Buborékréteg hozzáadása térképhez
Ez a cikk bemutatja, hogyan jeleníthet meg pontadatokat egy adatforrásból buborékrétegként a térképen. A buborékrétegek rögzített képpont sugarú körökként jelenítik meg a pontokat a térképen.
Tipp
A buborékrétegek alapértelmezés szerint az adatforrás összes geometriája koordinátáit jelenítik meg. Ha úgy szeretné korlátozni a réteget, hogy az csak a pontgeometriai funkciókat jeleníti meg, állítsa a filter réteg tulajdonságát a vagy értékre ['==', ['geometry-type'], 'Point']['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] , ha multiPoint-szolgáltatásokat is szeretne használni.
Buborékréteg hozzáadása
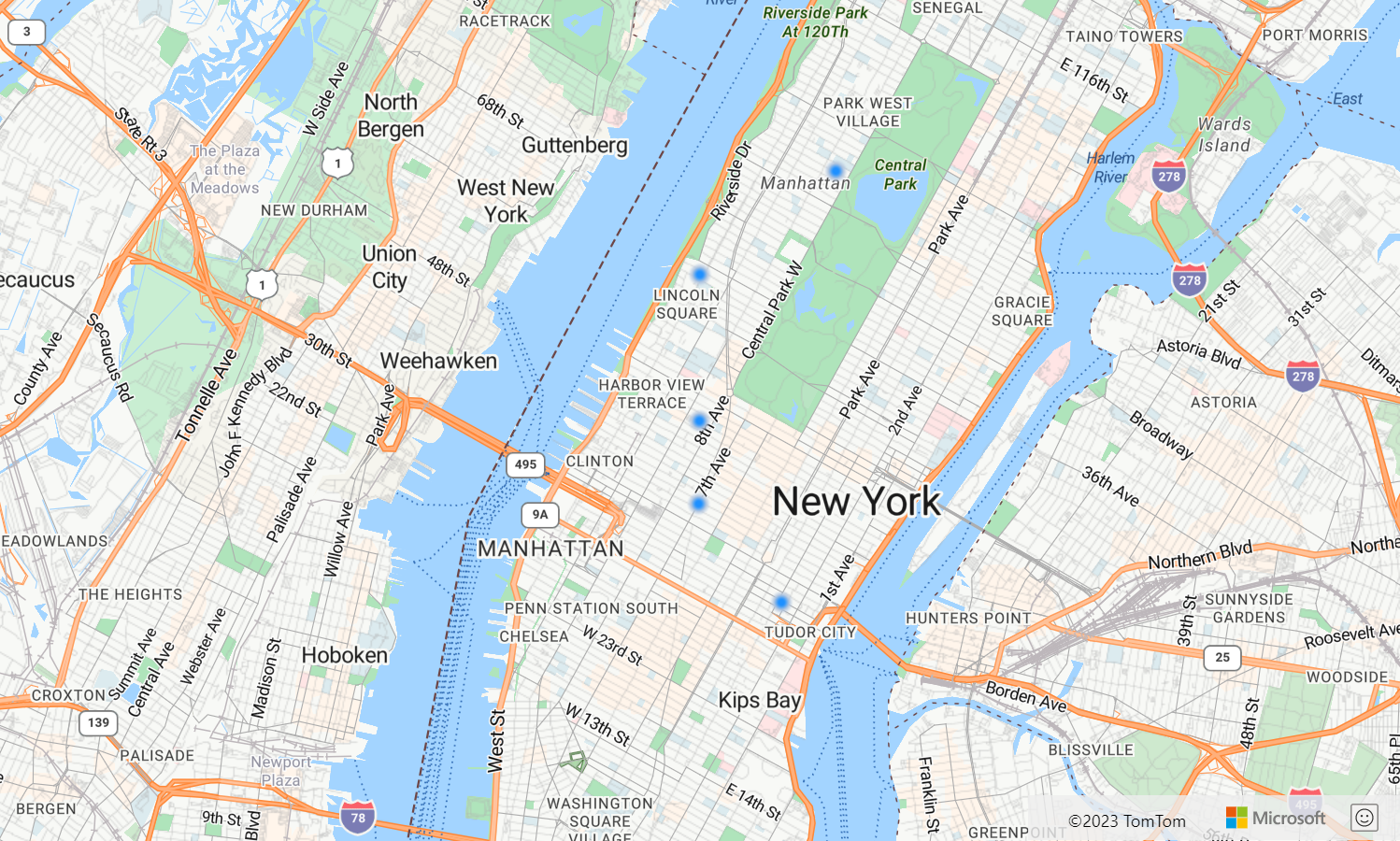
Az alábbi kód egy ponttömböt tölt be egy adatforrásba. Ezután összekapcsolja az adatpontokat egy buborékréteggel. A buborékréteg minden buborékot hat képpont sugarú és három képpontos körvonalszélességgel jelenít meg.
/*Ensure that the map is fully loaded*/
map.events.add("load", function () {
/*Add point locations*/
var points = [
new atlas.data.Point([-73.985708, 40.75773]),
new atlas.data.Point([-73.985600, 40.76542]),
new atlas.data.Point([-73.985550, 40.77900]),
new atlas.data.Point([-73.975550, 40.74859]),
new atlas.data.Point([-73.968900, 40.78859])]
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Add the points to the data source*/
dataSource.add(points);
//Create a bubble layer to render the filled in area of the circle, and add it to the map.*/
map.layers.add(new atlas.layer.BubbleLayer(dataSource, null, {
radius: 6,
strokeColor: "LightSteelBlue",
strokeWidth: 3,
color: "DodgerBlue",
blur: 0.5
}));
});

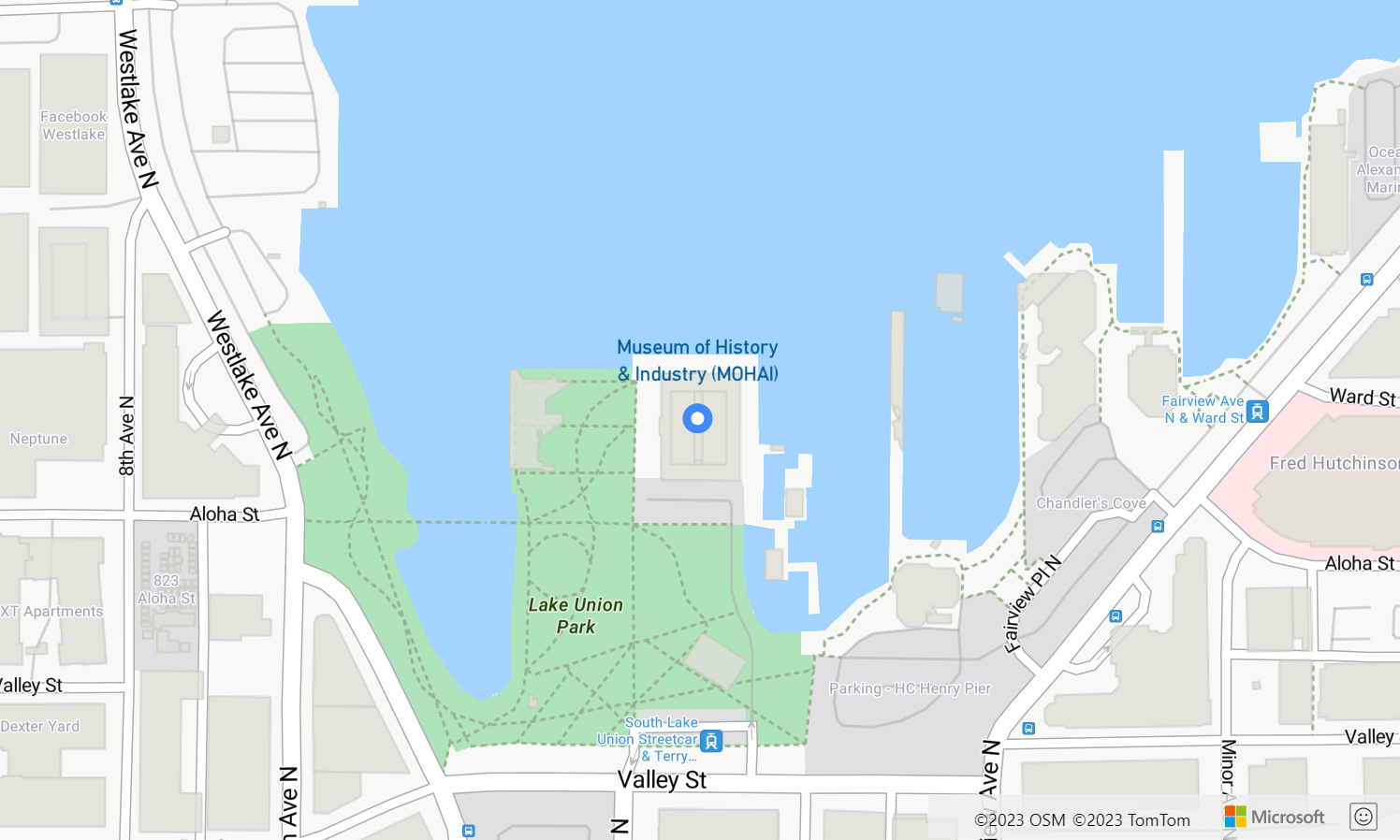
Címkék megjelenítése buborékréteggel
Ez a kód bemutatja, hogyan jeleníthet meg buborékréteget a térképen egy pont megjelenítéséhez, valamint egy szimbólumréteget a címkék megjelenítéséhez. A szimbólumréteg ikonjának elrejtéséhez állítsa az image ikonbeállítások tulajdonságát a értékre none.
//Create an instance of the map control and set some options.
function InitMap()
var map = new atlas.Map('myMap', {
center: [-122.336641, 47.627631],
zoom: 16,
view: "Auto",
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
/*Ensure that the map is fully loaded*/
map.events.add("load", function () {
/*Create point object*/
var point = new atlas.data.Point([-122.336641,47.627631]);
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
dataSource.add(point);
map.layers.add(new atlas.layer.BubbleLayer(dataSource, null, {
radius: 5,
strokeColor: "#4288f7",
strokeWidth: 6,
color: "white"
}));
//Add a layer for rendering point data.
map.layers.add(new atlas.layer.SymbolLayer(dataSource, null, {
iconOptions: {
//Hide the icon image.
image: "none"
},
textOptions: {
textField: "Museum of History & Industry (MOHAI)",
color: "#005995",
offset: [0, -2.2]
},
}));
});
}

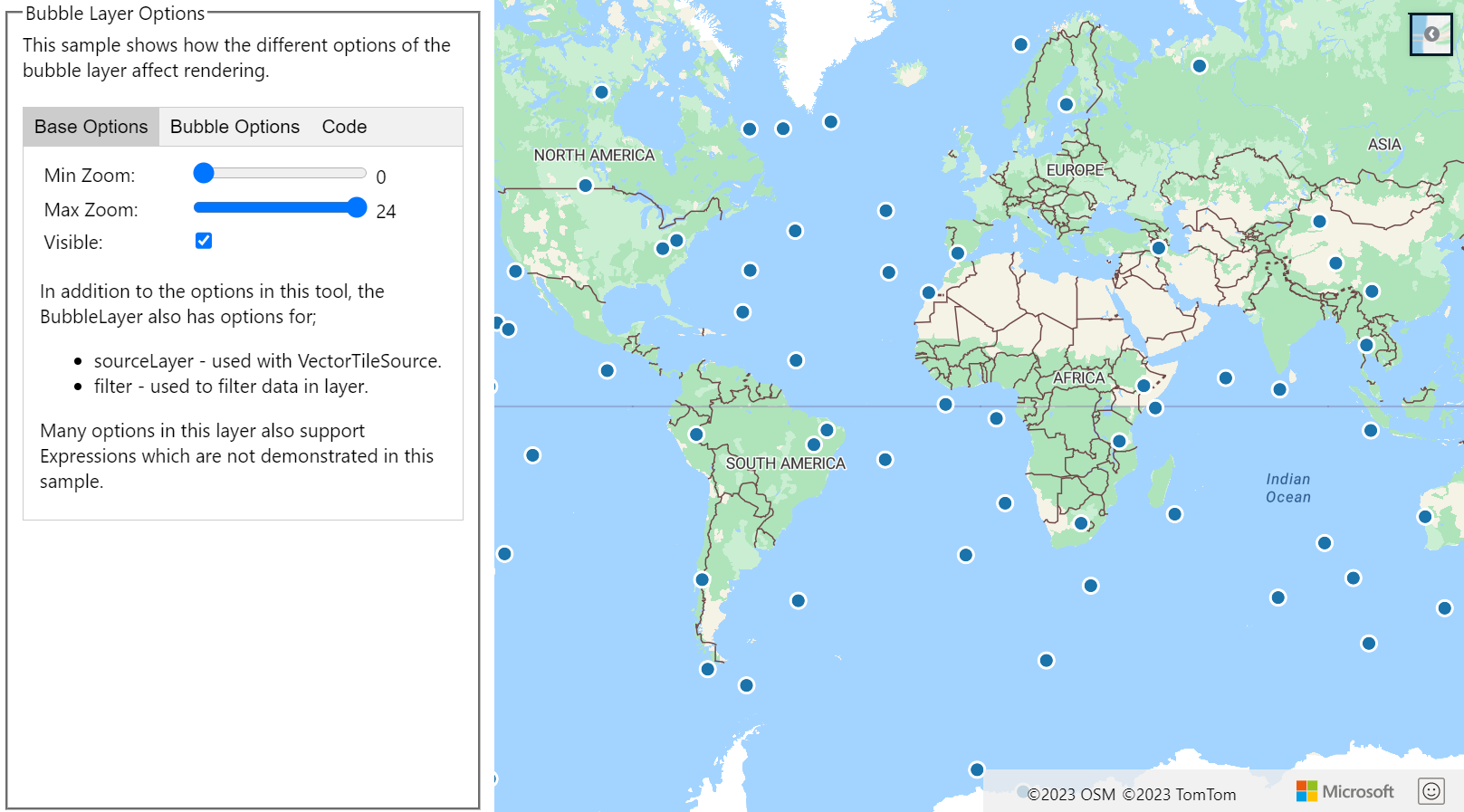
Buborékréteg testreszabása
A Buborék rétegnek csak néhány stílusbeállítása van. A Buborékréteg beállításai minta használatával próbálja ki őket. A minta forráskódját lásd: Buborékréteg beállításai forráskód.

Következő lépések
További információ a cikkben használt osztályokról és módszerekről:
A következő cikkekben további kódmintákat talál, amelyek hozzáadandók a térképekhez:
Visszajelzés
Hamarosan elérhető: 2024-ben fokozatosan kivezetjük a GitHub-problémákat a tartalom visszajelzési mechanizmusaként, és lecseréljük egy új visszajelzési rendszerre. További információ: https://aka.ms/ContentUserFeedback.
Visszajelzés küldése és megtekintése a következőhöz: