CommandBar vezérlő (előzetes verzió)
Parancsok bevitelére használt vezérlő.
Feljegyzés
A teljes dokumentáció és a forráskód a GitHub kódösszetevő-adattárban található.

Description
A CommandBar egy olyan felület, amely azokat a parancsokat tartalmazza, amelyek a felettes ablak, panel, vagy szülőrégió tartalmán működnek
Ez a kódösszetevő egy burkolót biztosít a Fluent UI CommandBar vezérlő körül, amely egy gombhoz van rendelve a vászonalapú alkalmazásokhoz és sz egyéni oldalakon való használatra.
Tulajdonságok
Kulcs tulajdonságai
| Tulajdonság | Description |
|---|---|
Items |
A renderelendő műveleti elemek |
Elemek struktúrája
Mindegyik elem az alábbi sémát használja az összetevő adatainak megjelenítéséhez.
| Name | Description |
|---|---|
ItemDisplayName |
A parancssáv-elem megjelenítendő neve. |
ItemKey |
A kijelölt elem jelzésére és alelemek hozzáadásakor használt kulcs. A kulcsnak egyedinek kell lennie. |
ItemEnabled |
Állítsa hamis értékre, ha a beállítás nem elérhető. |
ItemVisible |
Állítsa hamis értékre, ha a beállítás nem látható. |
ItemChecked |
Ha be a beállítás jelölhető, akkor állítsa igazra (például a parancssávban lévő osztott gombok). |
ItemSplit |
Ha a beállításra rákattinthat, és legördülő menüként használja akkor állítsa igazra. |
ItemIconName |
A használandó Fluent UI ikonja (lásd: Fluent UI ikonok) |
ItemIconColor |
Az ikon rendereléséhez használt szín (pl. a név, vagy az rgb vagy hexadecimális érték). |
ItemIconOnly |
Ne jelenjen meg a szöveges címke – csak az ikon. |
ItemOverflow |
Túlcsordulási viselkedéshez állítsa igazra |
ItemOverflow |
A beállítás megjelenítése az elemek túlcsordulásakor. |
ItemFarItem |
A beállítás megjelenítése a parancssáv távoli elemek csoportjában. |
ItemHeader |
Az elem megjelenítése szakaszfejlécként. Ha vannak olyan elemek, amelyek ItemParentKey eleme az adott elem kulcsának vannak beállítva, akkor szemantikusan csoportosított elemként lesznek hozzáadva ezek a szakaszhoz. |
ItemTopDivider |
Elválasztó megjelenítése a szakasz tetején. |
ItemDivider |
Az elem megjelenítése szakaszelválasztóként – ha az elem fejléc (ItemHeader = igaz), akkor azt szabályozza, hogy az elválasztót a rendszer a szakasz alján jelenítse-e meg. |
ItemParentKey |
A lehetőség megjelenítése másik lehetőség gyermekelemeként. |
Feljegyzés
-
A
ItemIconColorfelülbírálja az összetevő Téma értékét, és figyelmen kívül hagyja az egyéb állapotszíneket (pl. le van tiltva). ItemHeaderItemDividerértéke igaz kell legyen elválasztóként való megjelenítéshez. Ha a beállítás hamis, más értékekre számít, és üresen jelenik meg.
Példa
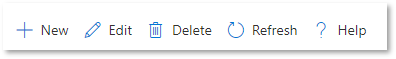
Példa Power Fx-képletre alapszintű Items esetén:
Table(
{
ItemKey: "new",
ItemDisplayName: "New",
ItemIconName: "Add"
},
{
ItemKey: "edit",
ItemDisplayName: "Edit",
ItemIconName: "Edit"
},{
ItemKey: "delete",
ItemDisplayName: "Delete",
ItemIconName: "Delete"
},{
ItemKey: "refresh",
ItemDisplayName: "Refresh",
ItemIconName: "refresh"
},{
ItemKey: "help",
ItemDisplayName: "Help",
ItemIconName: "help"
}
)
Stílus tulajdonságai
| Tulajdonság | Description |
|---|---|
Theme |
A Fluent UI tématervező (windows.net) segítségével létrehozott JSON-sztringet fogad el. Ha üresen hagyja az adott témát, a Power Apps által alapértelmezett téma jelenik meg. Lásd a téma témakört, ha tudni szeretné, hogyan lehet ezt beállítani. |
AccessibilityLabel |
Képernyőolvasói területcímke |
Esemény tulajdonságai
| Tulajdonság | Description |
|---|---|
InputEvent |
A vezérlőnek küldendő esemény. Például SetFocus. |
Viselkedésmód
Támogatja a SetFocus-t mint InputEvent.
Konfigurálja a „Kiválasztáskor” viselkedést
A Switch() képlettel az összetevő OnSelect tulajdonságában úgy konfigurálhat egyéni műveleteket az egyes elemekhez, hogy a vezérlő kiválasztott ItemKey értékére hivatkozik a váltási érték tekintetében.
Cserélje le a false értékeket a megfelelő kifejezésekkel a Power Fx nyelven.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 'new' (e.g., Patch function) */
"new", false,
/* Action for 'edit' (e.g., Patch function) */
"edit", false,
/* Action for 'delete' (e.g., Remove function ) */
"delete", false,
/* Action for 'refresh' (e.g., Refresh function) */
"refresh", false,
/* Action for 'help' (e.g., email support with the Office 365 connector ) */
"help", false,
/* Default action */
false
)
Fókusz beállítása a vezérlőre
Amikor új párbeszéd jelenik meg, és az alapértelmezett fókusznak a vezérlőelemen kell lennie, kifejezett beállításra van szükség.
A bemeneti esemény hívásához beállíthat egy kontextusváltozót, amely az Input Event tulajdonsághoz van kötve egy sztringre, amely SetFocus elemmel kezdődik, majd egy véletlenszerű elem következik, hogy az alkalmazás változásként észlelje azt.
Példa Power Fx-képlet:
UpdateContext({ ctxResizableTextareaEvent:"SetFocus" & Text(Rand()) }));
A ctxResizableTextareaEvent környezeti változó ezután hozzáfűzhető a tulajdonság Eseménybevitel tulajdonságához.
Korlátozások
Ez a kódösszetevő csak vászonalapú alkalmazásokban és egyéni oldalakon használható.
Az összetevő kialakításával kapcsolatos kihívások rész további korlátozásokkal kapcsolatos megjegyzéseket tartalmaz.