Menyesuaikan antarmuka pengguna dengan templat HTML di Azure Active Directory B2C
Sebelum memulai, gunakan pemilih Pilih jenis kebijakan untuk memilih jenis kebijakan yang Anda siapkan. Azure Active Directory B2C menawarkan dua metode untuk menentukan cara pengguna berinteraksi dengan aplikasi Anda: melalui alur pengguna yang telah ditentukan sebelumnya atau melalui kebijakan kustom yang sepenuhnya dapat dikonfigurasi. Langkah yang diperlukan dalam artikel ini berbeda untuk setiap metode.
Memberikan merek dan menyesuaikan antarmuka pengguna yang ditampilkan Azure Active Directory B2C (Azure AD B2C) kepada pelanggan akan membantu memberikan pengalaman pengguna yang mulus dalam aplikasi Anda. Pengalaman ini termasuk pada proses mendaftar, masuk, pengeditan profil, dan mereset kata sandi. Artikel ini memperkenalkan metode penyesuaian antarmuka pengguna (UI).
Tip
Jika hanya ingin memodifikasi logo spanduk, gambar latar belakang, dan warna latar belakang halaman alur pengguna Anda, Anda dapat mencoba fitur Pemberian merek perusahaan.
Menyesuaikan HTML dan ringkasan CSS
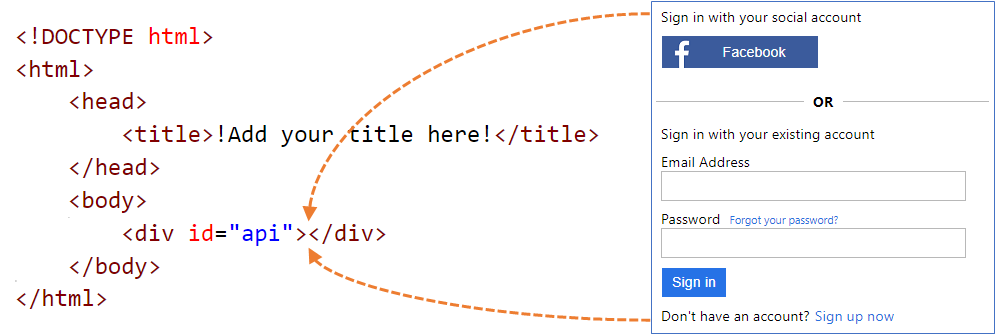
Azure AD B2C menjalankan kode di browser pelanggan Anda menggunakan Berbagi sumber daya lintas asal (CORS). Pada runtime bahasa umum, konten dimuat dari URL yang Anda tentukan dalam alur pengguna atau kebijakan kustom Anda. Setiap halaman dalam pengalaman pengguna memuat kontennya dari URL yang Anda tentukan untuk halaman tersebut. Setelah konten dimuat dari URL, konten digabungkan dengan fragmen HTML yang disisipkan oleh Azure AD B2C, lalu halaman akan ditampilkan kepada pelanggan Anda.

Konten halaman HTML kustom
Buat halaman HTML dengan branding Anda sendiri untuk menyajikan konten halaman kustom Anda. Halaman ini bisa menjadi halaman statis *.html , atau halaman dinamis seperti .NET, Node.js, atau PHP, namun, Azure B2C tidak mendukung mesin tampilan apa pun. Setiap penyajian sisi server halaman dinamis harus dilakukan oleh aplikasi web khusus.
Konten halaman kustom Anda dapat berisi elemen HTML apa pun, termasuk CSS dan JavaScript, tetapi tidak dapat menyertakan elemen yang tidak aman seperti iframe. Satu-satunya elemen yang diperlukan adalah elemen div dengan id ditetapkan ke api, seperti <div id="api"></div> yang ada dalam halaman HTML Anda.
<!DOCTYPE html>
<html>
<head>
<title>My Product Brand Name</title>
</head>
<body>
<div id="api"></div>
</body>
</html>
Menyesuaikan halaman Azure AD B2C default
Alih-alih membuat konten halaman kustom Anda dari awal, Anda dapat menyesuaikan konten halaman default Azure AD B2C.
Tabel berikut ini berisi daftar konten halaman default yang disediakan oleh Azure AD B2C. Unduh file tersebut dan gunakan sebagai titik awal untuk membuat halaman kustom Anda sendiri. Lihat Contoh templat untuk mempelajari cara mengunduh dan menggunakan templat sampel.
| Halaman | Deskripsi | Templat |
|---|---|---|
| Pendaftaran atau masuk terpadu | Halaman ini menangani proses pendaftaran dan masuk pengguna. Pengguna dapat menggunakan IdP perusahaan, IdP sosial seperti Facebook, akun Microsoft, atau akun lokal. | Classic, Ocean Blue, dan Slate Gray. |
| Masuk (hanya) | Halaman masuk juga dikenal sebagai Pilihan IdP. Ini menangani masuk pengguna dengan akun lokal, atau IdP terfederasi. Gunakan halaman ini untuk mengizinkan masuk tanpa kemampuan untuk mendaftar. Misalnya sebelum pengguna dapat mengedit profilnya. | Classic, Ocean Blue, dan Slate Gray. |
| Ditegaskan Sendiri | Sebagian besar interaksi di Azure AD B2C di mana pengguna diharapkan memberikan input ditegaskan sendiri. Misalnya, halaman pendaftaran, halaman masuk, atau halaman reset kata sandi. Gunakan template ini sebagai konten halaman kustom untuk halaman pendaftaran akun sosial, halaman pendaftaran akun lokal, halaman masuk akun lokal, pengaturan ulang kata sandi, edit profil, halaman blokir, dan lainnya. Halaman yang ditegaskan sendiri dapat berisi berbagai kontrol input, seperti: kotak input teks, kotak entri kata sandi, tombol radio, kotak drop-down pilihan tunggal, dan kotak centang multi-pilihan. | Classic, Ocean Blue, dan Slate Gray. |
| Autentikasi multifaktor | Pada halaman ini, pengguna dapat memverifikasi nomor telepon mereka (dengan menggunakan teks atau suara) selama proses pendaftaran atau masuk. | Classic, Ocean Blue, dan Slate Gray. |
| Kesalahan | Halaman ini ditampilkan ketika pengecualian atau kesalahan terjadi. | Classic, Ocean Blue, dan Slate Gray. |
Menghosting konten halaman
Saat menggunakan file HTML dan CSS Anda sendiri untuk menyesuaikan antarmuka pengguna, host konten antarmuka pengguna Anda di titik akhir HTTPS yang tersedia secara umum yang mendukung CORS. Misalnya, penyimpanan Azure Blob, Azure App Service, server web, CDN, AWS S3, atau sistem berbagi file.
Panduan menggunakan konten halaman kustom
Gunakan URL absolut saat menyertakan sumber daya eksternal seperti file media, CSS, dan JavaScript dalam file HTML Anda.
Dengan menggunakan tata letak halaman versi 1.2.0 dan yang lebih baru, Anda dapat menambahkan atribut
data-preload="true"di tag HTML guna mengontrol urutan pemuatan CSS dan JavaScript. Dengandata-preload="true", halaman dibuat sebelum ditampilkan kepada pengguna. Atribut ini membantu mencegah halaman mengalami "kedipan (flickering)" dengan memuat file CSS, tanpa menampilkan HTML yang belum memiliki gaya kepada pengguna. Cuplikan kode HTML berikut menunjukkan penggunaan tagdata-preload.<link href="https://path-to-your-file/sample.css" rel="stylesheet" type="text/css" data-preload="true"/>Sebaiknya mulai dengan konten halaman default dan lakukan pembangunan dari sana.
Anda dapat menyertakan JavaScript dalam konten kustom Anda.
Versi browser yang didukung adalah:
- Internet Explorer 11, 10, dan Microsoft Edge
- Dukungan terbatas untuk Internet Explorer 9 dan 8
- Google Chrome 42.0 dan yang lebih baru
- Mozilla Firefox 38.0 dan yang lebih baru
- Safari untuk iOS dan macOS, versi 12 dan yang lebih baru
Karena pembatasan keamanan, Azure AD B2C tidak mendukung
frame,iframe, atau elemen HTMLform.
Melokalkan konten
Anda melokalkan konten HTML dengan mengaktifkan kustomisasi bahasa di penyewa Azure AD B2C Anda. Mengaktifkan fitur ini memungkinkan Azure AD B2C untuk mengatur atribut bahasa halaman HTML dan meneruskan parameter OpenID Connect ui_locales ke titik akhir Anda.
Pendekatan templat tunggal
Selama pemuatan halaman, Azure AD B2C menetapkan atribut bahasa pemrogram halaman HTML dalam bahasa yang saat ini digunakan. Contohnya, <html lang="en">. Untuk merender gaya yang berbeda per bahasa saat ini, gunakan pemilih CSS :lang bersama dengan definisi CSS Anda.
Contoh berikut menjelaskan kelas berikut:
imprint-en- Digunakan ketika bahasa yang digunakan saat ini adalah Bahasa Inggris.imprint-de- Digunakan ketika bahasa yang digunakan saat ini adalah Bahasa Jerman.imprint- Kelas default yang digunakan ketika bahasa saat ini bukan bahasa Inggris atau Jerman.
.imprint-en:lang(en),
.imprint-de:lang(de) {
display: inherit !important;
}
.imprint {
display: none;
}
Elemen HTML berikut akan ditampilkan atau disembunyikan sesuai dengan bahasa halaman:
<a class="imprint imprint-en" href="Link EN">Imprint</a>
<a class="imprint imprint-de" href="Link DE">Impressum</a>
Pendekatan beberapa templat
Fitur kustomisasi bahasa mengizinkan Azure AD B2C untuk meneruskan parameter OpenID Connect ui_locales ke titik akhir Anda. Server konten Anda dapat menggunakan parameter ini untuk menyediakan halaman HTML spesifik bahasa.
Catatan
Azure AD B2C tidak meneruskan parameter OpenID Connect, seperti ui_locales, ke halaman pengecualian.
Konten dapat ditarik dari berbagai tempat berdasarkan lokal yang digunakan. Di titik akhir yang mendukung CORS, Anda menyiapkan struktur folder guna menghosting konten untuk bahasa tertentu. Anda memanggil yang tepat jika Anda menggunakan nilai {Culture:RFC5646}kartubebas .
Misalnya, URI halaman kustom Anda mungkin terlihat seperti:
https://contoso.blob.core.windows.net/{Culture:RFC5646}/myHTML/unified.html
Anda dapat memuat halaman dalam bahasa Prancis dengan menarik konten dari:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Panduan konten halaman kustom
Berikut adalah ringkasan prosesnya:
- Siapkan lokasi untuk menghosting konten halaman kustom Anda (titik akhir HTTPS yang dapat diakses publik dan yang mengaktifkan CORS).
- Unduh dan sesuaikan file konten halaman default, misalnya
unified.html. - Terbitkan konten halaman kustom Anda ke titik akhir HTTPS Anda yang tersedia untuk umum.
- Atur berbagi sumber daya lintas asal (CORS) untuk aplikasi web Anda.
- Arahkan kebijakan Anda ke URI konten kebijakan kustom.
Prasyarat
- Buat alur pengguna agar pengguna dapat mendaftar dan masuk ke aplikasi Anda.
- Daftarkan aplikasi web.
- Selesaikan langkah-langkah dalam Memulai dengan kebijakan kustom di Active Directory B2C
- Daftarkan aplikasi web.
1. Membuat konten HTML Anda
Buat konten halaman kustom dengan nama merek produk Anda di judul.
Salin cuplikan kode HTML berikut. Ini adalah HTML5 yang terbentuk dengan baik dengan elemen kosong yang disebut div id="api"></div> yang terletak di< dalam tag isi>.< Elemen ini menunjukkan tempat konten Azure AD B2C akan disisipkan.
<!DOCTYPE html> <html> <head> <title>My Product Brand Name</title> </head> <body> <div id="api"></div> </body> </html>Menempelkan cuplikan kode yang disalin di editor teks
Gunakan CSS untuk menata elemen antarmuka pengguna yang disisipkan Azure AD B2C ke halaman Anda. Contoh berikut menunjukkan file CSS sederhana yang juga menyertakan pengaturan untuk elemen HTML dengan injeksi proses pendaftaran:
h1 { color: blue; text-align: center; } .intro h2 { text-align: center; } .entry { width: 400px ; margin-left: auto ; margin-right: auto ; } .divider h2 { text-align: center; } .create { width: 400px ; margin-left: auto ; margin-right: auto ; }Simpan file sebagai customize-ui.html.
Catatan
Elemen formulir HTML akan dihapus karena pembatasan keamanan jika Anda menggunakan login.microsoftonline.com. Jika ingin menggunakan elemen formulir HTML dalam konten HTML kustom Anda, gunakan b2clogin.com.
2. Membuat akun penyimpanan Azure Blob
Dalam artikel ini, kami menggunakan penyimpanan Azure Blob untuk menghosting konten kami. Anda dapat memilih untuk menghosting konten Anda di server web, tetapi Anda harus mengaktifkan CORS di server web Anda.
Catatan
Di penyewa Azure AD B2C, Anda tidak dapat memprovisikan penyimpanan Blob. Anda harus membuat sumber daya ini di penyewa Microsoft Entra Anda.
Untuk menghosting konten HTML Anda di penyimpanan Blob, gunakan langkah-langkah berikut:
- Masuk ke portal Azure.
- Jika Anda memiliki akses ke beberapa penyewa, pilih ikon Pengaturan di menu atas untuk beralih ke penyewa ID Microsoft Entra Anda dari menu Direktori + langganan.
- In the portal Microsoft Azure, cari dan pilih Akun penyimpanan
- Pilih + Buat.
- Pilih Langganan untuk akun penyimpanan Anda.
- Buat Grup sumber daya baru atau pilih yang sudah ada.
- Masukkan Nama akun penyimpanan yang unik untuk akun penyimpanan Anda.
- Pilih Wilayah geografis yang sesuai untuk akun penyimpanan Anda.
- Kinerja dapat tetap dibiarkan menjadi Standar.
- Redundansi dapat tetap menjadi penyimpanan redundansi geografis (GRS)
- Pilih Tinjau + buat dan tunggu beberapa detik agar MICROSOFT Entra ID menjalankan validasi.
- Pilih Buat untuk membuat akun penyimpanan. Setelah penyebaran selesai, halaman akun penyimpanan terbuka secara otomatis atau Anda perlu memilih Buka sumber daya.
2.1 Membuat kontainer
Untuk membuat kontainer publik di penyimpanan Blob, lakukan langkah-langkah berikut:
- Di Penyimpanan data di menu sebelah kiri, pilih Kontainer.
- Pilih +Kontainer.
- Untuk Nama, masukkan akar. Nama ini dapat menjadi nama pilihan Anda, misalnya contoso, tetapi kami menggunakan akar dalam contoh ini agar lebih praktis.
- Untuk Tingkat akses publik, pilih Blob. Dengan memilih opsi Blob , Anda mengizinkan akses baca-saja publik anonim untuk kontainer ini.
- Pilih Buat untuk membuat kontainer.
- Pilih akar untuk membuka kontainer baru.
2.2 Mengunggah file konten halaman kustom Anda
- Pilih Unggah.
- Pilih ikon folder di samping Pilih file.
- Navigasi ke dan pilih customize-ui.html, yang Anda buat sebelumnya di bagian penyesuaian antarmuka pengguna Halaman.
- Jika Anda ingin mengunggah ke subfolder, perluas Tingkat Lanjut, lalu masukkan nama folder di Unggah ke folder.
- Pilih Unggah.
- Pilih blob customize-ui.html yang telah Anda unggah.
- Di sebelah kanan kotak teks URL, pilih ikon Salin ke clipboard untuk menyalin URL ke clipboard Anda.
- Di browser web, navigasi ke URL yang Anda salin untuk memverifikasi bahwa blob yang Anda unggah dapat diakses. Jika tidak dapat diakses, misalnya jika Anda mengalami
ResourceNotFoundkesalahan, pastikan jenis akses kontainer diatur ke blob.
3. Mengonfigurasi CORS
Konfigurasikan penyimpanan Blob untuk Berbagi Sumber Daya Lintas Asal dengan melakukan langkah-langkah berikut:
- Navigasi ke akun penyimpanan Anda.
- Di menu sebelah kiri, di Pengaturan, pilih Berbagi sumber daya (CORS).
- Untuk Asal yang diizinkan, masukkan
https://your-tenant-name.b2clogin.com. Gantiyour-tenant-namedengan nama penyewa Azure AD B2C Anda. Contohnya,https://fabrikam.b2clogin.com. Gunakan semua huruf kecil saat memasukkan nama penyewa Anda. - Untuk Metode yang Diizinkan, pilih
GETdanOPTIONS. - Untuk Header yang Diizinkan, masukkan tanda bintang (*).
- Untuk Header yang Diekspos, masukkan tanda bintang (*).
- Untuk Usia maks, masukkan 200.
- Di bagian atas halaman, pilih Simpan.
3.1 Menguji CORS
Validasi kesiapan Anda dengan melakukan langkah-langkah berikut:
- Ulangi langkah mengonfigurasi CORS. Untuk Asal yang diizinkan, masukkan
https://www.test-cors.org - Navigasi ke www.test-cors.org
- Untuk kotak URL Jarak Jauh, tempelkan URL file HTML Anda. Misalnya:
https://your-account.blob.core.windows.net/root/azure-ad-b2c/unified.html - Pilih Kirim Permintaan.
Hasilnya harus
XHR status: 200. Jika Anda menerima kesalahan, pastikan pengaturan CORS Anda sudah benar. Anda mungkin juga perlu menghapus cache browser atau membuka sesi penjelajahan pribadi dengan menekan Ctrl+Shift+P.
Pelajari cara membuat dan mengelola akun penyimpanan Azure lebih lanjut.
4. Memperbarui alur pengguna
- Jika Anda memiliki akses ke beberapa penyewa, pilih ikon Pengaturan di menu atas untuk beralih ke penyewa Azure AD B2C Anda dari menu Direktori + langganan.
- Di portal Microsoft Azure, cari dan pilih AAD B2C.
- Di menu sebelah kiri, pilih Alur pengguna, lalu pilih alur pengguna B2C_1_signupsignin1.
- Pilih Tata letak halaman, lalu di Halaman pendaftaran atau halaman masuk terpadu, pilih Ya untuk Gunakan konten halaman kustom.
- Di URI halaman kustom, masukkan URI untuk file custom-ui.html yang Anda rekam sebelumnya.
- Di bagian atas halaman, pilih Simpan.
5. Menguji alur pengguna
- Di penyewa Azure AD B2C Anda, pilih Alur pengguna dan pilih alur pengguna B2C_1_signupsignin1.
- Di bagian atas halaman, pilih Jalankan alur pengguna.
- Di panel di sisi kanan, pilih tombol Jalankan alur pengguna.
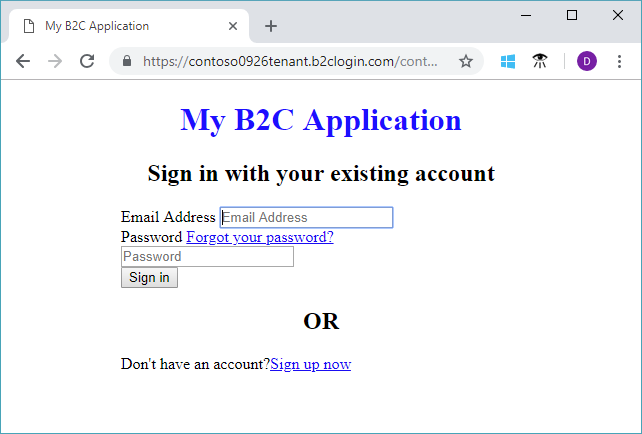
Anda akan melihat halaman yang mirip dengan contoh berikut dengan elemen yang dipusatkan berdasarkan file CSS yang Anda buat:

4. Mengubah file ekstensi
Untuk mengonfigurasi kustomisasi UI, salin ContentDefinition dan elemen turunannya dari file dasar ke file ekstensi:
Buka file dasar kebijakan Anda. Contohnya,
SocialAndLocalAccounts/TrustFrameworkBase.xml. File dasar ini adalah salah satu file kebijakan yang termasuk dalam paket pemula kebijakan kustom, yang seharusnya Anda peroleh dalam tahap prasyarat, Memulai kebijakan kustom.Cari dan salin seluruh konten elemen ContentDefinitions.
Buka file ekstensi. Misalnya, TrustFrameworkExtensions.xml. Cari elemen BuildingBlocks. Jika elemen tersebut tidak ada, tambahkan.
Tempelkan seluruh konten elemen ContentDefinitions yang Anda salin sebagai anak dari elemen BuildingBlocks.
Cari elemen ContentDefinition yang berisi
Id="api.signuporsignin"dalam XML yang Anda salin.Ubah nilai LoadUri ke URL file HTML yang Anda unggah ke penyimpanan. Contohnya,
https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html.Kebijakan kustom Anda akan terlihat seperti cuplikan kode berikut:
<BuildingBlocks> <ContentDefinitions> <ContentDefinition Id="api.signuporsignin"> <LoadUri>https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html</LoadUri> <RecoveryUri>~/common/default_page_error.html</RecoveryUri> <DataUri>urn:com:microsoft:aad:b2c:elements:unifiedssp:1.0.0</DataUri> <Metadata> <Item Key="DisplayName">Signin and Signup</Item> </Metadata> </ContentDefinition> </ContentDefinitions> </BuildingBlocks>Simpan file ekstensi.
5. Mengunggah dan menguji kebijakan kustom Anda yang diperbarui
5.1 Mengunggah kebijakan kustom
- Jika Anda memiliki akses ke beberapa penyewa, pilih ikon Pengaturan di menu atas untuk beralih ke penyewa Azure AD B2C Anda dari menu Direktori + langganan.
- Cari dan pilih Azure AD B2C.
- Di bagian Kebijakan, pilih IEF.
- Pilih Unggah kebijakan kustom.
- Unggah file ekstensi yang sebelumnya Anda ubah.
5.2 Menguji kebijakan kustom dengan menggunakan Jalankan sekarang
- Pilih kebijakan yang Anda unggah, lalu pilih Jalankan sekarang.
- Anda harus dapat mendaftar dengan menggunakan alamat email.
Mengonfigurasi URI konten halaman kustom dinamis
Dengan menggunakan kebijakan kustom Azure AD B2C, Anda dapat mengirim parameter di jalur URL, atau untai kueri. Dengan meneruskan parameter ke titik akhir HTML, Anda dapat mengubah konten halaman secara dinamis. Misalnya, Anda dapat mengubah gambar latar belakang pada halaman pendaftaran atau masuk Azure AD B2C, berdasarkan parameter yang Anda lewati dari web atau aplikasi seluler Anda. Parameternya bisa berupa pemecah klaim apa pun, seperti ID aplikasi, ID bahasa, atau parameter untai kueri kustom, seperti campaignId.
Mengirim parameter untai kueri
Untuk mengirim parameter untai kueri, di kebijakan yang bergantung pihak, tambahkan elemen ContentDefinitionParameters seperti yang ditunjukkan di bawah ini.
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" />
<UserJourneyBehaviors>
<ContentDefinitionParameters>
<Parameter Name="campaignId">{OAUTH-KV:campaignId}</Parameter>
<Parameter Name="lang">{Culture:LanguageName}</Parameter>
<Parameter Name="appId">{OIDC:ClientId}</Parameter>
</ContentDefinitionParameters>
</UserJourneyBehaviors>
...
</RelyingParty>
Dalam definisi konten Anda, ubah nilai LoadUri menjadi https://<app_name>.azurewebsites.net/home/unified. Kebijakan kustom ContentDefinition Anda akan terlihat seperti cuplikan kode berikut:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://<app_name>.azurewebsites.net/home/unified</LoadUri>
...
</ContentDefinition>
Saat Azure AD B2C memuat halaman, azure AD B2C akan melakukan panggilan ke titik akhir server web Anda:
https://<app_name>.azurewebsites.net/home/unified?campaignId=123&lang=fr&appId=f893d6d3-3b6d-480d-a330-1707bf80ebea
URI konten halaman dinamis
Konten dapat ditarik dari berbagai tempat berdasarkan parameter yang digunakan. Di titik akhir yang mengaktifkan CORS, siapkan struktur folder untuk menghosting konten. Misalnya, Anda dapat menata konten dalam struktur berikut. Akar folder/folder per bahasa/file html Anda. Misalnya, URI halaman kustom Anda mungkin terlihat seperti:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://contoso.blob.core.windows.net/{Culture:LanguageName}/myHTML/unified.html</LoadUri>
...
</ContentDefinition>
Microsoft Azure Active Directory B2C mengirimkan kode ISO dua huruf untuk bahasa tersebut, fr dan untuk bahasa Prancis:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
Contoh templat
Anda dapat menemukan contoh templat untuk penyesuaian antarmuka pengguna di sini:
git clone https://github.com/azure-ad-b2c/html-templates
Proyek ini berisi templat berikut:
Untuk menggunakan sampel:
Klon repo pada komputer lokal Anda. Pilih folder templat
/AzureBlue,/MSA, atau/classic.Unggah semua file di bagian folder templat dan folder
/src, ke penyimpanan Blob seperti yang dijelaskan di bagian sebelumnya.Selanjutnya, buka setiap file
\*.htmldi folder templat. Kemudian ganti semua instans URLhttps://login.microsoftonline.com, dengan URL yang Anda unggah di langkah 2. Contohnya:Dari:
https://login.microsoftonline.com/templates/src/fonts/segoeui.WOFFKepada:
https://your-storage-account.blob.core.windows.net/your-container/templates/src/fonts/segoeui.WOFFSimpan file
\*.htmldan unggah ke penyimpanan Blob.Sekarang ubah kebijakan, yang mengarahkan ke file HTML Anda, seperti yang disebutkan sebelumnya.
Jika Anda melihat font, gambar, atau CSS yang hilang, periksa referensi Anda dalam kebijakan ekstensi dan file
\*.html.
Menggunakan aset merek perusahaan dalam HTML kustom
Untuk menggunakan aset merek perusahaan dalam HTML kustom, tambahkan tag berikut di luar tag <div id="api">. Sumber gambar diganti dengan gambar latar belakang dan logo spanduk.
<img data-tenant-branding-background="true" />
<img data-tenant-branding-logo="true" alt="Company Logo" />
Langkah berikutnya
Pelajari cara mengaktifkan kode JavaScript sisi klien.