Megjegyzés
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhat bejelentkezni vagy módosítani a címtárat.
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhatja módosítani a címtárat.
Az Azure Static Web Apps egy olyan szolgáltatás, amely automatikusan teljes veremalapú webalkalmazásokat hoz létre és helyez üzembe az Azure-ban egy kódtárból.
- ügyfélalkalmazások: A statikus webalkalmazások általában olyan kódtárak és keretrendszerek használatával készülnek, mint az Angular, a React, a Svelte, a Vue vagy a Blazor, ahol nincs szükség kiszolgálóoldali renderelésre.
- API-k: Az API-végpontok kiszolgáló nélküli architektúrával vannak üzemeltetve, így nincs szükség teljes háttérkiszolgálóra.
videósorozat:
- 1. : Mi az Azure Static Web Apps, és mire használható?
- 2. : Milyen eszközökre van szüksége az Azure Static Web Apps használatához?
- 3: Az első Azure Static Web Apps- üzembe helyezése
- 4: Hogyan működik a CI/CD és az előnézeti ágak az Azure Static Web Apps alkalmazással
- 5: Személyes blog létrehozása a Gatsby-vel & Azure Static Web Apps
- 6: Hogyan kell konfigurálni az útválasztást az Azure Static Web Apps szolgáltatásban
- 7: API hozzáadása az Azure Static Web alkalmazáshoz
- 8: A hitelesítési integrálása
- 9: Engedélyezés konfigurálása az Azure Static Web Appsben
- 10: Egyéni tartománynév beállítása az Azure Static Web Appsben
- 14: Kiszolgáló nélküli JavaScript-alkalmazások létrehozása az Azure Static Web Apps
- 15: Azure Static Web Apps létrehozása GitHub-sablonból
- 16: Az Azure Cosmos DB beállítása MongoDB-hez az Azure Static Web Apps használatához
Minták:
- Static Web Apps közösségi minták kiválóan alkalmasak arra, hogy olyan kódot találjanak, amely indítókódként használható a projekthez.
- A statikus webalkalmazás-kezdőprojektek remek módot kínálnak a projekt elindításához.
Mi az a statikus webalkalmazás?
Az Azure Static Web Apps egy üzemeltetett alkalmazás, amely a létrehozott statikus ügyfélfájlokat és az opcionális API-végpontokat is tartalmazza. A statikus webalkalmazás létrehozásakor a GitHub-művelethez szükséges információkat kell megadnia a statikus fájlok GitHub-adattárból való létrehozásához, majd az Azure-ban való üzembe helyezéséhez.
Hozza létre a statikus webalkalmazást az alábbiak egyikével:
A Static Web Apps parancssori felületének használata
A Static Web Apps CLI, más néven SWA CLI helyi fejlesztési eszközként szolgál az Azure Static Web Appshez. Az alábbiakat teheti:
- Statikus alkalmazás erőforrások kiszolgálása vagy proxyként szolgál az alkalmazás fejlesztői szerveréhez.
- API-kérések vagy proxyk kiszolgálása az Azure Functions Core Toolsban futó API-khoz
- Hitelesítés és engedélyezés emulálása
- Statikus Web Apps-konfiguráció emulálása, beleértve az útválasztást is
API-k belefoglalása teljes körű alkalmazáshoz
Az Azure Functions használatával teljes veremű webhelyet fejleszthet anélkül, hogy egy teljes webszolgáltatási környezet kiszolgálóoldali konfigurációjával kellene foglalkoznia. Tudjon meg többet az Azure-függvényalkalmazásokról JavaScript-tel.
Azure-függvény kétféleképpen érhetők el a statikus webalkalmazás számára:
-
Felügyelt függvények: Ezek az API-k opcionálisan a Static Web Appsben érhetők el, és általában egy
/apinevű mappában élnek. - Csatolt függvények: Ezek a különálló, de csatolt függvényalkalmazások lehetővé teszik az API-k használatát anélkül, hogy ugyanarról a forráskódról kellene kezelnie és egyidejűleg üzembe helyeznie őket.
minták:
- Azure szerver nélküli közösségi mintatár
- Azure fejlesztői CLI-sablonok
Fejlesztés a Visual Studio Code-tal
A Visual Studio Code Static Web Apps bővítményével hozza létre a helyi mappastruktúrát és a kezdeti függőségeket.
Az ügyfél- és API-választáshoz GitHub-sablontárak egyikének elágazása, vagy hozzon létre egy új adattárat.
A Visual Studio Code-ban hozzon létre egy új statikus webalkalmazást.
A létrehozási lépésekben válassza ki az adattár elágazását és ágát.
Amikor feltölti a kódot ebbe a tárolóba és ágra, az a statikus webalkalmazásban is telepítésre kerül. Erre a célra gyakori, hogy
livevagydeployága van.A létrehozási lépésekben válassza ki a projektstruktúrát, az alkalmazáskód helyét és a buildkönyvtárat.
Az alapértelmezett értékeket általában akkor használhatja, ha a mappaszerkezet a projekttípus jellemző mappastruktúráját követi.
Amikor befejezi a létrehozási lépéseket, a tároló elágazása rendelkezik egy GitHub-művelettel, amely a
/.github/workflowskönyvtárban található statikus webalkalmazás építését és üzembe helyezését végzi.
Oktatóanyagok, amelyek az Azure Static Web Apps bővítményt használják, a következők:
- Az első statikus hely létrehozása
- Keresési funkció hozzáadása egy webhelyhez az Azure Search segítségével
Ügyfélkörnyezet változóinak konfigurálása
A GitHub Action az környezeti változókat irányítja, amelyek az építés idején kerülnek be a projektbe. Ezeket az ügyféloldali változókat a GitHub Action yamljében kell konfigurálni a env szakaszban. A titkos kulcsokat a GitHub titkos kulcsaiban kell tárolni, és be kell húzni a env szakaszba.
name: Azure Static Web Apps CI/CD
on:
push:
branches:
- master
pull_request:
types: [opened, synchronize, reopened, closed]
branches:
- master
jobs:
build_and_deploy_job:
if: github.event_name == 'push' || (github.event_name == 'pull_request' && github.event.action != 'closed')
runs-on: ubuntu-latest
name: Build and Deploy Job
steps:
- uses: actions/checkout@v2
with:
submodules: true
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v0.0.1-preview
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_<GENERATED_HOSTNAME> }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for Github integrations (i.e. PR comments)
action: "upload"
###### Repository/Build Configurations - These values can be configured to match your app requirements. ######
# For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig
app_location: "search-website" # App source code path
api_location: "search-website/api" # Api source code path - optional
output_location: "build" # Built app content directory - optional
###### End of Repository/Build Configurations ######
env: # Add environment variables here
# Inject vars at build time
myvarname: 'myvarvalue'
# Inject secrets at build time from GitHub Secrets
password: ${{ secrets.PASSWORD }}
close_pull_request_job:
if: github.event_name == 'pull_request' && github.event.action == 'closed'
runs-on: ubuntu-latest
name: Close Pull Request Job
steps:
- name: Close Pull Request
id: closepullrequest
uses: Azure/static-web-apps-deploy@v0.0.1-preview
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_<GENERATED_HOSTNAME> }}
action: "close"
API-környezeti változók konfigurálása
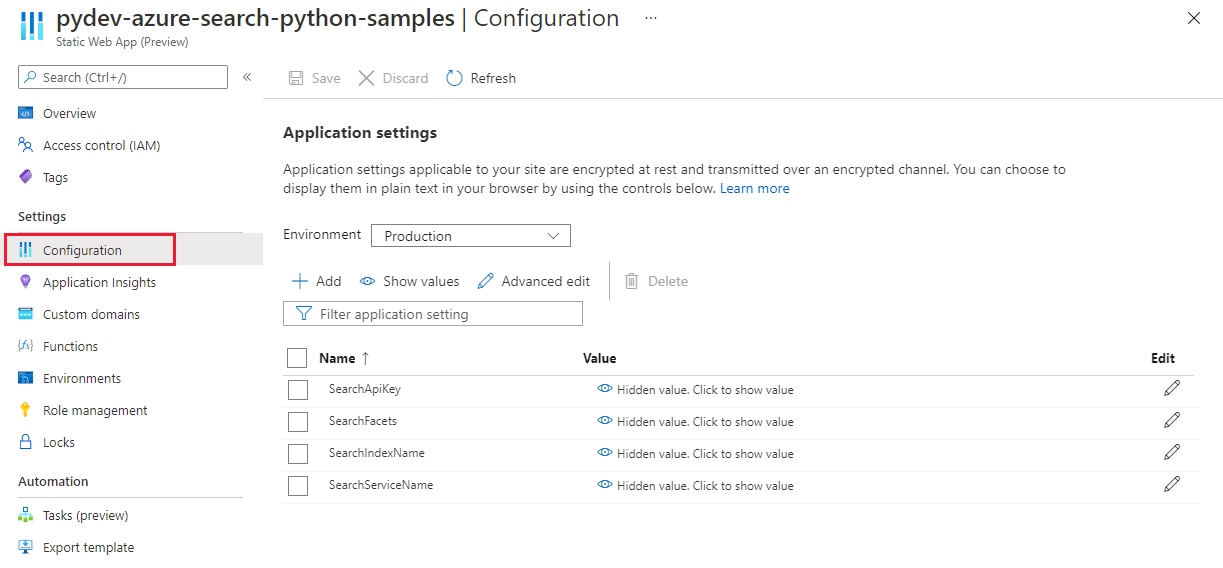
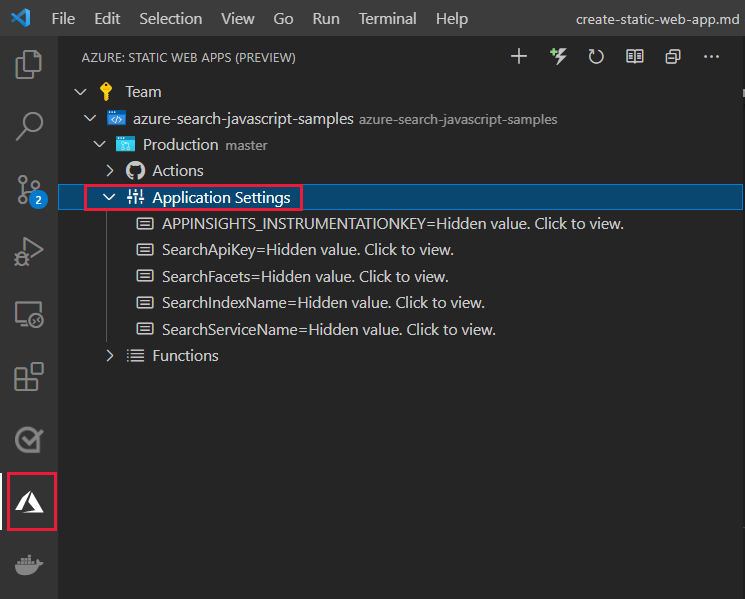
Az API környezeti változói az Azure Portalon vagy az Azure CLI-ben konfigurált futtatókörnyezeti változók.
Azure Portal: A Beállítások alatt Konfiguráció

Visual Studio Code-bővítmény: Produkciós környezet alatt, majd Alkalmazás beállítások

Azure CLI: A az staticwebapp appsettings set használata
Üzembe helyezés az Azure-ban
Statikus webalkalmazás üzembe helyezése az Azure-ban a forráskódtár adott ágára való leküldéssel kezdődik, amely a GitHub-művelet pull_requests:branchesalatt található. A helyi számítógépről érkező leküldésnek a statikus webalkalmazás adattárát vagy egy adattár elágazását kell használnia. Ha a GitHub felhasználói fiókja nem rendelkezik jogosultsággal, hogy az adott vállalati GitHub szervezet adattárának megadott ágára push-oljon, akkor ajánlott forkolnia az adattárat, és a forkolt verzióhoz beállítania a GitHub Actiont.
Tekintse meg az üzembe helyezés sikerességét a GitHub-műveletből.

Naplók engedélyezése
Kapcsolja be Application Insights az Azure Portalon a statikus webalkalmazáshoz a naplózás gyűjtéséhez. Az integrált Application Insights naplózása rengeteg információt gyűjt önnek, a kód módosítása nélkül.
Egyéni naplózás fejlesztése
Ha egyéni naplózást szeretne hozzáadni az alkalmazásból az Application Insightshoz, adja hozzá a @microsoft/applicationinsights-web npm-csomagot, majd adja hozzá a JavaScript-kódot az egyéni adatok rögzítéséhez.
import { ApplicationInsights } from '@microsoft/applicationinsights-web'
const appInsights = new ApplicationInsights({ config: {
instrumentationKey: 'YOUR_INSTRUMENTATION_KEY_GOES_HERE'
/* ...Other Configuration Options... */
} });
appInsights.trackTrace({message: 'some trace'});
