Rugalmas elrendezések létrehozása vászonalapú alkalmazásokban
Vászonalapú alkalmazás Power Apps rendszerben való létrehozása előtt megadhatja, hogy az alkalmazás telefonra vagy táblagépre legyen-e szabva. Ez a választás határozza meg a vászon méretét és alakját, amelyre az alkalmazást buildeli.
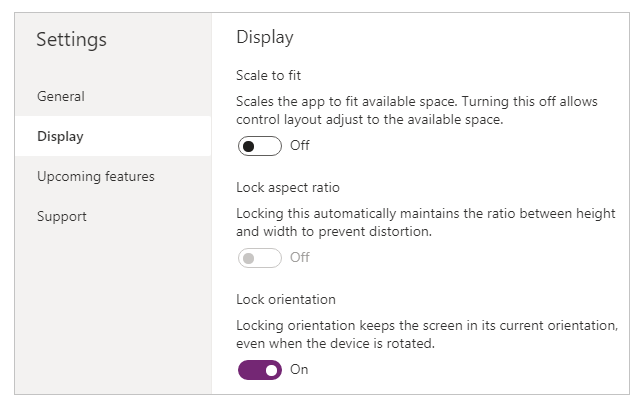
Ha már meghozta ezt a döntést, a következőkre kattintva néhány további lehetőség közül választhat: Beállítások > Megjelenítés. Az álló és a fekvő tájolás és a képernyőméret is megadható (csak táblagép). Zárolhatja vagy feloldhatja az oldalarányt, valamint támogathatja (vagy sem) az eszköz elforgatását is.
Ezek a választási lehetőségek minden más választást meghatároznak a képernyőelrendezések tervezése során. Ha az alkalmazás egy másik méretű eszközön vagy a weben fut, a teljes elrendezés mérete úgy változik, hogy a futó alkalmazáshoz tartozó képernyő méretéhez illeszkedjen. Például ha egy telefonhoz tervezett alkalmazás nagy böngészőablakban fut, az alkalmazás átméretezést hajt végre, és túl nagynak fog tűnni. Az alkalmazás nem tudja olyan módon kihasználni a további képpontok előnyeit, hogy további vezérlőelemeket vagy több tartalmat jelenít meg.
Ha rugalmas elrendezést hoz létre, a vezérlőelemek különböző eszközökre vagy ablakméretekre reagálnak, így természetesebbé téve a különböző felhasználói élményeket. A rugalmas elrendezés eléréséhez módosítson bizonyos beállításokat, és írjon kifejezéseket az alkalmazáson belül.
Méret beállításának letiltása
Az egyes képernyőket úgy konfigurálhatja, hogy az elrendezés a futó alkalmazás tényleges területére legyen igazítva.
Az alkalmazkodóképesség aktiválásához kapcsolja ki az alkalmazás Méret beállítása lehetőséget, amely alapértelmezés szerint be van kapcsolva. Ha kikapcsolja ezt a beállítást, akkor a Méretarány zárolása beállítást is kapcsolja ki, mert már nem egy konkrét képernyőalakra tervez. (Továbbra is megadhatja, hogy az alkalmazás támogatja-e az eszköz elforgatását.)

Ahhoz, hogy az alkalmazás alkalmazkodó legyen, további lépéseket kell végrehajtania, de ez a módosítás az első lépés az alkalmazkodóképesség eléréséhez.
Az alkalmazással és a képernyő méretével kapcsolatos tudnivalók
Ha azt szeretné, hogy az alkalmazás elrendezése alkalmazkodjon a képernyőméret módosításaihoz, akkor a képernyő Szélesség és Magasság tulajdonságokat használó képleteket kell írnia. Ha meg szeretné jeleníteni ezeket a tulajdonságokat, nyisson meg egy alkalmazást a Power Apps Studio rendszerben, majd válasszon ki egy képernyőt. A tulajdonságok alapértelmezett képletei a jobb oldali panel Speciális lapján jelennek meg.
Szélesség = Max(App.Width, App.DesignWidth)
Magasság = Max(App.Height, App.DesignHeight)
Ezek a képletek az alkalmazás Szélesség, Magasság, DesignWidthés DesignHeight tulajdonságokra vonatkoznak. Az alkalmazás Szélesség és Magasság tulajdonságai megegyeznek az alkalmazást futtató eszköz- vagy böngészőablak méretével. Ha a felhasználó átméretezi a böngészőablakot (vagy elforgatja az eszközt, amennyiben kikapcsolta a Tájolás rögzítése beállítást), ezeknek a tulajdonságoknak az értékei dinamikusan megváltoznak. A képernyő Szélesség és Magasság tulajdonságaiban szereplő képleteket a rendszer újraértékeli, amikor ezek az értékek módosulnak.
A DesignWidth és DesignHeighttulajdonságok a Beállítások Megjelenítés oldalán meghatározott dimenziók alapján vannak kiszámolva. Ha például a telefon elrendezésére az álló tájolást választja ki, a DesignWidth értéke 640, a DesignHeight pedig 1136 lesz.
Mivel a képernyő Szélesség és Magasság tulajdonságokra vonatkozó képletekben használják őket, tervezzen úgy, hogy a DesignWidth és a DesignHeight lesznek a minimális méretek az alkalmazás megtervezéséhez. Ha az alkalmazáshoz rendelkezésre álló tényleges terület még ezeknél a minimális méreteknél is kisebb, a képernyő Szélesség és Magasság tulajdonságainak képletei biztosítják, hogy az értékek ne legyenek kisebbek a minimális értékeknél. Ebben az esetben a felhasználónak görgetéssel kell megtekintenie a képernyő teljes tartalmát.
Miután meghatározta az alkalmazás DesignWidth és DesignHeight tulajdonságait, a legtöbb esetben nem kell módosítania az egyes képernyők Szélesség és Magasság tulajdonságaira vonatkozó alapértelmezett képleteken. Később ez a témakör tárgyalja azokat az eseteket, amelyekben célszerű lehet ezen képletek testreszabása.
Képletek használata dinamikus elrendezéshez
A rugalmas kialakítás létrehozásához az egyes vezérlőelemeket az abszolút (állandó) koordinátaértékek helyett képletek segítségével keresheti meg és méretezheti. Ezek a képletek az egyes vezérlőelemek elhelyezkedését és méretét fejezik ki a teljes képernyőméret vagy a képernyőn lévő egyéb vezérlőelemek szerint.
Fontos
Miután egy vezérlőelem X, Y, Szélesség és Magasság tulajdonságához képleteket ír, a képleteket az állandó értékek felülírják, ha ezt követően a vezérlőelemet a vászonalapú alkalmazás szerkesztőjébe húzza. Ha dinamikus elrendezés megvalósítása érdekében kezdi használni a képleteket, kerülje a vezérlőelemek húzását.
A legegyszerűbb esetben egyetlen vezérlőelem kitölti a teljes képernyőt. Ehhez állítsa be a vezérlőelem tulajdonságait a következő értékekre:
| Tulajdonság | Érték |
|---|---|
| X | 0 |
| Y | 0 |
| Szélesség | Parent.Width |
| Magasság | Parent.Height |
Ezek a képletek a Fölérendelt operátort használják. Közvetlenül a képernyőn elhelyezett vezérlőelem esetén a Fölérendelt tulajdonság a képernyőre vonatkozik. Ezekkel a tulajdonságértékekkel a vezérlőelem a képernyő bal felső sarkában jelenik meg (0, 0), és a Szélesség és Magasság tulajdonságai megegyeznek a képernyőével.
A témakör később ezeket az alapelveket (és a Fölérendelt operátort) alkalmazhatja más tárolókban lévő vezérlőelemek elhelyezésére, például a katalógusokban, a csoport-vezérlőelemekben és az összetevőkben.
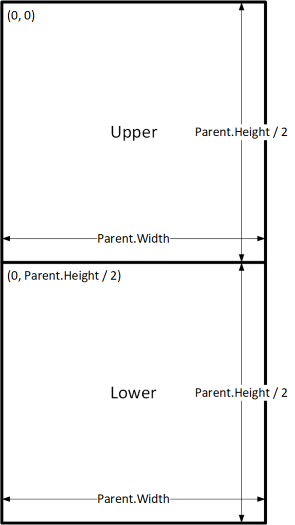
Alternatív megoldásként lehetőség van arra, hogy a vezérlőelem a képernyőnek csak a felső felét töltse ki. Ehhez állítsa a Magasság tulajdonságot Parent.Height /2 értékre, és hagyja változatlanul a többi képletet.
Ha azt szeretné, hogy egy másik vezérlőelem kitöltse ugyanennek a képernyőnek az alsó felét, a képletek összeállításához legalább két másik megközelítést is alkalmazhat. Az egyszerűség kedvéért a következő megközelítést is alkalmazhatja:
| Vezérlő | Tulajdonság | Képlet |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Szélesség | Parent.Width |
| Upper | Magasság | Parent.Height / 2 |
| alsó- | X | 0 |
| alsó- | Y | Parent.Height / 2 |
| alsó- | Szélesség | Parent.Width |
| alsó- | Magasság | Parent.Height / 2 |

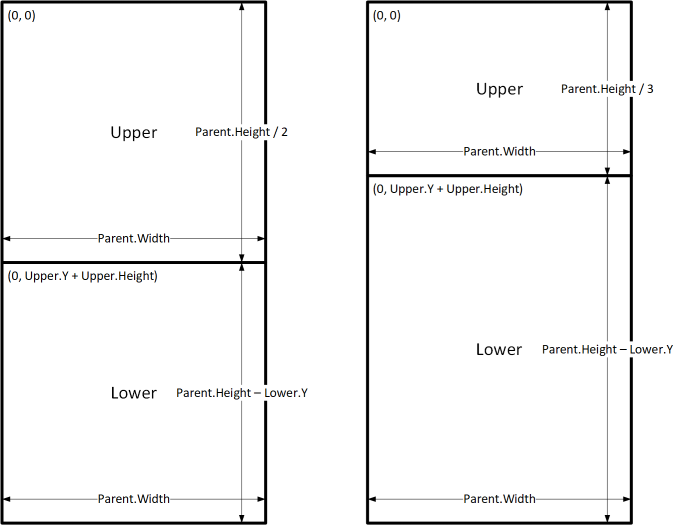
Ez a konfiguráció elérheti a kívánt hatást, de amennyiben meggondolja magát a vezérlőelemek relatív méretével kapcsolatban, egyenként szerkesztenie kell a képleteket. Például dönthet úgy, hogy a felső vezérlőelem csak a képernyő felső harmadát foglalja el, az alsó vezérlőelem pedig az alsó kétharmadát.
Ehhez frissítenie kéne a Felső vezérlőelem Magasság tulajdonságát, valamint az Alsó vezérlőelem Y és Magasság tulajdonságait. Ehelyett érdemes lehet az Alsó vezérlőelemhez írni a képleteket a Felső vezérlőelem (és saját maga) szerint, az alábbi példában látható módon:
| Vezérlő | Tulajdonság | Képlet |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Szélesség | Parent.Width |
| Upper | Magasság | Parent.Height / 3 |
| Lower | X | 0 |
| Lower | Y | Upper.Y + Upper.Height |
| Lower | Szélesség | Parent.Width |
| alsó- | Magasság | Parent.Height - Lower.Y |

Ezekkel a képletekkel csak a Felső vezérlőelem Magasság tulajdonságát kell módosítani a képernyőmagasság eltérő törtértékének kifejezéséhez. Az Alsó vezérlőelem automatikusan áthelyezi és átméretezi magát, hogy felkészüljön a változásra.
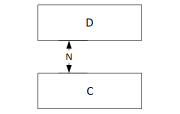
Ezekkel a képletmintákkal meghatározhatja a gyakori elrendezési kapcsolatokat egy C nevű vezérlőelem és a D nevű fölérendelt vagy testvérvezérlője között.
| A C és a fölérendeltje közötti kapcsolat | Tulajdonság | Képlet | Ábra |
|---|---|---|---|
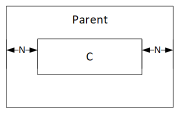
| A C kitölti a fölérendelt szélességét, a margó N | X | N |
 |
| Szélesség | Parent.Width - (N * 2) |
||
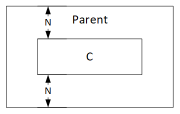
| A C kitölti a fölérendelt magasságát, a margó N | Y | N |
 |
| Magasság | Parent.Height - (N * 2) |
||
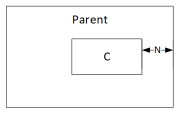
| A C a fölérendelt jobb széléhez igazítva, a margó N | X | Parent.Width - (C.Width + N) |
 |
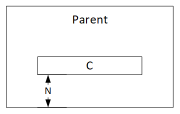
| A C a fölérendelt alsó széléhez igazítva, a margó N | Y | Parent.Height - (C.Height + N) |
 |
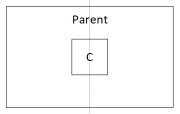
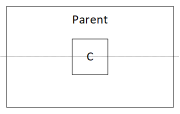
| C vízszintesen a fölérendelt közepén | X | (Parent.Width - C.Width) / 2 |
 |
| C függőlegesen a fölérendelt közepén | Y | (Parent.Height - C.Height) / 2 |
 |
| Kapcsolat C és D között | Tulajdonság | Képlet | Ábra |
|---|---|---|---|
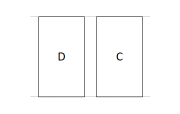
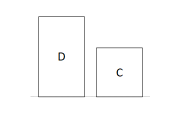
| A C vízszintesen igazítva a D lehetőséghez és ugyanolyan szélességű, mint D | X | D.X |
 |
| Szélesség | D.Width |
||
| A C függőlegesen igazítva a D lehetőséghez és ugyanolyan magasságú, mint D | Y | D.Y |
 |
| Magasság | D.Height |
||
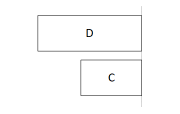
| A C jobb szélének igazítása a D jobb széléhez | X | D.X + D.Width - C.Width |
 |
| A C alsó szélének igazítása a D alsó széléhez | Y | D.Y + D.Height - C.Height |
 |
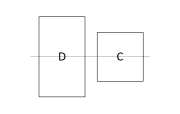
| C vízszintesen középre igazítva a D lehetőséghez képest | X | D.X + (D.Width - C.Width) / 2 |
 |
| A C függőlegesen középre igazítva a D lehetőséghez képest | Y | D.Y + (D.Height - C.Height) /2 |
 |
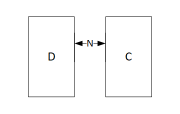
| A C a D jobb oldalára helyezve N réssel | X | D.X + D.Width + N |
 |
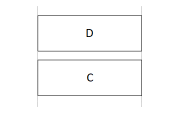
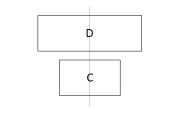
| A C a D alá helyezve, N réssel | Y | D.Y + D.Height + N |
 |
| A C kitölti a teret a D és a fölérendelt jobb széle között | X | D.X + D.Width |
 |
| Szélesség | Parent.Width - C.X |
||
| A C kitölti a teret a D és a fölérendelt alsó széle között | Y | D.Y + D.Height |
 |
| Magasság | Parent.Height - C.Y |
Hierarchikus elrendezés
A több vezérlőelemet tartalmazó képernyők kiépítése során kényelmesebb (sőt szükséges) lehet a vezérlőelemek fölérendelt vezérlőelemhez (nem a képernyőhöz vagy a testvér-vezérlőelemhez) viszonyított elhelyezése. Ha a vezérlőket hierarchikus struktúrába rendezi, a képletek könnyebben írhatók és karbantarthatók.
Katalógusok
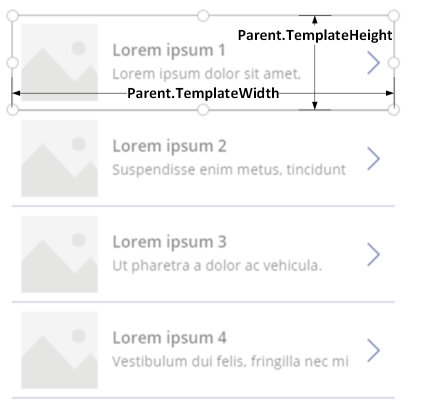
Ha az alkalmazásban katalógust használ, a katalógus sablonján belül kell elrendeznie a vezérlőelemeket. Ezeket a vezérlőelemeket a Fölérendelt operátort használó képletek írásával helyezheti el, amely a katalógussablonra hivatkozik. A társablonon belüli vezérlőelemekben szereplő képletekben használja a Parent.TemplateHeight és a Parent.TemplateWidth tulajdonságokat; ne használjon Parent.Width és Parent.Height értéket, amelyek a katalógus teljes méretére utalnak.

Tároló vezérlőelem
Az Elrendezés tároló vezérlő fölérendelt vezérlőként használható.
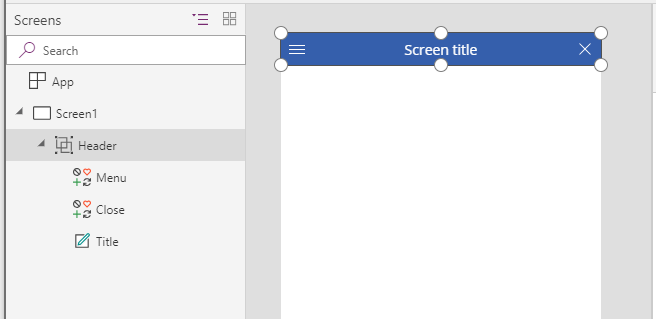
A képernyő felső részén tekintsen meg egy példát a fejléccel kapcsolatban. Gyakori, hogy egy fejléc címmel és több ikonnal rendelkezik, amelyekkel a felhasználók interakcióba léphetnek. Ilyen fejlécet a Tároló vezérlőelem segítségével hozhat létre , amely egy Címke vezérlőelemet és két Ikon vezérlőelemet tartalmaz:

Állítsa be ezeknek a vezérlőelemeknek a tulajdonságát a következő értékekre:
| Tulajdonság | Fejléc | Menü | Lezárva | Beosztás |
|---|---|---|---|---|
| X | 0 |
0 |
Parent.Width - Close.Width |
Menu.X + Menu.Width |
| Y | 0 |
0 |
0 |
0 |
| Szélesség | Parent.Width |
Parent.Height |
Parent.Height |
Close.X - Title.X |
| Magasság | 64 |
Parent.Height |
Parent.Height |
Parent.Height |
A Fejléc vezérlőelemnél a Parent a képernyőre utal. A többinél a Parent a Fejléc vezérlőelemre utal.
A képletek írásakor a Fejléc vezérlőelem méretét vagy pozícióját úgy módosíthatja, ha a tulajdonságaihoz tartozó képleteket módosítja. Az alárendelt vezérlőelemek méreteit és pozícióit ennek megfelelően automatikusan kiigazítja a rendszer.
Automatikus elrendezésű tárolóvezérlők
A gyermekösszetevők automatikus elrendezéséhez használhat egy funkciót, az Automatikus elrendezésű tároló vezérlőket. Ezek a tárolók határozzák meg az alárendelt összetevők helyzetét, így nem kell X, Y értéket beállítani egy összetevőre a tárolón belül. Emellett a beállítások alapján feloszthatja a rendelkezésre álló helyet az alárendelt összetevők között, valamint meghatározhatja az alárendelt összetevők függőleges és vízszintes igazítását is. További információ: Automatikus elrendezésű tároló vezérlői
Összetevők
Ha egy másik, Components nevű funkciót használ, építőelemeket hozhat létre, és újra felhasználhatja őket az alkalmazásban. A Tároló vezérlőelemhez hasonlóan az összetevőn belül elhelyezett vezérlőelemeknek a pozíciójukat és a méretképleteiket azokra a Parent.Width és Parent.Height tulajdonságokra kell alapozniuk, amelyek az összetevő méretére utalnak. További információk az Összetevő létrehozása részben találhatók.
Az eszköz méretére és tájolására vonatkozó elrendezés alakítása
Mostanra megtudta, hogyan használhatók a képletek a vezérlőelemek méretének módosítására a rendelkezésre álló helytől függően úgy, hogy a vezérlőelemek egymáshoz igazított állapotban maradnak. Előfordulhat azonban, hogy az eszközök különböző mérete és tájolása miatt jelentősebb mértékű elrendezési módosításokat is végre kell hajtania. Ha egy eszköz például állóról fekvő tájolásra fordul, előfordulhat, hogy függőleges elrendezésből vízszintesre kell váltania. Egy nagyobb eszközön több tartalmat is szerepeltethet, vagy átrendezheti azokat, hogy vonzóbb elrendezést kapjon. Kisebb eszközökön előfordulhat, hogy több képernyőn kell megosztania a tartalmat.
A készülék tájolása
A képernyő Szélesség és Magasság tulajdonságokra vonatkozó alapértelmezett képletek – ahogy ezt a témakör korábban már ismertette – nem feltétlenül nyújtanak jó élményt, ha a felhasználó elforgatja az eszközt. Például egy álló elrendezésű telefonhoz készült alkalmazásnak 640-es DesignWidth és 1136-as DesignHeight tulajdonsága van. Ugyanez az alkalmazás egy fekvő tájolású telefonon a következő tulajdonságértékekkel rendelkezik:
- A képernyő Szélesség tulajdonsága az alábbira van beállítva:
Max(App.Width, App.DesignWidth). Az alkalmazás Szélesség tulajdonsága nagyobb (1136), mint a DesignWidth érték (640), így a képlet értéke 1136 lesz. - A képernyő Magasság tulajdonsága az alábbira van beállítva:
Max(App.Height, App.DesignHeight). Az alkalmazás Magasság tulajdonsága kisebb (640), mint a DesignHeight (1136), így a képlet értéke 1136 lesz.
Egy 1136 Magasság tulajdonsággal rendelkező képernyő és egy (ebben a tájolásban) 640 érték magasságú eszköz esetén a felhasználónak függőlegesen kell lapoznia a képernyőn az összes tartalom megjelenítéséhez, ami nem feltétlenül az elvárt élmény.
A képernyő Szélesség és Magasság tulajdonságainak az eszköztájoláshoz való igazításához a következő képleteket használhatja:
Szélesség = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
Magasság = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))
Ezek a képletek lecserélik az alkalmazás DesignWidth és DesignHeight értékeit attól függően, hogy az eszköz szélessége (álló tájolás) vagy magassága (fekvő tájolás) a kisebb.
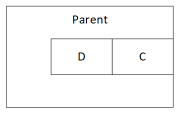
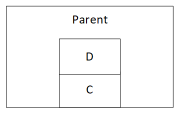
A képernyő Szélesség és Magasság képleteinek módosítása után előfordulhat, hogy a képernyőn belül található vezérlőelemeket is át kívánja rendezni, hogy jobban kihasználhassa a rendelkezésre álló helyet. Ha például a két vezérlőelem elfoglalja a képernyő két felét, akkor függőlegesen halmozhatja őket álló tájolásban, viszont fekvő tájolásban egymás mellé rendezze őket.
A képernyő Tájolás tulajdonságát használva határozhatja meg, hogy a képernyő függőlegesen vagy vízszintesen legyen-e tájolva.
Megjegyzés
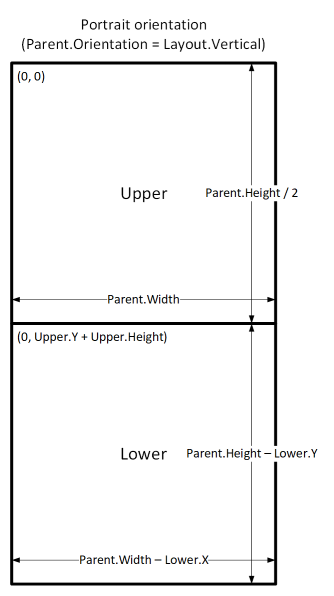
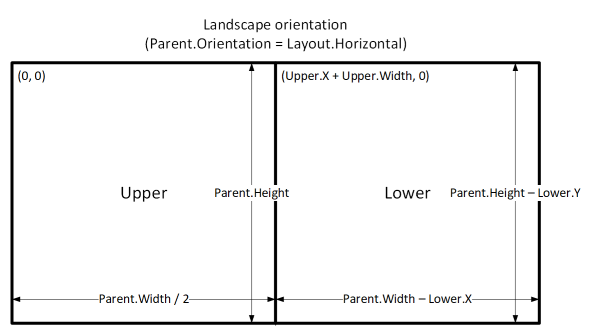
A fekvő tájolásban a Felső és Alsó vezérlőelemek bal és jobb vezérlőelemként jelennek meg.
| Vezérlő | Tulajdonság | Képlet |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Szélesség | If(Parent.Orientation = Layout.Vertical, Parent.Width, Parent.Width / 2) |
| Upper | Magasság | If(Parent.Orientation = Layout.Vertical, Parent.Height / 2, Parent.Height) |
| Lower | X | If(Parent.Orientation = Layout.Vertical, 0, Upper.X + Upper.Width) |
| Lower | Y | If(Parent.Orientation = Layout.Vertical, Upper.Y + Upper.Height, 0) |
| Lower | Szélesség | Parent.Width - Lower.X |
| alsó- | Magasság | Parent.Height - Lower.Y |


Képernyőméretek és töréspontok
Az elrendezés az eszköz méretétől függően módosítható. A képernyő Méret tulajdonsága sorolja be az aktuális eszközméretet. A méret egy pozitív egész szám; a Képernyőméret típus névvel ellátott állandókat biztosít az olvashatóság érdekében. Az alábbi tábla sorolja fel az állandókat:
| Állandó | Érték | Jellegzetes eszköztípus (alapértelmezett alkalmazásbeállítások használatával) |
|---|---|---|
| ScreenSize.Small | 1 | Telefon |
| ScreenSize.Medium | 2 | Függőlegesen tartott táblagép |
| ScreenSize.Large | 3 | Vízszintesen tartott táblagép |
| ScreenSize.ExtraLarge | 4 | Asztali számítógép |
Használja ezeket a méreteket az alkalmazás elrendezésére vonatkozóan: Ha azt szeretné például, hogy egy vezérlőelem el legyen rejtve egz telefon méretű eszközön, de más esetben legyen látható, állítsa be a vezérlőelem Látható tulajdonságát a következő képletre:
Parent.Size >= ScreenSize.Medium
Értékelése alapján a képlet igaz, ha a méret közepes vagy ennél nagyobb, ellenkező esetben hamis.
Ha azt szeretné, hogy egy vezérlőelem a képernyőszélességet más hányadban foglalja el a képernyő mérete alapján, állítsa a vezérlőelem Szélesség tulajdonságát a következő képletre:
Parent.Width *
Switch(
Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25
)
Ez a képlet kis képernyőn a vezérlőelem szélességét a képernyő szélességének felére állítja be, közepes képernyőn a képernyőszélesség három tizedére, és az összes többi képernyőn a képernyőszélesség egynegyedére.
Egyéni töréspontok
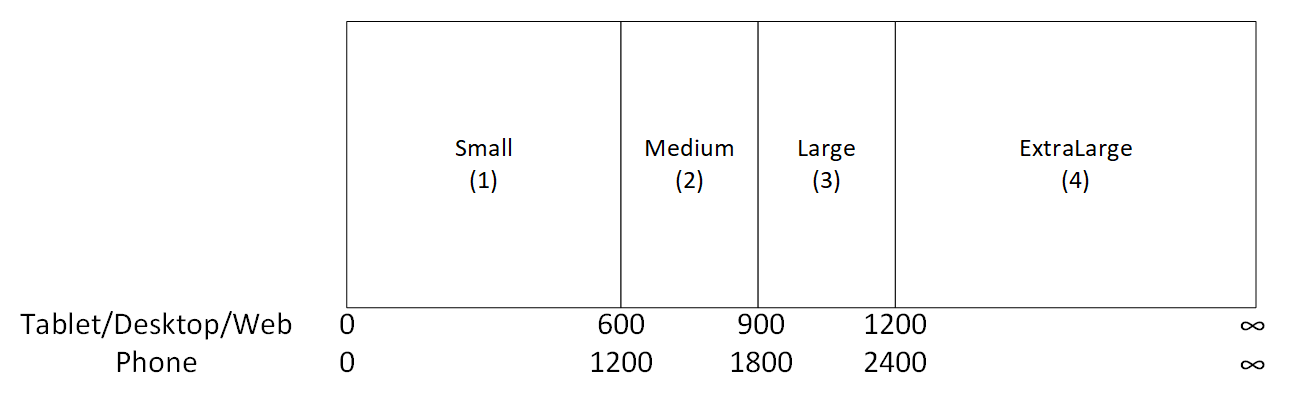
A képernyő Méret tulajdonsága úgy számítható ki, ha összehasonlítja a képernyő Szélesség tulajdonságát az alkalmazásban szereplő Töréspontok mérete értékekkel. Ez a tulajdonság egy egyoszlopos táblázat, amely azokat a számokat tartalmazza, amelyek a megnevezett képernyő méreteit elválasztó szélességi töréspontokat jelzik:
A táblagépre vagy az internetre készült alkalmazásban az alkalmazás Töréspontok mérete tulajdonságában az alapértelmezett értékek a következők: [600, 900, 1200]. A telefonokhoz készült alkalmazásban az érték a következő: [1200, 1800, 2400]. (A telefonos alkalmazások esetén az értékek megduplázódnak, mert az ilyen alkalmazások olyan koordinátákat használnak, amelyek megduplázzák a többi alkalmazásban használt koordinátákat.)

Az alkalmazás töréspontjainak testreszabása az alkalmazás SizeBreakpoints tulajdonságában szereplő értékek módosításával végezhető el. Válassza az Alkalmazás lehetőséget fanézetben, válassza ki a Töréspontok mérete lehetőséget a tulajdonságok listájában, majd szerkessze a szerkesztőlécen lévő értékeket. Az alkalmazás igényeinek megfelelően tetszőleges számú töréspontot hozhat létre, de csak az 1 és 4 közötti méretek felelnek meg a megnevezett képernyőméreteknek. A képletekben az ExtraLarge (extranagy) értéknél nagyobb méretekre a számuk szerint is hivatkozhat (5, 6 stb.).
Kevesebb töréspont is megadható. Előfordulhat például, hogy az alkalmazáshoz csak három méret (két töréspont) szükséges, így a lehetséges képernyőméretek a Kicsi, a Közepes és a Nagy lesz.
Ismert korlátozások
A szerzői vászon nem reagál a létrehozott képletek méretezésére. Az alkalmazkodó viselkedés teszteléséhez mentse és tegye közzé az alkalmazást, majd nyissa meg eszközökön vagy a böngészőablakokban különböző méretekben és tájolásokban.
Ha egy vezérlőelem X, Y, Szélesség és Magasság tulajdonságához kifejezéseket vagy képleteket ír, akkor felül fogja írni ezeket a kifejezéseket vagy képleteket, ha később másik helyre húzza a vezérlőelemet, vagy a keretének húzásával átméretezi a vezérlőelemet.
Megjegyzés
Megosztja velünk a dokumentációja nyelvi preferenciáit? Rövid felmérés elvégzése. (ne feledje, hogy ez a felmérés angol nyelvű)
A felmérés elvégzése körülbelül hét percet vesz igénybe. Semmilyen személyes adatot nem gyűjtünk (adatvédelmi nyilatkozat).
Visszajelzés
Hamarosan elérhető: 2024-ben fokozatosan kivezetjük a GitHub-problémákat a tartalom visszajelzési mechanizmusaként, és lecseréljük egy új visszajelzési rendszerre. További információ: https://aka.ms/ContentUserFeedback.
Visszajelzés küldése és megtekintése a következőhöz: