Egyéni lapsablon létrehozása
Megjegyzés
- október 12-től a Power Apps-portálok a Power Pages nevet kapják. További információ: A Microsoft Power Pages már általánosan elérhető (blog)
A Power Apps-portál dokumentációját hamarosan áttelepítjük és egyesítjük a Power Pages dokumentációjával.
Ebben a példában létrehozunk egy egyéni lapsablont a Rugalmas használatával, és egy webes sablonon alapuló lapsablont. További információ: Forrástartalom tárolása webes sablonokkal. A célunk az, hogy építsünk egy egyszerű kétoszlopos sablont, amely egy webhivatkozás-készletet használ baloldali navigációként, a laptartalommal a jobb oldalon.
1. lépés: Hozza létre a webes sablon elemet és írja meg a Rugalmas sablon kódját
Először létrehozzuk a Webes sablon elemünket és megírjuk a Rugalmas sablonunk kódját. Azonban valószínű, hogy ezen sablon néhány általános elemét fel fogjuk használni jövendőbeli sablonokban. Tehát létrehozunk egy közös alapsablont, amit később kiegészítünk a mi adott sablonunkkal. Az alapsablonunk fogja biztosítani a webhely-navigációs hivatkozásokat és a lapunk címét/fejlécét, valamint meghatározza az egyoszlopos elrendezésünket:

Tipp
Olvasson utána a sablonok örökítésének a blokk és kiterjesztett címkéket keresve: Sablon címkék
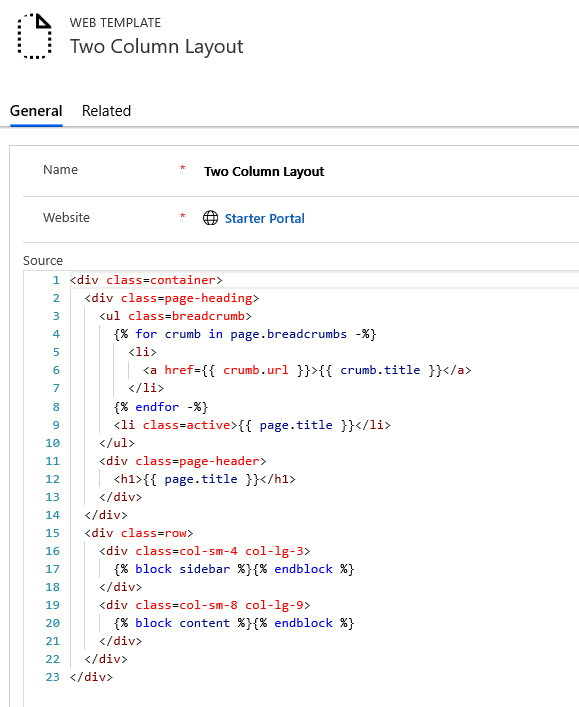
Két oszlopos elrendezés (webes sablon)
<div class=container>
<div class=page-heading>
<ul class=breadcrumb>
{% for crumb in page.breadcrumbs -%}
<li>
<a href={{ crumb.url }}>{{ crumb.title }}</a>
</li>
{% endfor -%}
<li class=active>{{ page.title }}</li>
</ul>
<div class=page-header>
<h1>{{ page.title }}</h1>
</div>
</div>
<div class=row>
<div class=col-sm-4 col-lg-3>
{% block sidebar %}{% endblock %}
</div>
<div class=col-sm-8 col-lg-9>
{% block content %}{% endblock %}
</div>
</div>
</div>
2. lépés: Hozzon létre egy új webes sablont, ami meghaladja az alap elrendezés sablonját
Ezután létrehozunk egy új webes sablont, amely kiterjeszti az alap elrendezés-sablonunkat, a navigációs hivatkozásainkhoz tartozó aktuális laphoz társított navigációs webes hivatkozás-készlet használatával.

Tipp
Ismerje meg hogyan kell betölteni webes hivatkozás készleteket a webes hivatkozások objektumban.
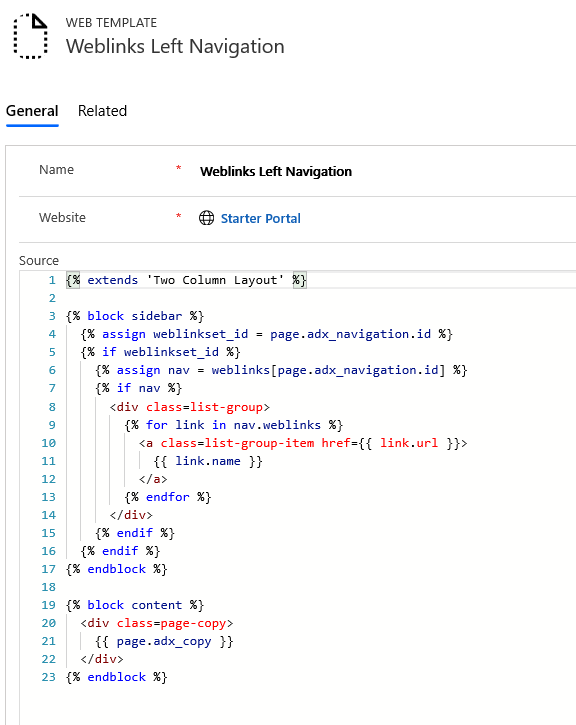
Webhivatkozások bal navigációs (webes sablon)
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class=page-copy>
{{ page.adx_copy }}
</div>
{% endblock %}
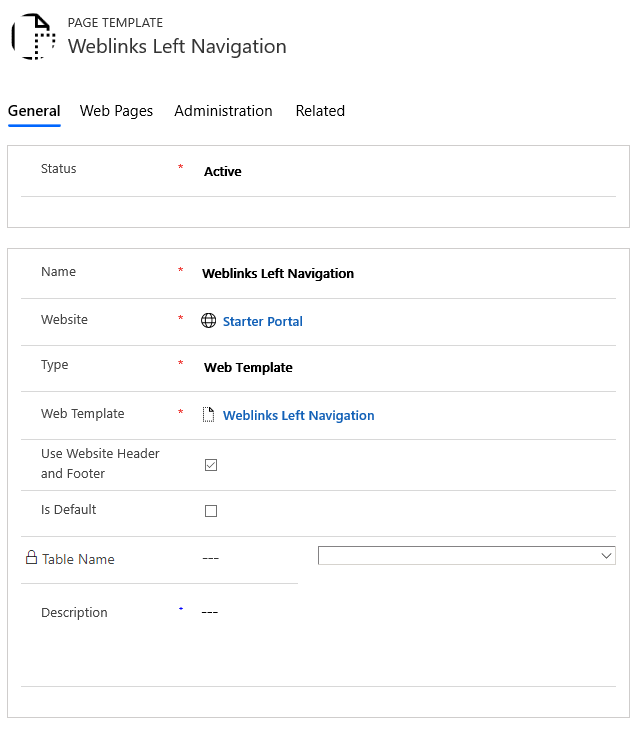
3. lépés: Hozzon létre egy új lapsablon a webes sablon alapján
Ebben a lépésben hozunk létre egy új lapsablont a webes sablon alapján, amelyet az előző lépésben hoztunk létre.

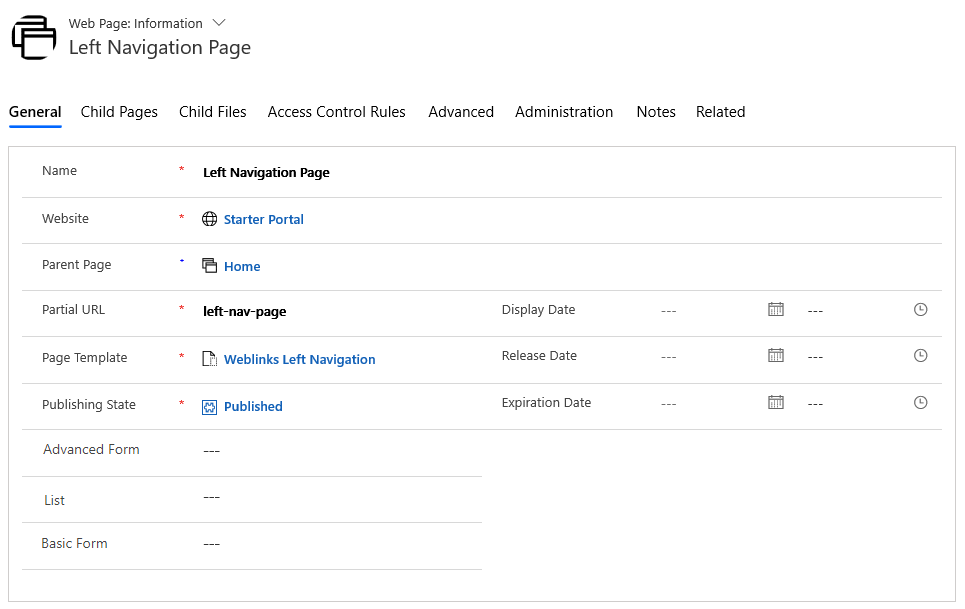
4. lépés: A tartalom megjelenítéséhez weblap létrehozása
Hozzon létre egy weblapot, amely a lapsablonunkat használja.

Menjen a honosított tartalom weblapjára.

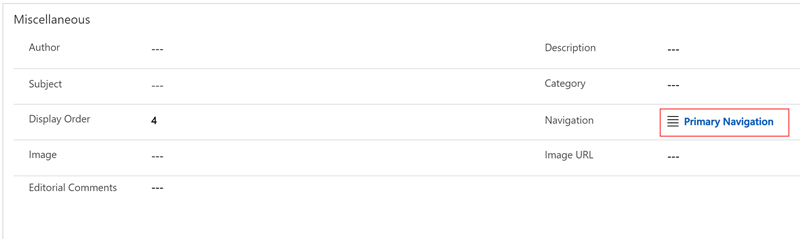
Menjen a Vegyes szakaszhoz, és válassza ki a Navigáció mezőben megjeleníteni kívánt hivatkozáskészletet.

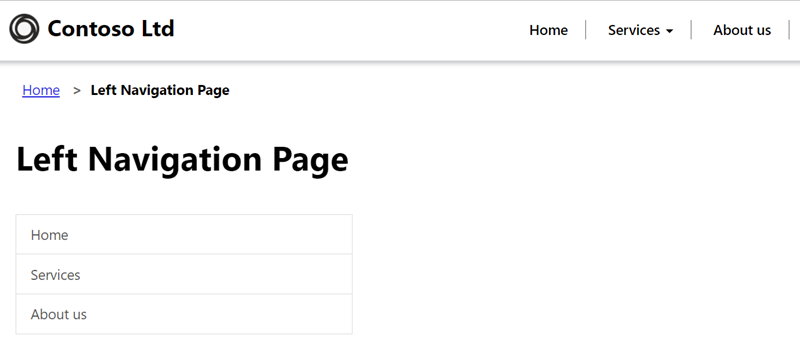
Ha most megtekinti a lapot, akkor oldalirányú navigációt kell látnia.

Kapcsolódó információk
Egyéni weblapsablon létrehozása RSS-hírcsatorna megjelenítéséhez
Az aktuális laphoz társított táblalista megjelenítése
Webhely fejlécének és az elsődleges navigációs sáv megjelenítése
Oldalhierarchia-szintek (legfeljebb három) megjelenítése hibrid navigációval
Megjegyzés
Megosztja velünk a dokumentációja nyelvi preferenciáit? Rövid felmérés elvégzése. (ne feledje, hogy ez a felmérés angol nyelvű)
A felmérés elvégzése körülbelül hét percet vesz igénybe. Semmilyen személyes adatot nem gyűjtünk (adatvédelmi nyilatkozat).
Visszajelzés
Hamarosan elérhető: 2024-ben fokozatosan kivezetjük a GitHub-problémákat a tartalom visszajelzési mechanizmusaként, és lecseréljük egy új visszajelzési rendszerre. További információ: https://aka.ms/ContentUserFeedback.
Visszajelzés küldése és megtekintése a következőhöz: