MR Bemenet 213: Mozgásvezérlők
Megjegyzés
A Mixed Reality Academy oktatóanyagait a HoloLens (1. generációs) és Mixed Reality modern headsetek szem előtt tartásával tervezték. Ezért fontosnak tartjuk, hogy ezeket az oktatóanyagokat helyben hagyjuk azoknak a fejlesztőknek, akik továbbra is útmutatást keresnek az ilyen eszközök fejlesztéséhez. Ezek az oktatóanyagok nem frissülnek az HoloLens 2 legújabb eszközkészleteivel vagy interakcióival. A támogatott eszközökön továbbra is működni fognak. A HoloLens 2 új oktatóanyag-sorozatot tett közzé.
A mozgásvezérlők a vegyes valóság világában újabb szintet adnak az interaktivitáshoz. A mozgásvezérlőkkel természetesebb módon, a valós fizikai interakciókhoz hasonlóan közvetlenül is kommunikálhatunk az objektumokkal, ami növeli az alkalmazás élményének elmerülését és örömét.
Az MR Input 213-ban egy egyszerű térbeli festési felület létrehozásával vizsgáljuk meg a mozgásvezérlő bemeneti eseményeit. Ezzel az alkalmazással a felhasználók háromdimenziós térbe festhetnek különböző ecsetekkel és színekkel.
Az oktatóanyagban tárgyalt témakörök
 |
 |
 |
|---|---|---|
| Vezérlő vizualizációja | Vezérlő bemeneti eseményei | Egyéni vezérlő és felhasználói felület |
| Ismerje meg, hogyan renderelhet mozgásvezérlő modelleket a Unity játékmódban és futtatókörnyezetben. | A gombesemények és alkalmazásuk különböző típusainak megismerése. | Megtudhatja, hogyan fedheti át a felhasználói felület elemeit a vezérlő fölé, vagy hogyan szabhatja testre teljesen. |
Eszköztámogatás
| Tanfolyam | HoloLens | Modern headsetek |
|---|---|---|
| MR Bemenet 213: Mozgásvezérlők | ✔️ |
Előkészületek
Előfeltételek
A modern headsetek telepítési ellenőrzőlistája ezen az oldalon található.
- Ehhez az oktatóanyaghoz a Unity 2017.2.1p2 szükséges
Projektfájlok
- Töltse le a projekthez szükséges fájlokat, és csomagolja ki a fájlokat az asztalra.
Megjegyzés
Ha a letöltés előtt szeretné áttekinteni a forráskódot, az elérhető a GitHubon.
Unity-beállítás
Célkitűzések
- A Unity optimalizálása Windows Mixed Reality fejlesztéshez
- Kamera beállítása Mixed Reality
- A környezet beállítása
Utasítások
Indítsa el a Unityt.
Válassza a Megnyitás lehetőséget.
Lépjen az asztalra, és keresse meg a korábban nem archivált MixedReality213-master mappát.
Kattintson a Mappa kiválasztása lehetőségre.
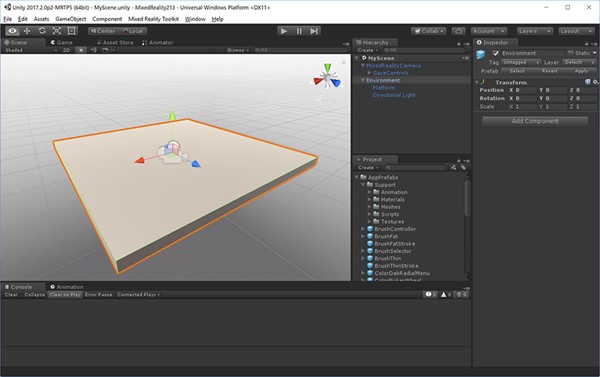
Miután a Unity befejezte a projektfájlok betöltését, láthatja a Unity-szerkesztőt.
A Unityben válassza a Fájl > buildelési beállításai lehetőséget.

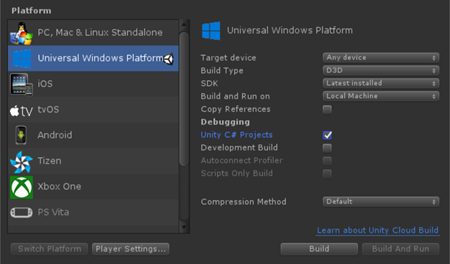
Válassza a Univerzális Windows-platform lehetőséget a Platform listában, majd kattintson a Platformváltás gombra.
Céleszköz beállítása bármely eszközre
Buildtípus beállítása D3D értékre
Az SDK beállítása a Legújabban telepített értékre
Unity C#-projektek ellenőrzése
- Ez lehetővé teszi a Szkriptfájlok módosítását a Visual Studio-projektben a Unity-projekt újraépítése nélkül.
Kattintson a Lejátszó beállításai elemre.
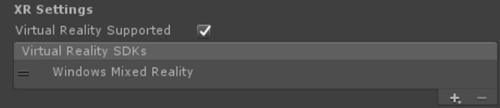
Az Inspector panelen görgessen le a képernyő aljára
Az XR-beállítások területen ellenőrizze, hogy a Virtuális valóság támogatott-e
A Virtual Reality SDK-k területen válassza a Windows Mixed Reality

Zárja be a Build Settings (Buildbeállítások ) ablakot.
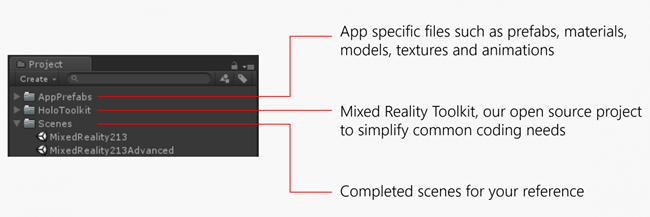
Projektstruktúra
Ez az oktatóanyag Mixed Reality Toolkit – Unity eszközt használ. A kiadásokat ezen a lapon találja.

A referencia befejezett jelenetei
- Két befejezett Unity-jelenetet talál a Jelenetek mappában.
- MixedReality213: Befejezett jelenet egyetlen ecsettel
- MixedReality213Advanced: Befejezett jelenet a speciális tervezéshez több ecsettel
Új jelenet beállítása az oktatóanyaghoz
A Unityben kattintson az Új jelenet fájlba >
Fő kamera és irányjelző fény törlése
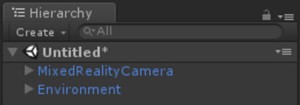
A Projekt panelen keresse meg és húzza az alábbi előtagokat a Hierarchia panelre:
- Assets/HoloToolkit/Input/Prefabs/MixedRealityCamera
- Eszközök/AppPrefabs/Environment

A Mixed Reality Toolkitben két kameraelőtag található:
- MixedRealityCamera.prefab: Csak kamera
- MixedRealityCameraParent.prefab: Kamera + Teleportáció + Határ
- Ebben az oktatóanyagban a MixedRealityCamera teleportálási funkció nélküli használatát fogjuk használni. Emiatt egyszerű environment prefab-t adtunk hozzá, amely egy alapszintű padlót tartalmaz, hogy a felhasználó földeltnek érezze magát.
- A MixedRealityCameraParenttel való teleportálással kapcsolatos további információkért lásd: Speciális tervezés – Teleportáció és mozgáskorlátozás
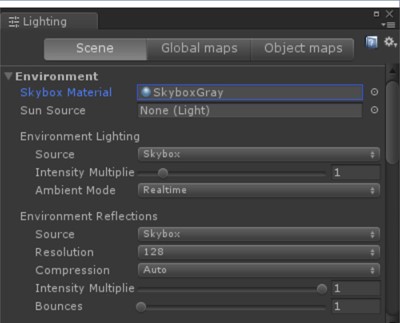
Skybox beállítása
Kattintson az Ablakvilágítási >> beállítások elemre
Kattintson a Skybox Anyag mező jobb oldalán lévő körre
Írja be a "szürke" szót, és válassza a SkyboxGray (Assets/AppPrefabs/Support/Materials/SkyboxGray.mat) lehetőséget.

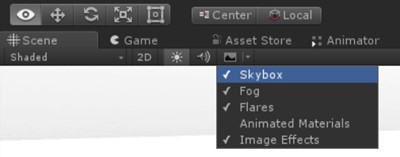
A Skybox jelölőnégyzet bejelölésével megtekintheti a hozzárendelt szürke színátmenetes skyboxot

A MixedRealityCamera, a Environment és a szürke skybox jelenet így fog kinézni.

Kattintson a Fájl > mentési jelenet másként parancsra
Mentse a jelenetet a Jelenetek mappába bármilyen névvel
1. fejezet – Vezérlővizualizáció
Célkitűzések
- Ismerje meg, hogyan renderelhet mozgásvezérlő modelleket a Unity játékmódban és futásidőben.
Windows Mixed Reality animált vezérlőmodellt biztosít a vezérlővizualizációhoz. Az alkalmazásban többféleképpen is megjelenítheti a vezérlők vizualizációját:
- Alapértelmezett – Alapértelmezett vezérlő használata módosítás nélkül
- Hibrid – Alapértelmezett vezérlő használata, de egyes elemeinek testreszabása vagy felhasználói felületi összetevők felülírása
- Csere – Saját, testre szabott 3D modell használata a vezérlőhöz
Ebben a fejezetben megismerkedünk a vezérlő testreszabási példáival.
Utasítások
- A Projekt panelen írja be a MotionControllers kifejezést a keresőmezőbe. Az Eszközök/HoloToolkit/Input/Prefabs/ területen is megtalálhatja.
- Húzza a MotionControllers előlapját a Hierarchia panelre.
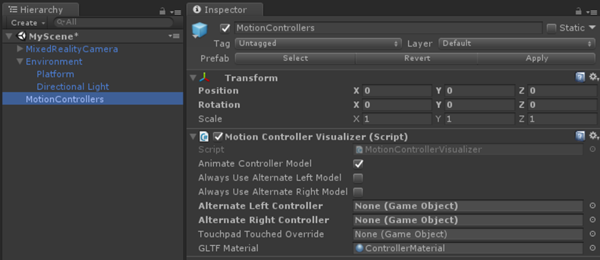
- Kattintson a MotionControllers előfabjára a Hierarchia panelen.
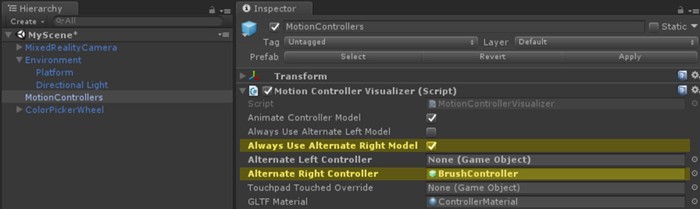
MotionControllers prefab
A MotionControllers prefab rendelkezik Egy MotionControllerVisualizer szkripttel, amely az alternatív vezérlőmodellek tárolóhelyeit biztosítja. Ha saját egyéni térhatású modelleket rendel hozzá, például egy kezet vagy egy kardot, és bejelöli a "Mindig alternatív bal/jobb modell használata" jelölőnégyzetet, akkor az alapértelmezett modell helyett azokat fogja látni. Ezt a 4. fejezetben található pontot fogjuk használni a vezérlőmodell ecsettel történő cseréjéhez.

Utasítások
- Az Inspector panelen kattintson duplán a MotionControllerVisualizer szkriptre a kód Visual Studióban való megtekintéséhez
MotionControllerVisualizer szkript
A MotionControllerVisualizer és a MotionControllerInfo osztályok biztosítják a hozzáférést & módosíthatják az alapértelmezett vezérlőmodelleket. A MotionControllerVisualizer feliratkozik a Unity InteractionSourceDetected eseményére, és automatikusan példányosítja a vezérlőmodelleket, amikor azok megtalálhatók.
protected override void Awake()
{
...
InteractionManager.InteractionSourceDetected += InteractionManager_InteractionSourceDetected;
InteractionManager.InteractionSourceLost += InteractionManager_InteractionSourceLost;
...
}
A vezérlőmodellek a glTF specifikációjának megfelelően vannak kézbesítve. Ezt a formátumot úgy hozták létre, hogy közös formátumot biztosítson, miközben javítja a 3D-eszközök átvitele és kicsomagolása mögötti folyamatot. Ebben az esetben le kell kérnünk és be kell töltenünk a vezérlőmodelleket futtatókörnyezetben, mivel azt szeretnénk, hogy a felhasználói élmény a lehető leggördülékenyebbé legyen, és nem garantált, hogy a mozgásvezérlők melyik verzióját használja a felhasználó. Ez a kurzus a Mixed Reality Eszközkészleten keresztül a Khronos-csoport UnityGLTF projektjének egy verzióját használja.
A vezérlő kézbesítése után a szkriptek a MotionControllerInfo segítségével megkereshetik az egyes vezérlőelemek átalakítóit, hogy megfelelően pozicionálhassák magukat.
Egy későbbi fejezetben megtanuljuk, hogyan használhatja ezeket a szkripteket a felhasználói felület elemeinek a vezérlőkhöz való csatolásához.
Egyes szkriptekben #if! UNITY_EDITOR vagy UNITY_WSA. Ezek a kódblokkok csak az UWP-futtatókörnyezetben futnak, amikor windowsos üzembe helyezést végez. Ennek az az oka, hogy a Unity-szerkesztő és az UWP-alkalmazás futtatókörnyezete által használt API-k halmaza eltérő.
- Mentse a jelenetet, és kattintson a lejátszás gombra.
A jelenetet mozgásvezérlőkkel láthatja a headsetben. Részletes animációkat láthat a gombkattintásokhoz, a hüvelykujj mozgásához és az érintőpad érintéses kiemeléséhez.

2. fejezet – Felhasználói felületi elemek csatolása a vezérlőhöz
Célkitűzések
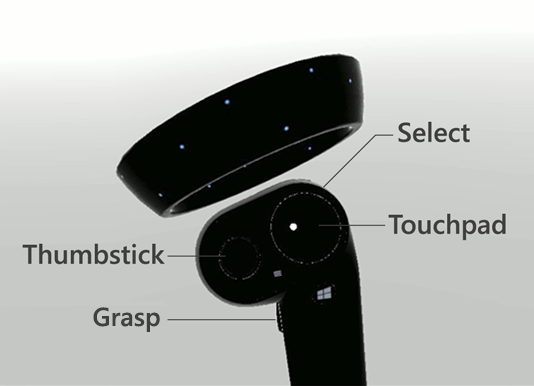
- A mozgásvezérlők elemeinek megismerése
- Megtudhatja, hogyan csatolhat objektumokat a vezérlők adott részeihez
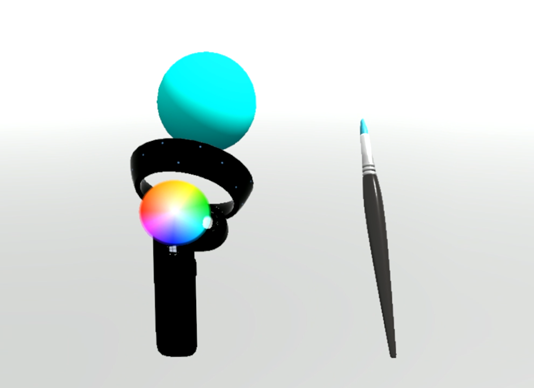
Ebben a fejezetben megtudhatja, hogyan adhat hozzá felhasználói felületi elemeket a vezérlőhöz, amelyeket a felhasználó bármikor könnyen elérhet és kezelhet. Azt is megtudhatja, hogyan adhat hozzá egy egyszerű színválasztó felhasználói felületet az érintőpad bemenetével.
Utasítások
- A Projekt panelen keressen rá a MotionControllerInfo szkriptre.
- A keresési eredményben kattintson duplán a MotionControllerInfo szkriptre a kód Visual Studióban való megtekintéséhez.
MotionControllerInfo szkript
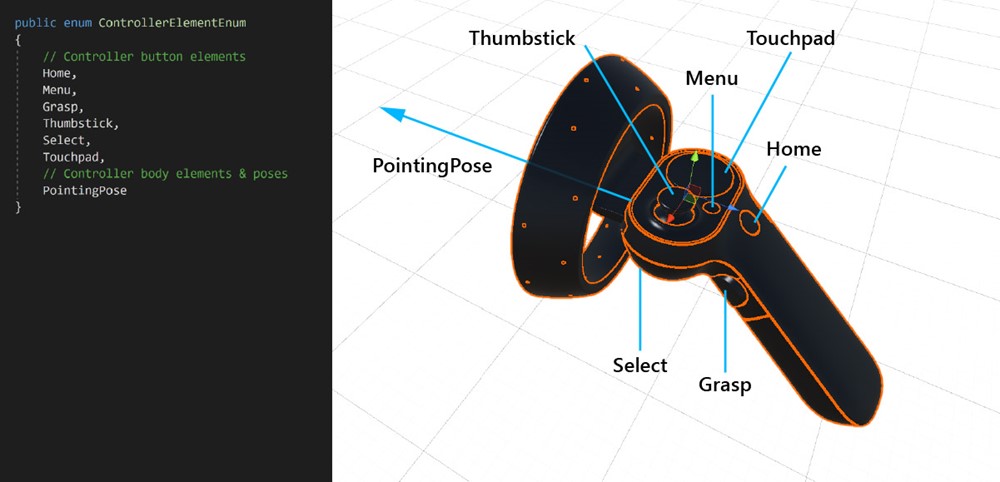
Az első lépés annak a vezérlőnek a kiválasztása, amelyhez a felhasználói felületet csatolni szeretné. Ezeket az elemeket a ControllerElementEnum a MotionControllerInfo.cs fájlban definiálja.

- Kezdőlap
- Menü
- Megérteni
- Hüvelykujj
- Kiválasztás
- Touchpad
- Mutató póz – ez az elem a vezérlő csúcsát jelöli, amely előrefelé mutat.
Utasítások
- A Projekt panelen keressen rá az AttachToController szkriptre.
- A keresési eredményben kattintson duplán az AttachToController szkriptre a kód Visual Studióban való megtekintéséhez.
AttachToController-szkript
Az AttachToController szkripttel egyszerűen csatolhat objektumokat egy adott vezérlőkkezességhez és elemhez.
Az AttachElementToController()-ben,
- A kézhasználat ellenőrzése a MotionControllerInfo.Handedness használatával
- A vezérlő adott elemének lekérése a MotionControllerInfo.TryGetElement() használatával
- Miután lekérte az elem átalakítóját a vezérlőmodellből, helyezze alá az objektumot, és állítsa az objektum helyi pozícióját & forgatást nullára.
public MotionControllerInfo.ControllerElementEnum Element { get { return element; } }
private void AttachElementToController(MotionControllerInfo newController)
{
if (!IsAttached && newController.Handedness == handedness)
{
if (!newController.TryGetElement(element, out elementTransform))
{
Debug.LogError("Unable to find element of type " + element + " under controller " + newController.ControllerParent.name + "; not attaching.");
return;
}
controller = newController;
SetChildrenActive(true);
// Parent ourselves under the element and set our offsets
transform.parent = elementTransform;
transform.localPosition = positionOffset;
transform.localEulerAngles = rotationOffset;
if (setScaleOnAttach)
{
transform.localScale = scale;
}
// Announce that we're attached
OnAttachToController();
IsAttached = true;
}
}
Az AttachToController szkript használatának legegyszerűbb módja az öröklődés, ahogy a ColorPickerWheel esetében is tettük. Egyszerűen felülbírálja az OnAttachToController és az OnDetachFromController függvényt a beállítás/lebontás végrehajtásához, amikor a vezérlő észleli vagy leválasztja a kapcsolatot.
Utasítások
- A Projekt panelen írja be a ColorPickerWheel keresőmezőbe. Az Eszközök/AppPrefabs/ területen is megtalálhatja.
- Húzza a ColorPickerWheel előfabját a Hierarchia panelre.
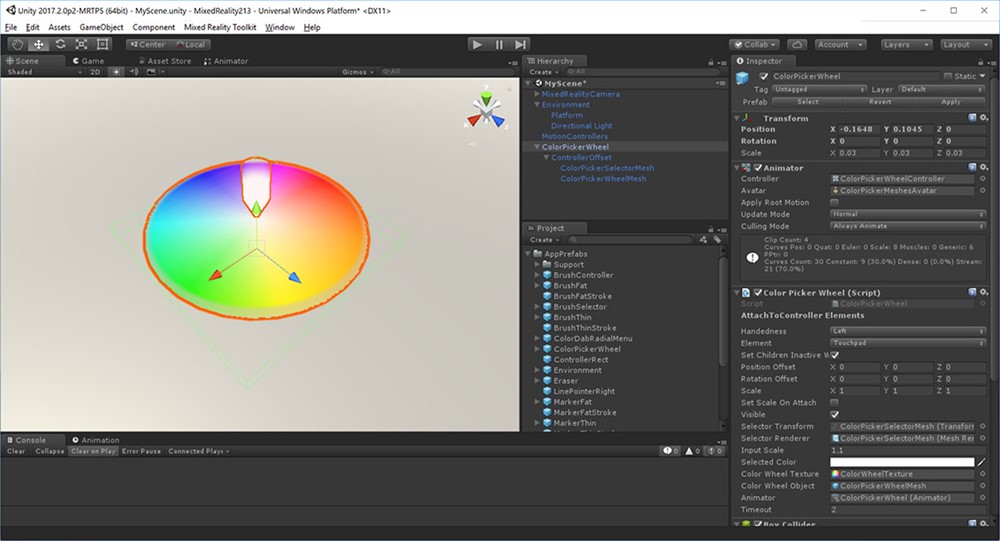
- Kattintson a ColorPickerWheel előfabjára a Hierarchia panelen.
- Az Inspector panelen kattintson duplán a ColorPickerWheel Script elemre a kód Visual Studióban való megtekintéséhez.

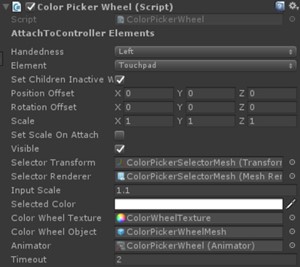
ColorPickerWheel szkript
Mivel a ColorPickerWheel örökli az AttachToControllert, az Inspectorpanelen a Kézitás és elem látható. A felhasználói felületet a bal oldali vezérlő Touchpad eleméhez csatoljuk.

A ColorPickerWheel felülbírálja az OnAttachToControllert és az OnDetachFromControllert , hogy feliratkozzon a bemeneti eseményre, amelyet a következő fejezetben fog használni az érintőpárnával történő színkiválasztáshoz.
public class ColorPickerWheel : AttachToController, IPointerTarget
{
protected override void OnAttachToController()
{
// Subscribe to input now that we're parented under the controller
InteractionManager.InteractionSourceUpdated += InteractionSourceUpdated;
}
protected override void OnDetachFromController()
{
Visible = false;
// Unsubscribe from input now that we've detached from the controller
InteractionManager.InteractionSourceUpdated -= InteractionSourceUpdated;
}
...
}
- Mentse a jelenetet, és kattintson a lejátszás gombra.
Alternatív módszer objektumok vezérlőkhöz való csatolásához
Javasoljuk, hogy a szkriptek örökölje az AttachToControllert , és felülbírálják az OnAttachToControllert. Ez azonban nem mindig lehetséges. Egy másik lehetőség az, hogy önálló összetevőként használja. Ez akkor lehet hasznos, ha meglévő előfabokat szeretne egy vezérlőhöz csatolni a szkriptek újrabontása nélkül. Egyszerűen várja meg az osztályt, hogy az IsAttached értéke igaz legyen, mielőtt bármilyen beállítást végrehajt. Ennek legegyszerűbb módja a "Start" coroutine használata.
private IEnumerator Start() {
AttachToController attach = gameObject.GetComponent<AttachToController>();
while (!attach.IsAttached) {
yield return null;
}
// Perform setup here
}
3. fejezet – Érintőpad bemenet használata
Célkitűzések
- Megtudhatja, hogyan szerezhet be érintőpárnával bevitt adateseményeket
- Megtudhatja, hogyan használhatja az érintőpárnák tengelyének pozícióadatait az alkalmazásélményhez
Utasítások
- A Hierarchia panelen kattintson a ColorPickerWheel elemre.
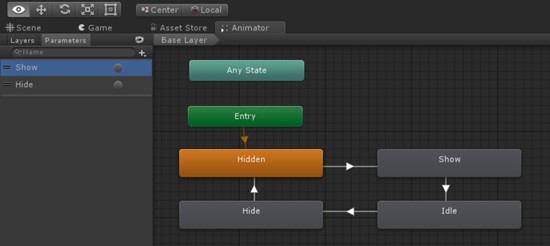
- Az Inspector panel Animator területén kattintson duplán a ColorPickerWheelController elemre.
- Ekkor megnyílik az Animator lap
Felhasználói felület megjelenítése/elrejtése a Unity Animáció vezérlőjével
A ColorPickerWheel felhasználói felület animációval való megjelenítéséhez és elrejtéséhez a Unity animációs rendszerét használjuk. A ColorPickerWheelVisible tulajdonságának beállítása igaz vagy hamis eseményindítókra Animációs eseményindítók megjelenítése és elrejtése . A Megjelenítés és elrejtés paraméterek a ColorPickerWheelController animációs vezérlőben vannak definiálva.

Utasítások
- A Hierarchia panelen válassza a ColorPickerWheel prefab lehetőséget
- Az Inspector panelen kattintson duplán a ColorPickerWheel szkriptre a kód Visual Studióban való megtekintéséhez
ColorPickerWheel szkript
A ColorPickerWheel feliratkozik a Unity InteractionSourceUpdated eseményére az érintőpadesemények figyeléséhez.
Az InteractionSourceUpdated()-ban a szkript először ellenőrzi, hogy a következő:
- valójában egy érintőpadesemény (obj.state).touchpadTouched)
- a bal oldali vezérlőből (obj.state.source) származik.kézitás)
Ha mindkettő igaz, az érintőpárna pozíciója (obj.state).touchpadPosition) a selectorPosition elemhez van rendelve.
private void InteractionSourceUpdated(InteractionSourceUpdatedEventArgs obj)
{
if (obj.state.source.handedness == handedness && obj.state.touchpadTouched)
{
Visible = true;
selectorPosition = obj.state.touchpadPosition;
}
}
Az Update()-ben a látható tulajdonság alapján aktiválja az animációs eseményindítók megjelenítése és elrejtése a színválasztó animátor összetevőjében
if (visible != visibleLastFrame)
{
if (visible)
{
animator.SetTrigger("Show");
}
else
{
animator.SetTrigger("Hide");
}
}
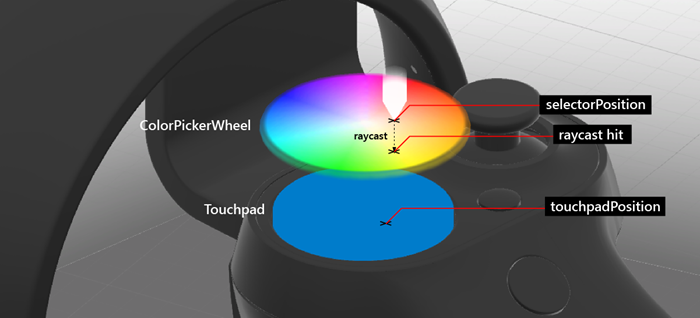
Az Update()-ben a selectorPosition a színkerék hálóütköztetőjéhez ad egy sugarat, amely UV-pozíciót ad vissza. Ez a pozíció ezután a színkerék anyagmintája képpontkoordináta- és színértékének megkeresésére használható. Ez az érték más szkriptek számára is elérhető a SelectedColor tulajdonságon keresztül.

...
// Clamp selector position to a radius of 1
Vector3 localPosition = new Vector3(selectorPosition.x * inputScale, 0.15f, selectorPosition.y * inputScale);
if (localPosition.magnitude > 1)
{
localPosition = localPosition.normalized;
}
selectorTransform.localPosition = localPosition;
// Raycast the wheel mesh and get its UV coordinates
Vector3 raycastStart = selectorTransform.position + selectorTransform.up * 0.15f;
RaycastHit hit;
Debug.DrawLine(raycastStart, raycastStart - (selectorTransform.up * 0.25f));
if (Physics.Raycast(raycastStart, -selectorTransform.up, out hit, 0.25f, 1 << colorWheelObject.layer, QueryTriggerInteraction.Ignore))
{
// Get pixel from the color wheel texture using UV coordinates
Vector2 uv = hit.textureCoord;
int pixelX = Mathf.FloorToInt(colorWheelTexture.width * uv.x);
int pixelY = Mathf.FloorToInt(colorWheelTexture.height * uv.y);
selectedColor = colorWheelTexture.GetPixel(pixelX, pixelY);
selectedColor.a = 1f;
}
// Set the selector's color and blend it with white to make it visible on top of the wheel
selectorRenderer.material.color = Color.Lerp (selectedColor, Color.white, 0.5f);
}
4. fejezet – Vezérlőmodell felülírása
Célkitűzések
- Megtudhatja, hogyan bírálhatja felül a vezérlőmodellt egy egyéni 3D modellel.

Utasítások
- Kattintson a Hierarchia panel MotionControllers elemére.
- Kattintson az Alternatív jobb oldali vezérlő mező jobb oldalán lévő körre.
- Írja be a "BrushController" kifejezést, és válassza ki az előfabot az eredményből. Az Eszközök/AppPrefabs/BrushController területen található.
- Ellenőrizze , hogy mindig használ-e alternatív jobb modellt

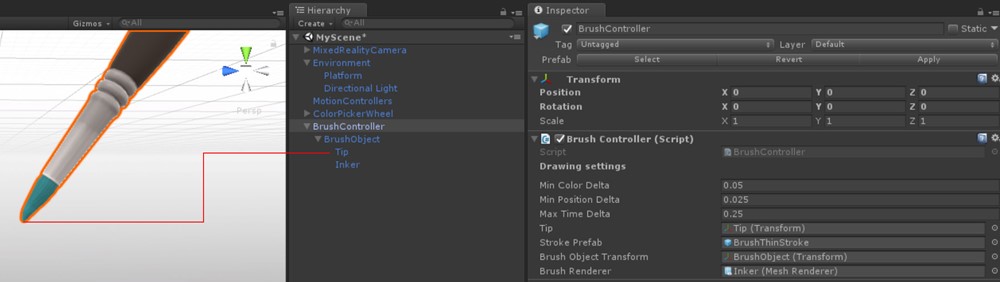
A BrushController-előfabnak nem kell szerepelnie a Hierarchia panelen. A gyermekösszetevők megtekintéséhez azonban:
- A Projekt panelen írja be a BrushController kifejezést, és húzza a BrushController előfabját a Hierarchia panelre.

A Tipp összetevőt a BrushControllerben találja. Az átalakítást a rajzvonalak elindításához/leállításához fogjuk használni.
- Törölje a BrushControllert a Hierarchia panelről.
- Mentse a jelenetet, és kattintson a lejátszás gombra. Láthatja, hogy az ecsetmodell lecserélte a jobb oldali mozgásvezérlőt.
5. fejezet – Festés select bemenettel
Célkitűzések
- Megtudhatja, hogyan indíthat el és állíthat le vonalrajzot a Kiválasztás gombesemény használatával
Utasítások
- Keresse meg a BrushController előfabját a Projekt panelen.
- Az Inspector panelen kattintson duplán a BrushController-szkript elemre a kód Visual Studióban való megtekintéséhez
BrushController-szkript
A BrushController feliratkozik az InteractionManager InteractionSourcePressed és InteractionSourceReleased eseményeire. Az InteractionSourcePressed esemény aktiválásakor az ecset Rajz tulajdonsága igaz értékre van állítva; Az InteractionSourceReleased esemény aktiválásakor az ecset Rajz tulajdonsága hamis értékre van állítva.
private void InteractionSourcePressed(InteractionSourcePressedEventArgs obj)
{
if (obj.state.source.handedness == InteractionSourceHandedness.Right && obj.pressType == InteractionSourcePressType.Select)
{
Draw = true;
}
}
private void InteractionSourceReleased(InteractionSourceReleasedEventArgs obj)
{
if (obj.state.source.handedness == InteractionSourceHandedness.Right && obj.pressType == InteractionSourcePressType.Select)
{
Draw = false;
}
}
Míg a Draw értéke igaz, az ecset pontokat hoz létre egy példányosított Unity LineRendererben. Az előfabra mutató hivatkozás az ecset Stroke Prefab mezőjében található.
private IEnumerator DrawOverTime()
{
// Get the position of the tip
Vector3 lastPointPosition = tip.position;
...
// Create a new brush stroke
GameObject newStroke = Instantiate(strokePrefab);
LineRenderer line = newStroke.GetComponent<LineRenderer>();
newStroke.transform.position = startPosition;
line.SetPosition(0, tip.position);
float initialWidth = line.widthMultiplier;
// Generate points in an instantiated Unity LineRenderer
while (draw)
{
// Move the last point to the draw point position
line.SetPosition(line.positionCount - 1, tip.position);
line.material.color = colorPicker.SelectedColor;
brushRenderer.material.color = colorPicker.SelectedColor;
lastPointAddedTime = Time.unscaledTime;
// Adjust the width between 1x and 2x width based on strength of trigger pull
line.widthMultiplier = Mathf.Lerp(initialWidth, initialWidth * 2, width);
if (Vector3.Distance(lastPointPosition, tip.position) > minPositionDelta || Time.unscaledTime > lastPointAddedTime + maxTimeDelta)
{
// Spawn a new point
lastPointAddedTime = Time.unscaledTime;
lastPointPosition = tip.position;
line.positionCount += 1;
line.SetPosition(line.positionCount - 1, lastPointPosition);
}
yield return null;
}
}
A színválasztó kerék felhasználói felületéről kiválasztott szín használatához a BrushControllernek hivatkoznia kell a ColorPickerWheel objektumra. Mivel a BrushController-előfab a futtatókörnyezetben helyettesítő vezérlőként van példányosítva, a jelenetben lévő objektumokra mutató hivatkozásokat futásidőben kell beállítani. Ebben az esetben a GameObject.FindObjectOfType parancsot használjuk a ColorPickerWheel megkereséséhez:
private void OnEnable()
{
// Locate the ColorPickerWheel
colorPicker = FindObjectOfType<ColorPickerWheel>();
// Assign currently selected color to the brush’s material color
brushRenderer.material.color = colorPicker.SelectedColor;
...
}
- Mentse a jelenetet, és kattintson a lejátszás gombra. A vonalakat és a festéket a jobb oldali vezérlő kiválasztás gombjára kattintva rajzolhatja meg.
6. fejezet – Objektum ívása select bemenettel
Célkitűzések
- Megtudhatja, hogyan használhatja a Select and Grasp gomb bemeneti eseményeit
- Megtudhatja, hogyan példányosíthat objektumokat
Utasítások
A Projekt panelen írja be az ObjectSpawner kifejezést a keresőmezőbe. Az Eszközök/AppPrefabs/ területen is megtalálhatja
Húzza az ObjectSpawner előfabját a Hierarchia panelre.
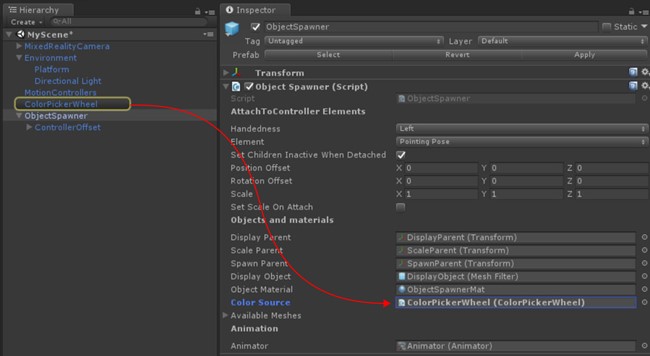
Kattintson az ObjectSpawner elemre a Hierarchia panelen.
Az ObjectSpawner egy Color Source (Színforrás) nevű mezővel rendelkezik.
A Hierarchia panelen húzza a ColorPickerWheel hivatkozást ebbe a mezőbe.

Kattintson az ObjectSpawner előfabjára a Hierarchia panelen.
Az Inspector panelen kattintson duplán az ObjectSpawner Script elemre a kód Visual Studióban való megtekintéséhez.
ObjectSpawner-szkript
Az ObjectSpawner egy primitív háló (kocka, gömb, henger) másolatait példányosítja a térbe. Az InteractionSourcePressed észlelésekor ellenőrzi a kézképességet, és hogy interactionSourcePressType.Grasp vagy InteractionSourcePressType.Select eseményről van-e szó.
Egy Grasp-esemény esetében növeli az aktuális hálótípus (gömb, kocka, henger) indexét.
private void InteractionSourcePressed(InteractionSourcePressedEventArgs obj)
{
// Check handedness, see if it is left controller
if (obj.state.source.handedness == handedness)
{
switch (obj.pressType)
{
// If it is Select button event, spawn object
case InteractionSourcePressType.Select:
if (state == StateEnum.Idle)
{
// We've pressed the grasp - enter spawning state
state = StateEnum.Spawning;
SpawnObject();
}
break;
// If it is Grasp button event
case InteractionSourcePressType.Grasp:
// Increment the index of current mesh type (sphere, cube, cylinder)
meshIndex++;
if (meshIndex >= NumAvailableMeshes)
{
meshIndex = 0;
}
break;
default:
break;
}
}
}
Select esemény esetén a SpawnObject()-ben egy új objektum példányosítva, szülő nélkül és a világra kerül.
private void SpawnObject()
{
// Instantiate the spawned object
GameObject newObject = Instantiate(displayObject.gameObject, spawnParent);
// Detach the newly spawned object
newObject.transform.parent = null;
// Reset the scale transform to 1
scaleParent.localScale = Vector3.one;
// Set its material color so its material gets instantiated
newObject.GetComponent<Renderer>().material.color = colorSource.SelectedColor;
}
Az ObjectSpawner a ColorPickerWheel használatával állítja be a megjelenítési objektum anyagának színét. Az ívott objektumok ennek az anyagnak egy példányát kapják, így megőrzik a színüket.
- Mentse a jelenetet, és kattintson a lejátszás gombra.
A Select (Kijelölés) gombbal módosíthatja az objektumokat a Fogd meg gombot, és ívajon objektumokat.
Alkalmazás létrehozása és üzembe helyezése Mixed Reality Portalon
- A Unityben válassza a Fájl > buildelési beállításai lehetőséget.
- Kattintson a Nyitott jelenetek hozzáadása elemre az aktuális jelenet buildben való hozzáadásához.
- Kattintson a Build (Build) gombra.
- Hozzon létre egy "App" nevű új mappát .
- Kattintson egyetlen kattintással az Alkalmazás mappára.
- Kattintson a Mappa kiválasztása lehetőségre.
- Amikor a Unity elkészült, megjelenik egy Fájlkezelő ablak.
- Nyissa meg az Alkalmazás mappát.
- Kattintson duplán a YourSceneName.sln Visual Studio Solution fájlra.
- A Visual Studio felső eszköztárának használatával módosítsa a célértéket Hibakeresésről Kiadásra , ARM-ről X64-esre.
- Kattintson az Eszköz gomb melletti legördülő nyílra, és válassza a Helyi gép lehetőséget.
- Kattintson a Hibakeresés –> Start Hibakeresés nélkül parancsra a menüben, vagy nyomja le a Ctrl + F5 billentyűkombinációt.
Az alkalmazás most már Mixed Reality Portalon lett létrehozva és telepítve. A start menüben újra elindíthatja Mixed Reality Portálon.
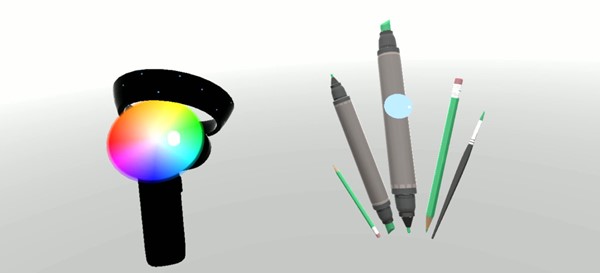
Speciális tervezés – Ecseteszközök radiális elrendezéssel

Ebben a fejezetben megtudhatja, hogyan cserélheti le az alapértelmezett mozgásvezérlő modellt egy egyéni ecseteszköz-gyűjteményre. Referenciaként megtalálhatja a MixedReality213 Befejezett jelenetet a Jelenetek mappában.
Utasítások
A Projekt panelen írja be a BrushSelector kifejezést a keresőmezőbe. Az Eszközök/AppPrefabs/ területen is megtalálhatja
Húzza a BrushSelector előfabját a Hierarchia panelre.
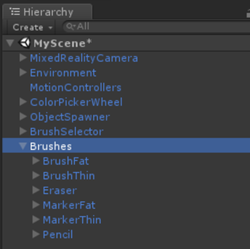
A szervezet számára hozzon létre egy üres GameObject-et Ecsetek néven
A Projekt panelről a Következő előfabsok húzása ecsetekbe
- Eszközök/AppPrefabs/BrushFat
- Eszközök/AppPrefabs/BrushThin
- Eszközök/AppPrefabs/Radír
- Eszközök/AppPrefabs/MarkerFat
- Eszközök/AppPrefabs/MarkerThin
- Eszközök/AppPrefabs/Pencil

Kattintson a Hierarchia panel MotionControllers prefab elemére.
Az Inspector (Vizsgáló) panelen törölje a jelölést a Mindig használjon alternatív jobb modellt jelölőnégyzetből a Motion Controller Visualizeren
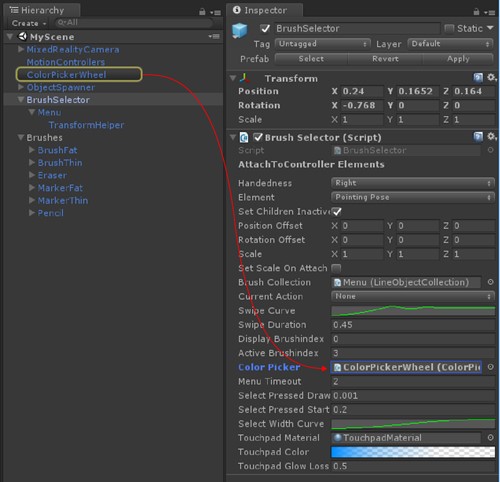
A Hierarchia panelen kattintson az Ecsetkijelölő elemre
A BrushSelector egy ColorPicker nevű mezőt tartalmaz
A Hierarchia panelről húzza a ColorPickerWheel mezőt az Inspector panel ColorPicker mezőjébe.

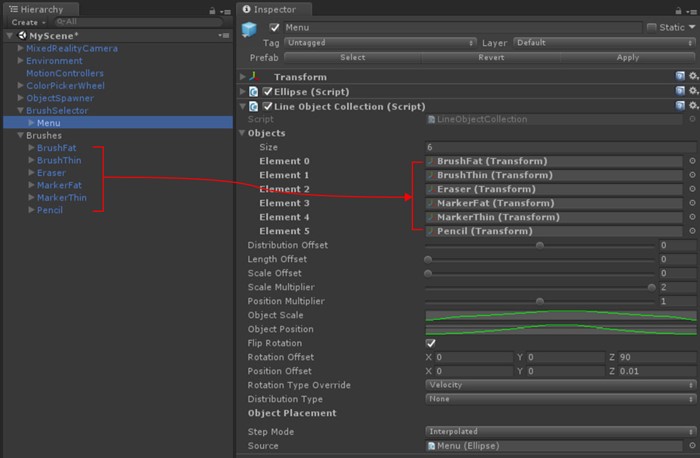
A Hierarchia panel BrushSelector prefab területén válassza ki a Menü objektumot.
Az Inspector panel LineObjectCollection összetevője alatt nyissa meg az Objects tömb legördülő listát. 6 üres tárolóhelyet fog látni.
A Hierarchia panelen húzza a Brushes GameObject alatt szülő előtagokat ezekbe a pontokba bármilyen sorrendben. (Győződjön meg arról, hogy az előfabsokat a helyszínről húzza, nem pedig a projektmappában lévő előtagokat.)

BrushSelector prefab
Mivel a BrushSelector az AttachToControllert örökli, az Inspectorpanelen látható aKkreditás és elembeállítások. A Jobbra és a Mutató pózt választottuk, hogy az ecseteszközöket előre irányban csatoljuk a jobb oldali vezérlőhöz.
A BrushSelector két segédprogramot használ:
- Ellipszis: pontok létrehozására szolgál a három pont alakú tér mentén.
- LineObjectCollection: az objektumokat bármely Line osztály által létrehozott pontok (pl. Ellipszis) használatával osztja el. Ezt fogjuk használni az ecsetek három pont alakú mentén való elhelyezéséhez.
Kombinálva ezek a segédprogramok tárcsamenü létrehozásához használhatók.
LineObjectCollection szkript
A LineObjectCollection vezérlőkkel rendelkezik a vonal mentén elosztott objektumok méretére, helyzetére és elforgatására. Ez olyan tárcsamenük létrehozásához hasznos, mint az ecsetválasztó. A semmiből felskálázó ecsetek megjelenésének létrehozásához, amikor megközelítik a középre kiválasztott pozíciót, az ObjectScale görbe középen csúcsosodik, a széleken pedig kúpos lesz.
BrushSelector-szkript
A BrushSelector esetében a procedurális animációt választottuk. Először az ecsetmodelleket három pontban osztja el a LineObjectCollection szkript. Ezután minden ecset felelős azért, hogy megtartsa a felhasználó kezében lévő pozícióját a DisplayMode értéke alapján, amely a kijelölés alapján változik. Azért választottunk eljárási megközelítést, mert nagy valószínűséggel megszakadnak az ecsetpozíció-áttűnések, amikor a felhasználó kiválasztja az ecseteket. A Mecanim animációk szabályosan képesek kezelni a megszakításokat, de általában bonyolultabbak, mint egy egyszerű Lerp-művelet.
A BrushSelector a kettő kombinációját használja. Ha érintőképernyős bemenetet észlel, az ecset beállításai láthatóvá válnak, és felskálázhatók a tárcsamenü mentén. Egy időtúllépési időszak után (amely azt jelzi, hogy a felhasználó kiválasztotta) az ecset beállításai ismét leskálázhatók, és csak a kijelölt ecset marad.
Érintőpárnával bevitt adatok vizualizációja
Még akkor is hasznos lehet az eredeti modell bemeneteinek megjelenítése, ha a vezérlőmodellt teljesen lecserélték. Ez segít a felhasználó műveleteinek a valóságban történő megalapozásában. A BrushSelector esetében úgy döntöttünk, hogy az érintőpárnát rövid ideig láthatóvá tesszük a bemenet fogadásakor. Ez úgy történt, hogy lekérte a Touchpad elemet a vezérlőből, az anyagát egy egyéni anyagra cserélte, majd színátmenetet alkalmazott az anyag színére az érintőpárnával történő legutóbbi bemenet beérkezése alapján.
protected override void OnAttachToController()
{
// Turn off the default controller's renderers
controller.SetRenderersVisible(false);
// Get the touchpad and assign our custom material to it
Transform touchpad;
if (controller.TryGetElement(MotionControllerInfo.ControllerElementEnum.Touchpad, out touchpad))
{
touchpadRenderer = touchpad.GetComponentInChildren<MeshRenderer>();
originalTouchpadMaterial = touchpadRenderer.material;
touchpadRenderer.material = touchpadMaterial;
touchpadRenderer.enabled = true;
}
// Subscribe to input now that we're parented under the controller
InteractionManager.InteractionSourceUpdated += InteractionSourceUpdated;
}
private void Update()
{
...
// Update our touchpad material
Color glowColor = touchpadColor.Evaluate((Time.unscaledTime - touchpadTouchTime) / touchpadGlowLossTime);
touchpadMaterial.SetColor("_EmissionColor", glowColor);
touchpadMaterial.SetColor("_Color", glowColor);
...
}
Ecset eszköz kiválasztása érintőpárnával
Amikor a kefeválasztó észleli az érintőpad megnyomott bemenetét, ellenőrzi a bemenet pozícióját annak megállapításához, hogy balra vagy jobbra volt-e.
Ecsetvonás vastagsága a selectPressedAmount billentyűvel
Az InteractionSourcePressType.Select esemény helyett az InteractionSourcePressed()-ben a lenyomott mennyiség analóg értékét a selectPressedAmount paranccsal szerezheti be. Ez az érték az InteractionSourceUpdated()-ben kérhető le.
private void InteractionSourceUpdated(InteractionSourceUpdatedEventArgs obj)
{
if (obj.state.source.handedness == handedness)
{
if (obj.state.touchpadPressed)
{
// Check which side we clicked
if (obj.state.touchpadPosition.x < 0)
{
currentAction = SwipeEnum.Left;
}
else
{
currentAction = SwipeEnum.Right;
}
// Ping the touchpad material so it gets bright
touchpadTouchTime = Time.unscaledTime;
}
if (activeBrush != null)
{
// If the pressed amount is greater than our threshold, draw
if (obj.state.selectPressedAmount >= selectPressedDrawThreshold)
{
activeBrush.Draw = true;
activeBrush.Width = ProcessSelectPressedAmount(obj.state.selectPressedAmount);
}
else
{
// Otherwise, stop drawing
activeBrush.Draw = false;
selectPressedSmooth = 0f;
}
}
}
}
Radírszkript
A Radír egy speciális ecsettípus, amely felülbírálja az alap ecsetDrawOverTime() függvényét. Míg a Rajzolás igaz, a radír ellenőrzi, hogy a csúcsa metszi-e a meglévő ecsetvonásokat. Ha igen, a rendszer hozzáadja őket egy üzenetsorhoz, hogy azok le legyenek zsugorodva és törölve legyenek.
Fejlett tervezés – Teleportálás és mozgásterelés
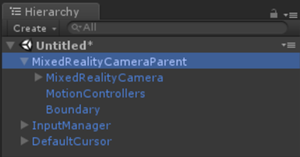
Ha engedélyezni szeretné a felhasználónak, hogy teleportálással mozogjon a jelenetben a hüvelykujjával, használja a MixedRealityCameraParent parancsot a MixedRealityCamera helyett. Az InputManagert és a DefaultCursort is hozzá kell adnia. Mivel a MixedRealityCameraParent gyermekösszetevőként már tartalmazza a MotionControllers és a Boundary összetevőt, el kell távolítania a meglévő MotionControllers és Environment előfabolót.
Utasítások
A Hierarchia panelen törölje a MixedRealityCamera, a Environment és a MotionControllers elemet
A Projekt panelen keresse meg és húzza az alábbi előtagokat a Hierarchia panelre:
- Assets/AppPrefabs/Input/Prefabs/MixedRealityCameraParent
- Assets/AppPrefabs/Input/Prefabs/InputManager
- Assets/AppPrefabs/Input/Prefabs/Cursor/DefaultCursor

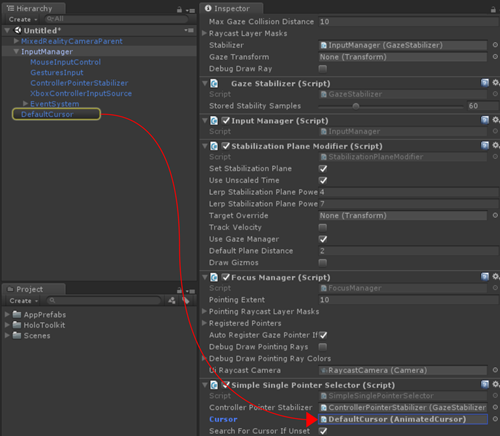
A Hierarchia panelen kattintson az Input Manager elemre.
Az Inspector panelen görgessen le az Egyszerű mutatóválasztó szakaszhoz
A Hierarchia panelről húzza a DefaultCursor elemet a Kurzor mezőbe

Mentse a jelenetet, és kattintson a lejátszás gombra. A hüvelykujjával balra/jobbra vagy teleportot forgathat.
Vége
És ez az oktatóanyag vége! A következőket tanulta meg:
- Mozgásvezérlő modellek használata a Unity játékmódban és futtatókörnyezetben.
- A gombesemények és alkalmazásaik különböző típusainak használata.
- Hogyan fedheti át a felhasználói felület elemeit a vezérlő fölé, vagy hogyan szabhatja testre teljesen.
Most már készen áll arra, hogy saját magával ragadó élményt hozzon létre a mozgásvezérlőkkel!
Befejezett jelenetek
- A Unity Projekt paneljén kattintson a Jelenetek mappára.
- Két Unity-jelenetet fog találni MixedReality213 és MixedReality213Advanced.
- MixedReality213: Befejezett jelenet egyetlen ecsettel
- MixedReality213Advanced: Befejezett jelenet több ecsettel a select gomb megnyomási mennyiségének példájával