Megjegyzés
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhat bejelentkezni vagy módosítani a címtárat.
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhatja módosítani a címtárat.
A reszponzív tulajdonság arra utal, hogy az alkalmazás képes-e automatikusan igazodni a különböző képernyőméretekhez és az űrlapmérethez, hogy a rendelkezésre álló képernyőt kihasználja, jó felhasználói felületet és felhasználói élményt biztosítva minden eszköz, méret és képernyőméret esetében.
A reszponzív tulajdonság lehetővé teszi, hogy az alkalmazás különböző elemei meghatározák, hogyan:
Nyújtsa és méretezze át magát a képernyőméret módosítása miatt.
A képernyőméret változásával megtarthatja vagy módosíthatja a pozíciókat.
Miért érdemes fogékony alkalmazásokat létrehozni?
A végfelhasználók különböző eszközökön keresztül érhetik el az alkalmazást, például telefonon, tableten, laptopon és nagyméretű monitoros asztali gépeken, különböző képernyőméretekkel, valamint változatos képpontokkal rendelkeznek.
Az alkalmazás nagyszerű felhasználói élménye és használhatósága biztosítása érdekében minden méreten és eszközön, szükséges az alkalmazást reszponzív tervezési elvekkel létrehozni. Még ha az alkalmazás csak a böngészőben vagy a mobiltelefonokon használható, a felhasználói eszköz képernyőjének mérete eltérő lehet, tehát a reszponzív elvekkel való tervezés jó ötlet.
Az alkalmazás kialakítása reszponzív elvekkel
Az alkalmazáshoz tartozó felhasználói felület tervezésének megkezdése előtt az alábbi szempontokat kell figyelembe vennie:
Milyen méreteket vagy eszközöket kíván támogatni?
Hogyan kell kinéznie az alkalmazásnak az egyes méreteknél?
Az alkalmazás mely elemeit kell megnyújtani vagy átméretezni?
A elemek rejtettek valamelyik méret esetén?
Az alkalmazás más-más módon viselkedik egyes méretek esetén?
Ha az összes követelményt összegyűjtötte, érdemes átgondolni, hogyan hozhatja létre ezeket a felhasználóifelület-elrendezéseket egyetlen alkalmazásban a Power Apps-ban elérhető reszponzív eszközökkel.
A rugalmas elrendezések használatának megkezdése előtt a következőket kell tennie:
Ugrás: Power Apps.
Nyissa meg azt az alkalmazást, ahol a rugalmas elrendezést használni szeretné.
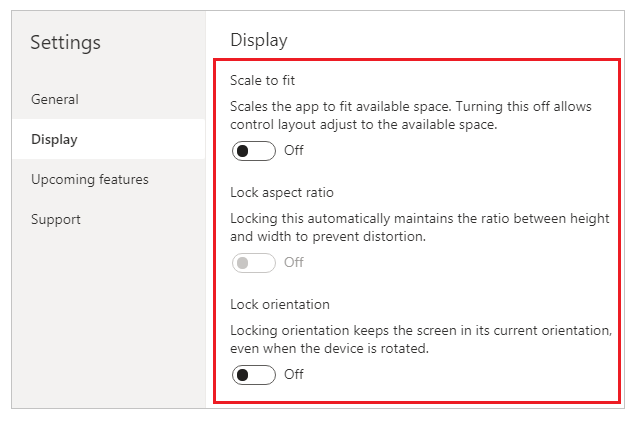
Lépjen a Beállítások kijelzőjére>a Méretezés letiltásához, a Képarány zárolása és aTájolás zárolása, majd válassza az Alkalmaz lehetőséget .

Rugalmas elrendezés
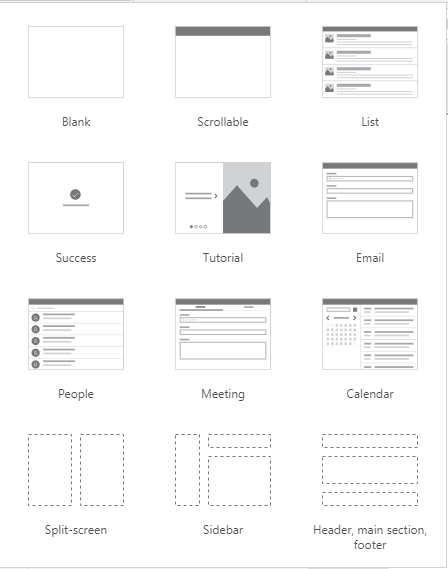
A következő reszponzív elrendezések hozhatók létre egy új képernyő hozzáadásával és az Elrendezés lapon a megfelelő beállítás kiválasztásával:

Feljegyzés
Az új reszponzív elrendezések elérhetők az alkalmazásformátumokhoz, de az új képernyősablonok csak táblagép formátumban érhetők el.
Osztott képernyő
Az osztott képernyős elrendezés két szakaszból áll, mindegyik elfoglalja a 50%-os szélességű képernyőt az asztali gépeken. Mobileszközökön a szakaszok egymás alatt helyezkednek el, és mindegyik a teljes képernyős szélességet foglalja el.
Oldalsáv
Az oldalsáv elrendezés egy rögzített szélességű oldalsávval rendelkezik a bal oldalon. A fő szövegtörzs egy rögzített magasságú fejlécből áll, és a fő szakasz a képernyő többi szélességét foglalja magában. A sablon viselkedése alapértelmezés szerint megegyezik a mobilalkalmazással, de néhány testreszabás ajánlott a mobilélményhez szükséges felhasználóifelület-mintán.
A tárolók használata
A tárolók az összes rugalmas kialakítás építőelemei. A tároló lehet függőleges vagy vízszintes irányban automatikus elrendezésű tároló, vagy rögzített elrendezésű tároló, amely a jövőben támogatja a korlátozásokat.
Az alábbiakban néhány tippet talál az alkalmazás felhasználói felületének tárolókkal történő kiépítéséhez:
Mindig olyan UI-elemeket hozzon létre, amelyek egy UI-táblázatot alkotnak egy konténeren belül.
Lehetővé teszi, hogy a tároló saját rugalmas tulajdonságokkal és beállításokkal határozza meg, hogy a rendszer hogyan helyezi el vagy méretezi a különböző képernyőméreteken.
Lehetővé teszi, hogy megváltoztassa az alárendelt összetevőinek a rugalmasság tekintetében történő meghatározását.
Válassza ki a két elrendezési mód egyikét a tárolóhoz: manuális elrendezés vagy automatikus elrendezés (vízszintes vagy függőleges)
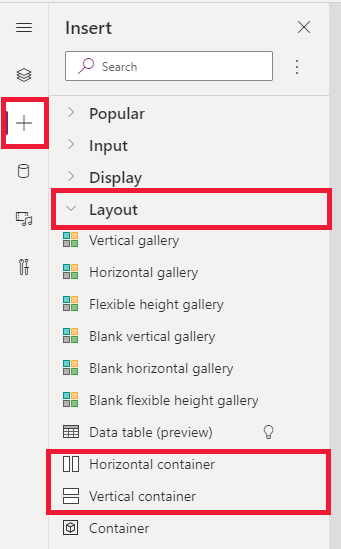
Automatikus elrendezési tárolók
Két vezérlő, a vízszintes tároló és a függőleges tároló használható a gyermek összetevők automatikus elrendezésére. Ezek a tárolók határozzák meg az alárendelt összetevők helyzetét, így nem kell X, Y értéket beállítani egy összetevőre a tárolón belül. Emellett a beállítások alapján feloszthatja a rendelkezésre álló helyet az alárendelt összetevők között, valamint meghatározhatja az alárendelt összetevők függőleges és vízszintes igazítását is.
Mikor érdemes automatikus elrendezésű tárolókat használni?
Az automatikus elrendezésű tárolók az alábbi helyzetekben használhatók:
- A felhasználói felületnek reszponzívnak kell lennie a képernyőméret és a méret változásaira.
- Egynél több alárendelt összetevőt kell átméretezni vagy áthelyezni a képernyőméret vagy méret változtatások alapján.
- Ha függőlegesen vagy vízszintesen kell halmoznia az elemeket (a mérettől függetlenül).
- Ha a képernyőn a tételeket egyenletesen kell elhelyezni.
Példa automatikus elrendezésű tárolóra
A rugalmas képernyő kiépítése:
Hozzon létre egy üres vászonalapú alkalmazást táblagépes elrendezéssel .
Válassza a Beállítások megjelenítése>lehetőséget , és tiltsa le a Méretezés illeszkedéshez, a Képarány zárolása és a Tájolás zárolása lehetőséget, majd válassza az Alkalmaz lehetőséget.
Most a bal oldalsáv Beszúrása paneljén, az Elrendezés lapon válassza a Vízszintes tároló lehetőséget.

A legfelső szintű tároló méretének olyannak kell lennie, hogy a teljes teret kihasználja ezekkel a tulajdonságokkal. Mérete megegyezik az átméretezett képernyő méretével.
- X = 0
- Y= 0
- Width = Parent.Width
- Magasság = Parent. Magasság
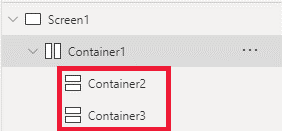
Most a Beszúrás ablaktáblán adjon hozzá két függőleges tárolót a vízszintes tárolóhoz.

A tárolók létrehozásához töltse ki a teljes függőleges területet, válassza a Container1 lehetőséget , és állítsa a tulajdonságot
Align (vertical)a következőreStretch: .
A képernyő tartalom közötti felosztásához használja a két gyermektároló tulajdonságát
Fill portions. A baloldali tároló a képernyőterület 1/4-ét foglalja el.- Válassza a Container2 lehetőséget. Látni fogja, hogy a
Flexible widthtulajdon be van kapcsolva. Állítsa a 1-reFill portions. - Válassza a Container3 lehetőséget. Látni fogja, hogy a
Flexible widthtulajdon be van kapcsolva. Állítsa a 3-raFill portions.
- Válassza a Container2 lehetőséget. Látni fogja, hogy a
Válassza a Container2 lehetőséget. Állítsa be a tulajdonságot
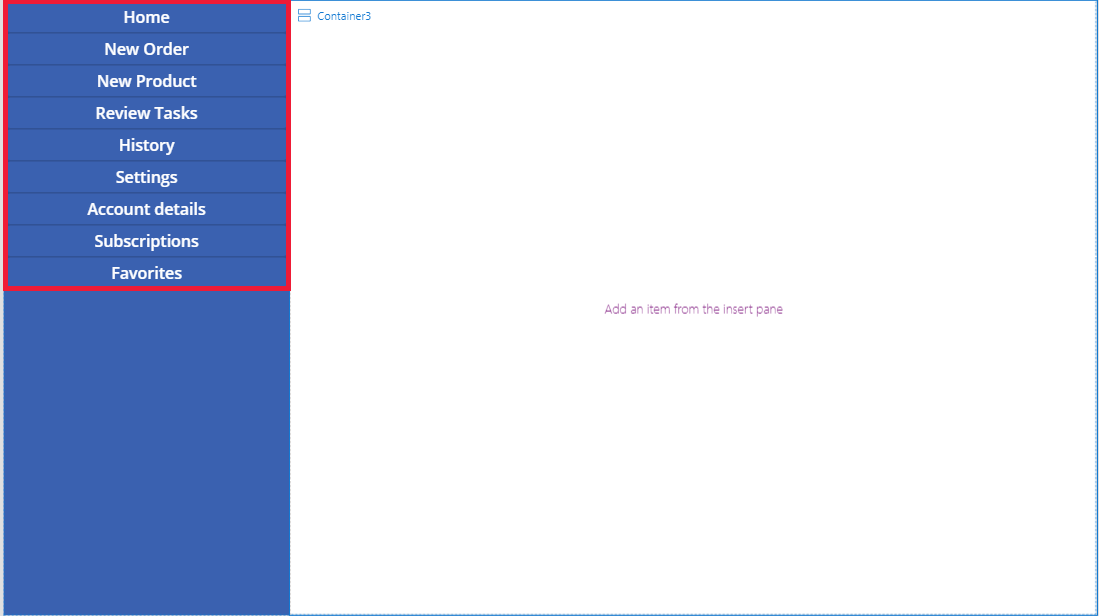
Fill = RGBA(56, 96, 178, 1)a szerkesztőlécen. Beállítás.Align (horizontal)StretchAdjon hozzá néhány gombot a menü létrehozásához. Szükség szerint nevezze át a gombokat.

Válassza a Container3 lehetőséget , adjon hozzá egy Horizontális tárolót, és kapcsolja ki a tulajdonságot
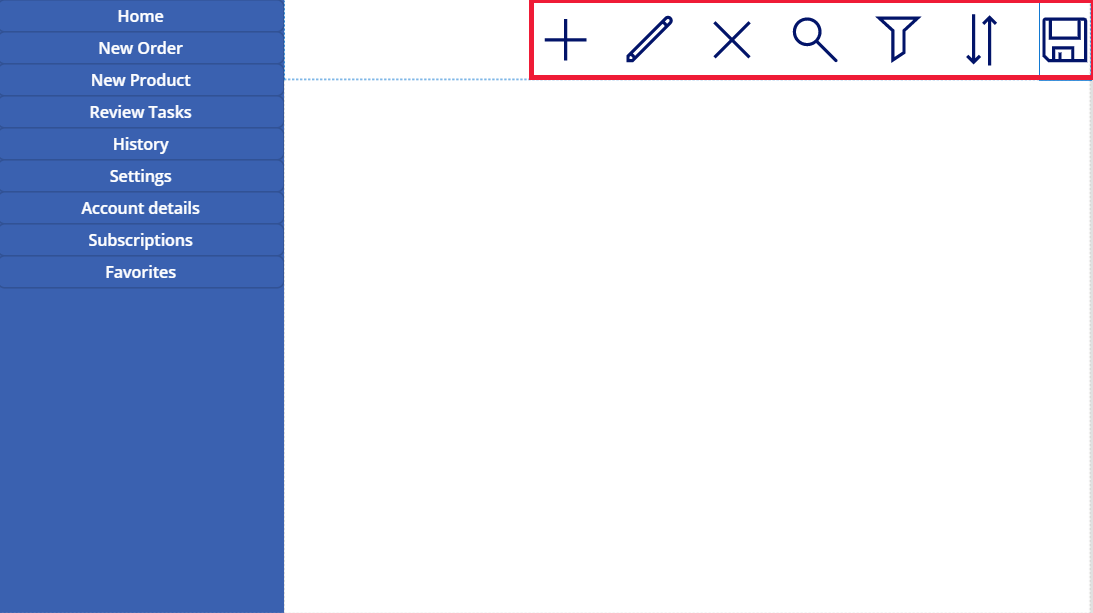
Flexible height. Állítsa 100-raHeight. Beállítás.Align (vertical)StretchAdjon hozzá néhány ikont a Container4-hez . Változtassa meg az ikonokat, hogy azok eltérjenek az Icon tulajdonságtól.

Válassza a Container4 lehetőséget. Állítsa be a tulajdonságot
Justify (horizontal)a következőreEnd: . Állítsa aAlign (vertical)következőreCenter. ÁllítsaGap40-re, hogy helyet hozzon létre az ikonok között.Válassza a Container3 lehetőséget. Beállítás.
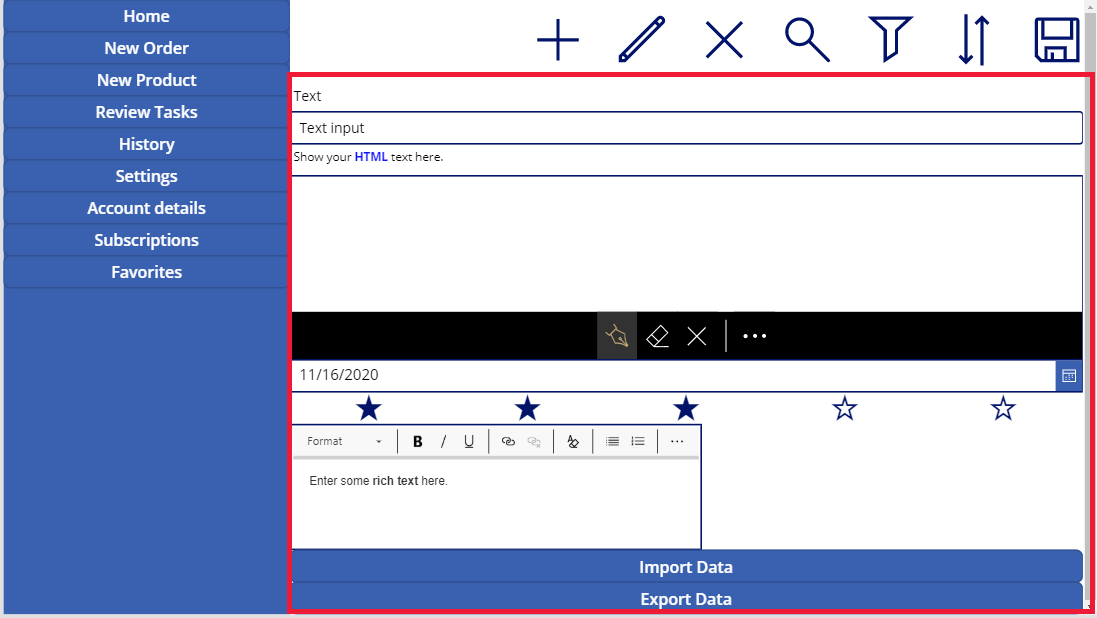
Align (horizontal)StretchBeállítás.Vertical OverflowScrollAdjon hozzá különböző címkéket, bemeneteket, médiát , amíg azok túlnyúlnak a tárolón. Módosítsa a téglalapok színét eltérőre. Egy görgetősáv jelenik meg a láthatatlan tartalom eléréséhez.

Válassza az Előnézet elemet vagy F5-t. A böngészőablak méretének megváltoztatásával megtekintheti, hogy az alkalmazás hogyan igazítja a különböző képernyős méreteket.
Ismert problémák
Az elrendezési tárolók tulajdonságainak bizonyos kombinációi összeegyeztethetetlenek, vagy nemkívánatos kimeneteket tudnak előállítani, például:
- Ha a konténer **tulajdonsága** engedélyezve van, a **tulajdonság** beállítását a rendszer figyelmen kívül hagyja a gyermekvezérlőknél.
WrapAlign - Ha a konténer **tulajdonsága** le van tiltva, és a konténer elsődleges tengelyének túlcsordulása **Görgetés**-re van állítva (vízszintes túlcsordulás vízszintes konténerek esetén, vagy **függőleges túlcsordulás függőleges konténerek esetén), akkor ajánlott a **tulajdonságot** **Kezdés**-re** vagy **Térköz között**-re** állítani.
WrapJustify - A Középre vagy Végre opciók elérhetetlenné tehetik a gyermekvezérlőket, ha a konténer túl kicsi az összes vezérlő megjelenítéséhez, annak ellenére, hogy a
Overflowtulajdonság Görgetés értékre van állítva.
- Ha a konténer **tulajdonsága** engedélyezve van, a **tulajdonság** beállítását a rendszer figyelmen kívül hagyja a gyermekvezérlőknél.
A vászonalapú alkalmazásban nem lehet átméretezni vagy áthelyezni a vezérlőelemeket, mert a húzásos vezérlőket az elrendezési tárolókban letiltja a rendszer. Ehelyett az elrendezési tároló tulajdonságai segítségével érheti el a kívánt méretet és pozicionálást. A vezérlők sorrendje módosítható a fa nézetben, vagy a nyílbillentyűk gyorsbillentyűként való használatával.
Az Adattábla, Diagramok és Kép hozzáadása vezérlők jelenleg nem támogatottak az elrendezési konténerekben.
Az elrendezési tárolók néhány tulajdonsága rejtett az alárendelt vezérlőelemek esetében. A rejtett tulajdonságok továbbra is elérhetők a szerkesztőléc vagy a speciális panel segítségével. Ezek a tulajdonságok azonban akkor is figyelmen kívül maradnak, ha ezeken a helyeken vannak beállítva.
Amikor a vezérlőket egy elrendezési tárolóba helyezik át (például a vezérlők másolásakor vagy beillesztésekor), azok a fa nézetben szereplő sorrendjük szerint kerülnek be a tárolóba.