Egyedi oldal tervezése a modellvezérelt alkalmazásához
A cikk tippeket tartalmaz egy olyan egyéni oldal kialakításához, amely modellvezérelt alkalmazásban használható.
Fontos
Az egyéni oldalak olyan új funkció, amely jelentős termékváltozásokat tartalmaz, és jelenleg számos ismert korlátozással rendelkezik, amelyeket az Az egyéni oldalak ismert problémái rész tartalmaz.
Támogatott vezérlők egy egyéni oldalon
Az egyéni lapszerkesztés jelenleg a vászonalapú alkalmazásvezérlők egy részét támogatják. Az alábbi tábla felsorolja a jelenleg támogatott vezérlőket.
| Control | Vezérlő típusa | Megjegyzések |
|---|---|---|
| Címke1 | Megjelenítés | |
| Szövegmező1 | Adatbevitel | |
| Dátumválasztó1 | Adatbevitel | |
| Gomb1 | Adatbevitel | |
| Combo box1 | Adatbevitel | |
| Jelölőmező1 | Adatbevitel | |
| Kapcsoló1 | Adatbevitel | |
| Választócsoport1 | Adatbevitel | |
| Csúszka1 | Adatbevitel | |
| Minősítés1 | Adatbevitel | |
| Függőleges tároló | Formátum | Új vízszintes elrendezésű reszponzív tároló |
| Vízszintes tároló | Formátum | Új vízszintes elrendezésű reszponzív tároló |
| Rich Text szerkesztő | Adatbevitel | |
| Galéria | Lista | |
| Icon | Média | |
| Rendszerkép | Média | |
| Szerkesztési űrlap | Adatbevitel | |
| Megjelenítő űrlap | Adatbevitel | |
| Kódösszetevők | Egyéni | Code összetevők hozzáadása egyéni oldalhoz |
| Vászon összetevők (előzetes verzió) | Egyéni | Vászon összetevők hozzáadása egyéni oldalhoz |
1 A vezérlő egy új, modern vezérlő. A vezérlő a vászonalkalmazásokhoz a Teamsben lett bevezetve. A vezérlő a Fluent UI könyvtáron alapul, összecsomagolva a Power Apps Component Framework keretrendszerrel.
Egyéni összetevők támogatása az egyéni laphoz
A környezetbe felvehet alacsony kódú (vászonösszetevőket) és professzionális kódolású (kódösszetevőket) egyéni UX-összetevőket is, és ezeket minden készítő számára elérhetővé teheti. Az egyéni oldalakra jellemző UX-bővítmények cikkeit lásd: Vászonösszetevők hozzáadása egyéni laphoz a modellvezérelt alkalmazásához és kódösszetevők hozzáadása egyéni laphoz a modellvezérelt alkalmazásához
Az alacsony kódú bővítési megközelítés általában egyszerűbben létrehozható, tesztelhető, és alacsonyabb karbantartási költséggel jár. Először a vászonösszetevőket érdemes kiértékelni, majd csak akkor használni a kódösszetevőkat, ha összetettebb és fejlettebb testreszabásra van szükség.
További információ:
Reszponzív elrendezés biztosítása a tárolóvezérlővel
A reszponzív egyéni oldalelrendezéseket a Vízszintes elrendezéstároló és Függőleges elrendezéstároló vezérlők hierarchiájának létrehozásával lehet létrehozni. Ezek a vezérlők a vászonalapú alkalmazástervező Beszúrás lapjának Elrendezés csoportjában találja.
Állítsa be az Alkalmazás objektumon a képernyő minimális magasságát és szélességét, hogy megakadályozza az oldalszintű görgetősávokat, és függőleges görgetősávot használjon.
MinScreenHeight=200
MinScreenWidth=200
Tetszés szerint az egyéni oldal tervezési mérete is beállítható a Beállítások > Megjelenítés részben a Méret lehetőség Egyéni értékre állításával. Ezután állítsa be a Szélesség és Magasság értéket egy tipikusabb asztali, egyéni oldalméretre, például 1080-as szélességre és 768-as magasságra. Ha azután módosítják ezt a beállítást, hogy a vezérlőket hozzáadták a képernyőhöz, akkor előfordulhat, hogy egyes elrendezési tulajdonságok alaphelyzetbe állnak.
Állítsa be a legfelső tárolót úgy, hogy az kitöltse a teljes helyet, és a rendelkezésre álló terület alapján méretezze át.
X=0
Y=0
Width=Parent.Width
Height=Parent.Height
Rugalmas magasságú tároló vízszintes törése
Ha az asztalról támogatni szeretná a keskeny oldalakat, akkor engedélyezze ezeket a tulajdonságokat egy rugalmas magasságú, vízszintes tárolón. Ezen beállítások nélkül a keskeny oldal le fogja vágni a vezérlőket.
Direction=Horizontal
FlexibleHeight=true
Justify=Stretch
Align=Stretch
VerticalOverflow=Scroll
Wrap=True
A közvetlenül a tároló alatti gyermektárolóknak vagy vezérlőknek olyan minimális szélességűnek kell lenniük, hogy az oldal elférjen 300 px szélességen belül. Érdemes megfontolni a kitöltést a tárolón vagy vezérlőn, valamint a fölérendelt tárolókon.
Rugalmas szélességű tároló függőleges törése
Ha az asztalról támogatni szeretná a keskeny oldalakat, akkor engedélyezze ezeket a tulajdonságokat egy rugalmas szélességű, függőleges tárolón. Ezen beállítások nélkül a keskeny oldal le fogja vágni a vezérlőket.
Direction=Vertical
FlexibleWidth=true
Justify=Stretch
Align=Stretch
HorizontalOverflow=Scroll
Wrap=True
A közvetlenül a tároló alatti gyermektárolóknak vagy vezérlőknek olyan minimális magasságúnak kell lenniük, hogy az oldal elférjen 300 px szélességen belül. Érdemes megfontolni a kitöltést a tárolón vagy vezérlőn, valamint a fölérendelt tárolókon.
További információ Reszponzív elrendezés létrehozása.
Függőleges tároló rögzített fejléccel, rugalmas törzzsel, rögzített lábléccel
Állítsa a Függőleges tárolón állítsa az Igazítás (vízszintes) beállítását Nyújtás értékre
Három Vízszintes tároló vezérlőt szúrjon be a fölérendelt Függőleges tárolón belül
Az első és a harmadik származtatott vízszintes tárolóvezérlőn kapcsolja ki a Magasság nyújtása lehetőséget, és csökkentse a magasságot szükséges helyre, pl Height=80.
Vízszintes tároló két páros alárendelt tárolóval
Állítsa a fölérendelt függőleges tárolón állítsa az Igazítás (függőleges) beállítását Nyújtás értékre.
Két Függőleges tároló vezérlőt szúrjon be a fölérendelt Vízszintes tárolón belül.
A modellvezérelt alkalmazásvezérlőkhöz igazított egyéni oldalvezérlők
Az egyéni oldal létrehozásával a modern alkalmazástervezőből ezek a szolgáltatások az alapértelmezett értékeket használják.
Az egyéni oldal témája. Az egyéni oldalakon használt vezérlőelemek témaértékei automatikusan úgy vannak beállítva, hogy illeszkedjenek az egyesített felület alapértelmezett kék témájához. Ez az alapértelmezett téma a studióban és az alkalmazás futásidejében is használatos. A kifejezett témaválasztás törölve lett az egyéni oldaltervezői élményből.
A vezérlőelemeknek eltérő betűméretet kell használniuk, ez az oldalhierarchiában lévő pozíciójuktól függ.
Megjegyzés
Az egyéni oldalszövegek mérete 1,33-mal fel van skálázva, így a kívánt méret eléréséhez a FontSize célméretét 1,33-mal el kell felosztani.
Címke típusa Cél FontSize A használni kívánt FontSize Oldal címe 17 12.75 Normál címkék 14 10.52 Kis címkék 12 9.02 Az elsődleges és a másodlagos gombvezérlők esetén a következő stílusmódosítás szükséges:
Elsődleges gombok
Color=RGBA(255, 255, 255, 1) Fill=RGBA(41,114,182,1) Height=35 FontWeight=NormalMásodlagos gombok
Color=RGBA(41,114,182,1) Fill=RGBA(255, 255, 255, 1) BorderColor=RGBA(41,114,182,1) Height=35 FontWeight=Normal
Lapnavigáció és kisegítő billentyűparancsok az egyéni oldalakhoz
Az egyéni oldalak ugyanazt a lapnavigációt követik, mint amit az hosztoló modellvezérelt alkalmazás használ. A vizuálisan illesztett szemantikus HTML-struktúrának köszönhetően a felhasználók problémamentesen navigálhatnak az egyéni oldalakon, ha billentyűzetet vagy képernyőolvasót használnak. Ne feledje, hogy az önálló vászonalapú alkalmazásoktól eltérően az egyéni oldalvezérlőknek és más UX-elemeknek nincs szüksége kifejezett lapszám-hozzárendelésre. A modern vezérlőelemek nem tartalmaznak TabIndex tulajdonságot, és a navigációhoz a szemantikus HTML-struktúrát használják.
Különféle elemek, például vezérlőelemek, vászon- és kódösszetevők, tárolók stb. az egyéni oldalelrendezésben való elhelyezkedésük alapján tabbal válthatók. A tabos navigáció sávja a Z sorrendben való navigálást követi. A nagyobb csoportosítási elemeken, például az összetevőkön vagy tárolókon belül a tabulátorok, navigálása történik először, mielőtt a tabulátor kilép a következő elemre a dokumentumobjektum-modell (DOM) fán.
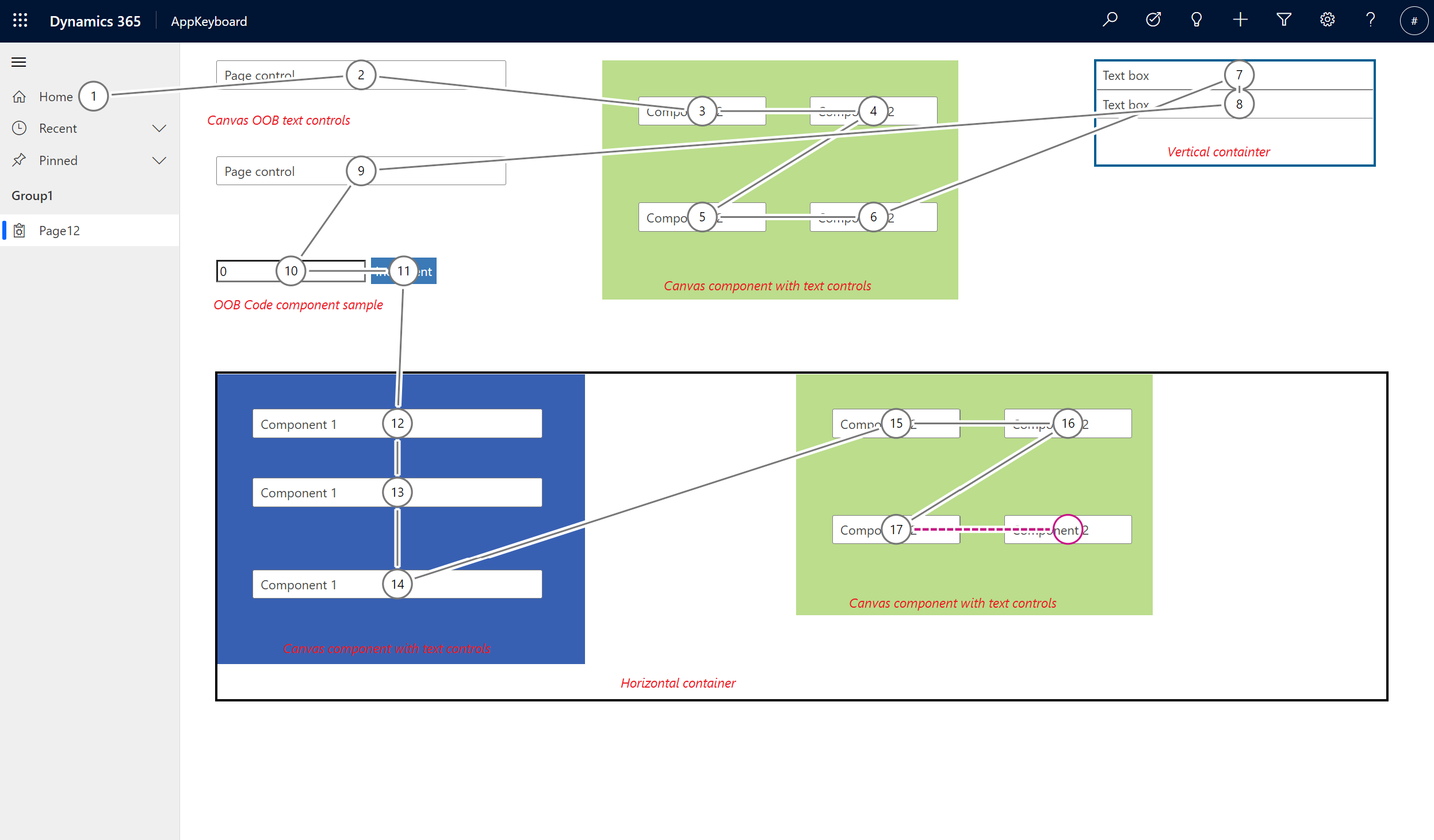
Itt talál egy navigációs példát vezérlőelemeket, kód- és vászonösszetevőket és tárolókat tartalmazó oldallal.
Megjegyzés
Az egyéni oldalon található átfedő vezérlőelemek és elemek DOM-ja nem lesz egyesítve így a tabulátorok előfordulhat, hogy a vizuális elrendezéssel nem lesznek szinkronizálva. Ugyanez érvényes a dinamikus elemek képletekkel való pozícionálására is.
Kapcsolódó információk
Modellvezérelt alkalmazás egyéni oldalának áttekintése
A PowerFx használata az egyéni lapon