Megjegyzés
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhat bejelentkezni vagy módosítani a címtárat.
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhatja módosítani a címtárat.
Azure DevOps Services | Azure DevOps Server 2022 – Azure DevOps Server 2019
Fontos

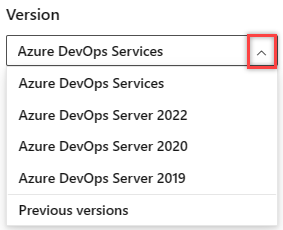
Válassza ki a cikk platformjának és verziójának megfelelő verzióját. A verzióválasztó a tartalomjegyzék felett található. Keresse meg az Azure DevOps-platformot és -verziót.
Ez a cikk a Markdown (.md) formátum Azure DevOps-funkciókkal való használatának alapszintaxisát ismerteti, beleértve a wikilapokat is. A Markdown szintaxissal speciális formázást adhat a lap tartalmához, például címsorokat, listákat, táblázatokat és képeket. A Markdown használatával formázhatja a README-fájlokat, irányítópultokat, lekéréses kérelmek tartalmát stb.
Két formázási lehetőség közül választhat: gyakori Markdown-konvenciók és Markdown-bővítmények a GitHubhoz.
Az Azure DevOps funkcióinak támogatása
A Markdown szintaxis a formázási lehetőségek széles skáláját fedi le, például tartalomfejléceket, hivatkozásokat, szöveg kiemelését, például félkövér és fájlmellékleteket. Nem minden Markdown-szintaxis érhető el az Azure DevOps összes szolgáltatásához. A Markdown szintaxist támogató jelentős funkciók közé tartoznak a következők:
- A projekt mérföldköveihez tartozó Kész (tábla) definíciójának feltételei
- Információk, például csapatcélok és metrikák a Markdown widgettel
- Projektfájlok lekéréses kérelmei a Git-adattárban
- README-fájlok a Git-adattárban a közreműködők támogatásához
- Wikifájlok laptartalmakhoz egy csapatprojekt wikijében
Megjegyzés
Az Azure DevOps Markdown nem támogatja a JavaScript- vagy iframe-eket. Nem ágyazhat be például közvetlenül interaktív elemeket, például visszaszámláló időzítőket.
Az alábbi táblázat a különböző Markdown-elemek funkciótámogatását ismerteti, és a jelen cikkben szereplő szintaxisszakaszokra mutató hivatkozásokat tartalmaz. A táblázat a A kész állapot meghatározását, a Markdown Widgetet, a Pull Requesteket (PR), a README fájlokat és a wiki fájlokat használja.
| Markdown-típus | Kész | Widget | közönségkapcsolatok (PR) | Olvasd el | Wiki - egy online enciklopédia, amit a felhasználók közösen szerkesztenek. |
|---|---|---|---|---|---|
| fejlécek | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| bekezdések és sortörések | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Idézőjelek blokkolása | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| vízszintes szabályok | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Kiemelés | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Kód kiemelése | ✔️ | ✔️ | ✔️ | ||
| Javasolt módosítás | ✔️ | ||||
| Táblázatok | ✔️ | ✔️ | ✔️ | ✔️ | |
| Listák | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Hivatkozások | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| Képek | ✔️ | ✔️ | ✔️ | ✔️ | |
| ellenőrzőlista vagy feladatlista | ✔️ | ✔️ | |||
| Emojik | ✔️ | ✔️ | |||
| Markdown mellőzése vagy elkerülése | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| mellékletek | ✔️ | ✔️ | |||
| Matematikai jelölés | ✔️ | ✔️ |
Fejlécek
Tartalom strukturálása Markdown-fejlécek használatával. A fejlécek segítenek elválasztani a laptartalom hosszú részeit könnyebben olvasható szakaszokra. Fejléceket a Kész (tábla) definícióban, a Markdown widgetben, a lekéréses kérelmekben, a Readme-fájlokban és a wikifájlokban adhat hozzá.
Felső szintű fejléc definiálásához kezdjen el egy sort egyetlen kivonatjellel # , majd a címsor szövegével, például # Get Started on the Project. A megjegyzéseket alfejlécekkel rendezheti úgy, hogy a sort egynél több hash jellel indítja el, például ## Request Permissions vagy ### Send Feedback. Legfeljebb hat kivonatjelet használhat a fejlécek méretszintjeinek létrehozásához.
Példa: Fejlécek létrehozása a Markdownban
A következő Markdown létrehoz egy felső szintű fejlécet (H1) és négy alfejlécszintet (H2, H3, H4 és H5):
# This is a top-level (H1) header
## This is a subheader (H2)
### This is a lower subheader (H3)
#### This is an H4 header
##### This is an H5 header
Az alábbi képen a Markdown közzétett nézete látható:

Bekezdések és sortörések
A hosszú részek kisebb bekezdésekbe törésével vagy sortörések beszúrásával megkönnyítheti a szöveg olvashatóbbá tételét, hogy szóközöket hozzon létre a szövegsorok között.
Bekezdéseket és sortöréseket adhat hozzá a Kész (tábla) definíciójában, a Markdown widgetben, a lekéréses kérelmekben, a Readme-fájlokban és a wikifájlokban.
Példa: Törések hozzáadása a Markdownban és pull requestek
A lekéréses kérelmek megjegyzései elfogadják a Markdownt, például félkövér és dőlt stílust a szöveghez. Az Enter billentyűvel sortörést is beszúrhat, hogy új szöveget kezdjen a következő sorban, vagy térközt adjon hozzá a sorok között.
A következő Markdownban a szerző az Enter billentyűvel indítja el a második mondatot egy új sorban:
_Markdown_ lets you separate long lines of text by using the **Enter** key in a pull request comment. <!-- Select Enter -->
Select **Enter** once to start text on a new line. <!-- Select Enter twice -->
Select **Enter** twice to insert a blank line between lines of text.
Az alábbi képen a Markdown közzétett nézete látható egy pull request megjegyzésben a térközök beállítására vonatkozóan.

Példa: Törések hozzáadása Markdown-fájlokban vagy widgetekben
Egy Markdown-fájlban vagy Markdown-vezérlőben külön sornyi szöveget hozhat létre új bekezdések létrehozásához. Adjon hozzá két szóközt (szóközbillentyűt ) a sortörés előtt, és válassza az Enter billentyűt egy új bekezdés indításához.
Add two **Space** characters before the end of the line and then select **Enter**. <!-- Select Space twice, Selet Enter -->
The next paragraph starts on a new line. The two paragraphs are separated by a blank line.
Az alábbi képen egy widgetben a térköz Markdown közzétett nézete látható.

Idézőjelek blokkolása
Idézz megjegyzéseket vagy szöveget, hogy megteremtsd az új megjegyzésed vagy szöveged kontextusát. Az idézett szöveg a bal margóról behúzva jelenik meg, az idézett szakasz mentén függőleges vonallal.
Blokk idézőjeleket adhat hozzá a Definition of Done (tábla)-ban, a Markdown widgetben, pull-kérelmekben, a Readme fájlokban és a wiki fájlokban.
Ha egyetlen szövegsort vagy bekezdésblokkot szeretne idézni, szúrjon be egy szögletes zárójelet > az első szöveg elé.
Beágyazott idézet létrehozásához szúrjon be két vagy több szögletes zárójelet a szöveg elé. A beágyazott idézőjel a bal margótól távolabb van behúzva dupla függőleges vonallal az idézett szakasz mentén.
Példa: Idézet készítése szögletes zárójelek használatával
> Insert a bracket ">" before the text to quote the line of text.
This text references the quoted sentence.
> To quote a paragraph, insert a bracket ">" before the first text. The other lines in the paragraph are also included in the block quote. Notice the entire paragraph is indented from the left margin and highlighted with a vertical line.
This text references the quoted paragraph.
>> Insert two or more brackets ">>" before the text to create a nested quote.
>>> Nested quotes can also be multiple lines of text. Notice the nested quote text is indented further from the left margin and a vertical line is drawn for each level of bracket you insert.
This text references the nested block quotes.
Az alábbi képen az idézett szöveg Markdown-nézetének közzétett nézete látható:

Vízszintes szabályok
Tartalom és oldalszakaszok aláhúzása vagy elkülönítése vízszintes szabályokkal. Elválasztó elemeket adhat hozzá a Kész (tábla) definíciójában, a Markdown widgetben, a lekéréses kérelmekben, a Readme-fájlokban és a wikifájlokban.
Vízszintes szabály hozzáadásához írjon be egy üres sort, majd egy másik, három kötőjelet (kötőjelet) ---tartalmazó sort.
Példa: Vízszintes elválasztójelek beszúrása
A következő Markdown két vízszintes szabályt hoz létre:
Text **above** a horizontal rule
<!-- Blank -->
---
Text **between** horizontal rules
<!-- Blank -->
---
Text **under** a horizontal rule
Az alábbi képen a Markdown közzétett nézete látható a vízszintes szabályok esetében:

Kiemelés (félkövér, dőlt, áthúzott)
A Markdown számos stílusbeállítást kínál a szöveg kiemeléséhez:
| Stílus | példa | Markdown |
|---|---|---|
| Dőlt betű | Dőlt szöveg | Egy csillag * vagy aláhúzásjel _ karakterbe ágyazhatja a szöveget. |
| Félkövér (erős) | Félkövér szöveg | Helyezze a szöveget kettőscsillagok ** vagy aláhúzásjelek __ közé. |
| Áthúzás |
|
Írja be a szöveget dupla tilde ~~ karakterek közé. |
Ezeket a stílusokat kombinálva kiemelést alkalmazhat a szövegre. A kiemelési stílusok a Kész (tábla) definícióban, a Markdown widgetben, a lekéréses kérelmekben, a Readme-fájlokban és a wikifájlokban érhetők el.
Megjegyzés
A szöveg aláhúzásához nincs Markdown-szintaxis. Egy wikilapon a HTML aláhúzási <u> elem használatával aláhúzhatja a szöveget.
Példa: Szöveg kiemelése
Az alábbi Markdown bemutatja, hogyan hangsúlyozhatja a szöveget különböző stílusok használatával és stílusok kombinálásával:
**Italics** highlights text in a larger block like _new terminology_.
**Bold** (strong) adds presence to text, such as **Important!**
**Strikethrough** is useful for corrections like "Send feedback ~~to the team~~.
Combine styles for other effects, such as ~~__Content removed__~~ and **_Milestones_**.
Az alábbi képen a Markdown közzétett nézete látható a szöveg kiemelési stílusaihoz:

Kódkiemelés
Szövegblokkok vagy beágyazott szöveg kiemelése kódként a kódkiemelések használatával. A lekéréses kérelmekben, a Readme-fájlokban és a wikifájlokban kódot emelhet ki.
Ha kódként szeretne formázni egy szövegblokkot, zárja a blokkot három backtick (```) karakter közé. A szakaszt elindító és záró háttérsávoknak külön sorban kell lenniük a kódblokktól a kiemeléshez.
A nagyobb szövegterületen belüli szövegrészeket beágyazott kódszegmensként is formázhatja. Ehhez a stílushoz zárja be az inline kódot egyes backtickek közé. A backtick karakterek illeszkednek a szöveghez, és nem külön sorokban vannak.
A Markdown widgetben megadott kódkiemelés egyszerű előre formázott szövegként jeleníti meg a kódot.
Példa: Kódblokk kiemelése a Markdown widgetben
Az alábbi példa bemutatja, hogyan emelhet ki egy szövegblokkot kódként a Markdown widgetben:
<!-- ``` Three backticks to start block " -->
sudo npm install vsoagent-installer -g
<!-- ``` Three backticks to end block -->
Az alábbi példa egy kódként kiemelt szövegblokk Markdown-nézetének közzétett nézetét mutatja be:
sudo npm install vsoagent-installer -g
Példa: Beágyazott kód kiemelése a Markdown widgetben
Az alábbi példa bemutatja, hogyan emelheti ki a szöveg egy részét beágyazott kódszegmensként a Markdown widgetben:
To install the Microsoft Cross Platform Build and Release Agent, run the following: <!-- ` - Single backtick --> $ sudo npm install vsoagent-installer -g <!-- ` - Single backtick -->
Az alábbi képen a Markdown közzétett nézete látható egy szövegrészhez, amely beágyazott kódszegmensként van kiemelve:

Példa: Szöveg átalakítása kódmá, kódnyelv azonosítása
Van egy másik módszer a szövegblokk kódmá alakítására. Amikor a Markdownban egy szövegsor négy szóközzel kezdődik a bal margón, a szöveg automatikusan kódblokkmá alakul. Az alábbi példa ezt a viselkedést mutatja be:
This article is a Markdown file (_.md_). This line of text automatically formats as code because the line starts with four spaces in the left margin.
Az előnyben részesített módszer a szöveg három háttérrendszerbe való beágyazása, hogy meg tudja adni a nyelvi azonosítót. Az azonosító a megadott nyelv konvencióinak megfelelően a kódra emeli ki a szintaxist. Az azonosítócímkék a legtöbb programozási nyelvhez elérhetők, például JavaScript (js), C# (csharp) és Markdown (md). A támogatott nyelvek listáját a highlightjs GitHub-adattárban találja.
Az alábbi példák bemutatják, hogyan azonosíthat egy szövegblokkot JavaScript vagy C# néven. Az első három backtick jel után adja hozzá a nyelvi azonosító címkét, ahogyan az a következőben is szerepel ```md.
JavaScript
<!-- ```js - Three backticks and identifier 'js' -->
const count = records.length;
<!-- ``` - Three backticks -->
A JavaScript-kód közzétett nézete:
const count = records.length;
C#
<!-- ```csharp - Three backticks and identifier 'csharp' -->
Console.WriteLine("Hello, World!");
<!-- ``` - Three backticks -->
A C# kód közzétett nézete:
Console.WriteLine("Hello, World!");
Javaslat a módosításra
A GitHub lekéréses kérelmei támogatják a Megjegyzés funkciót, amelyben a közreműködők bemenetet adhatnak, és módosításokat javasolhatnak. Megjegyzést fűzhet egy adott sorhoz vagy több sorhoz egy fájlban. A lekéréses kérelem szerzője a Módosítás alkalmazása gombra kattintva alkalmazhatja a javasolt módosítást egy megjegyzésben. Ez a művelet véglegesíti a lekéréses kérelem módosítását, és elindít egy buildet.
Ha a Markdown widgetben kódkiemelést tartalmazó megjegyzést ad hozzá, a kód különbségformátumban jelenik meg. A módosított sor módosításait a rendszer széljegyzetekkel jeleníti meg a különbségek megjelenítéséhez. A mínusz szimbólum - az eltávolított tartalmat jelzi, a pluszjel + pedig az új tartalmat emeli ki.
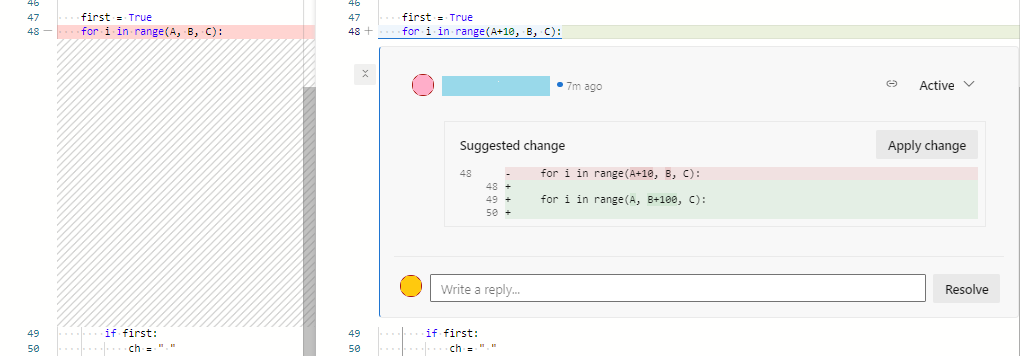
Példa: Módosítások ajánlása egy lekéréses kérelem megjegyzésében
Az alábbi példa bemutatja, hogyan javasolhat kódmódosításokat egy lekéréses kérelemen a Markdown widgetben. Ebben az esetben a kódblokk a következő azonosítót suggestionhasználja:
<!-- ```suggestion - Three backticks and identifier 'suggestion' -->
for i in range(A, B+100, C):
<!-- ``` - Three backticks -->
Az alábbi képen a megjegyzésjavaslat különbségnézete látható:

További információkért lásd: Javaslatok a megjegyzésekben történő módosításokra.
Táblázatok
Strukturált adatok rendszerezése Markdown-táblákkal. A Markdown-vezérlőben táblákat, lekéréses kérelmeket, Readme-fájlokat és wikifájlokat adhat hozzá. A táblák különösen hasznosak a függvényparaméterek, az objektummetódusok és az egyéb adatok egyértelmű név-leírás leképezésével történő leírásához.
Íme néhány pont a táblák Markdownban való használatával kapcsolatban:
- Létrehozzon minden sort külön sorban, és az egyes sorokat zárja le kocsivisszával (CR) vagy soros visszatérítéssel (LF).
- Hozzon létre kötőjeleket
-és csőszimbólumot|tartalmazó oszlopokat a következő módon|---|---|---|: - Adja meg az oszlopfejléceket az első sorban, a következőképpen
| First | Middle | Last |: . - Adja meg az oszlopok igazítását (balra, középre, jobbra) a második sorban lévő kettőspontok segítségével
:, hasonlóan mint|:--|:--:|--:|. - A táblázatszövegben a csőszimbólumot egy fordított perjellel kell kimenekíteni, mint
\|| Describe the pipe \| symbol. | - Sortörések hozzáadása egy cellában a HTML-töréscímkével
<br/>. Ez a megközelítés wikin belül működik, máshol azonban nem. - Adjon hozzá üres szóközt egy munkaelem vagy lekéréses kérelem előtt és után, amelyet a táblázat szövege említ.
Példa: Tábla létrehozása
Az alábbi példa bemutatja, hogyan hozhat létre táblát három oszlopból és öt sorból a Markdownban:
| Feature | Prerelease | Release target |
|:---|:---:|---:|
| Calculator | No | 10/27/2025 |
| Graphs | Yes | 8/18/2025 |
| Mail | No | 2/16/2025 |
| Tables | Yes | 10/27/2025 |
| Search | No | 1/5/2026 |
A Markdown-tábla közzétett nézete a következő:
| Tulajdonság | Előzetes kiadás | Kiadási cél |
|---|---|---|
| Számológép | Nem | 10/27/2025 |
| Grafikonok | Igen | 8/18/2025 |
| Levél | Nem | 2/16/2025 |
| Táblázatok | Igen | 10/27/2025 |
| Keresés | Nem | 1/5/2026 |
Listák
A kapcsolódó elemek rendszerezése különböző típusú listákkal. Rendezett lista létrehozása az elemek vagy események sorrendjének megjelenítéséhez. Listajelek használatával listákat hozhat létre a kapcsolódó, de rendezetlen elemekről. Listastílusokat a Kész (tábla) definíciójában, a Markdown-vezérlőben, a lekéréses kérelmekben, a Readme-fájlokban és a wikifájlokban adhat hozzá.
Íme néhány pont a listák Markdownban való használatával kapcsolatban:
- Adja meg az egyes listaelemeket egy külön sorban.
- Rendezett listában kezdje az egyes elemeket egy számmal, majd egy ponttal, mint például
1. First item 2. Next item.. Az elemeket1.-vel is elkezdheti, és hagyhatja, hogy a közzétételi rendszer határozza meg a számozást önnek. - Kezdje el az egyes elemeket rendezetlen listában kötőjellel
-vagy csillaggal*, ahogyan az a következőben is szerepel- First point - Next point. - Ellenőrizze a lista előtti és utáni térközt egy Markdown-fájlban vagy widgetben:
- A kezdeti lista esetében adjon hozzá egy üres sort a lista előtt és után.
- Beágyazott listák esetén használja a megfelelő behúzást. A sortörések előtt és után nincs szükség pluszra.
Példa: Számozott (rendezett) lista létrehozása
Az alábbi példa bemutatja, hogyan hozhat létre számozott listát a sorozat elemeihez a Markdown használatával:
<!-- Blank -->
1. First step in the procedure.
1. Second step.
1. Third step.
<!-- Blank -->
A Markdown sorszámozott listájának megjelenítése:
- Az eljárás első lépése.
- Második lépés.
- Harmadik lépés.
Példa: Felsorolásos (rendezetlen) lista létrehozása
Az alábbi példa bemutatja, hogyan hozhat létre rendezetlen listát a kapcsolódó elemekről a Markdown használatával:
<!-- Blank -->
- First item in the list.
- Next item.
- Last item.
<!-- Blank -->
A Markdown rendezetlen listájának közzétett nézete:
- A lista első eleme.
- Következő elem.
- Utolsó elem.
Példa: Beágyazott listák
Listákat is létrehozhat listákon belül, és keverheti a stílusokat.
Az alábbi példa bemutatja, hogyan hozhat létre számozott listát, amely beágyazott listajeles listákat tartalmaz a Markdownban:
<!-- Blank -->
1. First step in the procedure.
- First item in a nested list.
- Next item.
- Last item.
1. Second step.
- First item in a nested list.
- First item in a subnested list.
- Next item.
- Last item.
1. Third step.
1. First substep.
1. Next substep.
1. Last substep.
<!-- Blank -->
A lista közzétett nézete beágyazott listákkal:
- Az eljárás első lépése.
- Beágyazott lista első eleme.
- Következő elem.
- Utolsó elem.
- Második lépés.
- Beágyazott lista első eleme.
- Az albeágyazott lista első eleme.
- Következő elem.
- Utolsó elem.
- Beágyazott lista első eleme.
- Harmadik lépés.
- Első alsólépés.
- Következő részsztep.
- Utolsó részsztep.
Hivatkozások
A munkaelemekre mutató hivatkozáshoz írja be a kivonatjelet # , majd egy munkaelem-azonosítót, majd jelölje ki a munkaelemet a listából. A Kész (tábla) definícióban, a Markdown widgetben, a lekéréses kérelmekben, a Readme-fájlokban és a wikifájlokban különböző típusú hivatkozásokat adhat hozzá.
Íme néhány pont a Markdown hivatkozásaival kapcsolatos tudnivalókról:
A hivatkozások szokásos Markdown-szintaxisa.
[Link display text](Link path)A lekéréses kérelmek megjegyzéseiben és wikiiben a HTTP-vel vagy HTTPS-lel kezdődő URL-címek automatikusan hivatkozásként formázódnak.
Ha a kettős keresztet
#más módokon is használja, például szín hexakódokban, elkerülheti a munkaelemekre vonatkozó automatikus javaslatokat, ha a hash jel#elé egy fordított perjelet\tesz.A Markdown-fájlokban és -vezérlőkben az URL-címekre mutató szöveges hivatkozásokat a szokásos Markdown-hivatkozás szintaxisával hozhat létre. Lehet
Link pathrelatív vagy abszolút.Az alábbi példa bemutatja, hogyan adhat meg relatív hivatkozást a Markdownban, ahol a szöveg hivatkozásként jelenik meg:
For more information, see the [C# language reference](/dotnet/csharp/language-reference/).A hivatkozás közzétett nézete:
További információkért tekintse meg a C# nyelvi referenciát.
Támogatott hivatkozások
Ha ugyanabban a Git- vagy Team Foundation-verziókövetési (TFVC) adattárban egy másik Markdown-lapra hivatkozik, relatív vagy abszolút elérési útként is megadhatja a hivatkozási célt.
Megjegyzés
A fájlmegosztásokon (file://...) lévő dokumentumokra mutató hivatkozások biztonsági okokból nem támogatottak.
A következő szakaszok különböző Markdown-forgatókönyvekre mutatnak be példákat.
Példa: Üdvözlőoldal relatív hivatkozásai
Íme néhány példa a wiki kezdőlapján található relatív hivatkozásokra:
Relatív elérési út:
[Display text](target.md)Abszolút elérési út a Gitben:
[Display text](/folder/target.md)Abszolút elérési út a TFVC-ben:
[Display text]($/project/folder/target.md)URL-cím:
[Display text](http://address.com)
Példa: Markdown widget relatív hivatkozások
Az alábbi példa egy relatív hivatkozást mutat egy Markdown-vezérlőben:
- URL-cím:
[Display text](http://address.com)
Példa: Wikilapok relatív hivatkozásai
Íme néhány példa egy wikilap relatív hivatkozásaira:
A wikilapok abszolút elérési útja:
[Display text](/parent-page/child-page)URL-cím:
[Display text](http://address.com)
Forrásvezérlő relatív hivatkozásai
A forrásvezérlő fájlokra mutató relatív hivatkozásokat eltérően értelmezi a rendszer egy üdvözlőlapon és egy Markdown-vezérlőben:
Példa: Üdvözlőoldal relatív hivatkozásai
Az üdvözlőoldal relatív hivatkozásai annak a forrásvezérlő-tárolónak a gyökeréhez vannak viszonyítva, ahol az üdvözlőlap létezik. Íme néhány példa:
- /BuildTemplates/AzureContinuousDeploy.11.xaml
- ./page-2.md
Példa: Markdown widget relatív hivatkozások
A Markdown widgetben a relatív hivatkozások a csapatprojekt-gyűjtemény URL-alapjához viszonyítva értendők. Íme néhány példa:
- /DefaultCollection/Fabrikam/versionControl#path=$/TFVC-Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml
- /DefaultCollection/Fabrikam/versionControl#path=$/TFVC-Welcome/page-2.md
Horgonyhivatkozások
Amikor egy Markdown-fájl HTML-ként jelenik meg, a rendszer egy horgonyazonosítót rendel a lap minden fejlécéhez. Az azonosító a fejlécszöveg konvertált formája. A rendszer a következő módosításokat alkalmazza az azonosító létrehozásához:
- Szóközök cseréje a fejlécszövegben kötőjelekre
- - Nagybetűk módosítása kisbetűsre
- Ne vegye figyelembe a legtöbb speciális karaktert, például a
#,@,$karaktereket. - Ne vegye figyelembe (ne tartalmazza) a legtöbb írásjelet, például:
:,",?
A kivonatjel # használatával hivatkozhat a dokumentum fejlécére, ahogyan az a dokumentumban is szerepel [Display text](#<header-anchor>).
Az alábbi példában egy címsor és egy hivatkozás horgonyazonosítója látható:
#### Team #1 : Release Wiki!
Welcome to the Release wiki. For more information, [Visit the Project Wiki](#team-1--release-wiki).
A közzétett nézet a következő:
1. csapat: Wiki kiadása!
Üdvözöljük a Release wikiben. További információ : Project Wiki.
Egy másik Markdown-fájl címsorára is hivatkozhat a hivatkozásban található horgonyazonosítóval rendelkező fájlnév megadásával:
[Set up a project wiki](about-readme-wiki.md#set-up-a-project-wiki).
A wikilap egyben Markdown-fájl is. A wiki egyik oldalának címsorára hivatkozhat egy másik oldalról:
Welcome to the Wiki!
- [Get Started](/get-started-page)
- [Contribute content](/get-started-page#contribute)
- [Send Feedback](/contact-page#send-feedback)
Képek
Fogalmak bemutatása és vizuális érdeklődés hozzáadása képek és animált GIF-fájlok használatával a tartalomban. Képeket a Markdown-vezérlőben, a lekéréses kérelmekben, a Readme-fájlokban és a wikifájlokban adhat hozzá.
Egy kép vagy animált GIF szabványos Markdown-szintaxisa. A szintaxis hasonló a hivatkozás szintaxisához, de a sor felkiáltójellel ! kezdődik.
Az Image alt text érték a képet írja le. A helyettesítő szöveges érték akkor jelenik meg, amikor a felhasználó a közzétett nézetben rámutat a képre. A Image path rendszerkép helyét azonosítja.
Az alábbi példa egy Illusztrációt ad hozzá egy Markdown-fájlhoz:

Kép elérési útvonala
A képfájl elérési útja lehet relatív elérési út vagy abszolút elérési út a Gitben vagy a TFVC-ben, ugyanúgy, mint egy hivatkozás egy másik Markdown-fájljának elérési útja.
- Relatív elérési út:
 - Abszolút elérési út a Gitben:
 - Abszolút elérési út a TFVC-ben:

Képméret
A képméretet a szintaxissal Image-path =Image-widthxImage-height állíthatja be:
- A betű
xaby"szélesség-magasság" számítási kifejezés részét jelöli. - Ne adjon hozzá szóközt a betű
xelőtt vagy után. - Hagyjon szóközt az egyenlőségjel
=előtt. - Ha szeretné, megadhatja csak az
Image-width, mint aImage-path =Image-widthx. Figyelje meg, hogy továbbra is megadja a betűtx.
Az alábbi példa egy kép Markdown-szintaxisát mutatja be, ahol 500 szélességet és 250 magasságot ad meg:

Ellenőrzőlista vagy feladatlista
A feladatok és a műveletelemek előrehaladásának nyomon követése egyszerű feladatlistákkal. Lekéréses kérelmekben és wikifájlokban ellenőrzőlistákat vagy feladatlistákat adhat hozzá. Ez a funkció hasznos a lekéréses kérelmek leírásában a véleményezők bemenetének nyomon követéséhez vagy egy wikiprojekt oldalán a tevékenység állapotának nyomon követéséhez.
Példa: Ellenőrzőlista létrehozása a Markdownban
Ellenőrzőlistát közvetlenül a Markdownban hozhat létre:
- Új feladat létrehozásához használjon üres szögletes zárójeleket
[<space>]. - A feladat megjelölése késznek, ha a szögletes zárójelek
xközé betesszük a[x]betűt. - Az egyes feladatokat kötőjellel és szóközzel
-<space>[<space>]vagy számmal és szóközzel előzheti meg1.<space>[<space>]. Bármilyen számot használhat. - Ne használjon ellenőrzőlistát Markdown-táblában.
Az alábbi példa egy négy elemet tartalmazó ellenőrzőlistát hoz létre, amelyben az első elem befejezettként van megjelölve:
- [x] Project plan
- [ ] Draft 1 code
- [ ] Draft 2 code
- [ ] Test plan
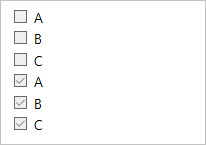
Az ellenőrzőlista közzétett nézete a következő:

Az ellenőrzőlista közzététele után a felhasználók befejezettként jelölhetnek meg egy elemet a listában lévő elem jelölőnégyzetének bejelölésével.
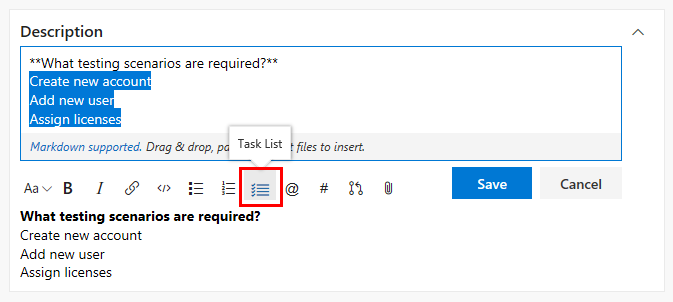
Példa: Feladatlista markdown alkalmazása a kijelölt szövegre
A webes portálon meglévő szöveget is kijelölhet, és a Markdown eszköztár műveleteivel alkalmazhatja az ellenőrzőlista formátumát. Miután ilyen módon felvett egy ellenőrzőlistát vagy feladatot, szerkesztheti a listát vagy a tevékenységet a Markdownban.
Az alábbi képen látható, hogyan alkalmazhatja a Feladatlista stílust a Markdown eszköztáron a kijelölt szövegre:

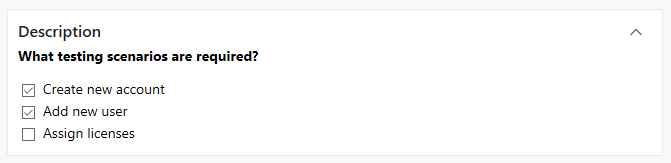
A feladat befejezettként van megjelölve a lista tevékenységmezőjének bejelölésével:

Emoji-reakciók
Emoji-reakciók hozzáadása lekéréses kérelmekhez és wikifájlokhoz. Emoji-reakciók használatával karaktert adhat hozzá, és reagálhat a kérésben szereplő megjegyzésekre.
Írja be egy érzelem vagy kifejezés nevét, és smile tegye a szöveget kettőspontok : közé. Az Ön bevitele a Markdown közzétett nézetében a megfelelő emoji-ábrává átalakítva jelenik meg. Az Azure DevOps Markdownja támogatja a legtöbb emoji-ábrát.
Példa: Emoji-reakciók hozzáadása lekéréses kérelemben
Az alábbi példa bemutatja, hogyan adhat hozzá emoji-reakciókat Markdownnal egy lekéréses kérelem megjegyzésében:
The code review received :+1::+1: and the team is :smile:
Íme az emoji-reakciók közzétett nézete:

Példa: Kivétel az emoji szintaxisnál a Markdownban
Az alábbi példa bemutatja, hogyan kerülheti el az emoji szintaxist a Markdown fordított perjel \ karakterével:
Markdown syntax for some emoji reactions:
- **Happy** \:smile:
- **Angry** \:angry:
- **Sad** \:cry:
Itt látható a Markdown közzétett nézete, amely az emoji szintaxist mutatja:

Egy pull request megjegyzésében két fordított perjelre \\ van szükség az emoji szintaxis elkerüléséhez.
Speciális karakterek literális szövegként
Speciális karakterek literális szövegként történő közzétételekor a Markdownban a fordított perjel \ használatával, mint menekülő karakter. A visszaperjel hatására a közzétételi rendszer megkerüli a speciális karakterek értelmezési és konvertálási folyamatát. A speciális karakter szó szerinti szövegként jelenik meg a közzétett nézetben.
A figyelmen kívül hagyási és elkerülési szintaxist használhatja a Definition of Done táblán, a Markdown widgetben, a pull kérelmekben, a Readme-fájlokban és a wiki-fájlokban.
Példa: Speciális karakterek közzététele
A Markdown szintaxis `Fordított ékezetek közé zárt szöveg` a közzétett nézetet Enclose text in backticks fogja megjeleníteni. A közzétételi rendszer alkalmazza a inline code formátumot a backticks (') szövegére, és nem teszi közzé a backtickeket.
Ha a backtickeket (\`) fordított perjellel (\) előzi meg, a backtickek közötti szöveg formátuma nem változik, és a backtickek megjelennek. Ez a viselkedés a legtöbb speciális karakterhez elérhető, beleértve a zárójeleket (), a szögletes zárójeleket []], az aláhúzásjelet _, a kötőjelet -, a kettőskeresztet #, a csillagot *, backtick \`, és magát a visszaperjelet \.
Az alábbi Markdown a fordított perjel \ karaktert használja a speciális karakterek literális szövegként való közzétételéhez:
\\\ Code comment
Show the **\_\_**underscores**\_\_**
\# Code comment and not a **Heading**
**\(** Include the **parentheses \)**
Show the __\*__asterisks__\*__ and don't change to *italics*
A Markdown közzétett nézete a következő:
\\ Kód megjegyzése
A __aláhúzásjelek megjelenítése__
# Kód megjegyzése és nem címsor
( A zárójelek belefoglalása )
* A csillagjelek megjelenítése*, és ne változzon dőltté
Megjegyzés
Néhány Markdown esetében a karakterszimbólum \helyett a fordított perjel HTML-kódját \ adhatja meg.
Mellékletek
Fájlok csatolása lekéréses kérelmek megjegyzéseihez és wikilapjaihoz. A mellékletek segíthetnek a pont szemléltetésében vagy a javaslatok részleteinek megadásában. A mellékletek a következő fájlformátumokat támogatják:
Melléklet típusa
Fájlformátumok
Kód
C# (.cs), Extensible Markup Language (.xml), JavaScript Object Notation (.json), Hypertext Markup Language (.html, .htm), Layer (.lyr), Windows PowerShell-szkript (.ps1), Roshal Archive (.rar), Távoli asztali kapcsolat (.rdp), Strukturált lekérdezési nyelv (.sql)
Megjegyzés: A kódmellékletek nem támogatottak a lekéréses kérelmek megjegyzéseiben.
Tömörített fájlok
ZIP (.zip), GZIP (.gz)
Dokumentumok
Markdown (.md), Microsoft Office Message (.msg), Microsoft Project (.mpp), Word (.doc, .docx), Excel (.xls, .xlsx, .csv), PowerPoint (.ppt, .pptx), Egyszerű szöveg (.txt), Hordozható dokumentumformátum (.pdf)
Képek
PNG (.png), GIF (.gif), JPEG (.jpeg, .jpg), Ikonok (.ico)
Visio
VSD (.vsd, .vsdx)
Videó
MOV (.mov), MP4 (.mp4)
Megjegyzés
Nem minden fájlformátum támogatott mellékletként a lekéréses kérelmek megjegyzéseiben, például a Microsoft Office Message (.msg) fájlokban.
Képek vagy fájlok csatolása
A szerkesztés panelen többféleképpen csatolhat képet vagy fájlt egy lekéréses kérelem megjegyzésmezőjéhez vagy egy wikilaphoz:
Húzza a fájlt a megjegyzésbe vagy a wikilapra.
Illesszen be egy képet a vágólapról a megjegyzésbe, vagy a wikilapra. A kép közvetlenül a megjegyzésben vagy a wikilapon jelenik meg.
Válassza a Csatolás (papírcsatolás) ikont a megjegyzésben vagy a Wikilap Formátum panelén, és válassza ki a csatolni kívánt fájlt:

Ha nem képzendő fájlt csatol, a rendszer létrehoz egy hivatkozást a fájlra a megjegyzésben vagy a wikilapon. Módosíthatja a hivatkozás megjelenítendő szövegét a szögletes zárójeleken belül, ahogyan a .[Updated link display text](LINK URL) Amikor közzéteszi a lapot vagy a megjegyzést, a felhasználó kiválaszthatja a hivatkozást a melléklet eléréséhez.
Matematikai jelölés és karakterek
A lekéréses kérelmek megjegyzéseiben és wikifájljaiban matematikai jelöléseket és karaktereket használhat. A beágyazott és a blokk KaTeX-jelölés is támogatott, amely a következő elemeket tartalmazza:
- Szimbólumok
- Görög betűk
- Matematikai operátorok
- Hatáskörök és indexek
- Törtek és binomok
- Egyéb KaTeX-támogatott elemek
Egy Markdown-fájlban a matematikai jelölés a dollárjelek $ közé tartozik. Ha más szöveggel beágyazott kifejezést szeretne létrehozni, a jelölést egy dollárjellel kell befoglalnia. $ A + B = C $ Blokkkifejezés esetén kezdje el és fejezd be a blokkot két dollárjellel. $$ A = 1 \ B = 2 \ C = A + B $$
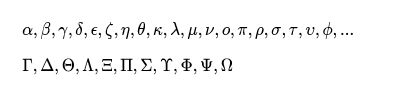
Példa: Görög karakterek listázása
Az alábbi példa a matematikai jelölésben használt görög karaktereket sorolja fel egy kódrészlet hozzáadásával a Markdown-fájlban. Vegye észre, hogy a kódrészlet nyelvi azonosítója KaTeX, és nem Markdown md:
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
Íme a görög karakterek közzétett nézete:

Példa: Algebrai jelölés használata
Az alábbi példa beágyazott jelölést és algebrai blokkkifejezést használ:
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
Íme, a Markdown-fájlban található jelölés közzétett nézete:

Példa: Összegek és integrálok megjelenítése
Az alábbi példa két blokkkifejezéssel számítja ki az összegeket és az integrálokat:
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
A Markdown-fájlban lévő kifejezések közzétett nézete:

Markdown egy Azure DevOps-wikiben
A Markdown számos módon fejlesztheti az Azure DevOps-wikit. A következő szakaszok szintaxisbeli példákat nyújtanak a különböző feladatokhoz:
- Mermaid-diagramok, például szekvenciák, folyamatábrák és felhasználói utak hozzáadása
- Tartalomjegyzék (TOC) létrehozása lapokhoz és aloldalakhoz
- Összecsukható oldalszakaszok konfigurálása
- Videók és Azure Boards-lekérdezések eredményeinek beágyazása
- Hivatkozás a kivonatjellel rendelkező munkaelemekre
# - Használjon
@<alias>megemlítéseket felhasználók és csoportok esetén - HTML-elemek( például
<font>rich text) belefoglalása - Az oldallátogatás számának ellenőrzése
Ezeknek a funkcióknak a rendelkezésre állása az Azure DevOps verziójától függ.
Hableány-diagramok
A Hableány lehetővé teszi diagramok és vizualizációk létrehozását szöveg és kód használatával. Az Azure DevOps wiki a következő Hableány-diagramtípusokat támogatja:
- Szekvenciadiagramok
- Gantt-diagramok
- folyamatábrák
- osztálydiagram
- állapotdiagram
- Felhasználói út
- Kördiagram
- Követelmények diagramja
További információkért lásd a Hableány kibocsátási megjegyzéseit.
Korlátozások
Ha a Hableány-diagrammal dolgozik az Azure DevOpsban, tartsa szem előtt az alábbi korlátozásokat:
Az Azure DevOps korlátozott szintaxistámogatást biztosít a Hableány-diagramtípusokhoz. A nem támogatott szintaxis tartalmazza a legtöbb HTML-címkét, a Font Awesome-t, a
flowchartszintaxist (használja helyette agraphelemet), a LongArrow---->és még sok mást.Az Internet Explorer nem támogatja a Hableányt. Ha a wikiben Hableány-diagramokat használ, a diagramok nem jelennek meg az Internet Explorerben.
Példa: Hableány-diagram hozzáadása a wikilaphoz
Ha egy Hableány-diagramot szeretne hozzáadni egy wikilaphoz, kezdje el és fejezhesse be a jelölést három kettősponttal :. Adja meg a kulcsszót mermaid , a diagram típusát( például sequenceDiagram), és adja meg az ábrázolni kívánt információkat. A diagram adatai behúzásos szakaszként lesznek megadva a szintaxisban.
Az alábbi példa bemutatja, hogyan adhat hozzá Hableány-diagramot egy wikilaphoz:
::: mermaid
<diagram type>
<diagam information>
:::
Példa: Szekvenciadiagram
A szekvenciadiagram (típus sequenceDiagram) egy interakciós ábra, amely bemutatja, hogyan működnek a folyamatok egymással, és milyen sorrendben.
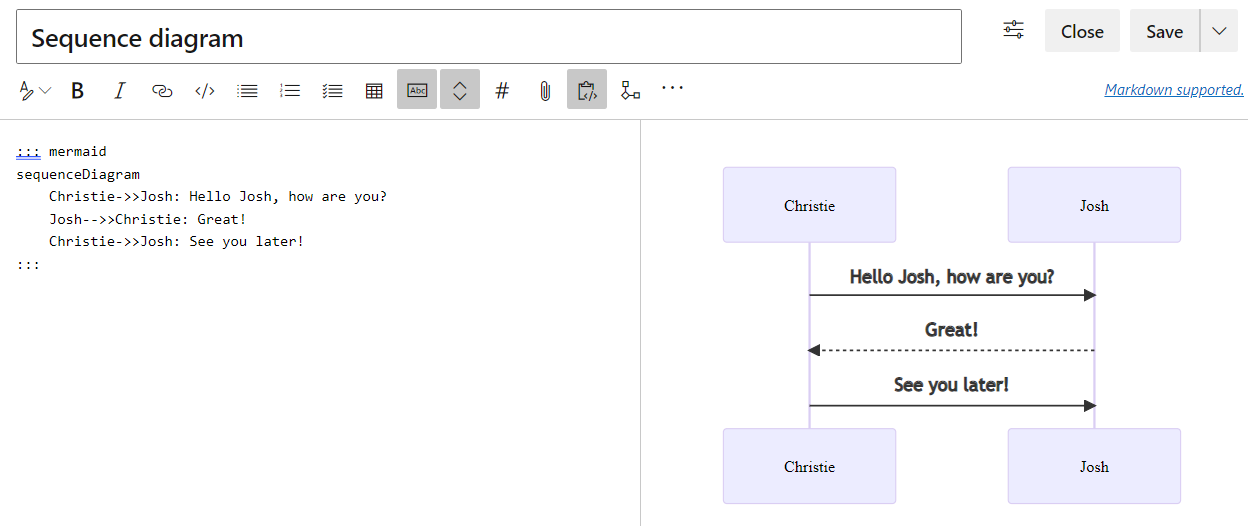
Az alábbi példa bemutatja, hogyan adhat hozzá szekvenciadiagramot egy wikilaphoz:
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::
A szekvenciadiagram közzétett nézete:
Példa: Gantt-diagram
A Gantt-diagram (típus gantt) az egyes ütemezett feladatokat egy folytonos sávként rögzíti, amely balról jobbra terjed. A x tengely az időt jelöli. A y tengely rögzíti a tevékenységeket és azok befejezési sorrendjét.
Ha kizár egy adott tevékenységhez tartozó dátumot, napot vagy dátumgyűjteményt, a Gantt-diagram alkalmazkodik a változásokhoz. A diagram a feladaton belüli rés létrehozása helyett egyenlő számú nappal jobbra terjed ki.
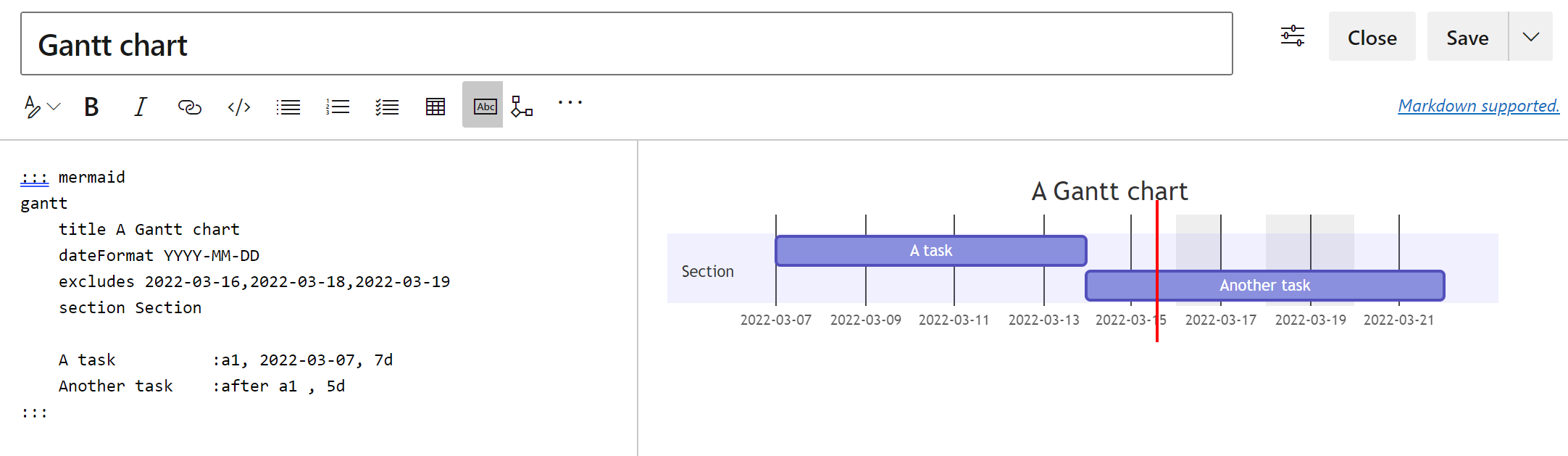
Az alábbi példa bemutatja, hogyan vehet fel Gantt-diagramot egy wikilapra:
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::
A Gantt-diagram közzétett nézete:
Példa: Folyamatábra
A folyamatábra (típus graph) csomópontokból, geometriai alakzatokból és élekből, valamint nyilakból vagy vonalakból áll. A diagram típusának graph azonosítása után adja meg a diagram információinak áramlási irányát, például TB; felülről lefelé.
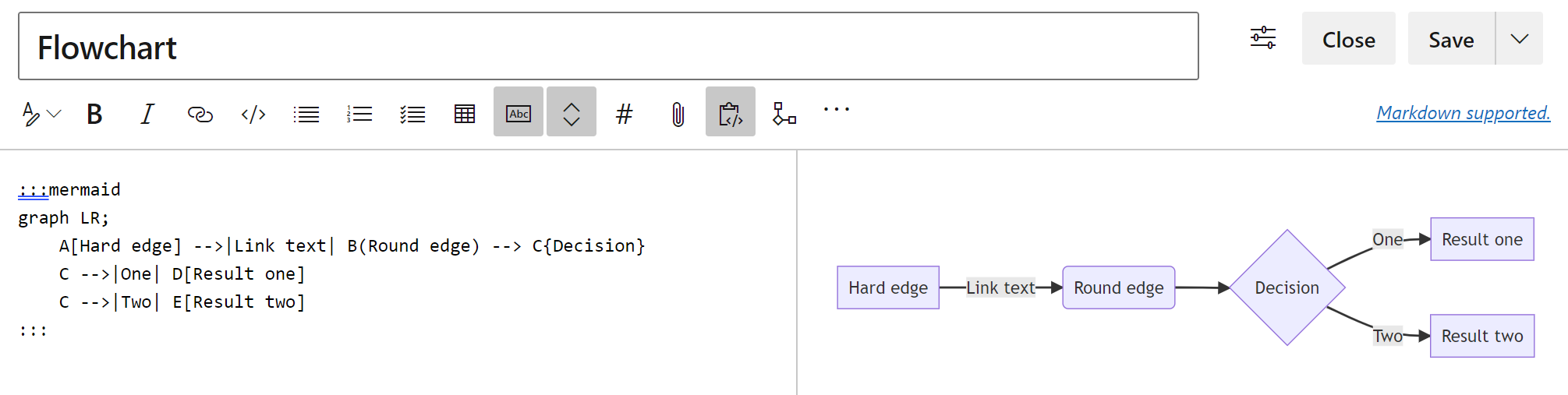
Az alábbi példa létrehoz egy folyamatábrát a graph típussal. A gráfadatok balról jobbra LR; haladnak.
Megjegyzés
Az Azure DevOps nem támogatja a flowchart diagram típusát, a nyíl ----> szintaxisát, illetve a subgraph diagramtípusra mutató és azokból származó hivatkozásokat.
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::
A folyamatábra grafikonjának közzétett nézete a következő:
Példa: Osztálydiagram
Az osztálydiagram (típus classDiagram) az objektumorientált programozási modell alapvető része. A diagram az attribútumokkal és metódusokkal rendelkező objektumokat, valamint az objektumok közötti öröklést ismerteti.
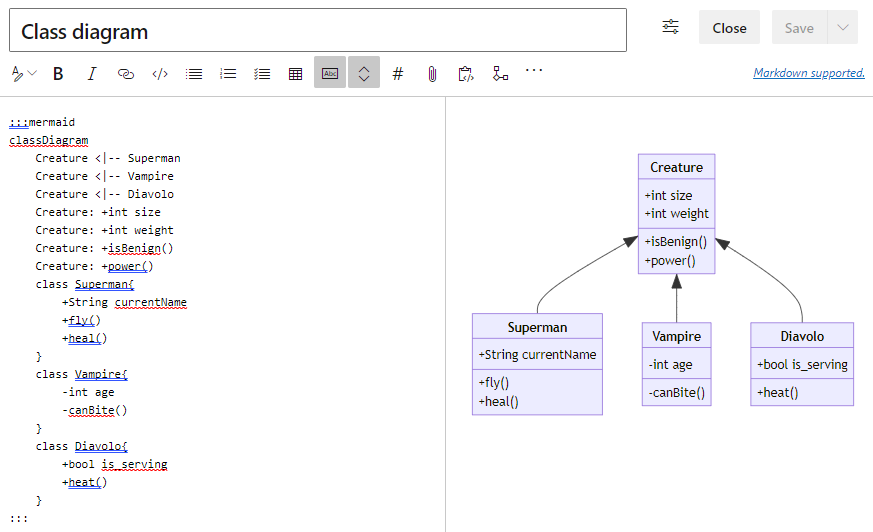
Az alábbi példa bemutatja, hogyan adhat hozzá osztálydiagramot egy wikilaphoz:
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::
Az osztálydiagram közzétett nézete:
Példa: Állapotdiagram
Az állapotdiagram (típus stateDiagram) azt ismerteti, hogyan változhatnak a rendszerállapotok, amikor egyik állapotról a másikra váltanak.
Az alábbi példa bemutatja, hogyan adhat hozzá állapotdiagramot egy wikilaphoz. Ez a példa az állapotdiagram típusának 2. verzióját használja (típus stateDiagram-v2).
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
Az állapotdiagram közzétett nézete:
Példa: Felhasználói folyamatábra
A felhasználói folyamat (típus journey) diagramja leírja, hogy milyen lépések szükségesek egy adott magasabb szintű művelet vagy feladat elvégzéséhez.
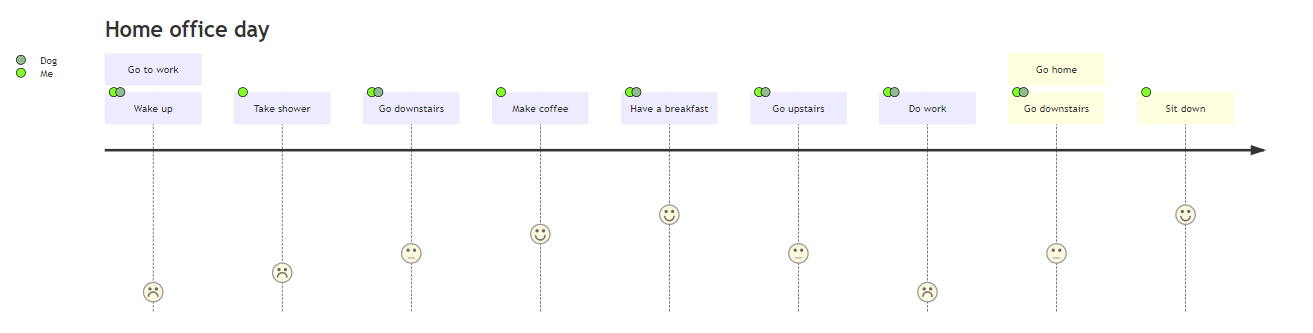
Az alábbi példa bemutatja, hogyan vehet fel egy felhasználói folyamatábrat egy wikilapra:
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::
A felhasználói folyamatábra közzétett nézete:
Példa: Kördiagram
A kördiagram (típus pie) diagram segít megjeleníteni a kördiagramon lévő információk százalékos arányát. A diagramtípus azonosítása pie után adja meg a title kördiagram címével ellátott kulcsszót.
Az alábbi példa egy kördiagramot hoz létre a következő címmel Fishermen in countries:
:::mermaid
pie title Fishermen in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
A kördiagram közzétett nézete a következő:
Példa: Követelmények diagramja
A követelmények diagramja (típus requirementDiagram) a követelmények és azok kapcsolatainak vizualizációját hozza létre.
Az alábbi példa bemutatja, hogyan adhat hozzá követelménydiagramot egy wikilaphoz:
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
A követelmények diagramjának közzétett nézete a következő:
Wikilap tartalomjegyzéke
Hozzon létre egy tartalomjegyzéket (TOC) a wikilaphoz a [[_TOC_]] szintaxiscímkével. Amikor a közzétételi rendszer találkozik a címkével, és megerősít legalább egy címsort a wikilapon, létrehozza a lap tartalomjegyzékét. A tartalomjegyzék címe a lapon a "Tartalom".

A TOC létrehozásához hozzáadhatja a [[_TOC_]] szintaxiscímkét a Wikilaphoz a Markdownban, vagy kiválaszthatja a További beállítások (...) lehetőséget. >Tartalomjegyzék a lap Szerkesztés nézetében .
Íme néhány pont a(z) TOC hozzáadásáról:
- A
[[_TOC_]]címke szintaxisa kis- és nagybetű-érzékeny. Ha kisbetűvel[[_toc_]]adja meg a szintaxist, előfordulhat, hogy a TOC nem jelenik meg. - A közzétételi rendszer megjeleníti a TOC-ját a
[[_TOC_]]címke első példányának a Markdown lapon. Figyelmen kívül hagyja a címke más példányait ugyanazon az oldalon. - A címkét
[[_TOC_]]bárhol elhelyezheti a Markdownban. A rendszer megjeleníti a TOC-t azon a helyen, ahol a címkét elhelyezte a Markdownban. - A rendszer csak a kettős kereszt
#szintaxisával azonosított Markdown-stílusú fejléceket erősíti meg. Figyelmen kívül hagyja a HTML-stíluscímkéket. - A rendszer csak a címsorszöveget használja a TOC-bejegyzés létrehozásához. Figyelmen kívül hagyja az összes további HTML- és Markdown-szintaxist.
Az alábbi példa bemutatja, hogy a publikálási rendszer hogyan hagyja figyelmen kívül a címsorok további formázását, amikor létrehozza a TOC, vagyis a tartalomjegyzék bejegyzését. A címsor dőlt betűvel formázja a "Flagship" szót, de a címsor TOC-bejegyzése eltávolítja az extra stílust.

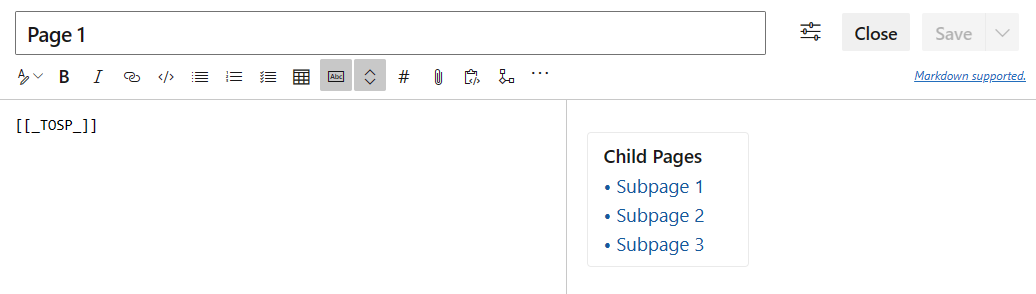
Wikilap aloldalainak táblázata
A wikilaphoz aloldalakat tartalmazó táblázatot adhat hozzá a [[_TOSP_]] szintaxiscímke használatával. A lap táblázatának címe "Gyermekoldalak". A táblázat tartalmaz egy bejegyzést a wikilap egyes aloldalaihoz.
Az aloldalak táblázatának létrehozásához hozzáadhatja a [[_TOSP_]] szintaxiscímkét a Wikilaphoz a Markdownban, vagy kiválaszthatja a További beállítások (...) > lehetőséget.Melléklapok táblázata a lap Szerkesztés nézetében.
Íme néhány pont az aloldalak táblázatának hozzáadásáról:
- A
[[_TOSP_]]címke szintaxisa kis- és nagybetű-érzékeny. Ha kisbetűvel[[_tosp_]]adja meg a szintaxist, előfordulhat, hogy az aloldalak táblázata nem jelenik meg. - A közzétételi rendszer az aloldalak táblázatát jeleníti meg a
[[_TOSP_]]címke első előfordulásánál a Markdown oldalon. Figyelmen kívül hagyja a címke más példányait ugyanazon az oldalon. - A címkét
[[_TOSP_]]bárhol elhelyezheti a Markdownban. A rendszer az aloldalak táblázatát azon a helyen jeleníti meg, ahol a címkét elhelyezte a Markdownban.

Összecsukható szakaszok egy wikilapon
Összecsukható szakasz hozzáadása egy wikilaphoz a HTML-szintaxissal <details><summary> . Az összecsukható szakaszokkal korlátozhatja a lap adott tartalmainak láthatóságát, például elavult vagy archivált adatokat, vagy beállíthatja a kérdés-válasz forgatókönyvet.
A wikilap megnyitásakor az összecsukható szakasz bezárul (összecsukva), de a szakasz összegzése látható. A felhasználók kiválaszthatják a címet a kibontáshoz (megnyitáshoz), és szükség szerint összecsukhatják a szakaszt.
Íme néhány pont az összecsukható szakasz hozzáadásáról:
- Adja meg a címkéken belüli
<summary>Title</summary>szakasz címét. Az összegzés mindig látható az oldalon. - Adjon hozzá egy üres sort a záró
</summary>címke után. Ha nem adja hozzá az üres sort, a szakasz nem jelenik meg megfelelően. - Adja meg a fő tartalmat az üres sor után. A fő tartalom formázásához Markdown-szintaxist és HTML-t használhat.
- Ha több összecsukható szakaszt hoz létre a lapon, minden egyes záró
</details>címke után adjon hozzá egy üres sort.
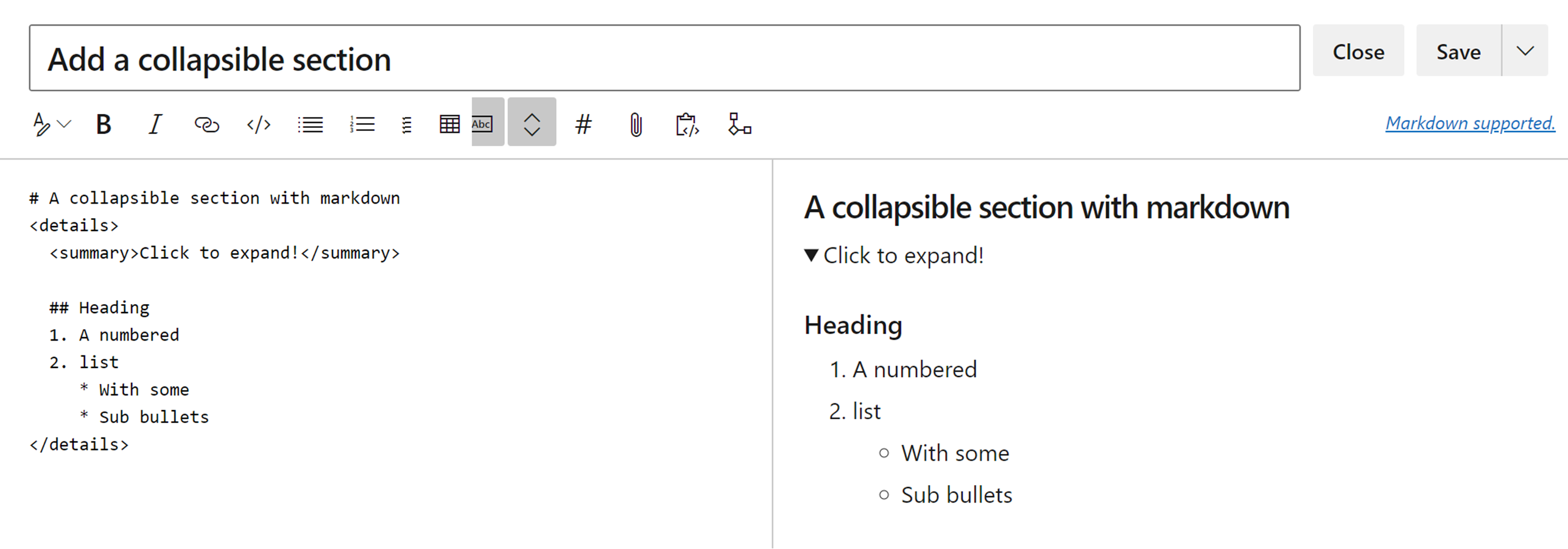
Az alábbi példa egy összecsukható szakaszt hoz létre egy wikilapon:
# A collapsible section with Markdown syntax
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

Beágyazott videók
Videók beágyazása a YouTube-ról és a Microsoft Streamsből egy wikilapra a ::: video ::: szintaxis használatával. A deklarációban video definiáljon egy blokkot <iframe> a videóhoz. Adjon meg egy hivatkozást a videóra, és adja meg az előnyben részesített szélességet és magasságot. Más attribútumokat is beállíthat, például szegélyeket és teljes képernyős módot. A záró kettőspontra ::: van szükség a lap törésének megakadályozásához.
Az alábbi példa egy videót ágyaz be a wikilapra:
Watch the following video:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"></iframe>
:::
A wikilap közzétett nézete beágyazott videóval:

Beágyazott Azure Boards-lekérdezés eredményei
Az Azure Boards-lekérdezés beágyazása egy wikioldalt eredményez táblázatként a query-table lekérdezésazonosítóval rendelkező szintaxis használatával:
Results from the Azure Boards query:
:::
query-table 6ff7777e-8ca5-4f04-a7f6-9e63737dddf7
:::
A További beállítások (...) > lehetőséget is választhatjaLekérdezési eredmények az eszköztáron:

A Lekérdezés eredményei párbeszédpanelen jelölje ki a lekérdezés eredményeit, majd a Beszúrás gombra kattintva ágyazza be az eredményeket táblázatként a wikilapra.
A lekérdezés URL-címének másolásával kapcsolatos további információkért, amely a lekérdezés GUID azonosítót biztosít, olvassa el Lekérdezéselemek e-mail küldése vagy a lekérdezés URL-címének megosztásacímű témakört.
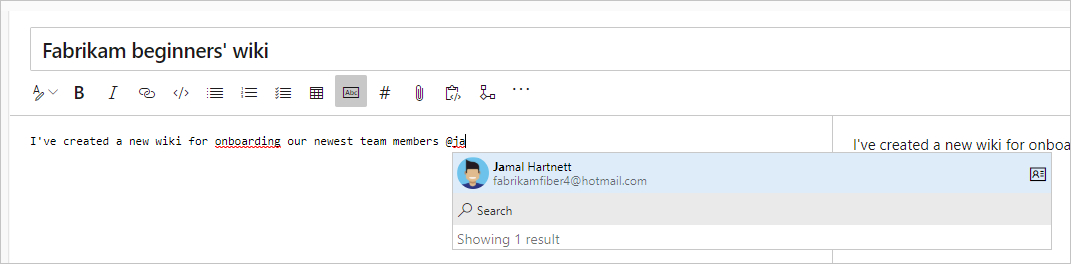
@említéseket tartalmazó értesítések
Hozzon létre említéseket a felhasználók vagy csoportok számára az "at" szimbólummal@, ahogy a következőben is.@<user-alias> Amikor beírja a "at" szimbólumot@ , megnyílik az Automatikus frissítés párbeszédpanel, ahol kiválaszthatja a felhasználókat vagy csoportokat az e-mail-értesítések fogadásához:

Kiválaszthatja a További beállítások (...) >@ Mention lehetőséget az eszköztáron.

Ha közvetlenül a kódban szerkeszted a lapokat, használd az alábbi mintát, @<{identity-guid}>.
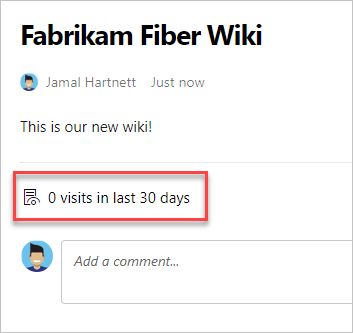
Wikilap oldallátogatásainak száma
Adjon hozzá egy automatikusan összesített oldallátogatási számot a wiki minden oldalához az elmúlt 30 napban. Az oldallátogatás egy adott felhasználó által 15 perces időközzel végzett oldalnézet.
A batch API pagesBatch használatával megtekintheti a lapszámozott nézetben lévő összes oldal látogatásainak napi számát. A nézet nincs a látogatások száma szerint rendezve.
30 naposnál régebbi adatok esetén a REST API-val lekérheti az összes oldallátogatás listáját. Rendezze a lapokat a látogatások száma alapján, és határozza meg a 100 legjobbat. A látogatásokat irányítópulton vagy adatbázisban tárolhatja.
Az alábbi képen egy közzétett wikilap lapszáma látható:

HTML-címkék wikilapokon
Hozzon létre gazdag tartalmat a wikioldalakon olyan HTML-címkék használatával, mint például a <font> és <span>. Az Azure DevOps Server 2019.1-ben és újabb verzióiban html formátumban is beilleszthet gazdag tartalmakat, például képeket és videókat.
Példa: Markdown-szintaxis használata HTML-ben
Az alábbi példa bemutatja, hogyan használható Markdown-szintaxis egy HTML-elemen belül egy wikilapon. Adjon hozzá egy üres sort a nyitó HTML-elem és a Markdown előtt:
<p>
This article describes how to **get started** with an Azure DevOps wiki.
For more information, see the [Wikis, search, & navigation documentation](https://learn.microsoft.com/azure/devops/project/) for Azure DevOps.
</p>
Példa: Videó beágyazása HTML-lel
Az alábbi példa bemutatja, hogyan ágyazhat be egy videót egy wikilapra a <video> HTML-elem és a videó URL-címének használatával:
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
Példa: Rich Text formátum használata
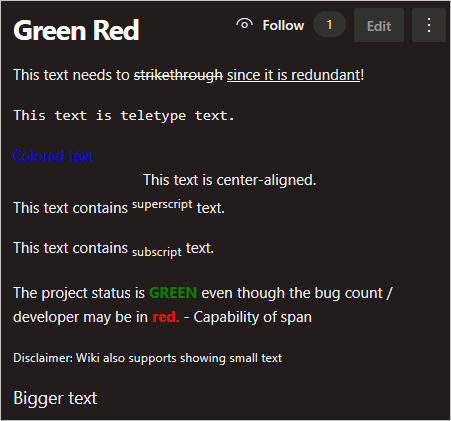
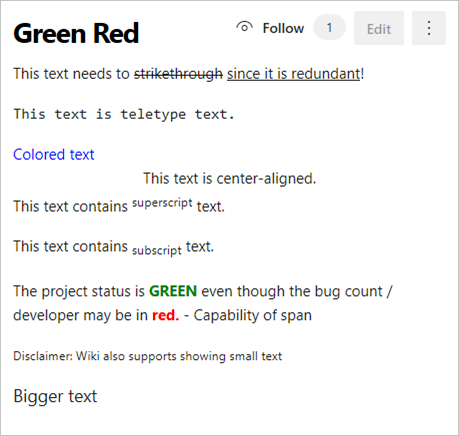
Az alábbi példa bemutatja, hogyan használható HTML rich text formátum egy wikilapon:
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer might be shown as <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
Az alábbi képen a HTML-rich text tartalom közzétett nézete látható egy wikilapon, ahogy az a Standard Light témanézetben is látható:

Ez ugyanaz a közzétett lap a Sötét téma nézetben.