Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
oleh Rick Anderson
Catatan
Versi terbaru dari tutorial ini tersedia di sini yang menggunakan ASP.NET MVC 5 dan Visual Studio 2013. Lebih aman, jauh lebih mudah untuk diikuti dan menunjukkan lebih banyak fitur.
Tutorial ini akan mengajari Anda dasar-dasar membangun aplikasi Web MVC ASP.NET menggunakan Microsoft Visual Web Developer 2010 Express Service Pack 1, yang merupakan versi gratis dari Microsoft Visual Studio. Sebelum memulai, pastikan Anda telah menginstal prasyarat yang tercantum di bawah ini. Anda dapat menginstal semuanya dengan mengklik tautan berikut: Penginstal Platform Web. Atau, Anda dapat menginstal prasyarat secara individual menggunakan tautan berikut:
- Prasyarat Visual Studio Web Developer Express SP1
- ASP.NET Pembaruan Alat MVC 3
- SQL Server Compact 4.0(runtime + dukungan alat)
Jika Anda menggunakan Visual Studio 2010 alih-alih Visual Web Developer 2010, instal prasyarat dengan mengklik tautan berikut: Prasyarat Visual Studio 2010.
Proyek Visual Web Developer dengan kode sumber C# tersedia untuk menyertai topik ini. Unduh versi C#. Jika Anda lebih suka Visual Basic, beralihlah ke versi Visual Basic dari tutorial ini.
Apa yang akan Anda Bangun
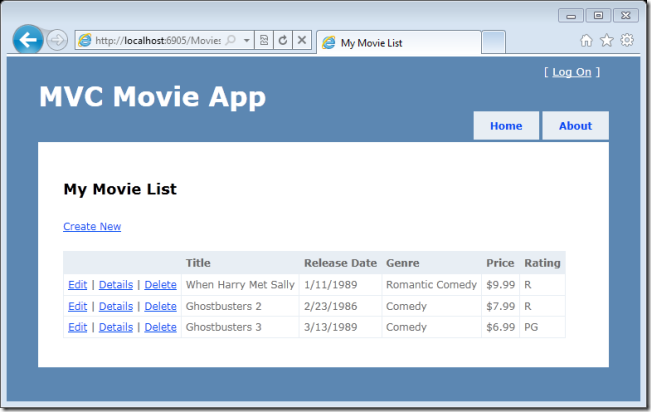
Anda akan menerapkan aplikasi daftar film sederhana yang mendukung pembuatan, pengeditan, dan daftar film dari database. Di bawah ini adalah dua cuplikan layar aplikasi yang akan Anda buat. Ini termasuk halaman yang menampilkan daftar film dari database:

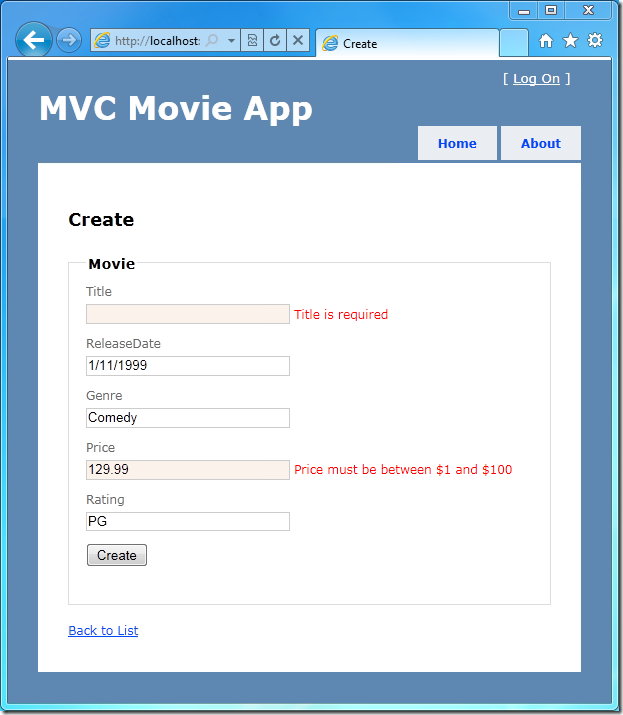
Aplikasi ini juga memungkinkan Anda menambahkan, mengedit, dan menghapus film, serta melihat detail tentang masing-masing film. Semua skenario entri data menyertakan validasi untuk memastikan bahwa data yang disimpan dalam database sudah benar.

Keterampilan yang akan Anda Pelajari
Berikut adalah apa yang akan Anda pelajari:
- Cara membuat proyek MVC ASP.NET baru.
- Cara membuat ASP.NET pengontrol dan tampilan MVC.
- Cara membuat database baru menggunakan paradigma Entity Framework Code First.
- Cara mengambil dan menampilkan data.
- Cara mengedit data dan mengaktifkan validasi data.
Memulai
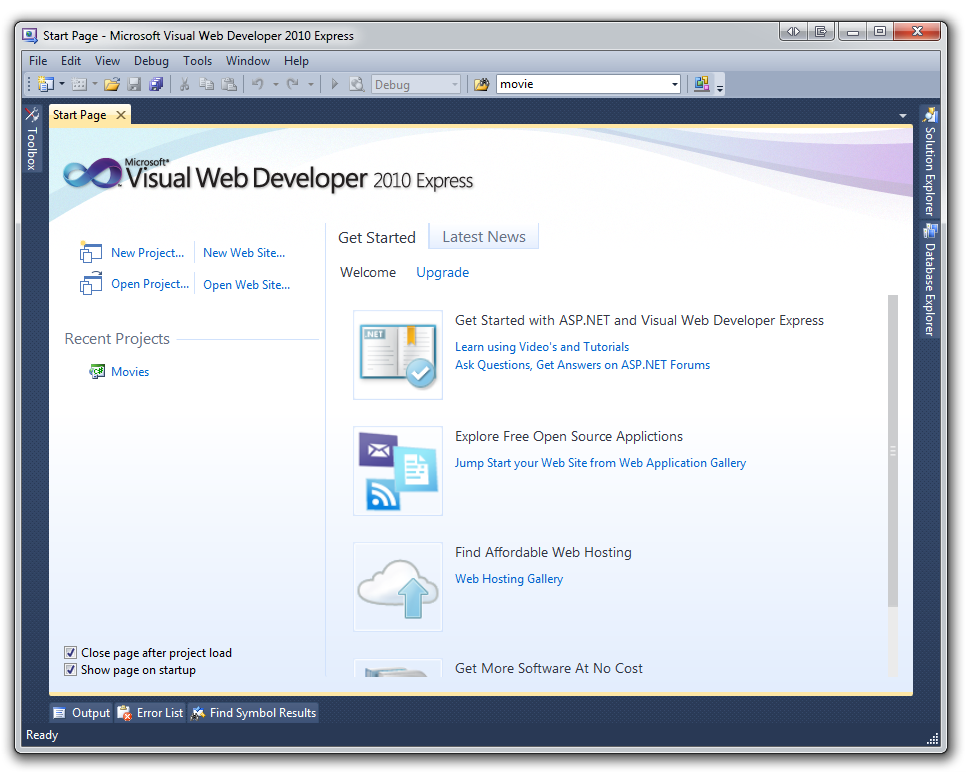
Mulailah dengan menjalankan Visual Web Developer 2010 Express ("Visual Web Developer" singkatnya) dan pilih Proyek Baru dari halaman Mulai.
Visual Web Developer adalah IDE, atau lingkungan pengembangan terintegrasi. Sama seperti Anda menggunakan Microsoft Word untuk menulis dokumen, Anda akan menggunakan IDE untuk membuat aplikasi. Di Visual Web Developer ada toolbar di bagian atas yang memperlihatkan berbagai opsi yang tersedia untuk Anda. Ada juga menu yang menyediakan cara lain untuk melakukan tugas di IDE. (Misalnya, alih-alih memilih Proyek Baru dari halaman Mulai, Anda dapat menggunakan menu dan memilih File>Proyek Baru.)

Membuat aplikasi pertama Anda
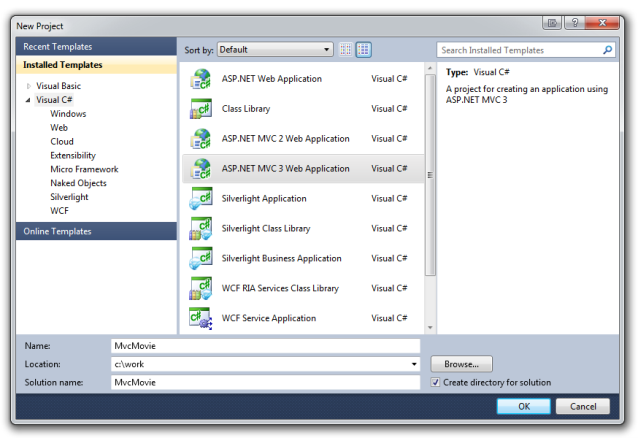
Anda dapat membuat aplikasi menggunakan Visual Basic atau Visual C# sebagai bahasa pemrograman. Pilih Visual C# di sebelah kiri lalu pilih aplikasi web ASP.NET MVC 3. Beri nama proyek Anda "MvcMovie" lalu klik OK. (Jika Anda lebih suka Visual Basic, beralihlah ke Versi Visual Basic dari tutorial ini.)

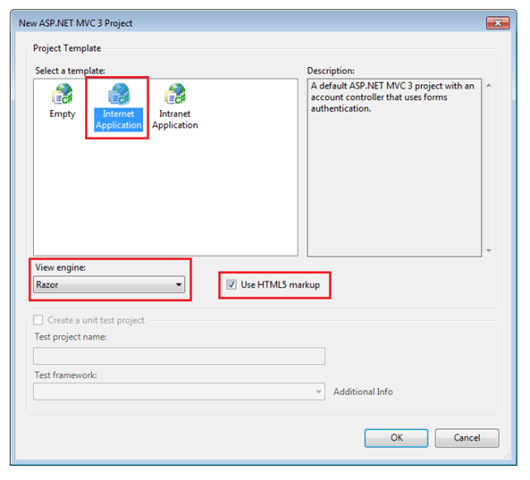
Dalam kotak dialog Proyek MVC 3 ASP.NET baru, pilih Aplikasi Internet. Centang Gunakan markup HTML5 dan biarkan Razor sebagai mesin tampilan default.

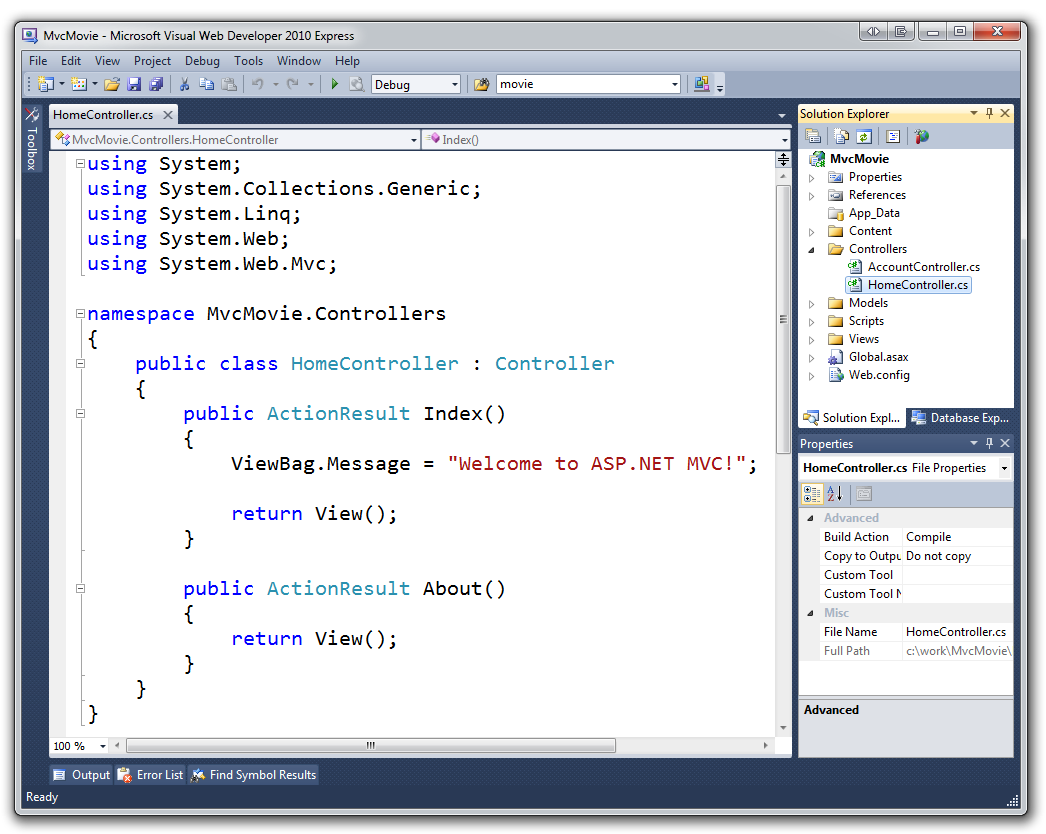
Klik OK. Pengembang Web Visual menggunakan templat default untuk proyek MVC ASP.NET yang baru saja Anda buat, sehingga Anda memiliki aplikasi yang berfungsi sekarang tanpa melakukan apa pun! Ini adalah proyek "Halo Dunia!" sederhana, dan ini adalah tempat yang baik untuk memulai aplikasi Anda.

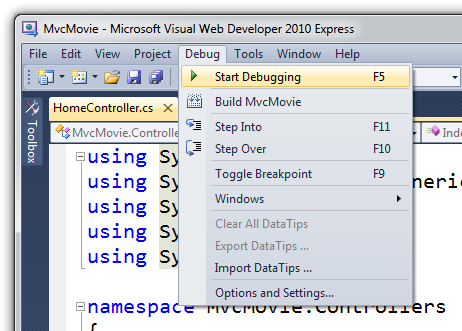
Dari menu Debug , pilih Mulai Penelusuran Kesalahan.

Perhatikan bahwa pintasan keyboard untuk memulai penelusuran kesalahan adalah F5.
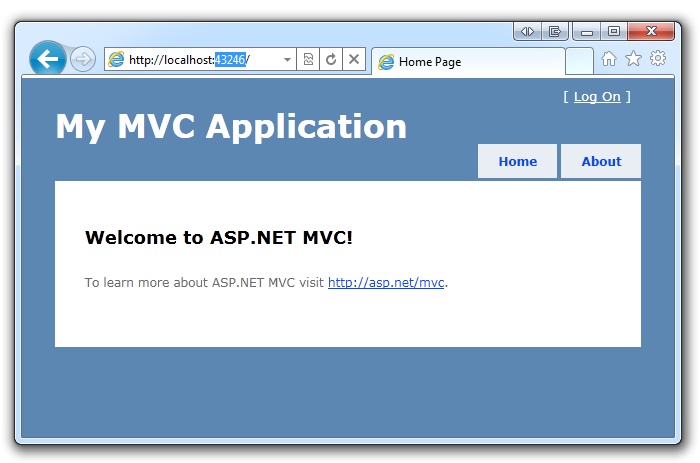
F5 menyebabkan Visual Web Developer memulai server web pengembangan dan menjalankan aplikasi web Anda. Visual Web Developer kemudian meluncurkan browser dan membuka beranda aplikasi. Perhatikan bahwa bilah alamat browser mengatakan localhost dan bukan sesuatu seperti example.com. Itu karena localhost selalu menunjuk ke komputer lokal Anda sendiri, yang dalam hal ini menjalankan aplikasi yang baru saja Anda bangun. Saat Pengembang Web Visual menjalankan proyek web, port acak digunakan untuk server web. Pada gambar di bawah ini, nomor port acak adalah 43246. Saat menjalankan aplikasi, Anda mungkin akan melihat nomor port yang berbeda.

Langsung dari kotak templat default ini memberi Anda dua halaman untuk dikunjungi dan halaman masuk dasar. Langkah selanjutnya adalah mengubah cara kerja aplikasi ini dan belajar sedikit tentang ASP.NET MVC dalam prosesnya. Tutup browser Anda dan mari kita ubah beberapa kode.