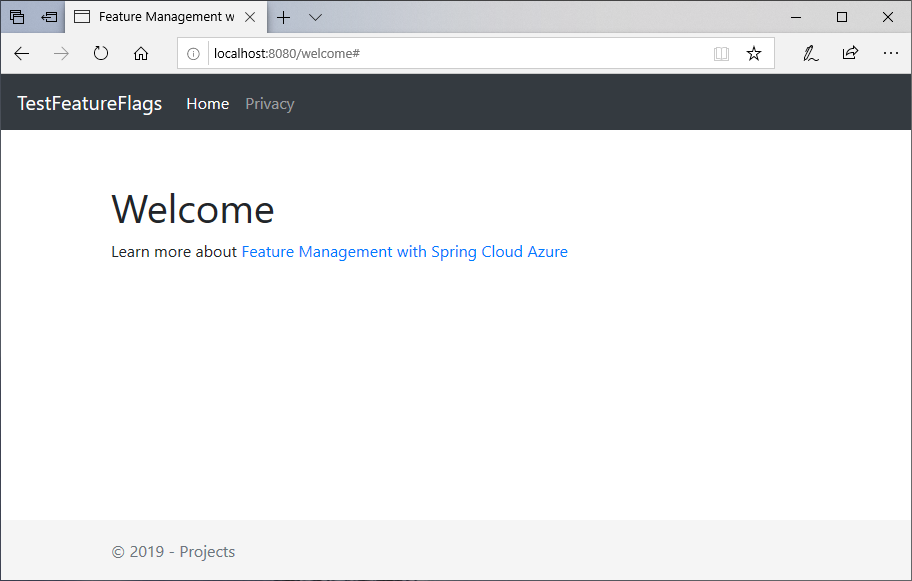
mvn clean package mvn spring-boot:runNyisson meg egy böngészőablakot, és nyissa meg az URL-címet:
http://localhost:8080/welcome.
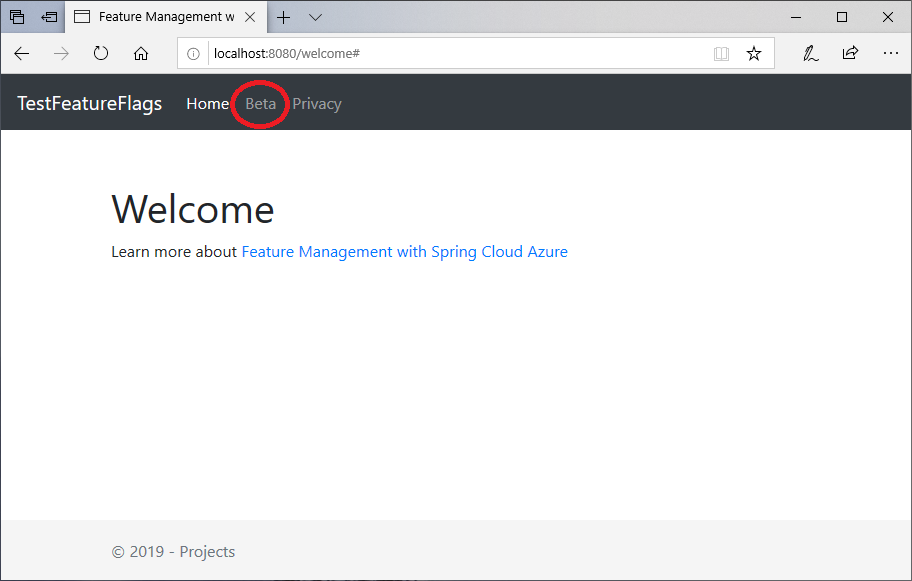
Az Alkalmazáskonfigurációs portálon válassza a Feature Manager lehetőséget, és módosítsa a bétakulcs állapotát Be állásra:
Kulcs Állapot Beta Be Frissítse a böngészőlapot az új konfigurációs beállítások megtekintéséhez.

Az erőforrások eltávolítása
Ha nem szeretné folytatni a cikkben létrehozott erőforrások használatát, törölje az itt létrehozott erőforráscsoportot a díjak elkerülése érdekében.
Fontos
Az erőforráscsoport törlése nem vonható vissza. Az erőforráscsoport és a benne lévő összes erőforrás véglegesen törlődik. Győződjön meg arról, hogy nem véletlenül törli a rossz erőforráscsoportot vagy erőforrásokat. Ha a cikk erőforrásait olyan erőforráscsoporton belül hozta létre, amely más megtartani kívánt erőforrásokat tartalmaz, törölje az egyes erőforrásokat a megfelelő panelről az erőforráscsoport törlése helyett.
- Jelentkezzen be az Azure Portalra, és válassza ki az Erőforráscsoportokat.
- A Szűrés név szerint mezőbe írja be az erőforráscsoport nevét.
- Az eredménylistában válassza ki az erőforráscsoport nevét az áttekintés megtekintéséhez.
- Válassza az Erőforráscsoport törlése elemet.
- A rendszer az erőforráscsoport törlésének megerősítését kéri. Adja meg a megerősítéshez az erőforráscsoport nevét, és válassza a Törlés lehetőséget.
Néhány pillanat múlva az erőforráscsoport és annak összes erőforrása törlődik.
Következő lépések
Ebben a rövid útmutatóban létrehozott egy új alkalmazáskonfigurációs áruházat, amely a Spring Boot-webalkalmazások funkcióinak kezelésére szolgál a funkciókezelési kódtárakon keresztül.
- Kódtár referenciadokumentációja
- További információ a funkciókezelésről.
- Funkciójelzők kezelése.
- Használjon funkciójelzőket egy Spring Boot Core-alkalmazásban.
Visszajelzés
Hamarosan elérhető: 2024-ben fokozatosan kivezetjük a GitHub-problémákat a tartalom visszajelzési mechanizmusaként, és lecseréljük egy új visszajelzési rendszerre. További információ: https://aka.ms/ContentUserFeedback.
Visszajelzés küldése és megtekintése a következőhöz: