Egyéni weblapsablon létrehozása RSS-hírcsatorna megjelenítéséhez
Megjegyzés
- október 12-től a Power Apps-portálok a Power Pages nevet kapják. További információ: A Microsoft Power Pages már általánosan elérhető (blog)
A Power Apps-portál dokumentációját hamarosan áttelepítjük és egyesítjük a Power Pages dokumentációjával.
Ebben a példában létrehozunk egy egyéni lapsablont, hogy RSS-hírcsatornáját megjelenítsük Liquid és Webes lapsablon használatával. További információ: Forrástartalom tárolása webes sablonokkal.
1. lépés: Új Power Apps nézet létrehozása
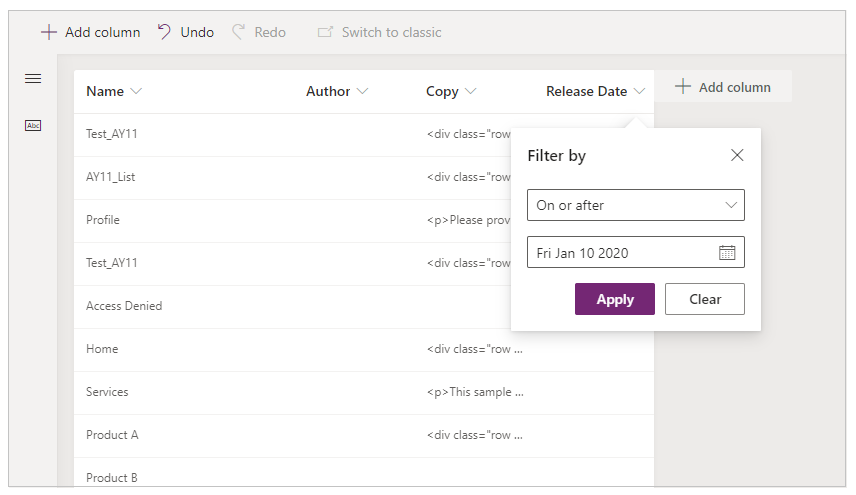
Először létrehozunk egy új Power Apps-nézetet, amit ahhoz fogunk használni, hogy betöltsük az adatokat a hírcsatornánkhoz. Ebben a példában létrehozunk egy nézetet a Weblapok lapon, és ezt a táblát fogjuk használni a cikkeink tárolására. Használhatjuk ezt a nézetet az eredmények rendezésének és szűrésének rendezéséhez, és a Liquid sablonunkban kívánt táblatulajdonságokat oszlopokként belevehetjük.

2. lépés: Az RSS-hírcsatornához webes sablon létrehozása
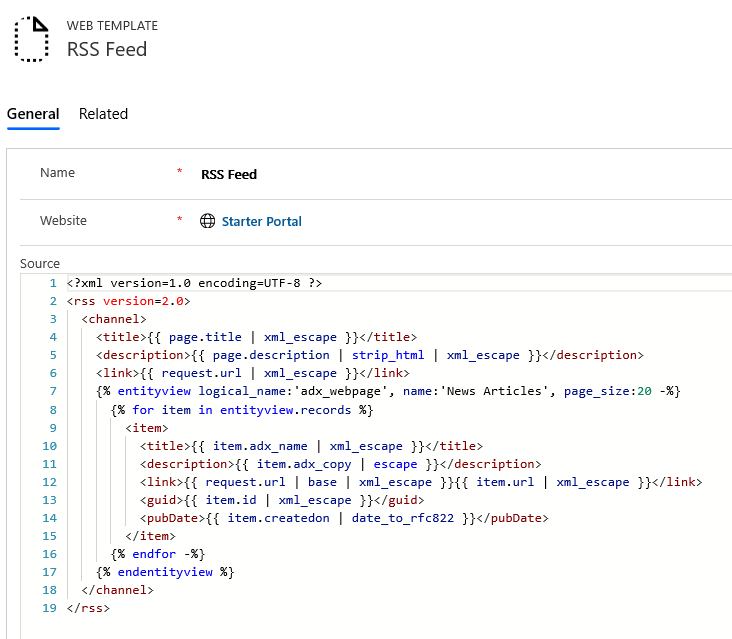
Ebben a lépésben létrehozunk egy webes sablont az RSS-hírcsatornánkhoz. Ez a sablon egy adott weblaphoz lesz alkalmazva a weboldalunkon, hogy ezen lap címét és összefoglalóját a hírcsatorna címeként és leírásaként használjuk. Az entitásnézet címkét fogjuk használni, hogy betöltsük az újonnan létrehozott „Új Cikkek” nézetet. További információ: Dataverse entitáscímkék. Vegye figyelembe, hogy a webes sablon MIME-típus mezőjét az application/rss+xml elemre állítottuk. Ez jelzi, hogy mi lehet a válasz tartalomtípus, amikor a sablonunk megjelenik.

RSS-hírcsatorna (webes sablon)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
3. lépés: Oldalsablon létrehozása, amely hozzárendelhető az RSS hírcsatornasablonhoz
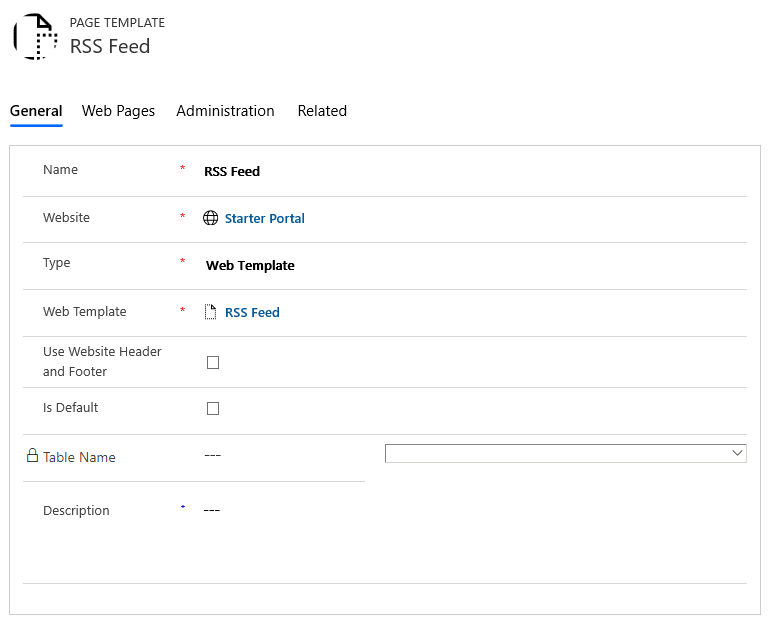
Most létre fogunk hozni egy új lapsablont, amely lehetővé teszi, hogy az RSS-hírfolyamunkat a webhelyünk bármely weblapjához hozzárendeljük. Figyelje meg, hogy megszüntetjük a Webhely fejléc és lábléc használata elem kijelölését, mivel azt akarjuk, hogy az egész lap megjelenését átvegyük a hírfolyamunkba.

4. lépés: Weblap létrehozása az RSS-hírcsatornához
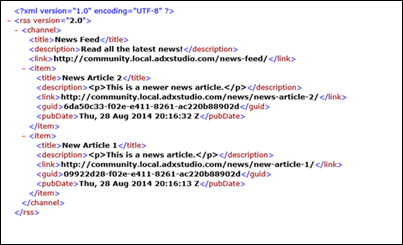
Most már csak egy új weboldalt kell létrehozni az RSS-hírcsatorna sablon használatával a hírcsatornánk üzemeltetéséhez. Az új weblap lekérésekor megkapjuk az RSS-hírfolyam XML fájlunkat:

Ebben a példában láthattuk, hogyan kombinálhatjuk a Liquid-, Webes sablonok- és Power Apps-nézeteket és a CRM portálok tartalomkezelő funkcióit, hogy létrehozzunk egy egyéni RSS-hírfolyamot. Ezen funkciók kombinációja jelentős személyre szabási lehetőséget biztosít bármely portál alkalmazáshoz.
Kapcsolódó információk
Egyéni lapsablon létrehozása folyékony és webes sablon lapsablon használatával
Az aktuális laphoz társított táblalista megjelenítése
Webhely fejlécének és az elsődleges navigációs sáv megjelenítése
Oldalhierarchia-szintek (legfeljebb három) megjelenítése hibrid navigációval
Megjegyzés
Megosztja velünk a dokumentációja nyelvi preferenciáit? Rövid felmérés elvégzése. (ne feledje, hogy ez a felmérés angol nyelvű)
A felmérés elvégzése körülbelül hét percet vesz igénybe. Semmilyen személyes adatot nem gyűjtünk (adatvédelmi nyilatkozat).