Kontrasztos mód támogatása Power BI-vizualizációkban
A windowsos kontrasztos beállítással a szöveg és a grafika jobban láthatóvá válik különböző színek megjelenítésével. Ez a cikk bemutatja, hogyan adhat hozzá kontrasztos módot a Power BI-vizualizációkhoz. További információ: Kontrasztos támogatás a Power BI-ban.
A kontrasztos támogatás implementációjának megtekintéséhez nyissa meg a PowerBI-visuals-sampleBarChart vizualizációs adattárat.
Ha kontrasztos módban szeretne vizualizációt megjeleníteni, a következőt kell tenni:
- Inicializáláskor észleli a kontrasztos módot és a színeket.
- A vizualizáció helyes rajzolása a megvalósításhoz.
Inicializálás
A colorPalette tag options.host számos tulajdonsággal rendelkezik a kontrasztos módhoz. Ezekkel a tulajdonságokkal meghatározhatja, hogy a kontrasztos mód aktív-e, és ha igen, milyen színeket használjon.
Észleli, hogy a Power BI kontrasztos módban van
Ha
host.colorPalette.isHighContrastigentrue, a kontrasztos mód aktív, és a vizualizációnak ennek megfelelően kell rajzolnia magát.Kontrasztos színek lekérése
Kontrasztos megjelenítéskor a vizualizációnak a következő beállításokra kell korlátoznia magát:
Az előtérszín az alakzatok vonalainak, ikonjainak, szövegének, körvonalainak és kitöltésének rajzolására szolgál.
A háttérszín a háttérhez és a körvonalazott alakzatok kitöltőszínéhez használatos.
Az előtérben kijelölt szín egy kijelölt vagy aktív elem jelzésére szolgál.
A hivatkozás színe csak hivatkozásszöveghez használható.
Megjegyzés:
Ha másodlagos színre van szükség, az előtérszín használható valamilyen átlátszósággal (a Power BI natív vizualizációi 40%-os átlátszóságot használnak). Ezzel a takarékos módon könnyen áttekinthetővé teszi a vizualizáció részleteit.
Az inicializálás során a következő értékeket tárolhatja a constructor metódusban:
private isHighContrast: boolean;
private foregroundColor: string;
private backgroundColor: string;
private foregroundSelectedColor: string;
private hyperlinkColor: string;
//...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
let colorPalette: ISandboxExtendedColorPalette = host.colorPalette;
//...
this.isHighContrast = colorPalette.isHighContrast;
if (this.isHighContrast) {
this.foregroundColor = colorPalette.foreground.value;
this.backgroundColor = colorPalette.background.value;
this.foregroundSelectedColor = colorPalette.foregroundSelected.value;
this.hyperlinkColor = colorPalette.hyperlink.value;
}
Az objektumot az host inicializálás során is tárolhatja, és a frissítés során elérheti a megfelelő colorPalette tulajdonságokat.
Implementáció
A kontrasztos támogatás konkrét implementációi vizualizációnként eltérőek, és a grafikus kialakítás részleteitől függenek. Ahhoz, hogy a fontos részletek könnyen megkülönböztethetők legyenek korlátozott színekkel, a kontrasztos mód általában olyan kialakítást igényel, amely kissé eltér az alapértelmezett módtól.
A natív Power BI-vizualizációk az alábbi irányelveket követik:
- Minden adatpont ugyanazt a színt használja (előtér).
- Minden szöveg, tengely, nyíl és vonal az előtérszínt használja.
- A vastag alakzatok körvonalként vannak rajzolva vastag körvonalakkal (legalább két képponttal) és háttérszín kitöltéssel.
- Ha az adatpontok relevánsak, különböző jelölőalakzatok különböztetik meg őket, az adatvonalakat pedig eltérő szaggatottság jellemzi.
- Amikor egy adatelem ki van emelve, az összes többi elem átlátszatlanságát 40%-ra módosítja.
- Szeletelők és aktív szűrőelemek esetén használja az előtérben kiválasztott színt.
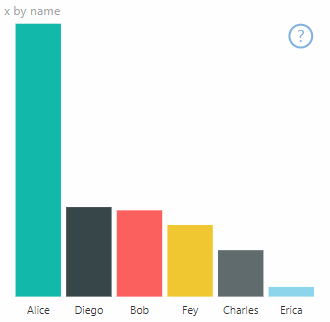
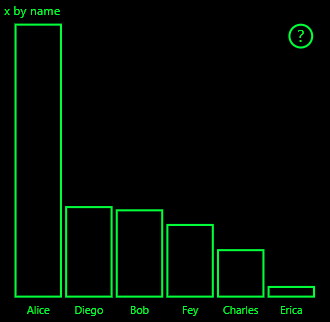
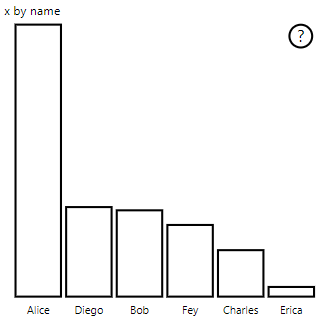
A következő mintasávdiagram két képpont vastag előtérszerkezettel és háttérkitöltéssel készül. Hasonlítsa össze az alapértelmezett színekkel és a következő kontrasztos témákkal:
Példa
Az alábbi kód egy helyet mutat be a visualTransform függvényben, amelyet a kontrasztos megjelenítés támogatására módosítottak. A rendszer a frissítés során a renderelés részeként hívja meg. A kód teljes körű implementálásához tekintse meg a barChart.ts fájlt a PowerBI-visuals-sampleBarChart vizualizációs adattárban.
for (let i = 0, len = Math.max(category.values.length, dataValue.values.length); i < len; i++) {
let defaultColor: Fill = {
solid: {
color: colorPalette.getColor(category.values[i] + '').value
}
};
barChartDataPoints.push({
category: category.values[i] + '',
value: dataValue.values[i],
color: getCategoricalObjectValue<Fill>(category, i, 'colorSelector', 'fill', defaultColor).solid.color,
selectionId: host.createSelectionIdBuilder()
.withCategory(category, i)
.createSelectionId()
});
}