Szimbólumréteg hozzáadása térképhez
Összekapcsolhat egy szimbólumot egy adatforrással, és megjeleníthet egy ikont vagy egy szöveget egy adott ponton.
A szimbólumrétegek a WebGL használatával jelennek meg. Használjon szimbólumréteget a térképen nagy számú pontgyűjtemény megjelenítéséhez. A HTML-jelölőhöz képest a szimbólumréteg nagy számú pontadatot jelenít meg a térképen, jobb teljesítménnyel. A szimbólumréteg azonban nem támogatja a hagyományos CSS- és HTML-elemeket a stílushoz.
Tipp
A szimbólumrétegek alapértelmezés szerint az adatforrás összes geometriája koordinátáit renderelik. Ha úgy szeretné korlátozni a réteget, hogy csak a pontgeometriai jellemzőket renderelje, állítsa a filter réteg tulajdonságát értékre ['==', ['geometry-type'], 'Point'] , vagy ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] ha szeretné, multiPoint-szolgáltatásokat is tartalmazhat.
A maps image sprite manager betölti a szimbólumréteg által használt egyéni rendszerképeket. A következő képformátumokat támogatja:
- JPEG
- PNG
- SVG
- BMP
- GIF (nincs animáció)
Szimbólumréteg hozzáadása
Mielőtt hozzáadhat egy szimbólumréteget a térképhez, el kell végeznie néhány lépést. Először hozzon létre egy adatforrást, és adja hozzá a térképhez. Hozzon létre egy szimbólumréteget. Ezután adja át az adatforrást a szimbólumrétegnek, hogy lekérje az adatokat az adatforrásból. Végül adjon hozzá adatokat az adatforráshoz, hogy legyen valami renderelve.
Az alábbi kód bemutatja, hogy mit kell hozzáadni a térképhez a betöltése után. Ez a minta egyetlen pontot jelenít meg a térképen egy szimbólumréteg használatával.
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a symbol layer to render icons and/or text at points on the map.
var layer = new atlas.layer.SymbolLayer(dataSource);
//Add the layer to the map.
map.layers.add(layer);
//Create a point and add it to the data source.
dataSource.add(new atlas.data.Point([0, 0]));
Négy különböző típusú pontadat adható hozzá a térképhez:
- GeoJSON-pont geometriája – Ez az objektum csak egy pont koordinátáját tartalmazza, semmi mást. A
atlas.data.Pointsegédosztály segítségével egyszerűen létrehozhatja ezeket az objektumokat. - GeoJSON MultiPoint geometria – Ez az objektum több pont koordinátáit tartalmazza, és semmi mást. A
atlas.data.MultiPointsegédosztály segítségével egyszerűen létrehozhatja ezeket az objektumokat. - GeoJSON-funkció – Ez az objektum bármely GeoJSON-geometriából és a geometriához társított metaadatokat tartalmazó tulajdonságok készletéből áll. A
atlas.data.Featuresegédosztály segítségével egyszerűen létrehozhatja ezeket az objektumokat. atlas.Shapeosztály hasonló a GeoJSON funkcióhoz. Mindkettő egy GeoJSON-geometriából és a geometriához társított metaadatokat tartalmazó tulajdonságokból áll. Ha geojSON-objektumot ad hozzá egy adatforráshoz, könnyen megjeleníthető egy rétegben. Ha azonban a GeoJSON-objektum koordináta tulajdonsága frissül, az adatforrás és a térkép nem változik. Ennek az az oka, hogy a JSON-objektumban nincs olyan mechanizmus, amely kiválthat egy frissítést. Az alakzatosztály függvényeket biztosít a benne található adatok frissítéséhez. Amikor módosítást végez, az adatforrás és a térkép automatikusan értesítést kap és frissül.
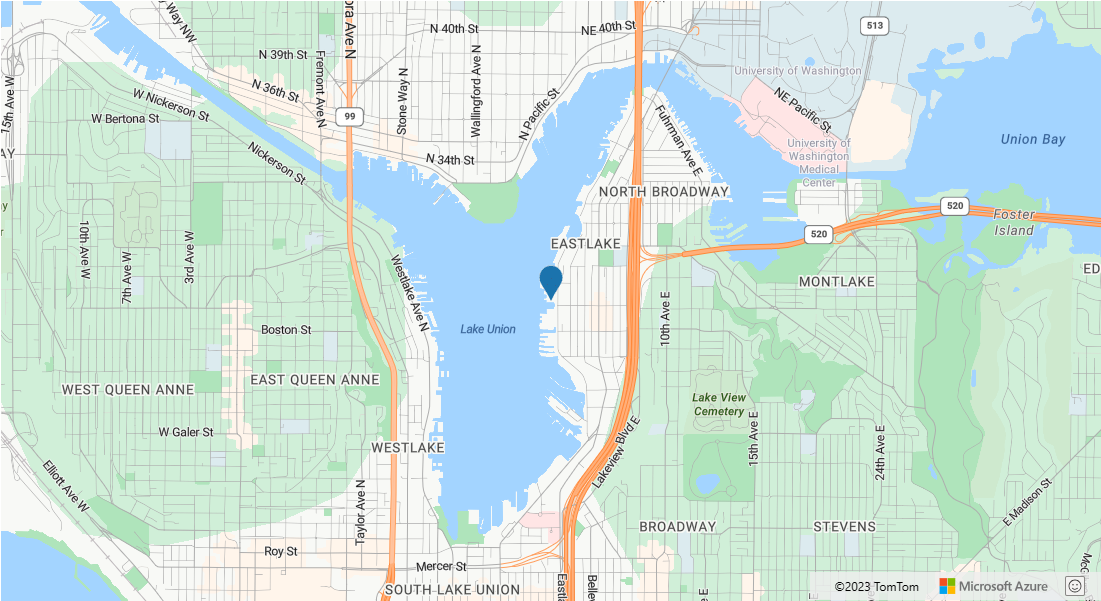
Az alábbi kódminta létrehoz egy GeoJSON-pont geometriát, és átadja a osztálynak, hogy megkönnyítse a atlas.Shape frissítést. A térkép középpontját kezdetben szimbólumok megjelenítésére használják. A térképen kattintási eseményt ad hozzá, így a rendszer az egér koordinátáit használja az alakzatok setCoordinates funkcióval. Az egérkoordinátákat a rendszer a kattintási esemény időpontjában rögzíti. Ezután a setCoordinates rendszer frissíti a szimbólum helyét a térképen.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.33, 47.64],
zoom: 13,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
var point = new atlas.Shape(new atlas.data.Point([-122.33, 47.64]));
//Add the symbol to the data source.
dataSource.add([point]);
/* Gets co-ordinates of clicked location*/
map.events.add('click', function(e){
/* Update the position of the point feature to where the user clicked on the map. */
point.setCoordinates(e.position);
});
//Create a symbol layer using the data source and add it to the map
map.layers.add(new atlas.layer.SymbolLayer(dataSource, null));
});
}

Tipp
Alapértelmezés szerint a szimbólumrétegek az átfedésben lévő szimbólumok elrejtésével optimalizálják a szimbólumok megjelenítését. A nagyítás során a rejtett szimbólumok láthatóvá válnak. A funkció letiltásához és az összes szimbólum megjelenítéséhez állítsa a allowOverlap beállítások tulajdonságát értékre iconOptionstrue.
Egyéni ikon hozzáadása szimbólumréteghez
A szimbólumrétegek a WebGL használatával jelennek meg. Ezért minden erőforrást, például ikonképet be kell tölteni a WebGL-környezetbe. Ez a minta bemutatja, hogyan adhat hozzá egyéni ikont a térképerőforrásokhoz. Ez az ikon ezután a térképen egy egyéni szimbólummal jeleníti meg a pontadatokat. A textField szimbólumréteg tulajdonságához meg kell adni egy kifejezést. Ebben az esetben a hőmérséklet tulajdonságot szeretnénk megjeleníteni. Mivel a hőmérséklet egy szám, sztringgé kell konvertálni. Emellett szeretnénk hozzáfűzni a "°F" karaktert is. Az összefűzéshez egy kifejezés használható; ['concat', ['to-string', ['get', 'temperature']], '°F'].
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('my-custom-icon', 'https://s3-us-west-2.amazonaws.com/s.cdpn.io/1717245/showers.png').then(function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.Point([-73.985708, 40.75773]), {
temperature: 64
}));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
//Pass in the id of the custom icon that was loaded into the map resources.
image: 'my-custom-icon',
//Optionally scale the size of the icon.
size: 0.5
},
textOptions: {
//Convert the temperature property of each feature into a string and concatenate "°F".
textField: ['concat', ['to-string', ['get', 'temperature']], '°F'],
//Offset the text so that it appears on top of the icon.
offset: [0, -2]
}
}));
});
});
}
![]()
Tipp
A Azure Maps webes SDK számos testre szabható képsablont biztosít, amelyet a szimbólumréteggel használhat. További információt a Képsablonok használata című dokumentumban talál.
Szimbólumréteg testreszabása
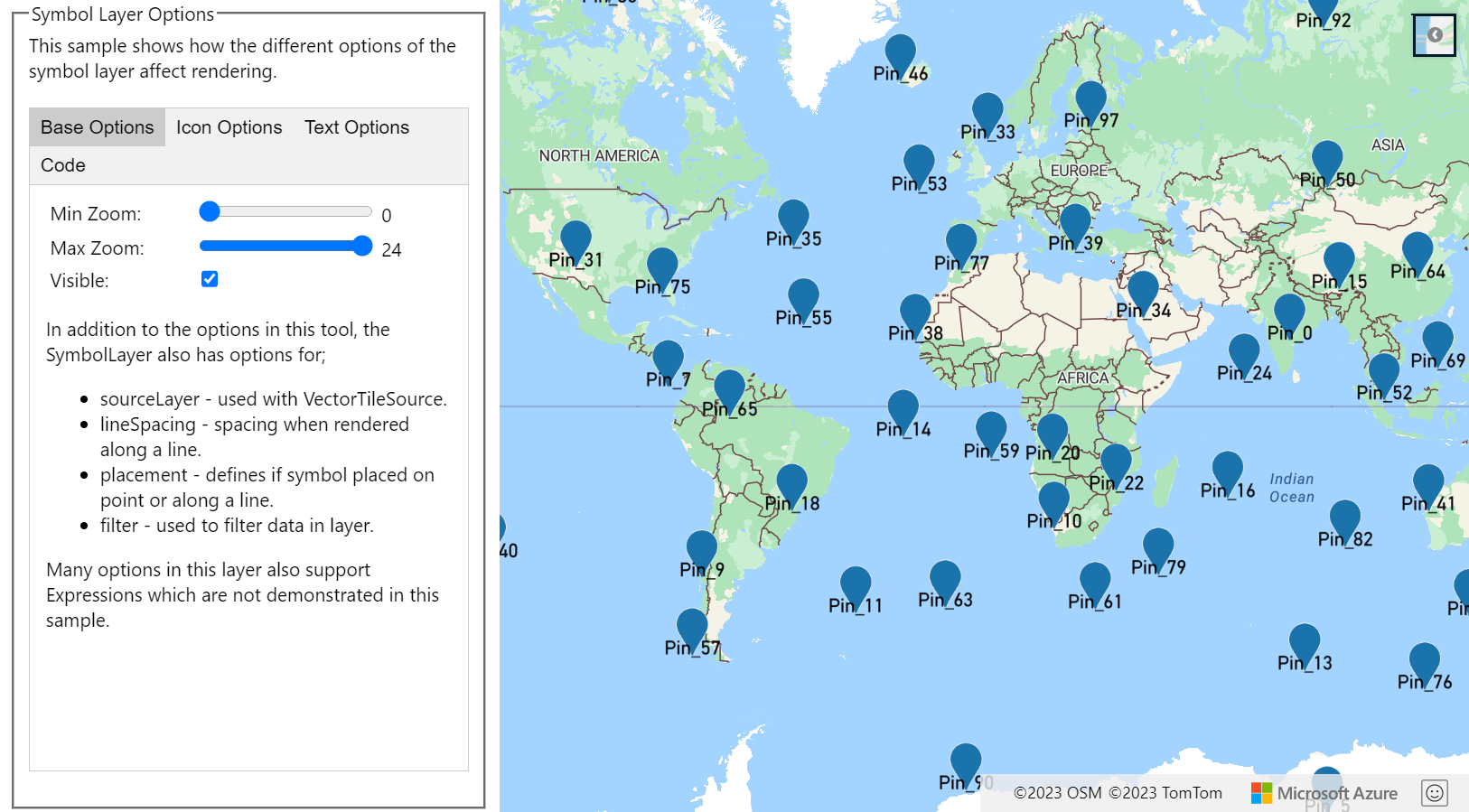
A szimbólumréteg számos stílusbeállítással rendelkezik. A Szimbólumréteg beállításai minta bemutatja, hogyan befolyásolják a megjelenítést a szimbólumréteg különböző beállításai. A minta forráskódját a Szimbólumréteg beállításai forráskódban találja.

Tipp
Ha csak szimbólumréteggel rendelkező szöveget szeretne megjeleníteni, elrejtheti az ikont, ha az image ikonbeállítások tulajdonságát értékre 'none'állítja.
Következő lépések
További információ a cikkben használt osztályokról és módszerekről:
A következő cikkekben további kódmintákat talál, amelyek hozzáadandók a térképekhez:
Visszajelzés
Hamarosan elérhető: 2024-ben fokozatosan kivezetjük a GitHub-problémákat a tartalom visszajelzési mechanizmusaként, és lecseréljük egy új visszajelzési rendszerre. További információ: https://aka.ms/ContentUserFeedback.
Visszajelzés küldése és megtekintése a következőhöz: