Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Pelajari cara mengakses Microsoft Graph dari aplikasi web yang berjalan di Azure App Service.
Anda ingin menambah akses ke Microsoft Graph dari aplikasi web dan melakukan beberapa tindakan sebagai pengguna masuk. Bagian ini menjelaskan cara memberikan izin yang didelegasikan ke aplikasi web dan mendapatkan informasi profil pengguna yang masuk dari ID Microsoft Entra.
Dalam tutorial ini, Anda akan mempelajari cara:
- Memberikan izin yang didelegasikan ke aplikasi web.
- Panggil Microsoft Graph dari aplikasi web untuk pengguna yang masuk.
Jika Anda tidak memiliki akun Azure, buat akun gratis sebelum memulai.
Prasyarat
- Aplikasi web yang berjalan di Azure App Service yang mengaktifkan modul autentikasi/otorisasi Layanan Aplikasi.
Memberikan akses front-end untuk memanggil Microsoft Graph
Sekarang setelah Anda mengaktifkan autentikasi dan otorisasi di aplikasi web Anda, aplikasi web terdaftar dengan platform identitas Microsoft dan didukung oleh aplikasi Microsoft Entra. Dalam langkah ini, Anda memberikan izin aplikasi web untuk mengakses Microsoft Graph untuk pengguna. (Secara teknis, Anda memberi aplikasi Microsoft Entra aplikasi web izin untuk mengakses aplikasi Microsoft Graph Microsoft Entra untuk pengguna.)
Di pusat admin Microsoft Entra, pilih Aplikasi.
Pilih Pendaftaran aplikasi>Aplikasi yang dimiliki>Lihat semua aplikasi dalam direktori ini. Pilih nama aplikasi web Anda, lalu pilih izin API.
Pilih Tambah izin, lalu pilih Microsoft API dan Microsoft Graph.
Pilih Izin yang didelegasikan, lalu pilih Pengguna.Baca dari daftar. Pilih Tambahkan izin.
Mengonfigurasi App Service untuk mengembalikan token akses yang dapat digunakan
Aplikasi web sekarang memiliki izin yang diperlukan untuk mengakses Microsoft Graph sebagai pengguna masuk. Dalam langkah ini, Anda mengonfigurasi autentikasi dan otorisasi Layanan Aplikasi untuk memberi token akses yang dapat digunakan untuk mengakses Microsoft Graph. Untuk langkah ini, Anda perlu menambahkan cakupan User.Read untuk layanan downstream (Microsoft Graph): https://graph.microsoft.com/User.Read.
Penting
Jika Anda tidak mengonfigurasi Layanan Aplikasi untuk mengembalikan token akses yang dapat digunakan, Anda menerima CompactToken parsing failed with error code: 80049217 kesalahan saat memanggil API Microsoft Graph dalam kode Anda.
Buka Azure Resource Explorer dan menggunakan pohon sumber daya, temukan aplikasi web Anda. URL sumber daya harus mirip dengan https://resources.azure.com/subscriptions/subscriptionId/resourceGroups/SecureWebApp/providers/Microsoft.Web/sites/SecureWebApp20200915115914.
Azure Resource Explorer sekarang dibuka dengan aplikasi web Anda dipilih di pohon sumber daya.
Di bagian atas halaman, pilih Baca/Tulis untuk mengaktifkan pengeditan sumber daya Azure Anda.
Di browser kiri, telusuri paling detail untuk config>authsettingsV2.
Dalam tampilan authsettingsV2, pilih Edit.
Temukan bagian login dari identityProviders ->azureActiveDirectory dan tambahkan pengaturan loginParameters berikut:
"loginParameters":[ "response_type=code id_token","scope=openid offline_access profile https://graph.microsoft.com/User.Read" ]."identityProviders": { "azureActiveDirectory": { "enabled": true, "login": { "loginParameters":[ "response_type=code id_token", "scope=openid offline_access profile https://graph.microsoft.com/User.Read" ] } } } },Simpan pengaturan Anda dengan memilih PUT. Pengaturan ini dapat memerlukan waktu beberapa menit untuk diterapkan. Aplikasi web Anda sekarang dikonfigurasi untuk mengakses Microsoft Graph dengan token akses yang tepat. Jika tidak, Microsoft Graph mengembalikan kesalahan yang mengatakan bahwa format token ringkas salah.
Memanggil Microsoft Graph dengan Node.js
Aplikasi web Anda sekarang memiliki izin yang diperlukan dan juga menambah ID klien Microsoft Graph ke parameter login.
Instal paket pustaka klien
Pasang paket @azure/identity dan @microsoft/microsoft-graph-client di proyek Anda dengan npm.
npm install @microsoft/microsoft-graph-client
Mengonfigurasi informasi autentikasi
Buat objek untuk menahan pengaturan autentikasi:
// partial code in app.js
const appSettings = {
appCredentials: {
clientId: process.env.WEBSITE_AUTH_CLIENT_ID, // Enter the client Id here,
tenantId: "common", // Enter the tenant info here,
clientSecret: process.env.MICROSOFT_PROVIDER_AUTHENTICATION_SECRET // Enter the client secret here,
},
authRoutes: {
redirect: "/.auth/login/aad/callback", // Enter the redirect URI here
error: "/error", // enter the relative path to error handling route
unauthorized: "/unauthorized" // enter the relative path to unauthorized route
},
protectedResources: {
graphAPI: {
endpoint: "https://graph.microsoft.com/v1.0/me", // resource endpoint
scopes: ["User.Read"] // resource scopes
},
},
}
Panggil Microsoft Graph atas nama pengguna
Kode berikut menunjukkan cara memanggil Pengontrol Microsoft Graph sebagai aplikasi dan mendapatkan beberapa informasi pengguna.
// controllers/graphController.js
// get the name of the app service instance from environment variables
const appServiceName = process.env.WEBSITE_SITE_NAME;
const graphHelper = require('../utils/graphHelper');
exports.getProfilePage = async(req, res, next) => {
try {
// get user's access token scoped to Microsoft Graph from session
// use token to create Graph client
const graphClient = graphHelper.getAuthenticatedClient(req.session.protectedResources["graphAPI"].accessToken);
// return user's profile
const profile = await graphClient
.api('/me')
.get();
res.render('profile', { isAuthenticated: req.session.isAuthenticated, profile: profile, appServiceName: appServiceName });
} catch (error) {
next(error);
}
}
Kode sebelumnya bergantung pada fungsi getAuthenticatedClient berikut untuk menampilkan klien Microsoft Graph.
// utils/graphHelper.js
const graph = require('@microsoft/microsoft-graph-client');
getAuthenticatedClient = (accessToken) => {
// Initialize Graph client
const client = graph.Client.init({
// Use the provided access token to authenticate requests
authProvider: (done) => {
done(null, accessToken);
}
});
return client;
}
Membersihkan sumber daya
Jika Anda menyelesaikan semua langkah dalam tutorial multipart ini, Anda membuat App Service, paket hosting App Service, dan akun penyimpanan dalam grup sumber daya. Anda juga membuat pendaftaran aplikasi di ID Microsoft Entra. Jika Anda memilih konfigurasi eksternal, Anda mungkin telah membuat penyewa eksternal baru. Saat tidak lagi diperlukan, hapus sumber daya dan pendaftaran aplikasi ini agar Anda tidak terus dikenakan biaya.
Dalam tutorial ini, Anda akan mempelajari cara:
- Hapus sumber daya Azure yang dibuat saat mengikuti tutorial.
Hapus grup sumber daya
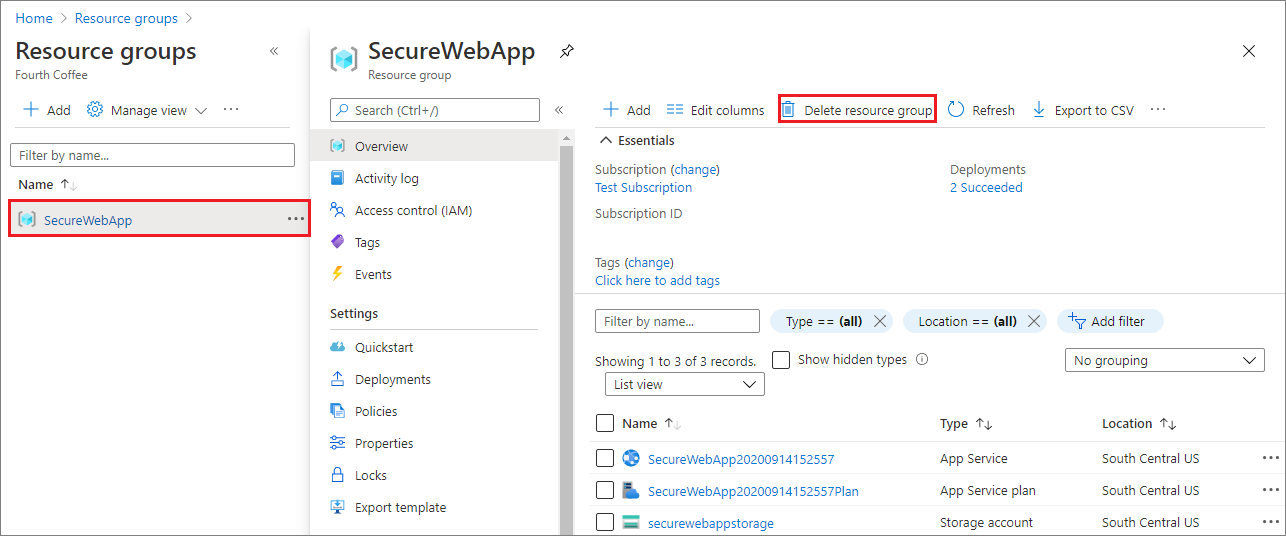
Di portal Azure, pilih Grup sumber daya dari menu portal dan pilih grup sumber daya yang berisi paket App Service dan App Service Anda.
Pilih Hapus grup sumber daya untuk menghapus grup sumber daya dan semua sumber daya.

Perintah ini mungkin memerlukan waktu beberapa menit untuk dijalankan.
Menghapus pendaftaran aplikasi
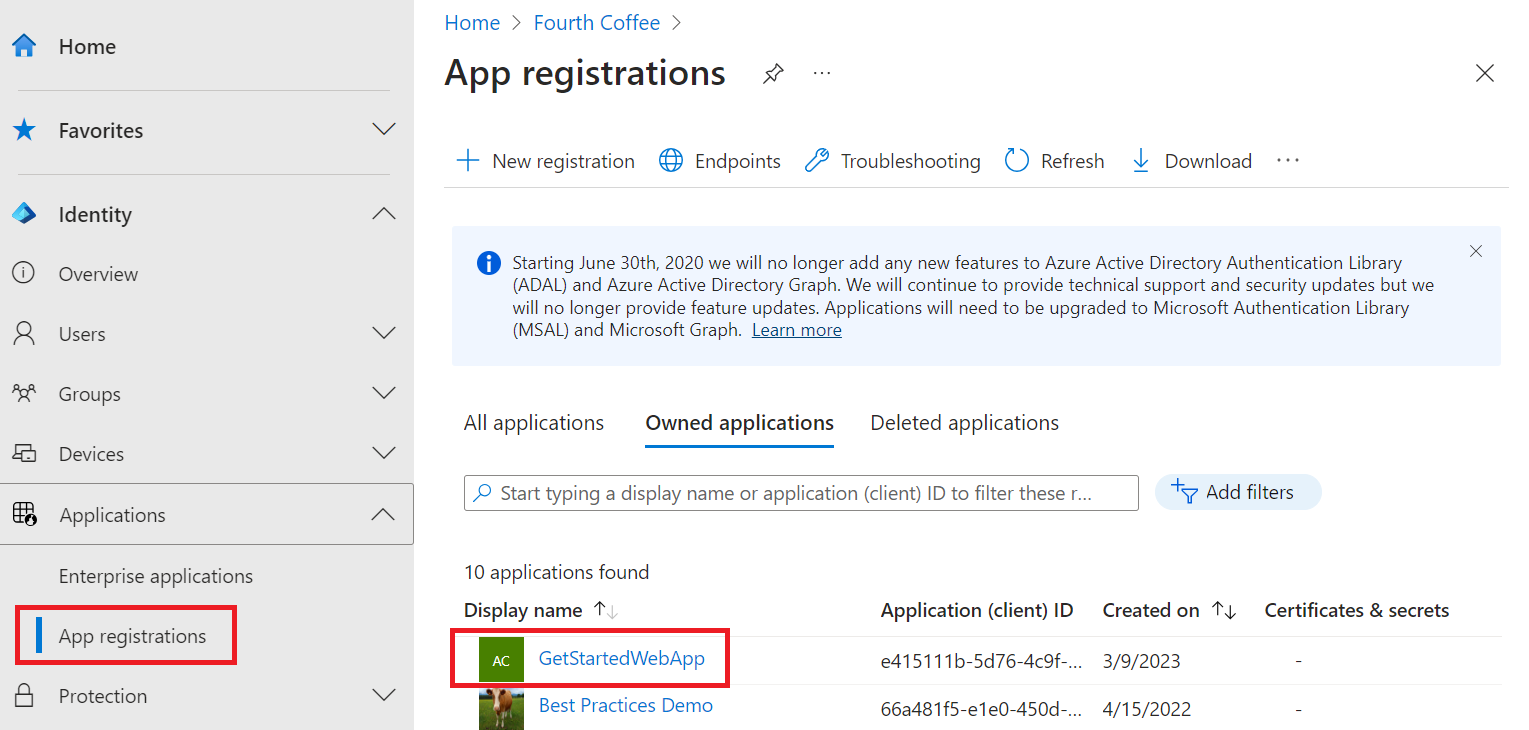
Di pusat admin Microsoft Entra, pilih Aplikasi> Pendaftaran aplikasi. Kemudian pilih aplikasi yang Anda buat.

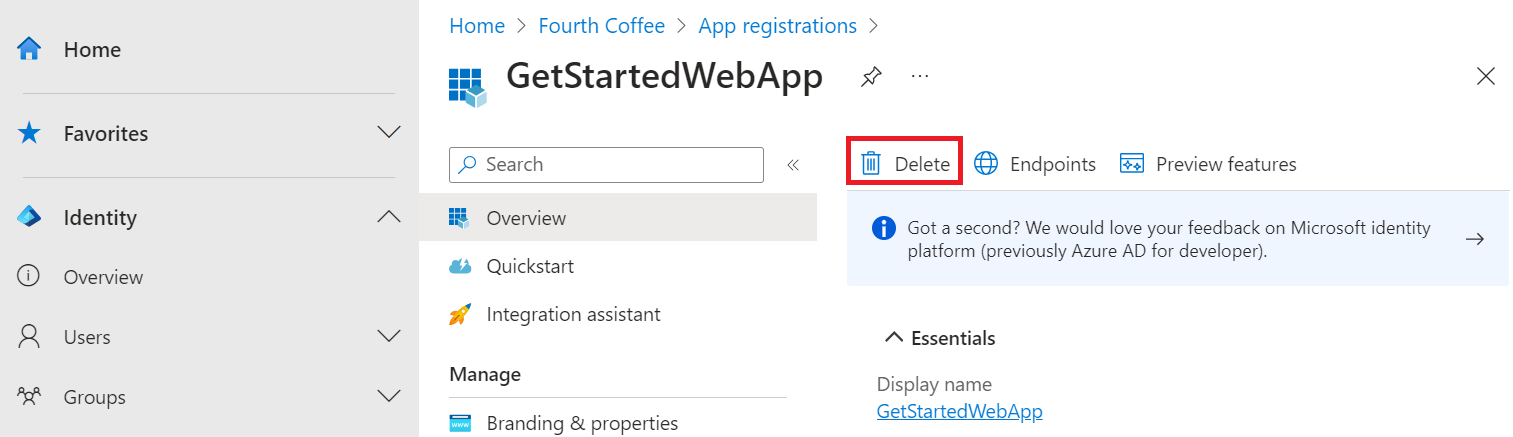
Di ikhtisar pendaftaran aplikasi, pilih Hapus.

Menghapus penyewa eksternal
Jika Anda membuat penyewa eksternal baru, Anda dapat menghapusnya. Di pusat admin Microsoft Entra, telusuri .
Pilih penyewa yang ingin Anda hapus, lalu pilih Hapus.
Anda mungkin perlu menyelesaikan tindakan yang diperlukan sebelum dapat menghapus penyewa. Misalnya, Anda mungkin perlu menghapus semua alur pengguna dan pendaftaran aplikasi di penyewa.
Jika Anda siap untuk menghapus penyewa, pilih Hapus.
Langkah berikutnya
Dalam tutorial ini, Anda mempelajari cara:
- Memberikan izin yang didelegasikan ke aplikasi web.
- Panggil Microsoft Graph dari aplikasi web untuk pengguna yang masuk.