Menambahkan lapisan peta panas di iOS SDK (Pratinjau)
Catatan
Penghentian Azure Peta iOS SDK
Azure Peta Native SDK untuk iOS sekarang tidak digunakan lagi dan akan dihentikan pada 31/3/3/25. Untuk menghindari gangguan layanan, migrasikan ke Azure Peta Web SDK dengan 3/31/25. Untuk informasi selengkapnya, lihat Panduan migrasi Azure Peta iOS SDK.
Peta panas, juga dikenal sebagai peta kepadatan titik, adalah sejenis visualisasi data. Peta panas digunakan untuk mewakili kepadatan data menggunakan rentang warna dan menunjukkan data "titik panas" pada peta. Peta panas adalah cara yang bagus untuk merender himpunan data dengan sejumlah besar titik.
Penyajian puluhan ribu titik sebagai simbol dapat mencakup sebagian besar area peta. Kasus ini kemungkinan mengakibatkan banyak simbol tumpang tindih. Menyebabkan kesulitan dalam mendapatkan pemahaman yang lebih baik tentang data. Namun, memvisualisasikan himpunan data yang sama sebagai peta panas memudahkan melihat kepadatan dan kepadatan relatif setiap titik data.
Anda dapat menggunakan peta panas dalam berbagai skenario, termasuk:
- Data suhu: Menyediakan perkiraan untuk berapa suhu di antara dua titik data.
- Data untuk sensor kebisingan: Tidak hanya menunjukkan intensitas kebisingan tempat sensor berada, tetapi juga dapat memberikan wawasan tentang pengurangan nilai berdasarkan jarak. Tingkat kebisingan di satu situs mungkin tidak tinggi. Jika area cakupan kebisingan dari beberapa sensor tumpang tindih, ada kemungkinan area yang tumpang tindih ini mungkin mengalami tingkat kebisingan yang lebih tinggi. Dengan demikian, area yang tumpang tindih akan terlihat di peta panas.
- Jejak GPS: Menyertakan kecepatan sebagai peta ketinggian tertimbang, di mana intensitas setiap titik data didasarkan pada kecepatan. Contohnya, fungsi ini menyediakan cara untuk melihat tempat kendaraan mengebut.
Tip
Lapisan peta panas secara default merender koordinat semua geometri dalam sumber data. Untuk membatasi lapisan agar hanya merender fitur geometri titik, atur opsi filter lapisan ke NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable). Jika Anda juga ingin menyertakan fitur MultiPoint, gunakan NSCompoundPredicate.
Internet of Things Show - Peta Panas dan Overlay Gambar di Azure Maps
Prasyarat
Pastikan untuk menyelesaikan langkah-langkah di dokumen Panduan Mulai Cepat: Membuat aplikasi iOS. Blok kode dalam artikel ini dapat dimasukkan ke dalam fungsi viewDidLoad dari ViewController.
Menambah lapisan peta panas
Untuk merender sumber data titik sebagai peta panas, serahkan sumber data Anda ke dalam instans HeatMapLayer kelas, dan tambahkan ke peta.
Sampel kode berikut memuat umpan GeoJSON gempa bumi dari minggu lalu dan menyajikannya sebagai peta panas. Setiap poin data dirender dengan radius 10 titik di semua tingkat perbesar tampilan. Untuk memastikan pengalaman pengguna yang lebih baik, peta panas berada di bawah lapisan label sehingga label tetap terlihat jelas. Data dalam sampel ini berasal dari Program Bahaya Gempa USGS.
// Create a data source.
let source = DataSource()
// Import the geojson data and add it to the data source.
let url = URL(string: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson")!
source.importData(fromURL: url)
// Add data source to the map.
map.sources.add(source)
// Create a heat map layer.
let layer = HeatMapLayer(
source: source,
options: [
.heatmapRadius(10),
.heatmapOpacity(0.8)
]
)
// Add the layer to the map, below the labels.
map.layers.insertLayer(layer, below: "labels")
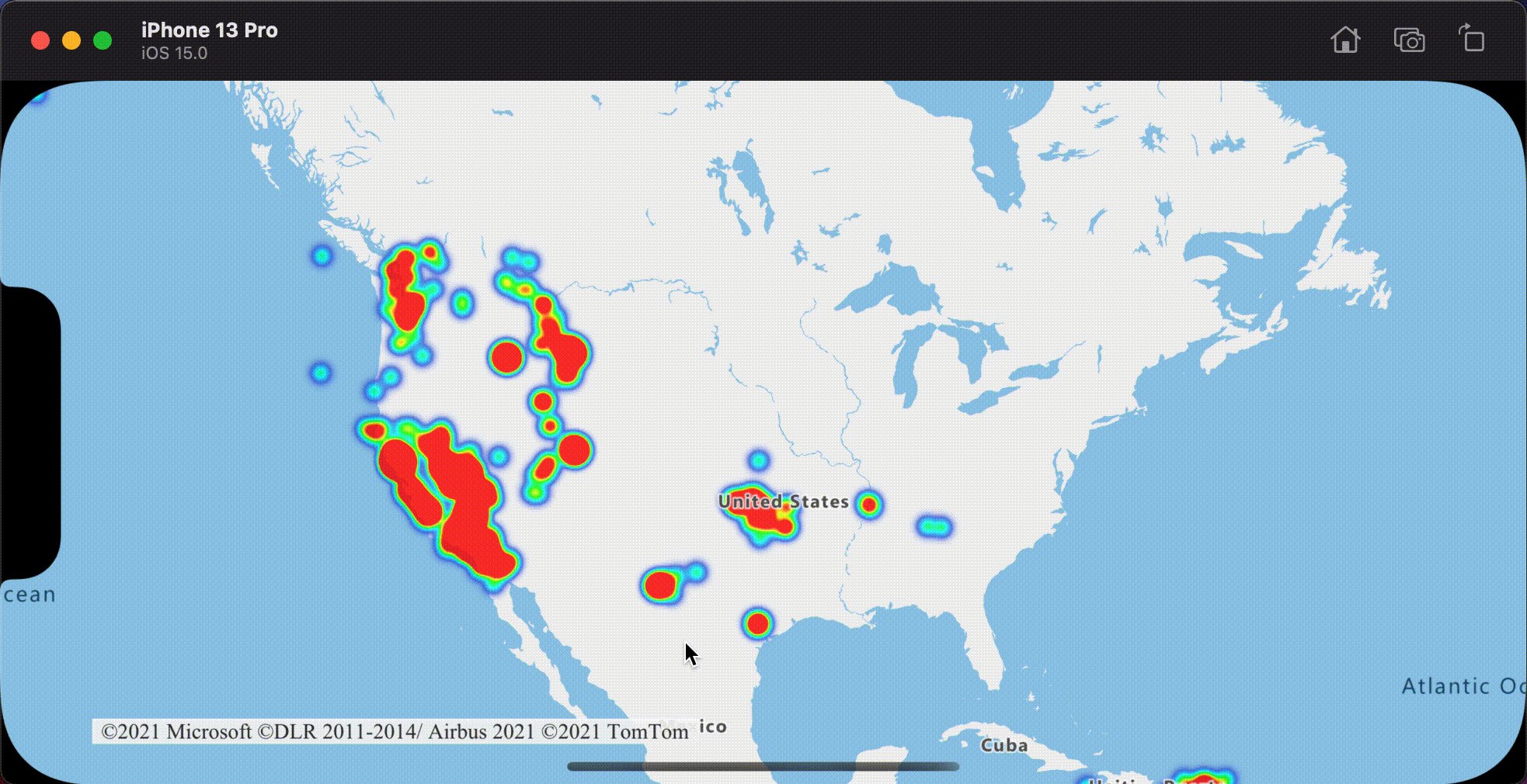
Cuplikan layar berikut menunjukkan peta yang memuat peta panas menggunakan kode di atas.
Mengkustomisasi lapisan peta panas
Contoh sebelumnya mengkustomisasi peta panas dengan mengatur opsi radius dan tingkat keburaman. Lapisan peta panas menyediakan beberapa opsi untuk kustomisasi, termasuk:
heatmapRadius: Mendefinisikan radius dalam titik untuk merender setiap poin data. Anda dapat mengatur radius sebagai angka tetap atau sebagai ekspresi. Dengan menggunakan ekspresi, Anda dapat menskalakan radius berdasarkan tingkat pembesaran, dan mewakili area spasial yang konsisten di peta (misalnya, radius 5 mil).heatmapColor: Menentukan bagaimana peta panas diwarnai. Gradien warna adalah fitur umum dari peta panas. Anda dapat mencapai efek tersebut dengan ekspresiNSExpression(forAZMInterpolating:curveType:parameters:stops:). Anda juga dapat menggunakan ekspresiNSExpression(forAZMStepping:from:stops:)untuk mewarnai peta panas, memecah kepadatan secara visual ke dalam rentang yang menyerupai peta kontur atau gaya radar. Palet warna ini menentukan warna dari nilai kepadatan minimum hingga maksimum.Anda menentukan nilai warna untuk peta panas sebagai ekspresi pada nilai
NSExpression.heatmapDensityAZMVariable. Warna area di mana tidak ada data yang ditentukan pada indeks 0 dari ekspresi "Interpolasi", atau warna default ekspresi "Stepped". Anda dapat menggunakan nilai ini untuk menentukan warna latar belakang. Seringkali, nilai ini diatur ke transparan, atau hitam semi transparan.Berikut contoh ekspresi warna:
// Interpolated color expression
NSExpression(
forAZMInterpolating: .heatmapDensityAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
0: UIColor.magenta.withAlphaComponent(0),
0.01: UIColor.magenta,
0.5: UIColor(red: 251/255, green: 0, blue: 251/255, alpha: 1),
1: UIColor(red: 0, green: 195/255, blue: 1, alpha: 1)
])
)
// Stepped color expression
NSExpression(
forAZMStepping: .heatmapDensityAZMVariable,
from: NSExpression(forConstantValue: UIColor.clear),
stops: NSExpression(forConstantValue: [
0.01: UIColor(red: 0, green: 0, blue: 128/255, alpha: 1),
0.25: UIColor.cyan,
0.5: UIColor.green,
0.75: UIColor.yellow,
1: UIColor.red
])
)
heatmapOpacity: Menentukan seberapa buram atau transparan lapisan peta panas.heatmapIntensity: Menerapkan pengali pada berat setiap titik data untuk meningkatkan intensitas keseluruhan peta panas. Ini menyebabkan perbedaan dalam berat titik data, membuatnya lebih mudah untuk divisualisasikan.heatmapWeight: Secara default, semua titik data memiliki berat 1, dan ditimbang setara. Opsi berat bertindak sebagai pengali, dan Anda dapat mengaturnya sebagai angka atau ekspresi. Jika angka ditetapkan sebagai berat, hal ini setara dengan menempatkan setiap titik data di peta dua kali. Misalnya, jika beratnya2, maka kepadatannya berlipat ganda. Mengatur opsi berat menjadi angka merender peta panas dalam cara yang sama dengan menggunakan opsi intensitas.Namun, jika Anda menggunakan ekspresi, berat setiap titik data dapat didasarkan pada properti setiap titik data. Contohnya, anggap saja setiap titik data mewakili gempa bumi. Nilai magnitudo telah menjadi metrik penting untuk setiap titik data gempa. Gempa bumi terjadi sepanjang waktu, tetapi sebagian besar memiliki magnitudo rendah, dan tidak diperhatikan. Gunakan nilai besaran dalam ekspresi untuk menetapkan berat untuk setiap titik data. Dengan menggunakan nilai magnitudo untuk menetapkan berat, Anda mendapatkan representasi yang lebih baik dari signifikansi gempa bumi dalam peta panas.
minZoomdanmaxZoom: Rentang tingkat pembesaran tempat lapisan harus ditampilkan.filter: Ekspresi filter yang digunakan untuk membatasi yang diambil dari sumber dan dirender dalam lapisan.sourceLayer: Jika sumber data yang terhubung ke layer adalah sumber petak peta vektor, lapisan sumber dalam petak peta vektor harus ditentukan.visible: Menyembunyikan atau menunjukkan lapisan.
Contoh berikut menunjukkan peta panas menggunakan ekspresi interpolasi liner untuk membuat gradien warna halus. Properti mag yang ditentukan dalam data digunakan dengan interpolasi eksponensial untuk mengatur berat atau relevansi setiap titik data.
let layer = HeatMapLayer(source: source, options: [
.heatmapRadius(10),
// A linear interpolation is used to create a smooth color gradient based on the heat map density.
.heatmapColor(
from: NSExpression(
forAZMInterpolating: .heatmapDensityAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
0: UIColor.black.withAlphaComponent(0),
0.01: UIColor.black,
0.25: UIColor.magenta,
0.5: UIColor.red,
0.75: UIColor.yellow,
1: UIColor.white
])
)
),
// Using an exponential interpolation since earthquake magnitudes are on an exponential scale.
.heatmapWeight(
from: NSExpression(
forAZMInterpolating: NSExpression(forKeyPath: "mag"),
curveType: .exponential,
parameters: NSExpression(forConstantValue: 2),
stops: NSExpression(forConstantValue: [
0: 0,
// Any earthquake above a magnitude of 6 will have a weight of 1
6: 1
])
)
)
])
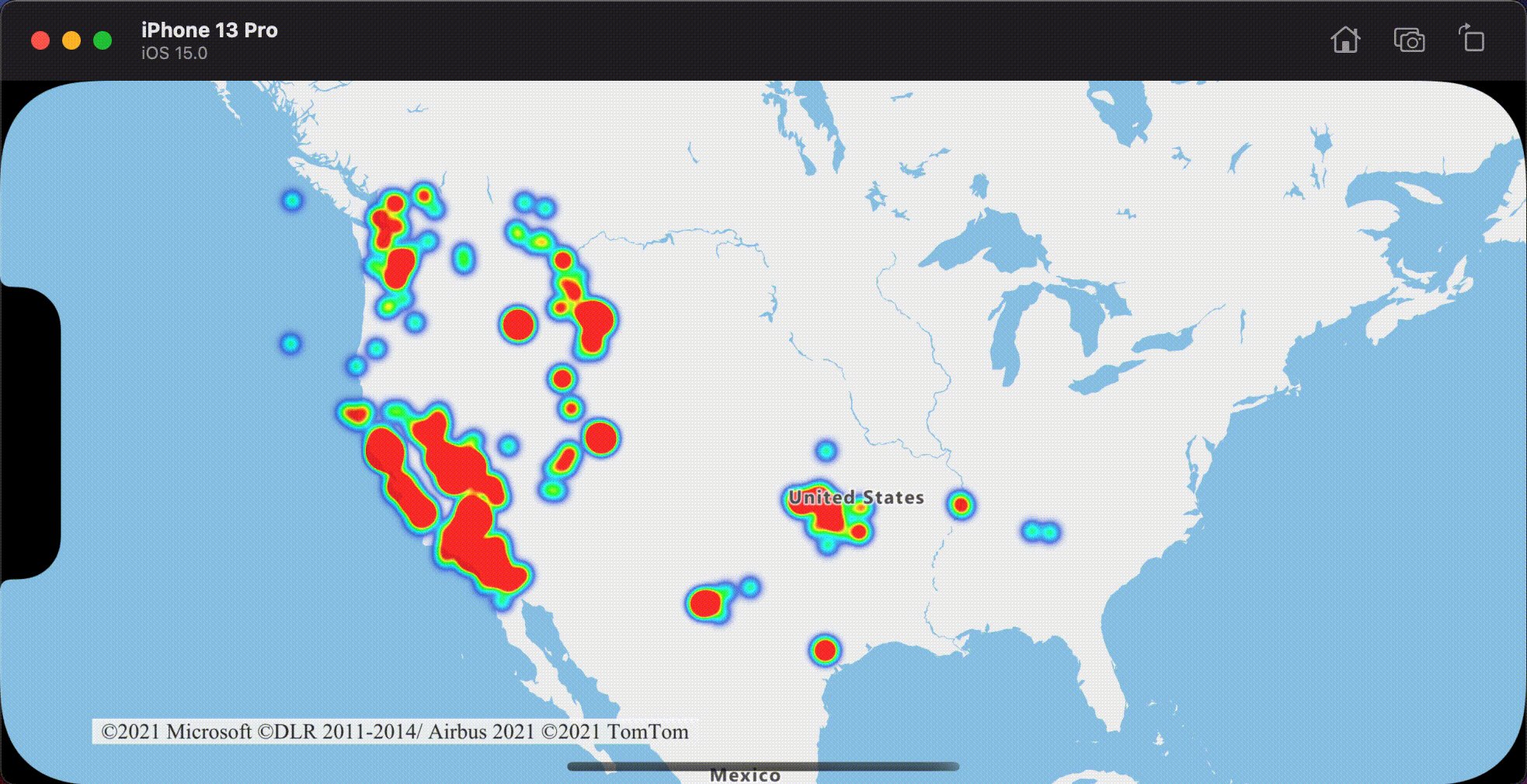
Cuplikan layar berikut menunjukkan lapisan peta panas kustom di atas yang menggunakan data yang sama dari contoh peta panas sebelumnya.
Peta panas yang dapat diperbesar secara konsisten
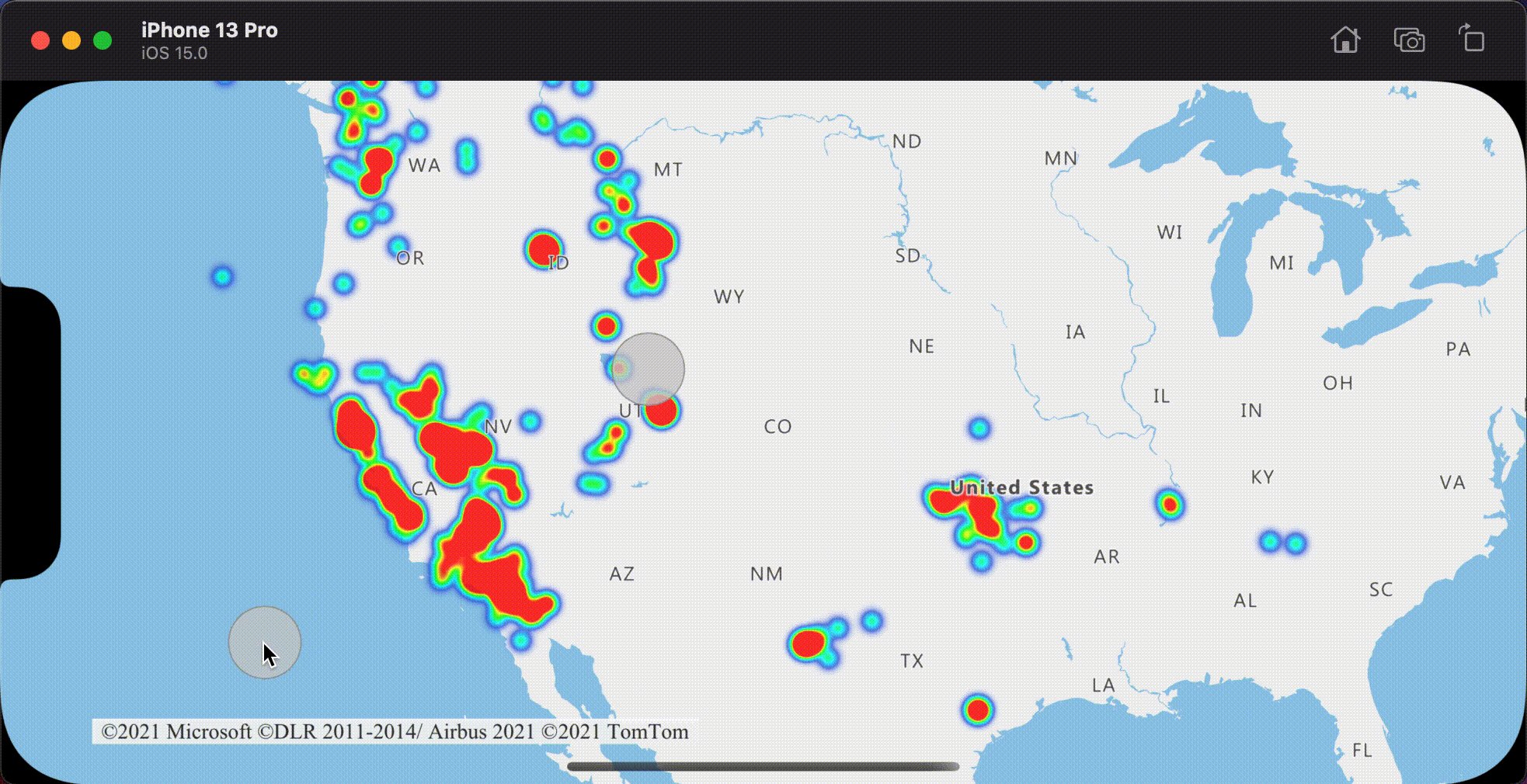
Secara default, radii poin data yang dirender di lapisan peta panas memiliki radius titik tetap untuk semua tingkat pembesaran tampilan. Saat memperbesar peta, data mengagregasi bersama dan lapisan peta panas terlihat berbeda. Video berikut menunjukkan perilaku default peta panas yang mempertahankan radius titik saat memperbesar peta.

Gunakan zoomekspresi untuk menskalakan radius untuk setiap tingkat pembesaran, sehingga setiap titik data mencakup area fisik peta yang sama. Ekspresi ini membuat lapisan peta panas terlihat lebih statis dan konsisten. Setiap tingkat pembesaran peta memiliki piksel dua kali lebih banyak secara vertikal dan horizontal dari tingkat perbesar tampilan sebelumnya.
Menskalakan radius sehingga berlipat ganda dengan setiap tingkatan pembesaran menciptakan peta panas yang terlihat konsisten pada semua tingkatan pembesaran. Untuk menerapkan penskalaan ini, gunakan NSExpression.zoomLevelAZMVariable dengan ekspresi dasar 2 exponential interpolation, dengan radius titik yang diatur untuk tingkat perbesar tampilan minimal dan radius skala untuk tingkat perbesar tampilan maksimal yang dihitung sebagai pow(2, maxZoom - minZoom) * radius seperti yang ditunjukkan pada contoh berikut. Perbesar peta untuk melihat bagaimana skala peta panas dengan tingkat pembesaran.
let layer = HeatMapLayer(source: source, options: [
.heatmapOpacity(0.75),
.heatmapRadius(
from: NSExpression(
forAZMInterpolating: .zoomLevelAZMVariable,
curveType: .exponential,
parameters: NSExpression(forConstantValue: 2),
stops: NSExpression(forConstantValue: [
// For zoom level 1 set the radius to 2 points.
1: 2,
// Between zoom level 1 and 19, exponentially scale the radius from 2 points to 2 * 2^(maxZoom - minZoom) points.
19: pow(2, 19 - 1) * 2
])
)
)
])
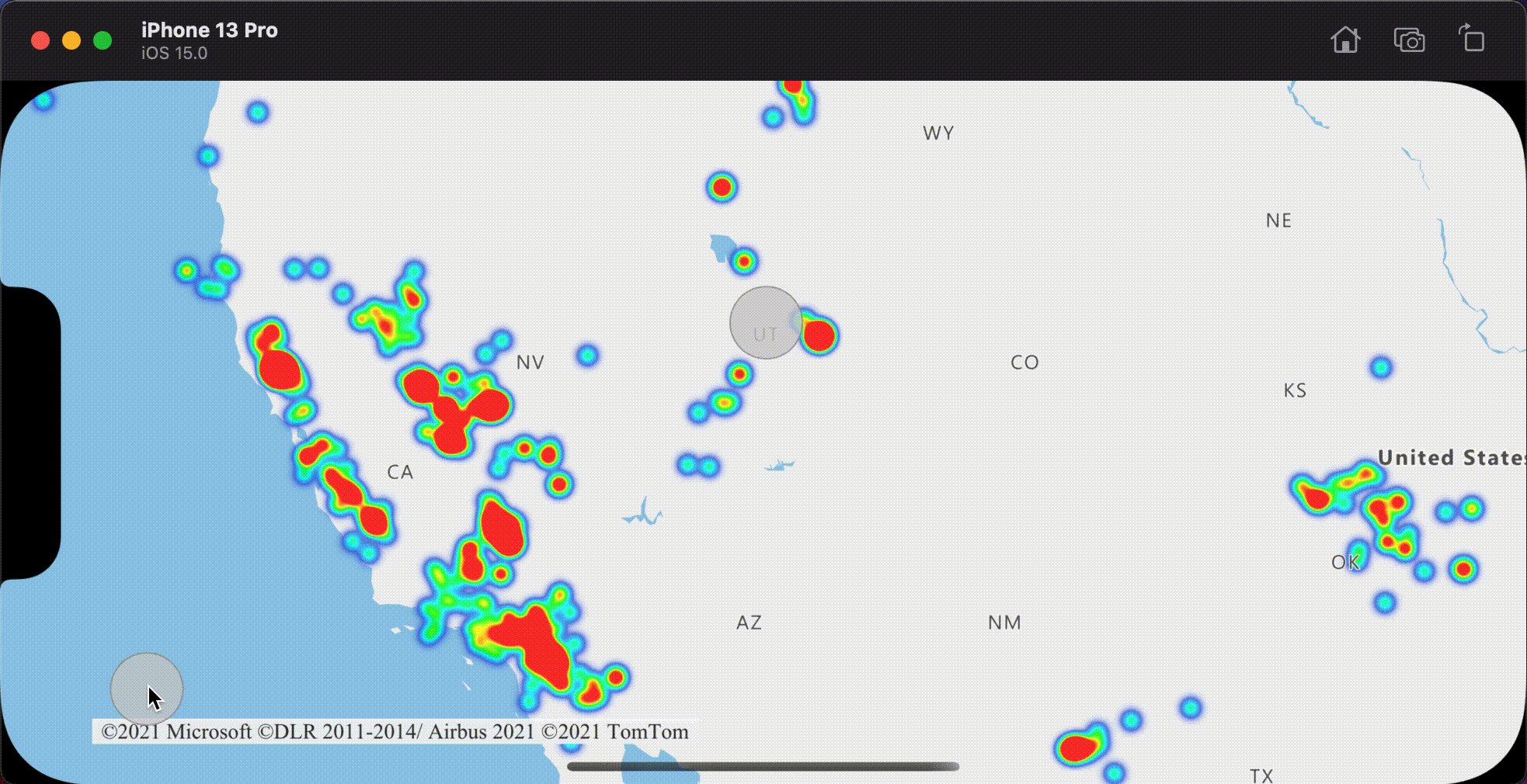
Video berikut menunjukkan peta yang menjalankan kode di atas, yang menskalakan radius saat peta sedang diperbesar untuk membuat rendering peta panas yang konsisten di seluruh tingkat pembesaran.

Tip
Saat Anda mengaktifkan pengelompokan pada sumber data, titik yang dekat satu sama lain dikelompokkan bersama sebagai titik terkluster. Anda dapat menggunakan jumlah poin dari setiap kluster sebagai ekspresi berat untuk peta panas. Ini dapat secara signifikan mengurangi jumlah poin yang akan dirender. Jumlah poin kluster disimpan dalam point_count properti fitur poin:
let layer = HeatMapLayer(source: source, options: [
.heatmapWeight(from: NSExpression(forKeyPath: "point_count"))
])
Jika radius pengelompokan hanya beberapa piksel, akan ada perbedaan visual kecil dalam perenderan. Radius yang lebih besar mengelompokkan lebih banyak poin ke dalam setiap kluster, dan meningkatkan performa peta panas.
Informasi Tambahan
Untuk contoh kode lainnya untuk ditambahkan ke peta Anda, lihat artikel berikut:
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk

