Tutorial: Mulai menggunakan ASP.NET Core SignalR
Catatan
Ini bukan versi terbaru dari artikel ini. Untuk rilis saat ini, lihat versi .NET 8 dari artikel ini.
Peringatan
Versi ASP.NET Core ini tidak lagi didukung. Untuk informasi selengkapnya, lihat Kebijakan Dukungan .NET dan .NET Core. Untuk rilis saat ini, lihat versi .NET 8 dari artikel ini.
Penting
Informasi ini berkaitan dengan produk pra-rilis yang mungkin dimodifikasi secara substansial sebelum dirilis secara komersial. Microsoft tidak memberikan jaminan, tersirat maupun tersurat, sehubungan dengan informasi yang diberikan di sini.
Untuk rilis saat ini, lihat versi .NET 8 dari artikel ini.
Tutorial ini mengajarkan dasar-dasar membangun aplikasi real-time menggunakan SignalR. Anda akan mempelajari cara untuk:
- Membuat proyek web.
- SignalR Tambahkan pustaka klien.
- Buat SignalR hub.
- Konfigurasikan proyek untuk menggunakan SignalR.
- Tambahkan kode yang mengirim pesan dari klien mana pun ke semua klien yang terhubung.
Di akhir, Anda akan memiliki aplikasi obrolan yang berfungsi:

Prasyarat
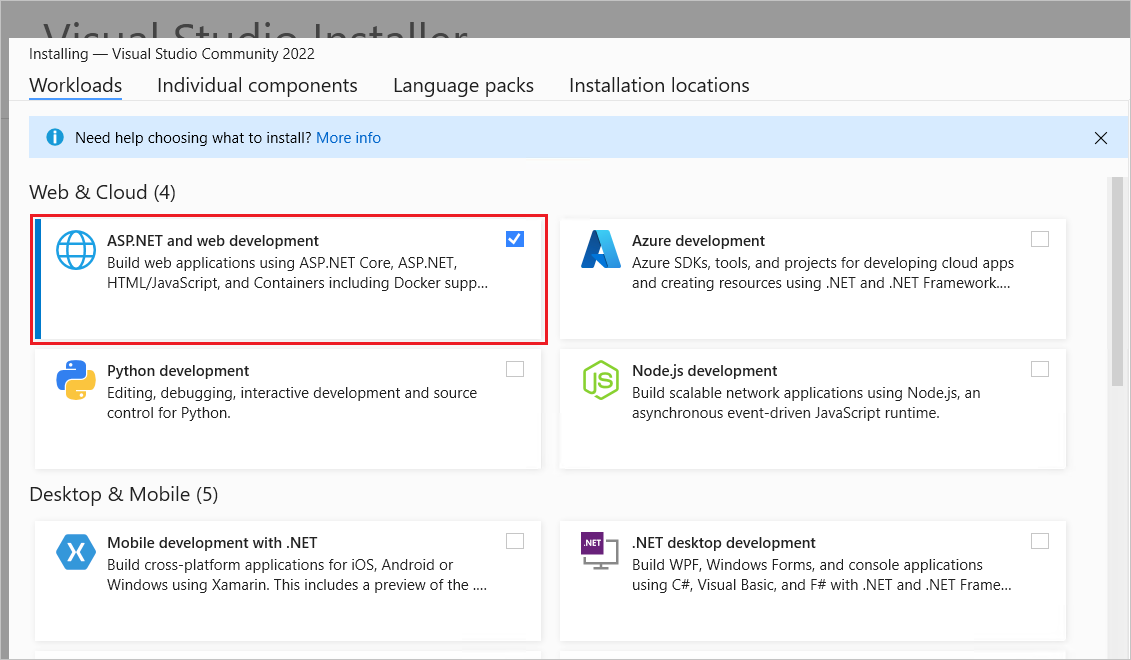
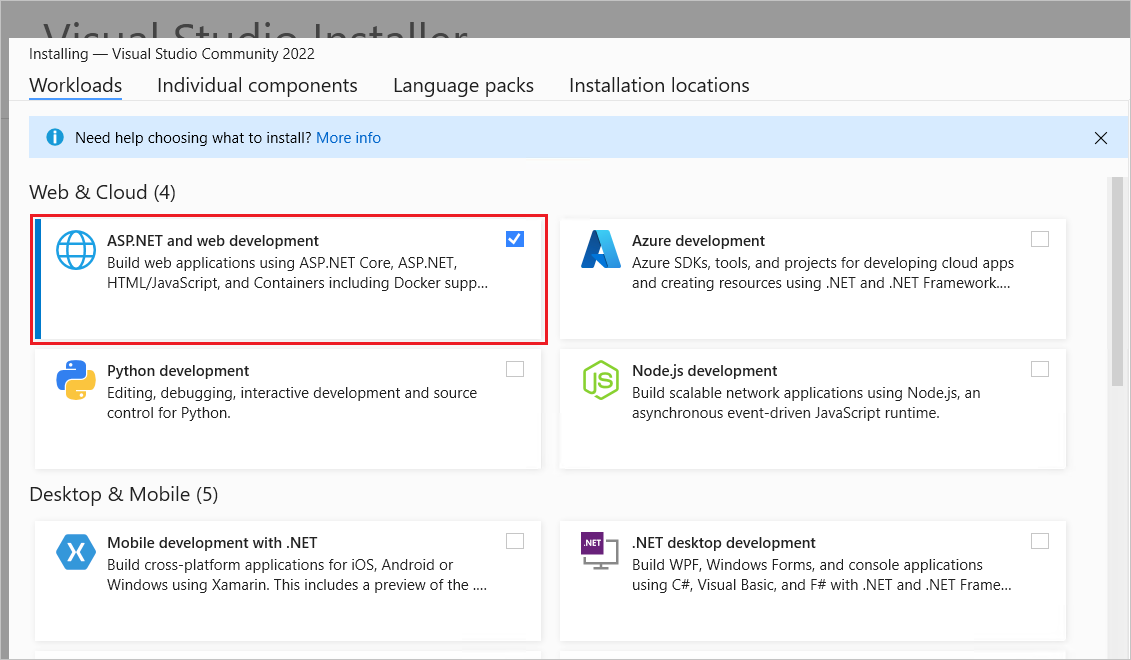
Visual Studio 2022 dengan beban kerja ASP.NET serta pengembangan web.

Membuat proyek aplikasi web
Mulai Visual Studio 2022 dan pilih Buat proyek baru.

Dalam dialog Buat proyek baru, pilih ASP.NET Core Web App (Razor Pages), lalu pilih Berikutnya.

Dalam dialog Konfigurasikan proyek baru Anda, masukkan SignalRChat untuk Nama proyek. Penting untuk memberi nama proyek SignalRChat, termasuk mencocokkan kapitalisasi, sehingga namespace cocok dengan kode dalam tutorial.
Pilih Selanjutnya.
Dalam dialog Informasi tambahan, pilih .NET 8.0 (Dukungan Jangka Panjang) lalu pilih Buat.

SignalR Menambahkan pustaka klien
SignalR Pustaka server disertakan dalam kerangka kerja bersama ASP.NET Core. Pustaka klien JavaScript tidak secara otomatis disertakan dalam proyek. Untuk tutorial ini, gunakan Library Manager (LibMan) untuk mendapatkan pustaka klien dari unpkg. unpkgadalah jaringan pengiriman konten global yang cepat untuk segala sesuatu di npm.
Di Penjelajah Solusi, klik kanan proyek, dan pilih Tambahkan>Pustaka Sisi Klien.
Dalam dialog Tambahkan Pustaka Sisi Klien:
- Pilih unpkg untuk Penyedia
- Masukkan
@microsoft/signalr@latestuntuk Pustaka. - Pilih Pilih file tertentu, perluas folder dist /browser , dan pilih
signalr.jsdansignalr.min.js. - Atur Lokasi Target ke
wwwroot/js/signalr/. - Pilih Instal.

LibMan membuat wwwroot/js/signalr folder dan menyalin file yang dipilih ke folder tersebut.
Membuat SignalR hub
Hub adalah kelas yang berfungsi sebagai alur tingkat tinggi yang menangani komunikasi server klien.
Di folder proyek SignalRChat, buat Hubs folder.
Hubs Di folder , buat ChatHub kelas dengan kode berikut:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
Kelas ChatHub mewarisi dari SignalRHub kelas . Kelas Hub mengelola koneksi, grup, dan olahpesan.
Metode SendMessage ini dapat dipanggil oleh klien yang terhubung untuk mengirim pesan ke semua klien. Kode klien JavaScript yang memanggil metode ditampilkan nanti dalam tutorial. SignalR kode asinkron untuk memberikan skalabilitas maksimum.
Mengkonfigurasi SignalR
Server SignalR harus dikonfigurasi untuk meneruskan SignalR permintaan ke SignalR. Tambahkan kode yang disorot berikut ke Program.cs file.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
Kode yang disorot SignalR sebelumnya ditambahkan ke sistem injeksi dan perutean dependensi ASP.NET Core.
Menambahkan SignalR kode klien
Ganti konten dengan Pages/Index.cshtml kode berikut:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
Markup sebelumnya:
- Membuat kotak teks dan tombol kirim.
- Membuat daftar dengan
id="messagesList"untuk menampilkan pesan yang diterima dari SignalR hub. - Menyertakan referensi skrip ke SignalR dan
chat.jskode aplikasi dibuat di langkah berikutnya.
wwwroot/js Di folder, buat chat.js file dengan kode berikut:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
JavaScript sebelumnya:
- Membuat dan memulai koneksi.
- Menambahkan ke tombol kirim handler yang mengirim pesan ke hub.
- Menambahkan ke objek koneksi handler yang menerima pesan dari hub dan menambahkannya ke daftar.
Menjalankan aplikasi
Pilih Ctrl+F5 untuk menjalankan aplikasi tanpa penelusuran kesalahan.
Salin URL dari bilah alamat, buka instans atau tab browser lain, dan tempelkan URL di bilah alamat.
Pilih salah satu browser, masukkan nama dan pesan, dan pilih tombol Kirim Pesan .
Nama dan pesan ditampilkan di kedua halaman secara instan.

Tip
Jika aplikasi tidak berfungsi, buka alat pengembang browser (F12) dan buka konsol. Cari kemungkinan kesalahan yang terkait dengan kode HTML dan JavaScript. Misalnya, jika signalr.js dimasukkan ke dalam folder yang berbeda dari yang diarahkan, referensi ke file tersebut tidak akan berfungsi mengakibatkan kesalahan 404 di konsol.
 Jika terjadi
Jika terjadi ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY kesalahan di Chrome, jalankan perintah berikut untuk memperbarui sertifikat pengembangan:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Menerbitkan ke Azure
Untuk informasi tentang penyebaran ke Azure, lihat Mulai Cepat: Menyebarkan aplikasi web ASP.NET. Untuk informasi selengkapnya tentang Azure SignalR Service, lihat Apa itu Azure SignalR Service?.
Langkah berikutnya
Tutorial ini mengajarkan dasar-dasar membangun aplikasi real-time menggunakan SignalR. Anda akan mempelajari cara untuk:
- Membuat proyek web.
- SignalR Tambahkan pustaka klien.
- Buat SignalR hub.
- Konfigurasikan proyek untuk menggunakan SignalR.
- Tambahkan kode yang mengirim pesan dari klien mana pun ke semua klien yang terhubung.
Di akhir, Anda akan memiliki aplikasi obrolan yang berfungsi:

Prasyarat
Visual Studio 2022 dengan beban kerja ASP.NET serta pengembangan web.

Membuat proyek aplikasi web
Mulai Visual Studio 2022 dan pilih Buat proyek baru.

Dalam dialog Buat proyek baru, pilih ASP.NET Core Web App, lalu pilih Berikutnya.

Dalam dialog Konfigurasikan proyek baru Anda, masukkan SignalRChat untuk Nama proyek. Penting untuk memberi nama proyek SignalRChat, termasuk mencocokkan kapitalisasi, sehingga namespace cocok dengan kode dalam tutorial.
Pilih Selanjutnya.
Dalam dialog Informasi tambahan, pilih .NET 7.0 (Dukungan Istilah Standar) lalu pilih Buat.

SignalR Menambahkan pustaka klien
SignalR Pustaka server disertakan dalam kerangka kerja bersama ASP.NET Core. Pustaka klien JavaScript tidak secara otomatis disertakan dalam proyek. Untuk tutorial ini, gunakan Library Manager (LibMan) untuk mendapatkan pustaka klien dari unpkg. unpkgadalah jaringan pengiriman konten global yang cepat untuk segala sesuatu di npm.
Di Penjelajah Solusi, klik kanan proyek, dan pilih Tambahkan>Pustaka Sisi Klien.
Dalam dialog Tambahkan Pustaka Sisi Klien:
- Pilih unpkg untuk Penyedia
- Masukkan
@microsoft/signalr@latestuntuk Pustaka. - Pilih Pilih file tertentu, perluas folder dist /browser , dan pilih
signalr.jsdansignalr.min.js. - Atur Lokasi Target ke
wwwroot/js/signalr/. - Pilih Instal.

LibMan membuat wwwroot/js/signalr folder dan menyalin file yang dipilih ke folder tersebut.
Membuat SignalR hub
Hub adalah kelas yang berfungsi sebagai alur tingkat tinggi yang menangani komunikasi server klien.
Di folder proyek SignalRChat, buat Hubs folder.
Hubs Di folder , buat ChatHub kelas dengan kode berikut:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
Kelas ChatHub mewarisi dari SignalRHub kelas . Kelas Hub mengelola koneksi, grup, dan olahpesan.
Metode SendMessage ini dapat dipanggil oleh klien yang terhubung untuk mengirim pesan ke semua klien. Kode klien JavaScript yang memanggil metode ditampilkan nanti dalam tutorial. SignalR kode asinkron untuk memberikan skalabilitas maksimum.
Mengkonfigurasi SignalR
Server SignalR harus dikonfigurasi untuk meneruskan SignalR permintaan ke SignalR. Tambahkan kode yang disorot berikut ke Program.cs file.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
Kode yang disorot SignalR sebelumnya ditambahkan ke sistem injeksi dan perutean dependensi ASP.NET Core.
Menambahkan SignalR kode klien
Ganti konten dengan Pages/Index.cshtml kode berikut:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
Markup sebelumnya:
- Membuat kotak teks dan tombol kirim.
- Membuat daftar dengan
id="messagesList"untuk menampilkan pesan yang diterima dari SignalR hub. - Menyertakan referensi skrip ke SignalR dan
chat.jskode aplikasi dibuat di langkah berikutnya.
wwwroot/js Di folder, buat chat.js file dengan kode berikut:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
JavaScript sebelumnya:
- Membuat dan memulai koneksi.
- Menambahkan ke tombol kirim handler yang mengirim pesan ke hub.
- Menambahkan ke objek koneksi handler yang menerima pesan dari hub dan menambahkannya ke daftar.
Menjalankan aplikasi
Pilih Ctrl+F5 untuk menjalankan aplikasi tanpa penelusuran kesalahan.
Salin URL dari bilah alamat, buka instans atau tab browser lain, dan tempelkan URL di bilah alamat.
Pilih salah satu browser, masukkan nama dan pesan, dan pilih tombol Kirim Pesan .
Nama dan pesan ditampilkan di kedua halaman secara instan.

Tip
Jika aplikasi tidak berfungsi, buka alat pengembang browser (F12) dan buka konsol. Cari kemungkinan kesalahan yang terkait dengan kode HTML dan JavaScript. Misalnya, jika signalr.js dimasukkan ke dalam folder yang berbeda dari yang diarahkan, referensi ke file tersebut tidak akan berfungsi mengakibatkan kesalahan 404 di konsol.
 Jika terjadi
Jika terjadi ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY kesalahan di Chrome, jalankan perintah berikut untuk memperbarui sertifikat pengembangan:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Menerbitkan ke Azure
Untuk informasi tentang penyebaran ke Azure, lihat Mulai Cepat: Menyebarkan aplikasi web ASP.NET. Untuk informasi selengkapnya tentang Azure SignalR Service, lihat Apa itu Azure SignalR Service?.
Langkah berikutnya
Tutorial ini mengajarkan dasar-dasar membangun aplikasi real-time menggunakan SignalR. Anda akan mempelajari cara untuk:
- Membuat proyek web.
- SignalR Tambahkan pustaka klien.
- Buat SignalR hub.
- Konfigurasikan proyek untuk menggunakan SignalR.
- Tambahkan kode yang mengirim pesan dari klien mana pun ke semua klien yang terhubung.
Di akhir, Anda akan memiliki aplikasi obrolan yang berfungsi:

Prasyarat
- Visual Studio 2022 dengan beban kerja ASP.NET serta pengembangan web.
- .NET 6.0 SDK
Membuat proyek aplikasi web
Mulai Visual Studio 2022 dan pilih Buat proyek baru.

Dalam dialog Buat proyek baru, pilih ASP.NET Core Web App, lalu pilih Berikutnya.

Dalam dialog Konfigurasikan proyek baru Anda, masukkan SignalRChat untuk Nama proyek. Penting untuk memberi nama proyek SignalRChat, termasuk mencocokkan kapitalisasi, sehingga namespace cocok dengan kode dalam tutorial.
Pilih Selanjutnya.
Dalam dialog Informasi tambahan, pilih .NET 6.0 (Dukungan jangka panjang) lalu pilih Buat.

SignalR Menambahkan pustaka klien
SignalR Pustaka server disertakan dalam kerangka kerja bersama ASP.NET Core. Pustaka klien JavaScript tidak secara otomatis disertakan dalam proyek. Untuk tutorial ini, gunakan Library Manager (LibMan) untuk mendapatkan pustaka klien dari unpkg. unpkgadalah jaringan pengiriman konten global yang cepat untuk segala sesuatu di npm.
Di Penjelajah Solusi, klik kanan proyek, dan pilih Tambahkan>Pustaka Sisi Klien.
Dalam dialog Tambahkan Pustaka Sisi Klien:
- Pilih unpkg untuk Penyedia
- Masukkan
@microsoft/signalr@latestuntuk Pustaka. - Pilih Pilih file tertentu, perluas folder dist /browser , dan pilih
signalr.jsdansignalr.min.js. - Atur Lokasi Target ke
wwwroot/js/signalr/. - Pilih Instal.

LibMan membuat wwwroot/js/signalr folder dan menyalin file yang dipilih ke folder tersebut.
Membuat SignalR hub
Hub adalah kelas yang berfungsi sebagai alur tingkat tinggi yang menangani komunikasi server klien.
Di folder proyek SignalRChat, buat Hubs folder.
Hubs Di folder , buat ChatHub kelas dengan kode berikut:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
Kelas ChatHub mewarisi dari SignalRHub kelas . Kelas Hub mengelola koneksi, grup, dan olahpesan.
Metode SendMessage ini dapat dipanggil oleh klien yang terhubung untuk mengirim pesan ke semua klien. Kode klien JavaScript yang memanggil metode ditampilkan nanti dalam tutorial. SignalR kode asinkron untuk memberikan skalabilitas maksimum.
Mengkonfigurasi SignalR
Server SignalR harus dikonfigurasi untuk meneruskan SignalR permintaan ke SignalR. Tambahkan kode yang disorot berikut ke Program.cs file.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
Kode yang disorot SignalR sebelumnya ditambahkan ke sistem injeksi dan perutean dependensi ASP.NET Core.
Menambahkan SignalR kode klien
Ganti konten dengan Pages/Index.cshtml kode berikut:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
Markup sebelumnya:
- Membuat kotak teks dan tombol kirim.
- Membuat daftar dengan
id="messagesList"untuk menampilkan pesan yang diterima dari SignalR hub. - Menyertakan referensi skrip ke SignalR dan
chat.jskode aplikasi dibuat di langkah berikutnya.
wwwroot/js Di folder, buat chat.js file dengan kode berikut:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
JavaScript sebelumnya:
- Membuat dan memulai koneksi.
- Menambahkan ke tombol kirim handler yang mengirim pesan ke hub.
- Menambahkan ke objek koneksi handler yang menerima pesan dari hub dan menambahkannya ke daftar.
Menjalankan aplikasi
Tekan CTRL+F5 untuk menjalankan aplikasi tanpa penelusuran kesalahan.
Salin URL dari bilah alamat, buka instans atau tab browser lain, dan tempelkan URL di bilah alamat.
Pilih salah satu browser, masukkan nama dan pesan, dan pilih tombol Kirim Pesan .
Nama dan pesan ditampilkan di kedua halaman secara instan.

Tip
Jika aplikasi tidak berfungsi, buka alat pengembang browser (F12) dan buka konsol. Cari kemungkinan kesalahan yang terkait dengan kode HTML dan JavaScript. Misalnya, jika signalr.js dimasukkan ke dalam folder yang berbeda dari yang diarahkan, referensi ke file tersebut tidak akan berfungsi mengakibatkan kesalahan 404 di konsol.
 Jika terjadi
Jika terjadi ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY kesalahan di Chrome, jalankan perintah berikut untuk memperbarui sertifikat pengembangan:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Menerbitkan ke Azure
Untuk informasi tentang penyebaran ke Azure, lihat Mulai Cepat: Menyebarkan aplikasi web ASP.NET. Untuk informasi selengkapnya tentang Azure SignalR Service, lihat Apa itu Azure SignalR Service?.
Langkah berikutnya
Tutorial ini mengajarkan dasar-dasar membangun aplikasi real-time menggunakan SignalR. Anda akan mempelajari cara untuk:
- Membuat proyek web.
- SignalR Tambahkan pustaka klien.
- Buat SignalR hub.
- Konfigurasikan proyek untuk menggunakan SignalR.
- Tambahkan kode yang mengirim pesan dari klien mana pun ke semua klien yang terhubung.
Di akhir, Anda akan memiliki aplikasi obrolan yang berfungsi:

Prasyarat
- Visual Studio 2019 16.4 atau yang lebih baru dengan beban kerja ASP.NET dan pengembangan web
- .NET Core 3.1 SDK
Membuat proyek aplikasi web
- Dari menu, pilih File > Proyek Baru.
- Dalam dialog Buat proyek baru, pilih ASP.NET Core Web Application, lalu pilih Berikutnya.
- Dalam dialog Konfigurasikan proyek baru Anda, beri nama proyek SignalRChat, lalu pilih Buat.
- Dalam dialog Buat Aplikasi web ASP.NET Core baru, pilih .NET Core dan ASP.NET Core 3.1.
- Pilih Aplikasi Web untuk membuat proyek yang menggunakan Razor Halaman, lalu pilih Buat.

SignalR Menambahkan pustaka klien
SignalR Pustaka server disertakan dalam kerangka kerja bersama ASP.NET Core 3.1. Pustaka klien JavaScript tidak secara otomatis disertakan dalam proyek. Untuk tutorial ini, Anda menggunakan Library Manager (LibMan) untuk mendapatkan pustaka klien dari unpkg. unpkg adalah jaringan pengiriman konten (CDN) yang dapat mengirimkan apa pun yang ditemukan di npm, Node.js manajer paket.
- Di Penjelajah Solusi, klik kanan proyek, dan pilih Tambahkan>Pustaka Sisi Klien.
- Dalam dialog Tambahkan Pustaka Sisi Klien, untuk Penyedia pilih unpkg.
- Untuk Pustaka, masukkan
@microsoft/signalr@latest. - Pilih Pilih file tertentu, perluas folder dist /browser , dan pilih
signalr.jsdansignalr.min.js. - Atur Lokasi Target ke wwwroot/js/signalr/
- Pilih Instal

LibMan membuat folder wwwroot/js/signalr dan menyalin file yang dipilih ke folder tersebut.
Membuat SignalR hub
Hub adalah kelas yang berfungsi sebagai alur tingkat tinggi yang menangani komunikasi server klien.
- Di folder proyek SignalRChat, buat folder Hubs .
- Di folder Hubs, buat
ChatHub.csfile dengan kode berikut:
using Microsoft.AspNetCore.SignalR;
using System.Threading.Tasks;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
Kelas ChatHub mewarisi dari SignalRHub kelas . Kelas Hub mengelola koneksi, grup, dan olahpesan.
Metode SendMessage ini dapat dipanggil oleh klien yang terhubung untuk mengirim pesan ke semua klien. Kode klien JavaScript yang memanggil metode ditampilkan nanti dalam tutorial. SignalR kode asinkron untuk memberikan skalabilitas maksimum.
Mengkonfigurasi SignalR
Server SignalR harus dikonfigurasi untuk meneruskan SignalR permintaan ke SignalR.
Tambahkan kode yang disorot berikut ke
Startup.csfile.using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.HttpsPolicy; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; using SignalRChat.Hubs; namespace SignalRChat { public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); services.AddSignalR(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); endpoints.MapHub<ChatHub>("/chatHub"); }); } } }Perubahan ini ditambahkan SignalR ke sistem injeksi dan perutean dependensi Inti ASP.NET.
Menambahkan SignalR kode klien
Ganti konten dengan
Pages/Index.cshtmlkode berikut:@page <div class="container"> <div class="row p-1"> <div class="col-1">User</div> <div class="col-5"><input type="text" id="userInput" /></div> </div> <div class="row p-1"> <div class="col-1">Message</div> <div class="col-5"><input type="text" class="w-100" id="messageInput" /></div> </div> <div class="row p-1"> <div class="col-6 text-end"> <input type="button" id="sendButton" value="Send Message" /> </div> </div> <div class="row p-1"> <div class="col-6"> <hr /> </div> </div> <div class="row p-1"> <div class="col-6"> <ul id="messagesList"></ul> </div> </div> </div> <script src="~/js/signalr/dist/browser/signalr.js"></script> <script src="~/js/chat.js"></script>Kode sebelumnya:
- Membuat kotak teks untuk teks nama dan pesan, dan tombol kirim.
- Membuat daftar dengan
id="messagesList"untuk menampilkan pesan yang diterima dari SignalR hub. - Menyertakan referensi skrip ke SignalR dan
chat.jskode aplikasi yang Anda buat di langkah berikutnya.
Di folder wwwroot/js , buat
chat.jsfile dengan kode berikut:"use strict"; var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build(); //Disable send button until connection is established document.getElementById("sendButton").disabled = true; connection.on("ReceiveMessage", function (user, message) { var li = document.createElement("li"); document.getElementById("messagesList").appendChild(li); // We can assign user-supplied strings to an element's textContent because it // is not interpreted as markup. If you're assigning in any other way, you // should be aware of possible script injection concerns. li.textContent = `${user} says ${message}`; }); connection.start().then(function () { document.getElementById("sendButton").disabled = false; }).catch(function (err) { return console.error(err.toString()); }); document.getElementById("sendButton").addEventListener("click", function (event) { var user = document.getElementById("userInput").value; var message = document.getElementById("messageInput").value; connection.invoke("SendMessage", user, message).catch(function (err) { return console.error(err.toString()); }); event.preventDefault(); });Kode sebelumnya:
- Membuat dan memulai koneksi.
- Menambahkan ke tombol kirim handler yang mengirim pesan ke hub.
- Menambahkan ke objek koneksi handler yang menerima pesan dari hub dan menambahkannya ke daftar.
Menjalankan aplikasi
- Tekan CTRL+F5 untuk menjalankan aplikasi tanpa penelusuran kesalahan.
- Salin URL dari bilah alamat, buka instans atau tab browser lain, dan tempelkan URL di bilah alamat.
- Pilih salah satu browser, masukkan nama dan pesan, dan pilih tombol Kirim Pesan . Nama dan pesan ditampilkan di kedua halaman secara instan.

Tip
Jika aplikasi tidak berfungsi, buka alat pengembang browser Anda (F12) dan buka konsol. Anda mungkin melihat kesalahan yang terkait dengan kode HTML dan JavaScript Anda. Misalnya, Anda memasukkan
signalr.jsfolder yang berbeda dari yang diarahkan. Dalam hal ini referensi ke file tersebut tidak akan berfungsi dan Anda akan melihat kesalahan 404 di konsol.
Jika Anda mendapatkan kesalahan ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY di Chrome, jalankan perintah ini untuk memperbarui sertifikat pengembangan Anda:
dotnet dev-certs https --clean dotnet dev-certs https --trust
Menerbitkan ke Azure
Untuk informasi tentang penyebaran ke Azure, lihat Mulai Cepat: Menyebarkan aplikasi web ASP.NET.
Langkah berikutnya
ASP.NET Core




