Tutorial: Membuat API web dengan ASP.NET Core
Catatan
Ini bukan versi terbaru dari artikel ini. Untuk rilis saat ini, lihat versi .NET 8 dari artikel ini.
Peringatan
Versi ASP.NET Core ini tidak lagi didukung. Untuk informasi selengkapnya, lihat Kebijakan Dukungan .NET dan .NET Core. Untuk rilis saat ini, lihat versi .NET 8 dari artikel ini.
Penting
Informasi ini berkaitan dengan produk pra-rilis yang mungkin dimodifikasi secara substansial sebelum dirilis secara komersial. Microsoft tidak memberikan jaminan, tersirat maupun tersurat, sehubungan dengan informasi yang diberikan di sini.
Untuk rilis saat ini, lihat versi .NET 8 dari artikel ini.
Oleh Rick Anderson dan Kirk Larkin
Tutorial ini mengajarkan dasar-dasar membangun API web berbasis pengontrol yang menggunakan database. Pendekatan lain untuk membuat API di ASP.NET Core adalah membuat API minimal. Untuk bantuan dalam memilih antara API minimal dan API berbasis pengontrol, lihat Gambaran umum API. Untuk tutorial tentang membuat API minimal, lihat Tutorial: Membuat API minimal dengan ASP.NET Core.
Gambaran Umum
Tutorial ini membuat API berikut:
| API | Deskripsi | Isi permintaan | Isi respons |
|---|---|---|---|
GET /api/todoitems |
Dapatkan semua item yang harus dilakukan | Tidak | Array item yang harus dilakukan |
GET /api/todoitems/{id} |
Mendapatkan item menurut ID | Tidak | Item yang harus dilakukan |
POST /api/todoitems |
Menambahkan item baru | Item yang harus dilakukan | Item yang harus dilakukan |
PUT /api/todoitems/{id} |
Memperbarui item yang sudah ada | Item yang harus dilakukan | Tidak |
DELETE /api/todoitems/{id} |
Menghapus item | Tidak | Tidak |
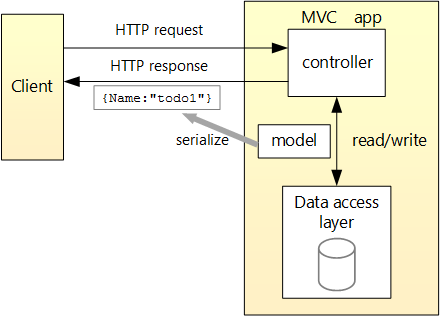
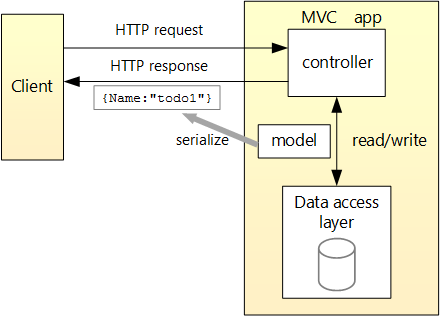
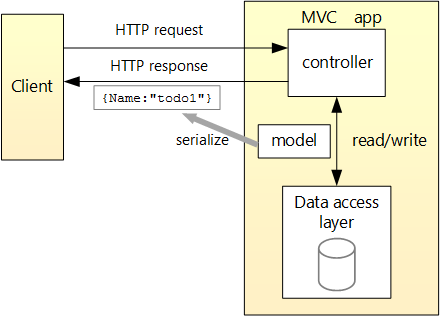
Diagram berikut menunjukkan desain aplikasi.

Prasyarat
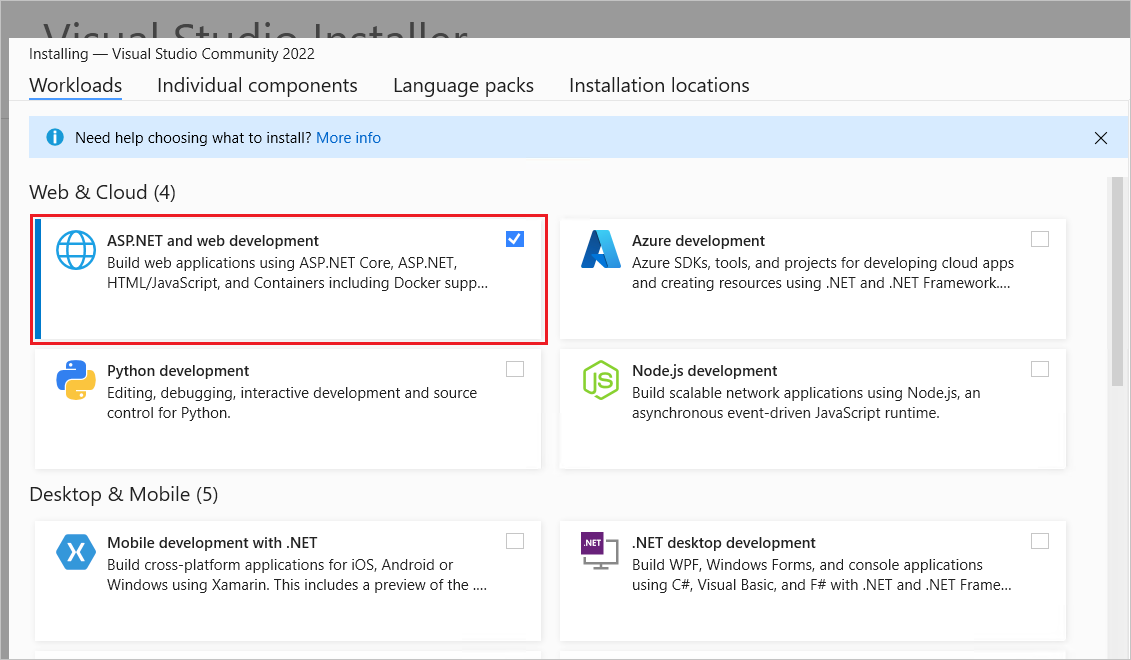
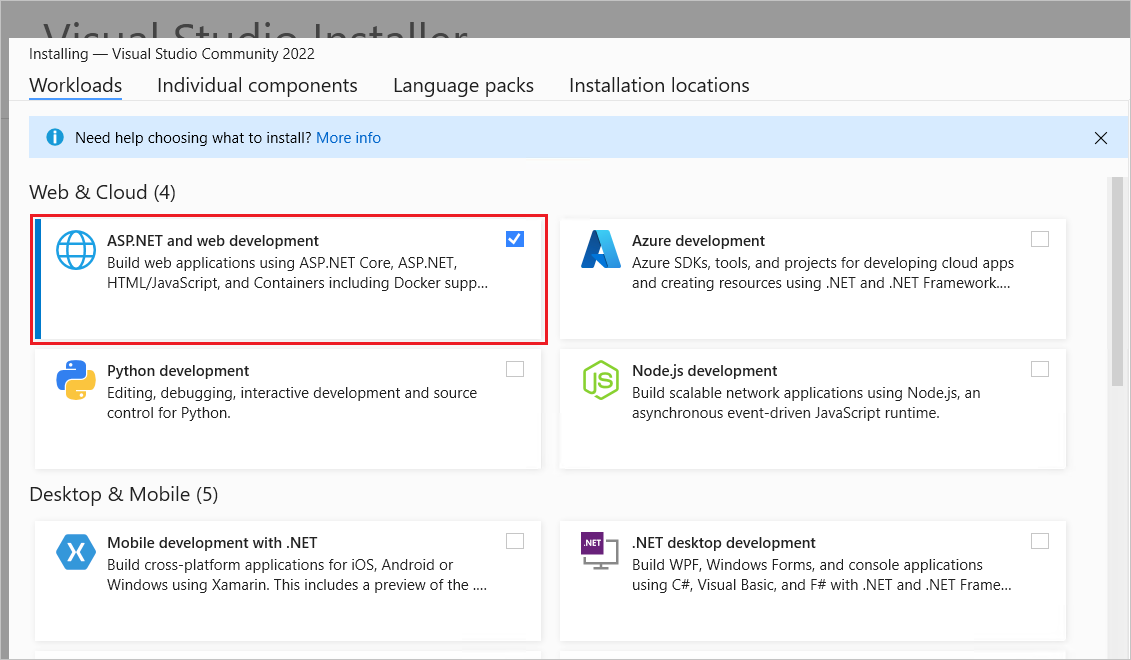
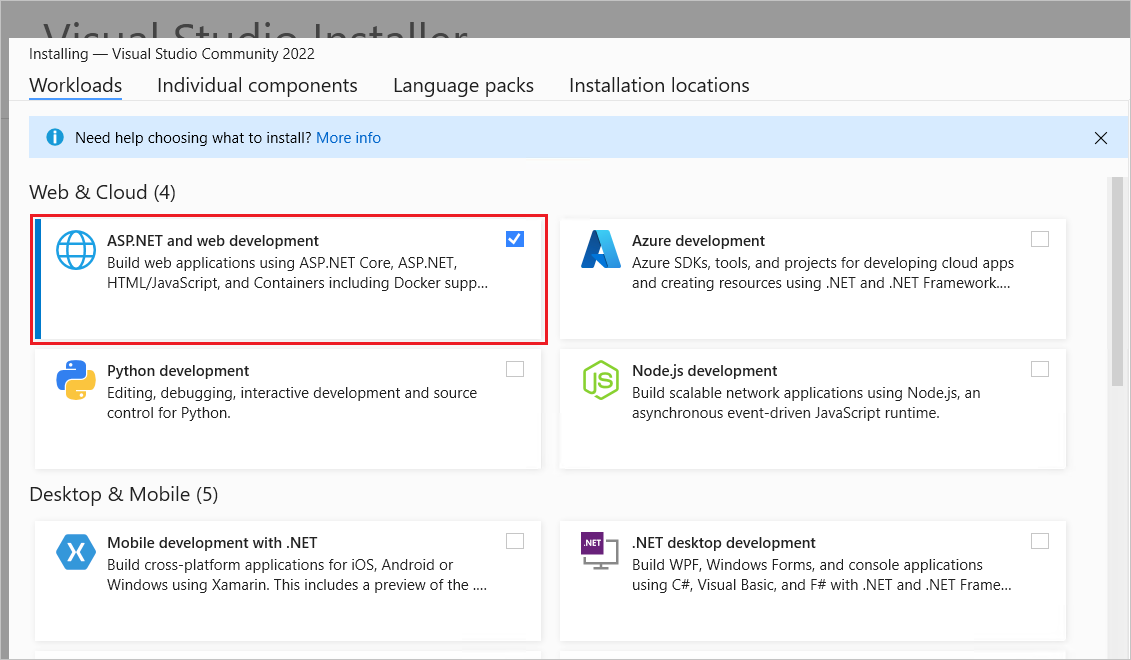
Visual Studio 2022 dengan beban kerja ASP.NET serta pengembangan web.

Buat proyek web
- Pada menu File, pilih Proyek>Baru.
- Masukkan API Web di kotak pencarian.
- Pilih templat ASP.NET Core Web API dan pilih Berikutnya.
- Dalam dialog Konfigurasikan proyek baru Anda, beri nama proyek TodoApi dan pilih Berikutnya.
- Dalam dialog Informasi tambahan:
- Konfirmasikan Kerangka Kerja adalah .NET 8.0 (Dukungan Jangka Panjang).
- Konfirmasikan kotak centang untuk Gunakan pengontrol (hapus centang untuk menggunakan API minimal) dicentang.
- Konfirmasikan kotak centang untuk Mengaktifkan dukungan OpenAPI dicentang.
- Pilih Buat.
Menambahkan paket NuGet
Paket NuGet harus ditambahkan untuk mendukung database yang digunakan dalam tutorial ini.
- Dari menu Alat, pilih Pengelola > Paket NuGet Kelola Paket NuGet untuk Solusi.
- Pilih tab Telusuri.
- Masukkan Microsoft.EntityFrameworkCore.InMemory di kotak pencarian, lalu pilih
Microsoft.EntityFrameworkCore.InMemory. - Pilih kotak centang Proyek di panel kanan lalu pilih Instal.
Catatan
Untuk panduan tentang menambahkan paket ke aplikasi .NET, lihat artikel di bagian Menginstal dan mengelola paket di Alur kerja konsumsi paket (dokumentasi NuGet). Konfirmasikan versi paket yang benar di NuGet.org.
Menguji proyek
Templat proyek membuat WeatherForecast API dengan dukungan untuk Swagger.
Tekan Ctrl+F5 untuk menjalankan tanpa debugger.
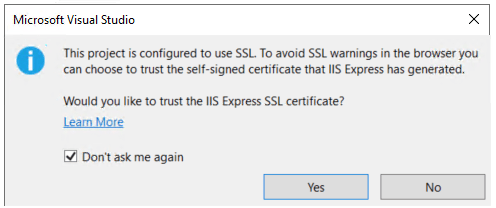
Visual Studio menampilkan dialog berikut saat proyek belum dikonfigurasi untuk menggunakan SSL:

Pilih Ya jika Anda mempercayai sertifikat IIS Express SSL.
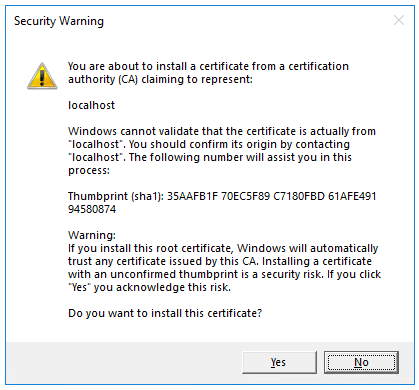
Dialog berikut ditampilkan:

Pilih Ya jika Anda setuju untuk mempercayai sertifikat pengembangan tersebut.
Untuk informasi tentang mempercayai browser Firefox, lihat Kesalahan sertifikat Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio meluncurkan browser default dan menavigasi ke https://localhost:<port>/swagger/index.html, di mana <port> adalah nomor port yang dipilih secara acak yang diatur pada pembuatan proyek.
Halaman Swagger /swagger/index.html ditampilkan. Pilih GET>Try it out>Execute. Halaman menampilkan:
- Perintah Curl untuk menguji WEATHERForecast API.
- URL untuk menguji WEATHERForecast API.
- Kode respons, isi, dan header.
- Kotak daftar drop-down dengan jenis media dan nilai contoh dan skema.
Jika halaman Swagger tidak muncul, lihat masalah GitHub ini.
Swagger digunakan untuk menghasilkan dokumentasi yang berguna dan halaman bantuan untuk API web. Tutorial ini menggunakan Swagger untuk menguji aplikasi. Untuk informasi selengkapnya tentang Swagger, lihat dokumentasi API web ASP.NET Core dengan Swagger / OpenAPI.
Salin dan tempel URL Permintaan di browser: https://localhost:<port>/weatherforecast
JSON yang mirip dengan contoh berikut dikembalikan:
[
{
"date": "2019-07-16T19:04:05.7257911-06:00",
"temperatureC": 52,
"temperatureF": 125,
"summary": "Mild"
},
{
"date": "2019-07-17T19:04:05.7258461-06:00",
"temperatureC": 36,
"temperatureF": 96,
"summary": "Warm"
},
{
"date": "2019-07-18T19:04:05.7258467-06:00",
"temperatureC": 39,
"temperatureF": 102,
"summary": "Cool"
},
{
"date": "2019-07-19T19:04:05.7258471-06:00",
"temperatureC": 10,
"temperatureF": 49,
"summary": "Bracing"
},
{
"date": "2019-07-20T19:04:05.7258474-06:00",
"temperatureC": -1,
"temperatureF": 31,
"summary": "Chilly"
}
]
Menambahkan kelas model
Model adalah sekumpulan kelas yang mewakili data yang dikelola aplikasi. Model untuk aplikasi ini adalah TodoItem kelasnya.
- Di Penjelajah Solusi, klik kanan proyek. Pilih Tambahkan>Folder Baru. Beri nama folder
Models. ModelsKlik kanan folder dan pilih Tambahkan>Kelas. Beri nama kelas TodoItem dan pilih Tambahkan.- Ganti kode templat dengan yang berikut ini:
namespace TodoApi.Models;
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
Properti Id berfungsi sebagai kunci unik dalam database relasional.
Kelas model dapat pergi ke mana saja dalam proyek, tetapi Models folder digunakan oleh konvensi.
Tambahkan konteks database
Konteks database adalah kelas utama yang mengoordinasikan fungsionalitas Kerangka Kerja Entitas untuk model data. Kelas ini dibuat dengan turunan Microsoft.EntityFrameworkCore.DbContext dari kelas .
ModelsKlik kanan folder dan pilih Tambahkan>Kelas. Beri nama kelas TodoContext dan klik Tambahkan.
Masukkan kode berikut:
using Microsoft.EntityFrameworkCore; namespace TodoApi.Models; public class TodoContext : DbContext { public TodoContext(DbContextOptions<TodoContext> options) : base(options) { } public DbSet<TodoItem> TodoItems { get; set; } = null!; }
Mendaftarkan konteks database
Dalam ASP.NET Core, layanan seperti konteks DB harus terdaftar dengan kontainer injeksi dependensi (DI ). Kontainer menyediakan layanan ke pengontrol.
Perbarui Program.cs dengan kode yang disorot berikut:
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
builder.Services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
Kode sebelumnya:
usingMenambahkan direktif.- Menambahkan konteks database ke kontainer DI.
- Menentukan bahwa konteks database akan menggunakan database dalam memori.
Perancah pengontrol
ControllersKlik kanan folder.Pilih Tambahkan>New Scaffolded Item.
Pilih Pengontrol API dengan tindakan, menggunakan Kerangka Kerja Entitas, lalu pilih Tambahkan.
Di tambahkan Pengontrol API dengan tindakan, menggunakan dialog Kerangka Kerja Entitas:
- Pilih TodoItem (TodoApi.Models) di kelas Model.
- Pilih TodoContext (TodoApi.Models) di kelas Konteks data.
- Pilih Tambahkan.
Jika operasi perancah gagal, pilih Tambahkan untuk mencoba perancah untuk kedua kalinya.
Kode yang dihasilkan:
- Menandai kelas dengan
[ApiController]atribut . Atribut ini menunjukkan bahwa pengontrol merespons permintaan API web. Untuk informasi tentang perilaku tertentu yang diaktifkan atribut, lihat Membuat API web dengan ASP.NET Core. - Menggunakan DI untuk menyuntikkan konteks database (
TodoContext) ke pengontrol. Konteks database digunakan dalam setiap metode CRUD di pengontrol.
Templat ASP.NET Core untuk:
- Pengontrol dengan tampilan disertakan
[action]dalam templat rute. - Pengontrol API tidak disertakan
[action]dalam templat rute.
[action] Saat token tidak berada dalam templat rute, nama tindakan (nama metode) tidak disertakan dalam titik akhir. Artinya, nama metode terkait tindakan tidak digunakan dalam rute yang cocok.
Memperbarui metode pembuatan PostTodoItem
Perbarui pernyataan pengembalian dalam PostTodoItem untuk menggunakan operator nameof :
[HttpPost]
public async Task<ActionResult<TodoItem>> PostTodoItem(TodoItem todoItem)
{
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
// return CreatedAtAction("GetTodoItem", new { id = todoItem.Id }, todoItem);
return CreatedAtAction(nameof(GetTodoItem), new { id = todoItem.Id }, todoItem);
}
Kode sebelumnya adalah metode, seperti yang HTTP POST ditunjukkan [HttpPost] oleh atribut . Metode ini mendapatkan nilai dari TodoItem isi permintaan HTTP.
Untuk informasi selengkapnya, lihat Perutean atribut dengan atribut Http[Verb].
Metode CreatedAtAction:
- Mengembalikan kode status HTTP 201 jika berhasil.
HTTP 201adalah respons standar untukHTTP POSTmetode yang membuat sumber daya baru di server. - Menambahkan header Lokasi ke respons. Header
Locationmenentukan URI item yang baru dibuat untuk dilakukan. Untuk informasi selengkapnya, lihat 10.2.2 201 Dibuat. - Mereferensikan
GetTodoItemtindakan untuk membuatLocationURI header. Kata kunci C#nameofdigunakan untuk menghindari hard-coding nama tindakan dalamCreatedAtActionpanggilan.
Uji PostTodoItem
Tekan Ctrl+F5 untuk menjalankan aplikasi.
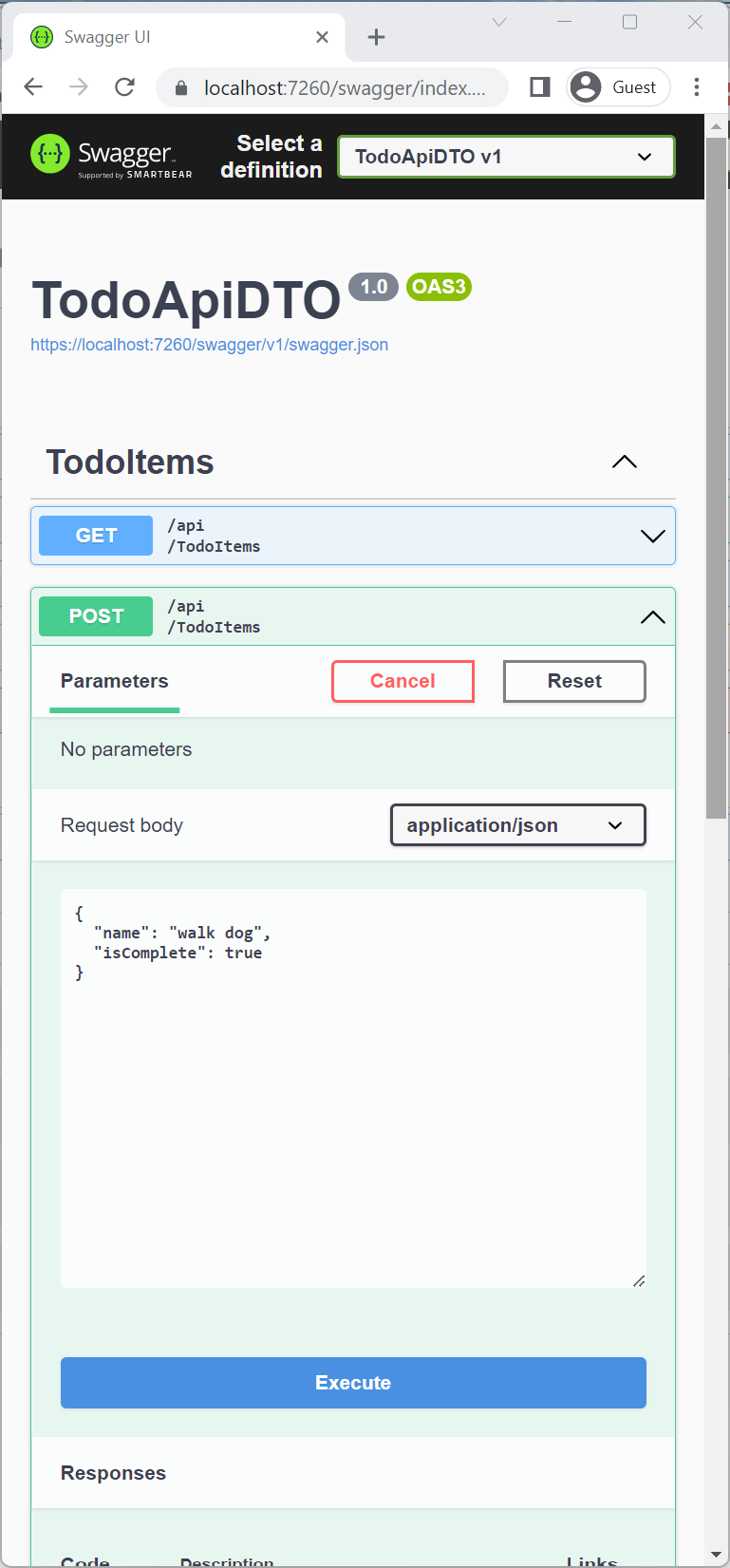
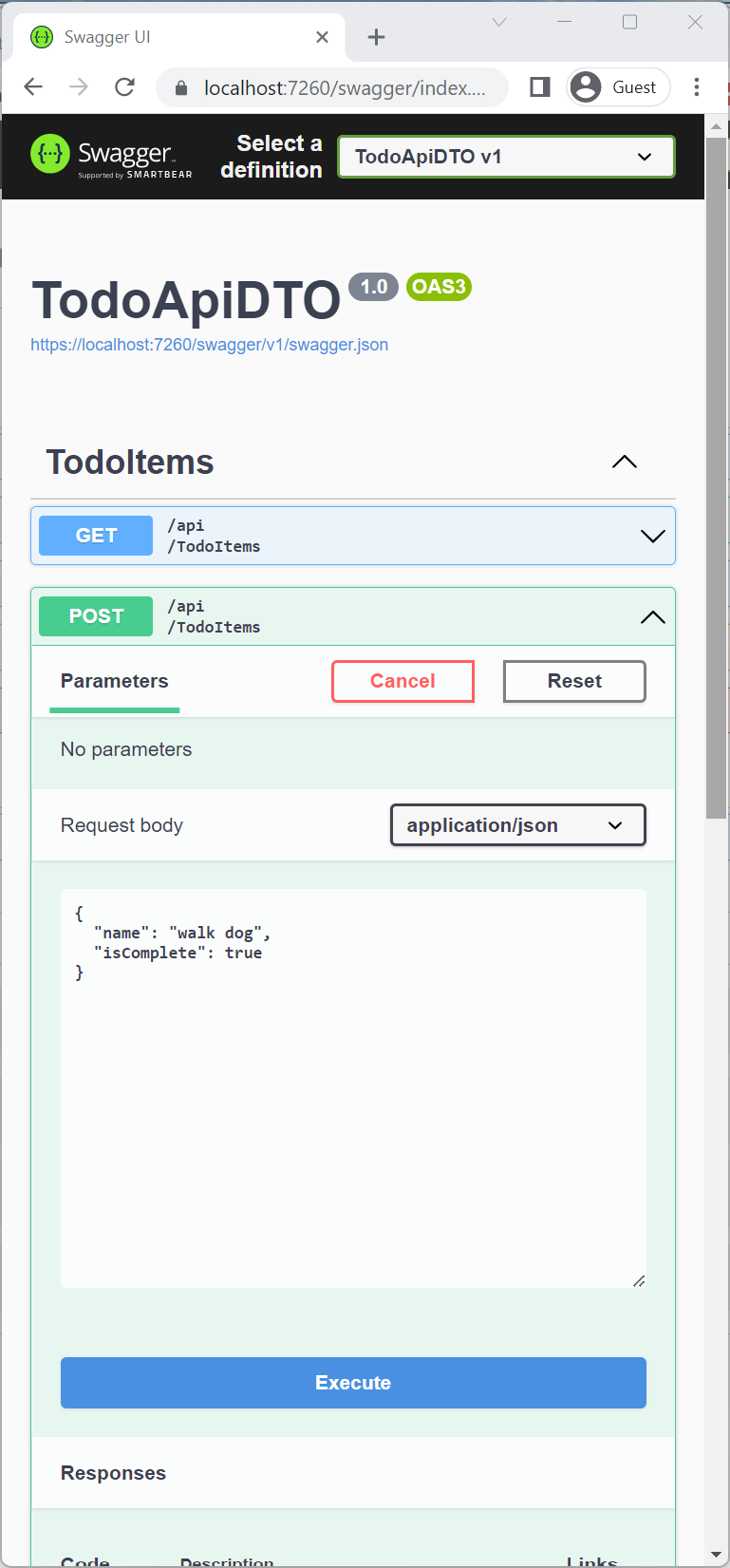
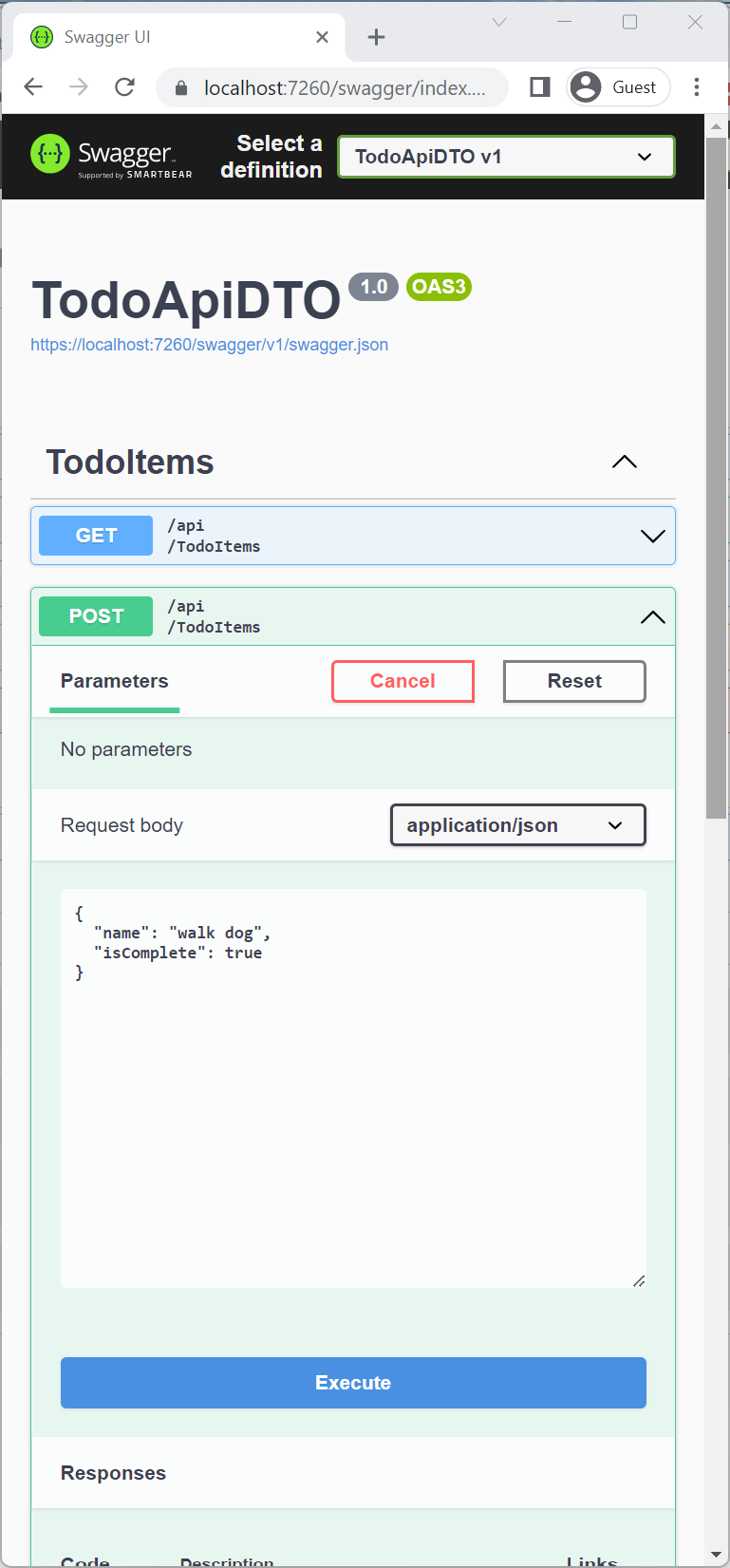
Di jendela browser Swagger, pilih POST /api/TodoItems, lalu pilih Coba.
Di jendela Input isi permintaan, perbarui JSON. Contohnya,
{ "name": "walk dog", "isComplete": true }Pilih Jalankan

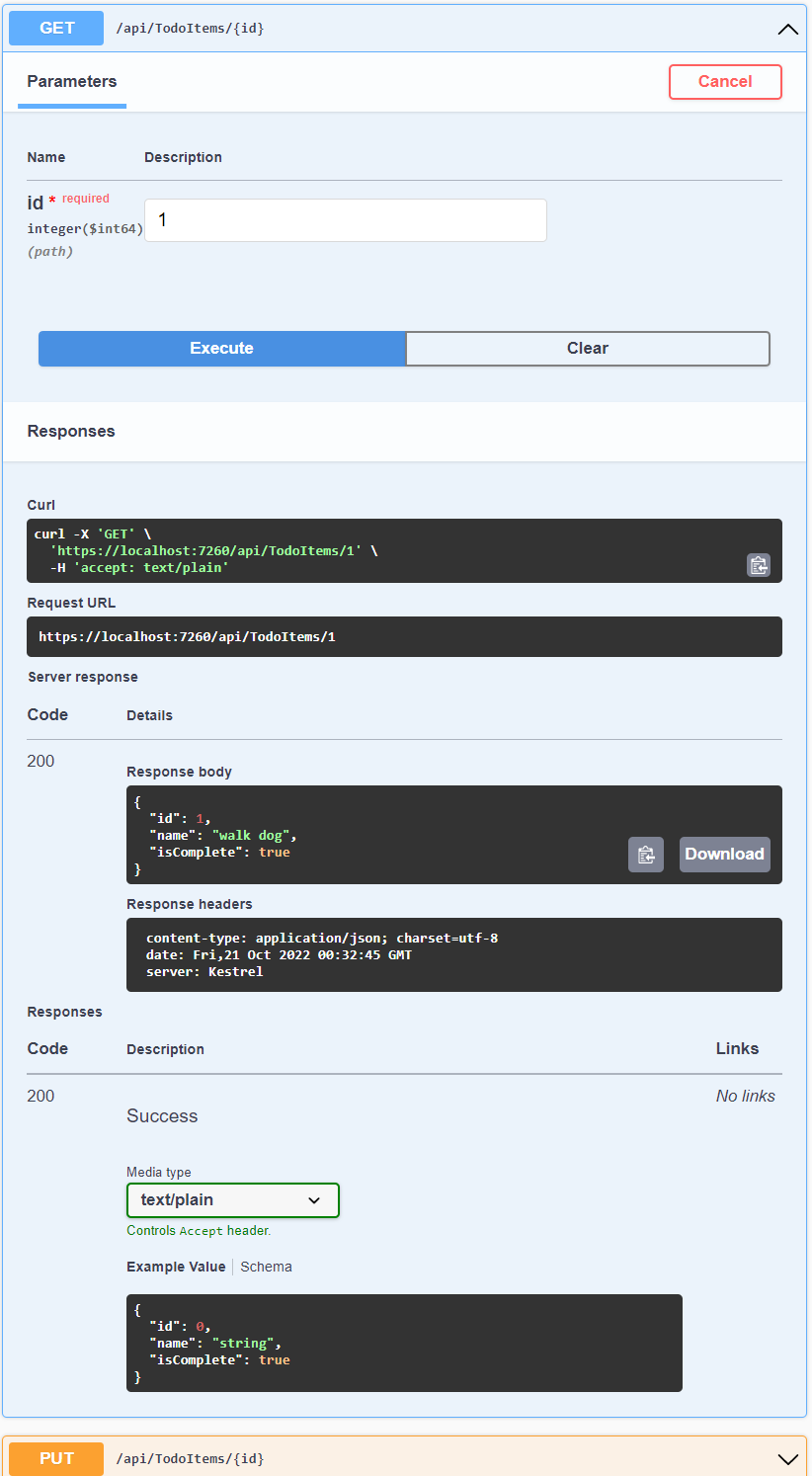
Menguji URI header lokasi
Di POST sebelumnya, antarmuka pengguna Swagger memperlihatkan header lokasi di bawah Header respons. Contohnya,location: https://localhost:7260/api/TodoItems/1. Header lokasi memperlihatkan URI ke sumber daya yang dibuat.
Untuk menguji header lokasi:
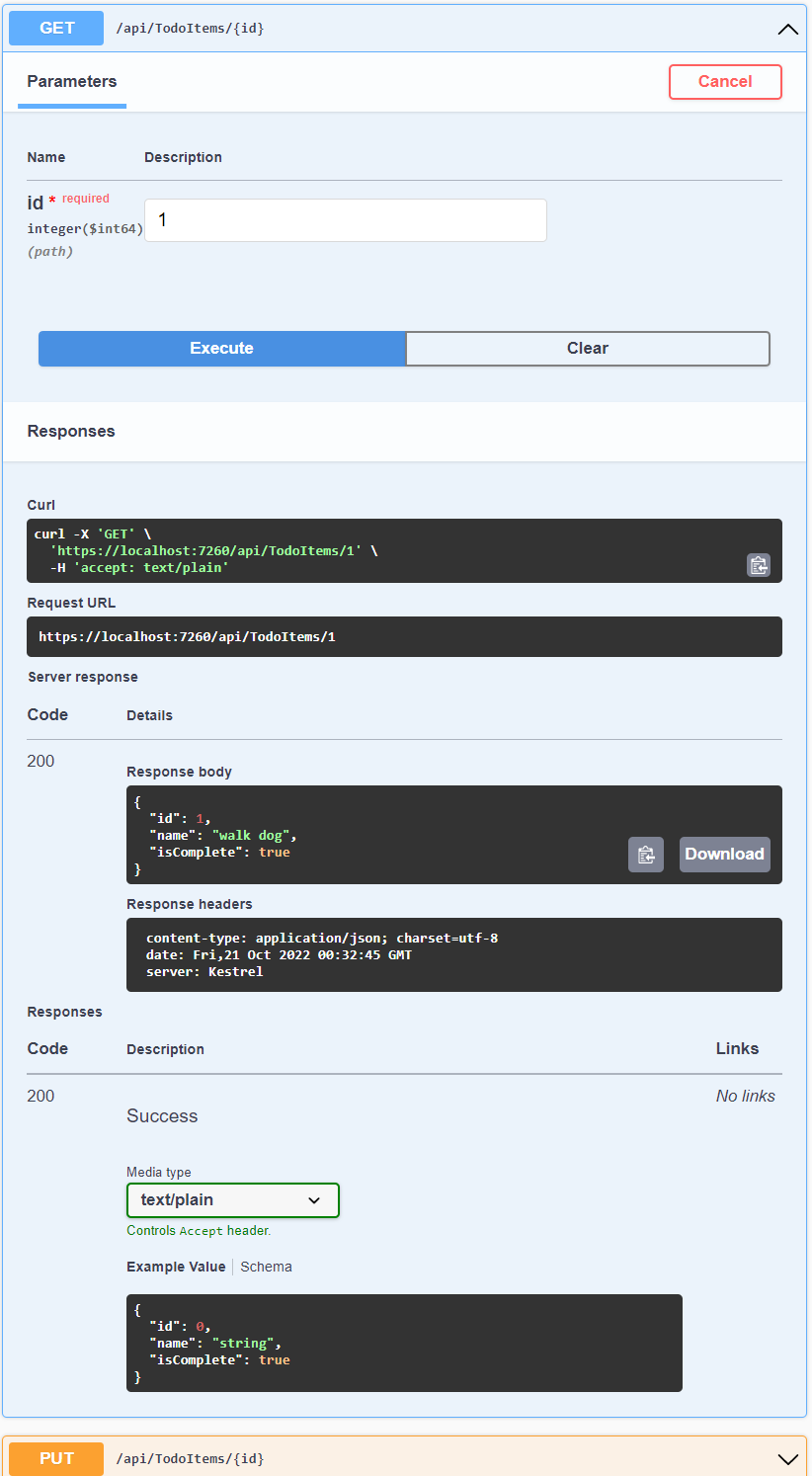
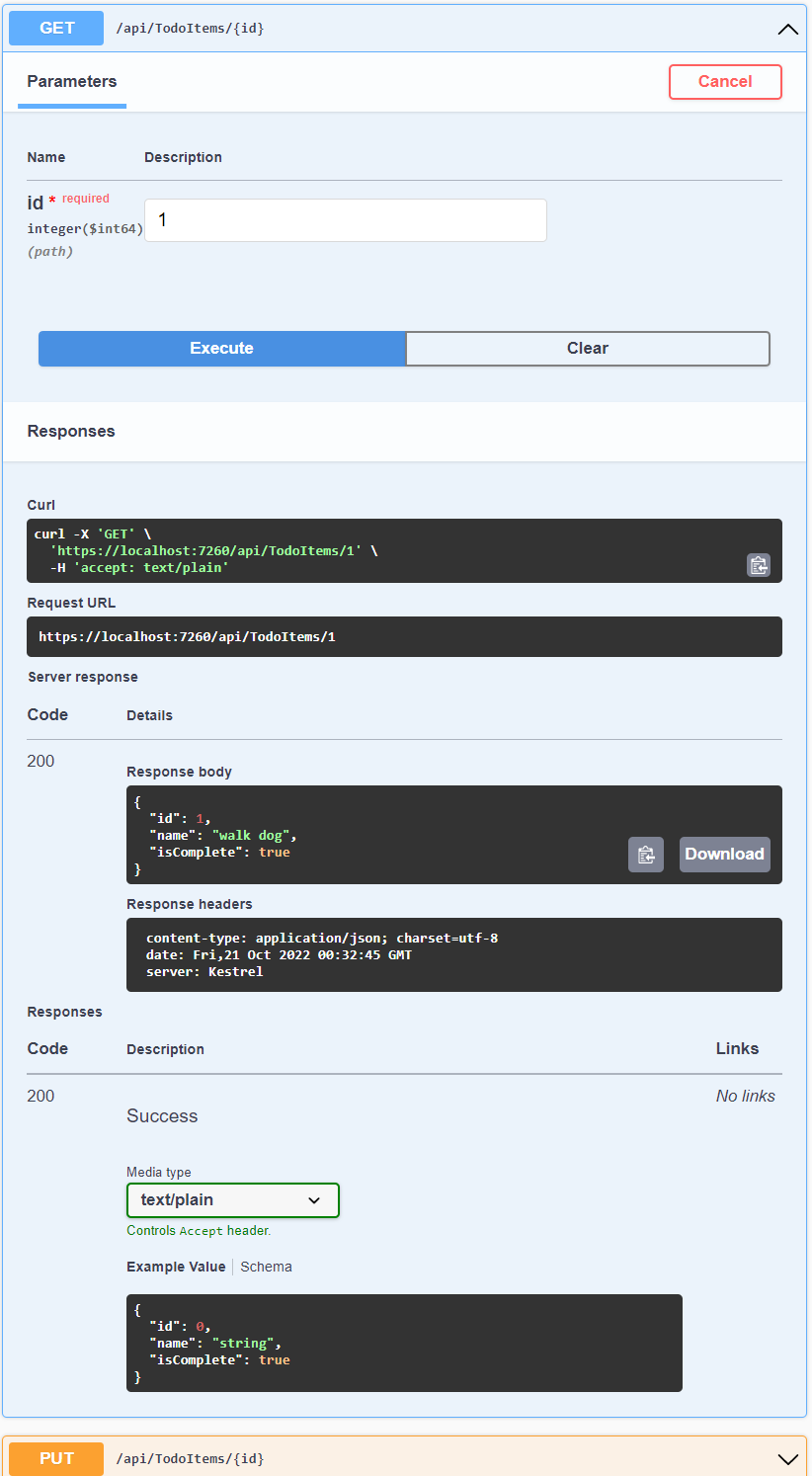
Di jendela browser Swagger, pilih GET /api/TodoItems/{id}, lalu pilih Cobalah.
Masukkan
1dalam kotakidinput, lalu pilih Jalankan.
Memeriksa metode GET
Dua titik akhir GET diimplementasikan:
GET /api/todoitemsGET /api/todoitems/{id}
Bagian sebelumnya menunjukkan contoh /api/todoitems/{id} rute.
Ikuti petunjuk POST untuk menambahkan item todo lain, lalu uji /api/todoitems rute menggunakan Swagger.
Aplikasi ini menggunakan database dalam memori. Jika aplikasi dihentikan dan dimulai, permintaan GET sebelumnya tidak mengembalikan data apa pun. Jika tidak ada data yang dikembalikan, KIRIM data ke aplikasi.
Perutean dan jalur URL
Atribut [HttpGet] menunjukkan metode yang merespons HTTP GET permintaan. Jalur URL untuk setiap metode dibangun sebagai berikut:
Mulailah dengan string templat di atribut pengontrol
Route:[Route("api/[controller]")] [ApiController] public class TodoItemsController : ControllerBaseGanti
[controller]dengan nama pengontrol, yang menurut konvensi adalah nama kelas pengontrol dikurangi akhiran "Pengontrol". Untuk sampel ini, nama kelas pengontrol adalah TodoItemsController, sehingga nama pengontrol adalah "TodoItems". perutean ASP.NET Core tidak peka huruf besar/kecil.[HttpGet]Jika atribut memiliki templat rute (misalnya,[HttpGet("products")]), tambahkan ke jalur. Sampel ini tidak menggunakan templat. Untuk informasi selengkapnya, lihat Perutean atribut dengan atribut Http[Verb].
Dalam metode berikut GetTodoItem , "{id}" adalah variabel tempat penampung untuk pengidentifikasi unik item yang harus dilakukan. Ketika GetTodoItem dipanggil, nilai "{id}" dalam URL disediakan untuk metode dalam parameternya id .
[HttpGet("{id}")]
public async Task<ActionResult<TodoItem>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return todoItem;
}
Mengembalikan nilai
Jenis pengembalian metode dan adalah jenis ActionResult<T>.GetTodoItem GetTodoItems ASP.NET Core secara otomatis menserialisasikan objek ke JSON dan menulis JSON ke dalam isi pesan respons. Kode respons untuk jenis pengembalian ini adalah 200 OK, dengan asumsi tidak ada pengecualian yang tidak tertangani. Pengecualian yang tidak tertangani diterjemahkan ke dalam kesalahan 5xx.
ActionResult jenis pengembalian dapat mewakili berbagai kode status HTTP. Misalnya, GetTodoItem dapat mengembalikan dua nilai status yang berbeda:
- Jika tidak ada item yang cocok dengan ID yang diminta, metode mengembalikan kode kesalahan status NotFound 404.
- Jika tidak, metode mengembalikan 200 dengan isi respons JSON. Mengembalikan
itemhasil dalam responsHTTP 200.
Metode PutTodoItem
Periksa PutTodoItem metode :
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItem todoItem)
{
if (id != todoItem.Id)
{
return BadRequest();
}
_context.Entry(todoItem).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!TodoItemExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
PutTodoItem mirip PostTodoItemdengan , kecuali menggunakan HTTP PUT. Responsnya adalah 204 (Tidak Ada Konten). Menurut spesifikasi HTTP, PUT permintaan mengharuskan klien untuk mengirim seluruh entitas yang diperbarui, bukan hanya perubahan. Untuk mendukung pembaruan parsial, gunakan HTTP PATCH.
Menguji metode PutTodoItem
Sampel ini menggunakan database dalam memori yang harus diinisialisasi setiap kali aplikasi dimulai. Harus ada item dalam database sebelum Anda melakukan panggilan PUT. Panggil GET untuk memastikan ada item dalam database sebelum melakukan panggilan PUT.
Menggunakan antarmuka pengguna Swagger, gunakan tombol PUT untuk memperbarui TodoItem yang memiliki Id = 1 dan atur namanya ke "feed fish". Perhatikan bahwa responsnya adalah HTTP 204 No Content.
Metode DeleteTodoItem
Periksa DeleteTodoItem metode :
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
Menguji metode DeleteTodoItem
Gunakan antarmuka pengguna Swagger untuk menghapus TodoItem yang memiliki Id = 1. Perhatikan bahwa responsnya adalah HTTP 204 No Content.
Uji dengan alat lain
Ada banyak alat lain yang dapat digunakan untuk menguji API web, misalnya:
- File Visual Studio Endpoints Explorer dan .http
- http-repl
- keriting. Swagger menggunakan
curldan menunjukkan perintah yangcurldikirimkannya. - Fiddler
Untuk informasi selengkapnya, lihat:
- Tutorial API minimal: uji dengan file .http dan Endpoints Explorer
- Menginstal dan menguji API dengan
http-repl
Cegah postingan berlebihan
Saat ini aplikasi sampel mengekspos seluruh TodoItem objek. Aplikasi produksi biasanya membatasi data yang diinput dan dikembalikan menggunakan subset model. Ada beberapa alasan di balik ini, dan keamanan adalah yang utama. Subset model biasanya disebut sebagai Objek Transfer Data (DTO), model input, atau model tampilan. DTO digunakan dalam tutorial ini.
DTO dapat digunakan untuk:
- Cegah postingan berlebihan.
- Sembunyikan properti yang seharusnya tidak dilihat klien.
- Hilangkan beberapa properti untuk mengurangi ukuran payload.
- Meratakan grafik objek yang berisi objek berlapis. Grafik objek yang diratakan bisa lebih nyaman untuk klien.
Untuk menunjukkan pendekatan DTO, perbarui TodoItem kelas untuk menyertakan bidang rahasia:
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
public string? Secret { get; set; }
}
}
Bidang rahasia perlu disembunyikan dari aplikasi ini, tetapi aplikasi administratif dapat memilih untuk mengeksposnya.
Verifikasi bahwa Anda dapat memposting dan mendapatkan bidang rahasia.
Buat model DTO:
namespace TodoApi.Models;
public class TodoItemDTO
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
Perbarui untuk TodoItemsController menggunakan TodoItemDTO:
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
namespace TodoApi.Controllers;
[Route("api/[controller]")]
[ApiController]
public class TodoItemsController : ControllerBase
{
private readonly TodoContext _context;
public TodoItemsController(TodoContext context)
{
_context = context;
}
// GET: api/TodoItems
[HttpGet]
public async Task<ActionResult<IEnumerable<TodoItemDTO>>> GetTodoItems()
{
return await _context.TodoItems
.Select(x => ItemToDTO(x))
.ToListAsync();
}
// GET: api/TodoItems/5
// <snippet_GetByID>
[HttpGet("{id}")]
public async Task<ActionResult<TodoItemDTO>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return ItemToDTO(todoItem);
}
// </snippet_GetByID>
// PUT: api/TodoItems/5
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Update>
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItemDTO todoDTO)
{
if (id != todoDTO.Id)
{
return BadRequest();
}
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
todoItem.Name = todoDTO.Name;
todoItem.IsComplete = todoDTO.IsComplete;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException) when (!TodoItemExists(id))
{
return NotFound();
}
return NoContent();
}
// </snippet_Update>
// POST: api/TodoItems
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Create>
[HttpPost]
public async Task<ActionResult<TodoItemDTO>> PostTodoItem(TodoItemDTO todoDTO)
{
var todoItem = new TodoItem
{
IsComplete = todoDTO.IsComplete,
Name = todoDTO.Name
};
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
return CreatedAtAction(
nameof(GetTodoItem),
new { id = todoItem.Id },
ItemToDTO(todoItem));
}
// </snippet_Create>
// DELETE: api/TodoItems/5
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
private bool TodoItemExists(long id)
{
return _context.TodoItems.Any(e => e.Id == id);
}
private static TodoItemDTO ItemToDTO(TodoItem todoItem) =>
new TodoItemDTO
{
Id = todoItem.Id,
Name = todoItem.Name,
IsComplete = todoItem.IsComplete
};
}
Verifikasi bahwa Anda tidak dapat memposting atau mendapatkan bidang rahasia.
Memanggil API web dengan JavaScript
Lihat Tutorial: Memanggil API web ASP.NET Core dengan JavaScript.
Seri video API Web
Lihat Video: Seri Pemula ke: API Web.
Pola aplikasi web yang andal
Lihat video dan artikel Reliable Web App Pattern for.NET YouTube untuk panduan tentang membuat aplikasi modern, andal, berkinerja, dapat diuji, hemat biaya, dan dapat diskalakan ASP.NET Core, baik dari awal atau refaktor aplikasi yang ada.
Menambahkan dukungan autentikasi ke API web
ASP.NET Core Identity menambahkan fungsionalitas masuk antarmuka pengguna (UI) ke aplikasi web ASP.NET Core. Untuk mengamankan API web dan SPAs, gunakan salah satu hal berikut ini:
- Microsoft Entra ID
- Azure Active Directory B2C (Azure AD B2C)
- Duende Identity Server
Duende Identity Server adalah kerangka kerja OpenID Connect dan OAuth 2.0 untuk ASP.NET Core. Duende Identity Server memungkinkan fitur keamanan berikut:
- Autentikasi sebagai Layanan (AaaS)
- Akses menyeluruh (SSO) melalui beberapa jenis aplikasi
- Kontrol akses untuk API
- Gateway Federasi
Penting
Perangkat Lunak Duende mungkin mengharuskan Anda membayar biaya lisensi untuk penggunaan produksi Server Identity Duende. Untuk informasi lebih lanjut, lihat Bermigrasi dari ASP.NET Core 5.0 ke 6.0.
Untuk informasi selengkapnya, lihat dokumentasi Duende Identity Server (situs web Duende Software).
Menerbitkan ke Azure
Untuk informasi tentang penyebaran ke Azure, lihat Mulai Cepat: Menyebarkan aplikasi web ASP.NET.
Sumber Daya Tambahan:
Lihat atau unduh kode sampel untuk tutorial ini. Lihat cara mengunduh.
Untuk informasi selengkapnya, lihat sumber daya berikut:
- Membuat API web dengan ASP.NET Core
- Tutorial: Membuat API minimal dengan ASP.NET Core
- dokumentasi API web ASP.NET Core dengan Swagger/OpenAPI
- Razor Halaman dengan Entity Framework Core di ASP.NET Core - Tutorial 1 dari 8
- Perutean ke tindakan pengontrol di ASP.NET Core
- Jenis pengembalian tindakan pengontrol di API web ASP.NET Core
- Menyebarkan aplikasi ASP.NET Core ke Azure App Service
- Host dan terapkan ASP.NET Core
- Membuat API web dengan ASP.NET Core
Tutorial ini mengajarkan dasar-dasar membangun API web berbasis pengontrol yang menggunakan database. Pendekatan lain untuk membuat API di ASP.NET Core adalah membuat API minimal. Untuk bantuan dalam memilih antara API minimal dan API berbasis pengontrol, lihat Gambaran umum API. Untuk tutorial tentang membuat API minimal, lihat Tutorial: Membuat API minimal dengan ASP.NET Core.
Gambaran Umum
Tutorial ini membuat API berikut:
| API | Deskripsi | Isi permintaan | Isi respons |
|---|---|---|---|
GET /api/todoitems |
Dapatkan semua item yang harus dilakukan | Tidak | Array item yang harus dilakukan |
GET /api/todoitems/{id} |
Mendapatkan item menurut ID | Tidak | Item yang harus dilakukan |
POST /api/todoitems |
Menambahkan item baru | Item yang harus dilakukan | Item yang harus dilakukan |
PUT /api/todoitems/{id} |
Memperbarui item yang sudah ada | Item yang harus dilakukan | Tidak |
DELETE /api/todoitems/{id} |
Menghapus item | Tidak | Tidak |
Diagram berikut menunjukkan desain aplikasi.

Prasyarat
Visual Studio 2022 dengan beban kerja ASP.NET serta pengembangan web.

Buat proyek web
- Pada menu File, pilih Proyek>Baru.
- Masukkan API Web di kotak pencarian.
- Pilih templat ASP.NET Core Web API dan pilih Berikutnya.
- Dalam dialog Konfigurasikan proyek baru Anda, beri nama proyek TodoApi dan pilih Berikutnya.
- Dalam dialog Informasi tambahan:
- Konfirmasikan Kerangka Kerja adalah .NET 8.0 (Dukungan Jangka Panjang).
- Konfirmasikan kotak centang untuk Gunakan pengontrol (hapus centang untuk menggunakan API minimal) dicentang.
- Konfirmasikan kotak centang untuk Mengaktifkan dukungan OpenAPI dicentang.
- Pilih Buat.
Menambahkan paket NuGet
Paket NuGet harus ditambahkan untuk mendukung database yang digunakan dalam tutorial ini.
- Dari menu Alat, pilih Pengelola > Paket NuGet Kelola Paket NuGet untuk Solusi.
- Pilih tab Telusuri.
- Masukkan Microsoft.EntityFrameworkCore.InMemory di kotak pencarian, lalu pilih
Microsoft.EntityFrameworkCore.InMemory. - Pilih kotak centang Proyek di panel kanan lalu pilih Instal.
Catatan
Untuk panduan tentang menambahkan paket ke aplikasi .NET, lihat artikel di bagian Menginstal dan mengelola paket di Alur kerja konsumsi paket (dokumentasi NuGet). Konfirmasikan versi paket yang benar di NuGet.org.
Menguji proyek
Templat proyek membuat WeatherForecast API dengan dukungan untuk Swagger.
Tekan Ctrl+F5 untuk menjalankan tanpa debugger.
Visual Studio menampilkan dialog berikut saat proyek belum dikonfigurasi untuk menggunakan SSL:

Pilih Ya jika Anda mempercayai sertifikat IIS Express SSL.
Dialog berikut ditampilkan:

Pilih Ya jika Anda setuju untuk mempercayai sertifikat pengembangan tersebut.
Untuk informasi tentang mempercayai browser Firefox, lihat Kesalahan sertifikat Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio meluncurkan browser default dan menavigasi ke https://localhost:<port>/swagger/index.html, di mana <port> adalah nomor port yang dipilih secara acak yang diatur pada pembuatan proyek.
Halaman Swagger /swagger/index.html ditampilkan. Pilih GET>Try it out>Execute. Halaman menampilkan:
- Perintah Curl untuk menguji WEATHERForecast API.
- URL untuk menguji WEATHERForecast API.
- Kode respons, isi, dan header.
- Kotak daftar drop-down dengan jenis media dan nilai contoh dan skema.
Jika halaman Swagger tidak muncul, lihat masalah GitHub ini.
Swagger digunakan untuk menghasilkan dokumentasi yang berguna dan halaman bantuan untuk API web. Tutorial ini menggunakan Swagger untuk menguji aplikasi. Untuk informasi selengkapnya tentang Swagger, lihat dokumentasi API web ASP.NET Core dengan Swagger / OpenAPI.
Salin dan tempel URL Permintaan di browser: https://localhost:<port>/weatherforecast
JSON yang mirip dengan contoh berikut dikembalikan:
[
{
"date": "2019-07-16T19:04:05.7257911-06:00",
"temperatureC": 52,
"temperatureF": 125,
"summary": "Mild"
},
{
"date": "2019-07-17T19:04:05.7258461-06:00",
"temperatureC": 36,
"temperatureF": 96,
"summary": "Warm"
},
{
"date": "2019-07-18T19:04:05.7258467-06:00",
"temperatureC": 39,
"temperatureF": 102,
"summary": "Cool"
},
{
"date": "2019-07-19T19:04:05.7258471-06:00",
"temperatureC": 10,
"temperatureF": 49,
"summary": "Bracing"
},
{
"date": "2019-07-20T19:04:05.7258474-06:00",
"temperatureC": -1,
"temperatureF": 31,
"summary": "Chilly"
}
]
Menambahkan kelas model
Model adalah sekumpulan kelas yang mewakili data yang dikelola aplikasi. Model untuk aplikasi ini adalah TodoItem kelasnya.
- Di Penjelajah Solusi, klik kanan proyek. Pilih Tambahkan>Folder Baru. Beri nama folder
Models. ModelsKlik kanan folder dan pilih Tambahkan>Kelas. Beri nama kelas TodoItem dan pilih Tambahkan.- Ganti kode templat dengan yang berikut ini:
namespace TodoApi.Models;
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
Properti Id berfungsi sebagai kunci unik dalam database relasional.
Kelas model dapat pergi ke mana saja dalam proyek, tetapi Models folder digunakan oleh konvensi.
Tambahkan konteks database
Konteks database adalah kelas utama yang mengoordinasikan fungsionalitas Kerangka Kerja Entitas untuk model data. Kelas ini dibuat dengan turunan Microsoft.EntityFrameworkCore.DbContext dari kelas .
ModelsKlik kanan folder dan pilih Tambahkan>Kelas. Beri nama kelas TodoContext dan klik Tambahkan.
Masukkan kode berikut:
using Microsoft.EntityFrameworkCore; namespace TodoApi.Models; public class TodoContext : DbContext { public TodoContext(DbContextOptions<TodoContext> options) : base(options) { } public DbSet<TodoItem> TodoItems { get; set; } = null!; }
Mendaftarkan konteks database
Dalam ASP.NET Core, layanan seperti konteks DB harus terdaftar dengan kontainer injeksi dependensi (DI ). Kontainer menyediakan layanan ke pengontrol.
Perbarui Program.cs dengan kode yang disorot berikut:
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
builder.Services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
Kode sebelumnya:
usingMenambahkan direktif.- Menambahkan konteks database ke kontainer DI.
- Menentukan bahwa konteks database akan menggunakan database dalam memori.
Perancah pengontrol
ControllersKlik kanan folder.Pilih Tambahkan>New Scaffolded Item.
Pilih Pengontrol API dengan tindakan, menggunakan Kerangka Kerja Entitas, lalu pilih Tambahkan.
Di tambahkan Pengontrol API dengan tindakan, menggunakan dialog Kerangka Kerja Entitas:
- Pilih TodoItem (TodoApi.Models) di kelas Model.
- Pilih TodoContext (TodoApi.Models) di kelas Konteks data.
- Pilih Tambahkan.
Jika operasi perancah gagal, pilih Tambahkan untuk mencoba perancah untuk kedua kalinya.
Kode yang dihasilkan:
- Menandai kelas dengan
[ApiController]atribut . Atribut ini menunjukkan bahwa pengontrol merespons permintaan API web. Untuk informasi tentang perilaku tertentu yang diaktifkan atribut, lihat Membuat API web dengan ASP.NET Core. - Menggunakan DI untuk menyuntikkan konteks database (
TodoContext) ke pengontrol. Konteks database digunakan dalam setiap metode CRUD di pengontrol.
Templat ASP.NET Core untuk:
- Pengontrol dengan tampilan disertakan
[action]dalam templat rute. - Pengontrol API tidak disertakan
[action]dalam templat rute.
[action] Saat token tidak berada dalam templat rute, nama tindakan (nama metode) tidak disertakan dalam titik akhir. Artinya, nama metode terkait tindakan tidak digunakan dalam rute yang cocok.
Memperbarui metode pembuatan PostTodoItem
Perbarui pernyataan pengembalian dalam PostTodoItem untuk menggunakan operator nameof :
[HttpPost]
public async Task<ActionResult<TodoItem>> PostTodoItem(TodoItem todoItem)
{
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
// return CreatedAtAction("GetTodoItem", new { id = todoItem.Id }, todoItem);
return CreatedAtAction(nameof(GetTodoItem), new { id = todoItem.Id }, todoItem);
}
Kode sebelumnya adalah metode, seperti yang HTTP POST ditunjukkan [HttpPost] oleh atribut . Metode ini mendapatkan nilai dari TodoItem isi permintaan HTTP.
Untuk informasi selengkapnya, lihat Perutean atribut dengan atribut Http[Verb].
Metode CreatedAtAction:
- Mengembalikan kode status HTTP 201 jika berhasil.
HTTP 201adalah respons standar untukHTTP POSTmetode yang membuat sumber daya baru di server. - Menambahkan header Lokasi ke respons. Header
Locationmenentukan URI item yang baru dibuat untuk dilakukan. Untuk informasi selengkapnya, lihat 10.2.2 201 Dibuat. - Mereferensikan
GetTodoItemtindakan untuk membuatLocationURI header. Kata kunci C#nameofdigunakan untuk menghindari hard-coding nama tindakan dalamCreatedAtActionpanggilan.
Uji PostTodoItem
Tekan Ctrl+F5 untuk menjalankan aplikasi.
Di jendela browser Swagger, pilih POST /api/TodoItems, lalu pilih Coba.
Di jendela Input isi permintaan, perbarui JSON. Contohnya,
{ "name": "walk dog", "isComplete": true }Pilih Jalankan

Menguji URI header lokasi
Di POST sebelumnya, antarmuka pengguna Swagger memperlihatkan header lokasi di bawah Header respons. Contohnya,location: https://localhost:7260/api/TodoItems/1. Header lokasi memperlihatkan URI ke sumber daya yang dibuat.
Untuk menguji header lokasi:
Di jendela browser Swagger, pilih GET /api/TodoItems/{id}, lalu pilih Cobalah.
Masukkan
1dalam kotakidinput, lalu pilih Jalankan.
Memeriksa metode GET
Dua titik akhir GET diimplementasikan:
GET /api/todoitemsGET /api/todoitems/{id}
Bagian sebelumnya menunjukkan contoh /api/todoitems/{id} rute.
Ikuti petunjuk POST untuk menambahkan item todo lain, lalu uji /api/todoitems rute menggunakan Swagger.
Aplikasi ini menggunakan database dalam memori. Jika aplikasi dihentikan dan dimulai, permintaan GET sebelumnya tidak mengembalikan data apa pun. Jika tidak ada data yang dikembalikan, KIRIM data ke aplikasi.
Perutean dan jalur URL
Atribut [HttpGet] menunjukkan metode yang merespons HTTP GET permintaan. Jalur URL untuk setiap metode dibangun sebagai berikut:
Mulailah dengan string templat di atribut pengontrol
Route:[Route("api/[controller]")] [ApiController] public class TodoItemsController : ControllerBaseGanti
[controller]dengan nama pengontrol, yang menurut konvensi adalah nama kelas pengontrol dikurangi akhiran "Pengontrol". Untuk sampel ini, nama kelas pengontrol adalah TodoItemsController, sehingga nama pengontrol adalah "TodoItems". perutean ASP.NET Core tidak peka huruf besar/kecil.[HttpGet]Jika atribut memiliki templat rute (misalnya,[HttpGet("products")]), tambahkan ke jalur. Sampel ini tidak menggunakan templat. Untuk informasi selengkapnya, lihat Perutean atribut dengan atribut Http[Verb].
Dalam metode berikut GetTodoItem , "{id}" adalah variabel tempat penampung untuk pengidentifikasi unik item yang harus dilakukan. Ketika GetTodoItem dipanggil, nilai "{id}" dalam URL disediakan untuk metode dalam parameternya id .
[HttpGet("{id}")]
public async Task<ActionResult<TodoItem>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return todoItem;
}
Mengembalikan nilai
Jenis pengembalian metode dan adalah jenis ActionResult<T>.GetTodoItem GetTodoItems ASP.NET Core secara otomatis menserialisasikan objek ke JSON dan menulis JSON ke dalam isi pesan respons. Kode respons untuk jenis pengembalian ini adalah 200 OK, dengan asumsi tidak ada pengecualian yang tidak tertangani. Pengecualian yang tidak tertangani diterjemahkan ke dalam kesalahan 5xx.
ActionResult jenis pengembalian dapat mewakili berbagai kode status HTTP. Misalnya, GetTodoItem dapat mengembalikan dua nilai status yang berbeda:
- Jika tidak ada item yang cocok dengan ID yang diminta, metode mengembalikan kode kesalahan status NotFound 404.
- Jika tidak, metode mengembalikan 200 dengan isi respons JSON. Mengembalikan
itemhasil dalam responsHTTP 200.
Metode PutTodoItem
Periksa PutTodoItem metode :
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItem todoItem)
{
if (id != todoItem.Id)
{
return BadRequest();
}
_context.Entry(todoItem).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!TodoItemExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
PutTodoItem mirip PostTodoItemdengan , kecuali menggunakan HTTP PUT. Responsnya adalah 204 (Tidak Ada Konten). Menurut spesifikasi HTTP, PUT permintaan mengharuskan klien untuk mengirim seluruh entitas yang diperbarui, bukan hanya perubahan. Untuk mendukung pembaruan parsial, gunakan HTTP PATCH.
Menguji metode PutTodoItem
Sampel ini menggunakan database dalam memori yang harus diinisialisasi setiap kali aplikasi dimulai. Harus ada item dalam database sebelum Anda melakukan panggilan PUT. Panggil GET untuk memastikan ada item dalam database sebelum melakukan panggilan PUT.
Menggunakan antarmuka pengguna Swagger, gunakan tombol PUT untuk memperbarui TodoItem yang memiliki Id = 1 dan atur namanya ke "feed fish". Perhatikan bahwa responsnya adalah HTTP 204 No Content.
Metode DeleteTodoItem
Periksa DeleteTodoItem metode :
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
Menguji metode DeleteTodoItem
Gunakan antarmuka pengguna Swagger untuk menghapus TodoItem yang memiliki Id = 1. Perhatikan bahwa responsnya adalah HTTP 204 No Content.
Uji dengan alat lain
Ada banyak alat lain yang dapat digunakan untuk menguji API web, misalnya:
- File Visual Studio Endpoints Explorer dan .http
- http-repl
- keriting. Swagger menggunakan
curldan menunjukkan perintah yangcurldikirimkannya. - Fiddler
Untuk informasi selengkapnya, lihat:
- Tutorial API minimal: uji dengan file .http dan Endpoints Explorer
- Menginstal dan menguji API dengan
http-repl
Cegah postingan berlebihan
Saat ini aplikasi sampel mengekspos seluruh TodoItem objek. Aplikasi produksi biasanya membatasi data yang diinput dan dikembalikan menggunakan subset model. Ada beberapa alasan di balik ini, dan keamanan adalah yang utama. Subset model biasanya disebut sebagai Objek Transfer Data (DTO), model input, atau model tampilan. DTO digunakan dalam tutorial ini.
DTO dapat digunakan untuk:
- Cegah postingan berlebihan.
- Sembunyikan properti yang seharusnya tidak dilihat klien.
- Hilangkan beberapa properti untuk mengurangi ukuran payload.
- Meratakan grafik objek yang berisi objek berlapis. Grafik objek yang diratakan bisa lebih nyaman untuk klien.
Untuk menunjukkan pendekatan DTO, perbarui TodoItem kelas untuk menyertakan bidang rahasia:
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
public string? Secret { get; set; }
}
}
Bidang rahasia perlu disembunyikan dari aplikasi ini, tetapi aplikasi administratif dapat memilih untuk mengeksposnya.
Verifikasi bahwa Anda dapat memposting dan mendapatkan bidang rahasia.
Buat model DTO:
namespace TodoApi.Models;
public class TodoItemDTO
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
Perbarui untuk TodoItemsController menggunakan TodoItemDTO:
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
namespace TodoApi.Controllers;
[Route("api/[controller]")]
[ApiController]
public class TodoItemsController : ControllerBase
{
private readonly TodoContext _context;
public TodoItemsController(TodoContext context)
{
_context = context;
}
// GET: api/TodoItems
[HttpGet]
public async Task<ActionResult<IEnumerable<TodoItemDTO>>> GetTodoItems()
{
return await _context.TodoItems
.Select(x => ItemToDTO(x))
.ToListAsync();
}
// GET: api/TodoItems/5
// <snippet_GetByID>
[HttpGet("{id}")]
public async Task<ActionResult<TodoItemDTO>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return ItemToDTO(todoItem);
}
// </snippet_GetByID>
// PUT: api/TodoItems/5
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Update>
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItemDTO todoDTO)
{
if (id != todoDTO.Id)
{
return BadRequest();
}
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
todoItem.Name = todoDTO.Name;
todoItem.IsComplete = todoDTO.IsComplete;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException) when (!TodoItemExists(id))
{
return NotFound();
}
return NoContent();
}
// </snippet_Update>
// POST: api/TodoItems
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Create>
[HttpPost]
public async Task<ActionResult<TodoItemDTO>> PostTodoItem(TodoItemDTO todoDTO)
{
var todoItem = new TodoItem
{
IsComplete = todoDTO.IsComplete,
Name = todoDTO.Name
};
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
return CreatedAtAction(
nameof(GetTodoItem),
new { id = todoItem.Id },
ItemToDTO(todoItem));
}
// </snippet_Create>
// DELETE: api/TodoItems/5
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
private bool TodoItemExists(long id)
{
return _context.TodoItems.Any(e => e.Id == id);
}
private static TodoItemDTO ItemToDTO(TodoItem todoItem) =>
new TodoItemDTO
{
Id = todoItem.Id,
Name = todoItem.Name,
IsComplete = todoItem.IsComplete
};
}
Verifikasi bahwa Anda tidak dapat memposting atau mendapatkan bidang rahasia.
Memanggil API web dengan JavaScript
Lihat Tutorial: Memanggil API web ASP.NET Core dengan JavaScript.
Seri video API Web
Lihat Video: Seri Pemula ke: API Web.
Pola aplikasi web yang andal
Lihat video dan artikel Reliable Web App Pattern for.NET YouTube untuk panduan tentang membuat aplikasi modern, andal, berkinerja, dapat diuji, hemat biaya, dan dapat diskalakan ASP.NET Core, baik dari awal atau refaktor aplikasi yang ada.
Menambahkan dukungan autentikasi ke API web
ASP.NET Core Identity menambahkan fungsionalitas masuk antarmuka pengguna (UI) ke aplikasi web ASP.NET Core. Untuk mengamankan API web dan SPAs, gunakan salah satu hal berikut ini:
- Microsoft Entra ID
- Azure Active Directory B2C (Azure AD B2C)
- Duende Identity Server
Duende Identity Server adalah kerangka kerja OpenID Connect dan OAuth 2.0 untuk ASP.NET Core. Duende Identity Server memungkinkan fitur keamanan berikut:
- Autentikasi sebagai Layanan (AaaS)
- Akses menyeluruh (SSO) melalui beberapa jenis aplikasi
- Kontrol akses untuk API
- Gateway Federasi
Penting
Perangkat Lunak Duende mungkin mengharuskan Anda membayar biaya lisensi untuk penggunaan produksi Server Identity Duende. Untuk informasi lebih lanjut, lihat Bermigrasi dari ASP.NET Core 5.0 ke 6.0.
Untuk informasi selengkapnya, lihat dokumentasi Duende Identity Server (situs web Duende Software).
Menerbitkan ke Azure
Untuk informasi tentang penyebaran ke Azure, lihat Mulai Cepat: Menyebarkan aplikasi web ASP.NET.
Sumber Daya Tambahan:
Lihat atau unduh kode sampel untuk tutorial ini. Lihat cara mengunduh.
Untuk informasi selengkapnya, lihat sumber daya berikut:
- Membuat API web dengan ASP.NET Core
- Tutorial: Membuat API minimal dengan ASP.NET Core
- dokumentasi API web ASP.NET Core dengan Swagger/OpenAPI
- Razor Halaman dengan Entity Framework Core di ASP.NET Core - Tutorial 1 dari 8
- Perutean ke tindakan pengontrol di ASP.NET Core
- Jenis pengembalian tindakan pengontrol di API web ASP.NET Core
- Menyebarkan aplikasi ASP.NET Core ke Azure App Service
- Host dan terapkan ASP.NET Core
- Membuat API web dengan ASP.NET Core
Tutorial ini mengajarkan dasar-dasar membangun API web berbasis pengontrol yang menggunakan database. Pendekatan lain untuk membuat API di ASP.NET Core adalah membuat API minimal. Untuk bantuan dalam memilih antara API minimal dan API berbasis pengontrol, lihat Gambaran umum API. Untuk tutorial tentang membuat API minimal, lihat Tutorial: Membuat API minimal dengan ASP.NET Core.
Gambaran Umum
Tutorial ini membuat API berikut:
| API | Deskripsi | Isi permintaan | Isi respons |
|---|---|---|---|
GET /api/todoitems |
Dapatkan semua item yang harus dilakukan | Tidak | Array item yang harus dilakukan |
GET /api/todoitems/{id} |
Mendapatkan item menurut ID | Tidak | Item yang harus dilakukan |
POST /api/todoitems |
Menambahkan item baru | Item yang harus dilakukan | Item yang harus dilakukan |
PUT /api/todoitems/{id} |
Memperbarui item yang sudah ada | Item yang harus dilakukan | Tidak |
DELETE /api/todoitems/{id} |
Menghapus item | Tidak | Tidak |
Diagram berikut menunjukkan desain aplikasi.

Prasyarat
Visual Studio 2022 dengan beban kerja ASP.NET serta pengembangan web.

Buat proyek web
- Pada menu File, pilih Proyek>Baru.
- Masukkan API Web di kotak pencarian.
- Pilih templat ASP.NET Core Web API dan pilih Berikutnya.
- Dalam dialog Konfigurasikan proyek baru Anda, beri nama proyek TodoApi dan pilih Berikutnya.
- Dalam dialog Informasi tambahan:
- Konfirmasikan Kerangka Kerja adalah .NET 8.0 (Dukungan Jangka Panjang).
- Konfirmasikan kotak centang untuk Gunakan pengontrol (hapus centang untuk menggunakan API minimal) dicentang.
- Konfirmasikan kotak centang untuk Mengaktifkan dukungan OpenAPI dicentang.
- Pilih Buat.
Menambahkan paket NuGet
Paket NuGet harus ditambahkan untuk mendukung database yang digunakan dalam tutorial ini.
- Dari menu Alat, pilih Pengelola > Paket NuGet Kelola Paket NuGet untuk Solusi.
- Pilih tab Telusuri.
- Masukkan Microsoft.EntityFrameworkCore.InMemory di kotak pencarian, lalu pilih
Microsoft.EntityFrameworkCore.InMemory. - Pilih kotak centang Proyek di panel kanan lalu pilih Instal.
Catatan
Untuk panduan tentang menambahkan paket ke aplikasi .NET, lihat artikel di bagian Menginstal dan mengelola paket di Alur kerja konsumsi paket (dokumentasi NuGet). Konfirmasikan versi paket yang benar di NuGet.org.
Menguji proyek
Templat proyek membuat WeatherForecast API dengan dukungan untuk Swagger.
Tekan Ctrl+F5 untuk menjalankan tanpa debugger.
Visual Studio menampilkan dialog berikut saat proyek belum dikonfigurasi untuk menggunakan SSL:

Pilih Ya jika Anda mempercayai sertifikat IIS Express SSL.
Dialog berikut ditampilkan:

Pilih Ya jika Anda setuju untuk mempercayai sertifikat pengembangan tersebut.
Untuk informasi tentang mempercayai browser Firefox, lihat Kesalahan sertifikat Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio meluncurkan browser default dan menavigasi ke https://localhost:<port>/swagger/index.html, di mana <port> adalah nomor port yang dipilih secara acak yang diatur pada pembuatan proyek.
Halaman Swagger /swagger/index.html ditampilkan. Pilih GET>Try it out>Execute. Halaman menampilkan:
- Perintah Curl untuk menguji WEATHERForecast API.
- URL untuk menguji WEATHERForecast API.
- Kode respons, isi, dan header.
- Kotak daftar drop-down dengan jenis media dan nilai contoh dan skema.
Jika halaman Swagger tidak muncul, lihat masalah GitHub ini.
Swagger digunakan untuk menghasilkan dokumentasi yang berguna dan halaman bantuan untuk API web. Tutorial ini menggunakan Swagger untuk menguji aplikasi. Untuk informasi selengkapnya tentang Swagger, lihat dokumentasi API web ASP.NET Core dengan Swagger / OpenAPI.
Salin dan tempel URL Permintaan di browser: https://localhost:<port>/weatherforecast
JSON yang mirip dengan contoh berikut dikembalikan:
[
{
"date": "2019-07-16T19:04:05.7257911-06:00",
"temperatureC": 52,
"temperatureF": 125,
"summary": "Mild"
},
{
"date": "2019-07-17T19:04:05.7258461-06:00",
"temperatureC": 36,
"temperatureF": 96,
"summary": "Warm"
},
{
"date": "2019-07-18T19:04:05.7258467-06:00",
"temperatureC": 39,
"temperatureF": 102,
"summary": "Cool"
},
{
"date": "2019-07-19T19:04:05.7258471-06:00",
"temperatureC": 10,
"temperatureF": 49,
"summary": "Bracing"
},
{
"date": "2019-07-20T19:04:05.7258474-06:00",
"temperatureC": -1,
"temperatureF": 31,
"summary": "Chilly"
}
]
Menambahkan kelas model
Model adalah sekumpulan kelas yang mewakili data yang dikelola aplikasi. Model untuk aplikasi ini adalah TodoItem kelasnya.
- Di Penjelajah Solusi, klik kanan proyek. Pilih Tambahkan>Folder Baru. Beri nama folder
Models. ModelsKlik kanan folder dan pilih Tambahkan>Kelas. Beri nama kelas TodoItem dan pilih Tambahkan.- Ganti kode templat dengan yang berikut ini:
namespace TodoApi.Models;
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
Properti Id berfungsi sebagai kunci unik dalam database relasional.
Kelas model dapat pergi ke mana saja dalam proyek, tetapi Models folder digunakan oleh konvensi.
Tambahkan konteks database
Konteks database adalah kelas utama yang mengoordinasikan fungsionalitas Kerangka Kerja Entitas untuk model data. Kelas ini dibuat dengan turunan Microsoft.EntityFrameworkCore.DbContext dari kelas .
ModelsKlik kanan folder dan pilih Tambahkan>Kelas. Beri nama kelas TodoContext dan klik Tambahkan.
Masukkan kode berikut:
using Microsoft.EntityFrameworkCore; namespace TodoApi.Models; public class TodoContext : DbContext { public TodoContext(DbContextOptions<TodoContext> options) : base(options) { } public DbSet<TodoItem> TodoItems { get; set; } = null!; }
Mendaftarkan konteks database
Dalam ASP.NET Core, layanan seperti konteks DB harus terdaftar dengan kontainer injeksi dependensi (DI ). Kontainer menyediakan layanan ke pengontrol.
Perbarui Program.cs dengan kode yang disorot berikut:
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
builder.Services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();
Kode sebelumnya:
usingMenambahkan direktif.- Menambahkan konteks database ke kontainer DI.
- Menentukan bahwa konteks database akan menggunakan database dalam memori.
Perancah pengontrol
ControllersKlik kanan folder.Pilih Tambahkan>New Scaffolded Item.
Pilih Pengontrol API dengan tindakan, menggunakan Kerangka Kerja Entitas, lalu pilih Tambahkan.
Di tambahkan Pengontrol API dengan tindakan, menggunakan dialog Kerangka Kerja Entitas:
- Pilih TodoItem (TodoApi.Models) di kelas Model.
- Pilih TodoContext (TodoApi.Models) di kelas Konteks data.
- Pilih Tambahkan.
Jika operasi perancah gagal, pilih Tambahkan untuk mencoba perancah untuk kedua kalinya.
Kode yang dihasilkan:
- Menandai kelas dengan
[ApiController]atribut . Atribut ini menunjukkan bahwa pengontrol merespons permintaan API web. Untuk informasi tentang perilaku tertentu yang diaktifkan atribut, lihat Membuat API web dengan ASP.NET Core. - Menggunakan DI untuk menyuntikkan konteks database (
TodoContext) ke pengontrol. Konteks database digunakan dalam setiap metode CRUD di pengontrol.
Templat ASP.NET Core untuk:
- Pengontrol dengan tampilan disertakan
[action]dalam templat rute. - Pengontrol API tidak disertakan
[action]dalam templat rute.
[action] Saat token tidak berada dalam templat rute, nama tindakan (nama metode) tidak disertakan dalam titik akhir. Artinya, nama metode terkait tindakan tidak digunakan dalam rute yang cocok.
Memperbarui metode pembuatan PostTodoItem
Perbarui pernyataan pengembalian dalam PostTodoItem untuk menggunakan operator nameof :
[HttpPost]
public async Task<ActionResult<TodoItem>> PostTodoItem(TodoItem todoItem)
{
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
// return CreatedAtAction("GetTodoItem", new { id = todoItem.Id }, todoItem);
return CreatedAtAction(nameof(GetTodoItem), new { id = todoItem.Id }, todoItem);
}
Kode sebelumnya adalah metode, seperti yang HTTP POST ditunjukkan [HttpPost] oleh atribut . Metode ini mendapatkan nilai dari TodoItem isi permintaan HTTP.
Untuk informasi selengkapnya, lihat Perutean atribut dengan atribut Http[Verb].
Metode CreatedAtAction:
- Mengembalikan kode status HTTP 201 jika berhasil.
HTTP 201adalah respons standar untukHTTP POSTmetode yang membuat sumber daya baru di server. - Menambahkan header Lokasi ke respons. Header
Locationmenentukan URI item yang baru dibuat untuk dilakukan. Untuk informasi selengkapnya, lihat 10.2.2 201 Dibuat. - Mereferensikan
GetTodoItemtindakan untuk membuatLocationURI header. Kata kunci C#nameofdigunakan untuk menghindari hard-coding nama tindakan dalamCreatedAtActionpanggilan.
Uji PostTodoItem
Tekan Ctrl+F5 untuk menjalankan aplikasi.
Di jendela browser Swagger, pilih POST /api/TodoItems, lalu pilih Coba.
Di jendela Input isi permintaan, perbarui JSON. Contohnya,
{ "name": "walk dog", "isComplete": true }Pilih Jalankan

Menguji URI header lokasi
Di POST sebelumnya, antarmuka pengguna Swagger memperlihatkan header lokasi di bawah Header respons. Contohnya,location: https://localhost:7260/api/TodoItems/1. Header lokasi memperlihatkan URI ke sumber daya yang dibuat.
Untuk menguji header lokasi:
Di jendela browser Swagger, pilih GET /api/TodoItems/{id}, lalu pilih Cobalah.
Masukkan
1dalam kotakidinput, lalu pilih Jalankan.
Memeriksa metode GET
Dua titik akhir GET diimplementasikan:
GET /api/todoitemsGET /api/todoitems/{id}
Bagian sebelumnya menunjukkan contoh /api/todoitems/{id} rute.
Ikuti petunjuk POST untuk menambahkan item todo lain, lalu uji /api/todoitems rute menggunakan Swagger.
Aplikasi ini menggunakan database dalam memori. Jika aplikasi dihentikan dan dimulai, permintaan GET sebelumnya tidak mengembalikan data apa pun. Jika tidak ada data yang dikembalikan, KIRIM data ke aplikasi.
Perutean dan jalur URL
Atribut [HttpGet] menunjukkan metode yang merespons HTTP GET permintaan. Jalur URL untuk setiap metode dibangun sebagai berikut:
Mulailah dengan string templat di atribut pengontrol
Route:[Route("api/[controller]")] [ApiController] public class TodoItemsController : ControllerBaseGanti
[controller]dengan nama pengontrol, yang menurut konvensi adalah nama kelas pengontrol dikurangi akhiran "Pengontrol". Untuk sampel ini, nama kelas pengontrol adalah TodoItemsController, sehingga nama pengontrol adalah "TodoItems". perutean ASP.NET Core tidak peka huruf besar/kecil.[HttpGet]Jika atribut memiliki templat rute (misalnya,[HttpGet("products")]), tambahkan ke jalur. Sampel ini tidak menggunakan templat. Untuk informasi selengkapnya, lihat Perutean atribut dengan atribut Http[Verb].
Dalam metode berikut GetTodoItem , "{id}" adalah variabel tempat penampung untuk pengidentifikasi unik item yang harus dilakukan. Ketika GetTodoItem dipanggil, nilai "{id}" dalam URL disediakan untuk metode dalam parameternya id .
[HttpGet("{id}")]
public async Task<ActionResult<TodoItem>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return todoItem;
}
Mengembalikan nilai
Jenis pengembalian metode dan adalah jenis ActionResult<T>.GetTodoItem GetTodoItems ASP.NET Core secara otomatis menserialisasikan objek ke JSON dan menulis JSON ke dalam isi pesan respons. Kode respons untuk jenis pengembalian ini adalah 200 OK, dengan asumsi tidak ada pengecualian yang tidak tertangani. Pengecualian yang tidak tertangani diterjemahkan ke dalam kesalahan 5xx.
ActionResult jenis pengembalian dapat mewakili berbagai kode status HTTP. Misalnya, GetTodoItem dapat mengembalikan dua nilai status yang berbeda:
- Jika tidak ada item yang cocok dengan ID yang diminta, metode mengembalikan kode kesalahan status NotFound 404.
- Jika tidak, metode mengembalikan 200 dengan isi respons JSON. Mengembalikan
itemhasil dalam responsHTTP 200.
Metode PutTodoItem
Periksa PutTodoItem metode :
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItem todoItem)
{
if (id != todoItem.Id)
{
return BadRequest();
}
_context.Entry(todoItem).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!TodoItemExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
PutTodoItem mirip PostTodoItemdengan , kecuali menggunakan HTTP PUT. Responsnya adalah 204 (Tidak Ada Konten). Menurut spesifikasi HTTP, PUT permintaan mengharuskan klien untuk mengirim seluruh entitas yang diperbarui, bukan hanya perubahan. Untuk mendukung pembaruan parsial, gunakan HTTP PATCH.
Menguji metode PutTodoItem
Sampel ini menggunakan database dalam memori yang harus diinisialisasi setiap kali aplikasi dimulai. Harus ada item dalam database sebelum Anda melakukan panggilan PUT. Panggil GET untuk memastikan ada item dalam database sebelum melakukan panggilan PUT.
Menggunakan antarmuka pengguna Swagger, gunakan tombol PUT untuk memperbarui TodoItem yang memiliki Id = 1 dan atur namanya ke "feed fish". Perhatikan bahwa responsnya adalah HTTP 204 No Content.
Metode DeleteTodoItem
Periksa DeleteTodoItem metode :
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
Menguji metode DeleteTodoItem
Gunakan antarmuka pengguna Swagger untuk menghapus TodoItem yang memiliki Id = 1. Perhatikan bahwa responsnya adalah HTTP 204 No Content.
Uji dengan alat lain
Ada banyak alat lain yang dapat digunakan untuk menguji API web, misalnya:
- File Visual Studio Endpoints Explorer dan .http
- http-repl
- keriting. Swagger menggunakan
curldan menunjukkan perintah yangcurldikirimkannya. - Fiddler
Untuk informasi selengkapnya, lihat:
- Tutorial API minimal: uji dengan file .http dan Endpoints Explorer
- Menginstal dan menguji API dengan
http-repl
Cegah postingan berlebihan
Saat ini aplikasi sampel mengekspos seluruh TodoItem objek. Aplikasi produksi biasanya membatasi data yang diinput dan dikembalikan menggunakan subset model. Ada beberapa alasan di balik ini, dan keamanan adalah yang utama. Subset model biasanya disebut sebagai Objek Transfer Data (DTO), model input, atau model tampilan. DTO digunakan dalam tutorial ini.
DTO dapat digunakan untuk:
- Cegah postingan berlebihan.
- Sembunyikan properti yang seharusnya tidak dilihat klien.
- Hilangkan beberapa properti untuk mengurangi ukuran payload.
- Meratakan grafik objek yang berisi objek berlapis. Grafik objek yang diratakan bisa lebih nyaman untuk klien.
Untuk menunjukkan pendekatan DTO, perbarui TodoItem kelas untuk menyertakan bidang rahasia:
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
public string? Secret { get; set; }
}
}
Bidang rahasia perlu disembunyikan dari aplikasi ini, tetapi aplikasi administratif dapat memilih untuk mengeksposnya.
Verifikasi bahwa Anda dapat memposting dan mendapatkan bidang rahasia.
Buat model DTO:
namespace TodoApi.Models;
public class TodoItemDTO
{
public long Id { get; set; }
public string? Name { get; set; }
public bool IsComplete { get; set; }
}
Perbarui untuk TodoItemsController menggunakan TodoItemDTO:
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using TodoApi.Models;
namespace TodoApi.Controllers;
[Route("api/[controller]")]
[ApiController]
public class TodoItemsController : ControllerBase
{
private readonly TodoContext _context;
public TodoItemsController(TodoContext context)
{
_context = context;
}
// GET: api/TodoItems
[HttpGet]
public async Task<ActionResult<IEnumerable<TodoItemDTO>>> GetTodoItems()
{
return await _context.TodoItems
.Select(x => ItemToDTO(x))
.ToListAsync();
}
// GET: api/TodoItems/5
// <snippet_GetByID>
[HttpGet("{id}")]
public async Task<ActionResult<TodoItemDTO>> GetTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
return ItemToDTO(todoItem);
}
// </snippet_GetByID>
// PUT: api/TodoItems/5
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Update>
[HttpPut("{id}")]
public async Task<IActionResult> PutTodoItem(long id, TodoItemDTO todoDTO)
{
if (id != todoDTO.Id)
{
return BadRequest();
}
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
todoItem.Name = todoDTO.Name;
todoItem.IsComplete = todoDTO.IsComplete;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException) when (!TodoItemExists(id))
{
return NotFound();
}
return NoContent();
}
// </snippet_Update>
// POST: api/TodoItems
// To protect from overposting attacks, see https://go.microsoft.com/fwlink/?linkid=2123754
// <snippet_Create>
[HttpPost]
public async Task<ActionResult<TodoItemDTO>> PostTodoItem(TodoItemDTO todoDTO)
{
var todoItem = new TodoItem
{
IsComplete = todoDTO.IsComplete,
Name = todoDTO.Name
};
_context.TodoItems.Add(todoItem);
await _context.SaveChangesAsync();
return CreatedAtAction(
nameof(GetTodoItem),
new { id = todoItem.Id },
ItemToDTO(todoItem));
}
// </snippet_Create>
// DELETE: api/TodoItems/5
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteTodoItem(long id)
{
var todoItem = await _context.TodoItems.FindAsync(id);
if (todoItem == null)
{
return NotFound();
}
_context.TodoItems.Remove(todoItem);
await _context.SaveChangesAsync();
return NoContent();
}
private bool TodoItemExists(long id)
{
return _context.TodoItems.Any(e => e.Id == id);
}
private static TodoItemDTO ItemToDTO(TodoItem todoItem) =>
new TodoItemDTO
{
Id = todoItem.Id,
Name = todoItem.Name,
IsComplete = todoItem.IsComplete
};
}
Verifikasi bahwa Anda tidak dapat memposting atau mendapatkan bidang rahasia.
Memanggil API web dengan JavaScript
Lihat Tutorial: Memanggil API web ASP.NET Core dengan JavaScript.
Seri video API Web
Lihat Video: Seri Pemula ke: API Web.
Pola aplikasi web yang andal
Lihat video dan artikel Reliable Web App Pattern for.NET YouTube untuk panduan tentang membuat aplikasi modern, andal, berkinerja, dapat diuji, hemat biaya, dan dapat diskalakan ASP.NET Core, baik dari awal atau refaktor aplikasi yang ada.
Menambahkan dukungan autentikasi ke API web
ASP.NET Core Identity menambahkan fungsionalitas masuk antarmuka pengguna (UI) ke aplikasi web ASP.NET Core. Untuk mengamankan API web dan SPAs, gunakan salah satu hal berikut ini:
- Microsoft Entra ID
- Azure Active Directory B2C (Azure AD B2C)
- Duende Identity Server
Duende Identity Server adalah kerangka kerja OpenID Connect dan OAuth 2.0 untuk ASP.NET Core. Duende Identity Server memungkinkan fitur keamanan berikut:
- Autentikasi sebagai Layanan (AaaS)
- Akses menyeluruh (SSO) melalui beberapa jenis aplikasi
- Kontrol akses untuk API
- Gateway Federasi
Penting
Perangkat Lunak Duende mungkin mengharuskan Anda membayar biaya lisensi untuk penggunaan produksi Server Identity Duende. Untuk informasi lebih lanjut, lihat Bermigrasi dari ASP.NET Core 5.0 ke 6.0.
Untuk informasi selengkapnya, lihat dokumentasi Duende Identity Server (situs web Duende Software).
Menerbitkan ke Azure
Untuk informasi tentang penyebaran ke Azure, lihat Mulai Cepat: Menyebarkan aplikasi web ASP.NET.
Sumber Daya Tambahan:
Lihat atau unduh kode sampel untuk tutorial ini. Lihat cara mengunduh.
Untuk informasi selengkapnya, lihat sumber daya berikut:
- Membuat API web dengan ASP.NET Core
- Tutorial: Membuat API minimal dengan ASP.NET Core
- dokumentasi API web ASP.NET Core dengan Swagger/OpenAPI
- Razor Halaman dengan Entity Framework Core di ASP.NET Core - Tutorial 1 dari 8
- Perutean ke tindakan pengontrol di ASP.NET Core
- Jenis pengembalian tindakan pengontrol di API web ASP.NET Core
- Menyebarkan aplikasi ASP.NET Core ke Azure App Service
- Host dan terapkan ASP.NET Core
- Membuat API web dengan ASP.NET Core
ASP.NET Core
