Megjegyzés
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhat bejelentkezni vagy módosítani a címtárat.
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhatja módosítani a címtárat.
Feljegyzés
A Nulláról buildeléssel lépésről lépésre végigvezeti az új projekt létrehozásának, a csomagok telepítésének, a kód írásának és egy alapszintű konzolalkalmazás futtatásának folyamatán. Ez a megközelítés akkor ajánlott, ha szeretné megismerni az Azure Blob Storage-hoz csatlakozó alkalmazások létrehozásának összes részletét. Ha inkább automatizálni szeretné az üzembe helyezési feladatokat, és egy befejezett projekttel szeretne kezdeni, válassza a Start with a template (Kezdés sablonnal) lehetőséget.
Feljegyzés
A Start with a template option az Azure Developer CLI használatával automatizálja az üzembe helyezési feladatokat, és elindítja egy befejezett projekttel. Ez a módszer akkor ajánlott, ha a lehető leggyorsabban szeretné felderíteni a kódot a beállítási feladatok elvégzése nélkül. Ha lépésről lépésre szeretné elkészíteni az alkalmazást, válassza a Build lehetőséget az alapoktól.
Ismerkedés az Azure Blob Storage ügyfélkódtárával a blobok és tárolók kezeléséhez Node.js.
Ebben a cikkben lépéseket követve telepítheti a csomagot, és kipróbálhatja az alapműveletek példakódját.
Ebben a cikkben az Azure Developer CLI használatával helyezhet üzembe Azure-erőforrásokat, és futtathat egy befejezett konzolalkalmazást néhány parancs használatával.
API referencia | Kódtár forráskód | Csomag (npm) | Minta
Előfeltételek
- Azure-fiók aktív előfizetéssel – fiók létrehozása ingyenesen
- Azure Storage-fiók – Tárfiók létrehozása
- Node.js LTS
- Azure-előfizetés – hozzon létre egyet ingyenesen
- Node.js LTS
- Azure Developer CLI
Beállítási folyamat
Ez a szakasz végigvezeti egy projekt előkészítésén az Azure Blob Storage-ügyfélkódtár Node.js való használatához.
A Node.js projekt létrehozása
Hozzon létre egy Blob-Quickstart nevű JavaScript-alkalmazást.
Egy konzolablakban (például parancsmag, PowerShell vagy Bash) hozzon létre egy új könyvtárat a projekthez:
mkdir blob-quickstartVáltson az újonnan létrehozott blob-rövid útmutató könyvtárra:
cd blob-quickstartHozzon létre egy package.json fájlt:
npm init -yNyissa meg a projektet a Visual Studio Code-ban:
code .
A csomagok telepítése
A projektkönyvtárból telepítse a következő csomagokat a npm install paranccsal.
Telepítse az Azure Storage npm-csomagot:
npm install @azure/storage-blobTelepítse az Azure Identity npm-csomagot jelszó nélküli kapcsolathoz:
npm install @azure/identityTelepítse az ebben a rövid útmutatóban használt egyéb függőségeket:
npm install uuid dotenv
Az alkalmazás-keretrendszer beállítása
A projektkönyvtárból:
Új, névvel ellátott fájl létrehozása
index.jsMásolja a következő kódot a fájlba:
const { BlobServiceClient } = require("@azure/storage-blob"); const { v1: uuidv1 } = require("uuid"); require("dotenv").config(); async function main() { try { console.log("Azure Blob storage v12 - JavaScript quickstart sample"); // Quick start code goes here } catch (err) { console.err(`Error: ${err.message}`); } } main() .then(() => console.log("Done")) .catch((ex) => console.log(ex.message));
Az Azure Developer CLI telepítésével létrehozhat egy tárfiókot, és futtathatja a mintakódot néhány parancs használatával. A projektet a helyi fejlesztési környezetben vagy DevContainerben is futtathatja.
Az Azure Developer CLI-sablon inicializálása és erőforrások üzembe helyezése
Egy üres könyvtárból kövesse az alábbi lépéseket a sablon inicializálásához, az azd Azure-erőforrások létrehozásához és a kód használatának megkezdéséhez:
Klónozza a quickstart tárház elemeit a GitHubról, és a sablont helyben inicializálja.
azd init --template blob-storage-quickstart-nodejsA rendszer a következő információkat kéri:
- Környezet neve: Ez az érték az Azure Developer CLI által létrehozott összes Azure-erőforrás előtagjaként használatos. A névnek minden Azure-előfizetésben egyedinek kell lennie, és 3 és 24 karakter közötti hosszúságúnak kell lennie. A név csak számokból és kisbetűkből állhat.
Jelentkezzen be az Azure-ba:
azd auth loginAz erőforrások kiépítése és üzembe helyezése az Azure-ban:
azd upA rendszer a következő információkat kéri:
- Előfizetés: Az az Azure-előfizetés, amellyel az erőforrások üzembe vannak helyezve.
- Hely: Az az Azure-régió, ahol az erőforrások üzembe vannak helyezve.
Az üzembe helyezés végrehajtása eltarthat néhány percig. A parancs kimenete
azd uptartalmazza az újonnan létrehozott tárfiók nevét, amelyre később szüksége lesz a kód futtatásához.
A mintakód futtatása
Ezen a ponton az erőforrások üzembe lesznek helyezve az Azure-ban, és a kód majdnem készen áll a futtatásra. Kövesse az alábbi lépéseket a csomagok telepítéséhez, a tárfiók nevének frissítéséhez a kódban, és futtassa a mintakonzolalkalmazást:
-
Csomagok telepítése: Lépjen a helyi
blob-quickstartkönyvtárba. Telepítse az Azure Blob Storage- és Azure Identity-ügyfélkódtárak csomagjait, valamint a rövid útmutatóban használt egyéb csomagokat a következő paranccsal:npm install @azure/storage-blob @azure/identity uuid dotenv -
Frissítse a tárfiók nevét: A helyi
blob-quickstartkönyvtárban szerkessze a index.js nevű fájlt. Keresse meg a<storage-account-name>helyőrzőt, és cserélje le a parancs általazd uplétrehozott tárfiók tényleges nevére. Mentse el a módosításokat. -
Futtassa a projektet: Futtassa a következő parancsot az alkalmazás futtatásához:
node index.js - Figyelje meg a kimenetet: Ez az alkalmazás létrehoz egy tárolót, és feltölt egy szöveges sztringet blobként a tárolóba. A példa ezután felsorolja a tárolóban lévő blobokat, letölti a blobot, és megjeleníti a blob tartalmát. Az alkalmazás ezután törli a tárolót és annak összes blobját.
A mintakód működésével kapcsolatos további információkért lásd a példakódokat.
Ha végzett a kód tesztelésével, tekintse meg az Erőforrások törlése szakaszt a parancs által azd up létrehozott erőforrások törléséhez.
Objektummodell
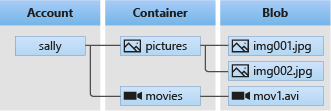
Az Azure Blob Storage nagy mennyiségű strukturálatlan adat tárolására van optimalizálva. A strukturálatlan adatok olyan adatok, amelyek nem követnek egy adott adatmodellt vagy -definíciót, például szöveges vagy bináris adatok. A Blob Storage háromféle erőforrást kínál:
- A tárfiók
- Tároló a tárolófiókban
- Blob a tárolóban
Az alábbi ábra az ezen erőforrások közötti kapcsolatot mutatja be.

Az alábbi JavaScript-osztályokkal kezelheti ezeket az erőforrásokat:
-
BlobServiceClient: Az
BlobServiceClientosztály lehetővé teszi az Azure Storage-erőforrások és blobtárolók manipulálására. -
ContainerClient: Az
ContainerClientosztály lehetővé teszi az Azure Storage-tárolók és a blobok manipulálására. -
BlobClient: Az
BlobClientosztály lehetővé teszi az Azure Storage-blobok manipulálására.
Kódpéldák
Ezek a példakódrészletek bemutatják, hogyan végezheti el a következő feladatokat a JavaScripthez készült Azure Blob Storage ügyfélkódtárral:
- Hitelesítés az Azure-ban és a blobadatokhoz való hozzáférés engedélyezése
- Tároló létrehozása
- Blobok feltöltése tárolóba
- A tárolóban lévő blobok listázása
- Blobok letöltése
- Tároló törlése
Feljegyzés
Az Azure Developer CLI-sablon tartalmaz egy már meglévő mintakódot tartalmazó fájlt. Az alábbi példák részletesen ismertetik a mintakód egyes részeit. A sablon implementálja az ajánlott jelszó nélküli hitelesítési módszert a Hitelesítés az Azure-ba című szakaszban leírtak szerint. A kapcsolati karakterlánc-módszer alternatívaként jelenik meg, de nem használatos a sablonban, és nem ajánlott termelési kódhoz.
Hitelesítés az Azure-ban és a blobadatokhoz való hozzáférés engedélyezése
Az Azure Blob Storage-ba irányuló alkalmazáskéréseket engedélyezni kell.
DefaultAzureCredential Az Azure Identity-ügyfélkódtár által biztosított osztály használata ajánlott módszer az Azure-szolgáltatásokhoz való jelszó nélküli kapcsolatok implementálásához a kódban, beleértve a Blob Storage-t is.
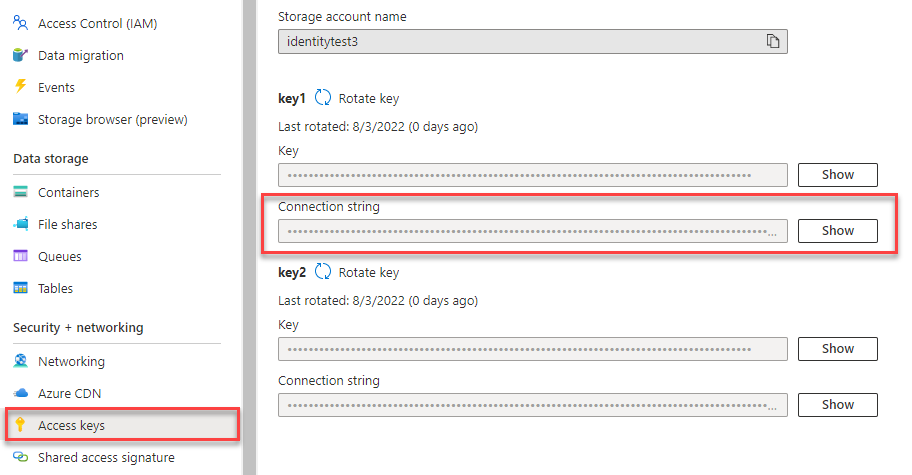
Az Azure Blob Storage-ra irányuló kéréseket a fiók hozzáférési kulcsával is engedélyezheti. Ezt a megközelítést azonban körültekintően kell alkalmazni. A fejlesztőknek szorgalmasnak kell lenniük, hogy soha ne tegyék elérhetővé a hozzáférési kulcsot nem biztonságos helyen. Bárki, aki rendelkezik a hozzáférési kulccsal, engedélyezheti a tárfiókra irányuló kérelmeket, és hatékonyan hozzáférhet az összes adathoz.
DefaultAzureCredential továbbfejlesztett felügyeleti és biztonsági előnyöket kínál a fiókkulcson keresztül a jelszó nélküli hitelesítés engedélyezéséhez. Az alábbi példában mindkét lehetőség látható.
DefaultAzureCredential több hitelesítési módszert támogat, és meghatározza, hogy melyik metódust kell használni futásidőben. Ez a megközelítés lehetővé teszi, hogy az alkalmazás különböző hitelesítési módszereket használjon különböző környezetekben (helyi és éles környezetben) környezetspecifikus kód implementálása nélkül.
A hitelesítő adatokat kereső sorrend és helyek DefaultAzureCredential az Azure Identity-kódtár áttekintésében találhatók.
Az alkalmazás például hitelesítheti az Azure CLI bejelentkezési hitelesítő adataival a helyi fejlesztés során. Az alkalmazás ezután használhat felügyelt identitást az Azure-ban való üzembe helyezés után. Ehhez a váltáshoz nincs szükség kódmódosításra.
Szerepkörök hozzárendelése a Microsoft Entra felhasználói fiókjához
Helyi fejlesztéskor győződjön meg arról, hogy a blobadatokhoz hozzáférő felhasználói fiók rendelkezik a megfelelő engedélyekkel. A blobadatok olvasásához és írásához Tárolóblob-adat közreműködő szükséges. Ahhoz, hogy ezt a szerepkört magadnak hozzárendeld, rendelkezned kell a Felhasználói hozzáférés rendszergazdája szerepkörrel, vagy egy másik szerepkörrel, amely tartalmazza a Microsoft.Authorization/roleAssignments/write műveletet. Azure RBAC-szerepköröket rendelhet egy felhasználóhoz az Azure Portal, az Azure CLI vagy az Azure PowerShell használatával. A Storage Blob Data Közreműködő szerepkörével kapcsolatos további információkért lásd: Storage Blob Data Közreműködő. A szerepkör-hozzárendelésekhez elérhető hatókörökről további információt az Azure RBAC hatókörének ismertetése című témakörben talál.
Ebben a forgatókönyvben engedélyeket rendel hozzá a felhasználói fiókjához, amely a tárfiókra terjed ki, hogy kövesse a minimális jogosultság elvét. Ez a gyakorlat csak a minimálisan szükséges engedélyeket biztosítja a felhasználóknak, és biztonságosabb termelési környezeteket teremt.
Az alábbi példa a Storage Blob Data Contributor szerepkört rendeli hozzá a felhasználói fiókjához, amely olvasási és írási hozzáférést biztosít a tárfiók blobadataihoz.
Fontos
A szerepkör-hozzárendelés propagálása a legtöbb esetben egy-két percet vesz igénybe az Azure-ban, de ritkán akár nyolc percet is igénybe vehet. Ha hitelesítési hibákat kap a kód első futtatásakor, várjon néhány percet, és próbálkozzon újra.
Az Azure Portalon keresse meg a tárfiókot a fő keresősávon vagy a bal oldali navigációs sávon.
A tárfiók áttekintési lapján válassza a Hozzáférés-vezérlés (IAM) lehetőséget a bal oldali menüben.
A Hozzáférés-vezérlés (IAM) lapon válassza a Szerepkör-hozzárendelések lapot.
Válassza a +Hozzáadás lehetőséget a felső menüből, majd a szerepkör-hozzárendelés hozzáadása lehetőséget az eredményül kapott legördülő menüből.
A keresőmezővel szűrheti az eredményeket a kívánt szerepkörre. Ebben a példában keresse meg a Storage Blob-adatszolgáltatót, és válassza ki a megfelelő eredményt, majd válassza a Tovább gombot.
A Hozzáférés hozzárendelése területen válassza a Felhasználó, csoport vagy szolgáltatásnév lehetőséget, majd válassza a + Tagok kijelölése lehetőséget.
A párbeszédpanelen keresse meg a Microsoft Entra-felhasználónevet (általában a user@domain e-mail-címét), majd válassza a Párbeszédpanel alján található Kiválasztás lehetőséget.
Válassza a Véleményezés + hozzárendelés lehetőséget a végső lapra való ugráshoz, majd a folyamat befejezéséhez a Véleményezés + hozzárendelés lehetőséget.
Jelentkezzen be, és csatlakoztassa az alkalmazáskódot az Azure-hoz a DefaultAzureCredential használatával
A tárfiókban lévő adatokhoz való hozzáférést az alábbi lépések végrehajtásával engedélyezheti:
Győződjön meg arról, hogy ugyanazzal a Microsoft Entra-fiókkal van hitelesítve, amelyhez a szerepkört hozzárendelte a tárfiókban. Hitelesítést az Azure CLI, a Visual Studio Code vagy az Azure PowerShell használatával végezhet.
Jelentkezzen be az Azure-ba az Azure CLI-vel a következő paranccsal:
az loginA használathoz
DefaultAzureCredentialgyőződjön meg arról, hogy a @azure\identity csomag telepítve van, és az osztály importálva van:const { DefaultAzureCredential } = require('@azure/identity');Adja hozzá ezt a kódot a blokkba
try. Amikor a kód a helyi munkaállomáson fut,DefaultAzureCredentiala preferált eszköz fejlesztői hitelesítő adatait használja az Azure-beli hitelesítéshez, amelybe be van jelentkezve. Ilyen eszközök például az Azure CLI vagy a Visual Studio Code.const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME; if (!accountName) throw Error('Azure Storage accountName not found'); const blobServiceClient = new BlobServiceClient( `https://${accountName}.blob.core.windows.net`, new DefaultAzureCredential() );Győződjön meg arról, hogy frissíti a tárfiók nevét,
AZURE_STORAGE_ACCOUNT_NAME, a.envfájlban vagy a környezeti változókban. A tárfiók neve az Azure Portal áttekintési oldalán található.
Feljegyzés
Az Azure-ban való üzembe helyezéskor ugyanezzel a kóddal engedélyezheti az Azure Storage-ra irányuló kéréseket egy Azure-ban futó alkalmazásból. Azonban engedélyeznie kell a felügyelt identitást az alkalmazásban az Azure-ban. Ezután konfigurálja a tárfiókot úgy, hogy lehetővé tegye a felügyelt identitás csatlakozását. Az Azure-szolgáltatások közötti kapcsolat konfigurálásával kapcsolatos részletes utasításokért tekintse meg az Azure által üzemeltetett alkalmazások hitelesítési útmutatójában.
Tároló létrehozása
Hozzon létre egy új tárolót a tárfiókban. Az alábbi példakód egy BlobServiceClient objektumot használ, és meghívja a getContainerClient metódust egy tárolóra mutató hivatkozás lekéréséhez. Ezután a kód meghívja a létrehozási metódust, hogy ténylegesen létrehozza a tárolót a tárfiókban.
Adja hozzá ezt a kódot a blokk végéhez try :
// Create a unique name for the container
const containerName = 'quickstart' + uuidv1();
console.log('\nCreating container...');
console.log('\t', containerName);
// Get a reference to a container
const containerClient = blobServiceClient.getContainerClient(containerName);
// Create the container
const createContainerResponse = await containerClient.create();
console.log(
`Container was created successfully.\n\trequestId:${createContainerResponse.requestId}\n\tURL: ${containerClient.url}`
);
A tárolók létrehozásával és további kódmintákkal kapcsolatos további információkért lásd : Blobtároló létrehozása JavaScripttel.
Fontos
A tárolók nevei csak kisbetűket tartalmazhatnak. A tárolók és blobok elnevezésével kapcsolatos további információkért lásd a tárolók, blobok és metaadatok elnevezését és hivatkozását.
Blobok feltöltése tárolóba
Töltsön fel egy blobot a tárolóba. Az alábbi kód egy BlockBlobClient-objektumra mutató hivatkozást kap a getBlockBlobClient metódus meghívásával a ContainerClienten a Tároló létrehozása szakaszból.
A kód a feltöltési módszer meghívásával feltölti a szöveges sztringadatokat a blobba.
Adja hozzá ezt a kódot a blokk végéhez try :
// Create a unique name for the blob
const blobName = 'quickstart' + uuidv1() + '.txt';
// Get a block blob client
const blockBlobClient = containerClient.getBlockBlobClient(blobName);
// Display blob name and url
console.log(
`\nUploading to Azure storage as blob\n\tname: ${blobName}:\n\tURL: ${blockBlobClient.url}`
);
// Upload data to the blob
const data = 'Hello, World!';
const uploadBlobResponse = await blockBlobClient.upload(data, data.length);
console.log(
`Blob was uploaded successfully. requestId: ${uploadBlobResponse.requestId}`
);
Ha többet szeretne megtudni a blobok feltöltéséről, és további kódmintákat szeretne megismerni, olvassa el a Blob feltöltése JavaScripttel című témakört.
Tárolóban lévő blobok kilistázása
Listázza a tárolóban található blobokat. Az alábbi kód meghívja a listBlobsFlat metódust . Ebben az esetben csak egy blob található a tárolóban, ezért a listázási művelet csak azt az egy blobot adja vissza.
Adja hozzá ezt a kódot a blokk végéhez try :
console.log('\nListing blobs...');
// List the blob(s) in the container.
for await (const blob of containerClient.listBlobsFlat()) {
// Get Blob Client from name, to get the URL
const tempBlockBlobClient = containerClient.getBlockBlobClient(blob.name);
// Display blob name and URL
console.log(
`\n\tname: ${blob.name}\n\tURL: ${tempBlockBlobClient.url}\n`
);
}
A blobok listázásáról és további kódminták megismeréséről további információt a Blobok listázása JavaScript használatával című témakörben talál.
Blobok letöltése
Töltse le a blobot, és jelenítse meg a tartalmat. Az alábbi kód meghívja a letöltési módszert a blob letöltésére.
Adja hozzá ezt a kódot a blokk végéhez try :
// Get blob content from position 0 to the end
// In Node.js, get downloaded data by accessing downloadBlockBlobResponse.readableStreamBody
// In browsers, get downloaded data by accessing downloadBlockBlobResponse.blobBody
const downloadBlockBlobResponse = await blockBlobClient.download(0);
console.log('\nDownloaded blob content...');
console.log(
'\t',
await streamToText(downloadBlockBlobResponse.readableStreamBody)
);
Az alábbi kód visszaalakít egy streamet sztringgé a tartalom megjelenítéséhez.
Adja hozzá ezt a kódot :
// Convert stream to text
async function streamToText(readable) {
readable.setEncoding('utf8');
let data = '';
for await (const chunk of readable) {
data += chunk;
}
return data;
}
Ha többet szeretne megtudni a blobok letöltéséről, és további kódmintákat szeretne megismerni, olvassa el a Blob letöltése JavaScripttel című témakört.
Tároló törlése
Törölje a tárolót és a tárolón belüli összes blobot. Az alábbi kód megtisztítja az alkalmazás által létrehozott erőforrásokat a teljes tároló törlési módszerrel történő eltávolításával.
Adja hozzá ezt a kódot a blokk végéhez try :
// Delete container
console.log('\nDeleting container...');
const deleteContainerResponse = await containerClient.delete();
console.log(
'Container was deleted successfully. requestId: ',
deleteContainerResponse.requestId
);
Ha többet szeretne megtudni a tároló törléséről, és további kódmintákat szeretne megismerni, olvassa el a Blob-tároló törlése és visszaállítása JavaScripttel című témakört.
A kód futtatása
Futtassa az alkalmazást egy Visual Studio Code-terminálból.
node index.js
Az alkalmazás kimenete a következő példához hasonló:
Azure Blob storage - JavaScript quickstart sample
Creating container...
quickstart4a0780c0-fb72-11e9-b7b9-b387d3c488da
Uploading to Azure Storage as blob:
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Listing blobs...
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Downloaded blob content...
Hello, World!
Deleting container...
Done
Haladjon végig a hibakeresőben található kódon, és ellenőrizze az Azure Portalt a folyamat során. Ellenőrizze, hogy a tároló létre lett-e hozva. Megnyithatja a blobot a tárolóban, és megtekintheti a tartalmat.
Az erőforrások eltávolítása
- Ha végzett ezzel a rövid útmutatóval, törölje a címtárat
blob-quickstart. - Ha végzett az Azure Storage-erőforrással, az Azure CLI használatával távolítsa el a Storage-erőforrást.
Ha végzett a rövid útmutatóval, az alábbi parancs futtatásával törölheti a létrehozott erőforrásokat:
azd down
A rendszer kérni fogja, hogy erősítse meg az erőforrások törlését. Adja meg y a megerősítéshez.