iFrame hozzáadása modellvezérelt alkalmazás fő űrlapjához
Beágyazott keretek (iframe-ek) hozzáadásával egy másik weboldal tartalmát integrálhatja az űrlapba.

Válassza a Táblák lehetőséget a bal oldali navigációs panelen, majd nyissa meg a kívánt táblát. Ha az elem nem látható az oldalsó panelben, akkor válassza a ...Továbbiak lehetőséget, majd válassza ki a kívánt elemet.
Válassza az Űrlapok lehetőséget az Adatélmények területen.
Az űrlapok listáján nyisson meg egy Fő típusú űrlapot.
Az űrlaptervezőben jelölje be azt a szakaszt a vásznon, ahol az iframe-et szeretné hozzáadni.
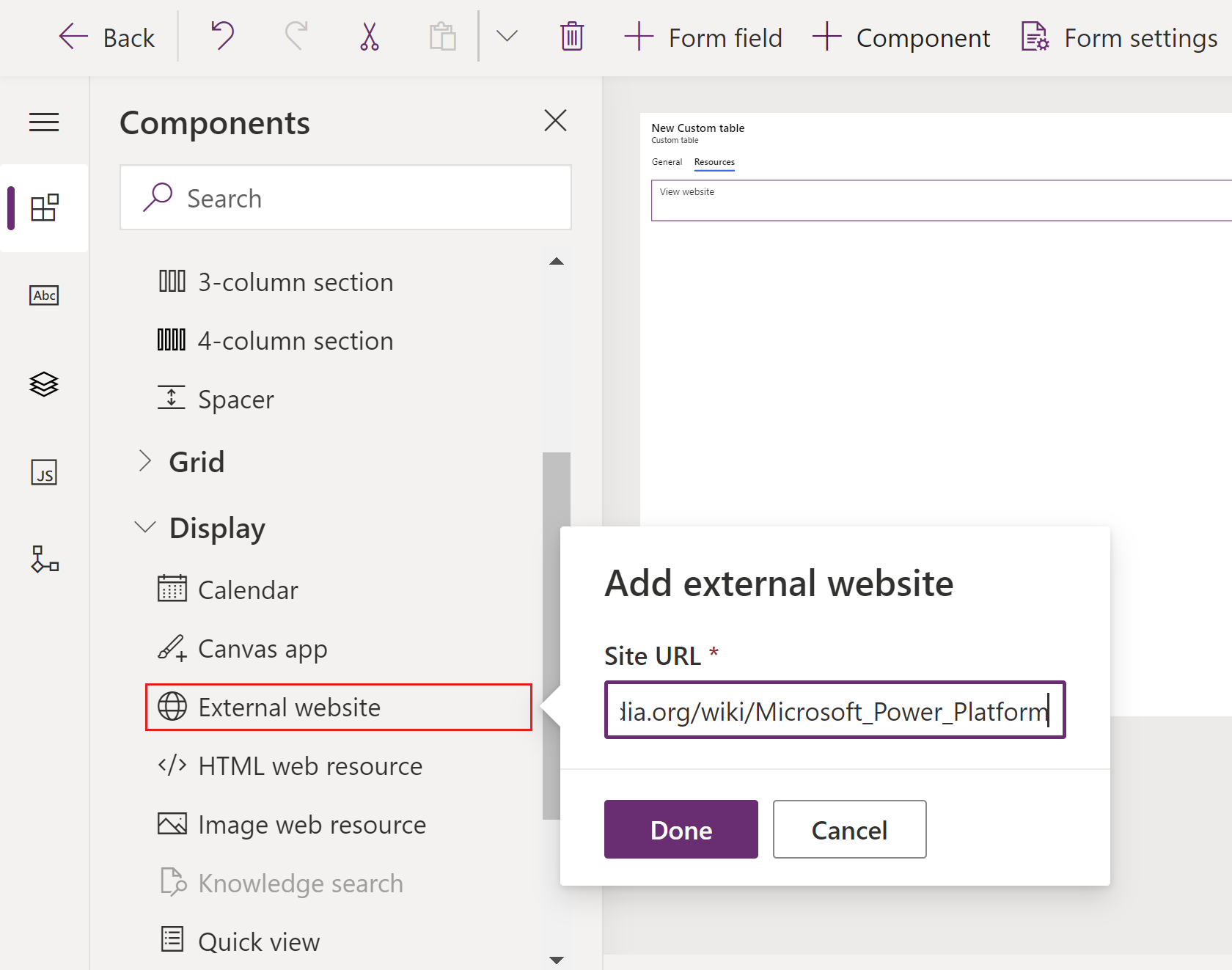
A bal oldali Összetevők panelen bontsa ki a Megjelenítés menüpontot, válassza a Külső webhely lehetőséget, írja be a Webhely URL-címét, majd válassza a Kész lehetőséget.

Lapfül Tulajdonság Description Megjelenítési beállítások Címke Szükséges: az iframe-elemhez megjelenítendő címke. Megjelenítési beállítások Adatfolyam neve Szükséges: az iframe egyedi neve. A név csak alfanumerikus karaktereket és aláhúzást tartalmazhat. Megjelenítési beállítások Címke elrejtése Válassza ki, ha el szeretné rejteni a címkét. Megjelenítési beállítások Elrejtés Az iframe-et elrejtheti, így az parancsfájlok segítségével láthatóvá tehető. További információ: Láthatósági beállítások Megjelenítési beállítások URL-cím Szükséges: az iframe-elemben megjelenítendő oldal URL-címe. Formázás Oszlopszélesség Ha az iframe-t tartalmazó szakasz több oszlopból áll, akkor beállíthatja, hogy az oszlop a szakasz összes oszlopát átfogja. Formázás Összetevő magassága A vezérlő által elfoglalt sorok számának megadásával szabályozhatja az iframe-elem magasságát. Formázás Minden rendelkezésre álló függőleges hely használata A sorok számával beállított magasság mellett dönthet úgy is, hogy az iframe-magasságát a rendelkezésre álló területhez igazítja. Formázás Görgetés A görgetősáv viselkedését háromféleképpen állíthatja be:
- Szükség szerint: ha az iframe-elem mérete nagyobb, mint a rendelkezésre álló terület, görgetősávok jelennek meg.
- Mindig: minden esetben megjelennek görgetősávok.
- Soha: semmilyen esetben nem jelennek meg görgetősávok.Formázás Keret megjelenítése Szegély megjelenítése az iframe körül. Függőségek Táblaoszlop függőségei Egy iframe-parancsfájl segítségével interakcióba tud lépni az oszlopokkal. Ha egy oszlopot eltávolítanak az űrlapról, akkor az iframe-elem parancsfájlja egyes esetekben megszakadhat. Az iframe parancsfájljaiban hivatkozott oszlopokat adja hozzá a Táblaoszlopok függőségei listájához, hogy ezeket ne lehessen véletlenül eltávolítani. Haladó Keretek közötti parancsfájlok korlátozása, ahol támogatott Biztonsági kockázatot jelent, ha egy másik weboldal lapjainak lehetővé teszi, hogy parancsfájlok használatával interakcióba lépjenek az alkalmazással. Ezzel a beállítással korlátozhatja az ellenőrzésén kívül eső keretek közötti parancsfájlokat. Haladó Sor objektumtípus-kódjának és egyedi azonosítóinak átadása A szervezet, felhasználó és bejegyzés adatai továbbadhatók az iFrame-elembe. További információk: Paraméterek átadása az iFrame-elemeknek Mentse és Tegye közzé az űrlapot.
Megjegyzés
- Ha a weboldal nem jelenik meg az iFrame keretben, ennek oka az lehet, hogy a webhely nem engedi meg az iFrame renderelését. Amikor ez bekövetkezik, az iframe-ben futásidőben megjelenik Az URL-cím elutasította a kapcsolódást üzenet.
- Az űrlapok kialakítása nem teszi lehetővé, hogy iFrame-elemen belül megjelenjenek.
- Mobilon nem támogatott az iframe-kereten belüli hitelesítés – akár átirányításonson, akár előugró ablakon keresztül.
Paraméterek átadása iFrame-elemeknek
A sorral kapcsolatos információk továbbíthatásához aktiválni kell a Sor objektumtípus-kódjának és egyedi azonosítójának átadása paraméterként opciót. Az átadott értékek a következők:
| Paraméter | Leírás |
|---|---|
orglcid |
A szervezet alapértelmezett nyelv-LCID-azonosítója. |
orgname |
A szervezet neve. |
userlcid |
A felhasználó előnyben részesített nyelvének LCID-azonosítója |
type |
A táblázat típuskódja. Ez az érték a különböző szervezetek egyedi táblázatainál eltérő lehet. Ehelyett ajánlott inkább a typename használata. |
typename |
A táblázat típusneve. |
id |
A sor azonosítója ez a paraméter az táblázatsor mentéséig nem rendelkezik értékkel. |
iFrame-elem hozzáadása a klasszikus űrlaptervező segítségével
Bejelentkezés a Power Apps-be.
Válassza a Táblák lehetőséget a bal oldali navigációs panelen, majd nyissa meg a kívánt táblát. Ha az elem nem látható az oldalsó panelben, akkor válassza a ...Továbbiak lehetőséget, majd válassza ki a kívánt elemet.
Válassza az Űrlapok területet.
Az űrlapok listáján nyisson meg egy Fő típusú űrlapot.
Az űrlap klasszikus űrlaptervezőben való szerkesztéséhez válassza a Váltás klasszikusra lehetőséget.
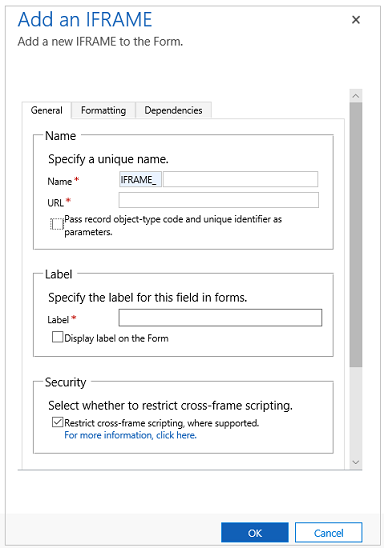
A Beszúrás fülön válassza az IFRAME elemet az iFrame-tulajdonságok megtekintéséhez.

| Lapfül | Tulajdonság | Description |
|---|---|---|
| Általános | Adatfolyam neve | Szükséges: az iframe egyedi neve. A név csak alfanumerikus karaktereket és aláhúzást tartalmazhat. |
| URL-cím | Szükséges: az iframe-elemben megjelenítendő oldal URL-címe. | |
| Sor objektumtípus-kódjának és egyedi azonosítóinak átadása | A szervezet, a felhasználó és a sor adatai továbbadhatók az iFrame-elembe. További információk: Paraméterek átadása az iFrame-elemeknek | |
| Címke | Szükséges: az iframe-elemhez megjelenítendő címke. | |
| Címke megjelenítése az űrlapon | Itt állíthatja be, hogy megjelenjen-e a címke. | |
| Keretek közötti parancsfájlok korlátozása, ahol támogatott | Biztonsági kockázatot jelent, ha egy másik weboldal lapjainak lehetővé teszi, hogy parancsfájlok használatával interakcióba lépjenek a Dynamics 365 alkalmazással. Ezzel a beállítással korlátozhatja az ellenőrzésén kívül eső keretek közötti parancsfájlokat. |
|
| Alapértelmezés szerint látható | Az iFrame-elemnek nem feltétlenül kell láthatónak lennie, ez parancsfájllal is vezérelhető. További információ: Láthatósági beállítások | |
| Engedélyezés mobilkészüléken | Kattintson a jelölőnégyzetre az iFrame mobilhoz történő engedélyezéséhez. | |
| Formázás | Adja meg, hogy a vezérlő hány oszlopot foglaljon el | Ha az iframe-t tartalmazó szakasz több oszlopból áll, akkor beállíthatja, hogy az oszlop a szakasz összes oszlopát átfogja. |
| Adja meg a vezérlő által elfoglalt sorok számát | A vezérlő által elfoglalt sorok számának megadásával szabályozhatja az iframe-elem magasságát. | |
| A rendelkezésre álló terület kihasználása automatikus kibontással | A sorok számával beállított magasság mellett dönthet úgy is, hogy az iframe-magasságát a rendelkezésre álló területhez igazítja. | |
| Adja meg az iFrame görgetésének típusát | Három lehetőség közül választhat: - Szükség szerint: ha az iFrame-elem mérete nagyobb, mint a rendelkezésre álló terület, görgetősávok jelennek meg. - Mindig: minden esetben megjelennek görgetősávok. - Soha: semmilyen esetben nem jelennek meg görgetősávok. |
|
| Keret megjelenítése | Szegély megjelenítése az iframe körül. | |
| Függőségek | Függő oszlopok | Egy iframe-parancsfájl segítségével interakcióba tud lépni az oszlopokkal. Ha egy oszlopot eltávolítanak az űrlapról, akkor az iframe-elem parancsfájlja egyes esetekben megszakadhat. Az iFrame parancsfájljaiban hivatkozott oszlopokat adja hozzá a Függő oszlopok listájához, hogy ezeket ne lehessen véletlenül eltávolítani. |
További lépések
A Fő űrlap és összetevőinek használata
Megjegyzés
Megosztja velünk a dokumentációja nyelvi preferenciáit? Rövid felmérés elvégzése. (ne feledje, hogy ez a felmérés angol nyelvű)
A felmérés elvégzése körülbelül hét percet vesz igénybe. Semmilyen személyes adatot nem gyűjtünk (adatvédelmi nyilatkozat).
Visszajelzés
Hamarosan elérhető: 2024-ben fokozatosan kivezetjük a GitHub-problémákat a tartalom visszajelzési mechanizmusaként, és lecseréljük egy új visszajelzési rendszerre. További információ: https://aka.ms/ContentUserFeedback.
Visszajelzés küldése és megtekintése a következőhöz: