Kép feltöltése Azure Storage-blobba JavaScript használatával
Statikus webalkalmazással feltölthet egy fájlt egy Azure Storage-blobba egy Azure Storage -@azure/storage-blob npm-csomag használatával egy Azure Storage SAS-jogkivonattal.
Előfeltételek
- Egy Azure-előfizetés. Ha még nincs Azure-előfizetése, regisztrálhat egy ingyenes Azure-fiókot.
- GitHub-fiók elágazáshoz és adattárba való leküldéshez.
Alkalmazásarchitektúra
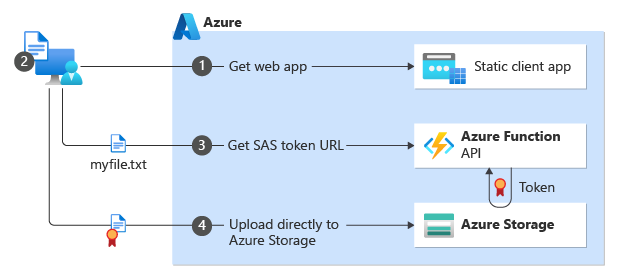
Ez az alkalmazásarchitektúra két Azure-erőforrást tartalmaz:
- Azure Static Web Apps a statikusan létrehozott ügyfélalkalmazáshoz. Az erőforrás a felügyelt Azure Functions API-t is biztosítja. A felügyelt érték azt jelenti, hogy a Static Web Apps-erőforrás saját használatra kezeli az API-erőforrást.
- Azure Storage a blobtárolóhoz.

| Step | Description |
|---|---|
| 1 | Az ügyfél a statikusan létrehozott webhelyhez csatlakozik. A webhelyet az Azure Static Web Apps üzemelteti. |
| 2 | Az ügyfél ezt a webhelyet használja a feltöltendő fájl kiválasztásához. Ebben az oktatóanyagban az előtérbeli keretrendszer a Vite React , a feltöltött fájl pedig egy képfájl. |
| 3 | A webhely meghívja az Azure Functions API-t sas egy SAS-jogkivonat lekérésére a feltöltendő fájl pontos fájlneve alapján. A kiszolgáló nélküli API az Azure Blob Storage SDK használatával hozza létre az SAS-jogkivonatot. Az API visszaadja a fájl feltöltéséhez használandó teljes URL-címet, amely lekérdezési sztringként tartalmazza az SAS-jogkivonatot.https://YOUR-STORAGE-NAME.blob.core.windows.net/YOUR-CONTAINER/YOUR-FILE-NAME?YOUR-SAS-TOKEN |
| 4 | Az előtérbeli webhely az SAS-jogkivonat URL-címével tölti fel a fájlt közvetlenül az Azure Blob Storage-ba. |
Helyi és buildkörnyezetek
Ez az oktatóanyag a következő környezeteket használja:
- Helyi fejlesztés a GitHub Codespaces vagy a Visual Studio Code használatával.
- Buildelés és üzembe helyezés a GitHub Actions használatával.
1. Elágaztatási mintaalkalmazás-adattár a GitHubbal
Ez az oktatóanyag GitHub-műveletekkel telepíti a mintaalkalmazást az Azure-ban. Az üzembe helyezés elvégzéséhez szüksége lesz egy GitHub-fiókra és a mintaalkalmazás-adattár egy elágaztatására.
- Egy webböngészőben az alábbi hivatkozással elindíthatja a mintaadattár saját fiókjának elágazását: Azure-Samples/azure-typescript-e2e-apps.
- A minta csak a főággal való elágazásához hajtsa végre a lépéseket.
2. Fejlesztői környezet konfigurálása
A fejlesztési tárolókörnyezet minden olyan függőséggel elérhető, amely a projekt minden gyakorlatának elvégzéséhez szükséges. A fejlesztési tárolót a GitHub Codespacesben vagy helyileg a Visual Studio Code használatával futtathatja.
A GitHub Codespaces egy, a GitHub által felügyelt fejlesztői tárolót futtat a Webes Visual Studio Code-tal felhasználói felületként. A legegyszerűbb fejlesztési környezethez használja a GitHub Codespacest, hogy a megfelelő fejlesztői eszközök és függőségek legyenek előre telepítve a képzési modul elvégzéséhez.
Fontos
Minden GitHub-fiók legfeljebb 60 órán át használhatja a Codespace-eket havonta 2 magpéldánysal. További információ: GitHub Codespaces havonta tartalmazza a tárterületet és az alapórákat.
Egy webböngészőben, a mintaadattár GitHub-elágaztatásán indítsa el az új GitHub Codespace létrehozásához szükséges folyamatot az
mainelágazás ágán a CODE gombra kattintva.
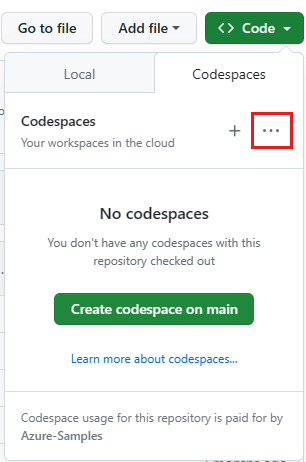
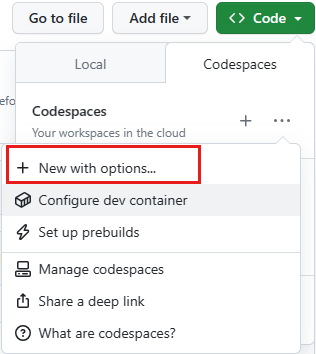
A Codespaces lapon válassza a három pontot.
...
Válassza az + Új lehetőséget egy adott Codespaces fejlesztői tároló kiválasztásához.

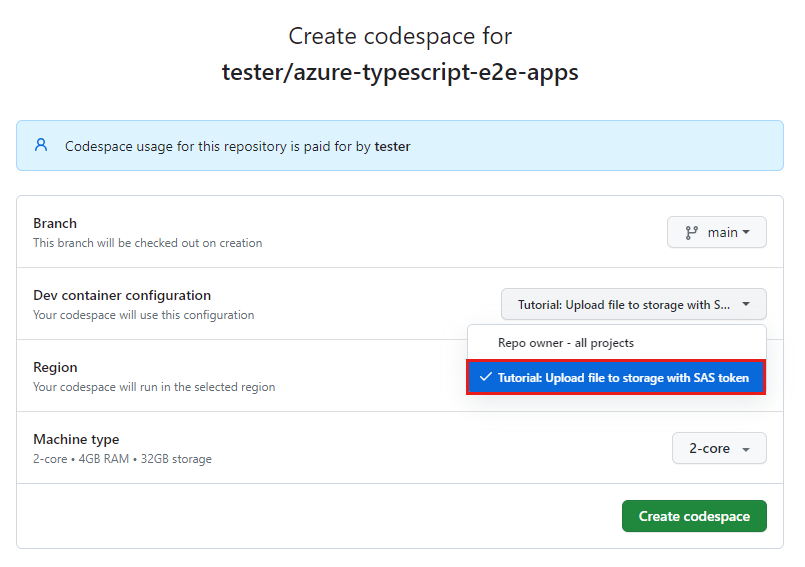
Válassza a következő beállításokat, majd válassza a Kódtér létrehozása lehetőséget.
- Ág:
main - Fejlesztői tároló konfigurációja:
Tutorial: Upload file to storage with SAS Token - Régió: alapértelmezett elfogadás
- Gép típusa: alapértelmezett elfogadás

- Ág:
Várja meg, amíg a kódtér elindul. Ez az indítási folyamat eltarthat néhány percig.
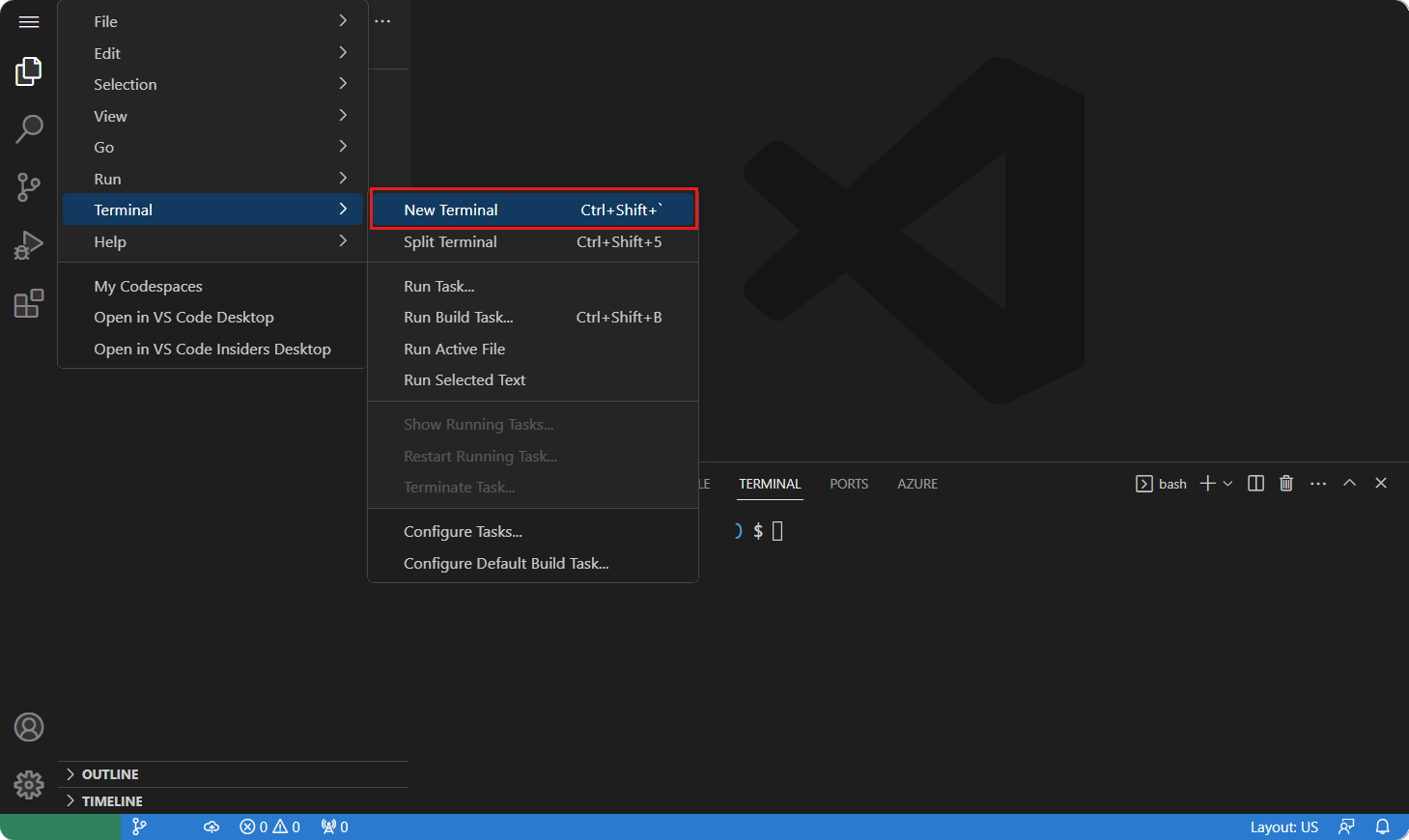
Nyisson meg egy új terminált a kódtérben.
Ellenőrizze az oktatóanyagban használt eszközök verzióit.
node --version npm --version func --versionEz az oktatóanyag az egyes eszközök következő verzióit igényli, amelyek előre telepítve vannak a környezetben:
Eszköz Verzió Node.js ≥ 18 npm ≥ 9.5 Az Azure Functions alapvető eszközei ≥ 4.5098 Zárja be a terminált.
Az oktatóanyag további lépései ennek a fejlesztési tárolónak a kontextusában történnek.
3. Függőségek telepítése
Az oktatóanyag mintaalkalmazása a azure-upload-file-to-storage mappában található. Nem kell más mappákat használnia a projektben.
A Visual Studio Code-ban nyisson meg egy terminált, és lépjen a projektmappába.
cd azure-upload-file-to-storageOssza fel a terminált úgy, hogy két terminálja legyen, egy az ügyfélalkalmazáshoz és egy az API-alkalmazáshoz.
Az egyik terminálon futtassa a következő parancsot az API-alkalmazás függőségeinek telepítéséhez és az alkalmazás futtatásához.
cd api && npm installA másik terminálban futtassa a parancsot az ügyfélalkalmazás telepítéséhez.
cd app && npm install
4. Storage-erőforrás létrehozása Visual Studio-bővítménysel
Hozza létre a mintaalkalmazással használni kívánt Storage-erőforrást. A tárterületet a következők használják:
- Eseményindítók az Azure Functions alkalmazásban
- Blobtároló (fájl)
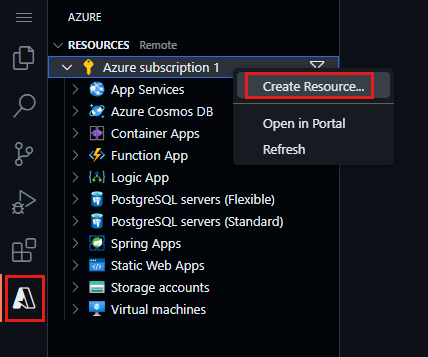
Lépjen az Azure Storage-bővítményre.
Szükség esetén jelentkezzen be az Azure-ba.
Kattintson a jobb gombbal az előfizetésre, majd válassza a lehetőséget
Create Resource....
Válassza a Tárfiók létrehozása lehetőséget a listából.
Kövesse az alábbi utasításokat a storage-erőforrás létrehozásának megismeréséhez az alábbi táblázat segítségével.
Tulajdonság Érték Adjon meg egy globálisan egyedi nevet az új webalkalmazásnak. Adjon meg egy egyedi értéket, például fileuploadstora Storage-erőforrás nevét.
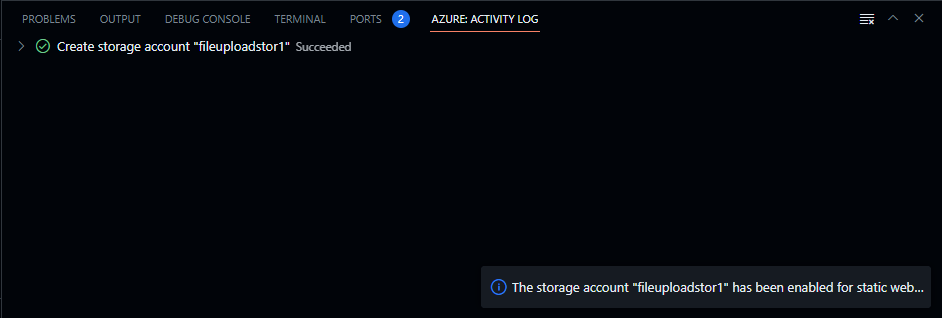
Ez az egyedi név a következő szakaszban használt erőforrásnév . Csak karaktereket és számokat használjon, legfeljebb 24 hosszig. Ezt a fióknevet később kell használnia.Válasszon egy helyet az új erőforrásokhoz. Használja az ajánlott helyet. Ha az alkalmazáslétrehozás folyamata befejeződött, megjelenik egy értesítés az új erőforrással kapcsolatos információkkal.
5. Storage CORS konfigurálása
Mivel a böngésző a fájl feltöltésére szolgál, az Azure Storage-fióknak konfigurálnia kell a CORS-t a forrásközi kérelmek engedélyezéséhez.
Lépjen az Azure Storage-bővítményre. Kattintson a jobb gombbal a tárolási erőforrásra, és válassza a Megnyitás a portálon lehetőséget.
Az Azure Portal tárfiók Gépház szakaszában válassza az Erőforrás-megosztás (CORS) lehetőséget.
Az oktatóanyaghoz a következő tulajdonságok használatával állíthatja be a CORS-t.
- Engedélyezett források:
* - Engedélyezett metódusok: Minden, kivéve a javítást
- Engedélyezett fejlécek:
* - Közzétett fejlécek:
* - Maximális életkor: 86400
Ezek a beállítások az oktatóanyagban a lépések egyszerűsítésére szolgálnak, és nem az ajánlott eljárások vagy a biztonság jelzésére szolgálnak. További információ az Azure Storage-hoz készült CORS-ról.
- Engedélyezett források:
Válassza a Mentés parancsot.
6. Névtelen hozzáférés biztosítása a tárterülethez
A fájlfeltöltést az ügyfél biztosítja, amikor egy korlátozott ideig korlátozott és engedélyre korlátozott SAS-jogkivonatot hoz létre. A fájl feltöltése után azonban ebben az oktatóanyagban azt szeretné, hogy bárki is láthassa. Ehhez módosítania kell a tárolási engedélyt, hogy nyilvánosan elérhető legyen.
Annak ellenére, hogy a fiók nyilvánosan elérhető, minden tároló és minden blob privát hozzáféréssel rendelkezhet. Az oktatóanyag egy biztonságosabb, de túl bonyolult módszere, ha az SAS-jogkivonattal feltölt egy tárfiókba, majd áthelyezi a blobot egy másik nyilvános hozzáférésű tárfiókba.
- Ha engedélyezni szeretné a nyilvános hozzáférést az Azure Portalon, válassza a tárfiók Áttekintés lapját, a Tulajdonságok szakaszban válassza a Blob névtelen hozzáférés lehetőséget, majd válassza a Letiltva lehetőséget.
- A Konfiguráció lapon engedélyezze a Blob névtelen hozzáférésének engedélyezését.
7. Feltöltési tároló létrehozása
Miközben továbbra is az Azure Portal tárfiókjában van, az Adattárolás szakaszban válassza a Tárolók lehetőséget.
Válassza a + Tároló lehetőséget a
uploadtároló létrehozásához a következő beállításokkal:- Name:
upload - Nyilvános hozzáférés szintje:
Blob
- Name:
Select Create.
8. Blob-adatokhoz való hozzáférés biztosítása saját magának
Az erőforrás létrehozásakor nincs engedélye a tároló tartalmának megtekintésére. Ez meghatározott IAM-szerepkörökhöz van fenntartva. Adja hozzá a fiókját, hogy megtekinthesse a blobokat a tárolókban.
- Továbbra is az Azure Portal tárfiókjában válassza a Hozzáférés-vezérlés (IAM) lehetőséget.
- Válassza a Szerepkör-hozzárendelések hozzáadása lehetőséget.
- Keresse meg és válassza a Storage Blob Data Közreműködője lehetőséget. Válassza a Következő lehetőséget.
- Select+ Select tagok.
- Keressen rá és válassza ki a fiókját.
- Válassza az Áttekintés + hozzárendelés lehetőséget.
- Válassza a Tárolók lehetőséget, majd a feltöltési tárolót. Látnia kell, hogy nincsenek blobok a tárolóban engedélyezési hibák nélkül.
9. Storage-erőforrás hitelesítő adatainak lekérése
A Storage-erőforrás hitelesítő adatait az Azure Functions API alkalmazás használja a Storage-erőforráshoz való csatlakozáshoz.
Miközben továbbra is az Azure Portalon van, a Biztonság + hálózatkezelés szakaszban válassza az Access-kulcsokat.
Ne feledje, hogy az API-fájlok a következő helyen
./workspaces/azure-typescript-e2e-apps/azure-upload-file-to-storage/apitalálhatók: .Az API-mappában nevezze át a fájlt a következőre
local.settings.json.samplelocal.settings.json: . A Git figyelmen kívül hagyja a fájlt, így a rendszer nem veszi át a forrásvezérlőbe.Frissítse a következő táblázat használatára vonatkozó
local.settings.jsonbeállításokat.Tulajdonság Value Description Azure_Storage_AccountName Azure Storage-fiók neve, például: fileuploadstor.A forráskódban a Storage-erőforráshoz való csatlakozáshoz használatos. Azure_Storage_AccountKey Azure Storage-fiókkulcs A forráskódban a Storage-erőforráshoz való csatlakozáshoz használatos. AzureWebJobsStorage Azure Storage-fiók kapcsolati sztring Az Azure Functions futtatókörnyezete az állapotok és naplók tárolására használható.
Úgy tűnhet, hogy ugyanazt a fiók hitelesítő adatait kétszer, egyszer kulcsként, egyszer pedig kapcsolati sztring adta meg. Igen, de kifejezetten ehhez az egyszerű oktatóanyaghoz. Általánosságban elmondható, hogy az Azure Functions-alkalmazásoknak külön Storage-erőforrással kell rendelkezniük, amelyet nem használnak fel más célra. Amikor az oktatóanyag későbbi részében létrehozza az Azure Function-erőforrást, nem kell beállítania a felhőerőforrás AzureWebJobsStorage értékét. Csak a forráskódban használt Azure_Storage_AccountName és Azure_Storage_AccountKey értékeket kell megadnia.
10. Az API-alkalmazás futtatása
Futtassa a Functions-alkalmazást, hogy biztosan megfelelően működjön, mielőtt üzembe helyezené az Azure-ban.
Az API-alkalmazás termináljában futtassa az alábbi parancsot az API-alkalmazás elindításához.
npm run startVárjon, amíg az Azure Functions-alkalmazás elindul. Értesítést kap arról, hogy az Azure Functions-alkalmazás portja, a 7071 már elérhető. Az API-alkalmazás termináljában szereplő API-knak is meg kell jelennie.
Functions: list: [POST,GET] http://localhost:7071/api/list sas: [POST,GET] http://localhost:7071/api/sas status: [GET] http://localhost:7071/api/statusVálassza az alsó panelEn a Portok lapot, majd kattintson a jobb gombbal a 7071-ben lévő portra, és válassza a Port láthatósága lehetőséget, majd válassza a Nyilvános lehetőséget.
Ha nem teszi közzé ezt az alkalmazást nyilvánosként, hibaüzenet jelenik meg az ügyfélalkalmazás API-jának használatakor.
Annak ellenőrzéséhez, hogy az API működik-e és csatlakozik-e a tárolóhoz, az alsó panel Portok lapján válassza a 7071-es port Helyi cím területén található földgömb ikont. Ekkor megnyílik egy webböngésző a függvényalkalmazásban.
Adja hozzá az API-útvonalat az URL-címsávhoz:
/api/sas?container=upload&file=test.png. Nem baj, hogy a fájl még nincs a tárolóban. Az API annak alapján hozza létre az SAS-jogkivonatot, hogy hová szeretné feltölteni.A JSON-válasznak a következőhöz hasonlóan kell kinéznie:
{ "url":"https://YOUR-STORAGE-RESOURCE.blob.core.windows.net/upload/test.png?sv=2023-01-03&spr=https&st=2023-07-26T22%3A15%3A59Z&se=2023-07-26T22%3A25%3A59Z&sr=b&sp=w&sig=j3Yc..." }Másolja ki az API URL-címének alapját a böngésző címsorában (nem a JSON-objektum SAS-jogkivonatÁNAK URL-címét), hogy a következő lépésben használhassa. Az alap URL-cím minden korábbi
/api/sas.
11. Az ügyfélalkalmazás konfigurálása és futtatása
Nevezze át a fájlt a
./azure-upload-file-to-storage/app/.env.samplekövetkezőre.env: .Nyissa meg a
.envfájlt, és illessze be az előző szakasz alap URL-címét az értékként.VITE_API_SERVERA Codespaces-környezetek például hasonlóak lehetnek
VITE_API_SERVER=https://improved-space-fishstick-pgvxvxjpqgrh6qxp-7071.app.github.devA másik osztott terminálban indítsa el az ügyfélalkalmazást a következő paranccsal:
npm run devVárjon, amíg a terminál a következő értesítést adja vissza, hogy az alkalmazás elérhető az 5173-as porton.
VITE v4.4.4 ready in 410 ms ➜ Local: https://localhost:5173/ ➜ Network: use --host to expose ➜ press h to show helpAz alsó panelen válassza a Portok fület, majd kattintson a jobb gombbal az 5173-at tartalmazó portra, és válassza a földgömb ikont.
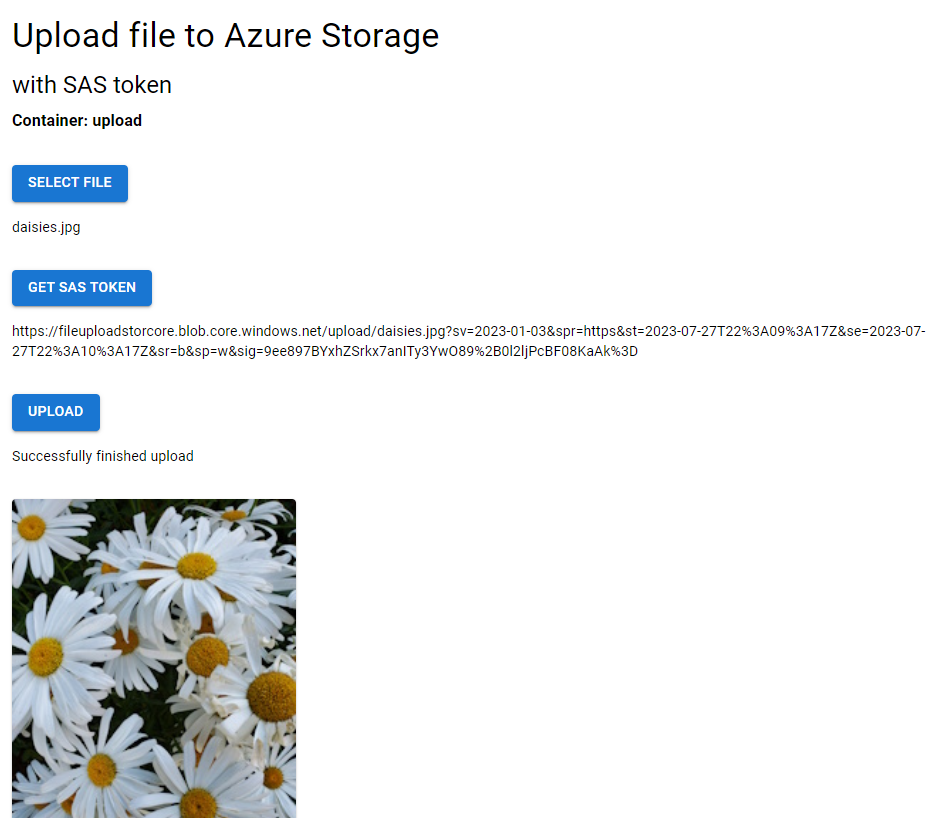
Látnia kell az egyszerű webalkalmazást.

A webalkalmazás használata:
- Válasszon ki egy képfájlt (*.jpg vagy *.png) a helyi számítógépről a feltöltéshez.
- Az SAS-jogkivonat api-alkalmazásból való lekéréséhez válassza a Sas lekérése gombot. A válasz a fájl Storage-ba való feltöltéséhez használandó teljes URL-címet jeleníti meg.
- A Feltöltés gombra kattintva közvetlenül a Storage-ba küldheti a képfájlt.
Az ügyfélalkalmazás és az API-alkalmazás sikeresen együttműködött egy tárolóalapú fejlesztői környezetben.
12. Kódmódosítások véglegesítése
- A Visual Studio Code-ban nyissa meg a Forrásvezérlő lapot.
- Válassza az ikont az + összes módosítás szakaszához. Ezeknek a módosításoknak csak az oktatóanyaghoz tartozó
appúj package-lock.json fájlokat ésapimappákat kell tartalmazniuk.
13. Statikus webalkalmazás üzembe helyezése az Azure-ban
Az Azure Functions alkalmazás előzetes verziójú funkciót használ, a megfelelő működéshez az USA 2. nyugati régiójában kell üzembe helyezni.
A Visual Studio Code-ban válassza ki az Azure Explorert.
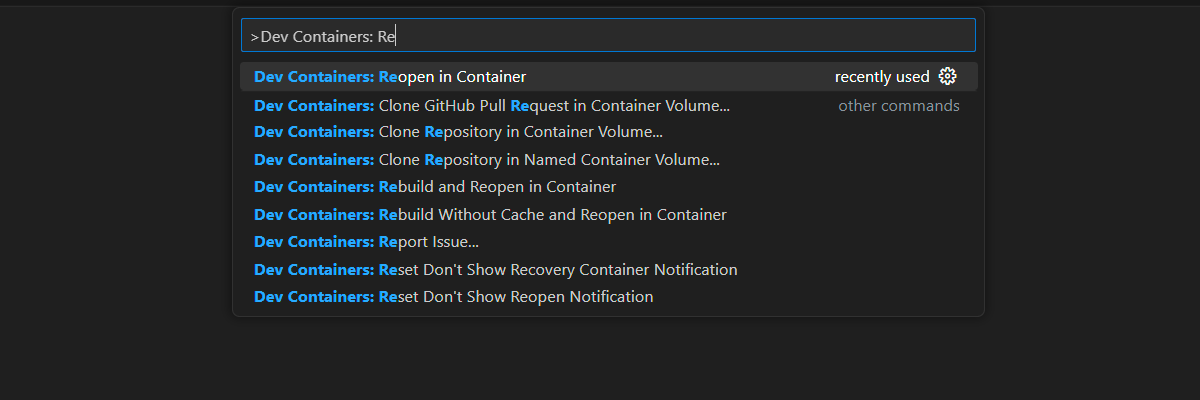
Az Azure Explorerben kattintson a jobb gombbal az előfizetés nevére, majd válassza a lehetőséget
Create Resource....Válassza a Statikus webalkalmazás létrehozása lehetőséget a listából.
Kövesse az alábbi utasításokat a statikus webalkalmazás-erőforrás létrehozásának megismeréséhez az alábbi táblázat segítségével.
Tulajdonság Érték Adjon meg egy globálisan egyedi nevet az új webalkalmazásnak. Adjon meg egy egyedi értéket, például fileuploadstora Storage-erőforrás nevét.
Ez az egyedi név a következő szakaszban használt erőforrásnév . Csak karaktereket és számokat használjon, legfeljebb 24 hosszig. Ezt a fióknevet később kell használnia.Válasszon egy helyet az új erőforrásokhoz. Használja az ajánlott helyet. Kövesse az utasításokat a következő információk megadásához:
Adatkérés Enter Válasszon egy erőforráscsoportot az új erőforrásokhoz. Használja a tárerőforráshoz létrehozott erőforráscsoportot. Adja meg az új statikus webalkalmazás nevét. Fogadja el az alapértelmezett nevet. Termékváltozat kiválasztása Válassza ki az oktatóanyaghoz tartozó ingyenes termékváltozatot. Ha már rendelkezik ingyenes Static Web App-erőforrással az előfizetésében, válassza ki a következő tarifacsomagot. Az alapértelmezett projektstruktúra konfigurálásához válassza a buildbeállítást. Select Custom. Az alkalmazáskód helyének kiválasztása azure-upload-file-to-storage/appAz Azure Functions-kód helyének kiválasztása azure-upload-file-to-storage/apiAdja meg a build kimenetének elérési útját... dist
Ez az útvonal az alkalmazástól a statikus (generált) fájlokig.Válasszon egy helyet az új erőforrásokhoz. Válasszon ki egy Önhöz közeli régiót. Amikor a folyamat befejeződött, megjelenik egy értesítési előugró ablak. Válassza a Munkafolyamat megtekintése/szerkesztése lehetőséget.
A távoli elágaztatás új munkafolyamat-fájllal rendelkezik a Static Web Appsben való üzembe helyezéshez. A következő paranccsal húzza le a fájlt a környezetbe a terminálon:
git pull origin mainNyissa meg a következő helyen található munkafolyamatfájlt
/.github/workflows/: .Ellenőrizze, hogy az oktatóanyag statikus webalkalmazásához tartozó munkafolyamatnak a következőképpen kell kinéznie:
###### Repository/Build Configurations - These values can be configured to match your app requirements. ###### # For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig app_location: "/azure-upload-file-to-storage/app" # App source code path api_location: "/azure-upload-file-to-storage/api" # Api source code path - optional output_location: "dist" # Built app content directory - optional ###### End of Repository/Build Configurations ######Lépjen a minta GitHub-elágazásához,
https://github.com/YOUR-ACCOUNT/azure-typescript-e2e-apps/actionsés ellenőrizze, hogy a buildelési és üzembe helyezési műveletAzure Static Web Apps CI/CDsikeresen befejeződött-e. Ez eltarthat néhány percig.Nyissa meg az azure portalt az alkalmazáshoz, és tekintse meg a Gépház API-jait. Az éles környezetben a háttérerőforrás neve azt jelzi, hogy
(managed)az API-k üzembe helyezése sikeresen megtörtént.Válassza a (felügyelt) lehetőséget az alkalmazásba betöltött API-k listájának megtekintéséhez:
- list
- Sas
- status
Lépjen az Áttekintés lapra az üzembe helyezett alkalmazás URL-címének megkereséséhez.
Az alkalmazás üzembe helyezése befejeződött.
14. Az API konfigurálása Storage-erőforrásnévvel és -kulccsal
Az alkalmazásnak szüksége van az Azure Storage-erőforrás nevére és kulcsára, mielőtt az API megfelelően működne.
Továbbra is az Azure Explorerben kattintson a jobb gombbal a Statikus webalkalmazás erőforrásra, és válassza a Megnyitás a portálon lehetőséget.
Válassza a Konfiguráció lehetőséget a Gépház szakaszban.
Adja hozzá az alkalmazásbeállításokat az alábbi táblázat használatával.
Tulajdonság Value Description Azure_Storage_AccountName Azure Storage-fiók neve, például: fileuploadstor.A forráskódban a Storage-erőforráshoz való csatlakozáshoz használatos. Azure_Storage_AccountKey Azure Storage-fiókkulcs A forráskódban a Storage-erőforráshoz való csatlakozáshoz használatos. Mindkét beállítás mentéséhez válassza a Mentés lehetőséget a Konfiguráció lapon.
Megjegyzés:
Nem kell beállítania az ügyfélalkalmazás irigylési változóját VITE_API_Standard kiadás RVER, mert az ügyfélalkalmazás és az API ugyanazon tartományból van üzemeltetve.
15. Az Azure által üzembe helyezett statikus webalkalmazás használata
Ellenőrizze, hogy a telepítés és a konfiguráció sikeres volt-e a webhely használatával.
- A Visual Studio Code-ban kattintson a jobb gombbal a statikus webalkalmazásra az Azure Explorerben, és válassza a Webhely tallózása lehetőséget.
- Az új böngészőablakban válassza a Fájl kiválasztása lehetőséget, majd válasszon egy képfájlt (*.png vagy *.jpg) a feltöltéshez.
- Válassza a Sas-jogkivonat lekérése lehetőséget. Ez a művelet átadja a fájl nevét az API-nak, és megkapja a fájl feltöltéséhez szükséges SAS-jogkivonat URL-címét.
- Válassza a Fájl feltöltése lehetőséget a SAS-jogkivonat URL-címének használatához a fájl feltöltéséhez. A böngésző megjeleníti a feltöltött fájl miniatűrjeit és URL-címét.
16. Erőforrások törlése
A Visual Studio Code-ban használja az Azure Explorer for Resource Groups alkalmazást, kattintson a jobb gombbal az erőforráscsoportra, majd válassza a Törlés lehetőséget.
Ez törli a csoport összes erőforrását, beleértve a Storage és a Statikus webalkalmazás erőforrásait is.
Hibaelhárítás
Az alábbi GitHub-adattárban jelentse a mintával kapcsolatos problémákat . Adja meg a következőt a problémával kapcsolatban:
- A cikk URL-címe
- A cikk azon lépése vagy környezete, amely problémás volt
- Az Ön fejlesztési környezete
Mintakód
- GitHub-adattár: azure-upload-file-to-storage
Kapcsolódó tartalom
Ha folytatni szeretné ezt az alkalmazást, megtudhatja, hogyan helyezheti üzembe az alkalmazást az Azure-ban üzemeltetésre az alábbi lehetőségek egyikével:
- Az Azure Blob Storage dokumentációja
- @azure/storage-blob
- Azure Static Web App