TileBrush.Viewbox Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Gets or sets the position and dimensions of the content in a TileBrush tile.
public:
property System::Windows::Rect Viewbox { System::Windows::Rect get(); void set(System::Windows::Rect value); };public System.Windows.Rect Viewbox { get; set; }member this.Viewbox : System.Windows.Rect with get, setPublic Property Viewbox As RectProperty Value
The position and dimensions of the TileBrush content. The default value is a rectangle (Rect) that has a TopLeft of (0,0), and a Width and Height of 1.
Examples
You can specify the size and position of TileBrush content by using the Viewbox property. The ViewboxUnits property determines whether the Viewbox value is relative to the bounds of the TileBrush content or whether it is an absolute value.
The first illustration shows a 100 by 100 pixel image and then uses this image to show the effects of different Viewbox property settings.
 Beginning sample image (100 by 100 device independent pixels)
Beginning sample image (100 by 100 device independent pixels)
The following illustration shows the output of a TileBrush that uses a Viewbox of 0.0,0.0, 0.25,0.5. Other relevant property values include the following:
ViewboxUnits: RelativeToBoundingBox (default)
Viewport: 0,0,1,1
This illustration shows several different Stretch property settings. The Stretch property determines how a TileBrush stretches its Viewbox to fill its Viewport.
 TileBrush with a relative Viewbox of 0.0,0.0, 0.25,0.5
TileBrush with a relative Viewbox of 0.0,0.0, 0.25,0.5
The next illustration shows a similar TileBrush but with a relative Viewbox of 0.5,0.25, 0.25,0.5.
 Similar TileBrush but with a different Viewbox setting
Similar TileBrush but with a different Viewbox setting
The next illustration shows the same TileBrush but with a relative Viewport value of 0.0,0.0, 0.5,0.5 and a TileMode of Tile.
 Similar TileBrush but with tiling and a different Viewport setting
Similar TileBrush but with tiling and a different Viewport setting
The following example shows how to create a tiled TileBrush that has a Viewbox of 0.5,0.25, 0.25,0.5.
<Rectangle
Width="100" Height="100">
<Rectangle.Fill>
<ImageBrush
ImageSource="sampleImages\testImage.gif"
Viewbox="0.5,0.25, 0.25,0.5"
ViewboxUnits="RelativeToBoundingBox"
Viewport="0,0,0.5,0.5"
ViewportUnits="RelativeToBoundingBox"
TileMode="Tile"
Stretch="Fill"
AlignmentX="Center"
AlignmentY="Center"/>
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\testImage.gif", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
myImageBrush.Viewbox = new Rect(0.5, 0.25, 0.25, 0.5);
myImageBrush.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.Viewport = new Rect(0,0,0.25,0.25);
myImageBrush.ViewportUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.TileMode = TileMode.Tile;
myImageBrush.Stretch = Stretch.Fill;
myImageBrush.AlignmentX = AlignmentX.Center;
myImageBrush.AlignmentY = AlignmentY.Center;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 100
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\testImage.gif", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
With myImageBrush
.Viewbox = New Rect(0.5, 0.25, 0.25, 0.5)
.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox
.Viewport = New Rect(0, 0, 0.25, 0.25)
.ViewportUnits = BrushMappingMode.RelativeToBoundingBox
.TileMode = TileMode.Tile
.Stretch = Stretch.Fill
.AlignmentX = AlignmentX.Center
.AlignmentY = AlignmentY.Center
End With
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
Remarks
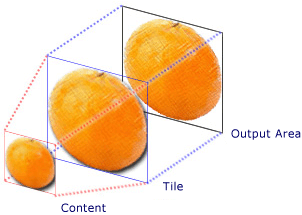
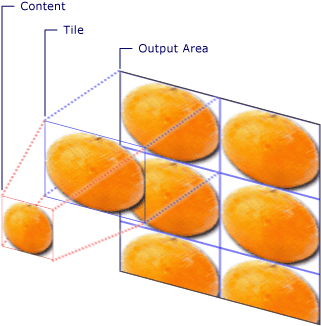
When you paint an area by using a TileBrush, you use three components: content, tiles, and the output area. The Viewbox property specifies the size and position of TileBrush content. The following illustration shows how these three TileBrush components relate to each other.
 TileBrush components
TileBrush components

The ViewboxUnits property determines whether the Viewbox value is interpreted as a relative or absolute value. By default, the ViewboxUnits property is set to RelativeToBoundingBox.
Viewbox Clipping
TileBrush contents are never clipped to the Viewbox. However, TileBrush contents are clipped to the edges of the Viewport, which sets the values for the base tile.
The following illustration shows the effect of different Stretch settings on a TileBrush that has a Viewbox that is smaller than its Viewport. The parts of the image that are outside the Viewbox are tinted gray.
 TileBrush with different Stretch settings
TileBrush with different Stretch settings
Dependency Property Information
| Identifier field | ViewboxProperty |
Metadata properties set to true |
None |
