Megjegyzés
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhat bejelentkezni vagy módosítani a címtárat.
Az oldalhoz való hozzáféréshez engedély szükséges. Megpróbálhatja módosítani a címtárat.
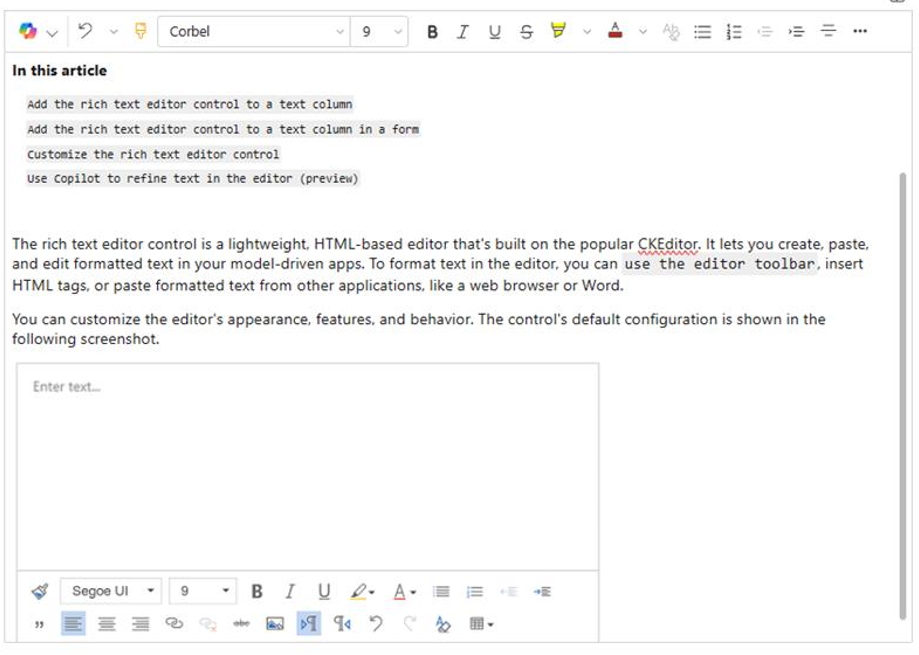
A Rich Text szerkesztő vezérlő egy könnyű, HTML-alapú szerkesztő, amely a népszerű CKEditorra épül. Lehetővé teszi formázott szöveg létrehozását, beillesztését és szerkesztését a modellvezérelt alkalmazásokban. A szöveg formázásához a szerkesztőben használhatja a szerkesztő eszközsorát, beszúrhat HTML-címkéket, vagy beilleszthet formázott szöveget más alkalmazásokból, például webböngészőből vagy Wordből.
Testreszabhatja a szerkesztő megjelenését, funkcióit és viselkedését.
Modern szövegszerkesztő fejlesztései
A modern szövegszerkesztőt úgy tervezték, hogy igazodjon a Microsoft-alkalmazások, például az Outlook, a Word és OneNote. Ez az alapértelmezés szerint beállított élmény modern dizájnt, sötét módot, nagy kontrasztú témákat és egy új Copilot funkciót vezet be a szövegszerkesztési képességek javítása érdekében.
Feljegyzés
A Rich Text szerkesztő klasszikus verziója 2025 áprilisától elavult. Ha problémái vannak a modern Rich Text szerkesztő frissítésével vagy használatával kapcsolatban, forduljon a Microsoft ügyfélszolgálatához.
A Rich Text szerkesztő vezérlő hozzáadása űrlap szövegoszlopához
Jelentkezzen be Power Apps.
A bal oldali navigációs panelen válassza a Megoldások lehetőséget .
Nyisson meg egy megoldást, majd nyisson meg egy táblát a megoldásban.
Az Adatélmény területen válassza az Űrlapok lehetőséget, majd nyissa meg azt az űrlapot, amely azt a szövegoszlopot tartalmazza, amelyhez hozzá szeretné adni a Rich Text szerkesztőt.
Az űrlaptervező vásznán jelöljön ki egy meglévő szövegoszlopot. Másik lehetőségként válassza az Új táblaoszlop lehetőséget egy új szövegoszlop létrehozásához, adja meg a Megjelenítendő nevet, válassza a Szöveges Rich Text>lehetőséget az Adattípusnál, majd válassza a Mentés lehetőséget.

Feljegyzés
Ha a Rich Text szerkesztő vezérlőt egy már létező oszlophoz szeretné hozzáadni, először módosítania kell az oszlop adattípusát Szöveg értékre (ha még nem szöveges oszlop), majd válassza a Formázás a Rich Text használatával lehetőséget.
A Tulajdonságok oszlopban bontsa ki az Összetevők listát, válassza a + Összetevő, majd a Rich Text szerkesztő vezérlő lehetőséget .
A Rich Text szerkesztő hozzáadása vezérlő panelen válassza a Web , a Telefon ésa Táblagép lehetőséget , hogy a bármely eszközön futó alkalmazások használhassák a szerkesztőt.
Ha testre szeretné szabni a szerkesztőt, írja be a konfigurációs fájl relatív URL-címét, amely egy JavaScript-weberőforrás, amely tartalmazza a módosítani kívánt tulajdonságokat, a Statikus érték mezőben . Ha ezt a mezőt üresen hagyja, a szerkesztő az alapértelmezett konfigurációt használja.
Válassza a Kész lehetőséget. A Rich Text oszlop hozzáadódik az űrlaphoz.
Válassza a Mentés és közzététel lehetőséget a módosítások űrlapra való alkalmazásához.
A Rich Text szerkesztő vezérlő hozzáadása szövegoszlophoz
Létrehozhat egy oszlopot egy olyan táblázathoz is, amely a Rich Text szerkesztő vezérlőt használja. A következő lépések bemutatják, hogyan hozhat létre olyan szöveges oszlopot, amely később hozzáadható egy modellvezérelt alkalmazás űrlapjához.
Jelentkezzen be a Power Apps rendszerbe.
A bal oldali navigációs panelen válassza a Megoldások lehetőséget .
Nyisson meg egy megoldást és egy táblázatot a megoldásban.
A Séma területen válassza az Oszlopok lehetőséget, majd nyisson meg egy szöveges oszlopot.
Ha a tábla nem tartalmaz szöveges oszlopot, válassza az Új oszlop lehetőséget , és adja meg az oszlop nevét.
A jobb oldali ablaktáblában válassza a Formátum, majd a Rich Text lehetőséget.
Mentse az oszlopot.
A Rich Text szerkesztő vezérlő testreszabása
A következő testreszabások érhetők el a klasszikus Rich Text szerkesztőben.
Power Apps Lehetővé teszi a Rich Text szerkesztő vezérlő tulajdonságainak módosítását a megjelenés, a funkciók és a viselkedés testreszabásához. A vezérlő egy adott példányának testreszabásához adja meg a tulajdonságokatés azok értékeit egy egyedi JSON-formátumú konfigurációs fájlban. A vezérlő globális konfigurációjának testreszabásához módosítsa a tulajdonságokat az alapértelmezett konfigurációs fájlban.
A testreszabás szintjei
A Rich Text szerkesztő testreszabásához legfeljebb három konfigurációs szint vagy réteg alkalmazható:
A legalapvetőbb szinten a vezérlő minden példánya a fájlból veszi a konfigurációját
RTEGlobalConfiguration_Readonly.json. A fájl csak olvasható, így ezeket a tulajdonságokat nem módosíthatja közvetlenül.Feljegyzés
RTEGlobalConfiguration.json nem vonatkozik az e-mailekre, a tudásbáziscikkekre, az e-mail-sablonokra és az aláírásokra.
A következő szinten a vezérlő minden példánya a fájl
RTEGlobalConfiguration.jsontulajdonságaiból veszi át a konfigurációját, ha vannak ilyenek. Ez a konfiguráció az előzőre van rétegezve, így a fájlban lévő tulajdonságok lecserélik a csak olvasható fájl azonos nevű tulajdonságait.Végül a legmagasabb szinten a vezérlő egy adott példánya egy adott konfigurációs fájlból veszi a konfigurációját, ha van ilyen. Ez a konfiguráció az előzőre van rétegezve, így a fájlban lévő tulajdonságok lecserélik a két alacsonyabb szintű fájl azonos nevű tulajdonságait.
Hozzá kell adnunk egy kis minősítést. A rendszer nem cseréli le az összes tulajdonságot a magasabb szintű konfigurációban lévőkre. A extraPlugins tulajdonságok egyesítésre kerülnek, hogy lehetővé tegyék a külső és beépített beépülő modulok széles skálájának használatát az alapértelmezett konfigurációban. Ez lehetővé teszi a beépülő modulok szükség szerinti aktiválását és inaktiválását a vezérlő adott példányainak konfigurációs fájljában.
A Rich Text szerkesztő egy adott példányának testreszabása
A Visual Studio Kódban vagy más szövegszerkesztőben hozzon létre egy fájlt, és adjon neki értelmes nevet.
A fájl
RTEGlobalConfiguration.jsontartalmazza a Rich Text szerkesztő alapértelmezett vagy globális konfigurációját. Ha például egy kapcsolatfelvételi űrlapon testreszabja a vezérlőt, a fájlnak a következőhöz hasonlóRTEContactFormConfiguration.jsonnevet adhatja.Másolja és illessze be a következő kódrészletet a fájlba:
{
"defaultSupportedProps": {
"propertyName": "value",
"propertyName": "value",
"propertyName": "value"
},
"propertyName": "value",
"propertyName": "value",
}
Az utolsó propertyName:value pár nem végződik vesszővel.
Cserélje le a tulajdonságName és az érték elemet a módosítani kívánt Rich Text szerkesztő vezérlő tulajdonságaira . A karakterlánc-értékeket idézőjelek közé kell tenni.
Néhány példakonfigurációt adtunk az Ön számára, de az igényeinek megfelelően másokat is meghatározhat.
In,hozzon Power Apps létre egy JavaScript (JS) típusú weberőforrást az 1. lépésben létrehozott JSON-fájl használatával.
Adja hozzá a Rich Text szerkesztő vezérlőt egy űrlap szövegoszlopához, és a Rich Text szerkesztő vezérlő hozzáadása panel Statikus értéke > mezőbenadja meg a JavaScript webes erőforrás relatív URL-címét.
Bár megadhatja a webes erőforrás abszolút URL-címét, javasoljuk, hogy adja meg a relatív URL-címet. Így a webes erőforrás akkor is működik, ha megoldásként importálja egy másik környezetbe, feltéve, hogy a relatív elérési út megegyezik.
Ha például a webes erőforrás
https://yourorg.crm.dynamics.com/WebResources/rtecontactformURL-címe, akkor a relatív URL-cím a következő: WebResources/rtecontactform.Válassza a Kész lehetőséget.
Válassza a Mentés és közzététel lehetőséget a módosítások űrlapra való alkalmazásához.
A Rich Text szerkesztő globális testreszabása
A szerkeszthető globális konfigurációs fájl RTEGlobalConfiguration.json a testreszabás második szintje. Alapértelmezés szerint a fájl üres. Ez azt jelenti, hogy a Rich Text szerkesztő minden példánya a csak olvasható fájl RTEGlobalConfiguration_Readonly.json tulajdonságait használja, kivéve, ha konfigurációs fájlt hoz létre a vezérlő egy adott példányához.
Ha az üzleti igényei megkövetelik, hogy mindenhol testre szabja a vezérlőt, adja meg a szükséges értékeket a RTEGlobalConfiguration.json fájlban. Példaként használja a csak olvasható fájlt, hogy a tulajdonság-érték párokat a megfelelő formátumban adja meg.
A Copilot használata a szöveg finomításához a szerkesztőben
A Copilot természetes nyelvi feldolgozási algoritmusokat használ az írott tartalom javítására. Hozzáadhatja a Copilotot a Rich Text szerkesztőhöz , majd javaslatokat kaphat a szöveg nyelvtani, tisztaságának vagy általános minőségének javítására. Ismerje meg, hogyan használhatja a Copilotot a Rich Text szerkesztőben.
Rich Text szerkesztő tulajdonságai
A Rich Text szerkesztő egy példányának "megjelenését" meghatározó JSON-fájl két tulajdonságkészletet tartalmaz:
- A
defaultSupportedPropsszakasz a beépülő modulok tulajdonságait tartalmazza, amelyek meghatározzák, hogy a vezérlő mire képes. Nem korlátozódik a CKEditor és beépülő moduljainak tulajdonságaira. A hozzáadott vagy létrehozott beépülő modulok tulajdonságainak értékeit is beállíthatja. - Az egyes tulajdonságok szakasz olyan tulajdonságokat tartalmaz, amelyek meghatározzák, hogyan néz ki a vezérlő.
Példa konfigurációs fájlra
Az alábbi kód egy JSON-fájlt mutat be, amely tulajdonságokat és defaultSupportedProps egyedi konfigurációs tulajdonságokat is tartalmaz. Ha egy tulajdonság alapértelmezett értékkel rendelkezik, az alapértelmezett érték jelenik meg. Ha egy tulajdonság nem rendelkezik alapértelmezett értékkel, egy mintaérték jelenik meg a szintaxis szemléltetésére. A tulajdonságokat az alábbi két táblázat ismerteti.
{
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "12pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"enterMode": 1,
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel":"12",
"toolbarLocation": "top",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"toolbarcollapser_enableResizer": false,
"placeholder":"",
"linkTargets": ["notSet", "_blank"],
"stylesSet": "default",
"fontSize_sizes": "8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px",
"font_names": "Angsana New/'Angsana New', 'Leelawadee UI', Sathu, serif;Arial/Arial, Helvetica, sans-serif;Arial Black/'Arial Black', Arial, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;Calibri/Calibri, Helvetica, sans-serif;Cambria/Cambria, Georgia, serif;Candara/Candara, Optima, sans-serif;Century Gothic/'Century Gothic', sans-serif;Comic Sans MS/'Comic Sans MS';Consolas/Consolas, Courier, monospace;Constantia/Constantia, 'Hoefler Text', serif;Corbel/Corbel, Skia, sans-serif;Cordia New/'Cordia New', 'Leelawadee UI', Silom, sans-serif;Courier New/'Courier New';DaunPenh/DaunPenh, 'Leelawadee UI', 'Khmer MN', sans-serif;Franklin Gothic Book/'Franklin Gothic Book', 'Avenir Next Condensed', sans-serif;Franklin Gothic Demi/'Franklin Gothic Demi', 'Avenir Next Condensed Demi Bold', sans-serif;Franklin Gothic Medium/'Franklin Gothic Medium', 'Avenir Next Condensed Medium', sans-serif;Garamond/Garamond, Georgia, serif;Gautami/Gautami, 'Nirmala UI', 'Telugu MN', sans-serif;Georgia/Georgia, serif;Impact/Impact, Charcoal, sans-serif;Iskoola Pota/'Iskoola Pota', 'Nirmala UI', 'Sinhala MN', sans-serif;Kalinga/Kalinga, 'Nirmala UI', 'Oriya MN', sans-serif;Kartika/Kartika, 'Nirmala UI', 'Malayalam MN', sans-serif;Latha/Latha, 'Nirmala UI', 'Tamil MN', sans-serif;Leelawadee UI/'Leelawadee UI', Thonburi, sans-serif;Lucida Console/'Lucida Console', Monaco, monospace;Lucida Handwriting/'Lucida Handwriting', 'Apple Chancery', cursive;Lucida Sans Unicode/'Lucida Sans Unicode';Mangal/Mangal, 'Nirmala UI', 'Devanagari Sangam MN', sans-serif;Nirmala UI/'Nirmala UI', sans-serif;Nyala/Nyala, Kefa, sans-serif;Palatino Linotype/'Palatino Linotype', 'Book Antiqua', Palatino, serif;Raavi/Raavi, 'Nirmala UI', 'Gurmukhi MN', sans-serif;Segoe UI/'Segoe UI', 'Helvetica Neue', sans-serif;Shruti/Shruti, 'Nirmala UI', 'Gujarati Sangam MN', sans-serif;Sitka Heading/'Sitka Heading', Cochin, serif;Sitka Text/'Sitka Text', Cochin, serif;Sylfaen/Sylfaen, Mshtakan, Menlo, serif;TW Cen MT/'TW Cen MT', 'Century Gothic', sans-serif;Tahoma/Tahoma, Geneva, sans-serif;Times New Roman/'Times New Roman', Times, serif;Times/Times, 'Times New Roman', serif;Trebuchet MS/'Trebuchet MS';Tunga/Tunga, 'Nirmala UI', 'Kannada MN', sans-serif;Verdana/Verdana, Geneva, sans-serif;Vrinda/Vrinda, 'Nirmala UI', 'Bangla MN', sans-serif;メイリオ/Meiryo, メイリオ, 'Hiragino Sans', sans-serif;仿宋/FangSong, 仿宋, STFangsong, serif;微軟正黑體/'Microsoft JhengHei', 微軟正黑體, 'Apple LiGothic', sans-serif;微软雅黑/'Microsoft YaHei', 微软雅黑, STHeiti, sans-serif;新宋体/NSimSun, 新宋体, SimSun, 宋体, SimSun-ExtB, 宋体-ExtB, STSong, serif;新細明體/PMingLiU, 新細明體, PMingLiU-ExtB, 新細明體-ExtB, 'Apple LiSung', serif;楷体/KaiTi, 楷体, STKaiti, serif;標楷體/DFKai-SB, 標楷體, BiauKai, serif;游ゴシック/'Yu Gothic', 游ゴシック, YuGothic, sans-serif;游明朝/'Yu Mincho', 游明朝, YuMincho, serif;隶书/SimLi, 隶书, 'Baoli SC', serif;黑体/SimHei, 黑体, STHeiti, sans-serif;굴림/Gulim, 굴림, 'Nanum Gothic', sans-serif;궁서/Gungsuh, 궁서, GungSeo, serif;돋움/Dotum, 돋움, AppleGothic, sans-serif;맑은 고딕/'Malgun Gothic', '맑은 고딕', AppleGothic, sans-serif;바탕/Batang, 바탕, AppleMyungjo, serif;바탕체/BatangChe, 바탕체, AppleMyungjo, serif;MS Pゴシック/'MS PGothic', 'MS Pゴシック', 'MS Gothic','MS ゴシック', 'Hiragino Kaku Gothic ProN', sans-serif;MS P明朝/'MS PMincho', 'MS P明朝', 'MS Mincho', 'MS 明朝', 'Hiragino Mincho ProN', serif",
"copyFormatting_allowRules": "b s u i em strong span p div td th ol ul li(*)[*]{*}"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"disableContentSanitization": true,
"disableOnLoadEditModeSanitization": true,
"disableDefaultImageProcessing": true,
"showFullScreenExpander": false,
"showAsTabControl": false,
"showHtml": false
}
defaultSupportedProps
Az alábbi táblázat a leggyakrabban használt tulajdonságokat ismerteti, de konfigurálhatja a CKEditor által támogatott összes tulajdonságot. A Rich Text szerkesztő vezérlő a CKEditor 4-et használja.
| Tulajdonság | Description | Default value |
|---|---|---|
| height | Beállítja a tartalomterület kezdeti magasságát képpontban. | "185" |
| stickyStyle | Beállítja a szerkesztő betűtípusát és méretét. | Lásd: defaultSupportedProps |
| stickyStyles_defaultTag | Körbefuttatást hoz létre a szöveg körül a szerkesztő tartalomterületén. Kezdetben "div"-re van állítva, de módosíthatja "p"-re vagy bármilyen alternatív címkére. | "div" |
| font_defaultLabel | Beállítja az eszköztáron megjelenő betűtípuscímkét. A címke csak a megjelenést szolgálja, és nem működik. A stickyStyle tulajdonság határozza meg a szerkesztő betűtípusát és méretét. |
"Segoe UI" |
| fontSize_defaultLabel | Beállítja az eszköztáron megjelenő betűméret-címkét. A címke csak a megjelenést szolgálja, és nem működik. A stickyStyle tulajdonság határozza meg a szerkesztő betűtípusát és méretét. |
"9" |
| toolbarLocation | Beállítja az eszköztár helyét a szerkesztő tartalomterületén. A támogatott értékek a "top" és a "bottom". | "alsó" |
| eszköztár | Felsorolja a megjelenítendő eszköztárgombokat. | Lásd: defaultSupportedProps |
| beépülő modulok | Felsorolja a szerkesztő által használható előre definiált beépülő modulokat. A listában szereplő beépülő modulok eltérhetnek a betöltött beépülő moduloktól, ha extraPlugins és removePlugins értéket kapnak. Ha ezt a tulajdonságot üres karakterláncra állítja, a szerkesztő eszköztár nélkül töltődik be. |
Lásd: defaultSupportedProps |
| extraPlugins | Beépülő modulokat fűz a listához plugins további beépülő modulok betöltéséhez.Sok beépülő modul működéséhez más bővítményekre van szükség. A Rich Text szerkesztő automatikusan hozzáadja őket, és ezzel a tulajdonsággal nem bírálhatja felül őket. Használja removePlugins helyette. |
Lásd: defaultSupportedProps |
| removePlugins | Felsorolja a nem betöltődő beépülő modulokat. Segítségével módosíthatja, hogy mely beépülő modulok legyenek betöltve az plugins és extraPlugins listák módosítása nélkül. |
Lásd: defaultSupportedProps |
| superimageImageMaxSize | Beállítja a beágyazott képek maximális méretét megabájtban (MB) a szuperkép beépülő modul használatakor. | "5" |
| linkTargets | Lehetővé teszi annak konfigurálását, hogy mely hivatkozáscél-beállítások érhetők el a felhasználók számára a hivatkozások létrehozásakor: - "notSet": Nincs beállítva cél - "frame": Megnyitja a dokumentumot a megadott keretben - popupWindow": Megnyitja a dokumentumot egy felugró ablakban - "_blank": Megnyitja a dokumentumot egy új ablakban vagy lapon - "_top": Megnyitja a dokumentumot az ablak teljes törzsében - "_self": Megnyitja a dokumentumot ugyanabban az ablakban vagy lapon, ahol a hivatkozás aktiválva van - "_parent": Megnyitja a dokumentumot a szülőkeretben |
"notSet", "_blank" |
Egyedi tulajdonságok
Az alábbi táblázat további tulajdonságokat ismertet, amelyek segítségével testreszabhatja a Rich Text szerkesztő vezérlőt.
| Tulajdonság | Description | Default value |
|---|---|---|
| attachmentEntity | Ha az alapértelmezetttől eltérő tábla használatával szeretné kikényszeríteni a feltöltött fájlok nagyobb biztonságát, állítsa be ezt a tulajdonságot, és adjon meg egy másik táblát. Szintaxis: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Lásd: defaultSupportedProps |
| disableContentSanitization | A tartalomtisztítás eltávolít néhány egyéni attribútumot vagy címkét a Rich Text tartalomból. Alapértelmezés szerint le van tiltva, hogy engedélyezze a külső forrásokból származó Rich Text tartalmak másolását és beillesztését. Ez a tulajdonság csak a szerkesztési módra vonatkozik. Ha a szerkesztő vezérlő csak olvasható vagy le van tiltva, a tartalom mindig megtisztul. | true |
| disableDefaultImageProcessing | Alapértelmezés szerint a szerkesztőbe beszúrt képek a konfigurációban definiáltakba kerülnek attachmentEntity . Előfordulhat, hogy a külső felhasználók nem rendelkeznek jogosultságokkal a táblázat tartalmának megtekintéséhez. Ehelyett állítsa ezt a tulajdonságot true (igaz) értékre, hogy a képeket base64-sztringként tárolja közvetlenül a Rich Text szerkesztő vezérlő használatára konfigurált oszlopban. |
false |
| disableImages | Meghatározza, hogy a képek beilleszthetők-e a szerkesztőbe. Ez a szállás a legmagasabb prioritást élvezi. Ha ez a tulajdonság true (igaz) értékre van állítva, a képek le vannak tiltva, függetlenül a imageEntity tulajdonság értékétől. |
false |
| externalPlugins | Felsorolja a külső beépülő modulokat vagy a létrehozott beépülő modulokat, amelyek a Rich Text szerkesztő vezérlőben használhatók. Szintaxis: "name": "pluginName", "path": "pathToPlugin" (az elérési út értéke lehet abszolút vagy relatív URL-cím) |
Egyik sem; lásd defaultSupportedProps egy példát |
| imageEntity | Ha az alapértelmezetttől eltérő tábla használatával nagyobb biztonságot szeretne kikényszeríteni a képeken , állítsa be ezt a tulajdonságot, és adjon meg egy másik táblát. Szintaxis: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Lásd: defaultSupportedProps |
| readOnlySettings | Ezek a tulajdonságok határozzák meg az oszlop viselkedését csak olvasható vagy letiltott állapotban való megtekintés esetén. Bármilyen támogatott tulajdonságot megadhat. | Egyik sem; lásd defaultSupportedProps egy példát |
| SanitizerAllowlist | A szerkesztőben megjeleníthető egyéb tartalmakat sorolja fel. | Lásd: defaultSupportedProps |
| showAsTabControl | Lehetővé teszi további parancsok megjelenítését a tartalomterület felett. A következő tulajdonságok használatához igaz értékre kell állítani: showFullScreenExpander,, showHtml, showPreviewshowPreviewHeaderWarning |
false |
| showFullScreenExpander | Meghatározza, hogy a szerkesztő használható-e teljes képernyős módban.
showAsTabControl igaz értékre kell állítani. |
false |
| showHtml | Lehetővé teszi a felhasználók számára a HTML-tartalom közvetlen megjelenítését és szerkesztését.
showAsTabControl igaz értékre kell állítani. |
false |
| showPreview | Lehetővé teszi a felhasználók számára, hogy megtekintsék a HTML formátumban megjelenített szerkesztő tartalmának előnézetét.
showAsTabControl igaz értékre kell állítani. |
false |
| showPreviewHeaderWarning | Lehetővé teszi a tartalom előnézete során megjelenő figyelmeztető üzenet megjelenítését vagy elrejtését.
showAsTabControl és showPreview igaz értékre kell állítani. |
false |
| allowSameOriginSandbox | Lehetővé teszi, hogy a szerkesztő tartalma ugyanabból a forrásból származzon, mint a megjelenítő alkalmazás. Óvatosan használja ezt a tulajdonságot. Csak megbízható külső tartalmat használjon. Ha ez a tulajdonság igaz értékre van állítva, bármely külső tartalom hozzáférhet a belső erőforrásokhoz. |
false |
Példa konfigurációkra
Az alábbi mintakonfigurációk a Rich Text szerkesztő speciális testreszabásait hozzák létre a klasszikus felületen. Használhatja őket úgy, ahogy vannak, vagy kiindulópontként a Rich Text szerkesztő egy adott példányának testreszabásához vagy globálisan.
Állítsa be az alapértelmezett betűtípust 11 pontos Calibri értékre
Állítsa be ezeket a defaultSupportedProps tulajdonságokat a konfigurációs fájlban. Az utolsó kivételével minden értéket vesszőnek (,) kell követnie.
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Az Enter billentyű beszúrása új sor beszúrásával bekezdésblokk helyett
Alapértelmezés szerint az Enter billentyű megnyomásával létrehoz egy bekezdésblokkot a <p> HTML címkével. A HTML bekezdésblokkokat használ az információk, például a Word-dokumentumok bekezdéseinek csoportosítására. A böngészők kissé eltérően formázhatják a <p> címkét, ezért a vizuális konzisztencia érdekében érdemes lehet helyette az új sor- vagy sortöréscímkét <használni br\> tag.
Állítsa be ezt a defaultSupportedProps tulajdonságot a konfigurációs fájlban. Ezt az értéket vesszővel (,) követheti, kivéve, ha ez a fájl utolsó tulajdonsága.
"enterMode": 2,
A szerkesztő számára a teljes képernyő használatának engedélyezése
Állítsa be ezeket az egyes tulajdonságokat a konfigurációs fájlban. Az utolsó kivételével minden értéket vesszőnek (,) kell követnie.
"showFullScreenExpander": true,

HTML-tartalom megtekintésének és szerkesztésének engedélyezése
Ha engedélyezni szeretné a felhasználók számára a tartalom HTML-kódjának közvetlen megtekintését és szerkesztését, jelenítse meg a HTML lapot.
Állítsa be ezeket az egyes tulajdonságokat a konfigurációs fájlban. Az utolsó kivételével minden értéket vesszőnek (,) kell követnie.
"showAsTabControl": true,
"showHtml": true,

Egyszerűsített eszköztár megjelenítése vagy teljes eltávolítása
Alapértelmezés szerint a szerkesztő eszköztár tartalmazza az összes rendelkezésre álló formázási eszközt. Egyszerűsített eszköztár biztosításához használja a tulajdonságot toolbar , és adja meg azokat az eszközöket, amelyekkel a felhasználók formázhatják a tartalmat.
Állítsa be ezt a defaultSupportedProps tulajdonságot a konfigurációs fájlban. Ezt az értéket vesszővel (,) követheti, kivéve, ha ez a fájl utolsó tulajdonsága.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Az eszköztár teljes eltávolításához állítsa az értékét toolbar "[]" értékre (két szögletes zárójel).
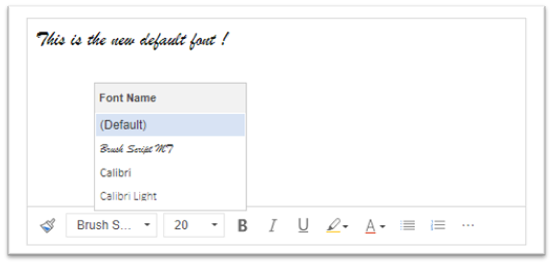
Új betűtípuslista hozzáadása, és a 20 pontos Brush Script MT beállítása alapértelmezett betűtípusként
Állítsa be ezeket a defaultSupportedProps tulajdonságokat a konfigurációs fájlban. Az utolsó kivételével minden értéket vesszőnek (,) kell követnie.
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8pt;12/12pt;20/20pt;32/32pt"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20pt",
"font-family": "'Brush Script MT', cursive"
},

Az eszköztár elhelyezése a Rich Text-szerkesztő tetején
Állítsa be ezt a defaultSupportedProps tulajdonságot a konfigurációs fájlban. Ezt az értéket vesszővel (,) követheti, kivéve, ha ez a fájl utolsó tulajdonsága.
"toolbarLocation": "top",
Kezdje a szerkesztőt 30 képpont magasságban, és növelje a tartalomhoz
Állítsa be ezeket a defaultSupportedProps tulajdonságokat a konfigurációs fájlban. Az utolsó kivételével minden értéket vesszőnek (,) kell követnie.
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 8000,
"autoGrow_minHeight": 30,
"height": 30,

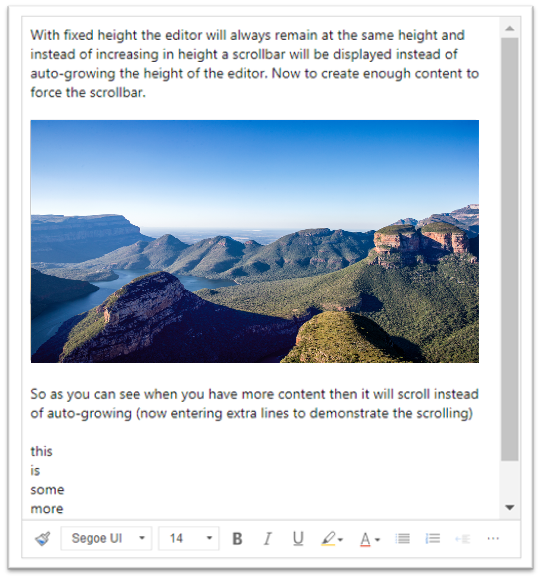
Rögzítse a szerkesztő magasságát 500 pixelben
Állítsa be ezeket a defaultSupportedProps tulajdonságokat a konfigurációs fájlban. Az utolsó kivételével minden értéket vesszőnek kell követnie.
"removePlugins": [ "autogrow" ],
"height": 500,

A helyi menü (jobb kattintás) beállítása a böngésző alapértelmezett helyi menüjéhez
Ha a szerkesztő vezérlőelem helyi menüjét a böngésző alapértelmezett helyi menüjére szeretné cserélni, távolítsa el a helyi menü beépülő modult.
Állítsa be ezt a defaultSupportedProps tulajdonságot a konfigurációs fájlban. Ezt az értéket vesszővel (,) követheti, kivéve, ha ez a fájl utolsó tulajdonsága.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
A Rich Text szerkesztő eszköztára
Az alábbi táblázat a Rich Text szerkesztőben alapértelmezés szerint elérhető formázási eszközöket ismerteti.
| Icon | Name | Shortcut key | Description |
|---|---|---|---|

|
Formázás másolása | Ctrl+Shift+C, Ctrl+Shift+V | Adott szakasz megjelenésének alkalmazása másik szakaszra. |

|
Betűtípus neve | Ctrl+Shift+F | Válasszon ki egy betűtípust. Az alkalmazás az alapértelmezett betűtípust veszi figyelembe. Segoe UI az alapértelmezett betűtípus, ha nem választ egyet. Formázott tartalom kiválasztásakor megjelenik a rá alkalmazott betűtípus neve. Ha a kijelölés több betűtípust tartalmaz, akkor a kijelölésre alkalmazott első betűtípus jelenik meg. |

|
Betűméret | Ctrl+Shift+P | A szöveg méretének módosítása. Az alkalmazás figyelembe veszi az alapértelmezett méretként kiválasztott betűméretet. A 12 az alapértelmezett méret, ha nem választ egyet. Formázott tartalom kiválasztásakor megjelenik a rá alkalmazott betűméret. Ha a kijelölés több méretet tartalmaz, akkor a kijelölésre alkalmazott első jelenik meg. |

|
Félkövér | Ctrl+B | A szöveg félkövérré tétele. |

|
Italic | Ctrl+I | Dőlt betűssé teszi a szöveget. |

|
Aláhúzott | Ctrl+U | Aláhúzza a szöveget. |

|
Háttérszín | A szöveg kiemelése feltűnő színnel. | |

|
Betűszín | Módosítja a szöveg színét. | |

|
Listajeles felsorolás beszúrása/eltávolítása | Listajeles felsorolás létrehozása. | |

|
Számozott lista beszúrása/eltávolítása | Számozott lista létrehozása. | |

|
Behúzás csökkentése | A bekezdés közelebb helyezése a margóhoz. | |

|
Behúzás növelése | A bekezdés távolabbra helyezése a margótól. | |

|
Idézetblokk | Alkalmazzon blokkszintű idézetformátumot a tartalomra. | |

|
Balra igazítás | Ctrl+L | A tartalom igazítása a bal margóhoz. |

|
Középre igazítás | Ctrl+E | A tartalom középre igazítása az oldalon. |

|
Jobbra igazítás | Ctrl+R | A tartalom igazítása a megfelelő margóhoz. |

|
Hivatkozás | Hozzon létre egy hivatkozást a dokumentumban a weblapok és más felhőalapú erőforrások gyors eléréséhez. Írja be vagy illessze be a szerkesztőcsatorna szövegét a Megjelenített szöveg mezőbe, majd írja be vagy illessze be az URL-címet az URL-mezőbe . Opcionálisan kiválaszthatja a hivatkozás típusát és protokollját, ha a hivatkozás nem egy weboldalra mutat. Az URL-típusú hivatkozás megnyitási helyének megadásához válassza a Cél lapot, majd válasszon egy célt. A beillesztett vagy beírt URL-címek automatikusan hivatkozássá alakulnak. Például,lesz http://myexample.com . <a href="http://myexample.com">http://myexample.com</a> |
|

|
Hivatkozás törlése | Távolítsa el a hivatkozást a horgonyból, és tegye egyszerű szöveggé. | |

|
Felső index | Kis betűk használata közvetlenül egy szövegsor felett. | |

|
Alsó index | Kis betűk használata közvetlenül egy szövegsor alatt. | |

|
Áthúzott | Szöveg áthúzása egy vonal rajzolásával. | |

|
Image | Kép beszúrásához illessze be a vágólapról a tartalomterületre, vagy húzzon egy képfájlt egy mappából a tartalomterületre. Az átméretezéshez húzza a kép bármelyik sarkát. A vezérlő támogatja a .png, .jpg. és .gif képeket. A kép forrásának, megjelenésének és viselkedésének jobb szabályozásához válassza a Kép gombot. Keresse meg a képfájlt egy helyi mappában, vagy írja be az URL-címét. Ha a képet külső szerveren tárolja, adja meg az abszolút elérési utat. Ha helyi kiszolgálón található, megadhat egy relatív elérési utat. Opcionálisan adjon meg egy adott magasságot és szélességet a kép átméretezéséhez, és válasszon egy igazítást. Helyettesítő szöveget is be kell írnia a kép leírásához a képernyőolvasót használók számára. Ha a kép egy weblapra vagy más felhőbeli erőforrásra mutató hivatkozás is, írja be az erőforrás URL-címét a Cél URL-cím mezőbe, és ha szükséges, válassza ki azt a célt , ahol a hivatkozást meg kell nyitni. |
|

|
Szövegirány balról jobbra | Módosítsa a szöveget balról jobbra. Ez az alapértelmezett beállítás. | |

|
Szövegirány jobbról balra | Módosítsa a szöveget jobbról balra kétirányú nyelvi tartalomhoz. | |

|
Visszavonás | Vonja vissza a tartalom utolsó módosítását. | |

|
Ismét | Vonja vissza az utolsó visszavonást, vagy alkalmazza újra a tartalom utolsó módosítását. | |

|
Formázás eltávolítása | Távolítson el minden formázást a kijelölt szövegből. | |

|
Tábla | Szúrjon be egy táblázatot a kijelölt sorok és oszlopok számával. Ha jobban szeretné szabályozni a táblázat méretét és megjelenését, válassza a Táblázat gombot >Továbbiak, és módosítsa a tulajdonságait. A jobb gombbal egy táblázatra kattintva megtekintheti és módosíthatja a tulajdonságait. Egy oszlop szélességének módosításához húzza a szegélyét. Kijelölhet egy vagy több cellát, sort vagy oszlopot, és alkalmazhat adott formázást, hozzáadhat hivatkozást a kijelölt szöveghez, valamint kivághatja, másolhatja és beillesztheti a teljes sorokat vagy oszlopokat. |
|
| Testreszabási beállítások | Állítsa be az alapértelmezett betűtípust és betűméretet. | ||
| Kisegítő lehetőségek Súgó | Alt + 0 | Nyissa meg a Rich Text szerkesztőben használható billentyűparancsok listáját. | |

|
Eszköztár kibontása | Ha az ablak túl keskeny a teljes eszköztár megjelenítéséhez, jelölje be az eszköztár második sorra való kibontásához. | |
Tipp.
A böngésző beépített helyesírás-ellenőrzőjének használatához nyomja le a Ctrl billentyűt, és kattintson a jobb gombbal az ellenőrizni kívánt szövegre. Ellenkező esetben a jobb gombbal kattintó (helyi menü) környezetfüggő formázást biztosít a kiválasztott elemhez.
A böngésző beépített helyesírás-ellenőrzőjének alternatívája a Microsoft Editor böngészőbővítmény. A Microsoft Szerkesztő zökkenőmentesen működik a Rich Text szerkesztő vezérlővel, és ha engedélyezve van, gyors és egyszerű beágyazott nyelvtani és helyesírás-ellenőrzési funkciókat biztosít.
A Rich Text szerkesztő offline használata
A Rich Text szerkesztő vezérlő elérhető kapcsolat nélküli munka közben, bár a megszokott funkciók és funkciók nélkül. A szerkesztő alapértelmezett konfigurációjával feltöltött képek nem érhetők el, ha offline módban dolgozik.
A következő beépülő modulok érhetők el a Rich Text szerkesztő számára offline állapotban:
- Ajax, autogrow, basicstyles, bidi, blockquote, gomb, confighelper, helyi menü, párbeszédablak, dialogui, editorplaceholder, enterkey, entitások, hamisobjektumok, floatingspace, floatpanel, formátum, vízszintes szabály, htmlwriter, behúzás, indentblock, indentlist, list, listblock, maximalizálás, menü, menügomb, értesítés, notificationaggregator, panel, panelgomb, előugró ablak, előnézet, removeformat, átméretezés, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, eszköztár, visszavonás, widgetkijelölés, wysiwygarea, xml
A következő formázási eszközök érhetők el a Rich Text szerkesztőben, ha offline módban van:
- Félkövér, dőlt, aláhúzott, listajeles és számozott listák, behúzás csökkentése és növelése, idézőjel blokkolása, balra igazítás, középre igazítás, jobbra igazítás, áthúzás, kétirányú szöveg, visszavonás és újrakészítés, valamint formázás eltávolítása
A Rich Text szerkesztő használatának bevált gyakorlatai
A Rich Text mezők HTML-címkéket tárolnak a formázáshoz a felhasználó által megadott adatokkal együtt. A Rich Text mezők maximális méretének beállításakor ügyeljen arra, hogy a HTML-címkéket és a felhasználó adatait is engedélyezze.
A legjobb teljesítmény érdekében a HTML-tartalmat legfeljebb 1 MB-ban tartsa. Nagyobb méretek esetén lassabb válaszidőt tapasztalhat a betöltés és a szerkesztés során.
Az alapértelmezett konfigurációban a képek nem befolyásolják negatívan a teljesítményt, mivel a HTML-tartalomtól elkülönítve vannak tárolva. A képek azonban base64-tartalomként vannak tárolva a szövegoszlopban, ha az őket feltöltő felhasználó nem rendelkezik engedélyekkel a táblához
msdyn_richtextfiles. A Base64 tartalma nagy, ezért általában nem szeretne képeket tárolni az oszlop tartalmának részeként.Ha rendszergazdai vagy alapszintű felhasználói biztonsági szerepkörrel rendelkezik, a felhasználók személyre szabása funkció alapértelmezés szerint működik. Ha nem rendelkezik ezekkel a szerepkörökkel, jogosultságokkal kell rendelkeznie a
msdyn_customcontrolextendedsettingstáblázat létrehozásához, olvasásához és írásához, hogy a felhasználó személyre szabása beépülő modul működjön.Az alapértelmezett Rich Text szerkesztő konfigurációban, ha egy képfájlt húz a Rich Text szerkesztőbe, az feltölti a beágyazott képet a táblázatba
msdyn_richtextfiles. Ahhoz, hogy a megfelelő felhasználók megtekinthessék a beágyazott rendszerképet, győződjön meg arról, hogy a megfelelő engedélyeketmsdyn_richtextfilesalkalmazza.
A Rich Text szerkesztő korlátozásai
A Rich Text szerkesztő használatakor vegye figyelembe az ebben a szakaszban felsorolt korlátozásokat. A funkciók elérhetőségével kapcsolatos kérdéseivel forduljon a Microsoft ügyfélszolgálatához.
Fontos
A modern Rich Text szerkesztő új élményt nyújt. A funkció megfelelő működéséhez el kell távolítania a klasszikus verziót. Ellenkező esetben előfordulhat, hogy a sablonok nem jelennek meg megfelelően.
A Rich Text szerkesztő korlátai a következők:
- Nem használhat külső forrásból, például Microsoft Word Excelből stb. származó Rich Text szerkesztő tartalmat.
- A mellékletek következő fájltípusai támogatottak: .aac, .avi, .csv, .doc, .docx, .gif, .html, .jpeg, .mid, .midi, .mp3, .mp4, .mpeg, .msg, .pdf, .png, .ppt, .pptx, .svg, .txt, .vsd, .wav, .xls, .xlsm és .xlsx. A környezethez engedélyezett bővítményeket a speciális beállításokban konfigurálhatja a Felügyelet általános>beállítása mellékletek>letiltott fájlkiterjesztéseinek beállítása és az engedélyezni kívánt kiterjesztések eltávolítása lapon .
Tudásmenedzsment:
- Az előnézeti lap jelenleg nem érhető el.
E-mail sablonok és aláírások:
- Ha problémát tapasztal az e-mail-sablonok megjelenítésével kapcsolatban, javasoljuk, hogy hozza létre újra a modern szerkesztőben.
Gyakori kérdések
Miért lassan jelennek meg a gépelt karakterek?
Ha sok tartalom van a szerkesztőben, a válaszidő megnőhet. A legjobb teljesítmény érdekében tartsa a tartalmat legfeljebb 1 MB-on. A helyesírási és nyelvtani ellenőrzések szintén lassíthatják a gépelési teljesítményt.
Miért nem tudok feltölteni egy képet? Miért nem töltődik be a kép előnézete?
Ha a képfájl neve az elérési úttal együtt hosszú, előfordulhat, hogy a fájl feltöltése sikertelen, vagy az előnézet nem jelenik meg. Próbálja meg lerövidíteni a fájlnevet, vagy áthelyezni egy rövidebb elérési úttal rendelkező helyre, majd töltse fel újra.
Miért látok HTML-t a szövegemben?
Ha a Rich Text szerkesztő vezérlőt olyan oszlopban használja, amely nincs formázva Rich Text-hez, a tartalom formázott szöveg helyett az alapul szolgáló HTML-ben jelenik meg.
Mi a HTML-tartalom méretkorlátja?
A legjobb teljesítmény érdekében a HTML-tartalmat legfeljebb 1 MB-ban tartsa. Nagyobb méretek esetén lassabb válaszidőt tapasztalhat a betöltés és a szerkesztés során.

A probléma megoldásához győződjön meg arról, hogy az oszlop formátuma Rich Text értékrevan állítva.
Túlléptem a karakterkorlátot, de kevesebb karakter van, mint a korlát. Miért?
Az adatbázis a teljes HTML-formázást tárolja, nem csak a karaktereket, ami extra helyet foglal el.
Miért nem látom a modern rich text szerkesztőt?
A modern Rich Text szerkesztő vezérlő a modellvezérelt alkalmazások új megjelenésének része , és csak akkor jelenik meg, ha az alkalmazásbeállítás be van kapcsolva. Ha a beállítás nincs engedélyezve, előfordulhat, hogy a szerkesztő régebbi verziója jelenik meg.