Nav vezérlő
A vezérlő a navigáció megadására szolgál.
Feljegyzés
A teljes dokumentáció és a forráskód a GitHub kódösszetevő-adattárban található.

Description
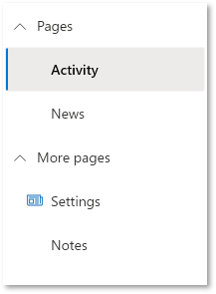
A navigációs ablak (Nav) hivatkozásokat tartalmaz egy alkalmazás vagy webhely fő területeire.
A Nav kódösszetevő lehetővé teszi a Fluent UI Nav menüösszetevő vászonalapú alkalmazásokon belüli és egyéni oldalakon való használatát.
Feljegyzés
Az összetevő-forráskód és a további információk a GitHub kódösszetevő-adattárban találhatók.
Tulajdonságok
Kulcs tulajdonságai
| Tulajdonság | Description |
|---|---|
Selected key |
A kiválasztandó kulcs. Ez akkor kerül frissítésre az OnChange eseményen keresztül, amikor a felhasználó kapcsolatba lép a vezérlővel. |
Items |
Szükséges. Az adatforrás tételek tábla renderelésre. |
Fields |
Szükséges. Az adatkészletben szereplő mezők. |
Items tulajdonságok
Mindegyik elem az alábbi sémát használja az összetevő adatainak megjelenítéséhez.
| Name | Description |
|---|---|
ItemDisplayName |
A parancs/lap/menüelem megjelenítendő neve. |
ItemKey |
A kijelölt elem jelzésére és alelemek hozzáadásakor használt kulcs. A kulcsnak egyedinek kell lennie. |
ItemEnabled |
Állítsa hamis értékre, ha a beállítás nem elérhető |
ItemVisible |
Állítsa hamis értékre, ha a beállítás nem látható |
ItemIconName |
A használandó Fluent UI ikonja (lásd: Fluent UI ikonok) |
ItemIconColor |
Az ikon rendereléséhez használt szín (pl. a név, vagy az rgb vagy hexadecimális érték) |
ItemIconOnly |
Ne jelenjen meg a szöveges címke – csak az ikon |
ItemParentKey |
A lehetőség megjelenítése másik lehetőség gyermekelemeként |
ItemExpanded |
Ha a csoport összecsukva vagy kibontva marad, akkor állítsa hamis vagy igaz beállításra. |
Példa:
Table(
{
ItemKey: "1",
ItemDisplayName: "Home with Icon & Custom color",
ItemIconName: "Home",
ItemIconColor: "Green"
},
{
ItemKey: "2",
ItemDisplayName: "Documents",
ItemExpanded: true
},
{
ItemKey: "3",
ItemDisplayName: "Contents"
},
{
ItemKey: "4",
ItemDisplayName: "Item Invisible",
ItemVisible: false
},
{
ItemKey: "5",
ItemDisplayName: "Quick Reference Guide",
ItemParentKey: "3",
ItemIconName: "Document"
}
)
Stílus tulajdonságai
| Tulajdonság | Description |
|---|---|
Theme |
A Fluent UI tématervező (windows.net) segítségével létrehozott JSON-sztringet fogad el. Ha üresen hagyja az adott témát, a Power Apps által alapértelmezett téma jelenik meg. Lásd a téma témakört, ha tudni szeretné, hogyan lehet ezt beállítani. |
AccessibilityLabel |
Képernyőolvasói területcímke |
CollapseByDefault |
Állítsa igazra vagy hamisra (Be vagy Ki), ha az összes Navigációs csoport összecsukva vagy kibontva marad. Az egyes elemekszintű kibontás tulajdonsága nem más, mint a kibontás. |
Esemény tulajdonságai
| Tulajdonság | Description |
|---|---|
InputEvent |
A vezérlőnek küldendő esemény. Például SetFocus. Lásd alább. |
Viselkedésmód
Támogatja a SetFocus-t mint InputEvent.
Konfigurálja a „Kiválasztáskor” viselkedést
A Switch() képlettel az összetevő OnSelect tulajdonságában úgy konfigurálhat egyéni műveleteket az egyes elemekhez, hogy a vezérlő kiválasztott ItemKey értékére hivatkozik a váltási érték tekintetében.
Cserélje le a false értékeket a megfelelő kifejezésekkel a Power Fx nyelven.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 1 */
"1", false,
/* Action for ItemKey 2 */
"2", false,
/* Action for ItemKey 3 */
"3", false,
/* Action for ItemKey 4 */
"4", false,
/* Action for ItemKey 5 */
"5", false,
/* Default action */
false
)
Fókusz beállítása a vezérlőre
Amikor új párbeszéd jelenik meg, és az alapértelmezett fókusznak a vezérlőelemen kell lennie, kifejezett beállításra van szükség.
A bemeneti esemény hívásához beállíthat egy kontextusváltozót, amely az Input Event tulajdonsághoz van kötve egy sztringre, amely SetFocus elemmel kezdődik, majd egy véletlenszerű elem következik, hogy az alkalmazás változásként észlelje azt.
Például.
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
A környezeti ctxResizableTextareaEvent változó ezután hozzáfűzhető az Input Event tulajdonsághoz.
Korlátozások
Ez a kódösszetevő csak vászonalapú alkalmazásokban és egyéni oldalakon használható.