A Visual Studio Code bővítmény használata
A Visual Studio Code egyszerű, de hatékony forráskódszerkesztő, amely az asztalon fut, és Windows-, macOS- és Linux-rendszereken érhető el. Beépített JavaScript-, a TypeScript- és a Node.js-támogatással rendelkezik, és gazdag ökoszisztémával rendelkezik más nyelvek (például C++, C#, Java, Python, PHP és Go) és futtatókörnyezet (például .NET és Unity) bővítményei számára. További információkért lásd: Első lépések a VS Code szerkesztővel.
A Visual Studio Code lehetővé teszi, hogy bővítményekkel terjessze ki a képességeit. A Visual Studio Code-bővítmények további funkciókat adhatnak hozzá a teljes élményhez. A funkció kiadásával mostantól a Visual Studio Code bővítményt is használhatja a Power Pages szolgáltatással történő munka során.
Visual Studio Code bővítmény a Power Pages szolgáltatáshoz
A Power Platform Tools lehetőséget nyújt a webhelyek Visual Studio Code használatával való konfigurálására, valamint a beépített, a Liquid nyelv, az IntelliSense használatára, amely lehetővé teszi segítség elérését a kódok kiegészítéséhez, támogatásához és a tippekhez, amikor a webhelyek felületét Visual Studio Code használatával szabják testre. A Visual Studio Code bővítmény használatával a portálokat a Microsoft Power Platform CLI révén is konfigurálhatja.
Feljegyzés
- Gondoskodnia kell arról, hogy a node.js fájl ugyanarra a munkaállomásra legyen letöltve és telepítve mint a Visual Studio Code annak érdekében, hogy a Power Pages funkciói működjenek.
- Győződjön meg róla, hogy csak Power Platform Tools legyen telepítve, és nem a Power Platform Tools és az Power Platform Tools [ELŐZETES VERZIÓ] egyaránt. Tovább információkért tekintse meg az ismert problémák szakaszt.

Előfeltételek
A Visual Studio Code kiterjesztés Power Pages szolgáltatáshoz történő használata előtt a következőket kell tennie:
Töltse le, telepítse és konfigurálja a Visual Studio Code programot. További információk: Visual Studio Code letöltése
Konfigurálja a környezetet és a rendszert a Power Pages CI/CD-támogatáshoz a CLI segítségével. További információ: Microsoft Power Platform CLI (előzetes verzió)
Telepítse a Visual Studio Code bővítményt
A Visual Studio Code telepítését követően telepítenie kell a Power Platform Tools bővítményét a Visual Studio Code-hoz.
A Visual Studio Code bővítmény telepítéséhez:
Nyissa meg a Visual Studio Code programot.
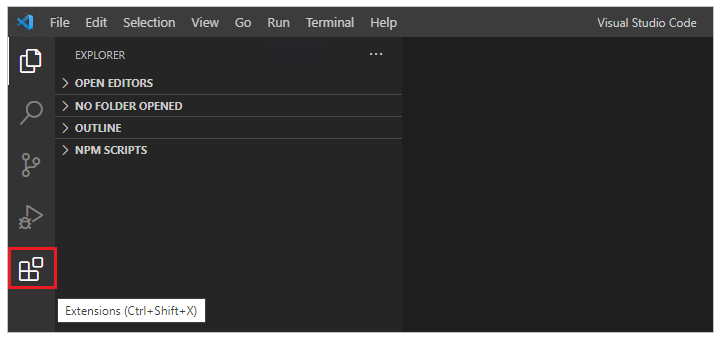
Válassza a Bővítmények lehetőséget a bal ablaktáblán.

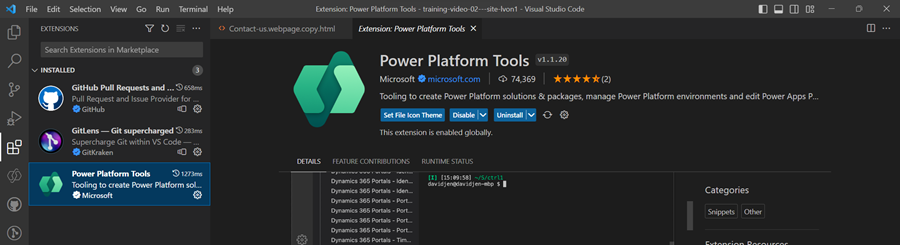
Válassza ki a Beállítások ikont a bővítmények ablaktábla jobb felső felében.
Keresse meg és válassza az Power Platform Tools lehetőséget.

Válassza a Telepítés lehetőséget.
Ellenőrizze, hogy a bővítmény sikeresen telepítve van-e az állapotüzenetek alapján.
A webhely tartalmának letöltése
A Microsoft Dataverse-környezettel szembeni hitelesítéshez és a webhely tartalmának letöltéséhez olvassa el a következő oktatóanyagot: A Microsoft Power Platform CLI használata a Power Pages szolgáltatással – webhely tartalmának letöltése.
Tipp.
A Power Platform Tools bővítmény automatikusan engedélyezi a Visual Studio Code-on belül a Microsoft Power Platform CLI parancsok használatát a Visual Studio integrált terminálon keresztül.
Fájl ikonjai
A Visual Studio Code bővítmény a Power Pages szolgáltatás számára automatikusan azonosítja és megjeleníti a letöltött webhely tartalmán belül a fájlok és mappák ikonjait.
![]()
A Visual Studio Code az alapértelmezett fájlikon témát használja, amely nem jeleníti meg a Power Pages-specifikus ikonokat. A webhelyekre jellemző fájlikonok megjelenítéséhez frissítenie kell a Visual Studio Code példányt, hogy a Power Pages-specifiikus fájlikon-témát használja.
Portálspecifikus fájlikon téma engedélyezéséhez:
Nyissa meg a Visual Studio Code programot.
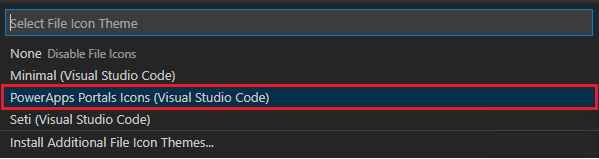
Lépjen a következő lehetőségre: Fájl>Beállítások>Téma>Fájlikontéma
Válassza ki a PowerApps portálikonok témáját.

Élő előnézet
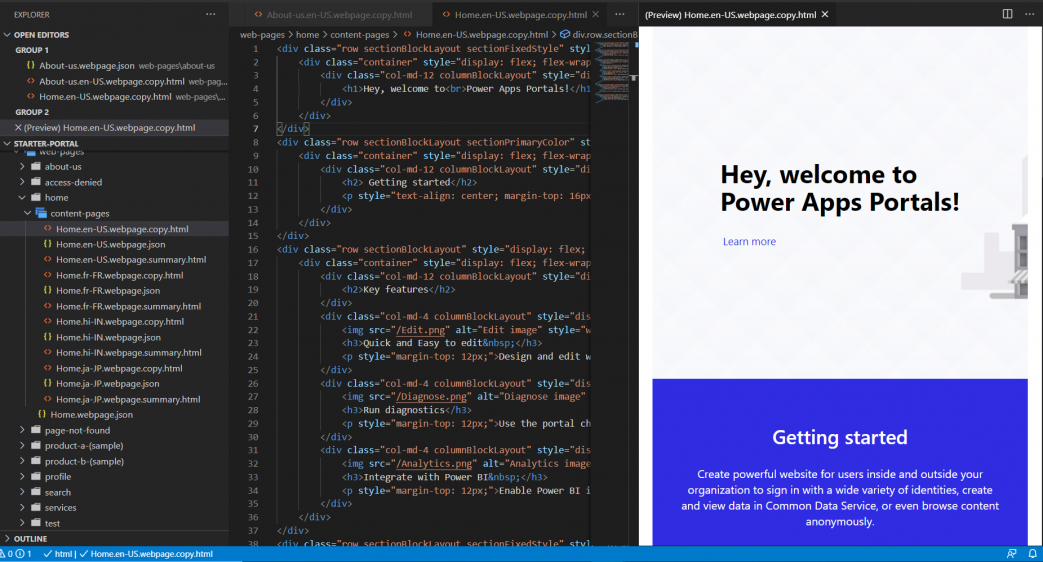
A Visual Studio Code bővítmény lehetővé teszi az élő előnézet opciót a Power Pages szolgáltatás tartalomoldalának megtekintéséhez a Visual Studio Code felületen belül a fejlesztés során.
Az előnézet megtekintéséhez válassza a jobb felső sarokban található  gombot, ha HTML-fájlt nyit meg szerkesztőmódban.
gombot, ha HTML-fájlt nyit meg szerkesztőmódban.

A szerkesztett oldal jobb oldalán megnyílik az előnézeti panel.

Az előnézet funkcióhoz az szükséges, hogy a többi fájl is meg legyen nyitva ugyanabban a Visual Studio Code munkamenetben, amely a HTML-kódot alkotja, hogy az előnézet megjelenhessen. Ha például a Visual Studio Code használatával megnyitott mappastruktúra nélkül nyitja meg a HTML-fájlt, a következő üzenet jelenik meg.

Ha ez a probléma jelentkezik, nyissa meg a mappát a Fájl > Mappa megnyitása funkcióval, és válassza ki a letöltött webhelytartalom mappáját, mielőtt újra megpróbálná megtekinteni az előnézetet.
Automatikus kiegészítés
A Visual Studio Code bővítmény automatikus kiegészítés képessége megjeleníti az aktuális szerkesztés alatt álló környezetet, valamint a kapcsolódó automatikus kiegészítési elemeket az IntelliSense szolgáltatáson keresztül.

Liquid-címkék
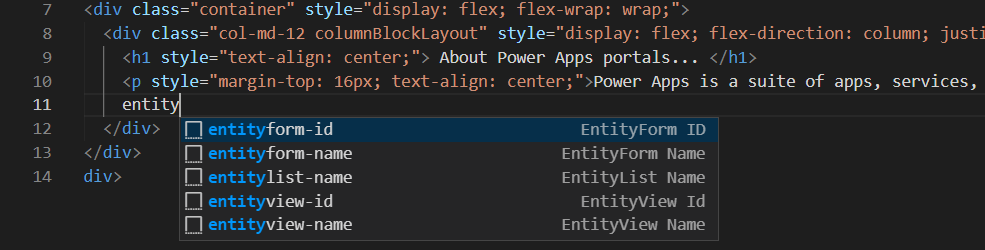
A letöltött tartalom Visual Studio Code használatával történő testreszabásakor mostantól használhatja az IntelliSense-t a Power Pages Liquid-címkéi számára.
Kezdje azzal, hogy elkezd írni, és megjelenik a Liquid-címkék listája, és a címke kiválasztása után az megfelelően formázva lesz, és készen áll a további bevitelre.

Liquid-objektumok
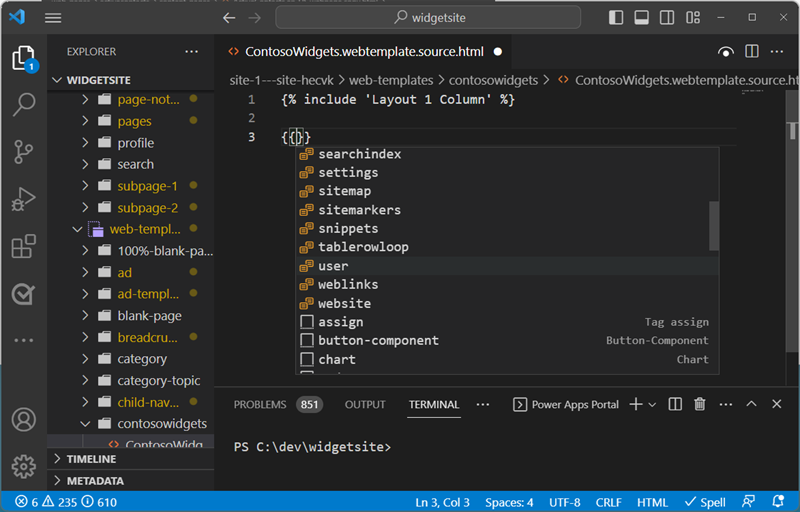
Láthatja a Liquid-objektum kódkitöltését, ha megadja a következőt: {{ }}. Ha az egérmutatót a zárójelek közé helyezi, akkor a <CTRL + space> billentyűkombinációval megjelenítheti a kiválasztható Liquid-objektumok listáját. Ha az objektumhoz több tulajdonság is tartozik, akkor írjon be egy . jelet, majd a <CTRL + space> billentyűkombinációval ismét megtekintheti az adott Liquid-objektum tulajdonságait.

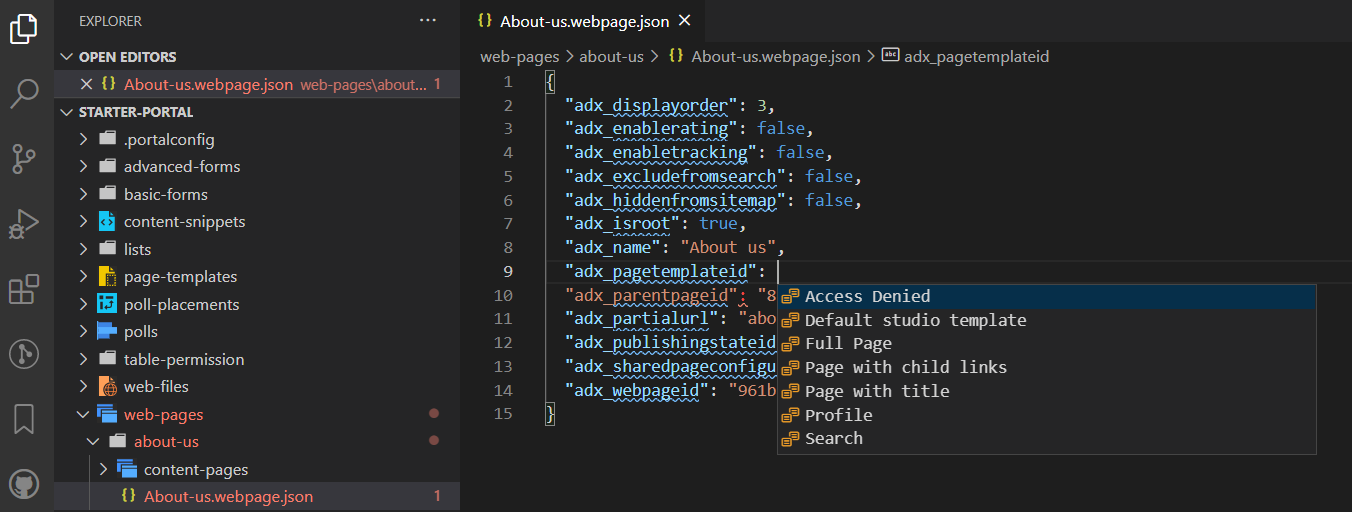
Sablon címkéi
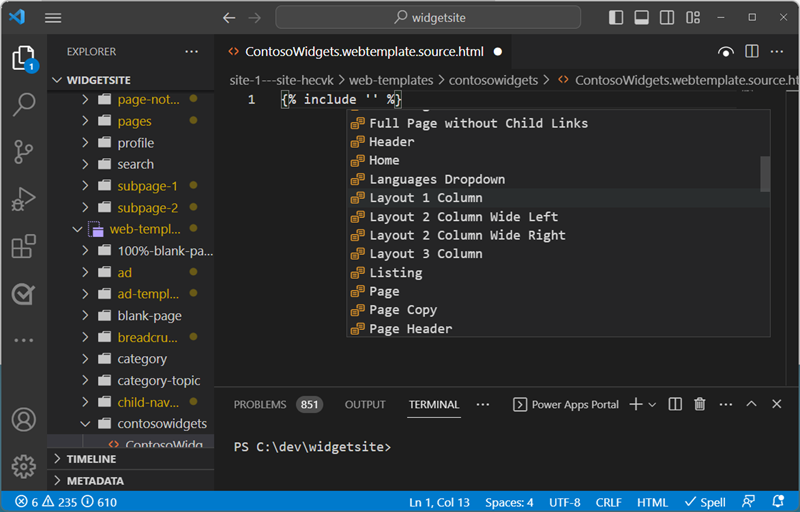
A Power Pages webes sablonjavaslatait úgy tekintheti meg, ha a kurzort az {include ' '} utasításra viszi, és megnyomja a <CTRL> - space billentyűkombinációt. Megjelenik a kiválasztható meglévő webes sablonok listája.

Webhelyobjektumok létrehozása, törlése és átnevezése
A Visual Studio Code segítségével létrehozhatja, törölheti és átnevezheti a következő webhelyösszetevőket:
- Weboldalak
- Oldalsablonok
- Webes sablonok
- Tartalomrészletek
- Új eszközök (webes fájlok)
Műveletek létrehozása
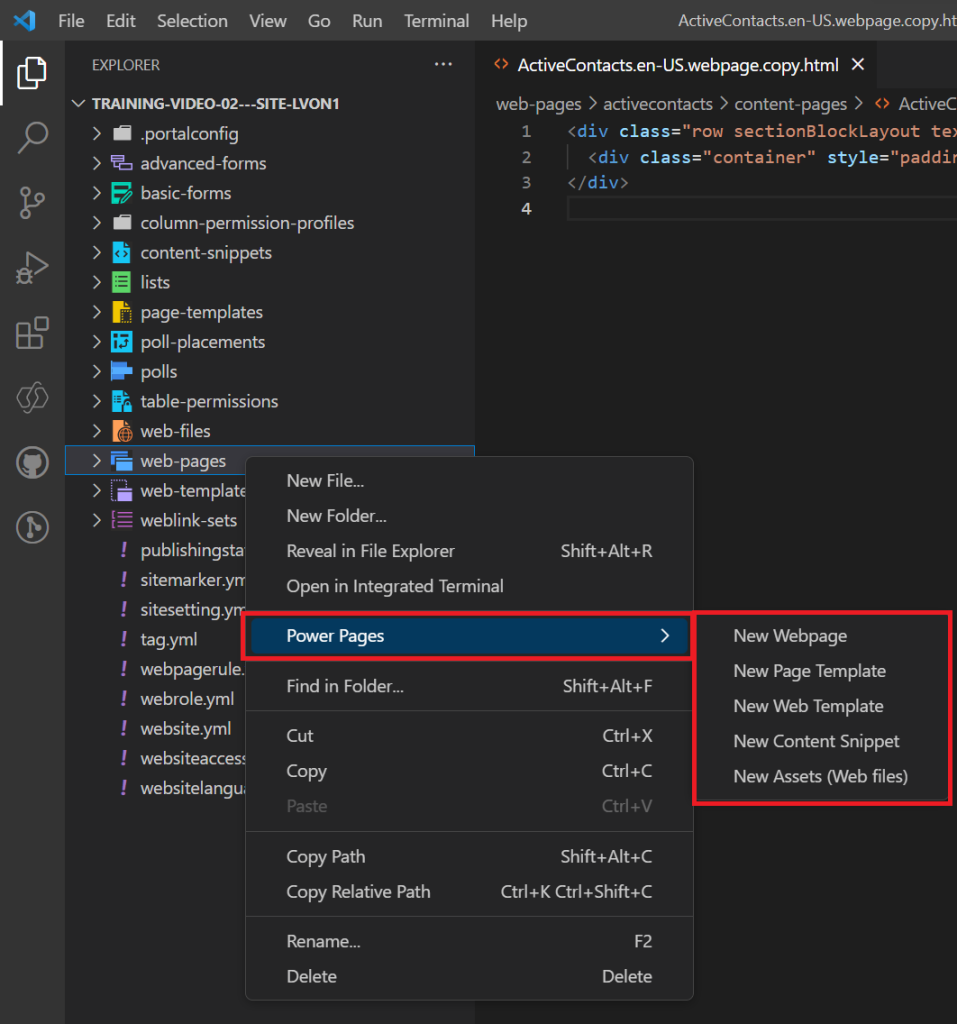
A helyi menü segítségével új webhelyösszetevőket hozhat létre, a jobb egérgombbal kattintson az egyik támogatott objektumra, válassza a Power Pages lehetőséget, és válassza ki a létrehozni kívánt webhely objektumtípust.
Másik lehetőségként használhatja a Visual Studio Code parancspalettáját a Ctrl + Shift + P billentyűkombináció lenyomásával.

Az objektum létrehozásához további paramétereket kell megadnia.
| Object | Paraméterek |
|---|---|
| Weboldalak | Név, oldalsablon, fölérendelt oldal |
| Oldalsablonok | Név, webes sablon |
| Webes sablonok | Name |
| Tartalomrészletek | Név, és az, hogy a kódrészlet HTML vagy szöveg lesz. |
| Új eszközök (webes fájlok) | Név, fölérendelt oldal, és válassza ki a feltölt kívánt fájlt. |
Átnevezés és törlés műveletek
A fájlnavigációs menü segítségével átnevezheti vagy törölheti a Power Pages összetevőket.
Feljegyzés
A törölt objektumok visszaállíthatók az asztali lomtárból.
Korlátozások
Jelenleg a következő korlátozások érvényesek a portálok Power Platform eszközeire:
- Az automatikus kiegészítés funkciók csak korlátozottan támogatják a funkciókat.
- Az élő előnézet nem támogatja az egyéni témákat vagy a Liquid-objektumokat.
Kapcsolódó információk
Power Pages támogatás a Microsoft Power Platform CLI szolgáltatáshoz (előzetes verzió)