Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
oleh Rick Anderson
Catatan
Versi terbaru dari tutorial ini tersedia di sini yang menggunakan ASP.NET MVC 5 dan Visual Studio 2013. Lebih aman, jauh lebih mudah untuk diikuti dan menunjukkan lebih banyak fitur.
Tutorial ini akan mengajari Anda dasar-dasar membangun aplikasi Web MVC ASP.NET menggunakan Microsoft Visual Web Developer 2010 Express Service Pack 1, yang merupakan versi gratis dari Microsoft Visual Studio. Sebelum memulai, pastikan Anda telah menginstal prasyarat yang tercantum di bawah ini. Anda dapat menginstal semuanya dengan mengklik tautan berikut: Penginstal Platform Web. Atau, Anda dapat menginstal prasyarat secara individual menggunakan tautan berikut:
- Prasyarat Visual Studio Web Developer Express SP1
- ASP.NET Pembaruan Alat MVC 3
- SQL Server Compact 4.0(runtime + dukungan alat)
Jika Anda menggunakan Visual Studio 2010 alih-alih Visual Web Developer 2010, instal prasyarat dengan mengklik tautan berikut: Prasyarat Visual Studio 2010.
Proyek Visual Web Developer dengan kode sumber C# tersedia untuk menyertai topik ini. Unduh versi C#. Jika Anda lebih suka Visual Basic, beralihlah ke versi Visual Basic dari tutorial ini.
MVC adalah singkatan dari model-view-controller. MVC adalah pola untuk mengembangkan aplikasi yang dirancang dengan baik dan mudah dirawat. Aplikasi berbasis MVC berisi:
- Pengontrol: Kelas yang menangani permintaan masuk ke aplikasi, mengambil data model, lalu menentukan templat tampilan yang mengembalikan respons ke klien.
- Model: Kelas yang mewakili data aplikasi dan yang menggunakan logika validasi untuk menerapkan aturan bisnis untuk data tersebut.
- Tampilan: File templat yang digunakan aplikasi Anda untuk menghasilkan respons HTML secara dinamis.
Kami akan membahas semua konsep ini dalam seri tutorial ini dan menunjukkan kepada Anda cara menggunakannya untuk membangun aplikasi.
Mari kita mulai dengan membuat kelas pengontrol. Di Penjelajah Solusi, klik kanan folder Pengontrol lalu pilih Tambahkan Pengontrol.
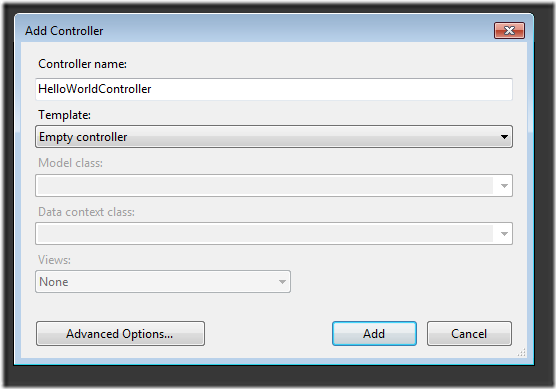
Beri nama pengontrol baru Anda "HelloWorldController". Biarkan templat default sebagai Pengontrol kosong dan klik Tambahkan.
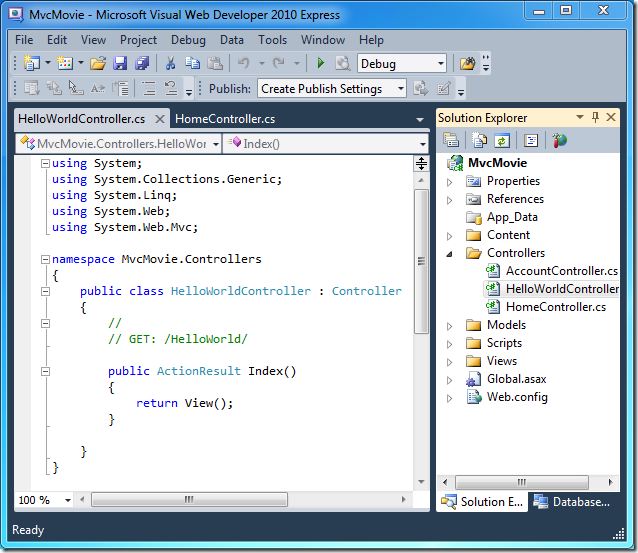
Perhatikan di Penjelajah Solusi bahwa file baru telah dibuat bernama HelloWorldController.cs. File terbuka di IDE.

public class HelloWorldController Di dalam blok, buat dua metode yang terlihat seperti kode berikut. Pengontrol akan mengembalikan string HTML sebagai contoh.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
Pengontrol Anda diberi nama HelloWorldController dan metode pertama di atas diberi nama Index. Mari kita panggil dari browser. Jalankan aplikasi (tekan F5 atau Ctrl+F5). Di browser, tambahkan "HelloWorld" ke jalur di bilah alamat. (Misalnya, dalam ilustrasi di bawah ini, itu http://localhost:43246/HelloWorld.) Halaman di browser akan terlihat seperti cuplikan layar berikut. Dalam metode di atas, kode mengembalikan string secara langsung. Anda mengatakan kepada sistem untuk hanya mengembalikan beberapa HTML, dan itu terjadi!

ASP.NET MVC memanggil kelas pengontrol yang berbeda (dan metode tindakan yang berbeda di dalamnya) tergantung pada URL masuk. Logika pemetaan default yang digunakan oleh ASP.NET MVC menggunakan format seperti ini untuk menentukan kode apa yang akan dipanggil:
/[Controller]/[ActionName]/[Parameters]
Bagian pertama dari URL menentukan kelas pengontrol yang akan dijalankan. Jadi / HelloWorld memetakan ke HelloWorldController kelas . Bagian kedua URL menentukan metode tindakan pada kelas yang akan dijalankan. Jadi /HelloWorld/Index akan menyebabkan Index metode HelloWorldController kelas dijalankan. Perhatikan bahwa kami hanya perlu menelusuri ke /HelloWorld dan Index metode ini digunakan secara default. Ini karena metode bernama Index adalah metode default yang akan dipanggil pada pengontrol jika tidak ditentukan secara eksplisit.
Telusuri http://localhost:xxxx/HelloWorld/Welcome. Metode Welcome ini menjalankan dan mengembalikan string "Ini adalah metode tindakan Selamat Datang...". Pemetaan MVC default adalah /[Controller]/[ActionName]/[Parameters]. Untuk URL ini, pengontrol adalah HelloWorld dan Welcome merupakan metode tindakan. Anda belum menggunakan [Parameters] bagian URL.

Mari kita ubah contoh sedikit sehingga Anda dapat meneruskan beberapa informasi parameter dari URL ke pengontrol (misalnya, /HelloWorld/Welcome?name=Scott&numtimes=4). Ubah metode Anda Welcome untuk menyertakan dua parameter seperti yang ditunjukkan di bawah ini. Perhatikan bahwa kode menggunakan fitur parameter opsional C# untuk menunjukkan bahwa parameter harus default ke 1 jika tidak ada nilai yang diteruskan untuk parameter tersebut numTimes .
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
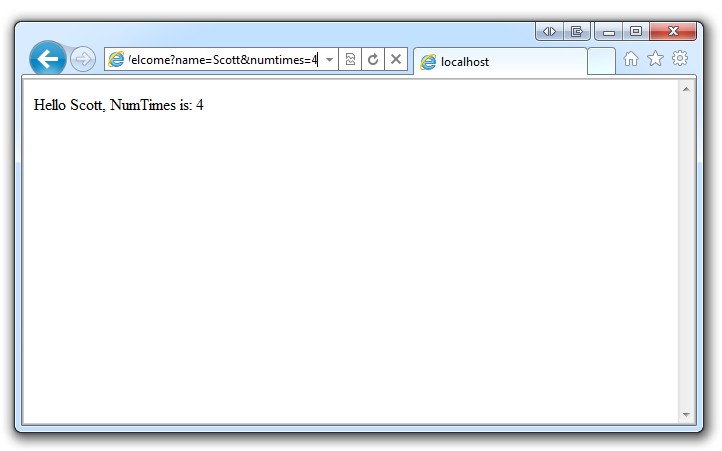
Jalankan aplikasi Anda dan telusuri ke URL contoh (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4). Anda dapat mencoba nilai yang berbeda untuk name dan numtimes di URL. Sistem secara otomatis memetakan parameter bernama dari string kueri di bilah alamat ke parameter dalam metode Anda.

Dalam kedua contoh ini, pengontrol telah melakukan bagian "VC" dari MVC — yaitu, tampilan dan pengontrol berfungsi. Pengontrol mengembalikan HTML secara langsung. Biasanya Anda tidak ingin pengontrol mengembalikan HTML secara langsung, karena itu menjadi sangat rumit untuk kode. Sebagai gantinya, kita biasanya akan menggunakan file templat tampilan terpisah untuk membantu menghasilkan respons HTML. Mari kita lihat selanjutnya bagaimana kita bisa melakukan ini.