Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Dalam panduan cepat ini, Anda akan belajar cara membuat dan menyebarkan aplikasi web ASP.NET pertama Anda ke dalam Azure App Service. App Service mendukung berbagai versi aplikasi .NET. Ini menyediakan layanan hosting web yang dapat diskalakan tinggi dan menambal secara otomatis. Aplikasi web ASP.NET bersifat lintas platform dan dapat dihosting di Linux atau Windows. Setelah selesai, Anda memiliki grup sumber daya Azure yang menyertakan paket penyediaan hosting App Service dan App Service dengan aplikasi web yang telah disebarkan.
Atau, Anda dapat menyebarkan aplikasi web ASP.NET sebagai bagian dari kontainer Windows atau Linux di App Service.
Kiat
Temukan tips GitHub Copilot di Langkah-langkah Visual Studio, Visual Studio Code, dan portal Azure.
Prasyarat
- Akun Azure dengan langganan aktif. Buat akun secara gratis.
- Visual Studio 2022 dengan beban kerja ASP.NET serta pengembangan web.
- (Opsional) Untuk mencoba GitHub Copilot, diperlukan sebuah akun GitHub Copilot. Uji coba gratis 30 hari tersedia.
Jika Anda sudah menginstal Visual Studio 2022:
- Pasang pembaruan terbaru di Visual Studio dengan memilih Bantuan>Periksa Pembaruan.
- Tambahkan beban kerja dengan memilih Alat>Dapatkan Alat dan Fitur.
- Akun Azure dengan langganan aktif. Buat akun secara gratis.
- Kode Visual Studio.
- Ekstensi Azure Tools.
- .NET 8.0 SDK terbaru.
- (Opsional) Untuk mencoba GitHub Copilot, diperlukan sebuah akun GitHub Copilot. Uji coba gratis 30 hari tersedia.
- Akun Azure dengan langganan aktif. Buat akun secara gratis.
- Azure CLI.
- .NET 8.0 SDK terbaru.
- (Opsional) Untuk mencoba GitHub Copilot, diperlukan sebuah akun GitHub Copilot. Uji coba gratis 30 hari tersedia.
- Akun Azure dengan langganan aktif. Buat akun secara gratis.
- Azure PowerShell
- .NET 8.0 SDK terbaru.
- Akun Azure dengan langganan aktif. Buat akun secara gratis.
- Akun GitHub Membuat akun secara gratis.
Lewati ke akhir
Anda dapat dengan cepat menyebarkan aplikasi sampel ASP.NET Core dalam tutorial ini menggunakan Azure Developer CLI dan melihatnya berjalan di Azure. Cukup jalankan perintah berikut di Azure Cloud Shell, dan ikuti perintahnya:
mkdir dotnetcore-quickstart
cd dotnetcore-quickstart
azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.git
azd up
Dan, untuk menghapus sumber daya:
azd down
Membuat aplikasi web ASP.NET
Buka Visual Studio, lalu pilih Buat proyek baru.
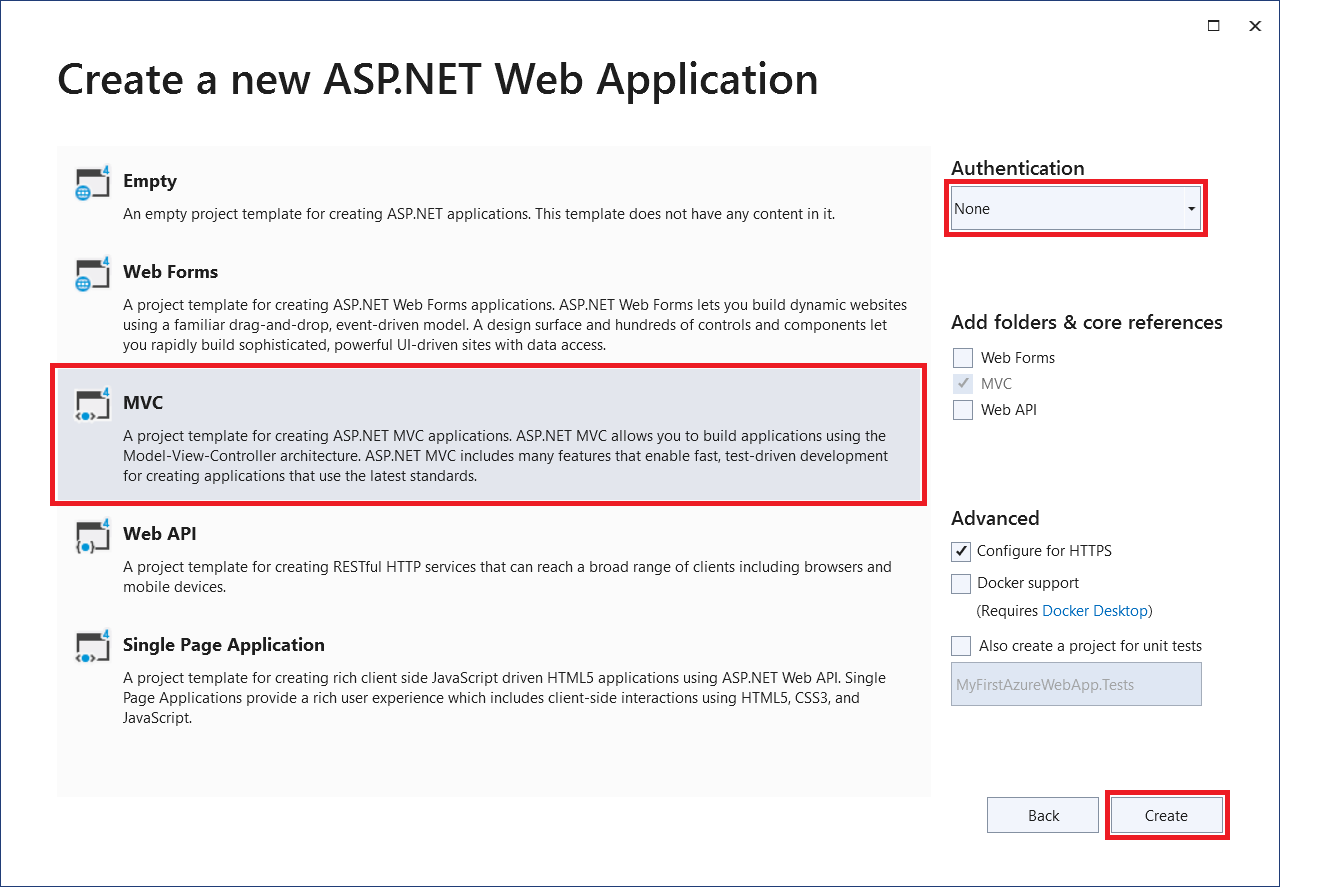
Di Buat proyek baru, temukan dan pilih ASP.NET Core Web App (Razor Pages), lalu pilih Berikutnya.
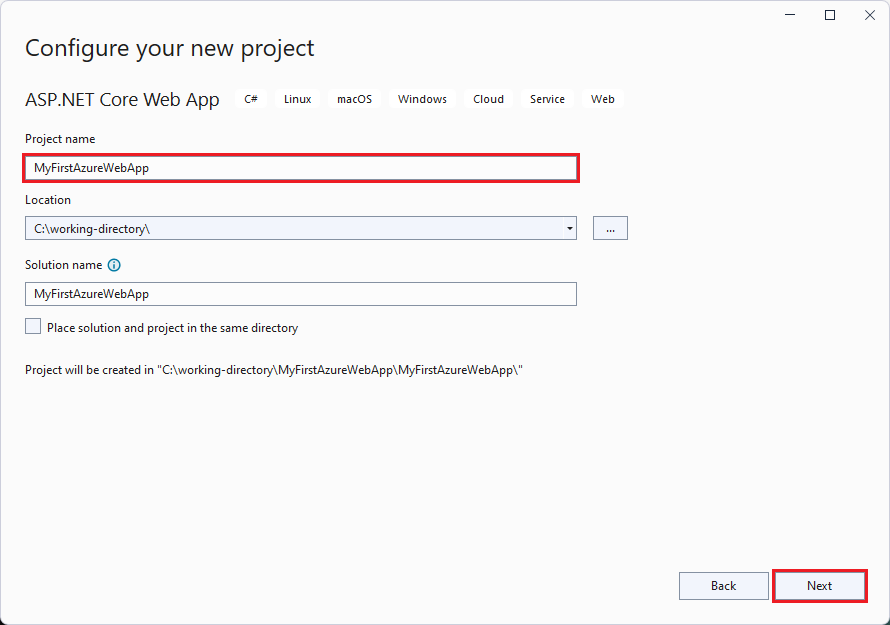
Di Konfigurasikan proyek baru Anda, beri nama aplikasi MyFirstAzureWebApp, lalu pilih Berikutnya.
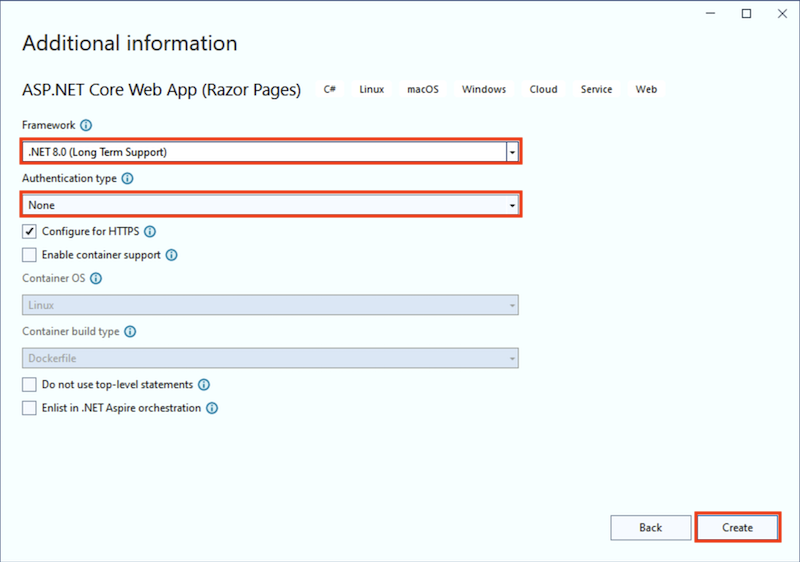
Pilih .NET 8.0 (Dukungan Jangka Panjang).
Pastikan Jenis autentikasi diatur ke Tidak Ada. Pilih Buat.
Di menu Visual Studio, pilih Debug>Mulai Tanpa Debugging untuk menjalankan aplikasi web secara lokal. Jika Anda melihat pesan yang meminta Anda mempercayai sertifikat yang ditandatangani sendiri, pilih Ya.
Kiat
Jika Anda memiliki akun GitHub Copilot, coba dapatkan fitur GitHub Copilot untuk Visual Studio.
Buka jendela terminal pada komputer Anda ke direktori kerja. Buat aplikasi web .NET baru menggunakan perintah dotnet new webapp, lalu ubah direktori ke aplikasi yang baru dibuat tersebut.
dotnet new webapp -n MyFirstAzureWebApp --framework net8.0 cd MyFirstAzureWebAppDari sesi terminal yang sama, jalankan aplikasi secara lokal menggunakan perintah dotnet run .
dotnet run --urls=https://localhost:5001/Buka browser web, dan navigasi ke aplikasi di
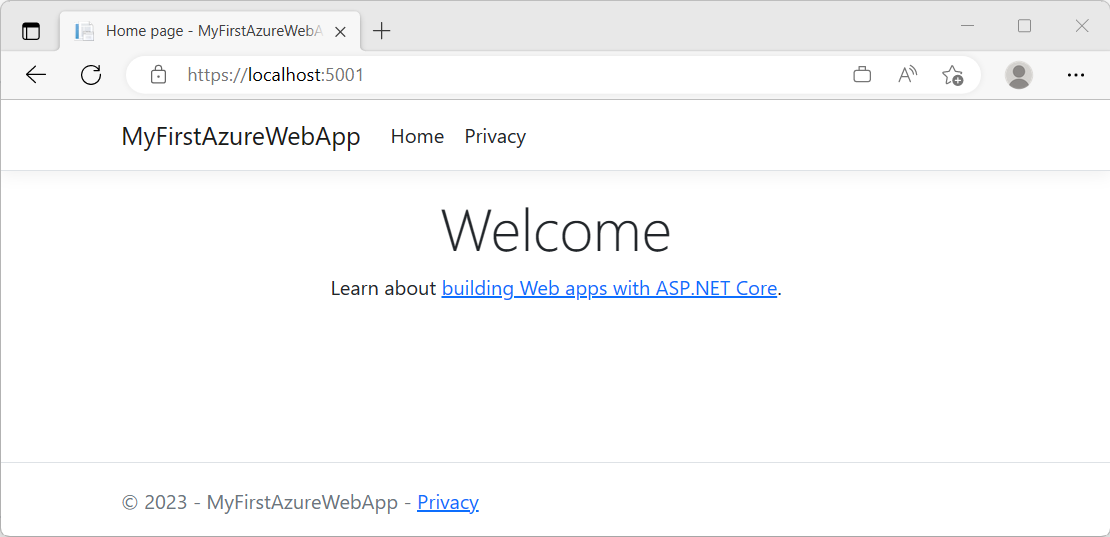
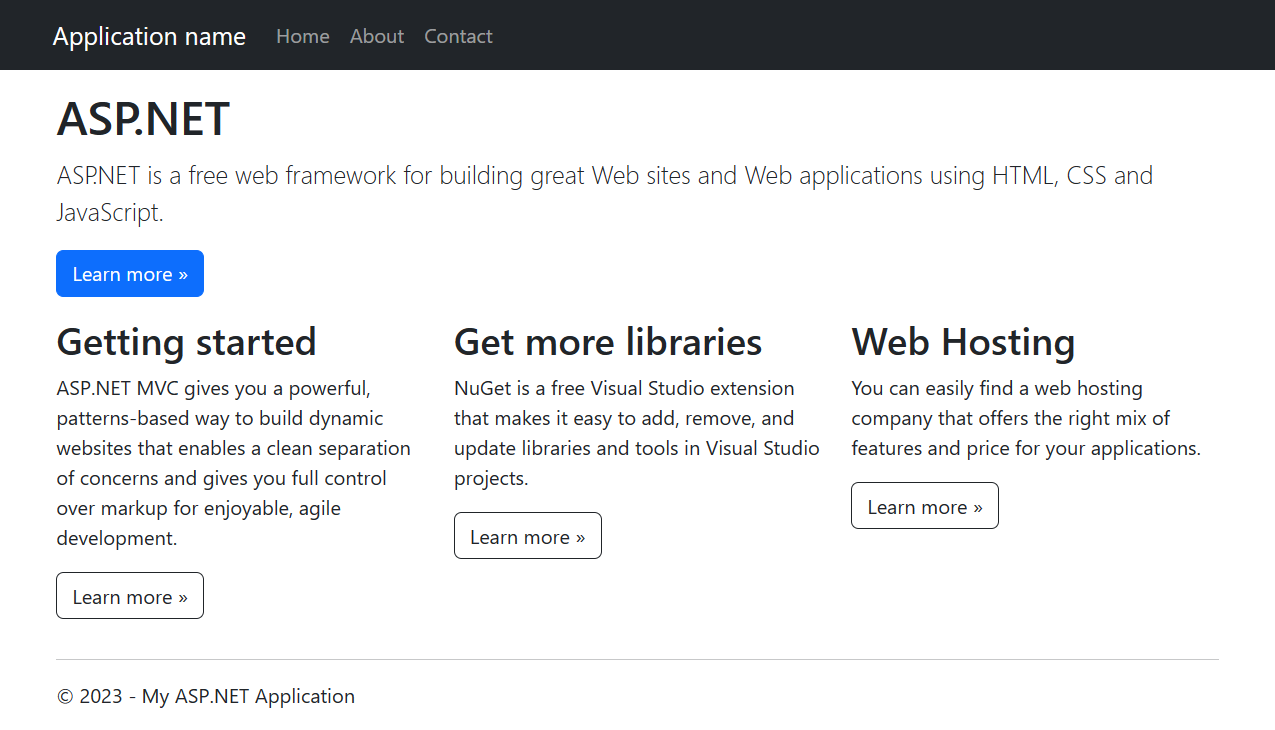
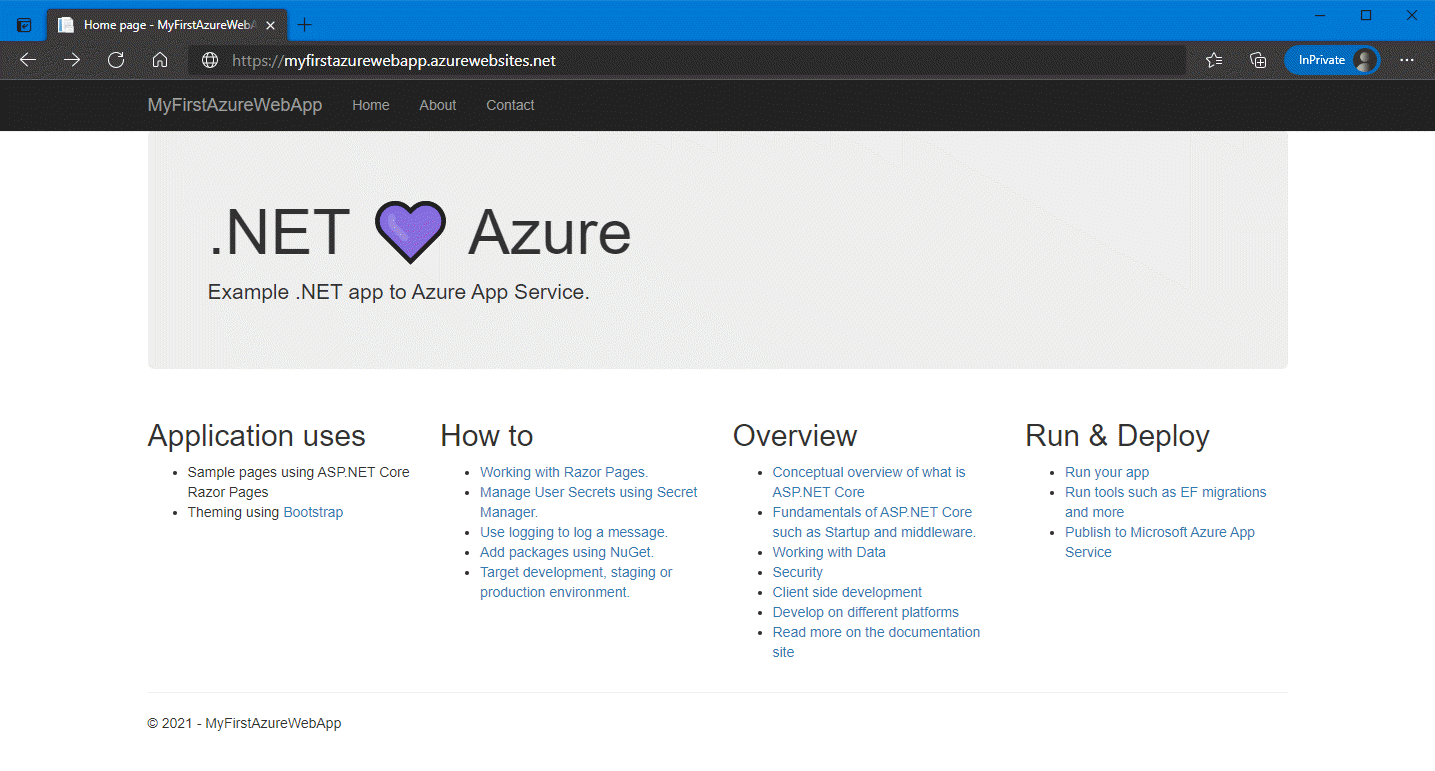
https://localhost:5001.Anda melihat templat aplikasi web ASP.NET Core 8.0 ditampilkan di halaman.
Dalam langkah ini, Anda mem-fork proyek demo untuk disebarkan.
- Kunjungi aplikasi sampel .NET 8.0.
- Pilih tombol Fork di sisi kanan atas di halaman GitHub.
- Pilih Pemilik dan biarkan Nama repositori default.
- Pilih Buat fork.
Publikasikan aplikasi web Anda
Ikuti langkah-langkah berikut untuk membuat sumber daya App Service Anda dan menerbitkan proyek Anda:
Di Penjelajah Solusi, klik kanan proyek MyFirstAzureWebApp dan pilih Terbitkan.
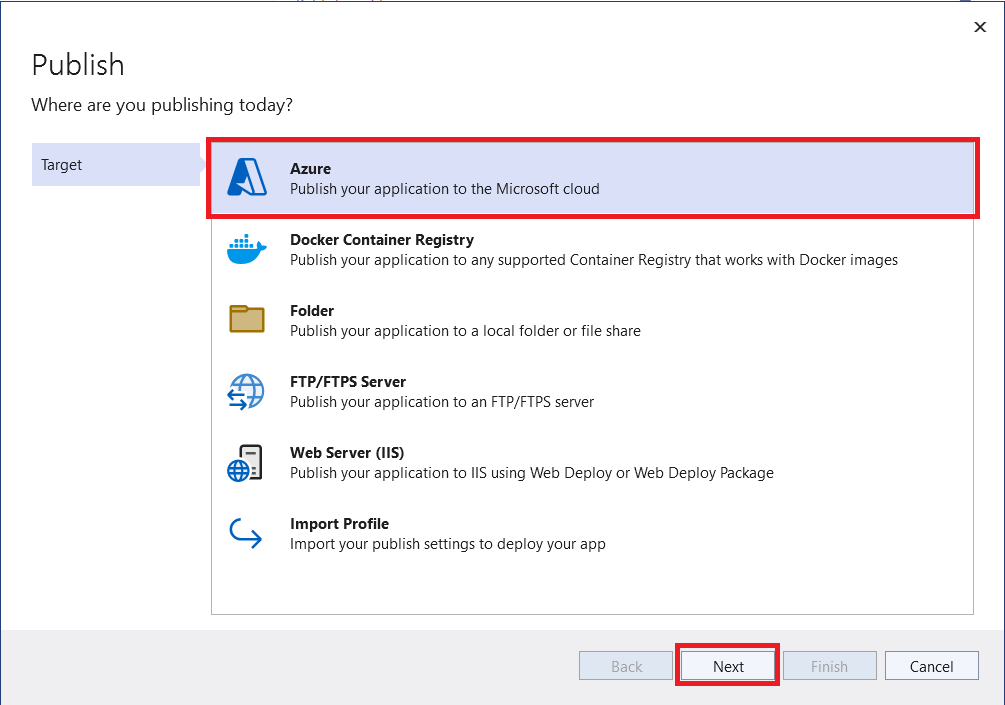
Di Terbitkan, pilih Azure, lalu klik Berikutnya.
Pilih Target tertentu, baik Azure App Service (Linux) atau Azure App Service (Windows). Pilih Selanjutnya.
Penting
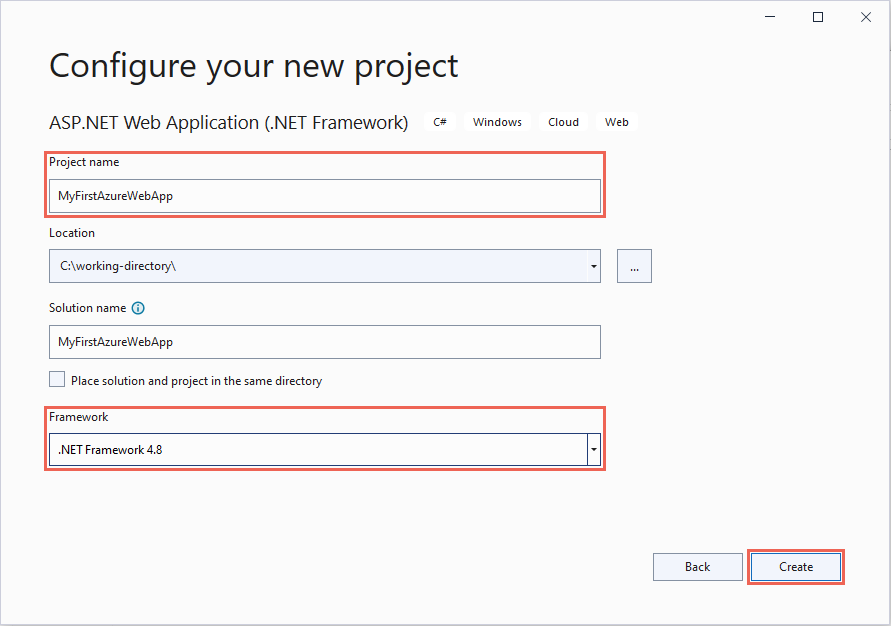
Saat menargetkan ASP.NET Framework 4.8, gunakan Azure App Service (Windows).
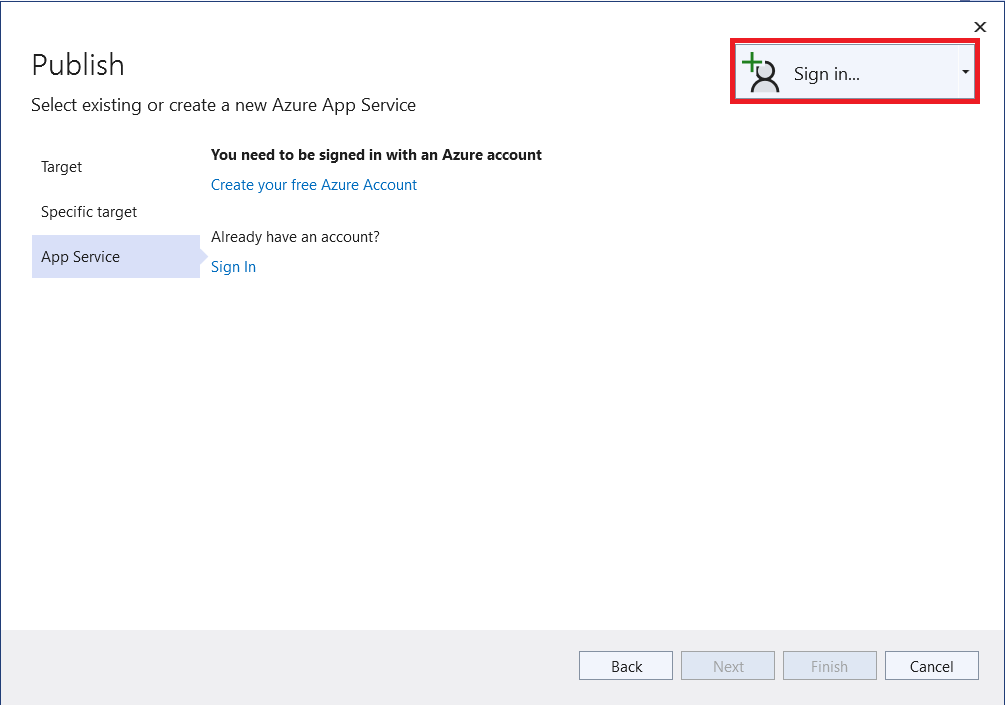
Opsi Anda bergantung pada apakah Anda sudah masuk ke Azure dan apakah Anda memiliki akun Visual Studio yang ditautkan ke akun Azure. Pilih Tambahkan akun atau Masuk untuk masuk ke langganan Azure Anda. Jika Anda sudah masuk, pilih akun yang Anda inginkan.
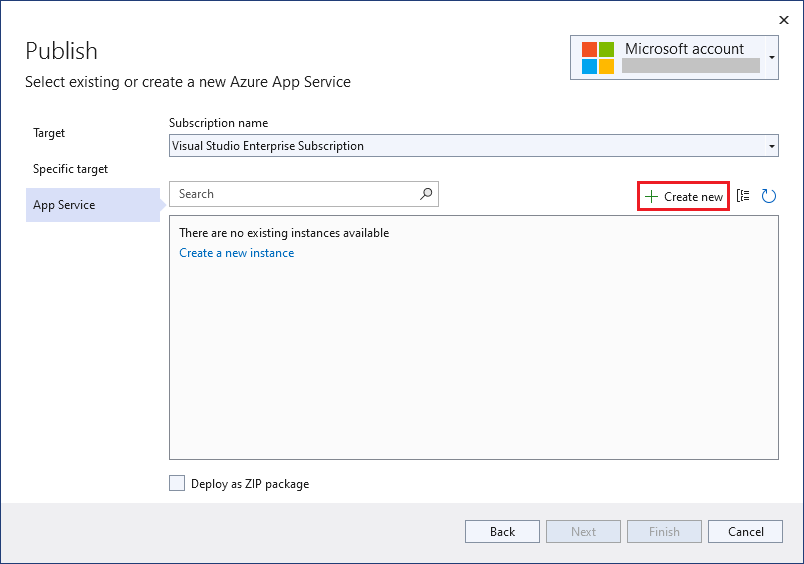
Di sebelah kanan instans Layanan Aplikasi, pilih +.
Untuk Langganan, terima langganan yang tercantum atau pilih langganan baru dari menu drop-down.
Untuk grup Sumber Daya, pilih Baru. Di Nama grup sumber daya baru, masukkan myResourceGroup dan pilih Oke.
Untuk Paket Hosting, pilih Baru.
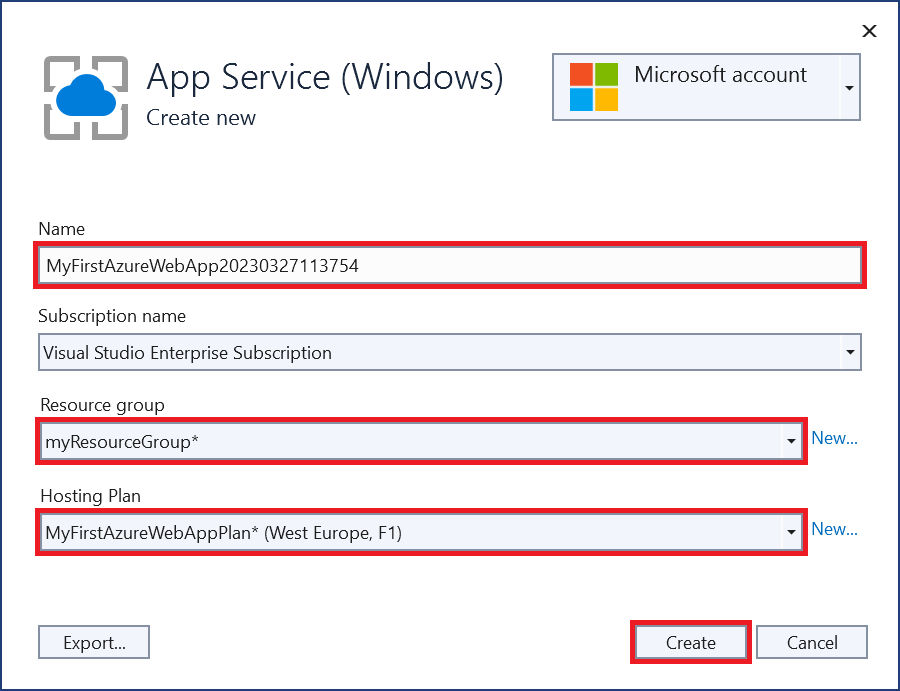
Di dialog Paket Hosting: Buat baru, masukkan nilai yang ditentukan dalam tabel berikut ini:
Pengaturan Nilai yang disarankan Deskripsi Paket Hosting MyFirstAzureWebAppPlan Nama paket App Service. Tempat Eropa Barat Pusat data tempat aplikasi web dihosting. Ukuran Pilih tingkat terendah. Tingkatan harga menentukan fitur hosting. Di Nama Aplikasi, masukkan nama aplikasi unik. Sertakan hanya karakter
a-z,A-Z,0-9, dan-. Anda dapat menerima nama unik yang dihasilkan secara otomatis.Pilih Buat untuk membuat sumber daya Azure.
Setelah proses selesai, sumber daya Azure dibuat untuk Anda. Anda siap untuk menerbitkan proyek ASP.NET Core Anda.
Dalam dialog Terbitkan, pastikan aplikasi App Service baru Anda dipilih, lalu pilih Selesai, lalu pilih Tutup. Visual Studio membuat profil publikasi untuk Anda untuk aplikasi App Service yang dipilih.
Di halaman Terbitkan, pilih Terbitkan. Jika Anda melihat pesan peringatan, pilih Lanjutkan.
Visual Studio dapat membangun, mengemas, dan menerbitkan aplikasi ke Azure, lalu meluncurkan aplikasi di browser default.
Anda melihat aplikasi web ASP.NET Core 8.0 ditampilkan di halaman.
Buka Visual Studio Code dari direktori akar proyek Anda.
code .Jika diminta, pilih Ya, saya mempercayai penulis.
Kiat
Jika Anda memiliki akun GitHub Copilot, coba dapatkan fitur GitHub Copilot untuk Visual Studio Code.
Di Visual Studio Code, pilih Lihat>Palet Perintah untuk membuka Palet Perintah.
Cari dan pilih Azure App Service: Buat Aplikasi Web Baru (Tingkat Lanjut).
Tanggapi perintah sebagai berikut:
- Jika diminta, masuk ke akun Azure Anda.
- Pilih Langganan Anda.
- Pilih Buat Aplikasi Web baru... Tingkat lanjut.
- Untuk Masukkan nama unik global untuk aplikasi web baru, gunakan nama yang unik di seluruh Azure. Karakter yang valid adalah
a-z,0-9, dan-. Pola yang baik adalah menggunakan kombinasi nama perusahaan dan pengidentifikasi aplikasi Anda. - Pilih Buat grup sumber daya baru dan berikan nama seperti
myResourceGroup. - Saat diminta untuk memilih stack runtime, pilih .NET 8 (LTS).
- Pilih sistem operasi (Windows atau Linux).
- Pilih lokasi di dekat Anda.
- Pilih Buat rencana App Service baru, berikan nama, dan pilih tingkatan harga Gratis (F1).
- Untuk sumber daya Application Insights, pilih Lewati untuk saat ini untuk sumber daya Application Insights.
- Saat diminta, pilih Sebarkan.
- Pilih MyFirstAzureWebApp sebagai folder yang akan digunakan.
- Pilih Tambahkan Konfigurasi saat diminta.
Dalam dialog Selalu sebarkan ruang kerja "MyFirstAzureWebApp" ke <app-name>", pilih Ya sehingga Visual Studio Code disebarkan ke aplikasi App Service yang sama setiap kali Anda berada di ruang kerja tersebut.
Saat penerbitan selesai, pilih Telusuri Situs Web pada pemberitahuan dan pilih Buka saat diminta.
Anda melihat aplikasi web ASP.NET Core 8.0 ditampilkan di halaman.
Masuk ke akun Azure Anda dengan menggunakan perintah az login dan ikuti perintah :
az login-
azJika perintah tidak dikenali, pastikan Anda telah menginstal Azure CLI seperti yang dijelaskan dalam Prasyarat.
-
Gunakan az webapp up untuk menyebarkan kode di direktori MyFirstAzureWebApp lokal Anda.
az webapp up --sku F1 --name <app-name> --os-type <os>- Ganti
<app-name>dengan nama yang unik di seluruh Azure. Karakter yang valid adalaha-z,0-9, dan-. Pola yang baik adalah menggunakan kombinasi nama perusahaan dan pengidentifikasi aplikasi Anda. - Argumen
--sku F1membuat aplikasi web pada tingkat hargaGratis. Hapus argumen ini untuk menggunakan tingkat premium yang lebih cepat, yang akan dikenakan biaya per jam. - Ganti
<os>denganlinuxatauwindows. - Anda dapat secara opsional menyertakan argumen
--location <location-name>di mana<location-name>adalah wilayah Azure yang tersedia. Untuk mendapatkan daftar wilayah yang diizinkan untuk akun Azure Anda, jalankan perintah az account list-locations .
Perintah mungkin memerlukan waktu beberapa menit untuk diselesaikan. Saat berjalan, perintah menyediakan pesan tentang membuat grup sumber daya, paket App Service, dan aplikasi hosting, mengonfigurasi pengelogan, lalu melakukan penyebaran ZIP. Kemudian menampilkan pesan dengan URL aplikasi.
- Ganti
Buka browser web dan navigasikan ke URL. Anda melihat aplikasi web ASP.NET Core 8.0 ditampilkan di halaman.
Catatan
Kami merekomendasikan Azure PowerShell untuk membuat aplikasi di platform hosting Windows. Untuk membuat aplikasi di Linux, gunakan alat yang berbeda, seperti Azure CLI.
Masuk ke akun Azure Anda dengan menggunakan perintah Connect-AzAccount dan ikuti perintah :
Connect-AzAccountBuat aplikasi baru dengan menggunakan perintah New-AzWebApp.
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- Ganti
<app-name>dengan nama yang unik di seluruh Azure. Karakter yang valid adalaha-z,0-9, dan-Kombinasi nama perusahaan Anda dan pengidentifikasi aplikasi adalah pola yang baik. - Anda dapat secara opsional menyertakan argumen
-Location <location-name>dengan<location-name>sebagai wilayah Azure yang tersedia. Untuk mendapatkan daftar wilayah yang diizinkan untuk akun Azure Anda, jalankan perintah Get-AzLocation .
Perintah mungkin memerlukan waktu beberapa menit untuk diselesaikan. Perintah membuat grup sumber, paket App Service, dan sumber daya App Service.
- Ganti
Dari folder akar aplikasi, jalankan perintah dotnet publish untuk menyiapkan aplikasi lokal MyFirstAzureWebApp Anda untuk penyebaran:
dotnet publish --configuration ReleaseUbah ke direktori rilis dan buat file zip dari konten:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPublikasikan file zip ke aplikasi Azure menggunakan perintah Publish-AzWebApp:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceCatatan
-ArchivePathmembutuhkan jalur penuh dari file zip.Buka browser web dan navigasikan ke URL. Anda melihat aplikasi web ASP.NET Core 8.0 ditampilkan di halaman.
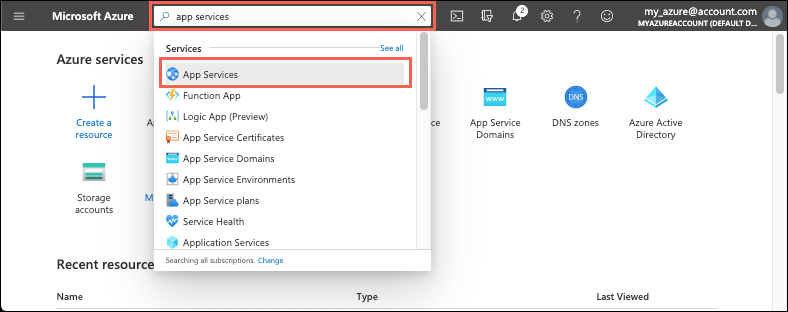
Ketik layanan aplikasi dalam pencarian. Di bagian Layanan, pilih App Services.
Di halaman App Services, pilih Buat>Aplikasi Web.
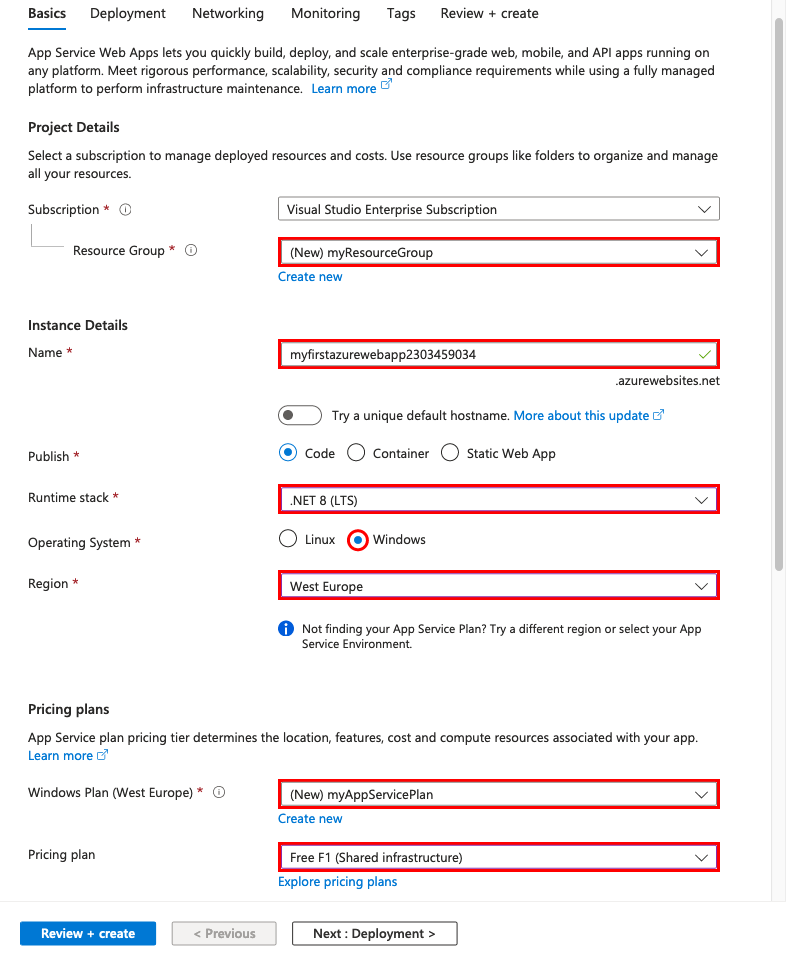
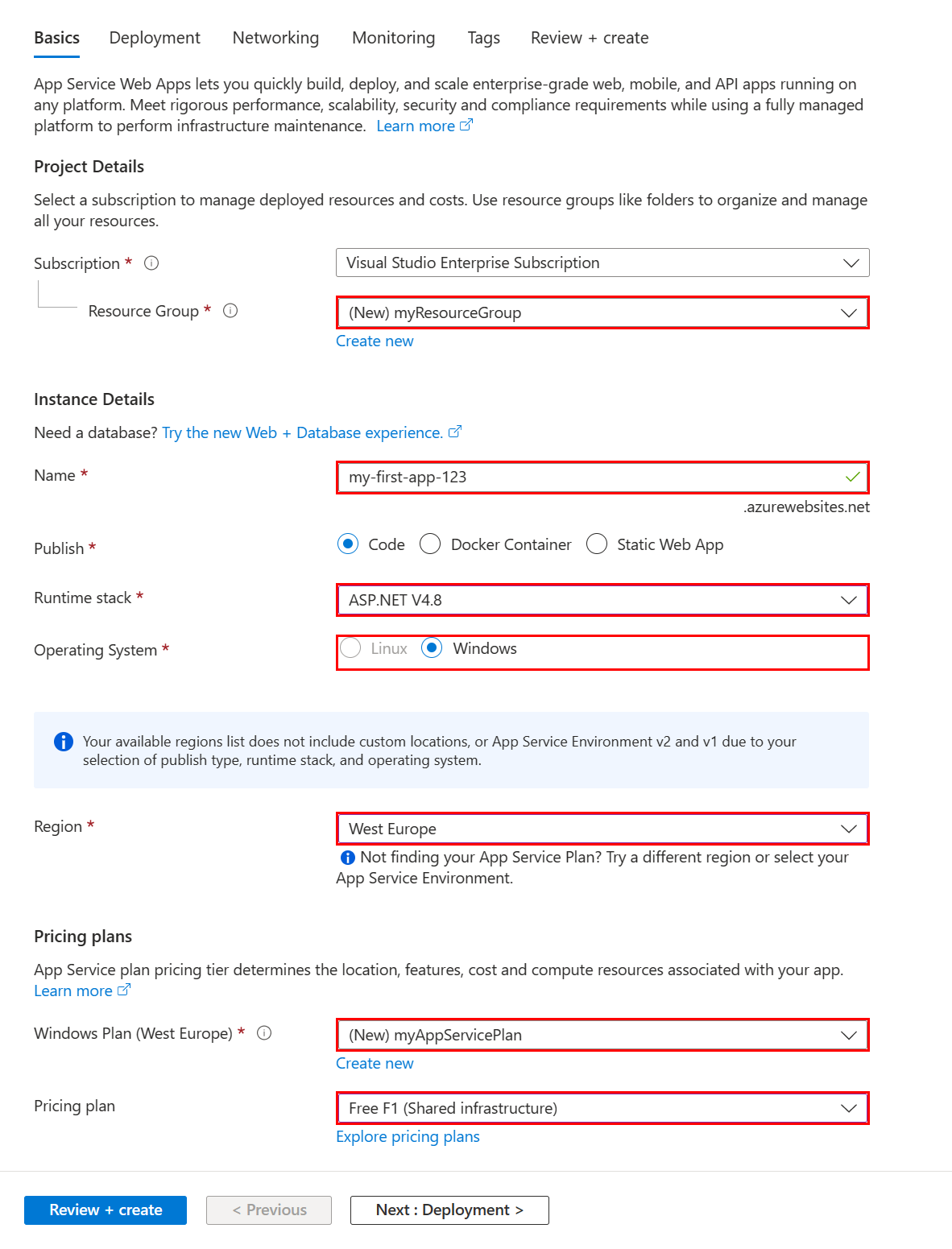
Pada tab Dasar:
- Pada Grup Sumber Daya, pilih Buat baru. Masukkan myResourceGroup untuk namanya.
- Di bawah Nama, masukkan nama unik global untuk aplikasi web Anda.
- Di bagian Terbitkan, pilih Kode.
- Di bagian Stack Runtime, pilih .NET 8 (LTS).
- Di bawah Sistem Operasi, pilih Windows. Jika Anda memilih Linux, Anda tidak dapat mengonfigurasi penyebaran GitHub di langkah berikutnya, tetapi Anda masih dapat melakukannya setelah membuat aplikasi di halaman Pusat Penyebaran.
- Pilih Wilayah tempat Anda ingin menyajikan aplikasi Anda.
- Di bawah Paket Layanan Aplikasi, pilih Buat baru dan ketikkan nama myAppServicePlan.
- Di bawah Paket harga, pilih F1 Gratis.
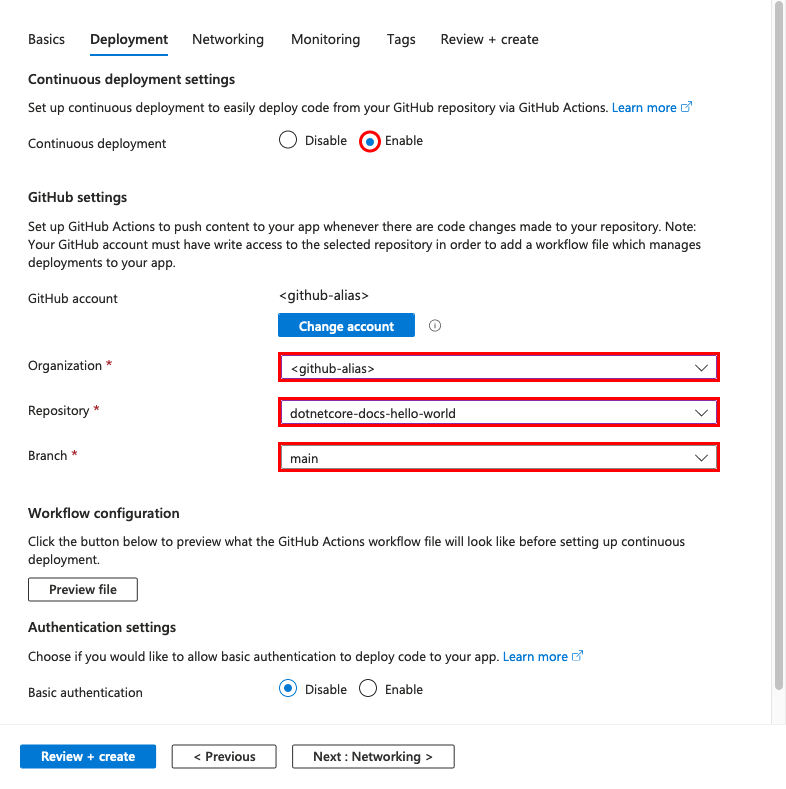
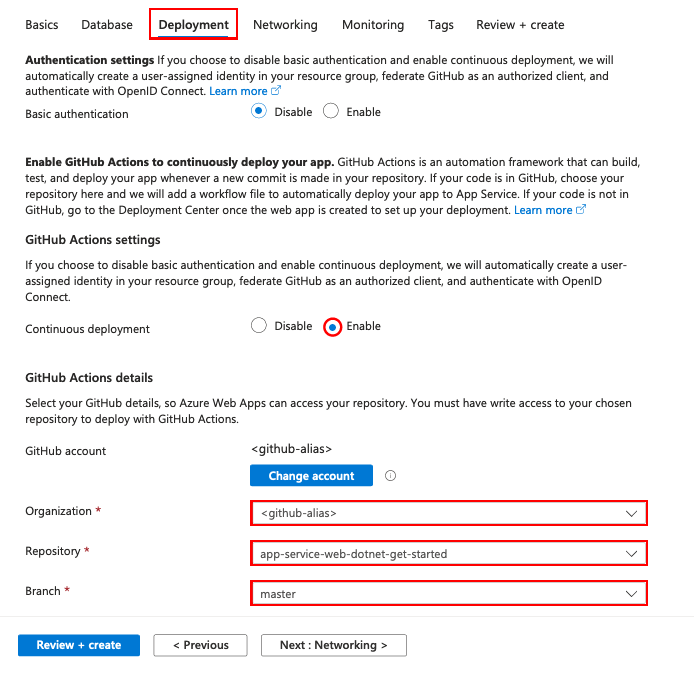
Pilih tab Penyebaran di bagian atas halaman
Di bawah Pengaturan GitHub Actions, atur Penerapan Berkelanjutan ke Aktif.
Di bawah Detail GitHub Actions, autentikasi dengan akun GitHub Anda dan pilih opsi berikut:
- Untuk Organisasi, pilih organisasi tempat Anda membuat turunan dari proyek demo.
- Untuk Repositori, pilih proyek dotnetcore-docs-hello-world .
- Untuk Cabang, pilih cabang utama.
Pilih Tinjau + buat di bagian bawah halaman.
Setelah validasi berjalan, pilih Buat di bagian bawah halaman.
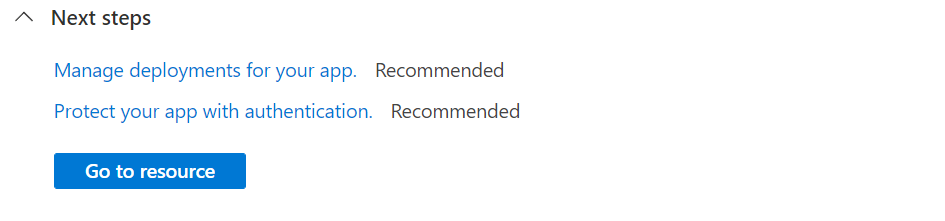
Setelah penyebaran selesai, pilih Go to resource.

Untuk menelusuri aplikasi yang dibuat, pilih domain default di halaman Gambaran Umum . Jika Anda melihat pesan Aplikasi web Anda sedang berjalan dan menunggu konten Anda, penyebaran GitHub masih berjalan. Tunggu beberapa menit dan refresh halaman.
Memperbarui aplikasi dan menyebarkan ulang
Buat perubahan pada Index.cshtml dan sebarkan ulang untuk melihat perubahan. Di templat .NET 8.0, templat berada di folder Halaman . Di templat .NET Framework 4.8, templat tersebut ada di folder Tampilan/Beranda . Ikuti langkah-langkah berikut untuk memperbarui dan menerapkan ulang aplikasi web Anda:
Di Penjelajah Solusi, di bawah proyek Anda, klik > untuk membuka.
Ganti elemen pertama
<div>dengan kode berikut:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Kiat
Dengan GitHub Copilot diaktifkan di Visual Studio, coba langkah-langkah berikut:
-
<div>Pilih elemen dan ketik +. - Tanyakan Copilot, "Ubah ke kartu Bootstrap yang bertuliskan .NET 💜 Azure."
Simpan perubahan Anda.
-
Untuk menerapkan ulang ke Azure, klik kanan proyek MyFirstAzureWebApp di Penjelajah Solusi dan pilih Terbitkan.
Di halaman ringkasan Terbitkan, pilih Terbitkan.
Saat penerbitan selesai, Visual Studio akan meluncurkan browser ke URL aplikasi web.
Anda melihat aplikasi web ASP.NET Core 8.0 yang diperbarui ditampilkan di halaman.
Buka Pages/Index.cshtml.
Ganti elemen pertama
<div>dengan kode berikut:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Kiat
Coba pendekatan ini dengan GitHub Copilot:
- Pilih seluruh
<div>elemen dan pilih .
. - Tanyakan Copilot, "Ubah ke kartu Bootstrap yang bertuliskan .NET 💜 Azure."
Simpan perubahan Anda.
- Pilih seluruh
Di Visual Studio Code, buka "Palet Perintah": Ctrl++
Cari dan pilih Azure App Service: Sebarkan ke Aplikasi Web.
Pilih langganan dan aplikasi web yang Anda gunakan sebelumnya.
Saat diminta, pilih Sebarkan.
Saat penerbitan selesai, pilih Telusuri Situs Web di pemberitahuan.
Anda melihat aplikasi web ASP.NET Core 8.0 yang diperbarui ditampilkan di halaman.
Kiat
Untuk melihat bagaimana Visual Studio Code dengan GitHub Copilot membantu meningkatkan pengalaman pengembangan web Anda, lihat langkah-langkah Visual Studio Code.
Di direktori lokal, buka file Pages/Index.cshtml . Ganti elemen pertama <div>:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Simpan perubahan Anda, lalu sebarkan ulang aplikasi menggunakan az webapp up perintah lagi dan ganti <os> dengan linux atau windows.
az webapp up --os-type <os>
Perintah ini menggunakan nilai yang disimpan cache secara lokal dalam file .azure/config, termasuk nama aplikasi, grup sumber daya, dan paket App Service.
Setelah penyebaran selesai, beralih kembali ke jendela browser yang dibuka di langkah Telusuri ke aplikasi , dan refresh.
Anda melihat aplikasi web ASP.NET Core 8.0 yang diperbarui ditampilkan di halaman.
Di direktori lokal, buka file Pages/Index.cshtml . Ganti elemen pertama
<div>:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Dari folder akar aplikasi, siapkan aplikasi MyFirstAzureWebApp Anda yang lokal untuk penyebaran menggunakan perintah dotnet publish:
dotnet publish --configuration ReleaseUbah ke direktori rilis dan buat file zip dari konten:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zip -ForcePublikasikan file zip ke aplikasi Azure menggunakan perintah Publish-AzWebApp:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceCatatan
-ArchivePathmembutuhkan jalur penuh dari file zip.Setelah penyebaran selesai, beralih kembali ke jendela browser yang dibuka di langkah Telusuri ke aplikasi , dan refresh.
Anda melihat aplikasi web ASP.NET Core 8.0 yang diperbarui ditampilkan di halaman.
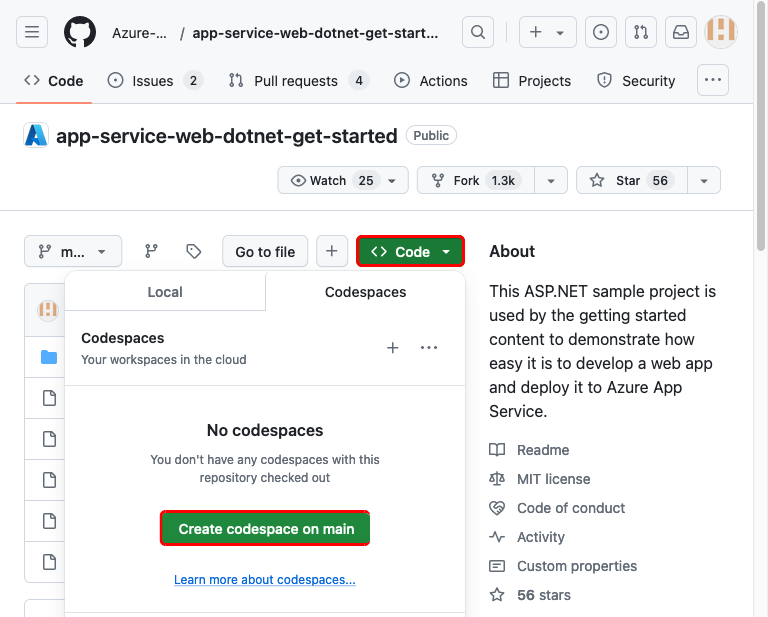
Buka fork GitHub Anda dari kode sampel.
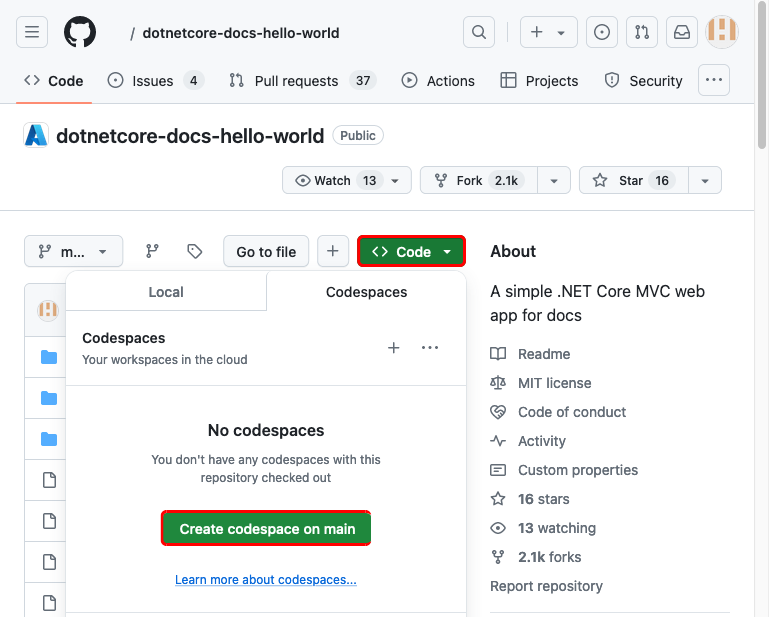
Pada halaman repositori Anda, buat ruang kode dengan memilih Code>Buat ruang kode di cabang utama.
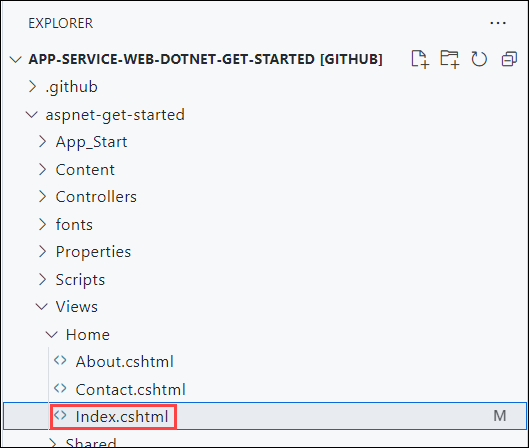
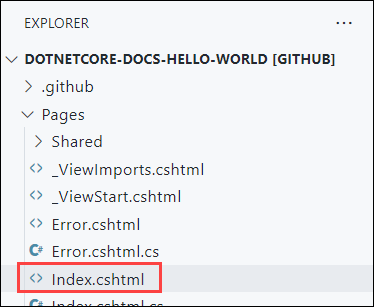
Buka Index.cshtml.
Index.cshtml terletak di folder Pages .

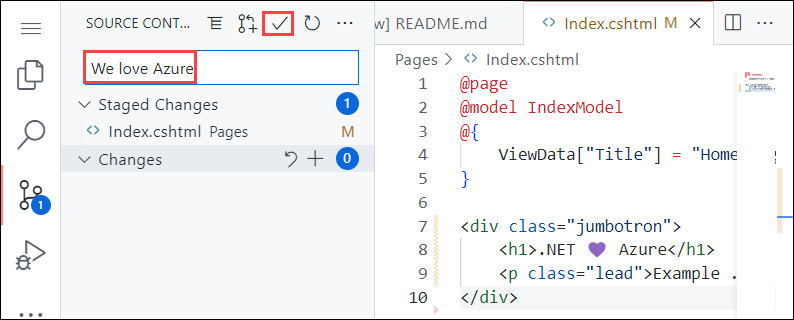
Ganti elemen pertama
<div>dengan kode berikut:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Perubahan disimpan secara otomatis.
Kiat
Coba pendekatan ini dengan GitHub Copilot:
- Pilih seluruh
<div>elemen dan pilih .
. - Tanyakan Copilot, "Ubah ke kartu Bootstrap yang bertuliskan .NET 💜 Azure."
- Pilih seluruh
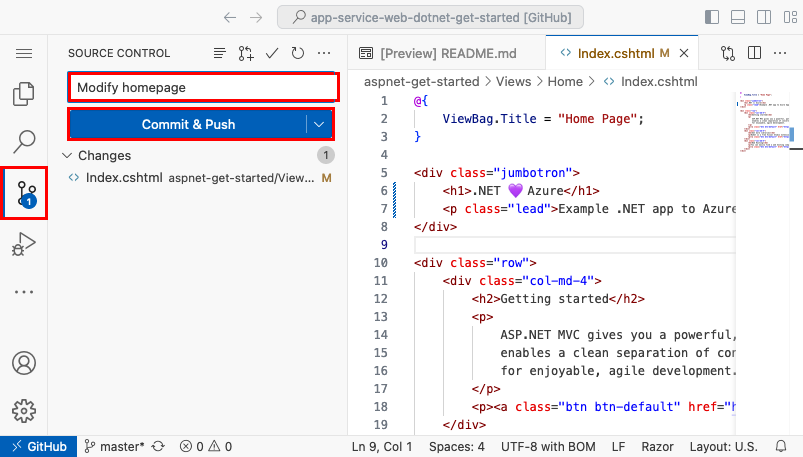
Dari menu Kontrol Sumber, masukkan pesan komit seperti
Modify homepage. Lalu, pilih Terapkan dan konfirmasi penahapan perubahan dengan memilih Ya.Pilih Sinkronkan perubahan 1, lalu konfirmasi dengan memilih OK.
Dibutuhkan beberapa menit untuk menjalankan proses penyebaran. Untuk melihat kemajuan, navigasikan ke
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions.Kembali ke jendela browser yang dibuka selama langkah Telusuri ke aplikasi , dan refresh halaman.
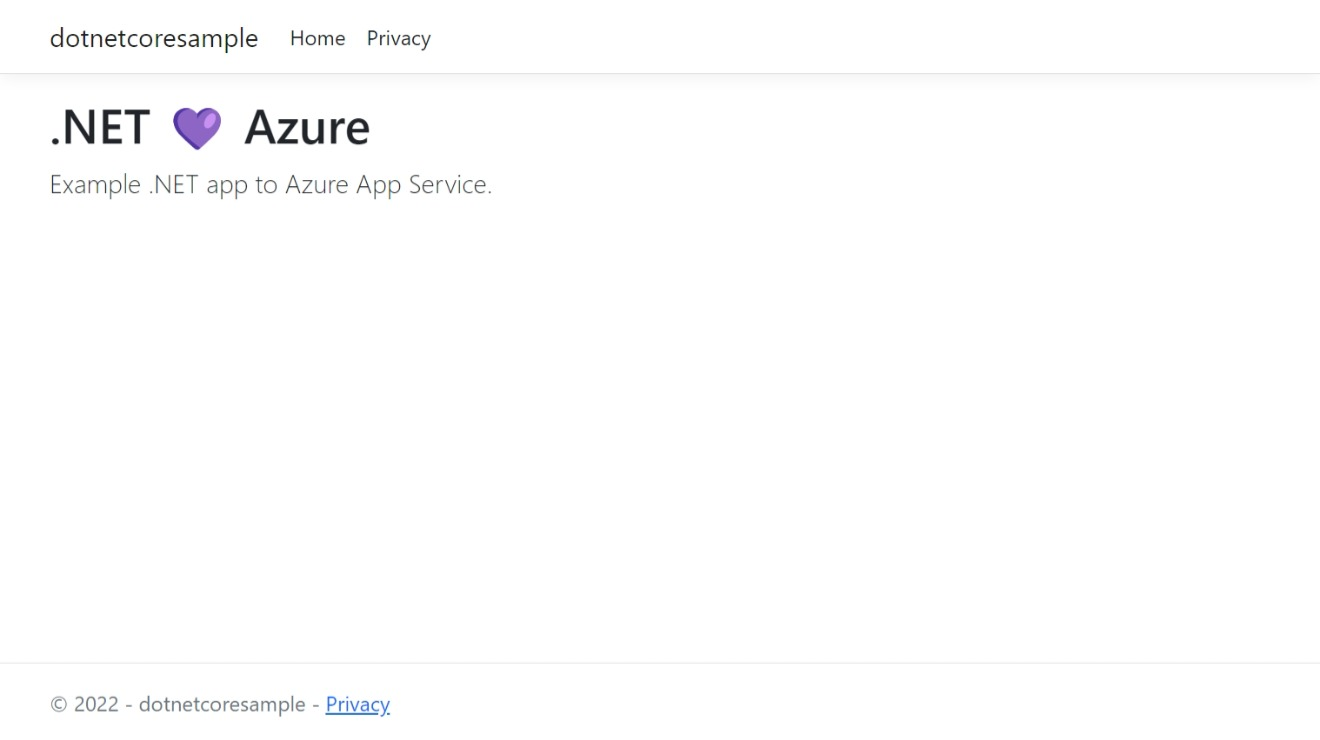
Anda melihat aplikasi web ASP.NET Core 8.0 yang diperbarui ditampilkan di halaman.
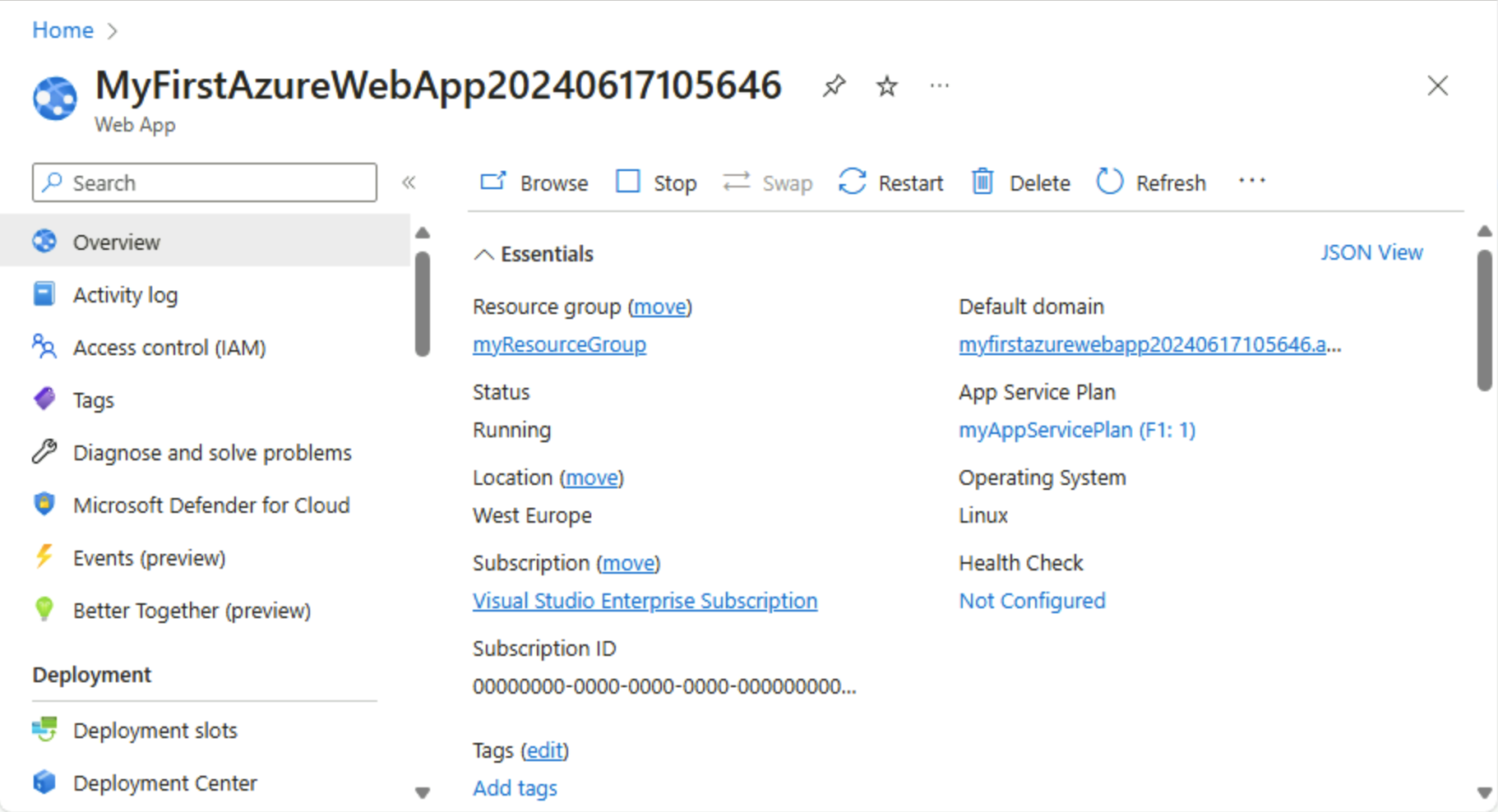
Mengelola aplikasi Azure
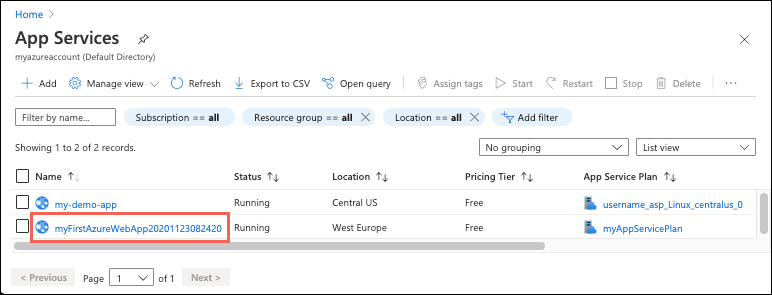
Untuk mengelola aplikasi web Anda, buka portal Microsoft Azure, dan cari dan pilih App Services.
Pada halaman App Services, pilih nama aplikasi web Anda.

Halaman Gambaran Umum untuk aplikasi web Anda, berisi opsi untuk manajemen dasar seperti menelusuri, menghentikan, memulai, memulai ulang, dan menghapus. Menu sebelah kiri menyediakan halaman lebi lanjut untuk mengonfigurasikan aplikasi Anda.
Membersihkan sumber daya
Di langkah-langkah sebelumnya, Anda membuat sumber daya Azure dalam grup sumber daya. Jika Anda tidak berharap membutuhkan sumber daya ini di masa mendatang, Anda dapat menghapusnya dengan menghapus grup sumber daya.
- Dari halaman Gambaran umum aplikasi web di portal Microsoft Azure, pilih tautan myResourceGroup di bawah Grup sumber daya.
- Di halaman grup sumber daya, pastikan sumber daya yang tercantum adalah sumber daya yang ingin Anda hapus.
- Pilih Hapus grup sumber daya, ketik myResourceGroup di kotak teks, lalu pilih Hapus.
- Konfirmasi lagi dengan memilih Hapus.
Membersihkan sumber daya
Di langkah-langkah sebelumnya, Anda membuat sumber daya Azure dalam grup sumber daya. Jika Anda tidak berharap membutuhkan sumber daya ini di masa mendatang, Anda dapat menghapusnya dengan menghapus grup sumber daya.
- Dari halaman Gambaran umum aplikasi web di portal Microsoft Azure, pilih tautan myResourceGroup di bawah Grup sumber daya.
- Di halaman grup sumber daya, pastikan sumber daya yang tercantum adalah sumber daya yang ingin Anda hapus.
- Pilih Hapus grup sumber daya, ketik myResourceGroup di kotak teks, lalu pilih Hapus.
- Konfirmasi lagi dengan memilih Hapus.
Di langkah-langkah sebelumnya, Anda membuat sumber daya Azure dalam grup sumber daya. Jika Anda tidak membutuhkan sumber daya ini di masa mendatang, hapus grup sumber daya dengan menjalankan perintah berikut ini di Cloud Shell:
az group delete
Demi kenyamanan Anda, perintah az webapp up yang Anda jalankan sebelumnya dalam proyek ini menyimpan nama grup sumber daya sebagai nilai default setiap kali Anda menjalankan az perintah dari proyek ini.
Membersihkan sumber daya
Di langkah-langkah sebelumnya, Anda membuat sumber daya Azure dalam grup sumber daya. Jika Anda tidak membutuhkan sumber daya ini di masa mendatang, hapus grup sumber daya dengan menjalankan perintah PowerShell berikut:
Remove-AzResourceGroup -Name myResourceGroup
Perintah ini mungkin membutuhkan waktu beberapa saat untuk dijalankan.
Membersihkan sumber daya
Di langkah-langkah sebelumnya, Anda membuat sumber daya Azure dalam grup sumber daya. Jika Anda tidak berharap membutuhkan sumber daya ini di masa mendatang, Anda dapat menghapusnya dengan menghapus grup sumber daya.
- Dari halaman Gambaran umum aplikasi web di portal Microsoft Azure, pilih tautan myResourceGroup di bawah Grup sumber daya.
- Di halaman grup sumber daya, pastikan sumber daya yang tercantum adalah sumber daya yang ingin Anda hapus.
- Pilih Hapus grup sumber daya, ketik myResourceGroup di kotak teks, lalu pilih Hapus.
- Konfirmasi lagi dengan memilih Hapus.
Langkah berikutnya
Lanjutkan ke artikel berikutnya untuk mempelajari cara membuat aplikasi .NET Core dan menghubungkannya ke Microsoft Azure SQL Database: