Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Peringatan
Dokumentasi ini bukan untuk versi terbaru SignalR. Lihatlah ASP.NET Core SignalR.
Dokumen ini menyediakan pengantar untuk menggunakan Hubs API untuk SignalR versi 2 di klien JavaScript, seperti browser dan aplikasi Windows Store (WinJS).
SIGNALR Hubs API memungkinkan Anda melakukan panggilan prosedur jarak jauh (RPC) dari server ke klien yang terhubung dan dari klien ke server. Dalam kode server, Anda menentukan metode yang dapat dipanggil oleh klien, dan Anda memanggil metode yang berjalan pada klien. Dalam kode klien, Anda menentukan metode yang dapat dipanggil dari server, dan Anda memanggil metode yang berjalan di server. SignalR menangani semua pipa klien-ke-server untuk Anda.
SignalR juga menawarkan API tingkat bawah yang disebut Koneksi Persisten. Untuk pengenalan SignalR, Hub, dan Koneksi Persisten, lihat Pengantar SignalR.
Versi perangkat lunak yang digunakan dalam topik ini
- Visual Studio 2017
- .NET 4.5
- SignalR versi 2
Versi sebelumnya dari topik ini
Untuk informasi tentang versi SignalR yang lebih lama, lihat Versi Lama SignalR.
Pertanyaan dan komentar
Silakan tinggalkan umpan balik tentang bagaimana Anda menyukai tutorial ini dan apa yang dapat kami tingkatkan di komentar di bagian bawah halaman. Jika Anda memiliki pertanyaan yang tidak terkait langsung dengan tutorial, Anda dapat mempostingnya ke forum ASP.NET SignalR atau StackOverflow.com.
Gambaran Umum
Dokumen ini berisi bagian berikut:
Untuk dokumentasi tentang cara memprogram server atau klien .NET, lihat sumber daya berikut:
Komponen server SignalR 2 hanya tersedia di .NET 4.5 (meskipun ada klien .NET untuk SignalR 2 di .NET 4.0).
Proksi yang dihasilkan dan apa yang dilakukannya untuk Anda
Anda dapat memprogram klien JavaScript untuk berkomunikasi dengan layanan SignalR dengan atau tanpa proksi yang dihasilkan SignalR untuk Anda. Apa yang dilakukan proksi untuk Anda adalah menyederhanakan sintaks kode yang Anda gunakan untuk menyambungkan, menulis metode yang dipanggil server, dan memanggil metode di server.
Saat Anda menulis kode untuk memanggil metode server, proksi yang dihasilkan memungkinkan Anda menggunakan sintaks yang terlihat seolah-olah Anda menjalankan fungsi lokal: Anda dapat menulis serverMethod(arg1, arg2) alih-alih invoke('serverMethod', arg1, arg2). Sintaks proksi yang dihasilkan juga memungkinkan kesalahan sisi klien langsung dan cerdas jika Anda salah mengetik nama metode server. Dan jika Anda membuat file yang menentukan proksi secara manual, Anda juga bisa mendapatkan dukungan IntelliSense untuk menulis kode yang memanggil metode server.
Misalnya, Anda memiliki kelas Hub berikut di server:
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Contoh kode berikut menunjukkan seperti apa kode JavaScript untuk memanggil NewContosoChatMessage metode di server dan menerima pemanggilan addContosoChatMessageToPage metode dari server.
Dengan proksi yang dihasilkan
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(name + ' ' + message);
};
$.connection.hub.start().done(function () {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.server.newContosoChatMessage($('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
Tanpa proksi yang dihasilkan
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(name, message) {
console.log(name + ' ' + message);
});
connection.start().done(function() {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.invoke('newContosoChatMessage', $('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
Kapan menggunakan proksi yang dihasilkan
Jika Anda ingin mendaftarkan beberapa penanganan aktivitas untuk metode klien yang dipanggil server, Anda tidak dapat menggunakan proksi yang dihasilkan. Jika tidak, Anda dapat memilih untuk menggunakan proksi yang dihasilkan atau tidak berdasarkan preferensi pengodian Anda. Jika Anda memilih untuk tidak menggunakannya, Anda tidak perlu mereferensikan URL "signalr/hubs" dalam script elemen dalam kode klien Anda.
Penyiapan klien
Klien JavaScript memerlukan referensi ke jQuery dan file JavaScript inti SignalR. Versi jQuery harus 1.6.4 atau versi utama yang lebih baru, seperti 1.7.2, 1.8.2, atau 1.9.1. Jika Anda memutuskan untuk menggunakan proksi yang dihasilkan, Anda juga memerlukan referensi ke file JavaScript proksi yang dihasilkan SignalR. Contoh berikut menunjukkan seperti apa referensi mungkin terlihat di halaman HTML yang menggunakan proksi yang dihasilkan.
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script src="Scripts/jquery.signalR-2.1.0.min.js"></script>
<script src="signalr/hubs"></script>
Referensi ini harus disertakan dalam urutan ini: jQuery terlebih dahulu, inti SignalR setelah itu, dan proksi SignalR terakhir.
Cara mereferensikan proksi yang dihasilkan secara dinamis
Dalam contoh sebelumnya, referensi ke proksi yang dihasilkan SignalR adalah untuk kode JavaScript yang dihasilkan secara dinamis, bukan ke file fisik. SignalR membuat kode JavaScript untuk proksi dengan cepat dan melayaninya kepada klien sebagai respons terhadap URL "/signalr/hubs". Jika Anda menentukan URL dasar yang berbeda untuk koneksi SignalR di server dalam metode Anda MapSignalR , URL untuk file proksi yang dihasilkan secara dinamis adalah URL kustom Anda dengan "/hubs" yang ditambahkan ke dalamnya.
Catatan
Untuk klien JavaScript Windows 8 (Windows Store), gunakan file proksi fisik alih-alih yang dihasilkan secara dinamis. Untuk informasi selengkapnya, lihat Cara membuat file fisik untuk proksi yang dihasilkan SignalR nanti dalam topik ini.
Dalam tampilan MVC 4 atau 5 Razor ASP.NET, gunakan tilde untuk merujuk ke akar aplikasi dalam referensi file proksi Anda:
<script src="~/signalr/hubs"></script>
Untuk informasi selengkapnya tentang menggunakan SignalR di MVC 5, lihat Memulai SignalR dan MVC 5.
Dalam tampilan ASP.NET MVC 3 Razor, gunakan Url.Content untuk referensi file proksi Anda:
<script src="@Url.Content("~/signalr/hubs")"></script>
Dalam aplikasi ASP.NET Web Forms, gunakan ResolveClientUrl untuk referensi file proksi Anda atau daftarkan melalui ScriptManager menggunakan jalur relatif akar aplikasi (dimulai dengan tilde):
<script src='<%: ResolveClientUrl("~/signalr/hubs") %>'></script>
Sebagai aturan umum, gunakan metode yang sama untuk menentukan URL "/signalr/hubs" yang Anda gunakan untuk file CSS atau JavaScript. Jika Anda menentukan URL tanpa menggunakan tilde, dalam beberapa skenario aplikasi Anda akan berfungsi dengan benar saat Anda menguji di Visual Studio menggunakan IIS Express tetapi akan gagal dengan kesalahan 404 saat Anda menyebarkan ke IIS penuh. Untuk informasi selengkapnya, lihat Mengatasi Referensi untuk Root-Level Sumber Daya di Server Web di Visual Studio untuk ASP.NET Proyek Web di situs MSDN.
Saat Anda menjalankan proyek web di Visual Studio 2017 dalam mode debug, dan jika Anda menggunakan Internet Explorer sebagai browser, Anda dapat melihat file proksi di Penjelajah Solusi di bawah Skrip.
Untuk melihat konten file, klik dua kali hub. Jika Anda tidak menggunakan Visual Studio 2012 atau 2013 dan Internet Explorer, atau jika Anda tidak dalam mode debug, Anda juga bisa mendapatkan konten file dengan menjelajah ke URL "/signalR/hubs". Misalnya, jika situs Anda berjalan di http://localhost:56699, buka http://localhost:56699/SignalR/hubs di browser Anda.
Cara membuat file fisik untuk proksi yang dihasilkan SignalR
Sebagai alternatif untuk proksi yang dihasilkan secara dinamis, Anda dapat membuat file fisik yang memiliki kode proksi dan mereferensikan file tersebut. Anda mungkin ingin melakukannya untuk mengontrol perilaku penembolokan atau bundel, atau untuk mendapatkan IntelliSense saat Anda mengodekan panggilan ke metode server.
Untuk membuat file proksi, lakukan langkah-langkah berikut:
Instal paket NuGet Microsoft.AspNet.SignalR.Utils .
Buka perintah dan telusuri ke folder alat yang berisi file SignalR.exe. Folder alat berada di lokasi berikut:
[your solution folder]\packages\Microsoft.AspNet.SignalR.Utils.2.1.0\toolsMasukkan perintah berikut:
signalr ghp /path:[path to the .dll that contains your Hub class]Jalur ke .dll Anda biasanya adalah folder bin di folder proyek Anda.
Perintah ini membuat file bernama server.js di folder yang sama dengan signalr.exe.
Letakkan file server.js di folder yang sesuai di proyek Anda, ganti namanya sesuai untuk aplikasi Anda, dan tambahkan referensi ke dalamnya sebagai pengganti referensi "signalr/hubs".
Cara membuat koneksi
Sebelum Anda dapat membuat koneksi, Anda harus membuat objek koneksi, membuat proksi, dan mendaftarkan penanganan aktivitas untuk metode yang dapat dipanggil dari server. Saat proksi dan penanganan aktivitas disiapkan, buat koneksi dengan memanggil start metode .
Jika Anda menggunakan proksi yang dihasilkan, Anda tidak perlu membuat objek koneksi dalam kode Anda sendiri karena kode proksi yang dihasilkan melakukannya untuk Anda.
Membuat koneksi (dengan proksi yang dihasilkan)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
Membuat koneksi (tanpa proksi yang dihasilkan)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
Kode sampel menggunakan URL "/signalr" default untuk menyambungkan ke layanan SignalR Anda. Untuk informasi tentang cara menentukan URL dasar yang berbeda, lihat ASP.NET Panduan API SignalR Hubs - Server - URL /signalr.
Secara default, lokasi hub adalah server saat ini; jika Anda menyambungkan ke server lain, tentukan URL sebelum memanggil start metode , seperti yang ditunjukkan dalam contoh berikut:
$.connection.hub.url = '<yourbackendurl>;
Catatan
Biasanya Anda mendaftarkan penanganan aktivitas sebelum memanggil start metode untuk membuat koneksi. Jika Anda ingin mendaftarkan beberapa penanganan aktivitas setelah membuat koneksi, Anda dapat melakukannya, tetapi Anda harus mendaftarkan setidaknya salah satu penanganan aktivitas Anda sebelum memanggil start metode . Salah satu alasannya adalah bahwa mungkin ada banyak Hub dalam aplikasi, tetapi Anda tidak ingin memicu OnConnected peristiwa di setiap Hub jika Anda hanya akan menggunakan salah satunya. Ketika koneksi dibuat, keberadaan metode klien pada proksi Hub adalah apa yang memberi tahu SignalR untuk memicu OnConnected peristiwa. Jika Anda tidak mendaftarkan penanganan aktivitas apa pun sebelum memanggil start metode , Anda akan dapat memanggil metode di Hub, tetapi metode Hub OnConnected tidak akan dipanggil dan tidak ada metode klien yang akan dipanggil dari server.
$.connection.hub adalah objek yang sama dengan yang dibuat $.hubConnection()
Seperti yang Anda lihat dari contoh, saat Anda menggunakan proksi yang dihasilkan, $.connection.hub mengacu pada objek koneksi. Ini adalah objek yang sama dengan yang Anda dapatkan dengan memanggil $.hubConnection() saat Anda tidak menggunakan proksi yang dihasilkan. Kode proksi yang dihasilkan membuat koneksi untuk Anda dengan menjalankan pernyataan berikut:

Saat menggunakan proksi yang dihasilkan, Anda dapat melakukan apa pun dengan $.connection.hub yang dapat Anda lakukan dengan objek koneksi saat tidak menggunakan proksi yang dihasilkan.
Eksekusi asinkron dari metode mulai
Metode ini start dijalankan secara asinkron. Ini mengembalikan objek jQuery Deferred, yang berarti Anda dapat menambahkan fungsi panggilan balik dengan memanggil metode seperti pipe, , donedan fail. Jika Anda memiliki kode yang ingin Anda jalankan setelah koneksi dibuat, seperti panggilan ke metode server, letakkan kode tersebut dalam fungsi panggilan balik atau panggil dari fungsi panggilan balik. Metode .done panggilan balik dijalankan setelah koneksi dibuat, dan setelah kode apa pun yang Anda miliki dalam OnConnected metode penanganan aktivitas di server selesai dieksekusi.
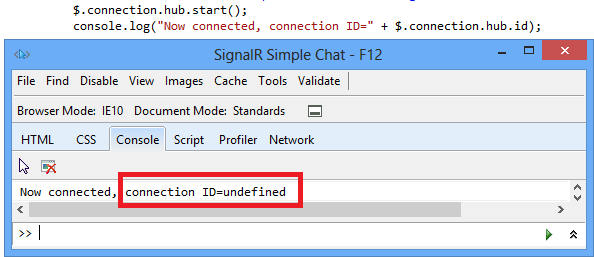
Jika Anda meletakkan pernyataan "Sekarang tersambung" dari contoh sebelumnya sebagai baris kode berikutnya setelah start panggilan metode (bukan dalam .done panggilan balik), console.log baris akan dijalankan sebelum koneksi dibuat, seperti yang ditunjukkan dalam contoh berikut:

Cara membuat koneksi lintas domain
Biasanya jika browser memuat halaman dari http://contoso.com, koneksi SignalR berada di domain yang sama, di http://contoso.com/signalr. Jika halaman dari http://contoso.com membuat koneksi ke http://fabrikam.com/signalr, itu adalah koneksi lintas domain. Untuk alasan keamanan, koneksi lintas domain dinonaktifkan secara default.
Di SignalR 1.x, permintaan lintas domain dikontrol oleh satu bendera EnableCrossDomain. Bendera ini mengontrol permintaan JSONP dan CORS. Untuk fleksibilitas yang lebih besar, semua dukungan CORS telah dihapus dari komponen server SignalR (klien JavaScript masih menggunakan CORS biasanya jika terdeteksi bahwa browser mendukungnya), dan middleware OWIN baru telah tersedia untuk mendukung skenario ini.
Jika JSONP diperlukan pada klien (untuk mendukung permintaan lintas domain di browser yang lebih lama), JSONP harus diaktifkan secara eksplisit dengan mengatur EnableJSONP pada objek ke true, seperti yang ditunjukkan HubConfiguration di bawah ini. JSONP dinonaktifkan secara default, karena kurang aman daripada CORS.
Menambahkan Microsoft.Owin.Cors ke proyek Anda: Untuk menginstal pustaka ini, jalankan perintah berikut di Package Manager Console:
Install-Package Microsoft.Owin.Cors
Perintah ini akan menambahkan versi paket 2.1.0 ke proyek Anda.
Memanggil UseCors
Cuplikan kode berikut menunjukkan cara menerapkan koneksi lintas domain di SignalR 2.
Menerapkan permintaan lintas domain di SignalR 2
Kode berikut menunjukkan cara mengaktifkan CORS atau JSONP dalam proyek SignalR 2. Sampel kode ini menggunakan Map dan RunSignalR alih-alih MapSignalR, sehingga middleware CORS hanya berjalan untuk permintaan SignalR yang memerlukan dukungan CORS (bukan untuk semua lalu lintas di jalur yang ditentukan dalam MapSignalR.) Peta juga dapat digunakan untuk middleware lain yang perlu dijalankan untuk awalan URL tertentu, bukan untuk seluruh aplikasi.
using Microsoft.AspNet.SignalR;
using Microsoft.Owin.Cors;
using Owin;
namespace MyWebApplication
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Branch the pipeline here for requests that start with "/signalr"
app.Map("/signalr", map =>
{
// Setup the CORS middleware to run before SignalR.
// By default this will allow all origins. You can
// configure the set of origins and/or http verbs by
// providing a cors options with a different policy.
map.UseCors(CorsOptions.AllowAll);
var hubConfiguration = new HubConfiguration
{
// You can enable JSONP by uncommenting line below.
// JSONP requests are insecure but some older browsers (and some
// versions of IE) require JSONP to work cross domain
// EnableJSONP = true
};
// Run the SignalR pipeline. We're not using MapSignalR
// since this branch already runs under the "/signalr"
// path.
map.RunSignalR(hubConfiguration);
});
}
}
}
Catatan
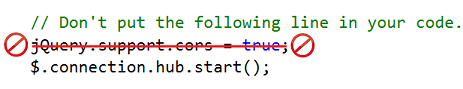
Jangan atur
jQuery.support.corske true dalam kode Anda.
SignalR menangani penggunaan CORS. Pengaturan
jQuery.support.corske true menonaktifkan JSONP karena menyebabkan SignalR mengasumsikan browser mendukung CORS.Saat Anda menyambungkan ke URL localhost, Internet Explorer 10 tidak akan menganggapnya sebagai koneksi lintas domain, sehingga aplikasi akan bekerja secara lokal dengan IE 10 bahkan jika Anda belum mengaktifkan koneksi lintas domain di server.
Untuk informasi tentang menggunakan koneksi lintas domain dengan Internet Explorer 9, lihat utas StackOverflow ini.
Untuk informasi tentang menggunakan koneksi lintas domain dengan Chrome, lihat utas StackOverflow ini.
Kode sampel menggunakan URL "/signalr" default untuk menyambungkan ke layanan SignalR Anda. Untuk informasi tentang cara menentukan URL dasar yang berbeda, lihat ASP.NET Panduan API SignalR Hubs - Server - URL /signalr.
Cara mengonfigurasi koneksi
Sebelum membuat koneksi, Anda dapat menentukan parameter string kueri atau menentukan metode transportasi.
Cara menentukan parameter string kueri
Jika Anda ingin mengirim data ke server saat klien tersambung, Anda bisa menambahkan parameter string kueri ke objek koneksi. Contoh berikut menunjukkan cara mengatur parameter string kueri dalam kode klien.
Mengatur nilai string kueri sebelum memanggil metode mulai (dengan proksi yang dihasilkan)
$.connection.hub.qs = { 'version' : '1.0' };
Mengatur nilai string kueri sebelum memanggil metode mulai (tanpa proksi yang dihasilkan)
var connection = $.hubConnection();
connection.qs = { 'version' : '1.0' };
Contoh berikut menunjukkan cara membaca parameter string kueri dalam kode server.
public class ContosoChatHub : Hub
{
public override Task OnConnected()
{
var version = Context.QueryString['version'];
if (version != '1.0')
{
Clients.Caller.notifyWrongVersion();
}
return base.OnConnected();
}
}
Cara menentukan metode transportasi
Sebagai bagian dari proses koneksi, klien SignalR biasanya bernegosiasi dengan server untuk menentukan transportasi terbaik yang didukung oleh server dan klien. Jika Anda sudah tahu transportasi mana yang ingin Anda gunakan, Anda dapat melewati proses negosiasi ini dengan menentukan metode transportasi saat Anda memanggil start metode .
Kode klien yang menentukan metode transportasi (dengan proksi yang dihasilkan)
$.connection.hub.start( { transport: 'longPolling' });
Kode klien yang menentukan metode transportasi (tanpa proksi yang dihasilkan)
var connection = $.hubConnection();
connection.start({ transport: 'longPolling' });
Sebagai alternatif, Anda dapat menentukan beberapa metode transportasi dalam urutan di mana Anda ingin SignalR mencobanya:
Kode klien yang menentukan skema fallback transportasi kustom (dengan proksi yang dihasilkan)
$.connection.hub.start( { transport: ['webSockets', 'longPolling'] });
Kode klien yang menentukan skema fallback transportasi kustom (tanpa proksi yang dihasilkan)
var connection = $.hubConnection();
connection.start({ transport: ['webSockets', 'longPolling'] });
Anda bisa menggunakan nilai berikut untuk menentukan metode transportasi:
- "webSockets"
- "foreverFrame"
- "serverSentEvents"
- "longPolling"
Contoh berikut menunjukkan cara mengetahui metode transportasi mana yang digunakan oleh koneksi.
Kode klien yang menampilkan metode transportasi yang digunakan oleh koneksi (dengan proksi yang dihasilkan)
$.connection.hub.start().done(function () {
console.log("Connected, transport = " + $.connection.hub.transport.name);
});
Kode klien yang menampilkan metode transportasi yang digunakan oleh koneksi (tanpa proksi yang dihasilkan)
var connection = $.hubConnection();
connection.hub.start().done(function () {
console.log("Connected, transport = " + connection.transport.name);
});
Untuk informasi tentang cara memeriksa metode transportasi dalam kode server, lihat ASP.NET Panduan API SignalR Hubs - Server - Cara mendapatkan informasi tentang klien dari properti Konteks. Untuk informasi selengkapnya tentang transportasi dan fallback, lihat Pengantar SignalR - Transportasi dan Fallback.
Cara mendapatkan proksi untuk kelas Hub
Setiap objek koneksi yang Anda buat merangkum informasi tentang koneksi ke layanan SignalR yang berisi satu atau beberapa kelas Hub. Untuk berkomunikasi dengan kelas Hub, Anda menggunakan objek proksi yang Anda buat sendiri (jika Anda tidak menggunakan proksi yang dihasilkan) atau yang dihasilkan untuk Anda.
Pada klien, nama proksi adalah versi camel-cased dari nama kelas Hub. SignalR secara otomatis membuat perubahan ini sehingga kode JavaScript dapat sesuai dengan konvensi JavaScript.
Kelas hub di server
public class ContosoChatHub : Hub
Dapatkan referensi ke proksi klien yang dihasilkan untuk Hub
var myHubProxy = $.connection.contosoChatHub
Membuat proksi klien untuk kelas Hub (tanpa proksi yang dihasilkan)
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
Jika Anda menghias kelas Hub dengan HubName atribut , gunakan nama yang tepat tanpa mengubah huruf besar/kecil.
Kelas hub di server dengan atribut HubName
[HubName("ContosoChatHub")]
public class ChatHub : Hub
Dapatkan referensi ke proksi klien yang dihasilkan untuk Hub
var contosoChatHubProxy = $.connection.ContosoChatHub
Membuat proksi klien untuk kelas Hub (tanpa proksi yang dihasilkan)
var contosoChatHubProxy = connection.createHubProxy('ContosoChatHub');
Cara menentukan metode pada klien yang dapat dipanggil server
Untuk menentukan metode yang dapat dipanggil server dari Hub, tambahkan penanganan aktivitas ke proksi Hub dengan menggunakan client properti proksi yang dihasilkan, atau panggil on metode jika Anda tidak menggunakan proksi yang dihasilkan. Parameternya bisa menjadi objek yang kompleks.
Tambahkan penanganan aktivitas sebelum Anda memanggil start metode untuk membuat koneksi. (Jika Anda ingin menambahkan penanganan aktivitas setelah memanggil start metode , lihat catatan di Cara membuat koneksi sebelumnya dalam dokumen ini, dan gunakan sintaks yang ditunjukkan untuk menentukan metode tanpa menggunakan proksi yang dihasilkan.)
Pencocokan nama metode tidak peka huruf besar/kecil. Misalnya, Clients.All.addContosoChatMessageToPage di server akan menjalankan AddContosoChatMessageToPage, , addContosoChatMessageToPageatau addcontosochatmessagetopage pada klien.
Tentukan metode pada klien (dengan proksi yang dihasilkan)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (userName, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
Cara alternatif untuk menentukan metode pada klien (dengan proksi yang dihasilkan)
$.extend(contosoChatHubProxy.client, {
addContosoChatMessageToPage: function(userName, message) {
console.log(userName + ' ' + message);
};
});
Tentukan metode pada klien (tanpa proksi yang dihasilkan, atau saat menambahkan setelah memanggil metode mulai)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
Kode server yang memanggil metode klien
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Contoh berikut menyertakan objek kompleks sebagai parameter metode.
Tentukan metode pada klien yang mengambil objek kompleks (dengan proksi yang dihasilkan)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addMessageToPage = function (message) {
console.log(message.UserName + ' ' + message.Message);
});
Tentukan metode pada klien yang mengambil objek kompleks (tanpa proksi yang dihasilkan)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
chatHubProxy.on('addMessageToPage', function (message) {
console.log(message.UserName + ' ' + message.Message);
});
Kode server yang menentukan objek kompleks
public class ContosoChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
Kode server yang memanggil metode klien menggunakan objek kompleks
public void SendMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(new ContosoChatMessage() { UserName = name, Message = message });
}
Cara memanggil metode server dari klien
Untuk memanggil metode server dari klien, gunakan server properti proksi yang dihasilkan atau invoke metode pada proksi Hub jika Anda tidak menggunakan proksi yang dihasilkan. Nilai atau parameter yang dikembalikan bisa menjadi objek yang kompleks.
Berikan versi camel-case dari nama metode di Hub. SignalR secara otomatis membuat perubahan ini sehingga kode JavaScript dapat sesuai dengan konvensi JavaScript.
Contoh berikut menunjukkan cara memanggil metode server yang tidak memiliki nilai pengembalian dan cara memanggil metode server yang memang memiliki nilai pengembalian.
Metode server tanpa atribut HubMethodName
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(ChatMessage message)
{
Clients.All.addContosoChatMessageToPage(message);
}
}
Kode server yang menentukan objek kompleks yang diteruskan dalam parameter
public class ChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
Kode klien yang memanggil metode server (dengan proksi yang dihasilkan)
contosoChatHubProxy.server.newContosoChatMessage({ UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Kode klien yang memanggil metode server (tanpa proksi yang dihasilkan)
contosoChatHubProxy.invoke('newContosoChatMessage', { UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Jika Anda mendekorasi metode Hub dengan HubMethodName atribut , gunakan nama tersebut tanpa mengubah huruf besar/kecil.
Metode server dengan atribut HubMethodName
public class ContosoChatHub : Hub
{
[HubMethodName("NewContosoChatMessage")]
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Kode klien yang memanggil metode server (dengan proksi yang dihasilkan)
contosoChatHubProxy.server.NewContosoChatMessage(userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Kode klien yang memanggil metode server (tanpa proksi yang dihasilkan)
contosoChatHubProxy.invoke('NewContosoChatMessage', userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Contoh sebelumnya menunjukkan cara memanggil metode server yang tidak memiliki nilai pengembalian. Contoh berikut menunjukkan cara memanggil metode server yang memiliki nilai pengembalian.
Kode server untuk metode yang memiliki nilai pengembalian
public class StockTickerHub : Hub
{
public IEnumerable<Stock> GetAllStocks()
{
return _stockTicker.GetAllStocks();
}
}
Kelas Stock yang digunakan untuk nilai pengembalian
public class Stock
{
public string Symbol { get; set; }
public decimal Price { get; set; }
}
Kode klien yang memanggil metode server (dengan proksi yang dihasilkan)
function init() {
return stockTickerProxy.server.getAllStocks().done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
Kode klien yang memanggil metode server (tanpa proksi yang dihasilkan)
function init() {
return stockTickerProxy.invoke('getAllStocks').done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
Cara menangani peristiwa seumur hidup koneksi
SignalR menyediakan peristiwa seumur hidup koneksi berikut yang dapat Anda tangani:
-
starting: Dinaikkan sebelum data dikirim melalui koneksi. -
received: Dimunculkan ketika ada data yang diterima pada koneksi. Menyediakan data yang diterima. -
connectionSlow: Dimunculkan saat klien mendeteksi koneksi yang lambat atau sering terputus. -
reconnecting: Dinaikkan ketika transportasi yang mendasar mulai terhubung kembali. -
reconnected: Dinaikkan ketika transportasi yang mendasar telah tersambung kembali. -
stateChanged: Dimunculkan saat status koneksi berubah. Menyediakan status lama dan status baru (Menyambungkan, Tersambung, Menyambungkan Ulang, atau Terputus). -
disconnected: Dinaikkan ketika koneksi terputus.
Misalnya, jika Anda ingin menampilkan pesan peringatan ketika ada masalah koneksi yang dapat menyebabkan penundaan yang nyata, tangani connectionSlow peristiwa.
Menangani peristiwa connectionSlow (dengan proksi yang dihasilkan)
$.connection.hub.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
Menangani peristiwa connectionSlow (tanpa proksi yang dihasilkan)
var connection = $.hubConnection();
connection.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
Untuk informasi selengkapnya, lihat Memahami dan Menangani Peristiwa Seumur Hidup Koneksi di SignalR.
Cara menangani kesalahan
Klien SignalR JavaScript menyediakan error peristiwa yang dapat Anda tambahkan handlernya. Anda juga dapat menggunakan metode gagal untuk menambahkan handler untuk kesalahan yang dihasilkan dari pemanggilan metode server.
Jika Anda tidak secara eksplisit mengaktifkan pesan kesalahan terperinci di server, objek pengecualian yang dikembalikan SignalR setelah kesalahan berisi informasi minimal tentang kesalahan tersebut. Misalnya, jika panggilan ke newContosoChatMessage gagal, pesan kesalahan dalam objek kesalahan berisi "There was an error invoking Hub method 'contosoChatHub.newContosoChatMessage'." Mengirim pesan kesalahan terperinci ke klien dalam produksi tidak disarankan karena alasan keamanan, tetapi jika Anda ingin mengaktifkan pesan kesalahan terperinci untuk tujuan pemecahan masalah, gunakan kode berikut di server.
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableDetailedErrors = true;
app.MapSignalR(hubConfiguration);
Contoh berikut menunjukkan cara menambahkan handler untuk peristiwa kesalahan.
Menambahkan handler kesalahan (dengan proksi yang dihasilkan)
$.connection.hub.error(function (error) {
console.log('SignalR error: ' + error)
});
Menambahkan handler kesalahan (tanpa proksi yang dihasilkan)
var connection = $.hubConnection();
connection.error(function (error) {
console.log('SignalR error: ' + error)
});
Contoh berikut menunjukkan cara menangani kesalahan dari pemanggilan metode.
Menangani kesalahan dari pemanggilan metode (dengan proksi yang dihasilkan)
contosoChatHubProxy.newContosoChatMessage(userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
Menangani kesalahan dari pemanggilan metode (tanpa proksi yang dihasilkan)
contosoChatHubProxy.invoke('newContosoChatMessage', userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
Jika pemanggilan metode gagal, error peristiwa juga dinaikkan, sehingga kode Anda dalam error penangan metode dan dalam .fail panggilan balik metode akan dijalankan.
Cara mengaktifkan pengelogan sisi klien
Untuk mengaktifkan pengelogan sisi klien pada koneksi, atur logging properti pada objek koneksi sebelum Anda memanggil start metode untuk membuat koneksi.
Aktifkan pengelogan (dengan proksi yang dihasilkan)
$.connection.hub.logging = true;
$.connection.hub.start();
Aktifkan pengelogan (tanpa proksi yang dihasilkan)
var connection = $.hubConnection();
connection.logging = true;
connection.start();
Untuk melihat log, buka alat pengembang browser Anda dan buka tab Konsol. Untuk tutorial yang menunjukkan instruksi langkah demi langkah dan cuplikan layar yang menunjukkan cara melakukan ini, lihat Siaran Server dengan ASP.NET Signalr - Aktifkan Pengelogan.