Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
BERLAKU UNTUK: Pengembang | Dasar | Dasar v2 | Standar | Standar v2 | Premium | Premium v2
Portal pengembang adalah situs web yang dibuat secara otomatis dan dapat disesuaikan sepenuhnya dengan dokumentasi API Anda. Di sinilah konsumen API dapat menemukan API Anda, mempelajari cara menggunakannya, dan meminta akses.
Dalam tutorial ini, Anda akan mempelajari cara:
- Mengakses versi portal pengembang yang dikelola
- Menavigasi antarmuka administratifnya
- Menyesuaikan konten
- Menerbitkan perubahan
- Menampilkan portal yang diterbitkan
Untuk informasi selengkapnya tentang fitur dan opsi portal pengembang, lihat Gambaran umum portal pengembang Azure API Management.

Prasyarat
- Menyelesaikan mulai cepat berikut: Membuat instans Azure API Management.
- Mengimpor dan menerbitkan API.
Mengakses portal sebagai administrator
Ikuti langkah-langkah ini untuk mengakses versi terkelola portal pengembang.
Di Portal Microsoft Azure, navigasikan ke instans API Management Anda.
Jika Anda membuat instans di tingkat layanan v2, pertama-tama aktifkan portal pengembang.
- Di menu sebelah kiri, di bawah Portal pengembang, pilih Pengaturan portal.
- Di jendela Pengaturan portal, pilih Diaktifkan. Pilih Simpan.
Mungkin perlu waktu beberapa menit untuk mengaktifkan portal pengembang.
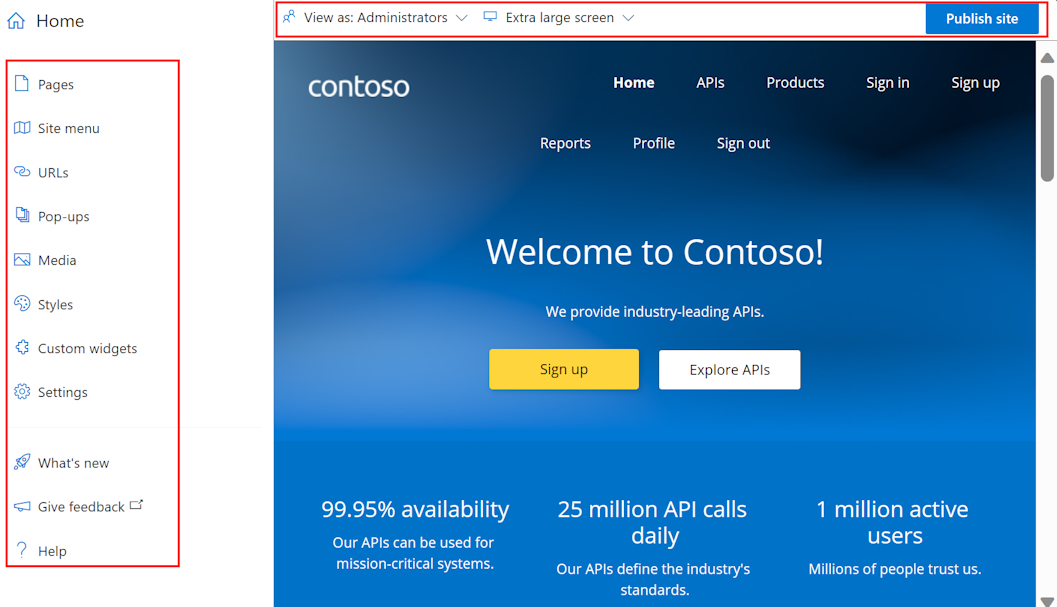
Di menu sebelah kiri, di bawah Portal pengembang, pilih Gambaran umum portal. Lalu pilih tombol portal Pengembang di bilah navigasi atas. Tab browser baru dengan versi administratif portal akan terbuka.
Nota
- Kami meningkatkan portal pengembang dengan Fluent UI Web Components dalam framework React. Kami juga menyegarkan konten placeholder yang ditampilkan saat kamu pertama kali membuka portal yang. Anda akan melihat pembaruan dan tampilan terbaru dengan portal yang dibuat setelah Juni 2025. Tampilan portal Anda mungkin sedikit berbeda dari cuplikan layar dalam artikel ini, tetapi fungsionalitasnya tetap konsisten.
- Jika Anda menggunakan versi portal yang dibangun pada komponen sebelumnya, Anda akan melihat pengaturan Pratinjau desain UI baru di bagian bawah menu di sebelah kiri. Aktifkan pengaturan ini untuk mencoba pengalaman terbaru. Anda akan beralih ke UI baru secara permanen jika Anda mengatur ulang portal Anda.

Memahami antarmuka administratif portal
Sebagai administrator, Anda dapat menyesuaikan konten portal menggunakan editor visual.

Gunakan opsi menu di sebelah kiri untuk membuat atau mengubah halaman, media, tata letak, menu, gaya, atau pengaturan situs web.
Di bagian atas, beralih antar viewports (untuk layar dengan ukuran yang berbeda), atau lihat elemen portal yang terlihat oleh pengguna di grup yang berbeda. Misalnya, Anda mungkin ingin menampilkan halaman tertentu hanya ke grup yang terkait dengan produk tertentu, atau kepada pengguna yang dapat mengakses API tertentu.
Selain itu, simpan atau batalkan perubahan yang Anda buat, atau terbitkan situs web.
Petunjuk / Saran
Untuk lebih banyak fleksibilitas dalam menyesuaikan portal, Anda dapat menggunakan plugin portal pengembang sumber terbuka untuk WordPress. Manfaatkan kemampuan situs di WordPress untuk melokalisasi konten, menyesuaikan menu, menerapkan lembar gaya kustom, dan banyak lagi.
Menambahkan gambar ke pustaka media
Anda mungkin ingin menggunakan gambar Anda sendiri dan konten media lainnya di portal pengembang untuk mencerminkan branding organisasi Anda. Jika gambar yang ingin Anda gunakan belum ada di pustaka media portal, tambahkan di portal pengembang:
- Di menu sebelah kiri editor visual, pilih Media.
- Lakukan salah satu hal berikut ini:
- Pilih Unggah file dan pilih file gambar lokal di komputer Anda.
- Pilih Tautkan file. Masukkan URL Referensi ke file gambar dan detail lainnya. Lalu pilih Unduh.
- Pilih Tutup untuk keluar dari pustaka media.
Petunjuk / Saran
Anda juga dapat menambahkan gambar ke pustaka media dengan menyeret dan menjatuhkannya langsung di jendela editor visual.
Ganti logo default di halaman beranda
Logo tempat penampung disediakan di sudut kiri atas bilah navigasi. Anda dapat menggantinya dengan logo Anda sendiri agar sesuai dengan merek organisasi Anda.
- Di portal pengembang, pilih logo default di kiri atas bilah navigasi.
- Pilih Edit.
- Di pop-up Gambar, di bawah Utama, pilih Sumber.
-
Di pop-up Media, pilih salah satu hal berikut ini:
- Gambar yang sudah diunggah di pustaka media Anda
- Mengunggah file untuk mengunggah file gambar baru ke pustaka media Anda
- Tidak ada jika Anda tidak ingin menggunakan logo
- Logo diperbarui secara real time.
- Pilih di luar jendela pop-up untuk keluar dari pustaka media.
- Di bilah atas, pilih Simpan.
Mengedit konten di halaman beranda
Halaman Beranda default dan halaman lainnya disediakan dengan teks tempat penampung dan gambar lainnya. Anda dapat menghapus seluruh bagian yang berisi konten ini atau mempertahankan struktur dan menyesuaikan elemen satu per satu. Ganti teks dan gambar yang dihasilkan dengan teks dan gambar Anda sendiri dan pastikan tautan apa pun menunjuk ke lokasi yang diinginkan.
Edit struktur dan konten halaman yang dihasilkan dengan beberapa cara. Contohnya:
Pilih elemen teks dan judul yang ada untuk mengedit dan memformat konten.
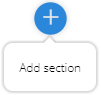
Tambahkan bagian ke halaman dengan mengarahkan mouse ke atas area kosong lalu klik ikon biru dengan tanda plus. Pilih dari beberapa tata letak bagian.

Tambahkan widget (misalnya, teks, gambar, widget kustom, atau daftar API) dengan mengarahkan mouse ke area kosong, lalu klik ikon abu-abu dengan tanda plus.

Susun ulang item dalam halaman dengan seret dan letakkan.
Mengedit warna utama situs
Untuk mengubah warna, gradien, tipografi, tombol, dan elemen antarmuka pengguna lainnya di portal pengembang, edit gaya situs. Misalnya, ubah warna utama yang digunakan di bilah navigasi, tombol, dan elemen lainnya agar sesuai dengan merek organisasi Anda.
- Di portal pengembang, di menu sebelah kiri editor visual, pilih Gaya.
- Di bagian Warna, pilih gaya warna item yang ingin Anda edit. Misalnya, pilih Utama.
- Pilih Edit warna.
- Pilih warna dari pemilih warna, atau masukkan kode heksa warna.
- Di bilah atas, pilih Simpan.
Warna yang diperbarui diterapkan ke situs secara real time.
Petunjuk / Saran
Jika mau, tambahkan dan beri nama item warna lain dengan memilih + Tambahkan warna pada halaman Gaya .
Mengubah gambar latar belakang di halaman beranda
Anda dapat mengubah latar belakang di halaman beranda portal Anda menjadi gambar atau warna yang cocok dengan merek organisasi Anda. Jika Anda belum mengunggah gambar yang berbeda ke pustaka media, Anda dapat mengunggahnya sebelum mengubah gambar latar belakang, atau saat mengubahnya.
Pada beranda portal pengembang, klik di sudut kanan atas sehingga bagian atas disorot di sudut dan menu pop-up muncul.
Di sebelah kanan artikel Edit di menu pop-up, pilih panah atas-bawah (Beralih ke induk).
Pilih Edit bagian.
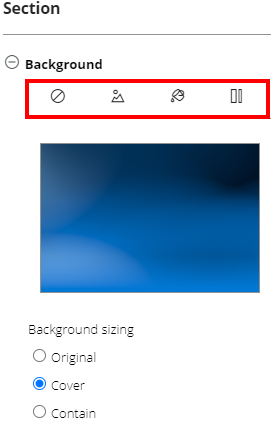
Di pop-up Bagian , di bawah Latar Belakang, pilih salah satu ikon:

- Hapus latar belakang, untuk menghapus gambar latar belakang
- Gambar latar belakang, untuk memilih gambar dari pustaka media, atau untuk mengunggah gambar baru
- Warna latar belakang, untuk memilih warna dari pemilih warna, atau untuk menghapus warna
- Gradien latar belakang, untuk memilih gradien dari halaman gaya situs Anda, atau untuk menghapus gradien
Di bawah Ukuran latar belakang, buat pilihan yang sesuai untuk latar belakang Anda.
Di bilah atas, pilih Simpan.
Mengubah tata letak default
Portal pengembang menggunakan tata letak untuk menentukan elemen konten umum seperti bilah navigasi dan footer pada grup halaman terkait. Setiap halaman secara otomatis dicocokkan dengan tata letak berdasarkan templat URL.
Secara default, portal pengembang dilengkapi dengan dua tata letak:
Beranda - digunakan untuk halaman beranda (templat
/URL )Default - digunakan untuk semua halaman lain (templat
/*URL ).

Anda dapat mengubah tata letak untuk halaman apa pun di portal pengembang dan menentukan tata letak baru untuk diterapkan ke halaman yang cocok dengan templat URL lainnya.
Misalnya, untuk mengubah logo yang digunakan di bilah navigasi tata letak Default agar sesuai dengan merek organisasi Anda:
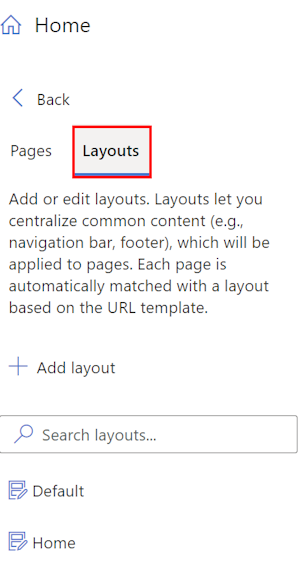
- Di menu sebelah kiri editor visual, pilih Halaman.
- Pilih tab Tata Letak , dan pilih Default.
- Pilih gambar logo di sudut kiri atas dan pilih Edit.
- Di bawah Utama, pilih Sumber.
-
Di jendela pop-up Media, pilih salah satu hal berikut ini:
- Gambar yang sudah diunggah di pustaka media Anda
- Unggah file untuk mengunggah file gambar baru ke file media yang dapat Anda pilih
- Tidak ada jika Anda tidak ingin menggunakan logo
- Logo diperbarui secara real time.
- Pilih di luar jendela pop-up untuk keluar dari pustaka media.
- Di bilah atas, pilih Simpan.
Edit menu navigasi
Anda dapat mengedit menu navigasi di bagian atas halaman portal pengembang untuk mengubah urutan item menu, menambahkan item, atau menghapus item. Anda juga dapat mengubah nama item menu dan URL atau konten lain yang mereka arahkan.
Misalnya, tata letak Default dan Beranda untuk portal pengembang menampilkan dua menu kepada pengguna tamu portal pengembang:
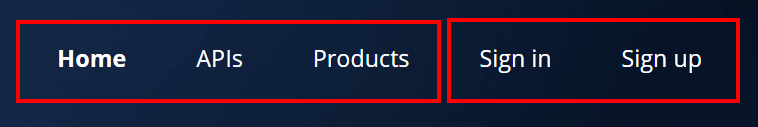
- menu utama dengan tautan ke Beranda, API, dan Produk
- menu pengguna anonim dengan tautan ke halaman Masuk dan Daftar .
Namun, Anda mungkin ingin menyesuaikannya. Misalnya, jika Anda ingin mengundang pengguna secara independen ke situs Anda, Anda dapat menonaktifkan tautan Daftar di menu pengguna anonim.

- Di menu sebelah kiri editor visual, pilih menu Situs.
- Di sebelah kiri, perluas menu pengguna Anonim.
- Pilih pengaturan (ikon gigi) di samping Daftar, dan pilih Hapus.
- Pilih Simpan.
Mengedit pengaturan situs
Edit pengaturan situs untuk portal pengembang untuk mengubah nama situs, deskripsi, dan detail lainnya.
- Di menu sebelah kiri editor visual, pilih Pengaturan.
- Di pop-up Pengaturan, masukkan metadata situs yang ingin Anda ubah. Secara opsional, siapkan favicon untuk situs dari gambar di pustaka media Anda.
- Di bilah atas, Simpan.
Petunjuk / Saran
Jika Anda ingin mengubah nama domain situs, Anda harus terlebih dahulu menyiapkan domain kustom di instans API Management Anda. Pelajari selengkapnya tentang nama domain kustom di API Management.
Menerbitkan portal
Untuk membuat portal Anda dan perubahan terbarunya tersedia untuk pengunjung, Anda perlu menerbitkannya.
Untuk menerbitkan dari antarmuka administratif portal pengembang:
Pastikan Anda menyimpan perubahan dengan memilih tombol Simpan .
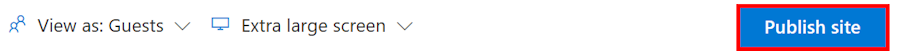
Di menu di bagian atas, pilih Terbitkan situs. Operasi ini mungkin memakan waktu beberapa menit.

Petunjuk / Saran
Opsi lain adalah menerbitkan situs dari portal Azure. Pada halaman Ringkasan portal instans API Management Anda di portal Azure, pilih Terbitkan.
Mengunjungi portal yang diterbitkan
Untuk melihat perubahan setelah Anda menerbitkan portal, akses di URL yang sama dengan panel administratif, misalnya https://contoso-api.developer.azure-api.net. Lihat dalam sesi browser terpisah (menggunakan mode penelusuran incognito atau pribadi) sebagai pengunjung eksternal.
Menerapkan kebijakan CORS pada API
Untuk memungkinkan pengunjung portal Menguji API melalui konsol interaktif bawaan, aktifkan CORS (berbagi sumber daya lintas asal) di API Anda, jika Anda belum melakukannya. Pada halaman Ringkasan portal instans API Management Anda di portal Azure, pilih Aktifkan CORS. Pelajari selengkapnya.
Langkah berikutnya
Dalam tutorial ini, Anda mempelajari cara:
- Mengakses versi portal pengembang yang dikelola
- Menavigasi antarmuka administratifnya
- Menyesuaikan konten
- Menerbitkan perubahan
- Menampilkan portal yang diterbitkan
Melanjutkan ke tutorial berikutnya:
Lihat konten terkait tentang portal pengembang:
- Gambaran Umum portal pengembang Manajemen Azure API
- Konfigurasikan autentikasi ke portal pengembang dengan nama pengguna dan kata sandi, ID Microsoft Entra, atau ID Eksternal Microsoft Entra.
- Pelajari selengkapnya tentang menyesuaikan dan memperluas fungsionalitas portal pengembang.