Megjegyzés
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhat bejelentkezni vagy módosítani a címtárat.
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhatja módosítani a címtárat.
Az Azure Functions segítségével anélkül csatlakoztathatja az Azure-szolgáltatásokat és más erőforrásokat a függvényekhez, hogy saját integrációs kódot kellene írnia. Ezek a kötések, amelyek mind a bemenetet, mind a kimenetet képviselik, a függvénydefinícióban deklarálódnak. A kötések adatai a függvények számára paraméterekként vannak megadva. Az eseményindító egy speciális típusú bemeneti kötés. Bár egy függvénynek csak egy eseményindítója van, több bemeneti és kimeneti kötéssel is rendelkezhet. További információ: Azure Functions-eseményindítók és kötések fogalmai.
Ebben a cikkben megtudhatja, hogyan csatlakoztathatja az Azure Storage-t a Visual Studio Code-tal az előző rövid útmutatóban létrehozott függvényhez. A függvényhez hozzáadott kimeneti kötés adatokat ír a HTTP-kérésből egy üzenetbe egy Azure Queue Storage-üzenetsorba.
A legtöbb kötéshez olyan tárolt kapcsolati sztring szükséges, amelyet a Functions a kötött szolgáltatás eléréséhez használ. A könnyebb használat érdekében használja a függvényalkalmazással létrehozott tárfiókot. A fiókhoz való csatlakozást a rendszer már egy nevesített AzureWebJobsStoragealkalmazásbeállításban tárolja.
Feljegyzés
Ez a cikk jelenleg Node.js függvényekhez készült v4-et támogatja.
A helyi környezet konfigurálása
A kezdés előtt meg kell felelnie a következő követelményeknek:
Telepítse a Visual Studio Code Azure Storage-bővítményét.
Telepítse az Azure Storage Explorert. A Storage Explorer egy eszköz, amellyel megvizsgálhatja a kimeneti kötés által létrehozott üzenetsor-üzeneteket. A Storage Explorer macOS, Windows és Linux rendszerű operációs rendszereken támogatott.
- Telepítse a .NET Core CLI-eszközöket.
- Hajtsa végre a Függvény létrehozása az Azure-ban a Visual Studio Code használatával című cikk 1. részében szereplő lépéseket.
Ez a cikk feltételezi, hogy már bejelentkezett az Azure-előfizetésbe a Visual Studio Code-ból. A parancskatalógusból futtatva Azure: Sign In bejelentkezhet.
A függvényalkalmazás beállításainak letöltése
Az előző rövid útmutatóban létrehozott egy függvényalkalmazást az Azure-ban a szükséges tárfiókkal együtt. A fiók kapcsolati sztring biztonságosan tárolja az Azure-beli alkalmazásbeállításokban. Ebben a cikkben üzeneteket ír egy storage-üzenetsorba ugyanabban a fiókban. Ha a függvény helyi futtatásakor szeretne csatlakozni a tárfiókhoz, le kell töltenie az alkalmazásbeállításokat a local.settings.json fájlba.
Nyomja le az F1 billentyűt a parancskatalógus megnyitásához, majd keresse meg és futtassa a parancsot
Azure Functions: Download Remote Settings....Válassza ki az előző cikkben létrehozott függvényalkalmazást. Az Igen elemet választva felülírhatja a meglévő helyi beállításokat.
Fontos
Mivel a local.settings.json fájl titkos kódokat tartalmaz, soha nem lesz közzétéve, és ki van zárva a forrásvezérlőből.
Másolja ki a tárfiók kulcsát kapcsolati sztring értéket
AzureWebJobsStorage. Ezzel a kapcsolattal ellenőrizheti, hogy a kimeneti kötés a várt módon működik-e.
Kötési bővítmények regisztrálása
Mivel queue storage kimeneti kötést használ, a projekt futtatása előtt telepítenie kell a Storage-kötések bővítményt.
A projekt bővítménykötegek használatára lett konfigurálva, amely automatikusan telepíti az előre meghatározott bővítménycsomagokat.
A bővítménycsomagok már engedélyezve van a projekt gyökerénél található host.json fájlban, amelynek a következő példához hasonlóan kell kinéznie:
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}
Most hozzáadhatja a tárkimeneti kötést a projekthez.
A projekt bővítménykötegek használatára lett konfigurálva, amely automatikusan telepíti az előre meghatározott bővítménycsomagokat.
A bővítménycsomagok már engedélyezve van a projekt gyökerénél található host.json fájlban, amelynek a következő példához hasonlóan kell kinéznie:
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
}
}
Most hozzáadhatja a tárkimeneti kötést a projekthez.
A HTTP- és időzítő-eseményindítók kivételével a kötések bővítménycsomagként vannak implementálva. Futtassa a következő dotnet add package parancsot a terminálablakban a Storage bővítménycsomag projekthez való hozzáadásához.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Queues --prerelease
Most hozzáadhatja a tárkimeneti kötést a projekthez.
Kimeneti kötés hozzáadása
Írás Azure Storage-üzenetsorba:
extraOutputsTulajdonság hozzáadása a kötéskonfigurációhoz{ methods: ['GET', 'POST'], extraOutputs: [sendToQueue], // add output binding to HTTP trigger authLevel: 'anonymous', handler: () => {} }output.storageQueueFüggvény hozzáadása aapp.httphívás fölöttconst sendToQueue = output.storageQueue({ queueName: 'outqueue', connection: 'AzureWebJobsStorage', });
Írás Azure Storage-üzenetsorba:
extraOutputsTulajdonság hozzáadása a kötéskonfigurációhoz{ methods: ['GET', 'POST'], extraOutputs: [sendToQueue], // add output binding to HTTP trigger authLevel: 'anonymous', handler: () => {} }output.storageQueueFüggvény hozzáadása aapp.httphívás fölöttconst sendToQueue: StorageQueueOutput = output.storageQueue({ queueName: 'outqueue', connection: 'AzureWebJobsStorage', });
A Functionsben minden kötéstípushoz egyedi és directionegyedi typenamekötés szükséges. Az attribútumok definiálásának módja a függvényalkalmazás nyelvétől függ.
A kötési attribútumok egy adott függvény function.json fájljában vannak definiálva. A kötés típusától függően további tulajdonságokra lehet szükség. Az üzenetsor kimeneti konfigurációja az Azure Storage-üzenetsor-kötéshez szükséges mezőket ismerteti. A bővítmény megkönnyíti a kötések hozzáadását a function.json fájlhoz.
Kötés létrehozásához kattintson a jobb gombbal a httpTrigger mappában lévő fájlra (Ctrl+kattintson a macOS billentyűkombinációra), function.json és válassza a Kötés hozzáadása...parancsot. Kövesse az utasításokat az új kötés következő kötési tulajdonságainak meghatározásához:
| Felszólítás | Érték | Leírás |
|---|---|---|
| Kötés irányának kiválasztása | out |
A kötés kimeneti kötés. |
| Kötés kiválasztása iránysal... | Azure Queue Storage |
A kötés egy Azure Storage-üzenetsor kötése. |
| A kötés azonosítására használt név a kódban | msg |
A kódban hivatkozott kötési paramétert azonosító név. |
| Az üzenetsor, amelybe az üzenet el lesz küldve | outqueue |
Annak az üzenetsornak a neve, amelybe a kötés ír. Ha a queueName nem létezik, a kötés az első használatkor hozza létre. |
| Válassza ki a beállítást a "local.setting.json" elemből | AzureWebJobsStorage |
A Storage-fiók kapcsolati sztring tartalmazó alkalmazásbeállítás neve. A AzureWebJobsStorage beállítás tartalmazza a függvényalkalmazással létrehozott Storage-fiók kapcsolati sztring. |
A function.json tömbjéhez bindingsegy kötést ad hozzá, amelynek a következőképpen kell kinéznie:
"name": "msg",
"queueName": "outqueue",
"connection": "AzureWebJobsStorage"
}
]
}
A kötési attribútumok a function_app.py fájl adott függvénykódjának dekorálásával vannak definiálva. A dekoratőr használatával queue_output hozzáadhat egy Azure Queue Storage kimeneti kötést.
A dekorátor használatával a queue_output kötés iránya implicit módon "ki van kötve", a típus pedig az Azure Storage Queue. Adja hozzá a következő dekoratőrt a httpExample\function_app.py függvénykódjához:
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
Ebben a kódban arg_name azonosítja a kódban hivatkozott kötési paramétert, annak az üzenetsornak a nevét, queue_name amelybe a kötés ír, és connection egy alkalmazásbeállítás neve, amely tartalmazza a Storage-fiók kapcsolati sztring. A rövid útmutatókban ugyanazt a tárfiókot használja, mint a függvényalkalmazás, amely a AzureWebJobsStorage beállításban van. Ha a queue_name kötés nem létezik, a kötés az első használatkor hozza létre.
Egy C#-projektben a kötések a függvénymetódus kötési attribútumaiként vannak definiálva. Bizonyos definíciók attól függenek, hogy az alkalmazás folyamatban (C#-osztálytár) vagy izolált feldolgozói folyamatban fut-e.
Nyissa meg a HttpExample.cs projektfájlt, és adja hozzá a következő MultiResponse osztályt:
public class MultiResponse
{
[QueueOutput("outqueue",Connection = "AzureWebJobsStorage")]
public string[] Messages { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
Az MultiResponse osztály lehetővé teszi, hogy egy elnevezett outqueue tárolási üzenetsorba és egy HTTP-sikerüzenetbe írjon. Több üzenet is elküldhető az üzenetsorba, mert az QueueOutput attribútum egy sztringtömbre van alkalmazva.
A Connection tulajdonság beállítja a tárfiók kapcsolati sztring. Ebben az esetben kihagyhatja Connection , mert már használja az alapértelmezett tárfiókot.
Egy Java-projektben a kötések a függvénymetódus kötési széljegyzeteiként vannak definiálva. A function.json fájl ezután automatikusan létrejön ezen széljegyzetek alapján.
Keresse meg a függvénykód helyét az src/main/java területen
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
A msg paraméter egy OutputBinding<T> típus, amely a függvény befejezésekor üzenetként írt sztringek gyűjteményét jelöli. Ebben az esetben a kimenet egy tárolósor neve outqueue. A Storage-fiók kapcsolati sztring a connection metódus állítja be. A kapcsolati sztring helyett a Tárfiók kapcsolati sztring tartalmazó alkalmazásbeállítást kell megadnia.
A run metódusdefiníciónak a következő példához hasonlóan kell kinéznie:
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
Kimeneti kötést használó kód hozzáadása
A kötés definiálása után a name kötés használatával attribútumként érheti el a függvény-aláírásban. Kimeneti kötés használatával nem kell az Azure Storage SDK-kódot használnia a hitelesítéshez, az üzenetsor-referenciák lekéréséhez vagy az adatok írásához. A Functions futtatókörnyezet és az üzenetsor kimeneti kötése végrehajtja ezeket a feladatokat.
Adjon hozzá egy kódot, amely a kimeneti kötési objektumot context.extraOutputs használja egy üzenetsor létrehozásához. Adja hozzá ezt a kódot a visszatérési utasítás előtt.
context.extraOutputs.set(sendToQueue, [msg]);
Ezen a ponton a függvény a következőképpen nézhet ki:
const { app, output } = require('@azure/functions');
const sendToQueue = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
extraOutputs: [sendToQueue],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Adjon hozzá egy kódot, amely a kimeneti kötési objektumot context.extraOutputs használja egy üzenetsor létrehozásához. Adja hozzá ezt a kódot a visszatérési utasítás előtt.
context.extraOutputs.set(sendToQueue, [msg]);
Ezen a ponton a függvény a következőképpen nézhet ki:
import {
app,
output,
HttpRequest,
HttpResponseInit,
InvocationContext,
StorageQueueOutput,
} from '@azure/functions';
const sendToQueue: StorageQueueOutput = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
export async function HttpExample(
request: HttpRequest,
context: InvocationContext,
): Promise<HttpResponseInit> {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
}
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: HttpExample,
});
Adjon hozzá olyan kódot, amely a Push-OutputBinding parancsmag használatával szöveget ír az üzenetsorba a msg kimeneti kötés használatával. Adja hozzá ezt a kódot, mielőtt beállítja az OK állapotot az if utasításban.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
Ezen a ponton a függvénynek a következőképpen kell kinéznie:
using namespace System.Net
# Input bindings are passed in via param block.
param($Request, $TriggerMetadata)
# Write to the Azure Functions log stream.
Write-Host "PowerShell HTTP trigger function processed a request."
# Interact with query parameters or the body of the request.
$name = $Request.Query.Name
if (-not $name) {
$name = $Request.Body.Name
}
if ($name) {
# Write the $name value to the queue,
# which is the name passed to the function.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
$status = [HttpStatusCode]::OK
$body = "Hello $name"
}
else {
$status = [HttpStatusCode]::BadRequest
$body = "Please pass a name on the query string or in the request body."
}
# Associate values to output bindings by calling 'Push-OutputBinding'.
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = $status
Body = $body
})
Frissítse a HttpExample\function_app.py a következő kódnak megfelelően, adja hozzá a msg paramétert a függvénydefinícióhoz és msg.set(name) az if name: utasítás alatt:
import azure.functions as func
import logging
app = func.FunctionApp(http_auth_level=func.AuthLevel.ANONYMOUS)
@app.route(route="HttpExample")
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
def HttpExample(req: func.HttpRequest, msg: func.Out [func.QueueMessage]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
msg.set(name)
return func.HttpResponse(f"Hello, {name}. This HTTP triggered function executed successfully.")
else:
return func.HttpResponse(
"This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.",
status_code=200
)
A msg paraméter a azure.functions.Out class. A set metódus sztringüzenetet ír az üzenetsorba. Ebben az esetben ez az name URL-lekérdezési sztring függvényének átadott függvény.
Cserélje le a meglévő HttpExample osztályt a következő kódra:
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Function, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and storage output binding.
return new MultiResponse()
{
// Write a single message.
Messages = new string[] { message },
HttpResponse = response
};
}
}
Most az új msg paraméter használatával írhat a függvénykód kimeneti kötésére. A sikeres válasz előtt adja hozzá a következő kódsort a kimeneti kötés értékének name hozzáadásához msg .
msg.setValue(name);
Kimeneti kötés használatakor nem kell az Azure Storage SDK-kódot használnia a hitelesítéshez, az üzenetsor-hivatkozás lekéréséhez vagy az adatok írásához. A Functions futtatókörnyezet és az üzenetsor kimeneti kötése végrehajtja ezeket a feladatokat.
A run metódusnak most a következő példához hasonlóan kell kinéznie:
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
context.getLogger().info("Java HTTP trigger processed a request.");
// Parse query parameter
String query = request.getQueryParameters().get("name");
String name = request.getBody().orElse(query);
if (name == null) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Please pass a name on the query string or in the request body").build();
} else {
// Write the name to the message queue.
msg.setValue(name);
return request.createResponseBuilder(HttpStatus.OK).body("Hello, " + name).build();
}
}
A tesztek frissítése
Mivel az archetípus egy tesztkészletet is létrehoz, frissítenie kell ezeket a teszteket, hogy kezelni tudja az új msg paramétert a run metódus-aláírásban.
Keresse meg a tesztkód helyét az src/test/java területen.
@SuppressWarnings("unchecked")
final OutputBinding<String> msg = (OutputBinding<String>)mock(OutputBinding.class);
final HttpResponseMessage ret = new Function().run(req, msg, context);
Függvény helyi futtatása
A Visual Studio Code az Azure Functions Core-eszközökkel integrálva lehetővé teszi a projekt helyi fejlesztői számítógépen való futtatását, mielőtt közzétennénk az Azure-ban. Ha még nincs telepítve helyileg a Core Tools, a rendszer a projekt első futtatásakor kéri a telepítést.
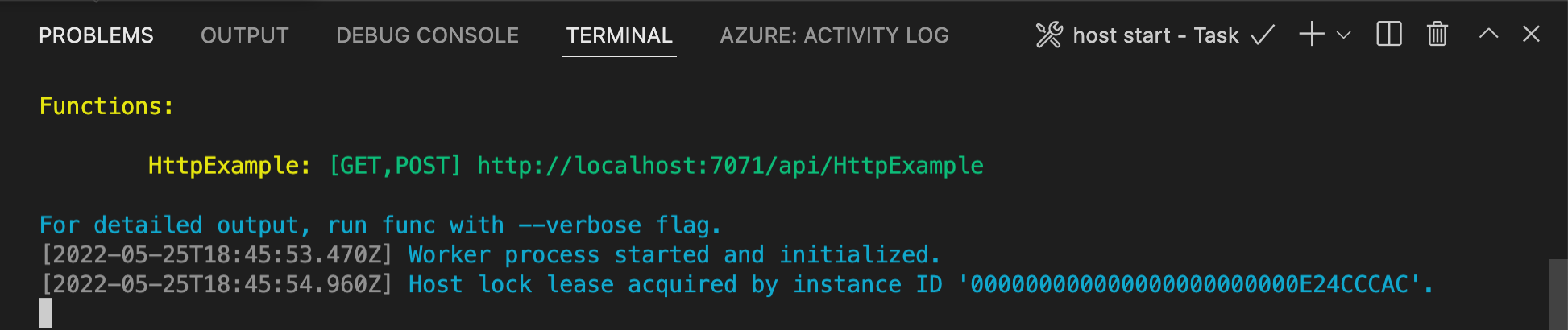
A függvény meghívásához nyomja le az F5 billentyűt a függvényalkalmazás-projekt elindításához. A Terminál panelen a Core Tools kimenete látható. Az alkalmazás a Terminál panelen kezdődik. A HTTP által aktivált függvény URL-végpontja helyileg fut.

Ha még nincs telepítve a Core Tools, válassza a Telepítés lehetőséget a Core Tools telepítéséhez, amikor a rendszer erre kéri.
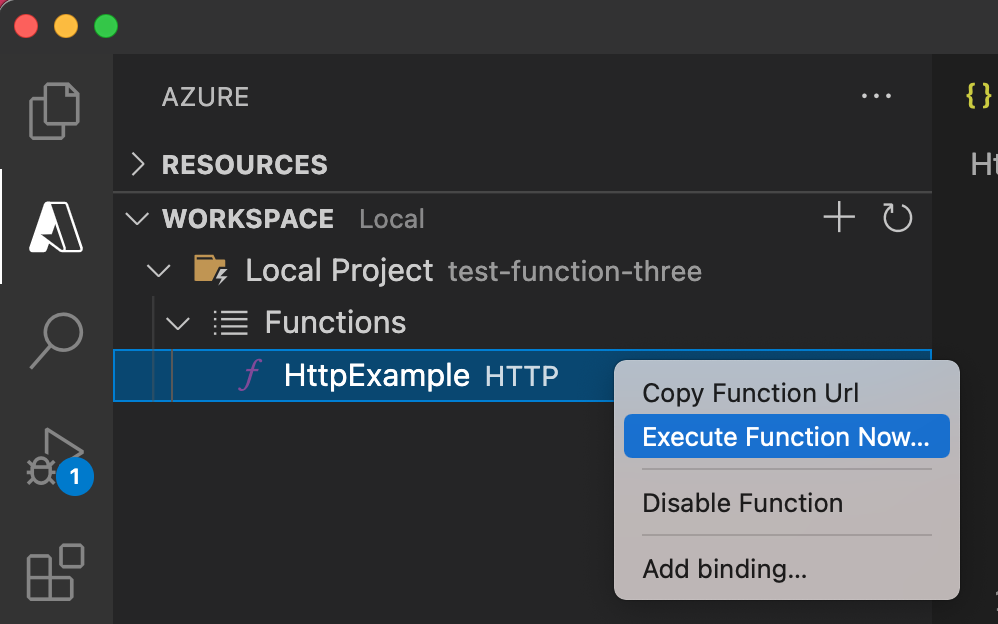
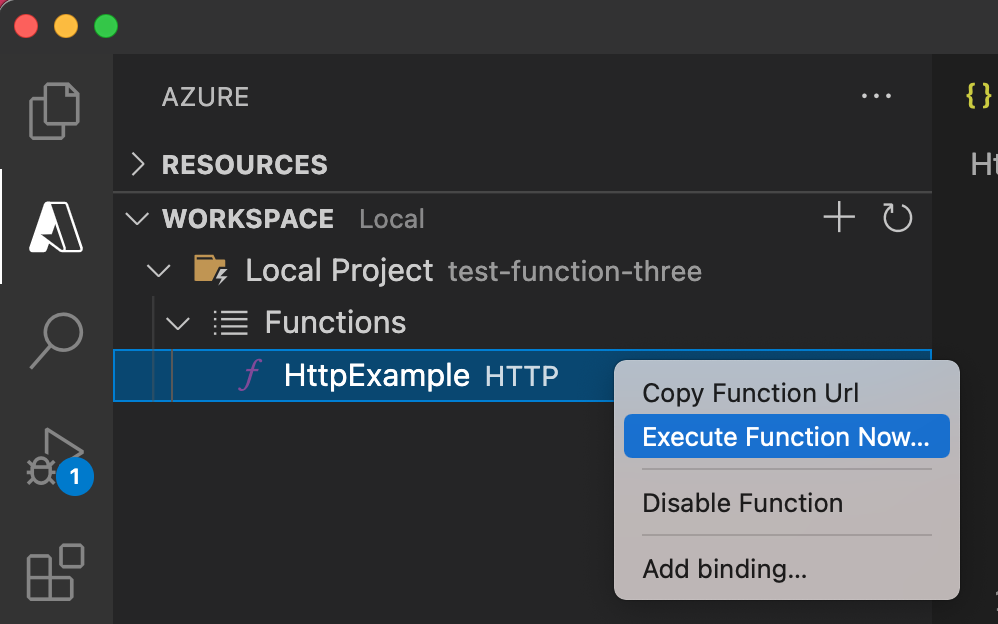
Ha problémákat tapasztal a Windows rendszeren való futtatással, győződjön meg arról, hogy a Visual Studio Code alapértelmezett terminálja nincs beállítva WSL Bash-ra.A Core Tools futtatásával lépjen az Azure: Functions területre. A Függvények területen bontsa ki a Helyi projektfüggvényeket>. Kattintson a jobb gombbal (Windows) vagy Ctrl billentyűkombinációra – kattintson a függvényre (macOS), és válassza a
HttpExampleFüggvény végrehajtása parancsot....
Az Enter kérelem törzsében nyomja le az Enter billentyűt, és küldjön egy kérésüzenetet a függvénynek.
Amikor a függvény helyileg fut, és választ ad vissza, a Rendszer értesítést küld a Visual Studio Code-ban. A függvény végrehajtásával kapcsolatos információk a Terminál panelen jelennek meg.
Nyomja le a Ctrl + C billentyűkombinációt a Core Tools leállításához és a hibakereső leválasztásához.
Függvény helyi futtatása
Az előző cikkhez hasonlóan nyomja le az F5 billentyűt a függvényalkalmazás-projekt és a Core Tools elindításához.
A Core Tools futtatásával lépjen az Azure: Functions területre. A Függvények területen bontsa ki a Helyi projektfüggvényeket>. Kattintson a jobb gombbal a függvényre (Ctrl billentyűt lenyomva tartva) a függvényre, és válassza a
HttpExampleFüggvény végrehajtása parancsot....
Az Enter kérelem törzsében a kérelemüzenet törzsértéke jelenik
{ "name": "Azure" }meg. Az Enter billentyűt lenyomva küldje el ezt a kérésüzenetet a függvénynek.A válasz visszaadása után nyomja le a Ctrl + C billentyűkombinációt a Core Tools leállításához.
Mivel a tárolási kapcsolati sztring használja, a függvény helyi futtatáskor csatlakozik az Azure Storage-fiókhoz. A függvények futtatókörnyezete létrehoz egy új, outqueue nevű üzenetsort a tárfiókban a kimeneti kötés első használatakor. A Storage Explorer használatával ellenőrizheti, hogy az üzenetsor létrejött-e az új üzenettel együtt.
A Storage Explorer csatlakoztatása a fiókjához
Hagyja ki ezt a szakaszt, ha már telepítette az Azure Storage Explorert, és csatlakoztatta az Azure-fiókjához.
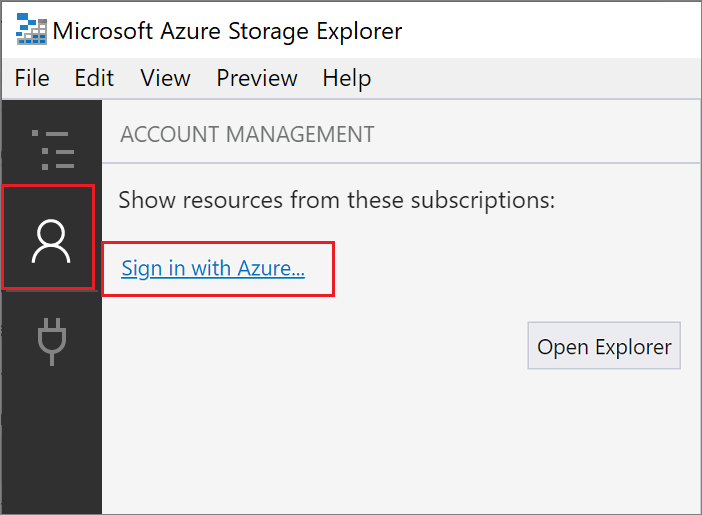
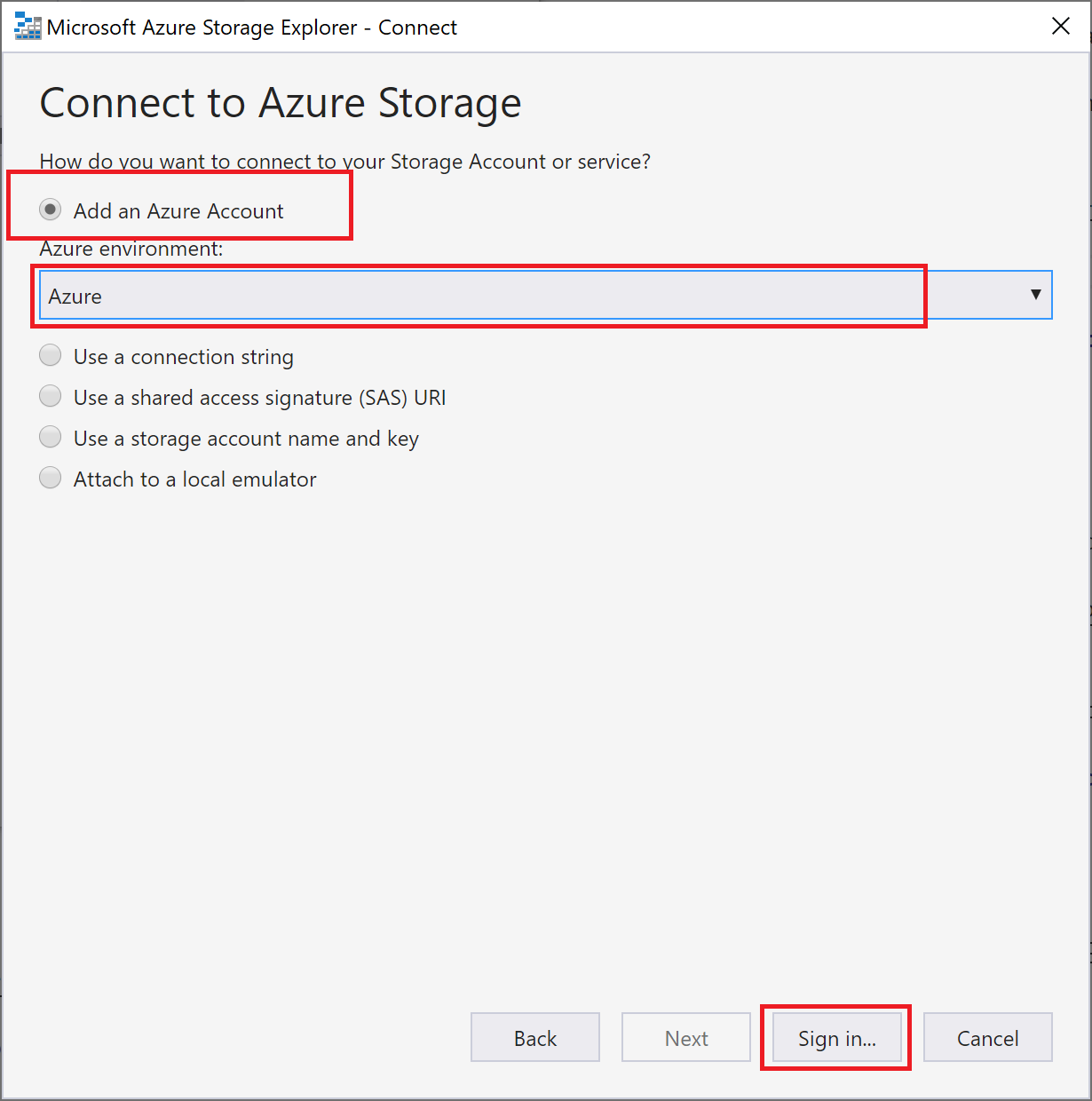
Futtassa az Azure Storage Explorer eszközt, válassza a bal oldali csatlakozás ikont, és válassza a Fiók hozzáadása lehetőséget.

A Csatlakozás párbeszédpanelen válassza az Azure-fiók hozzáadása, az Azure-környezet kiválasztása, majd a Bejelentkezés... lehetőséget.

Miután sikeresen bejelentkezett a fiókjába, megjelenik a fiókjához társított összes Azure-előfizetés. Válassza ki az előfizetést, és válassza az Explorer megnyitása lehetőséget.
A kimeneti üzenetsor vizsgálata
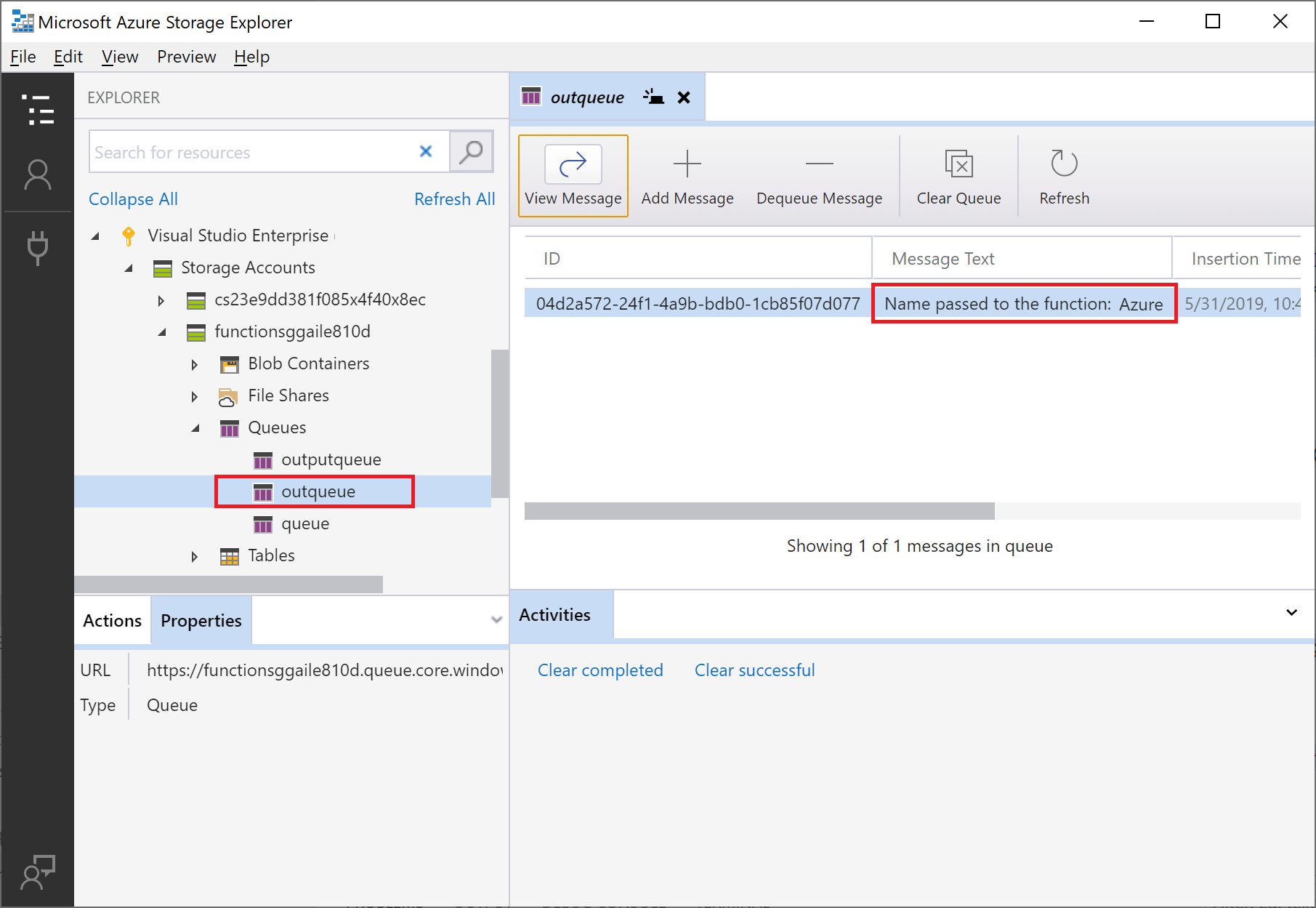
A Visual Studio Code-ban nyomja le az F1 billentyűt a parancspaletta megnyitásához, majd keresse meg és futtassa a parancsot
Azure Storage: Open in Storage Explorer, és válassza ki a tárfiók nevét. A tárfiók megnyílik az Azure Storage Explorerben.Bontsa ki az Üzenetsorok csomópontot, majd válassza ki az outqueue nevű üzenetsort.
Az üzenetsor tartalmazza az üzenetet, amelyet az üzenetsor kimeneti kötése létrehozott a HTTP által aktivált függvény futtatásakor. Ha az alapértelmezett
nameértékkel hívta meg a függvényt, az üzenetsorban található üzenet a következő lesz: A függvénynek átadott név: Azure.
Futtassa újra a függvényt, küldjön egy másik kérést, és megjelenik egy új üzenet az üzenetsorban.
Most itt az ideje, hogy újra közzétehesse a frissített függvényalkalmazást az Azure-ban.
A frissített alkalmazás ismételt üzembe helyezése és ellenőrzése
A Visual Studio Code-ban nyomja le az F1 billentyűt a parancskatalógus megnyitásához. A parancskatalógusban keresse meg és válassza ki a kívánt parancsot
Azure Functions: Deploy to function app....Válassza ki az első cikkben létrehozott függvényalkalmazást. Mivel újra üzembe helyezi a projektet ugyanabba az alkalmazásba, válassza az Üzembe helyezés lehetőséget a fájlok felülírására vonatkozó figyelmeztetés elvetéséhez.
Az üzembe helyezés befejezése után ismét használhatja az Execute Function Now... funkciót a függvény azure-beli aktiválásához.
Ismét tekintse meg az üzenetet a tárolási üzenetsorban annak ellenőrzéséhez, hogy a kimeneti kötés új üzenetet hoz-e létre az üzenetsorban.
Az erőforrások eltávolítása
Az Azure-ban az erőforrások függvényalkalmazásokra, függvényekre, tárfiókokra és így tovább. Ezek erőforráscsoportokba vannak csoportosítva, és a csoport törlésével törölheti a csoport összes elemét.
A rövid útmutatók elvégzéséhez erőforrásokat hozott létre. Fiókjának állapotától és a szolgáltatási díjszabástól függően lehetséges, hogy az erőforrások használata díjköteles. Ha már nincs szüksége ezekre az erőforrásokra, a következőképpen törölheti őket:
A Visual Studio Code-ban nyomja le az F1 billentyűt a parancskatalógus megnyitásához. A parancskatalógusban keresse meg és válassza ki a kívánt parancsot
Azure: Open in portal.Válassza ki a függvényalkalmazást, és nyomja le az Enter billentyűt. Megnyílik a függvényalkalmazás lapja az Azure Portalon.
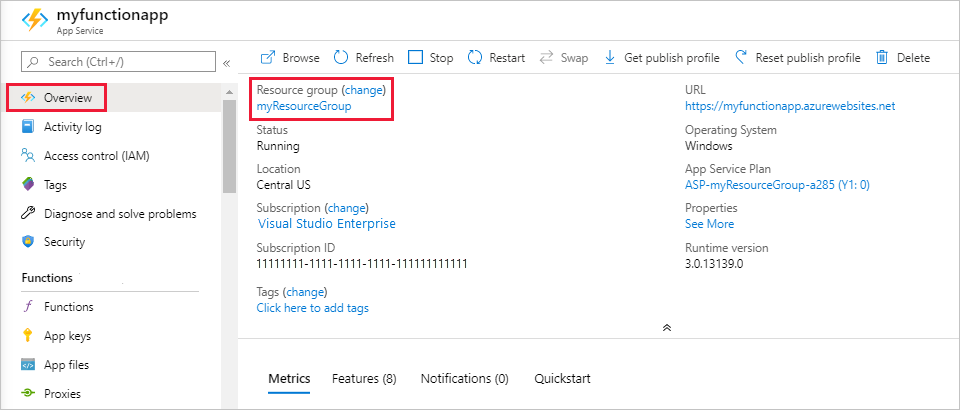
Az Áttekintés lapon válassza az Erőforráscsoport melletti elnevezett hivatkozást.

Az Erőforráscsoport lapon tekintse át a belefoglalt erőforrások listáját, és ellenőrizze, hogy ezek-e törölni kívánt erőforrások.
Válassza az Erőforráscsoport törlése elemet, majd kövesse az utasításokat.
A törlés eltarthat néhány percig. Amint a művelet befejeződött, néhány másodpercre egy értesítés jelenik meg. Az értesítést úgy is megtekintheti, ha kiválasztja a harang ikont az oldal tetején.
Következő lépések
Frissítette a HTTP által aktivált függvényt, hogy adatokat írjon egy Storage-üzenetsorba. Most már többet tudhat meg a Functions Visual Studio Code-tal történő fejlesztéséről: