Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
BERLAKU UNTUK: Pengembang | Dasar | Dasar v2 | Standar | Standar v2 | Premium | Premium v2
Portal pengembang API Management adalah situs web yang dibuat secara otomatis dan sepenuhnya dapat disesuaikan dengan dokumentasi API Anda. Di sinilah konsumen API dapat menemukan API Anda, mempelajari cara menggunakannya, meminta akses, dan mencobanya.
Artikel ini memperkenalkan fitur portal pengembang, jenis konten yang disajikan portal, dan opsi untuk mengelola dan memperluas portal pengembang untuk pengguna dan skenario spesifik Anda.
Kiat
Azure API Management dan Azure API Center memberikan pengalaman portal API untuk pengembang. Membandingkan portal

Konsep arsitektur portal pengembang
Komponen portal dapat dibagi secara logis menjadi dua kategori: kode dan konten.
Kode
Kode dipertahankan di repositori GitHub portal pengembang API Management dan mencakup:
- Widget - mewakili elemen visual dan menggabungkan HTML, JavaScript, kemampuan gaya, pengaturan, dan pemetaan konten. Contohnya adalah gambar, paragraf teks, formulir, daftar API, dll.
- Definisi gaya - menentukan bagaimana widget dapat ditata
- Mesin - yang menghasilkan halaman web statis dari konten portal dan ditulis dalam JavaScript
- Editor visual - memungkinkan kustomisasi dan pengalaman penulisan dalam browser
Konten
Konten dibagi menjadi dua subkategori: konten portal dan data API Management.
Konten portal khusus untuk situs web portal dan mencakup:
Halaman - misalnya, halaman arahan, tutorial API, posting blog
Media - gambar, animasi, dan konten berbasis file lainnya
Tata letak - templat yang sesuai dengan URL dan menentukan cara tampilan halaman
Gaya - nilai untuk definisi gaya, seperti font, warna, batas
Pengaturan - konfigurasi seperti favicon, metadata situs web
Konten portal, kecuali media, dinyatakan sebagai dokumen JSON.
Data API Management mencakup entitas seperti API, Operasi, Produk, dan Langganan yang dikelola dalam instans API Management Anda.
Menyesuaikan dan menata portal
Catatan
- Kami meningkatkan portal pengembang dengan Fluent UI Web Components dalam framework React. Kami juga menyegarkan konten placeholder yang ditampilkan saat kamu pertama kali membuka portal yang. Anda akan melihat pembaruan dan tampilan terbaru dengan portal yang dibuat setelah Juni 2025. Tampilan portal Anda mungkin sedikit berbeda dari cuplikan layar dalam artikel ini, tetapi fungsionalitasnya tetap konsisten.
- Jika Anda menggunakan versi portal yang dibangun pada komponen sebelumnya, Anda akan melihat pengaturan Pratinjau desain UI baru di bagian bawah menu di sebelah kiri. Aktifkan pengaturan ini untuk mencoba pengalaman terbaru. Anda akan beralih ke UI baru secara permanen jika Anda mengatur ulang portal Anda.

Portal pengembang sudah siap digunakan dan sudah diisi dengan API dan produk yang diterbitkan, serta siap untuk disesuaikan sesuai kebutuhan Anda. Sebagai penerbit API, Anda menggunakan antarmuka administratif portal pengembang untuk menyesuaikan tampilan dan fungsionalitas portal pengembang.
Jika Anda mengakses portal untuk pertama kalinya, portal ini menyertakan halaman contoh, konten, dan menu navigasi. Konten tempat penampung yang Anda lihat telah dirancang untuk menampilkan kemampuan portal dan meminimalkan kustomisasi yang diperlukan untuk mempersonalisasi portal Anda.
Untuk panduan langkah demi langkah dalam menyesuaikan dan menerbitkan portal pengembang, lihat Tutorial: Mengakses dan menyesuaikan portal pengembang.
Penting
- Akses ke portal pengembang oleh penerbit api dan konsumen memerlukan konektivitas jaringan ke titik akhir portal pengembang (default:
https://<apim-instance-name>.portal.azure-api.net). - Menerbitkan portal pengembang memerlukan konektivitas tambahan ke penyimpanan blob yang dikelola oleh API Management di wilayah US Barat.
- Jika instans API Management disebarkan di VNet, pastikan bahwa nama host portal pengembang diresolusikan dengan benar dan Anda mengaktifkan konektivitas ke dependensi yang diperlukan untuk portal pengembang. Pelajari selengkapnya.
Editor visual
Antarmuka administratif portal pengembang menyediakan editor visual bagi penerbit untuk menyesuaikan konten dan gaya portal. Dengan menggunakan editor visual, Anda dapat menambahkan, menghapus, dan mengatur ulang halaman, bagian, dan widget. Anda juga dapat mengubah gaya elemen portal, seperti font, warna, dan penspasian.
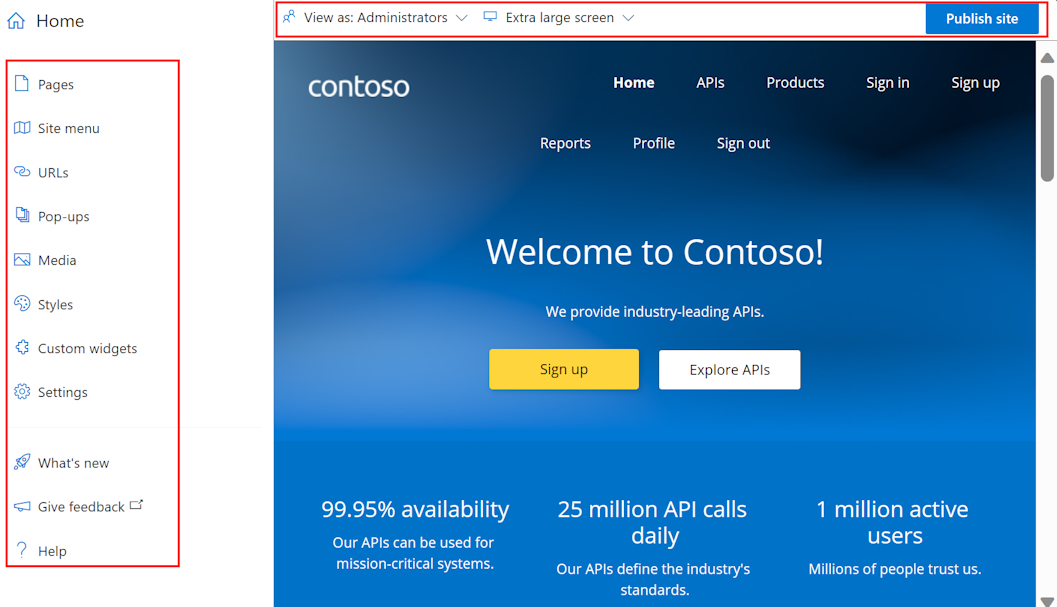
Sebagai administrator, Anda dapat menyesuaikan konten portal menggunakan editor visual.

Gunakan opsi menu di sebelah kiri untuk membuat atau mengubah halaman, media, tata letak, menu, gaya, atau pengaturan situs web.
Di bagian atas, beralih antar viewports (untuk layar dengan ukuran yang berbeda), atau lihat elemen portal yang terlihat oleh pengguna di grup yang berbeda. Misalnya, Anda mungkin ingin menampilkan halaman tertentu hanya ke grup yang terkait dengan produk tertentu, atau kepada pengguna yang dapat mengakses API tertentu.
Selain itu, simpan atau batalkan perubahan yang Anda buat, atau terbitkan situs web.
Kiat
Untuk lebih banyak fleksibilitas dalam menyesuaikan portal, Anda dapat menggunakan plugin portal pengembang sumber terbuka untuk WordPress. Manfaatkan kemampuan situs di WordPress untuk melokalisasi konten, menyesuaikan menu, menerapkan lembar gaya kustom, dan banyak lagi.
Pilih elemen teks dan judul yang ada untuk mengedit dan memformat konten.
Tambahkan bagian ke halaman dengan mengarahkan mouse ke atas area kosong lalu klik ikon biru dengan tanda plus. Pilih dari beberapa tata letak bagian.

Tambahkan widget (misalnya, teks, gambar, widget kustom, atau daftar API) dengan mengarahkan mouse ke area kosong, lalu klik ikon abu-abu dengan tanda plus.

Susun ulang item dalam halaman dengan seret dan letakkan.
Halaman dan tata letak
Konten yang telah disediakan sebelumnya di portal pengembang menampilkan halaman dengan fitur yang umum digunakan. Temukan di panel Halaman . Anda dapat mengubah konten halaman ini atau menambahkan yang baru agar sesuai dengan kebutuhan Anda.
Pilih Tata Letak pada panel Halaman untuk menentukan bagaimana halaman ditampilkan. Portal pengembang dilengkapi dengan tata letak default yang diterapkan ke halaman. Anda dapat mengubah tata letak ini dan menambahkan lebih banyak tata letak agar sesuai dengan kebutuhan Anda.
Tata letak akan diterapkan ke halaman dengan mencocokkan templat URL-nya ke URL halaman. Misalnya, tata letak URL dengan templat /wiki/* diterapkan ke setiap halaman yang memiliki segmen /wiki/ dalam URL: /wiki/getting-started, /wiki/styles, dll.
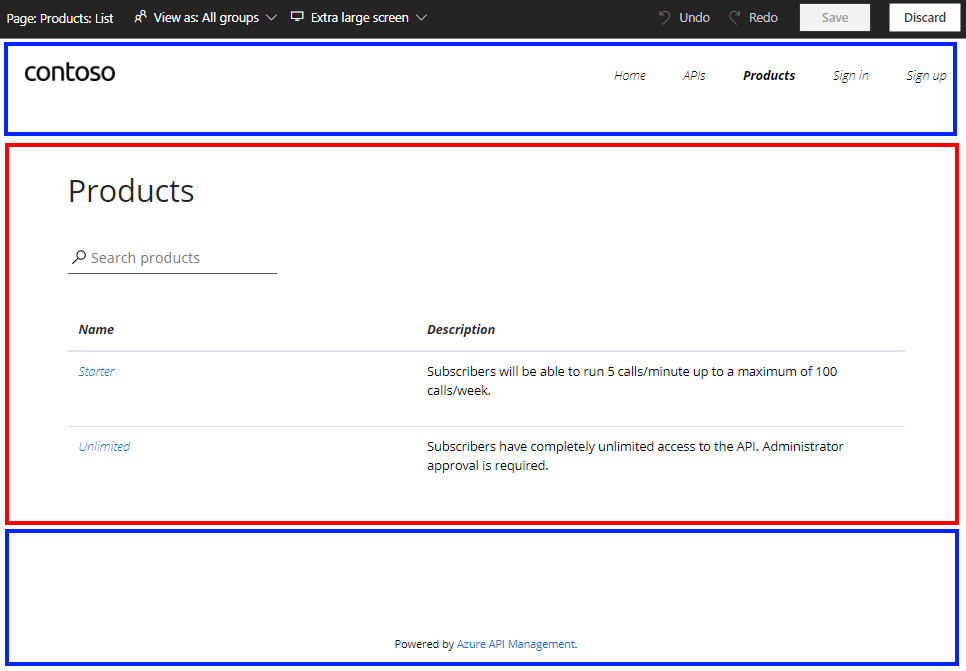
Dalam gambar berikut, konten milik tata letak diuraikan dalam warna biru, sementara konten khusus halaman diuraikan dengan warna merah.

Catatan
Karena pertimbangan integrasi, halaman berikut tidak dapat dihapus atau dipindahkan di bawah URL yang berbeda: /404, /500, /captcha, /change-password, /config.json, /confirm/invitation, /confirm-v2/identities/basic/signup, /confirm-v2/password, /internal-status-0123456789abcdef, /publish, /signin, /signin-sso, /signup.
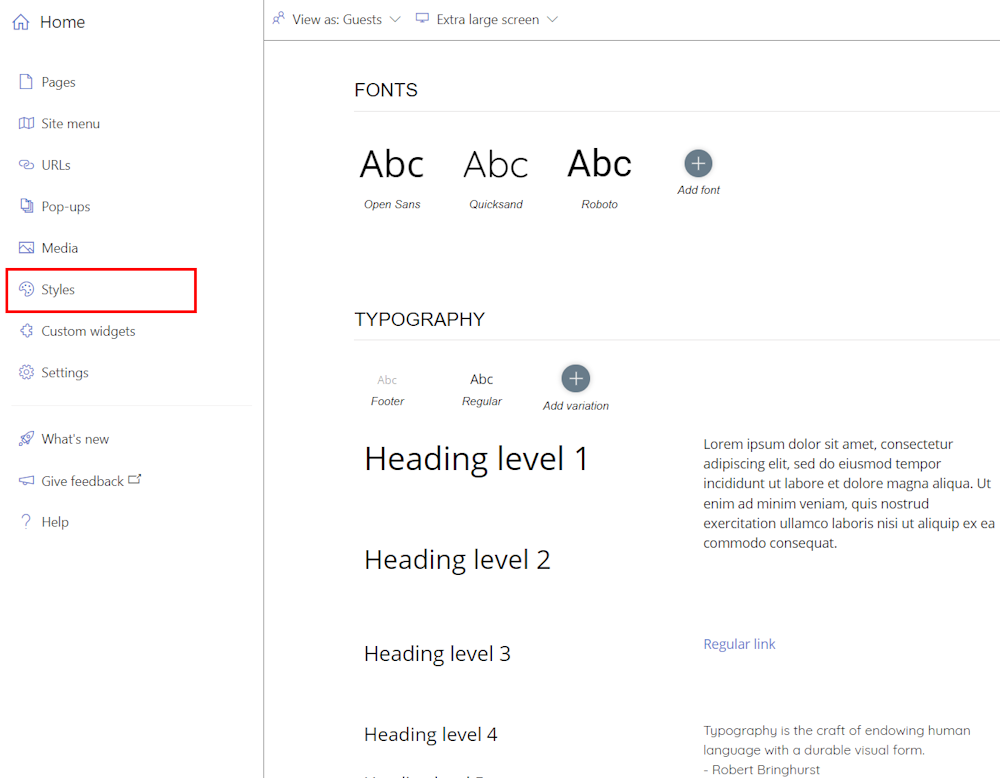
Gaya

Panel Gaya dibuat dengan mempertimbangkan desainer. Gunakan gaya untuk mengelola dan menyesuaikan semua elemen visual di portal Anda, seperti font yang digunakan dalam judul dan menu dan warna tombol. Tata gayanya hierarkis - banyak elemen mewarisi properti dari elemen lain. Misalnya, elemen tombol menggunakan warna untuk teks dan latar belakang. Untuk mengubah warna tombol, Anda perlu mengubah varian warna asli.
Untuk mengedit varian, pilih dan klik Edit gaya pada opsi yang muncul di bagian atas. Setelah Anda membuat perubahan di jendela pop-up, tutuplah.
Memperluas fungsionalitas portal
Dalam beberapa kasus, Anda mungkin memerlukan fungsionalitas di luar opsi penyesuaian dan pengaturan gaya yang didukung di portal pengembang terkelola. Jika Anda perlu menerapkan logika kustom, yang tidak didukung secara langsung, Anda memiliki beberapa opsi:
- Tambahkan HTML kustom secara langsung melalui widget portal pengembang yang dirancang untuk penyesuaian kecil - misalnya, tambahkan HTML untuk formulir atau untuk menyematkan pemutar video. Kode kustom dirender dalam bingkai sebaris (IFrame).
- Buat dan unggah widget kustom untuk mengembangkan dan menambahkan fitur portal kustom yang lebih kompleks.
- Mengelola portal secara mandiri, hanya jika perlu Anda melakukan modifikasi pada inti basis kode portal pengembang. Opsi ini memerlukan konfigurasi tingkat lanjut. Bantuan Dukungan Azure hanya terbatas pada penyiapan dasar portal yang dihosting sendiri.
Catatan
Karena basis kode portal pengembang API Management dipertahankan di GitHub, Anda dapat membuka masalah dan membuat permintaan pull terhadap tim API Management untuk menggabungkan fungsionalitas baru kapan saja.
Mengontrol akses ke konten portal
Portal pengembang disinkronkan dengan instans API Management Anda untuk menampilkan konten seperti API, operasi, produk, langganan, dan profil pengguna. API dan produk harus dalam keadaan diterbitkan agar terlihat di portal pengembang.
Visibilitas dan akses konten
Di API Management, grup pengguna digunakan untuk mengelola visibilitas produk dan API terkait mereka kepada pengembang. Selain menggunakan grup bawaan, Anda dapat membuat grup kustom agar sesuai dengan kebutuhan Anda. Produk pertama kali dibuat terlihat ke grup, dan kemudian pengembang dalam grup tersebut dapat melihat dan berlangganan produk yang terkait dengan grup.
Anda juga dapat mengontrol bagaimana konten portal lain (seperti halaman dan bagian) muncul untuk pengguna yang berbeda, berdasarkan identitas mereka. Misalnya, Anda mungkin ingin menampilkan halaman tertentu hanya kepada pengguna yang memiliki akses ke produk atau API tertentu. Atau, buat bagian halaman hanya muncul untuk grup pengguna tertentu. Portal pengembang memiliki kontrol bawaan untuk kebutuhan ini.
Catatan
Kontrol visibilitas dan akses hanya didukung di portal pengembang terkelola. Mereka tidak didukung dalam portal yang dihosting sendiri.
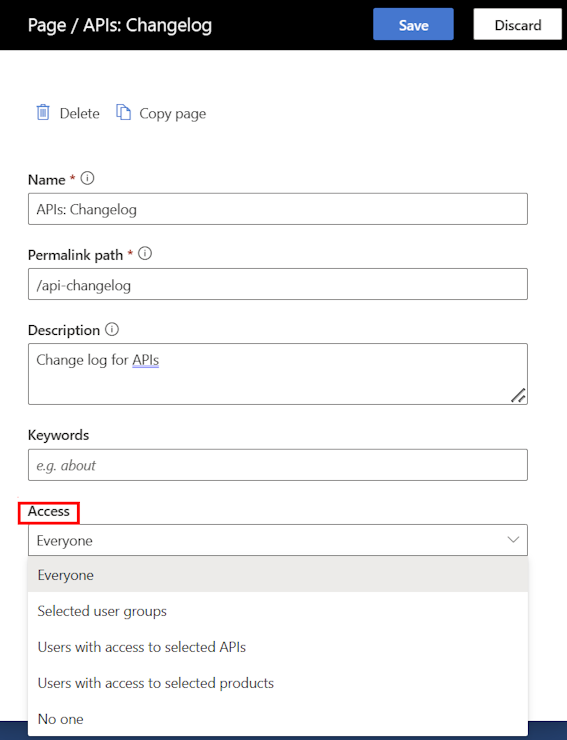
Saat Anda menambahkan halaman atau mengedit pengaturan halaman yang sudah ada, buat pilihan di bawah Akses untuk mengontrol pengguna atau grup yang bisa melihat halaman

Kiat
Untuk mengedit pengaturan halaman yang sudah ada, pilih ikon geriga di samping nama halaman pada tab Halaman .
Saat Anda memilih konten halaman seperti bagian halaman, menu, atau tombol untuk pengeditan, pilih ikon Ubah akses untuk mengontrol pengguna atau grup yang dapat melihat elemen di halaman

Anda dapat mengubah visibilitas konten halaman berikut: bagian, menu, tombol, dan masuk untuk otorisasi OAuth.
File media seperti gambar pada halaman mewarisi visibilitas elemen yang berisinya.
Saat pengguna mengunjungi portal pengembang dengan visibilitas dan kontrol akses diterapkan:
Portal pengembang secara otomatis menyembunyikan tombol atau item navigasi yang menunjuk ke halaman yang tidak dapat diakses pengguna.
Upaya oleh pengguna untuk mengakses halaman yang tidak diizinkan untuk diakses oleh mereka menghasilkan kesalahan 404 Tidak Ditemukan.
Kiat
Dengan menggunakan antarmuka administratif, Anda dapat mempratinjau halaman sebagai pengguna yang terkait dengan grup bawaan atau kustom apa pun dengan memilih Tampilkan seperti di menu di bagian atas.
Kebijakan keamanan konten
Anda dapat mengaktifkan kebijakan keamanan konten untuk menambahkan lapisan keamanan ke portal pengembang Anda dan membantu mengurangi jenis serangan tertentu termasuk pembuatan skrip lintas situs dan injeksi data. Dengan kebijakan keamanan konten, portal pengembang di browser hanya akan memuat sumber daya dari lokasi tepercaya yang Anda tentukan, seperti situs web perusahaan Anda atau domain tepercaya lainnya.
Untuk mengaktifkan kebijakan keamanan konten:
- Di Portal Microsoft Azure, navigasikan ke instans API Management Anda.
- Di menu sebelah kiri, di bawah Portal pengembang, pilih Pengaturan portal.
- Pada tab Kebijakan keamanan konten, pilih Diaktifkan.
- Di bawah Sumber yang diizinkan, tambahkan satu atau beberapa nama host yang menentukan lokasi tepercaya tempat portal pengembang dapat memuat sumber daya. Anda juga dapat menentukan karakter wildcard untuk mengizinkan semua subdomain dari suatu domain. Misalnya,
*.contoso.commemungkinkan semua subdomain daricontoso.com. - Pilih Simpan.
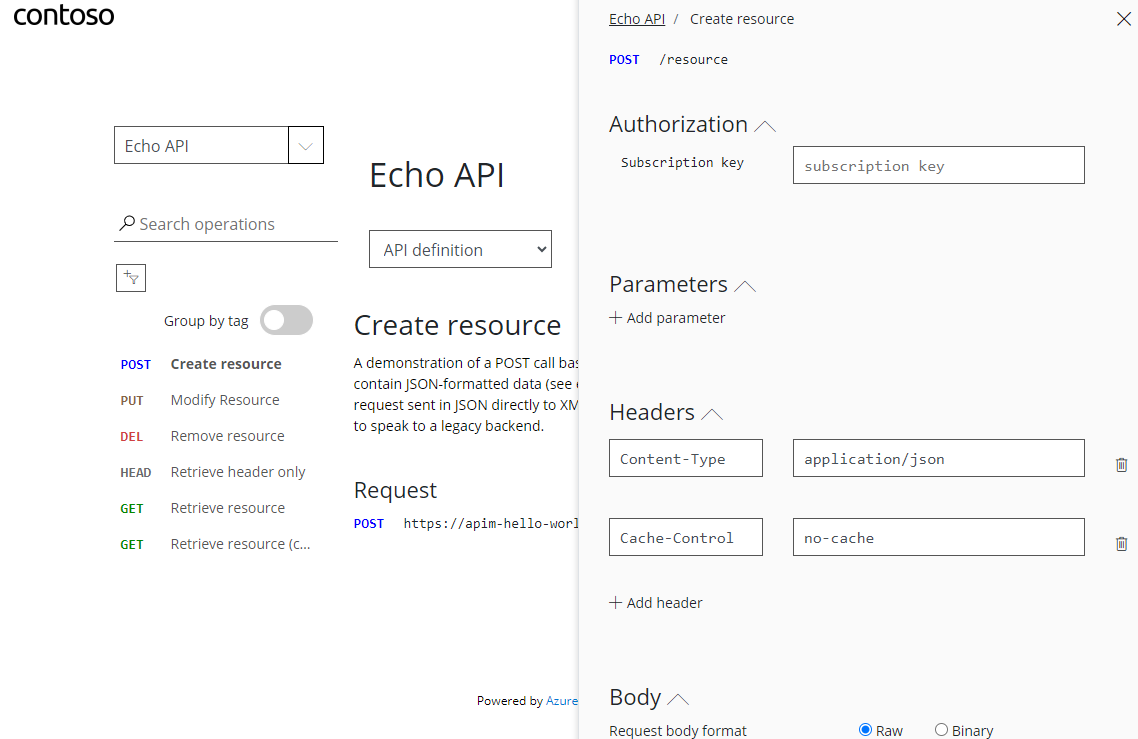
Konsol pengujian interaktif
Portal pengembang menyediakan kemampuan "Coba" pada halaman referensi API sehingga pengunjung portal dapat menguji API Anda secara langsung melalui konsol interaktif.

Konsol pengujian mendukung API dengan model otorisasi yang berbeda - misalnya, API yang tidak memerlukan otorisasi, atau yang memerlukan kunci langganan atau otorisasi OAuth 2.0. Dalam kasus terakhir, Anda dapat mengonfigurasi konsol pengujian untuk menghasilkan token OAuth yang valid atas nama pengguna konsol pengujian. Untuk informasi selengkapnya, lihat Cara mengotorisasi konsol pengujian portal pengembang dengan mengonfigurasi otorisasi pengguna OAuth 2.0.
Penting
Untuk memungkinkan pengunjung portal Anda menguji API melalui konsol interaktif bawaan, aktifkan kebijakan CORS (berbagi sumber daya lintas asal) pada API Anda. Untuk detailnya, lihat Mengaktifkan CORS untuk konsol interaktif di portal pengembang API Management.
Mengelola pendaftaran dan masuk pengguna
Secara default, portal pengembang memungkinkan akses anonim. Ini berarti bahwa siapa pun dapat melihat portal dan kontennya tanpa masuk, meskipun akses ke konten dan fungsionalitas tertentu seperti menggunakan konsol pengujian mungkin dibatasi. Anda dapat mengaktifkan pengaturan situs web portal pengembang untuk mengharuskan pengguna masuk untuk mengakses portal.
Portal mendukung beberapa opsi untuk pendaftaran dan masuk pengguna:
Autentikasi dasar bagi pengembang untuk masuk dengan kredensial untuk akun pengguna API Management. Pengembang dapat mendaftar untuk akun langsung melalui portal, atau Anda dapat membuat akun untuk akun tersebut.
Bergantung pada skenario Anda, batasi akses ke portal dengan mengharuskan pengguna untuk mendaftar atau masuk dengan ID Microsoft Entra atau akun ID Eksternal Microsoft Entra .
Jika Anda sudah mengelola pendaftaran dan masuk pengembang melalui situs web yang sudah ada, delegasikan autentikasi alih-alih menggunakan autentikasi bawaan portal pengembang.
Pelajari selengkapnya tentang opsi untuk mengamankan pendaftaran dan masuk pengguna ke portal pengembang.
Laporan untuk pengguna
Portal pengembang menghasilkan laporan bagi pengguna yang diautentikasi untuk melihat penggunaan API individual, transfer data, dan waktu respons mereka, termasuk penggunaan agregat oleh produk dan langganan tertentu. Pengguna dapat melihat laporan dengan memilih Laporan di menu navigasi default untuk pengguna yang diautentikasi. Pengguna dapat memfilter laporan menurut interval waktu, hingga 90 hari terakhir.
Catatan
Laporan di portal pengembang hanya menampilkan data untuk pengguna yang diautentikasi. Penerbit dan administrator API dapat mengakses data penggunaan untuk semua pengguna instans API Management - misalnya, dengan menyiapkan fitur pemantauan seperti Azure Application Insights di portal.
Menyimpan dan menerbitkan konten situs web
Setelah memperbarui konten atau konfigurasi portal pengembang, Anda perlu menyimpan dan menerbitkan perubahan anda untuk membuatnya tersedia bagi pengunjung portal. Portal pengembang mempertahankan catatan konten yang telah Anda terbitkan, dan Anda dapat kembali ke revisi portal sebelumnya saat perlu.
Simpan perubahan

Setiap kali Anda membuat perubahan di portal, Anda perlu menyimpannya secara manual dengan memilih tombol Simpan di menu di bagian atas, atau tekan [Ctrl]+[S]. Jika perlu, Anda dapat Membatalkan perubahan terakhir yang disimpan. Perubahan tersimpan hanya terlihat oleh Anda dan tidak terlihat oleh pengunjung portal hingga Anda menerbitkannya.
Catatan
Portal pengembang terkelola menerima dan menerapkan pembaruan perangkat lunak secara otomatis. Perubahan yang telah Anda simpan tetapi tidak diterbitkan ke portal pengembang tetap dalam status tersebut selama pembaruan.
Menerbitkan portal
Untuk membuat portal Anda dan perubahan terbarunya tersedia untuk pengunjung, Anda perlu menerbitkannya. Anda menerbitkan portal dalam antarmuka administratif portal atau dari portal Azure.
Penting
Anda perlu menerbitkan portal kapan saja Anda ingin mengekspos perubahan pada konten atau gaya portal. Portal juga perlu diterbitkan ulang setelah perubahan konfigurasi layanan API Management yang memengaruhi portal pengembang. Misalnya, menerbitkan ulang portal setelah menetapkan domain kustom, memperbarui penyedia identitas, menetapkan delegasi, atau menentukan persyaratan masuk dan produk.
Menerbitkan dari antarmuka administratif
Pastikan Anda menyimpan perubahan dengan memilih tombol Simpan .
Di menu di bagian atas, pilih Terbitkan situs. Operasi ini mungkin memakan waktu beberapa menit.

Menerbitkan dari portal Microsoft Azure
Di Portal Microsoft Azure, navigasikan ke instans API Management Anda.
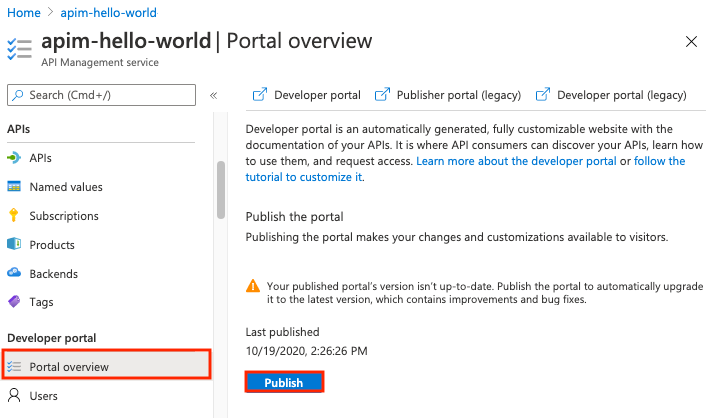
Di menu sebelah kiri, di bawah Portal pengembang, pilih Gambaran umum portal.
Di jendela Gambaran umum portal, pilih Publikasikan.

Memulihkan revisi portal sebelumnya
Setiap kali Anda menerbitkan portal pengembang, revisi portal yang sesuai disimpan. Anda dapat menerbitkan ulang revisi portal sebelumnya kapan saja. Misalnya, Anda mungkin ingin mengembalikan perubahan yang Anda perkenalkan saat terakhir kali menerbitkan portal.
Catatan
Pembaruan perangkat lunak portal pengembang diterapkan secara otomatis saat Anda memulihkan revisi. Perubahan disimpan tetapi tidak diterbitkan di antarmuka administratif tetap dalam status tersebut saat Anda menerbitkan revisi.
Untuk memulihkan revisi portal sebelumnya:
- Di Portal Microsoft Azure, navigasikan ke instans API Management Anda.
- Di menu sebelah kiri, di bawah Portal pengembang, pilih Gambaran umum portal.
- Pada tab Revisi , pilih menu konteks (...) untuk revisi yang ingin Anda pulihkan, lalu pilih Buat saat ini dan terbitkan.
Reset portal
Jika Anda ingin membuang semua perubahan yang telah Anda buat ke portal pengembang, Anda dapat mengatur ulang situs web ke status awalnya. Mengatur ulang portal akan menghapus perubahan apa pun yang telah Anda buat pada halaman portal pengembang, tata letak, kustomisasi, dan media yang diunggah.
Catatan
- Mereset portal pengembang tidak menghapus versi portal pengembang yang diterbitkan.
- Untuk portal yang dibuat sebelum Juni 2025, mengatur ulang portal dapat memperbarui portal ke versi basis kode portal pengembang yang lebih baru dengan komponen yang diperbarui. Konten placeholder yang muncul mungkin juga diubah. Fitur portal pengembang dan opsi kustomisasi tetap konsisten.
Untuk mengatur ulang portal pengembang:
- Di antarmuka administratif, di menu di sebelah kiri editor visual, pilih Pengaturan.
- Pada tab Tingkat Lanjut , pilih Ya, reset situs web ke status default.
- Pilih Simpan.
Portal API Management dan Portal API Center
Layanan Azure API Management dan Azure API Center menyediakan portal bagi pengembang untuk menemukan dan menggunakan API:
- Portal pengembang API Management memungkinkan pengguna untuk menemukan API terkelola, mempelajari cara menggunakannya, meminta akses, dan mengujinya.
- Portal API Center (pratinjau) adalah portal multi-gateway tempat pengguna dapat menemukan dan memfilter inventarisasi API lengkap organisasi.
Sementara kedua portal berbagi beberapa fitur, mereka juga memiliki perbedaan yang berbeda. Tabel berikut membandingkan kemampuan saat ini untuk membantu menentukan portal mana yang akan digunakan. Beberapa organisasi mungkin lebih suka satu portal, sementara yang lain mungkin membutuhkan keduanya.
| Fitur | Portal pengembang API Management | Portal API Center (pratinjau) |
|---|---|---|
| Mencari dan memfilter inventaris API | Hanya instans Manajemen API | Semua API1 |
| Melihat detail dan definisi API | ✔️ | ✔️ |
| Lihat dokumentasi API | ✔️ | ✔️ |
| Menyesuaikan sesuai dengan branding | ✔️ | Nama saja |
| Mengintegrasikan dengan Microsoft Entra ID | ✔️ | ✔️ |
| Menambahkan widget kustom | ✔️ | ❌ |
| Kustomisasi dengan WordPress | ✔️ | ❌ |
| Menguji API di konsol pengujian | ✔️ | ✔️ |
| Berlangganan API | ✔️ | ❌ |
| Melihat analitik penggunaan API | ✔️ | ❌ |
1 Portal API Center dapat berisi semua API di organisasi Anda, termasuk yang dikelola di Azure API Management dan platform lain, serta API dan API yang tidak dikelola yang sedang dikembangkan.
Konten terkait
Pelajari selengkapnya tentang portal pengembang:
- Mengakses dan menyesuaikan portal pengembang terkelola
- Memperluas fungsionalitas portal pengembang terkelola
- Mengaktifkan pengelogan penggunaan portal pengembang
- Menyiapkan versi portal yang dihost sendiri
Jelajahi sumber daya lainnya: