Alat dan Sampel
Perlu alat untuk merancang kartu Anda? Lihat tidak lebih jauh dari perancang kartu adaptif berbasis browser di https://adaptivecards.io/designer
Tetapi mengapa mengirim pengguna Anda ke sana ketika Anda dapat menyematkan perancang kartu langsung ke aplikasi web Anda menggunakan pustaka JavaScript kami.
Lihat paket perancang kartu adaptif untuk memulai.
Validasi skema adalah cara yang ampuh untuk membuat penulisan lebih mudah dan mengaktifkan alat.
Kami telah menyediakan file Skema JSON lengkap untuk mengedit dan memvalidasi kartu adaptif di json. Perhatikan bahwa URL skema diberi versi, versi Kartu Adaptif yang lebih baru akan memiliki URL yang sesuai.
Di Visual Studio dan Visual Studio Code Anda bisa mendapatkan Intellisense otomatis dengan menyertakan $schema referensi.


{
"$schema": "http://adaptivecards.io/schemas/1.2.0/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": []
}

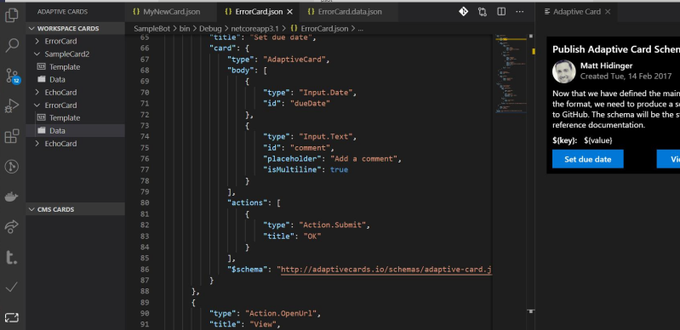
Dengan AdaptiveCards Studio, Anda dapat menulis kartu secara langsung di Visual Studio Code. Ekstensi secara otomatis mendeteksi semua Kartu Adaptif di ruang kerja Anda dan memungkinkan Anda dengan mudah mengedit templat kartu dan data sampel.
Baca selengkapnya dan instal dari Visual Studio Code Marketplace
Kami telah membuat ekstensi kode Visual Studio yang memungkinkan Anda memvisualisasikan kartu yang Anda edit secara real time di dalam editor itu sendiri.

Untuk menginstal, buka Extensions Marketplace dan cari Penampil Kartu Adaptif.

Saat Anda mengedit file .json dengan properti Kartu $schema Adaptif, Anda dapat melihat dengan menggunakan Ctrl+Shift+V A.
{
"$schema": "http://adaptivecards.io/schemas/1.2.0/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": []
}
Pengaturan Visual Studio Code berikut ini tersedia untuk Penampil Kartu Adaptif. Ini dapat diatur dalam Pengaturan Pengguna atau Pengaturan Ruang Kerja.
{
// Open or not open the preview screen automatically
"adaptivecardsviewer.enableautopreview": true,
}
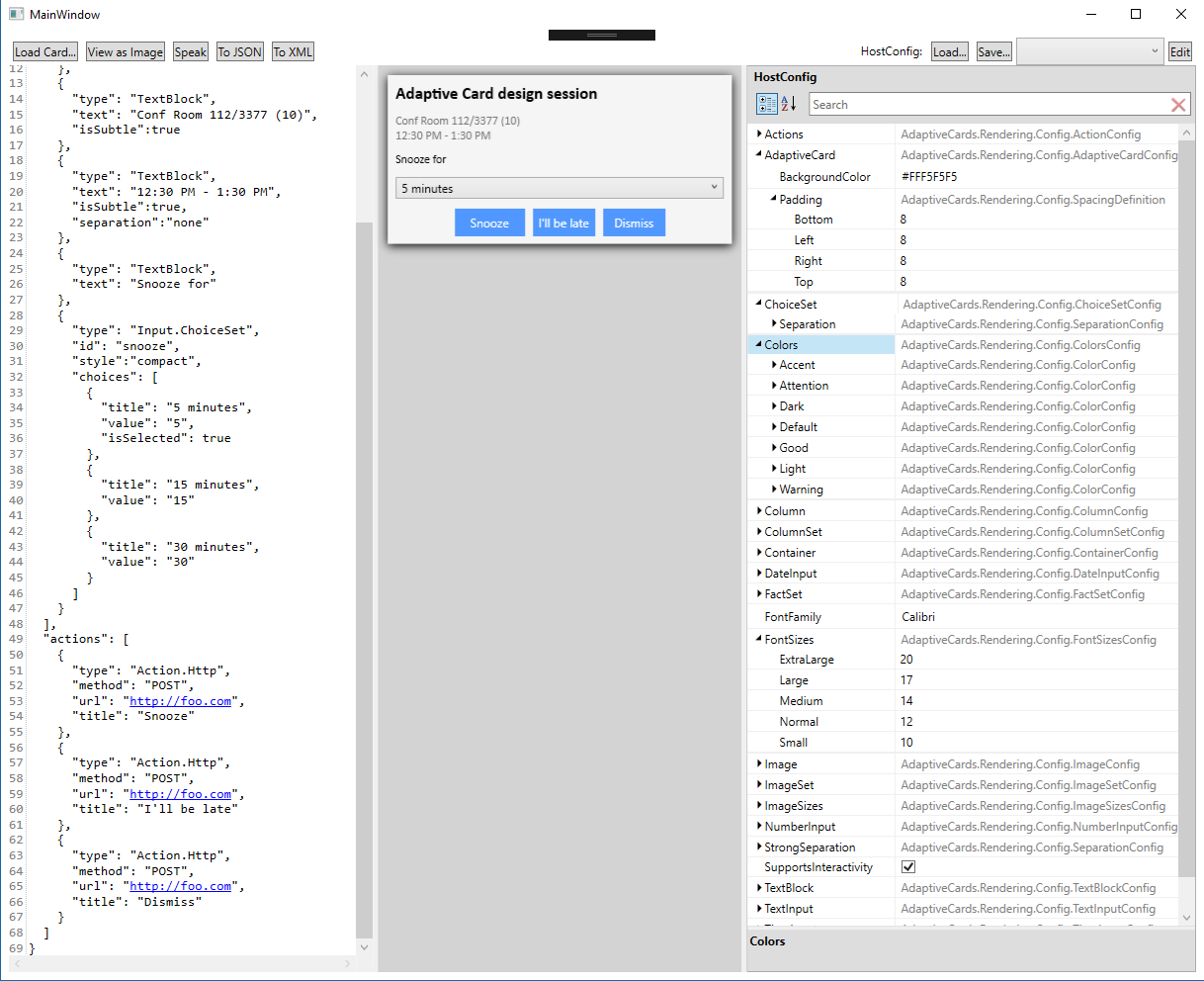
Proyek sampel visualizer WPF memungkinkan Anda memvisualisasikan kartu menggunakan WPF/Xaml pada komputer Windows. Editor hostconfig dibangun untuk mengedit dan melihat pengaturan konfigurasi host. Simpan pengaturan ini sebagai JSON untuk menggunakannya dalam penyajian di aplikasi Anda.

Proyek sampel ImageRender mengubah kartu apa pun menjadi PNG dari baris perintah menggunakan WPF.
