Megjegyzés
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhat bejelentkezni vagy módosítani a címtárat.
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhatja módosítani a címtárat.
Az Azure Blob Storage nagy mennyiségű strukturálatlan adat tárolására van optimalizálva. A blobok olyan objektumok, amelyek szöveges vagy bináris adatokat tárolhatnak, beleértve a képeket, dokumentumokat, streamelési adathordozókat és archív adatokat. Ebben a rövid útmutatóban megtanulhatja, hogyan kezelheti a blobokat JavaScript használatával egy böngészőben. Blobokat fog feltölteni és listázni, és tárolókat fog létrehozni és törölni.
A példakód bemutatja, hogyan hajthatja végre a következő feladatokat a JavaScripthez készült Azure Blob Storage ügyfélkódtárával:
- Mezők deklarálása felhasználói felületi elemekhez
- Tárfiók adatainak hozzáadása
- Ügyfélobjektumok létrehozása
- Tároló létrehozása és törlése
- Blobok listázása
- Blobok feltöltése
- Blobok törlése
További források:
API-referencia | Kódtár forráskód | Csomag (npm) | Minták
Előfeltételek
- Aktív előfizetéssel rendelkező Azure-fiók
- Azure Storage-fiók
- Node.js LTS
- Microsoft Visual Studio Code
Objektummodell
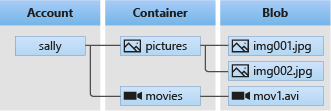
A Blob Storage háromféle erőforrást kínál:
- A tárfiók
- Tároló a tárolófiókban
- Blob a tárolóban
Az alábbi ábra az ezen erőforrások közötti kapcsolatot mutatja be.

Ebben a rövid útmutatóban a következő JavaScript-osztályokkal kezelheti ezeket az erőforrásokat:
-
BlobServiceClient: Az
BlobServiceClientosztály lehetővé teszi az Azure Storage-erőforrások és blobtárolók manipulálására. -
ContainerClient: Az
ContainerClientosztály lehetővé teszi az Azure Storage-tárolók és a blobok manipulálására. -
BlockBlobClient: Az
BlockBlobClientosztály lehetővé teszi az Azure Storage-blobok manipulálására.
Tárfiók konfigurálása böngészőhozzáféréshez
A tárfiók webböngészőből való programozott eléréséhez konfigurálnia kell a CORS-hozzáférést, és létre kell hoznia egy SAS-kapcsolati sztring.
CORS-szabály létrehozása
Ahhoz, hogy a webalkalmazás hozzáférhessen a blobtárolóhoz az ügyféltől, konfigurálnia kell a fiókját a forrásközi erőforrás-megosztás vagy a CORS engedélyezéséhez.
Az Azure Portalon válassza ki a tárfiókot. Új CORS-szabály definiálásához lépjen a Beállítások szakaszra, és válassza a CORS lehetőséget. Ebben a gyorstalpalóban egy teljesen nyitott CORS-szabályt hoz létre:

A következő tábla az egyes CORS-beállításokat írja le, és ismerteti a szabály meghatározásához használt értékeket.
| Beállítás | Érték | Leírás |
|---|---|---|
| ENGEDÉLYEZETT EREDŐK | * | Elfogadható eredetekként beállított tartományok vesszővel tagolt listáját fogadja el. A * érték beállításakor minden tartomány hozzáfér a tárfiókhoz. |
| ENGEDÉLYEZETT METÓDUSOK | DELETE, GET, HEAD, MERGE, POST, OPTIONS és PUT | A tárfiókon futtatható HTTP-műveleteket listázza. Ebben a rövid útmutatóban válassza ki az összes elérhető beállítást. |
| ENGEDÉLYEZETT FEJLÉCEK | * | A tárfiókban engedélyezett kérelemfejlécek listáját határozza meg (beleértve az előtaggal ellátott fejléceket). A * érték beállítása minden fejléc hozzáférését engedélyezi. |
| KÖZZÉTETT FEJLÉCEK | * | A fiók által engedélyezett válaszfejléceket listázza. A * érték beállítása esetén a fiók bármilyen fejlécet küldhet. |
| MAXIMÁLIS ÉLETKOR | 86400 | Az a maximális időtartam, amely alatt a böngésző másodpercek alatt gyorsítótárazza az elővizsgálati BEÁLLÍTÁSOK kérést. A 86400 érték lehetővé teszi, hogy a gyorsítótár egy teljes napig megmaradjon. |
Miután kitöltötte a mezőket a táblázat értékeivel, válassza a Mentés gombot.
Fontos
Győződjön meg arról, hogy az éles környezetben használt beállítások biztosítják a tárfiókhoz szükséges minimális szintű hozzáférést a biztonságos hozzáférés fenntartásához. Az itt leírt CORS-beállítások megfelelőek ehhez a rövid útmutatóhoz, mert laza biztonsági szabályzatot határoznak meg. Ezeket a beállításokat azonban nem ajánljuk valós környezetekben.
SAS-kapcsolati sztring létrehozása
A böngészőben futó kód a közös hozzáférésű jogosultságkód (SAS) használatával engedélyezi az Azure Blob Storage-kérelmeket. A SAS használatával az ügyfél a fiók hozzáférési kulcsa vagy kapcsolati sztringje nélkül is elvégezheti a tárolási erőforrásokhoz való hozzáférés engedélyeztetését. Az SAS-sel kapcsolatos további információkat a közös hozzáférésű jogosultságkód (SAS) használatát ismertető cikkben olvashat.
Kövesse az alábbi lépéseket a Blob service SAS URL-címének lekéréséhez:
- Az Azure Portalon válassza ki a tárfiókot.
- Lépjen a Biztonság + hálózatkezelés szakaszra, és válassza a Közös hozzáférésű jogosultságkód lehetőséget.
- Tekintse át az Engedélyezett szolgáltatásokat annak megértéséhez, hogy az SAS-jogkivonat hozzáfér-e az összes tárfiók-szolgáltatáshoz:
- Blob
- Fájl
- Várólista
- Tábla
- Válassza ki a belefoglalandó engedélyezett erőforrástípusokat :
- Szolgáltatás
- Tároló
- Objektum
- Tekintse át a kezdési és a lejárati dátumot/időt , hogy megértse, az SAS-jogkivonat alapértelmezés szerint korlátozott élettartammal rendelkezik.
- Görgessen le, és válassza az SAS és kapcsolati karakterlánc generálása gombot.
- Görgessen tovább, és keresse meg a Blob Service SAS URL-mezőjét
- Válassza a Másolás vágólapra gombot a Blob service SAS URL-mező jobb szélén.
- Mentse a másolt URL-címet egy közelgő lépésben való használatra.
Feljegyzés
A portál által visszaadott SAS-jogkivonat nem tartalmazza az URL-lekérdezési karakterlánc elválasztó karakterét ('?'). Ha az SAS-jogkivonatot egy erőforrás URL-címéhez fűzi, az SAS-jogkivonat hozzáfűzése előtt ne felejtse el hozzáfűzni az elválasztó karaktert az erőforrás URL-címéhez.
A JavaScript-projekt létrehozása
Hozzon létre egy Blob-quickstart-v12 nevű JavaScript-alkalmazást.
Egy konzolablakban (például parancsmag, PowerShell vagy Bash) hozzon létre egy új könyvtárat a projekthez.
mkdir blob-quickstart-v12Váltson az újonnan létrehozott blob-quickstart-v12 könyvtárra.
cd blob-quickstart-v12Hozzon létre egy package.json.
npm init -yNyissa meg a projektet a Visual Studio Code-ban:
code .
Az npm-csomag telepítése blobtárolóhoz
Egy Visual Studio Code-terminálban telepítse az Azure Storage npm-csomagját:
npm install @azure/storage-blobTelepítsen egy csomagcsomagot a böngésző fájljainak és csomagjainak kötegeléséhez:
npm install parcelHa egy másik csomagkezelőt szeretne használni, tudjon meg többet az Azure SDK összekapcsolásáról.
Böngészőcsomagolás konfigurálása
A Visual Studio Code-ban nyissa meg a package.json fájlt, és adjon hozzá egy
browserlist. Ezbrowserlista népszerű böngészők legújabb verzióját célozza meg. A teljes package.json fájlnak így kell kinéznie:"browserslist": [ "last 1 Edge version", "last 1 Chrome version", "last 1 Firefox version", "last 1 safari version", "last 1 webkit version" ],Hozzon létre egy kezdőszkriptet a webhely kötegeléséhez:
"scripts": { "start": "parcel ./index.html" },
A HTML-fájl létrehozása
Hozza létre
index.htmlés adja hozzá a következő HTML-kódot:<!-- index.html --> <!DOCTYPE html> <html> <body> <button id="create-container-button">Create container</button> <button id="select-button">Select and upload files</button> <input type="file" id="file-input" multiple style="display: none;" /> <button id="list-button">List files</button> <button id="delete-button">Delete selected files</button> <button id="delete-container-button">Delete container</button> <p><b>Status:</b></p> <p id="status" style="height:160px; width: 593px; overflow: scroll;" /> <p><b>Files:</b></p> <select id="file-list" multiple style="height:222px; width: 593px; overflow: scroll;" /> </body> <script type="module" src="./index.js"></script> </html>
A JavaScript-fájl létrehozása
A projektkönyvtárból:
Hozzon létre egy új fájlt
index.jsnéven.Adja hozzá az Azure Storage npm-csomagot.
const { BlobServiceClient } = require("@azure/storage-blob");
A felhasználói felületi elemekhez tartozó mezők deklarálása
DOM-elemek hozzáadása felhasználói beavatkozáshoz:
const createContainerButton = document.getElementById("create-container-button");
const deleteContainerButton = document.getElementById("delete-container-button");
const selectButton = document.getElementById("select-button");
const fileInput = document.getElementById("file-input");
const listButton = document.getElementById("list-button");
const deleteButton = document.getElementById("delete-button");
const status = document.getElementById("status");
const fileList = document.getElementById("file-list");
const reportStatus = message => {
status.innerHTML += `${message}<br/>`;
status.scrollTop = status.scrollHeight;
}
Ez a kód deklarálja az egyes HTML-elemek mezőit, és megvalósít egy függvényt reportStatus a kimenet megjelenítéséhez.
Tárfiók adatainak hozzáadása
Adja hozzá a következő kódot a index.js fájl végén a tárfiók eléréséhez. Cserélje le a <placeholder> a korábban létrehozott Blob-szolgáltatás SAS-URL-címére. Adja hozzá a következő kódot a index.js fájl végéhez.
// Update <placeholder> with your Blob service SAS URL string
const blobSasUrl = "<placeholder>";
Ügyfélobjektumok létrehozása
BlobServiceClient- és ContainerClient-objektumokat hozhat létre a tárfiókhoz való csatlakozáshoz. Adja hozzá a következő kódot a index.js fájl végéhez.
// Create a new BlobServiceClient
const blobServiceClient = new BlobServiceClient(blobSasUrl);
// Create a unique name for the container by
// appending the current time to the file name
const containerName = "container" + new Date().getTime();
// Get a container client from the BlobServiceClient
const containerClient = blobServiceClient.getContainerClient(containerName);
Tároló létrehozása és törlése
Hozza létre és törölje a tárolót, amikor a megfelelő gombot választja a weblapon. Adja hozzá a következő kódot a index.js fájl végéhez.
const createContainer = async () => {
try {
reportStatus(`Creating container "${containerName}"...`);
await containerClient.create();
reportStatus(`Done. URL:${containerClient.url}`);
} catch (error) {
reportStatus(error.message);
}
};
const deleteContainer = async () => {
try {
reportStatus(`Deleting container "${containerName}"...`);
await containerClient.delete();
reportStatus(`Done.`);
} catch (error) {
reportStatus(error.message);
}
};
createContainerButton.addEventListener("click", createContainer);
deleteContainerButton.addEventListener("click", deleteContainer);
Blobok listázása
A Fájlok listázása gombra kattintva listázhatja a tároló tartalmát. Adja hozzá a következő kódot a index.js fájl végéhez.
const listFiles = async () => {
fileList.size = 0;
fileList.innerHTML = "";
try {
reportStatus("Retrieving file list...");
let iter = containerClient.listBlobsFlat();
let blobItem = await iter.next();
while (!blobItem.done) {
fileList.size += 1;
fileList.innerHTML += `<option>${blobItem.value.name}</option>`;
blobItem = await iter.next();
}
if (fileList.size > 0) {
reportStatus("Done.");
} else {
reportStatus("The container does not contain any files.");
}
} catch (error) {
reportStatus(error.message);
}
};
listButton.addEventListener("click", listFiles);
Ez a kód meghívja a ContainerClient.listBlobsFlat függvényt , majd egy iterátor használatával kéri le az egyes visszaadott BlobItemek nevét. Mindegyiknél BlobItem frissíti a Fájlok listát a név tulajdonság értékével.
Blobok feltöltése tárolóba
Fájlok feltöltése a tárolóba a Fájlok kiválasztása és feltöltése gombra kattintva. Adja hozzá a következő kódot a index.js fájl végéhez.
const uploadFiles = async () => {
try {
reportStatus("Uploading files...");
const promises = [];
for (const file of fileInput.files) {
const blockBlobClient = containerClient.getBlockBlobClient(file.name);
promises.push(blockBlobClient.uploadBrowserData(file));
}
await Promise.all(promises);
reportStatus("Done.");
listFiles();
}
catch (error) {
reportStatus(error.message);
}
}
selectButton.addEventListener("click", () => fileInput.click());
fileInput.addEventListener("change", uploadFiles);
Ez a kód csatlakoztatja a Fájlok kijelölése és feltöltése gombot a rejtett file-input elemhez. A gombesemény click aktiválja a fájlbeviteli click eseményt, és megjeleníti a fájlválasztót. Miután kiválasztotta a fájlokat, és bezárta a párbeszédpanelt, az input esemény bekövetkezik, és meghívja a uploadFiles függvényt. Ez a függvény létrehoz egy BlockBlobClient objektumot, majd meghívja a csak böngészőben használható uploadBrowserData függvényt minden kiválasztott fájlhoz. Minden hívás visszaad egy Promise. Mindegyik Promise hozzá lesz adva egy listához, hogy együtt várhassák őket, így a fájlok párhuzamosan tölthetők fel.
Blobok törlése
Ha a Kijelölt fájlok törlése gombra kattint, törölje a fájlokat a tárolóból. Adja hozzá a következő kódot a index.js fájl végéhez.
const deleteFiles = async () => {
try {
if (fileList.selectedOptions.length > 0) {
reportStatus("Deleting files...");
for (const option of fileList.selectedOptions) {
await containerClient.deleteBlob(option.text);
}
reportStatus("Done.");
listFiles();
} else {
reportStatus("No files selected.");
}
} catch (error) {
reportStatus(error.message);
}
};
deleteButton.addEventListener("click", deleteFiles);
Ez a kód meghívja a ContainerClient.deleteBlob függvényt, hogy távolítsa el a listában kijelölt fájlokat. Ezután meghívja a listFiles korábban látható függvényt a Fájlok lista tartalmának frissítéséhez.
A kód futtatása
Futtassa az alkalmazást egy Visual Studio Code-terminálból.
npm startEz a folyamat kötegeli a fájlokat, és elindít egy webkiszolgálót.
A webhely elérése böngészővel a következő URL-címmel:
http://localhost:1234
1. lépés: Tároló létrehozása
- A webalkalmazásban válassza a Tároló létrehozása lehetőséget. Az állapot azt jelzi, hogy létre lett hozva egy tároló.
- Az Azure Portalon ellenőrizze, hogy a tároló létrejött-e. Válassza ki a tárfiókot. A Blob Service szakaszban válassza a Tárolók lehetőséget. Ellenőrizze, hogy megjelenik-e az új tároló. (Előfordulhat, hogy ki kell választania Frissítés.)
2. lépés: Blob feltöltése a tárolóba
- A helyi számítógépen hozzon létre és mentsen egy tesztfájlt, például test.txt.
- A webalkalmazásban válassza a Fájlok kijelölése és feltöltése lehetőséget.
- Keresse meg a tesztfájlt, majd válassza a Megnyitás lehetőséget. Az állapot azt jelzi, hogy a fájlt feltöltötték, és lekérte a fájllistát.
- Az Azure Portalon válassza ki a korábban létrehozott új tároló nevét. Ellenőrizze, hogy megjelenik-e a tesztfájl.
3. lépés: A blob törlése
- A webalkalmazás Fájlok területén válassza ki a tesztfájlt.
- Válassza a Kijelölt fájlok törlése lehetőséget. Az állapot azt jelzi, hogy a fájlt törölték, és a tároló nem tartalmaz fájlokat.
- Az Azure Portalon válassza a Frissítés lehetőséget. Ellenőrizze, hogy nem találhatók-e blobok.
4. lépés: A tároló törlése
- A webalkalmazásban válassza a Tároló törlése lehetőséget. Az állapot azt jelzi, hogy a tárolót törölték.
- Az Azure Portalon válassza ki a <fiók nevét> | A tárolók hivatkozása a portálpanel bal felső sarkában található.
- Válassza a Frissítés lehetőséget. Az új tároló eltűnik.
- Zárja be a webalkalmazást.
A tárhely emulátor használata
Ez a rövid útmutató létrehozott egy tárolót és egy blobot az Azure-felhőben. Az Azure Blob Storage npm-csomagja segítségével helyileg is létrehozhatja ezeket az erőforrásokat az Azure Storage emulátorban a fejlesztéshez és teszteléshez.
Az erőforrások tisztítása
- Ha végzett ezzel a gyorsútmutatóval, törölje a
blob-quickstart-v12könyvtárat. - Ha végzett az Azure Storage-erőforrás használatával, távolítsa el az erőforráscsoportot a következő módszerekkel:
- A Storage-erőforrás eltávolítása az Azure CLI használatával
- Távolítsa el az erőforrást az Azure Portal használatával.
Következő lépések
Ebben a rövid útmutatóban megtanulta, hogyan tölthet fel, listázhat és törölhet blobokat JavaScript használatával. Azt is megtanulta, hogyan hozhat létre és törölhet blobtárolókat.
Oktatóanyagok, minták, rövid útmutatók és egyéb dokumentációk:
- További információkért tekintse meg az Azure Blob tároló JavaScripthez készült ügyfélkönyvtárát.
- A Blob Storage-mintaalkalmazások megtekintéséhez folytassa az Azure Blob Storage ügyfélkódtár v12 JavaScript-mintáival.