Ismerkedés a csevegési főhős mintával
Az Azure Communication Services csoportos csevegési főkiszolgálói mintája bemutatja, hogyan használható a Communication Services Chat Web SDK a csoportos csevegési élmény létrehozásához.
Ebben a rövid útmutatóban megtudhatja, hogyan működik a minta, mielőtt futtatnánk a mintát a helyi gépen. Ezt követően üzembe helyezzük a mintát az Azure-ban a saját Azure Communication Services-erőforrásaival.
Áttekintés
A minta ügyféloldali és kiszolgálóoldali alkalmazással is rendelkezik. Az ügyféloldali alkalmazás egy React/Redux webalkalmazás, amely a Microsoft Fluent felhasználói felületi keretrendszerét használja. Ez az alkalmazás kéréseket küld egy Node.js kiszolgálóoldali alkalmazásnak , amely segít az ügyféloldali alkalmazásnak az Azure-hoz való csatlakozásban.
A minta a következőképpen néz ki:

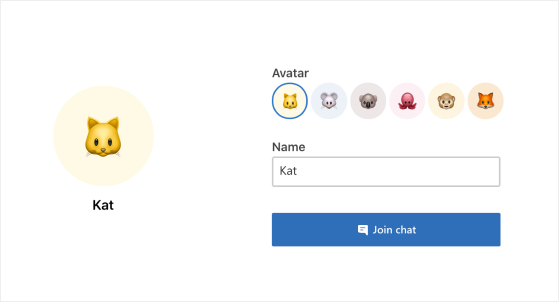
Amikor lenyomja a Csevegés indítása gombot, a webalkalmazás lekéri a felhasználó hozzáférési jogkivonatát a kiszolgálóoldali alkalmazásból. Ezután ezzel a jogkivonattal csatlakoztathatja az ügyfélalkalmazást az Azure Communication Serviceshez. A jogkivonat lekérése után a rendszer kéri, hogy adja meg a nevét, és válasszon egy hangulatjelet, amely a csevegésben önt képviseli.

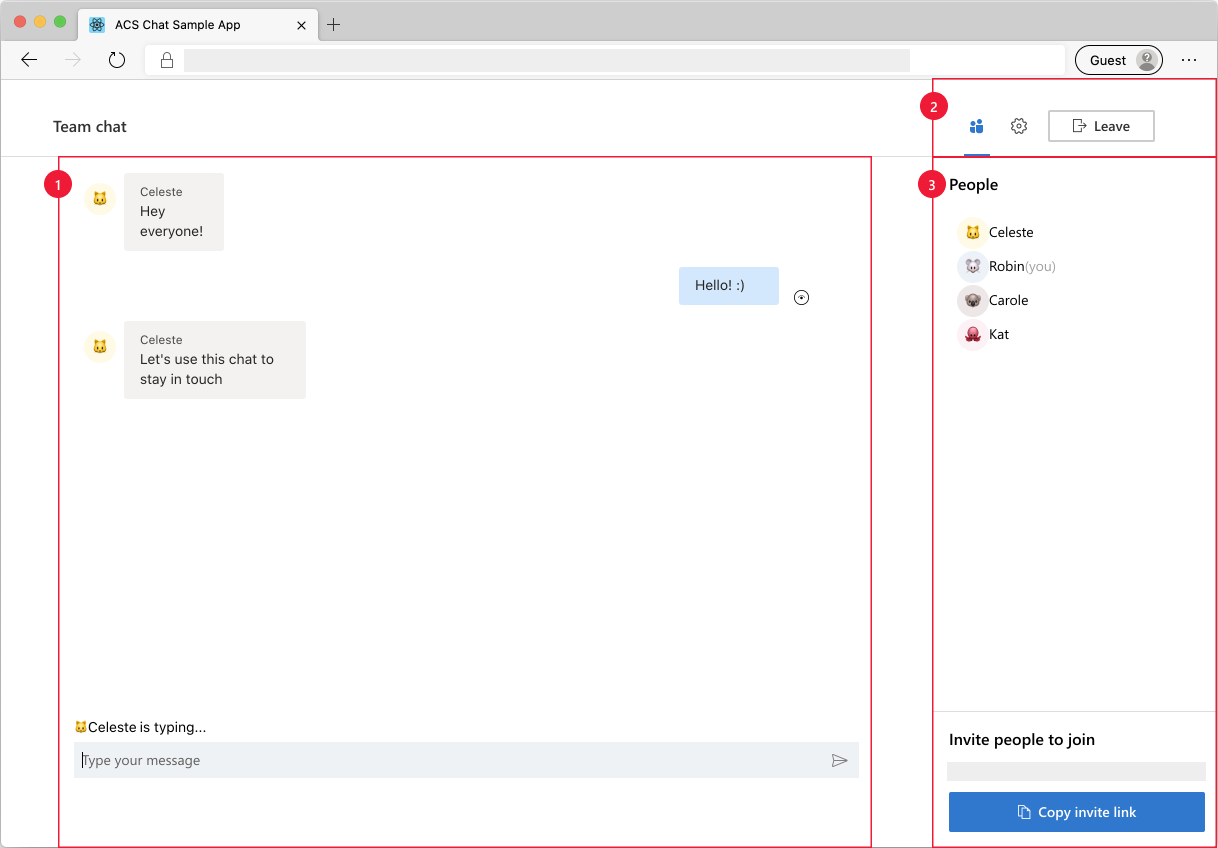
Miután konfigurálta a megjelenítendő nevet és az emojit, csatlakozhat a csevegési munkamenethez. Most megjelenik a fő csevegővászon, ahol az alapvető csevegési élmény él.

A fő csevegési képernyő összetevői:
- Fő csevegési terület: Az alapvető csevegési felület, ahol a felhasználók üzeneteket küldhetnek és fogadhatnak. Üzenetek küldéséhez használja a beviteli területet, és nyomja le az Enter billentyűt (vagy használja a Küldés gombot). A fogadott csevegőüzeneteket a feladó a megfelelő névvel és hangulatjelekkel rendezi. A csevegőterületen kétféle értesítés jelenik meg: 1) begépeli az értesítéseket, ha egy felhasználó gépel, 2) értesítéseket küld és olvas az üzenetekhez.
- Fejléc: Ahol a felhasználó látja a csevegési szál címét, valamint a résztvevők és beállítások oldalsávjainak összesítésére szolgáló vezérlőket, valamint a kilépés gombot a csevegési munkamenetből való kilépéshez.
- Oldalsáv: Ahol a résztvevők és a beállítási információk megjelennek, amikor a fejléc vezérlőivel váltanak. A résztvevők oldalsávja tartalmazza a csevegés résztvevőinek listáját, valamint egy hivatkozást, amely meghívja a résztvevőket a csevegési munkamenetbe. A beállítások oldalsávja lehetővé teszi a csevegési szál címének konfigurálását.
A minta beállításához kövesse az alábbi előfeltételeket és lépéseket.
Előfeltételek
- Visual Studio Code (stabil build).
- Node.js (16.14.2 vagy újabb).
- Azure-fiók létrehozása aktív előfizetéssel. További részletekért lásd : Fiók létrehozása ingyenesen.
- Hozzon létre egy Azure Communication Services-erőforrást. További részletekért lásd : Azure Communication Resource létrehozása. Jegyezze fel az erőforrás-kapcsolati sztring ehhez a rövid útmutatóhoz.
A minta első futtatása előtt
Nyissa meg a PowerShell egy példányát, a Windows Terminált, a parancssort vagy annak megfelelőt, és keresse meg azt a könyvtárat, ahová a mintát klónozni szeretné.
Klónozza az adattárat a következő parancssori felületi sztring használatával:
git clone https://github.com/Azure-Samples/communication-services-web-chat-hero.gitVagy klónozza az adattárat a Meglévő Git-adattár klónozása című cikkben ismertetett bármely módszerrel.
Szerezze be az
Connection StringAzure Portalt vagyEndpoint URLaz Azure CLI-t.az communication list-key --name "<acsResourceName>" --resource-group "<resourceGroup>"A kapcsolati sztring további információ: Azure Communication Services-erőforrások létrehozása
Miután megkapta a
Connection Stringfájlt, adja hozzá a kapcsolati sztring a Csevegés mappában található Kiszolgáló/appsettings.json fájlhoz. Adja meg a kapcsolati sztring a következő változóban:ResourceConnectionString.Miután megkapta a
Endpointparancsot, adja hozzá a végponti sztringet a Kiszolgáló/appsetting.json fájlhoz. Adja meg a végpontot a változóban:EndpointUrl.Szerezze be az
identityAzure Portalt. Válassza az Identitások > Felhasználói hozzáférési jogkivonatok lehetőséget az Azure Portalon. Hozzon létre egy hatókörrel rendelkezőChatfelhasználót.Miután megkapta a sztringet
identity, adja hozzá az identitássztringet a Kiszolgáló/appsetting.json fájlhoz. Adja meg az identitássztringet a következő változóban:AdminUserId. Ez az a kiszolgálófelhasználó, aki új felhasználókat ad hozzá a csevegési szálhoz.
Helyi futtatás
- A kapcsolati sztring beállítása
Server/appsettings.json - A végpont URL-sztringjének beállítása
Server/appsettings.json - Az adminUserId sztring beállítása a következőben:
Server/appsettings.json npm run setupa gyökérkönyvtárbólnpm run starta gyökérkönyvtárból
A mintát helyileg tesztelheti, ha több böngésző munkamenetet nyit meg a csevegés URL-címével, hogy többfelhasználós csevegést szimuláljon.
A minta közzététele az Azure-ban
- A gyökérkönyvtárban futtassa az alábbi parancsokat:
npm run setup
npm run build
npm run package
- Használja az Azure-bővítményt, és telepítse a Chat/dist könyvtárat az app service-ben
Az erőforrások eltávolítása
Ha törölni és eltávolítani szeretne egy Communication Services-előfizetést, törölheti az erőforrást vagy az erőforráscsoportot. Az erőforráscsoport törlése a hozzá társított egyéb erőforrásokat is törli. További információ az erőforrások tisztításáról.
Következő lépések
További információért tekintse át az alábbi cikkeket:
- Tudnivalók a csevegési fogalmakról
- Ismerkedjen meg a Csevegő SDK-val
- Tekintse meg a csevegőösszetevőket a felhasználói felületi kódtárban
Kapcsolódó témakörök
Visszajelzés
Hamarosan elérhető: 2024-ben fokozatosan kivezetjük a GitHub-problémákat a tartalom visszajelzési mechanizmusaként, és lecseréljük egy új visszajelzési rendszerre. További információ: https://aka.ms/ContentUserFeedback.
Visszajelzés küldése és megtekintése a következőhöz: